- Getting Started
- Build
- App Design
- Driving Business Value with User Research
- App Design Best Practices
- Tulip Solution Credo
- Composable vs. Monolithic Architectures
- How to Design a Tulip Solution
- How to Build Composable Apps
- How to Design an Effective Base Layout
- Best Practices for Naming Elements in Tulip
- How to Add Shapes to App Steps
- App Editor
- Intro to the Tulip App Editor
- Creating a New Tulip App
- How to Use Keyboard Shortcuts in the App Editor and Player
- Multilingual Feature in Tulip
- Steps
- Widgets
- What is a Widget?
- Input Widgets
- Embedded Widgets
- Button Widgets
- How to Configure Widgets
- Adding Input Widgets to Steps
- What is an Interactive Table Widget?
- How to use Conditional Formatting
- How to Embed Videos
- How to Embed Analytics in an App
- Working with Files
- Dynamically populating Single or Multiselect widgets
- How To Use the Checkbox Widget
- How to Add a Barcode Widget
- How To Add a Grid Widget to A Step
- How To Copy/Paste Content Within Apps And Between Apps
- How To Add a Gauge Widget To Your Step
- Custom Widgets Overview
- Creating A Signature Form Step
- Data Validation with Input Widgets
- Record History Widget Overview
- Technical Details of Form Steps
- How to Add Images To An App
- How to Use the Electronic Signature Widget
- Number Formatting in Apps
- Triggers
- What are Triggers?
- Step Level Triggers
- App Level Triggers
- Widget Triggers
- A Guide to App Transitions
- Capture App Screenshot New
- Timer Triggers
- How to Add Device Triggers
- How to add Triggers with Conditions (If/Else Statements)
- List of Actions and Transitions in the Trigger Editor
- What are the Top 10 Most Common Triggers?
- How To Set Widget Color from a Trigger
- How to Send Emails
- How To Setup Tulip Users for SMS Notifications
- How to Print Steps from a Trigger
- How to Use the Expression Editor in the App Editor
- Technical Details of the Expression Editor
- Full List of Expressions in the App Editor
- Using Datetime Expressions
- Typecasting Expressions
- Using Expressions with Arrays and Objects
- Working with Time in Triggers
- Supported Custom Datetime Formats
- How To Complete an App
- How To Scan Barcodes and QR Codes via Your Device's Camera
- How to add a Regular Expression to a Trigger
- Using App Info in Tulip Apps
- How to Call a Connector Function using Triggers
- Variables
- Troubleshooting
- Data
- Connectors
- What are Connectors?
- How to Create a Connector
- Introduction to Tulip Connector Hosts
- How To Run A Connector Function in Multiple Environments
- Connector Snapshotting
- Understanding Arrays and Objects in Connector Function Outputs
- Displaying Interactive Lists of Table Records Or Connector Output in Apps
- Troubleshooting Connectors
- Sharing Connectors Across Workspaces
- Connector Input Encoding Control
- How to Create A Test Database for A Connector Function
- How to Set Up Quick Connectors
- HTTP Connectors
- An Overview of HTTP Connectors
- How to Create and Configure an HTTP Connector Function
- How to Format HTTP Connector Outputs
- Using HTTP Connectors in Apps
- Catch HTTP Connector Errors
- Connector Error Log and Retry Walkthrough
- What is OAuth 1.0?
- What is OAuth2.0?
- OAuth2.0 Configuration and Technical Details
- SQL Connectors
- MQTT Connectors
- Integrating Connectors
- Analytics
- What are Analyses?
- Intro to Analytics Builder
- How to Create a New Analysis
- An Overview of Display Types
- Template Types, Explained
- How to Use the Universal Template
- Number Formatting in Analytics
- Introduction to Chart Layers Updated
- What is a Control Chart?
- Alerting for Control Charts
- How to Embed Analytics in an App
- How To Analyze Data From Multiple Apps
- Using Machine Data in the Analytics Editor
- Understanding Date Ranges
- List of Fields in the Analytics Context Pane
- How to Use the Expression Editor in the Analytics Editor
- Technical Details of the Expression Editor
- Full List of Expressions in the Analytics Editor
- How to Modify an App Analytic
- What is a Forecast Layer?
- Example Analytics
- How To Calculate First Pass Yield with a Number Analysis
- How to Create Table-Based Analytics
- How To Analyze Quality Inspection Checklists with a "Multiple Variables" Analysis
- How To Compare Defects by Type and by Day using the "Compare By" Field
- How To View Cycle Time Statistics by User with a Table Analysis
- How To Create a Pareto Chart of Common Defects
- How To Create Your First Shop Floor Dashboard
- How to Share Analyses or Dashboards
- How to Create Dashboards
- Vision
- Getting Started with Vision Updated
- Vision Setup
- Tulip Vision Functionality
- Using Vision Buffer Video Recording Updated
- Vision Barcode Scanning Guidelines and Limitations
- Using the Color Detector
- Using the Change Detector
- Using the Jig Detector
- Using the Vision Camera Widget in Apps
- Using Vision's Snapshot Feature
- Using the Datamatrix and Barcode Detectors
- Using Optical Character Recognition (OCR) Detector
- Using a Screen Capture as a Camera Source for Vision
- Tulip Vision Integrations
- Vision Troubleshooting
- Machine Monitoring
- Intro to Machine Monitoring
- How to Set Up Your First Machine
- How to Use Machine Outputs in Triggers
- How To Build Your First OPC UA Data Source
- How To Build Your First MQTT Connector Updated
- How To Add a Machine Widget to an App
- How To Prepare Your Machines to Connect to Tulip
- How to Add Machine Attributes, Downtime Reasons, and States
- Write to Machine Attributes using OPC UA/MQTT Protocols
- Using Edge Devices to Run On Prem Connector Host
- Using Edge MC to Run OPC UA
- How to use the Machine Attributes API
- How to Set Up Machine Types
- How to Add and Configure Machines
- How To Create Your First Machine Trigger
- Recommendations for Machine Monitoring Architecture with Tulip
- Regulated Industries
- GxP App Building Basics
- Best Practices for GxP App Building
- A Summary of Tulip's GxP Capabilities
- GxP Data Collection
- Corrections to Process Data and Review Thereof
- Pause and Resume Functionality
- Using the Record History Widget to View Changes to Table Records Updated
- How to Export App Data to CSV
- Data Review for GxP Compliance
- Data Validation with Input Widgets
- Customize User Roles Updated
- How to Use the Electronic Signature Widget
- Tulip AI
- Tulip AI Usage and Pricing Updated
- Frontline Copilot® Operator Chat Widget Updated
- Tulip AI Settings Page Updated
- Tulip AI Composer New
- Translate Trigger Action Updated
- Extract Text From Image Trigger Action
- Answer Question from Data/Document Trigger actions Updated
- Classify Trigger Action
- Speech-to-text Input Updated
- AI Insights - Chat with Tables Updated
- AI Security and Governance Updated
- Automations
- Getting Started with Automations
- Overview of the Automations Editor
- How to set up Scheduled Automations
- How to use Looping in Automations
- How to Use Automations Versions
- How to Use Automations Run History
- Automation Limits
- Inventory Management Solution with Automations
- Looping Warning in Automations
- Export & Import
- App Design
- Run Apps
- How To Use the Tulip Player
- How to Run an App in the Tulip Player Updated
- Choosing between the Tulip Web Player or Tulip Player apps
- How to Switch Between Multiple Tulip Accounts
- How To Use the Tulip Player on Apple iOS & iPadOS
- Languages Supported in Tulip
- How to access your Tulip Player/Instance in an iFrame Updated
- How to Run Tulip Applications on Different Devices
- How To Troubleshoot the Tulip Player
- Recommended Devices For Running the Tulip Player
- How to Restart the Tulip Player if the Screen Goes Blank
- How to Export App Data to CSV
- Deploy and Manage
- Set Up Your Tulip Instance
- User Management
- App Management
- Shop Floor Management
- Workspace Managment
- Player Management
- Linux Player
- Player Features by Platform Updated
- Player Logout Behavior
- How to Hide the Developer Menu in Tulip Player
- How to Disable Automatic Updates for the Tulip Player
- Fallback Database Error Resolution Updated
- Using the Tulip Player with Different Windows Accounts
- Tulip Player Enterprise Deployments
- Overview of Stations and Interfaces
- How To Troubleshoot the Tulip Player
- Developer Tools
- Connect to Software
- Connectors
- What are Connectors?
- How to Create a Connector
- Introduction to Tulip Connector Hosts
- OAuth2.0 Configuration and Technical Details
- How To Run A Connector Function in Multiple Environments
- Connector Snapshotting
- Understanding Arrays and Objects in Connector Function Outputs
- Connector Input Encoding Control
- How to Create and Configure an HTTP Connector Function
- How to Format HTTP Connector Outputs
- Using HTTP Connectors in Apps
- How to Write a SQL Connector Function
- An overview of MQTT Functions
- How To Build Your First MQTT Connector Updated
- Ecosystem Integration Guides
- Amazon Bedrock Integration
- AWS Integration - Fetch All Tulip Tables and Write to S3
- AWS Integration - Send data to AWS via API Gateway & Lambda
- AWS Integration - Fetch data from Tulip Tables
- AWS Integration - Fetch All Tulip Tables in Lambda Function
- Glue ETL Script Example for Loading Tulip Table Data
- IoT Sitewise Integration
- Lean Daily Management with AWS
- Microsoft Azure Machine Learning Integration
- Microsoft Fabric Integration
- Rockwell FactoryTalk Optix Integration
- Snowflake Integration with Fabric - Fetch Tulip Tables to Snowflake
- Connectors
- Connect to Hardware Updated
- Edge Devices
- Edge IO
- Edge MC
- Machine Kit
- IO Gateway
- I/O Gateway End of Sale Announcement
- Setting up a Tulip I/O Gateway Updated
- How to Register a I/O Gateway Updated
- Reset I/O Gateway to Factory Settings Updated
- How To Enable I/O Gateway Remote Support Updated
- How to Use Analog Inputs on the I/O Gateway Updated
- How To Use The Generic Serial Driver on I/O Gateway Updated
- Tulip I/O Gateway Technical Specifications Updated
- Factory Kit
- Factory Kit Quickstart Guide
- Factory Kit Materials and Procurement Information
- Edge IO Light Strip Setup
- Break Beam Sensor Unit Test
- How to Set Up a Foot Pedal in Tulip
- Temperature and Humidity Sensors Unit Tests
- How To Include Factory Kit Devices in Apps
- Tulip Light Kit Initial Setup
- How to Use the Tulip Light Kit
- Connecting the Factory Kit USB Devices (Barcode, Foot Pedal, Temp/Humidity)
- Setting up the Break Beam Sensor
- Light Kit Unit Test
- Tulip Light Kit Technical Specifications
- Assembling the Light Stack
- Manage Edge Devices
- How to Enable HTTPS on your Edge Device
- How to Configure the Device Portal
- How To Manage Edge Devices Within Tulip
- Supported Firmware Versions
- How To Manage Edge Device Auto Updates
- How to Configure the Network Settings on your Tulip Edge Device
- How to Configure the LAN Interface of an Edge Device
- How Tulip Edge Devices Get Their IP Address
- How to Configure SNMP Settings for Edge Devices
- How To Find Your Edge Device OS Version
- Tulip Edge Device FAQ
- Edge Device HTTPS Portal
- Edge Device Use Cases
- Using Edge Devices as a Machine Data Source
- Edge Devices and FlowFuse
- How to Enable and Set Up the Edge Device MQTT Broker
- How to Set up a MQTT Bridge on an Edge Device
- Using Edge MC to Run OPC UA
- How to use GPIO on Edge IO
- Using Node-RED with Edge MC
- Using Node-RED with Edge IO
- How to: Use Serial with Edge IO
- Using Edge Devices to Run On Prem Connector Host
- Communicate with Machines using Edge MC's Connector Host & Node-RED
- What You Can Do with Tulip + IoT
- Troubleshoot your Tulip Edge Devices
- Supported Devices
- List of Plug And Play Devices That Work With Tulip Updated
- Edge Driver Creation and Support Updated
- Edge Driver Support In Tulip Updated
- How to Set Up a Barcode Scanner Updated
- Using the Serial Driver
- How To Integrate a Zebra Printer with Tulip Updated
- Using the Zebra Network Printer Driver Updated
- Using the Zebra GK Series Label Printer Driver
- Using the USB Bobe Box Driver
- Using the Cognex In-Sight 2000 Driver
- How to Configure Cognex and Tulip
- Using the MT SevenExcellence PH Meter Driver
- Using the Generic ADC Driver
- Using the Omega HH806 Thermometer Driver
- Using the Digital Caliper Driver Updated
- How to Set Up the General TS05 Bluetooth Temperature Gun
- Using the Cognex DataMan TCP Driver
- Setting up the Mitutoyo U-WAVE Receiver for Windows Tulip Player Updated
- Using the Brecknell PS25 Scale Driver
- Using the RFID Driver Updated
- Using the Kolver EDU 2AE/TOP/E Driver
- Using the USB Foot Pedal Driver
- Using the Torque Open Protocol Driver
- Using the Dymo M10 USB Scale Driver
- Using the Cognex In-Sight Driver
- Using the Telnet Driver
- Using the Generic I/O Driver
- How to Set Up a Kolver Torque Controller
- Using the Insize Multichannel Caliper Driver Updated
- Using the Dymo S50 USB Scale Driver
- Zebra Android DataWedge Configuration
- Use the Mitutoyo Digital Caliper with Mitutoyo U-wave Driver Updated
- How to Add an Ohaus Scale and Store Output in a Variable
- Temperature and Humidity Sensors Unit Tests
- Troubleshoot
- Node-RED
- Overview of Node-RED
- How-To Guides
- Use Cases
- How to Setup Modbus Devices
- How to Setup Banner PICK-IQ Devices with Edge IO
- How to Send Data to Machines from Edge Devices using Node-RED and Tulip Tags
- Communicate with Machines using Edge MC's Connector Host & Node-RED
- Connecting a 4-20 mA Sensor with Edge IO and Node-RED
- Managing Machine States and Part Counts with Edge IO and Node-RED
- Connecting an Analog Oscilloscope with Edge IO and Node-RED
- Connecting Wired Phidgets with Edge MC and Node-RED
- Edge Devices
- Write Reusable Components
- Work with APIs
- Edge Driver SDK Updated
- Connect to Software
- IT and Technical Docs
- Maintenance Event Schedule Updated
- How to get Tulip Support
- IT Infastructure
- Tulip IT Welcome Guide
- Configuring Your IP Allowlist
- An Overview of Tulip’s Security Options
- Tulip IT Security Guide Updated
- Introduction to Tulip Connector Hosts
- Tulip & Device Architecture New
- On-Prem Connector Host Version Support
- Enabling log-rotations for existing on-premise Connector Host container
- Recommendations for Machine Monitoring Architecture with Tulip
- Tulip On-Premise Virtual Machine Details
- Tulip Platform Components & Network Diagram
- Deploying Tulip in AWS GovCloud
- How To Use a Proxy Server with Tulip Player on Windows
- Overview of On-Premise Connector Hosts Updated
- Networking Requirements for a Tulip Cloud Deployment
- Tulip W-9 Form
- What are Tulip's Cyber Security Policies and Infrastructure?
- LDAP/SAML/SSO
- How to use the Tulip Partner Portal
- Guides
- Digital Transformation Journey
- Use Cases by Solution
- Examples
- How To Get Real-Time Visibility Of Work Orders by Workstation
- 5S Audit App Tutorial
- How To Build An Automated Rejects Report App
- How To Plan Your First Frontline Operations App
- How To Track Machine Audits In A Table
- How To Automate Your Work Orders In A Frontline Operations App
- How To Use Manufacturing Apps in High Mix Environments
- How To Build A Digital Work Instructions App
- How To Track Product Genealogy Using Tables
- How to Add an Ohaus Scale and Store Output in a Variable
- How To Deduct From An Inventory Table Upon Completion of An Operation
- How To Use the Work Instructions "UI Template"
- How To Create A Skills Matrix with User Fields
- How To Create A Bill of Materials (BOM) Table
- How To Manage Your Inventory Using Tables
- How To Pass Dynamic Data Between Multiple Apps with User Fields
- How To Navigate Between Multiple Apps by Creating a "Routing App"
- 📄 Order Tracking
- 📄 Defect Tracking
- Library
- Using the Tulip Library
- Laboratory Operations App Suite Updated
- Library Collections
- Library Apps
- Educational Examples
- App Solutions
- CMMS App Suite
- Zerokey solutions
- Performance Visibility
- Electronic Batch Record (eBR) App Suite
- CAPA Lite by PCG
- 5 Why Root Cause with AI
- Simple Defect Reporting with AI
- Business Case Builder
- Shift Starter Meeting
- Kanban App Suite
- Simple OEE Dashboard
- Arena BOM Solution
- Equipment Management App Suite
- Simple Checklist
- Attendance Management Simple Solution
- Pack & Ship Library Applications
- CAPA Management
- Mobile Camera App
- OEE Calculator
- Hourly Production Scorecard
- Material Backflush
- Quality Event Dashboard
- First Pass Yield Application
- Pick to Light
- Training Solutions
- Digital Systems Inventory
- Location Tracking with Vision
- Digital Systems Access Management
- Material Management
- Tool & Asset Manager
- Quality Event Management
- Step Advance with Break Beam Sensor
- Digital Stopwatch
- Audit Checklist
- Katana ERP App
- High-level Baseline Assessment
- BOM Management
- Safety Incident Manager
- Composable Lean App Suite
- Mobile Operations App Suite
- App Templates
- eDHR App Suite
- Training Template
- Quality Event Management App Suite
- Batch Packaging Template App
- Dashboard Layout UI Template
- Machine Monitoring Dashboard
- Defect Tracking Template
- Color Configuration
- Work Instructions Example
- Design Template
- Training Manager
- Training Management
- Work Instructions Templates
- Work Instructions Template
- Picklist Template
- Basic Templates for Building Tulip Applications
- Traveler and Material Flow Dashboard
- Order Tracking Template
- Composable MES
- Composable MES for Pharmaceutical Manufacturing
- Connectors and Unit Tests
- Planeus Unit Test
- COPA-DATA Connector
- Microsoft Planner Connector
- Microsoft To Do Connector
- Microsoft Project Connector
- Trello Connector
- Monday Connector
- Asana Connector
- Sandalwood: Ignition Connector
- Veeva Connector
- Inkit Connector
- MRPeasy Connector
- Zapier Webhook Connector
- Oracle Fusion Connector
- LabVantage Connector and Unit Test
- Google Chat Connector
- Salesforce Connector
- Litmus Overview
- eMaint Connector
- eLabNext Connector
- Acumatica ERP Connector
- CETEC Connector
- PagerDuty Connector
- NiceLabel Integration
- Aras Integration Overview
- SDA Integration
- Nymi Band Unit Test
- Arena Integration Updated
- Barcode Scanner Unit Tests
- Footpedal Unit Tests
- Getting Started with Tulip on RealWear Headset
- Airtable Connector
- Shippo Connector
- Bartender Integration
- SAP S/4 HANA Cloud Connector
- RFID Scanner Unit Tests
- Jira Connector
- Zebra Label Printer Unit Test
- Google Translate Connector
- MSFT Power Automate
- OpenAI Connector
- Google Calendar Connector
- Tulip API unit test
- Duro PLM Unit Test
- HiveMQ Unit Test
- NetSuite Integration
- Cognex Unit Test
- PowerBI Desktop Integration
- ProGlove Unit Test
- Fivetran Integration
- ParticleIO Integration
- Google Drive Connector
- Snowflake Connector Updated
- SAP SuccessFactors Connector
- ZeroKey Integration
- Google Geocode Connector
- Google Sheets Connector
- How To Integrate Tulip with Slack
- HighByte Intelligence Hub Unit Test
- LandingAI Unit Test
- LIFX Unit Test (Wireless Lights)
- Microsoft Calendar Connector
- M365 Dynamics F&O Connector
- Microsoft Outlook Connector
- Microsoft Teams Connector
- Connect the Microsoft Graph API to Tulip with Oauth2
- Microsoft Excel Connector
- NetSuite Apps and Connector
- OpenBOM Connector
- Weighing Scale Unit Tests
- InfluxDB Connector
- Augury Connector
- ilert Connector
- Schaeffler Optime Connector
- MongoDB Atlas Connector
- MaintainX Connector
- Twilio Connector
- SendGrid Connector
- Solace Connector
- How to Design Tulip Apps for the RealWear Headset
- OnShape Connector
- Custom Widgets
- Scheduling Custom Widget Updated
- Timeline widget
- json Tree Viewer Widget
- Kanban Task Management Widget
- Badge Widget
- Advanced Timer Widget
- Segmented Button Custom Widget
- Dynamic Gauge Custom Widget
- Snackbar Widget
- Change Detector Unit Test
- Status Color Indicator Unit Test
- Input Length Check Unit Test
- Calculator Custom Widget Unit Test
- Image Annotation Widget Unit Test
- Lean Dashboard Widgets
- Looper Unit Test Updated
- Stopwatch Unit Test
- Number Input Unit Test
- Number Pad Unit Test
- Radial Gauges
- Step by Step Menu Unit Test
- SVG Widget
- Text Input Unit Test
- Tool Tip Unit Test
- Work Instructions Care Points Unit Test
- Written Electronic Signature Widget Unit Test
- ZPL Viewer Unit Test
- Simple Line Graph Widget
- Shelves Custom Widget
- Slider Widget
- NFPA Diamond Custom Widget
- Pass - Fail Custom Widget
- Simpler Timer Custom Widget
- Nymi Presence Integration Widgets
- Automations
- Check Expired Training
- Event Alerting & Escalation: Managing Overdue Events
- Hourly production status notification
- Maintenance equipment status update
- Equipment Status Reset
- Calibration Status Reset
- Machine Status Check Reminder
- Inventory Status and Alerting Automation
- Andon Alerting for Station Down
- Check Training Status and Send Email Automation
- Update Inventory Table Automation
- Slack Connector Automation
- Part Count Checker
- Release Announcements
- Platform Releases
- Platform Release 313 - April 2025 New
- Platform Release 312 - March 2025 New
- Platform Release 311 - March 2025
- Platform Release 310 - March 2025
- Platform Release 309 - March 2025
- Platform Release 308 - February 2025
- Platform Release 307 - February 2025
- Platform Release 306 - February 2025
- Platform Release 305 - February 2025
- Platform Release 304 - January 2025
- Platform Release 303 - January 2025
- Platform Release 302 - January 2025
- Platform Release 301 - January 2025
- Platform Release 300 - January 2025
- Platform Release 299 - December 2024
- Platform Release 298 - December 2024
- Platform Release 297 - December 2024
- Platform Release 296 - November 2024
- Platform Release 295 - November 2024
- Platform Release 294 - November 2024
- Platform Release 293 - November 2024
- Platform Release 292 - November 2024
- Platform Release 291 - October 2024
- Platform Release 290 - October 2024
- Platform Release 289 - October 2024
- Platform Release 288 - September 2024
- Platform Release 287 - September 2024
- Platform Release 286 - August 2024
- Platform Release 285 - August 2024
- Platform Release 284 - July 2024
- Platform Release 283 - July 2024
- Platform Release 282 - June 2024
- Platform Release 281 - June 2024
- Platform Release 280 - May 2024
- Platform Release 279 - May 2024
- Platform Release 278 - April 2024
- Platform Release 277 - April 2024
- Platform Release 276 - April 2024
- Platform Release 275 - March 2024
- Platform Release 274 - March 2024
- Platform Release 273 - February 2024
- Platform Release 272 - February 2024
- Platform Release 271 - January 2024
- Platform Release 270 - January 2024
- Platform Release 269 - January 2024
- Platform Release 268 - December 2023
- Platform Release 267 - November 2023
- Platform Release 266 - November 2023
- Platform Release 265 - November 2023
- Platform Release 264 - October 2023
- Platform Release 263 - October 2023
- Platform Release 262 - September 2023
- Platform Release 261 - September 2023
- Platform Release 260 - August 2023
- Platform Release 259 - August 2023
- Platform Release 258 - July 2023
- Platform Release 257 - July 2023
- Platform Release 256 - July 2023
- Platform Release 255 - June 2023
- Platform Release 254 - June 2023
- Platform Release 253 - May 2023
- Platform Release 252 - May 2023
- Platform Release 251 - April 2023
- Platform Release 250 - April 2023
- Platform Release 249 - March 2023
- Platform Release 248 - March 2023
- Tulip Player Releases
- Mobile Player 2.5.0 Release Updated
- Player 2.7.2 Release - February 2025
- Player 2.7.1 Release - January 2025
- Player 2.7.0 Release - December 2024
- Player 2.6.2 - September 2024
- Player 2.6.1 - September 2024
- Mobile Player 2.4.0 Release
- Player 2.6.0 Release - August 2024
- Player 2.5.1 Release - February 2024
- Mobile Player 2.3.4 Release Notes - May 2024
- Mobile Player 2.3.3 Release - February 2024
- Player 2.5.0 Release - January 2024
- Mobile Player 2.3.2 Release - November 2023
- Player 2.4.1 Release - November 2023
- Mobile Player 2.3.1 Release - November 2023
- Player 2.4.0 Release - September 2023
- Player 2.3.1 Release - July 2023
- Player 2.3.0 Release - July 2023
- Player 2.2.1 Release - June 2023
- Mobile Player 2.2.1 Release - June 2023
- Mobile Player 2.1.4 Release - May 2023
- Player 2.2.0 Release - May 2023
- Player 2.1.2 Release - March 2023
- Player 2.1.0 Release - March 2023
- Tulip OS Releases
- Tulip OS60 Release - March 2025
- Tulip OS 58.2 & 59.1 Release - December 2024
- Tulip OS 59 Release - October 2024
- Tulip OS 58.1 Release - July 2024
- Tulip OS 58 Release - July 2024
- Tulip OS 57 Release - March 2024
- Tulip OS 55.5 & 56.4 Release - February 2024
- Tulip OS 56 Release - January 2024
- Tulip OS 54.1 Release May 2023
- Tulip OS 55 Release - September
- Library Releases
- Library Release - r85 New
- Library Release - r84
- Library Release - r83
- Library Release - r82
- Library Release - r81
- Library Release - r80
- Library Release - r79
- Library Release - r78
- Library Release - r77
- Library Release - r76
- Library Release - r75
- Library Release - r74
- Library Release - r73
- Library Release - r72
- Library Release - r71
- Library Release - r70
- Library Release - r69
- Library Release - r68
- Library Release - r67
- Library Release - r66
- Library Release - r65
- Library Release - r64
- Library Release - r63
- LTS Releases
- LTS14 Release - March 2025 New
- LTS14 On-Premises Connector Host New
- LTS 13 Release - October 2024
- LTS 12 Release - April 2024
- LTS13 On-Premises Connector Host - October 2024
- LTS12 On-Premises Connector Host - April 2024
- LTS 11 Release - October 2023
- LTS10 Release - April 2023
- LTS11 On-Premises Connector Host - October 2023
- LTS10 Documentation Update - May 2023
- Platform Releases
App Building
Building an app in Tulip may seem intimidating at first, but once you break down and understand the core elements to it, it’s not so complicated. Applications combine the following principles to create a new piece of software: UI design, conditional logic and functions, data and databases, analytics, and connections to other systems, devices, and machines. In this guide, we’ll discuss the key concepts and interface tools you need to successfully build applications. Remember–Tulip is a no-code platform, so we’ll focus on the features you need to design production-ready apps, regardless of your coding experience.
We’ll start by going through the main interface to view your apps.
Creating and Organizing Apps
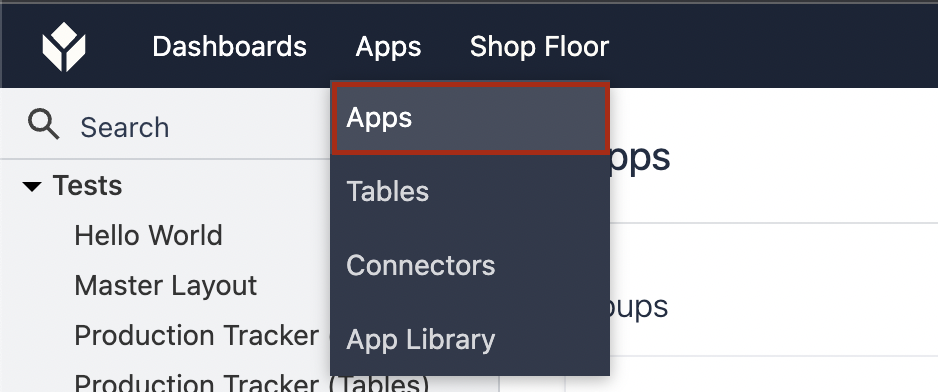
To view all the apps in your Instance, navigate to the apps page in your Tulip instance by going to: [your-instance].tulip.co/group. You can also hover over the Apps tab in the upper navigation bar and click Apps.

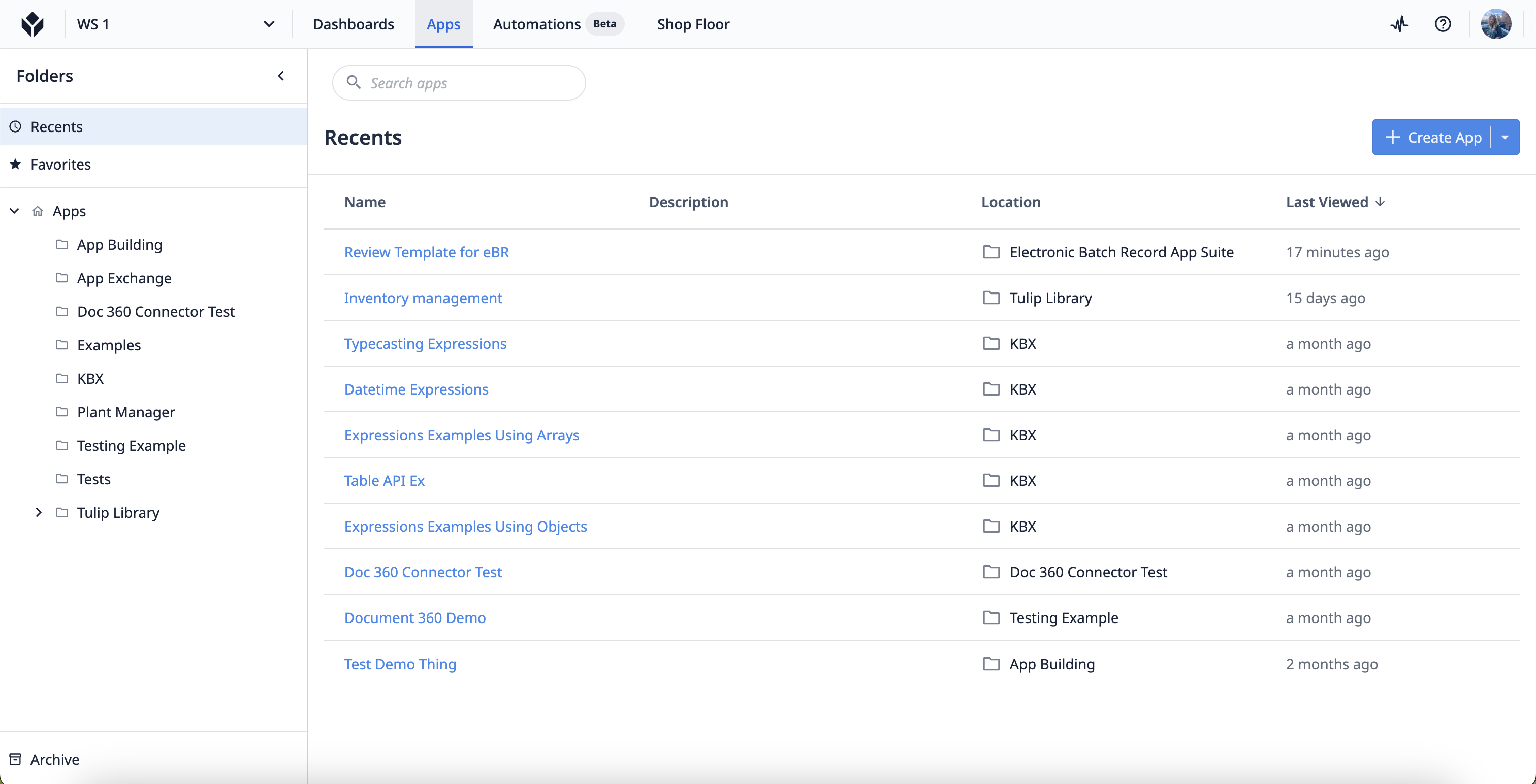
This page is where you view the apps you’ve built in your instance, separated into App Groups, folders to organize a collection of apps. You can also view each app within app groups and other folders, such as recent and favorite apps, on the left-side navigation panel.

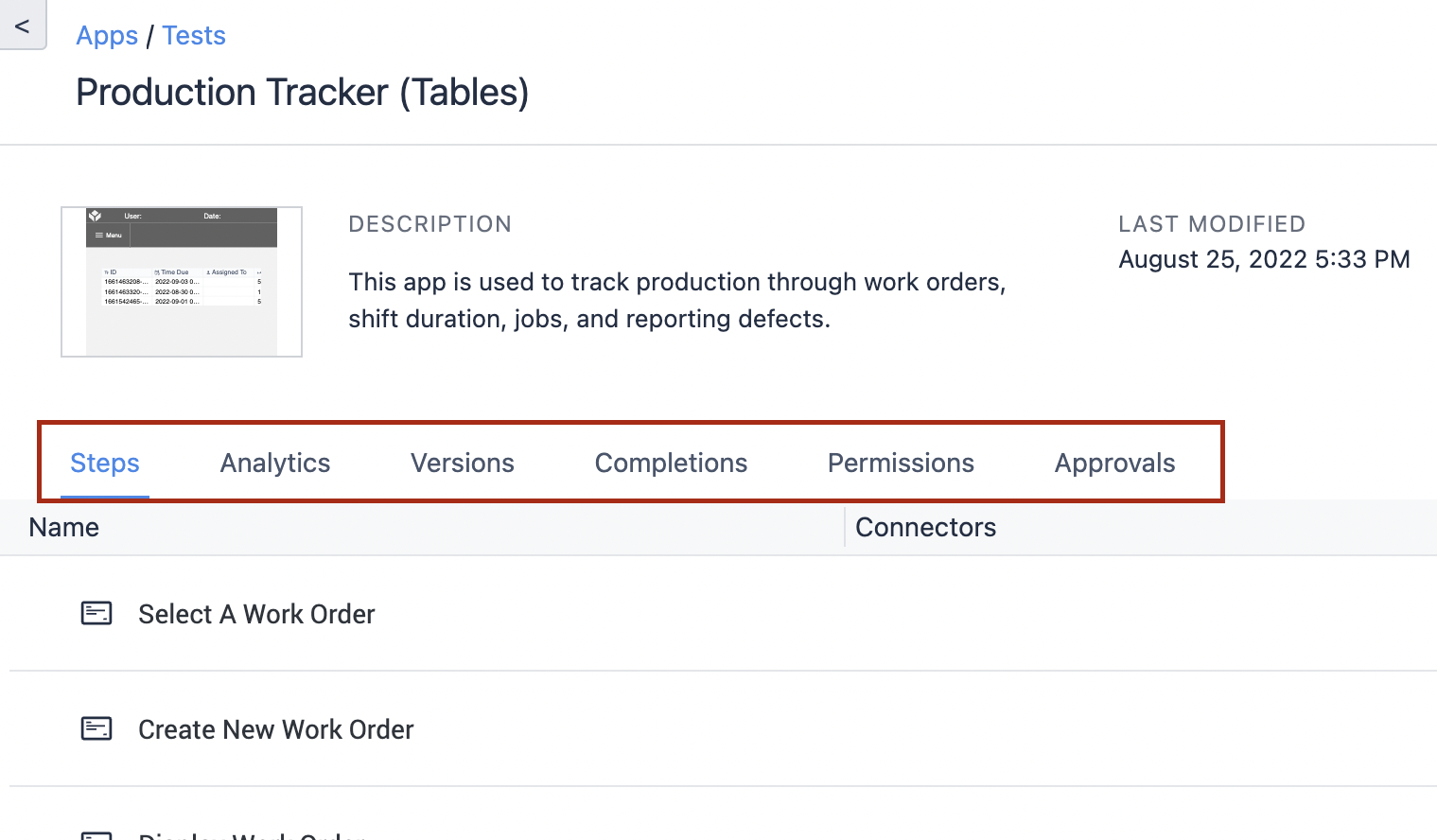
Select an existing app from within a group to view and edit its information. You can also view any of the following app data:
- Steps
- Analytics
- Versions
- Completions
- Permissions
- Approvals

To edit the app, click the blue “Edit” button in the top-right corner or click directly on a step.
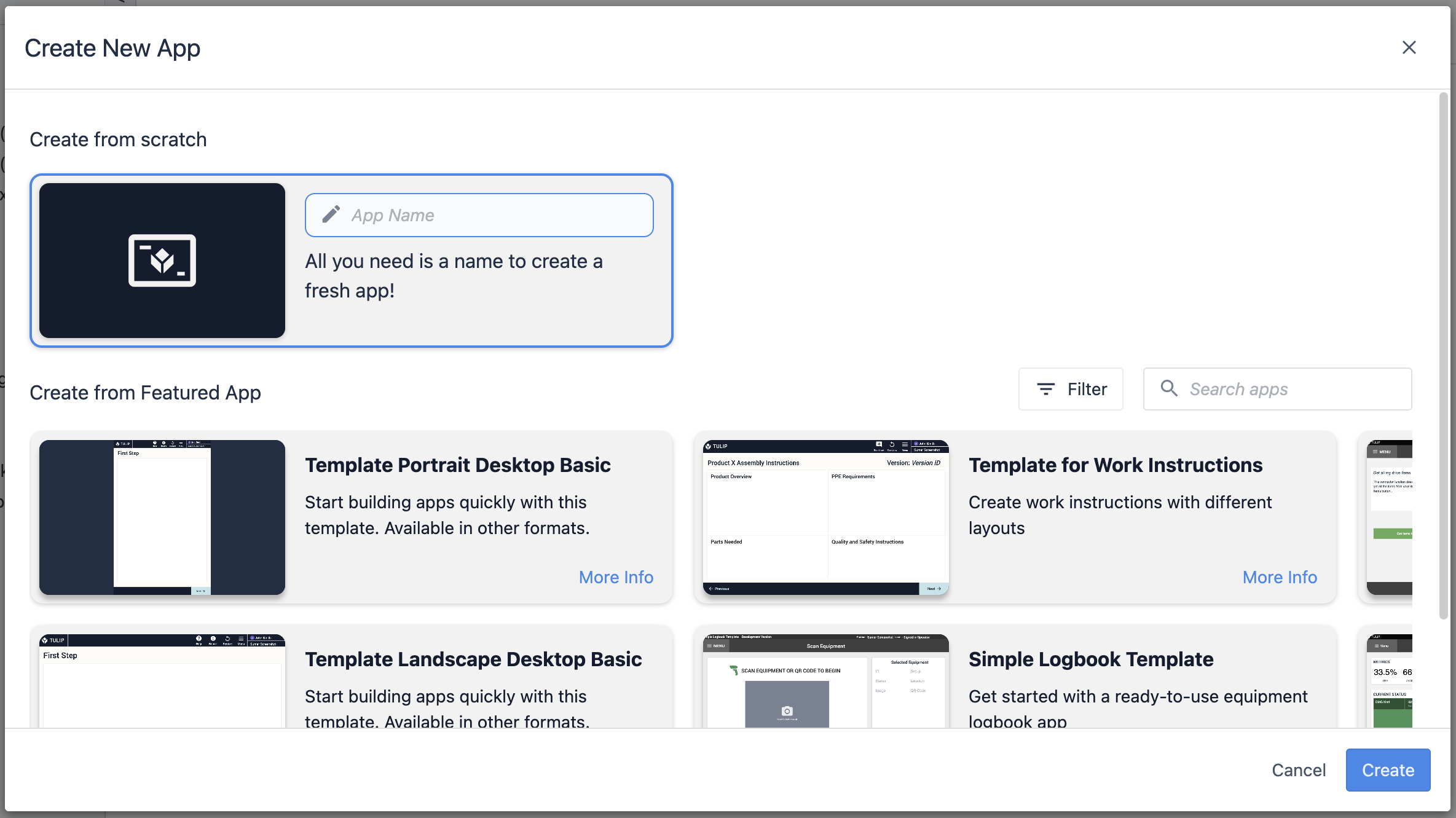
To create a new app, navigate to the Apps screen and click the blue “Create App” button in the top-right corner. You can also click the small arrow next to the button to create a new App Group.
Select a blank template or a pre-designed Featured App and click “Create” at the bottom-left of the window. These featured templates were designed by fellow Tulip users so others have quick solutions to issues if they don’t want to build an app from scratch. You can also edit these templates to customize them to your needs.

Once redirected to the app info screen, name your app and give a description. Labeling this info is helpful so you can keep track of the app no matter what stage of the process you’re in.
Click the blue “Edit” button in the top-right corner to go to the App Editor interface.
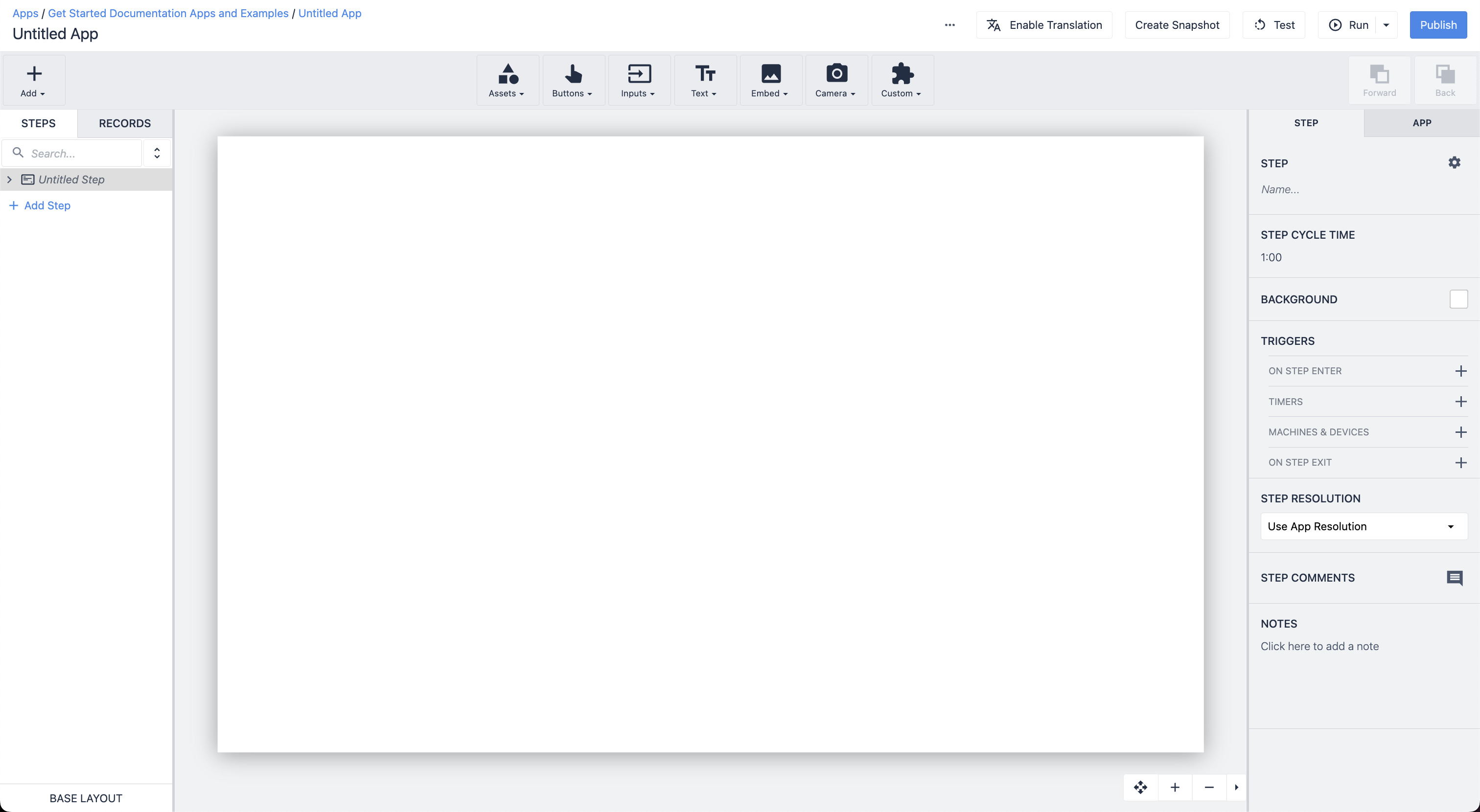
App Editor
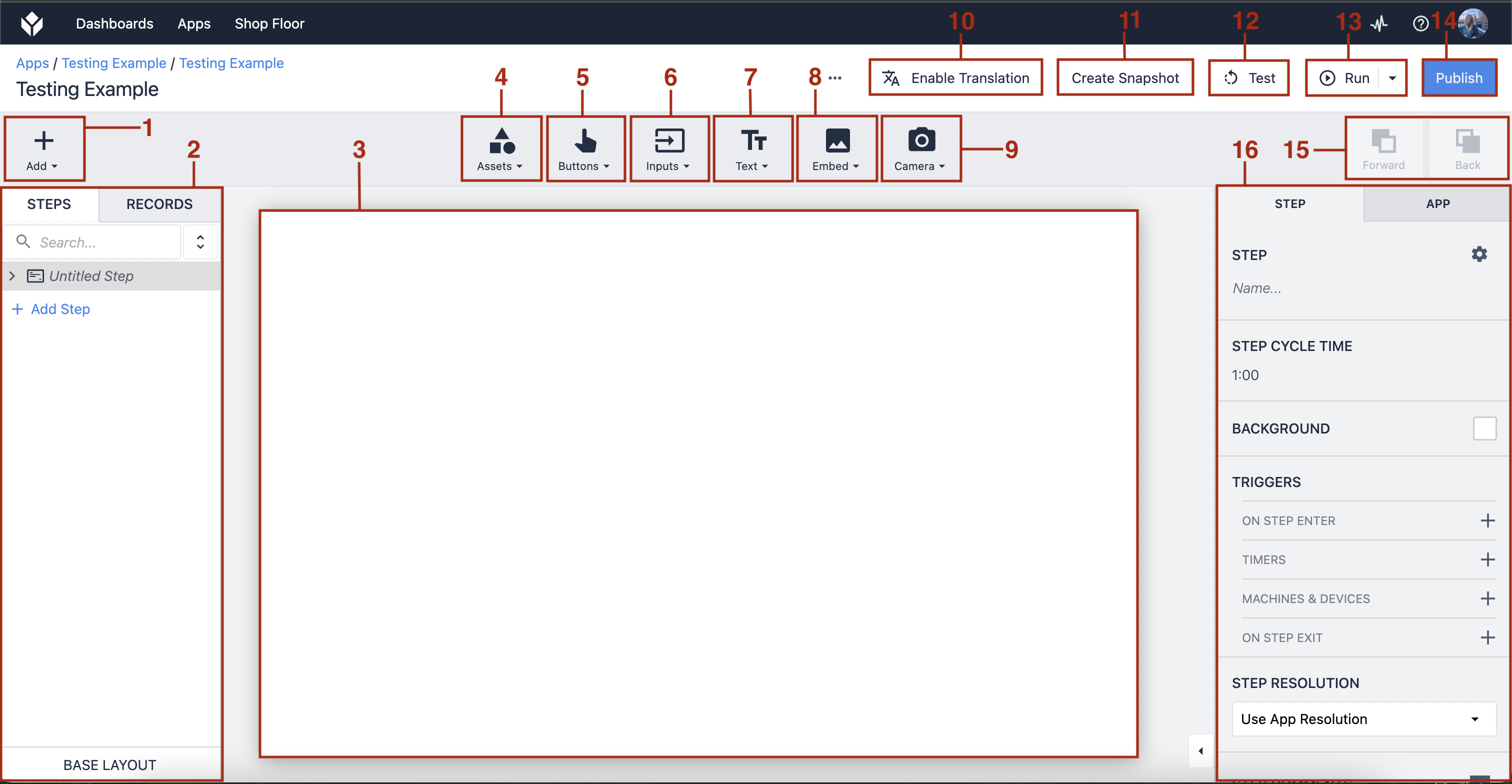
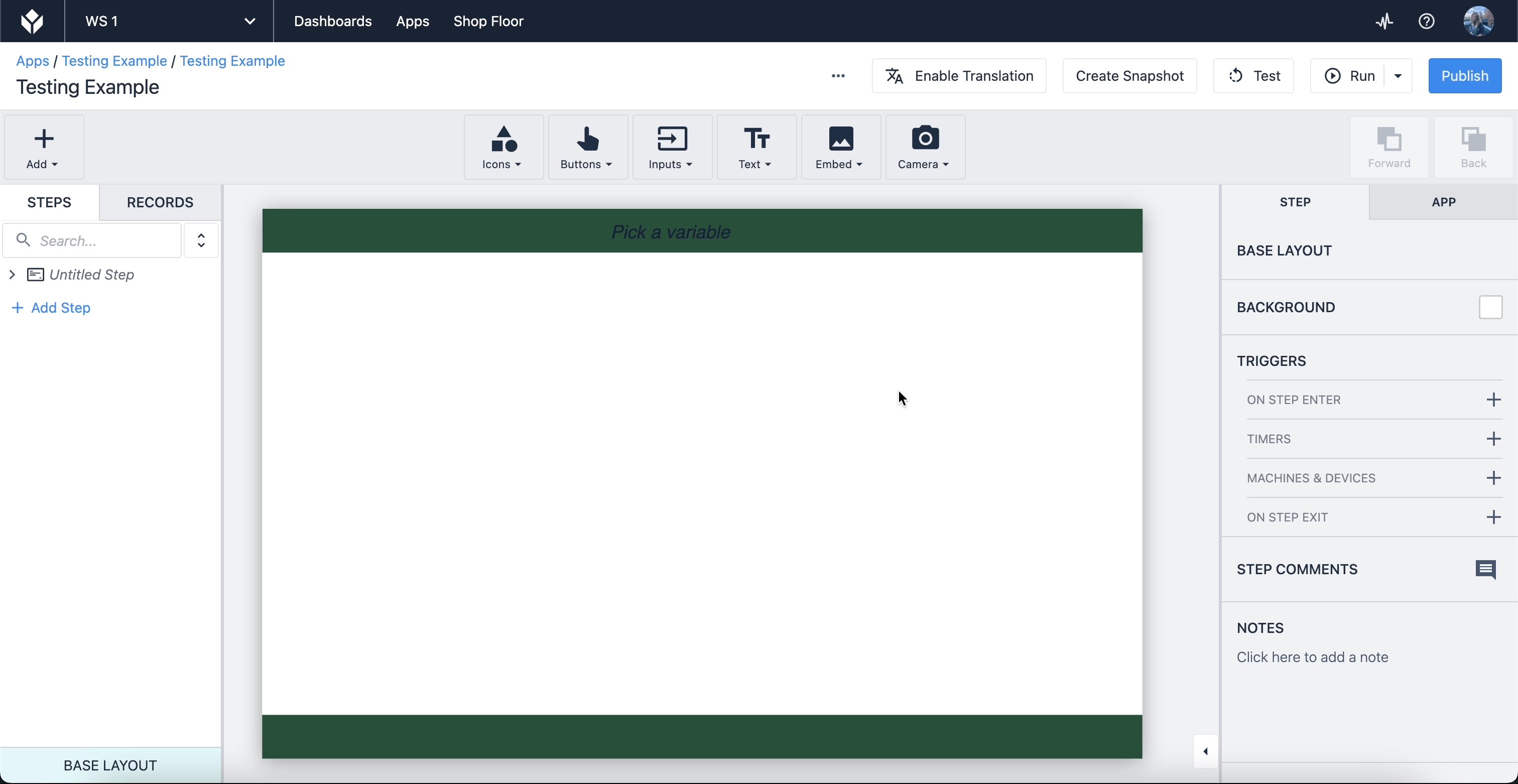
The App Editor is where you build and edit your app. The following diagram shows the different parts that make up the app editor:

- Add Step/Step Group - Add a new Step or Step Group
- Step/Records Panel - View your steps via the step tab or switch to the records tab to view the Tables used
- Workspace - The space to create your app interface
- Add an Asset Widget - Add a shape, icon, or logo to your app
- Add a Button Widget - Add a button to your app
- Add an Input Widget - Add an input field to your app
- Add a Text Widget - Add a text box to your app
- Embed a Widget- Embed a variety of widgets, such as images, analyses, machine attributes, and more
- Add Camera Widget - Add a regular camera or barcode camera snapshot
- Translate - The Tulip Player will automatically translate the app into your selected language via your Tulip profile
- Create Snapshot - Save a current version of your app, creating a duplicate
- Test - Test your app via Developer Mode
- Run - Run your app in the Tulip Player
- Publish - Publish your app
- Forward/Back - Move an element within the workspace forward or behind other elements
- Side Pane - Set Triggers and stylistic components in the Widget Tab, Step Tab, and App Tab.
For an in-depth overview of the app editor, visit Intro to the Tulip App Editor.
Steps
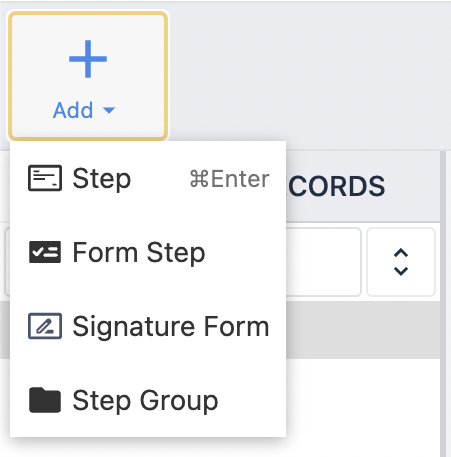
Steps are the “pages” of your app, the various screens that display content. To add a step, click the “Add Step” button which shows four options:

- Steps - A regular step that can be customized to your needs or through using widgets
- Form Steps and Signature Forms - These options have been disabled for new instances after r235.
- Step Groups - A folder for steps to help organize your app and perform bulk operations, such as rearranging/duplicating steps
Steps can be linear or non-linear, in that they don't have to consecutively follow each other in the order you arrange them. The logic you add to your app will determine the transition of steps.
For an in-depth guide to working with steps, see a collection of articles here: Steps.
Base Layout
The Base Layout is the template that applies to each step you create. Creating a base layout makes it easier to build your app, with the foundational elements automatically added to each step, and ensures a cohesive style throughout your app.
To navigate to the base layout, click the “Base Layout” button at the bottom of the step/record panel.

While in the base layout, anything you place within the workspace will appear on all of your steps. This process makes it quick and easy to set up the layout of your app, eliminating the task of individually building each step from scratch.
For an in-depth guide on building a base layout, see How to Use Base Layout.
Widgets
Widgets are the building blocks of apps. They can display information, collect data, execute Trigger logic, and more.

Icon Widgets
Place shapes, icons, or logos within the workspace and configure logic to design the look and branding of your app.
Button Widgets
Choose from a variety of buttons, one with pre-programmed logic or blank custom ones, to use in your app.
Read more about button widgets here.
Input Widgets
Collect data from app users with Input Widgets, with each type of input representing a different variable of data.
Read more about input widgets here.
Text Widget
Display static or dynamic text including the values of Variables, plain static text, and entire Record Placeholders.
Embedded Widgets
Embed videos, images, CAD, documents, barcode scanners, and more into your app.
Read more about embedded widgets here.
Camera Widgets
Show your Tulip Vision camera feed or scan a barcode all with the camera on your device.
Read more about camera widgets here.
Custom Widgets
If none of the above widgets are suiting your needs, you can create your own widget using HTML, CSS, and Javascript to extend the platform’s capabilities.
Learn more about custom widgets here.
Triggers
Triggers enable you to add logic to your app.
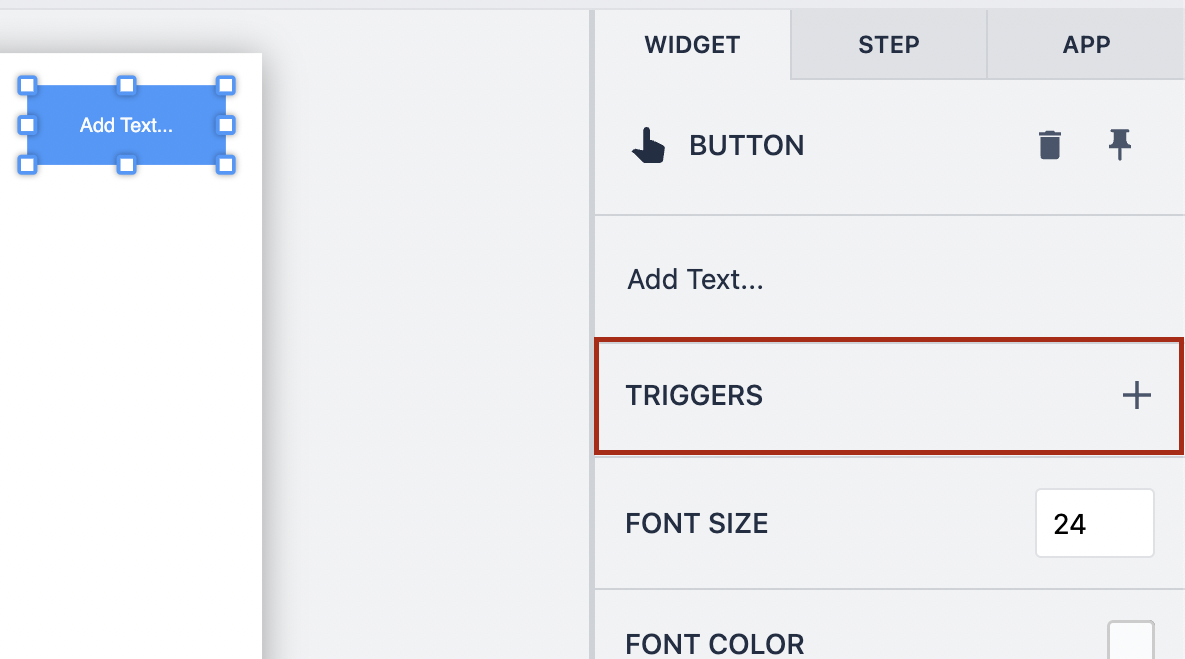
Triggers make your app do something. An app is a flat screen without them. Triggers can be added to widgets, as well as to steps (Step level Triggers) and apps (App Level Triggers), and upon certain events like a device firing. For a widget, select the one you want to add a trigger to and in the Trigger Panel, click the plus sign next to “Trigger”.

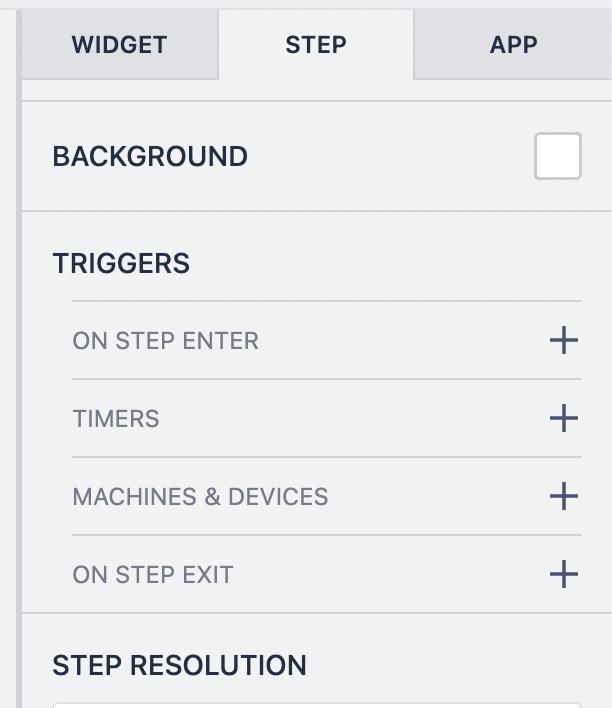
To add a trigger to a step, make sure you’re on the step you want to add a trigger to. Navigate to the Step tab in the Trigger Panel and select one from the list of options by clicking the plus sign.

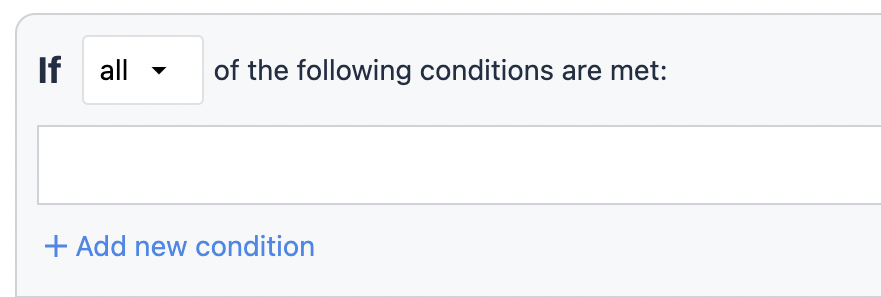
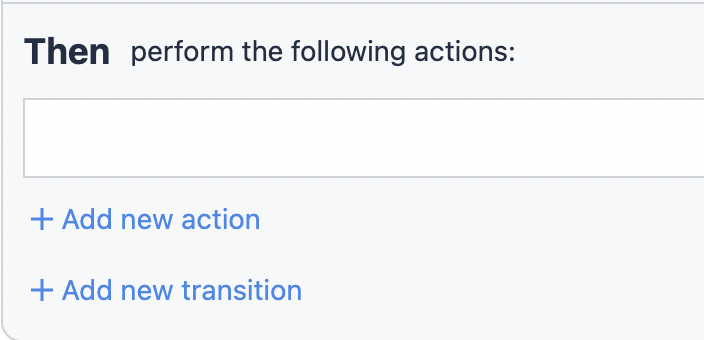
All triggers follow the same basic format: when an action happens, then perform the following Action and/or Transition. Triggers can be as simple or complicated as you need, having the ability to add multiple actions. You can also add if statements, that add a condition to the action being performed, if the criteria is met.
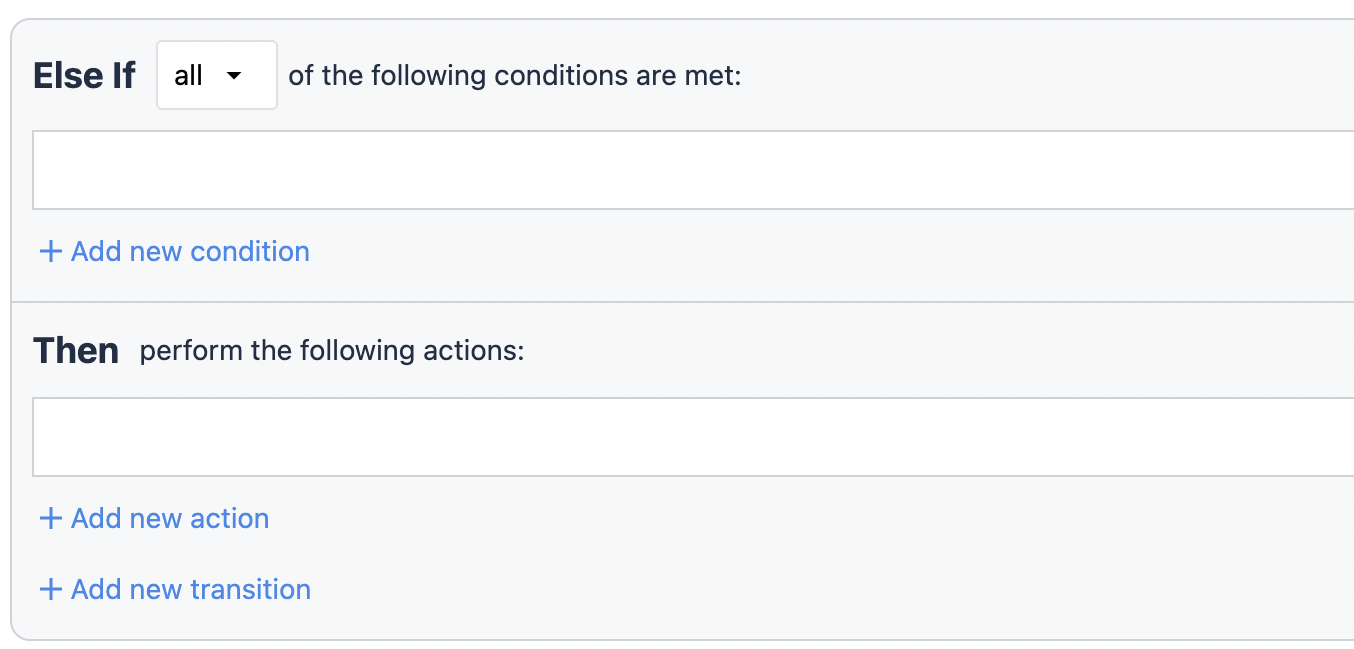
With an If statement, you set the conditions that allow actions to follow.

Then statements are either an action or a transition. An action is a change in the app that is not related to changing the steps. A transition is either changing the steps or completing the app.

Finally, to coincide with if statements, there are else if statements which determine the alternate action to take when the if statement is proven false.

For a more detailed guide on triggers, see Triggers.
Variables
Variables are types of data stored in the Tulip Cloud that are used when creating Tables and Analytics. There are many data types in Tulip, each with their own purpose:
- Boolean - Yes/no
- Color - Dynamic color to set widget status
- Datetime - Date and time timestamp
- File - Link to a file stored in Tulip
- Image - Link to an image stored in Tulip
- Integer - A whole number
- Interval - Amount of time displayed in seconds
- Machine - Machine object in Tulip
- Number - A real number
- Object - Configurable object structure with child attributes which have their own data type
- Station - Station object in Tulip from the Shop floor
- Text - Sequence of characters
- User - User object in Tulip from Account/Workspace settings
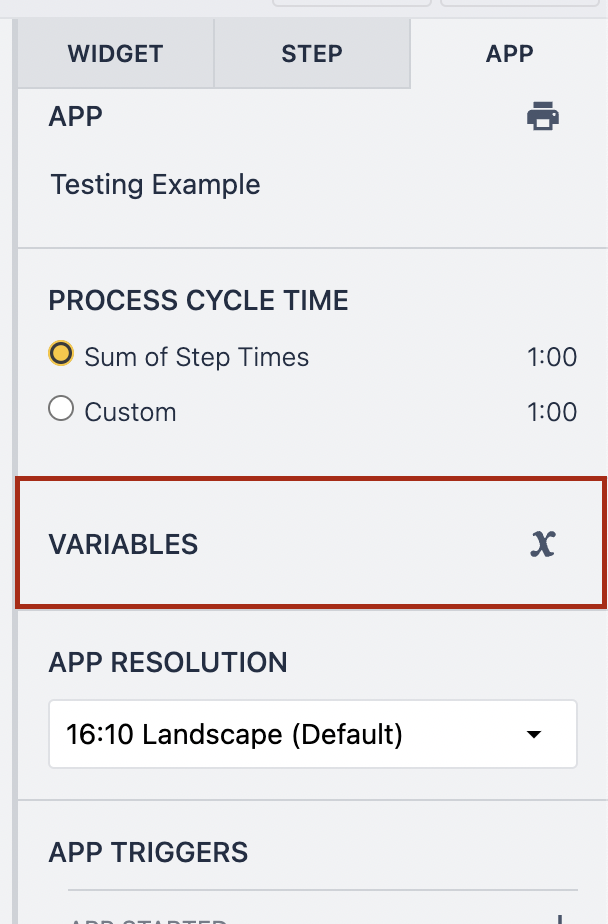
To add a variable in your app, navigate to the App tab in the Triggers Panel and select the X next to “Variables”.

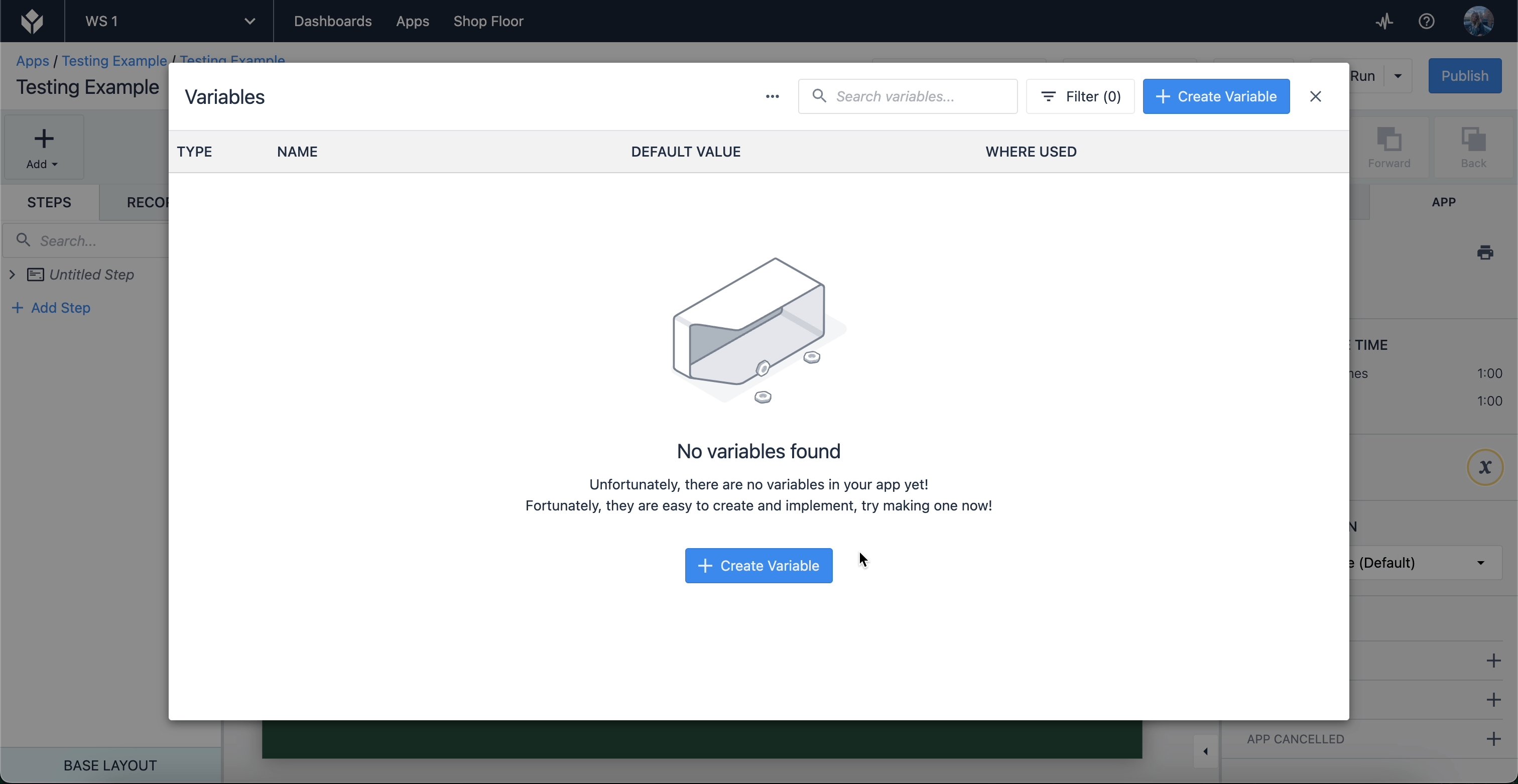
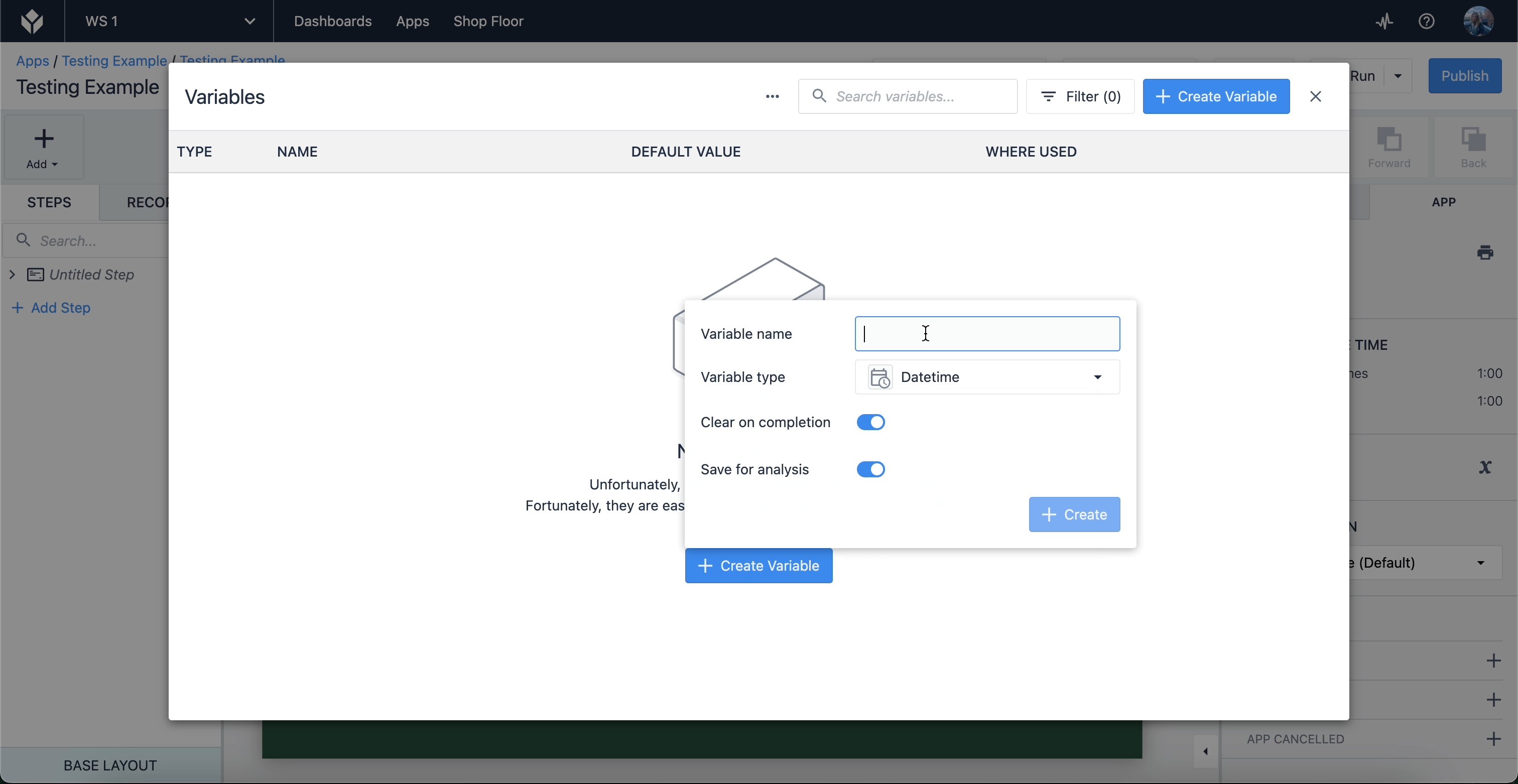
The variables window opens, displaying all the variables used in your app. To create a new variable, click the blue “Create Variable” button in the top right corner.
From the pop up box, enter the name of the variable and the data type, and toggle two switches, whether or not the variable clears on app completion and whether or not the variable can be saved for analysis.
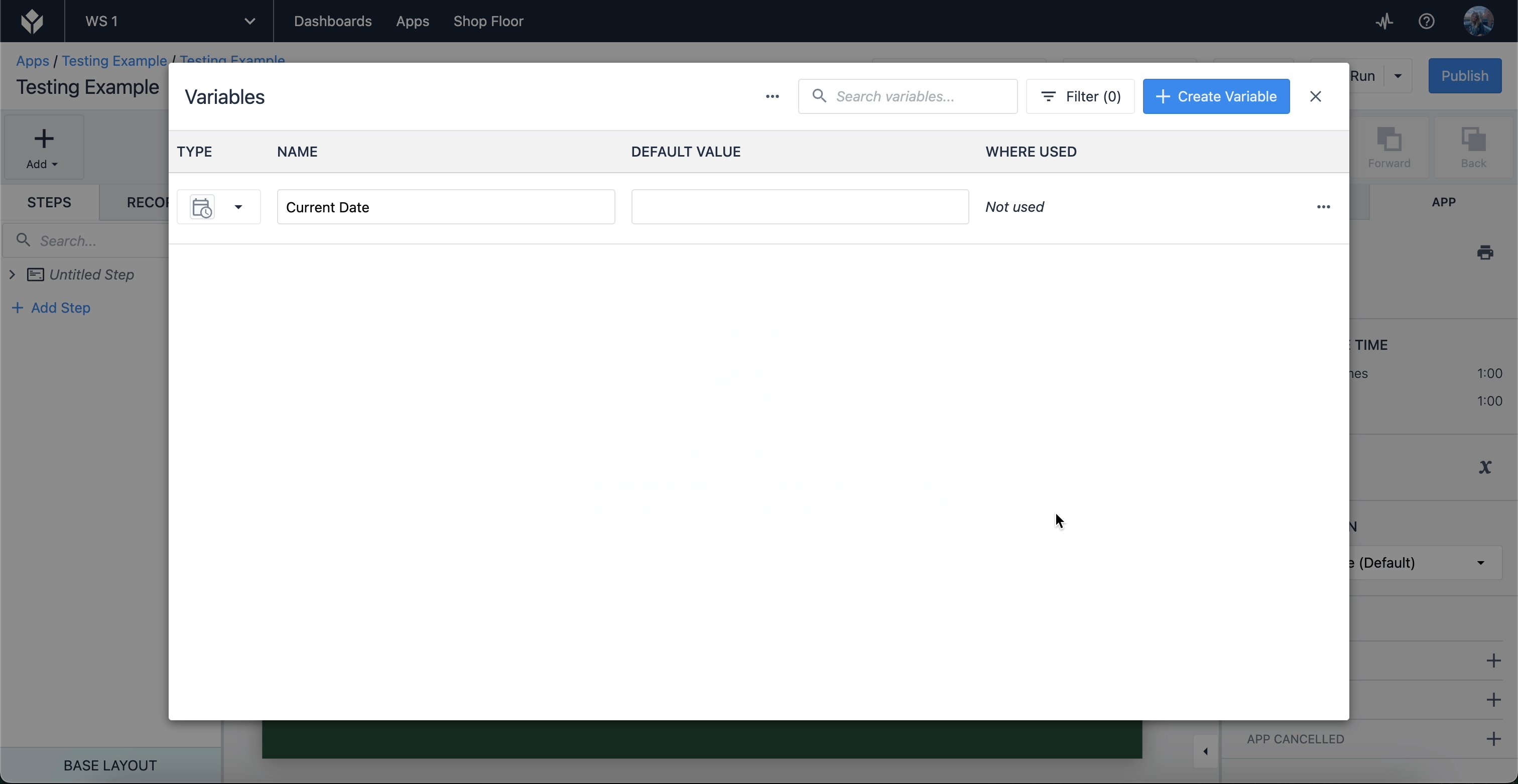
Once you create your variable, you’ll see it listed in the variables window.

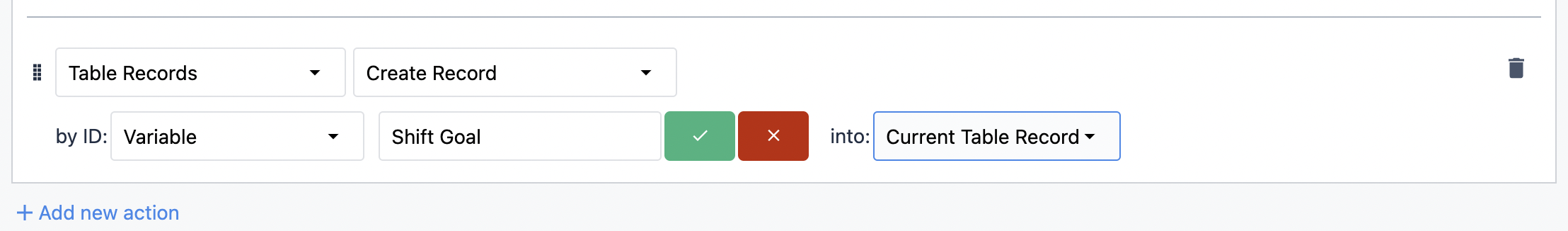
You can also create variables from the trigger editor. For example, if you want to create a new entry when you click a Submit button, click the button you can to add the trigger to and open the trigger editor.
Add a new action that follows the logic above, name your variable so that you can identify it, and select the table you want it to write to. This creates a record via a variable that saves into your designated table. We'll learn more about tables in another guide, for now just remember that tables hold data.

To learn more about variables, see Variables.
Build an App with Tulip
Build a simple Hello World app with a member of Tulip. This course is also offered through Tulip University.
UI Design Best Practices
When designing your app, navigability and accessability are two important notions to keep in mind. It's important your app users can navigate through the app without getting lost and that the interactive widgets are clear in their use. If you're new to app building, you may be wondering how you can optimize your user interface for usability. For guides on design app interfaces, see App Design.
Additional Resources
Tulip University
Tulip University is a free, on-demand resource for learning Tulip. Tulip University contains dozens of courses, certifications, and app-building challenges to help you take your app building to the next level. Take your first steps by enrolling in the Tulip Essentials, practice your skills with Tulip Challenges, and share your accomplishments by becoming a Tulip Certified App Builder.
Tulip Library
The Tulip Library is a collection of ready-to-use content developed by Tulip experts. You’ll find plenty of content to get you going, ranging from full applications and app suites to templates, custom widgets, and connectors.
Tulip Community
Have questions but can’t find the answer in the Knowledge Base or University? Got an idea for a feature that would make your life 100x easier? Need a way to keep up with the latest and greatest in the Tuliverse? Check out Tulip Community.
Tulip Community is an active, online forum for users to post questions, have discussions, and help one another use Tulip to solve their problems.
Tulip Instance
A Tulip customer account. Your instance can be found at https://[your-instance].tulip.co
When your instance is referenced, we are just talking about your Tulip account on an organization-level, not user-level.
Steps
A view your users will see within an application. Steps can be viewed chronologically or in whatever order best fits your process.
Steps can be grouped into Step Groups to manage and organize your app Steps.
Analytics
Analytics are live updating graphs and metrics calculated based on app data, Table data, and machine data. Analytics can be embedded and dynamically filtered within an application.

Published Version
The Published Version of a Tulip app is a complete version of your Application. When an app is ready to be run in production, its logic can be frozen by Publishing that app. One application can have multiple published versions. If a Station is assigned to run the Published version of an application, it will only see changes when they are published.
App Completion
App Completions are a mechanism to store immutable data from a Tulip app. When an app is completed, all Variable's current values will be stored in the app completions tab. This completion data can be analyzed in Analytics.
By default, after a Completion users will be brought back to the Begin Screen of your application. This behavior can be adjusted with other Transition types.
Permissions
Settings for controlling which users have access to specific applications. Use permissions to ensure that only approved users are able to access published applications in production settings.
Approval
A mechanism for ensuring that applications are reviewed and approved before publication. Approvals types can be configured under the settings menu. Specific approvals may be applied to an application on the application homescreen.
App Editor
The web interface used for building applications. Where you design a user interface, add logic, and connect your applications to Tables. 
Step
A view your users will see within an application. Steps can be viewed chronologically or in whatever order best fits your process.
Steps can be grouped into Step Groups to manage and organize your app Steps.
Step Group
Step Groups are a mechanism to organize and group individual steps. Step groups can be duplicated/deleted and reordered like individual steps.
Tulip Tables
Tulip Tables are a global location to store your production data. Tables are made up of Records (rows). A single can be accessed from multiple apps or stations at the same time.

Tulip Player
Tulip Player is the Windows/Mac executable program where users can run Tulip apps. Tulip player allows you to create a more seamless user experience by removing the need for a web browser and allows increased IT controls.
Developer Mode
Developer Mode is a dedicated interface to test your applications. Dev mode doesn't write to Tables or create Completions so production data isn't impacted.
Trigger
Triggers are the mechanism to do things in Tulip Apps. Store data, move users between Steps, Interface with hardware, Etc.
Triggers can be added to widgets, machines, devices, apps, and steps.
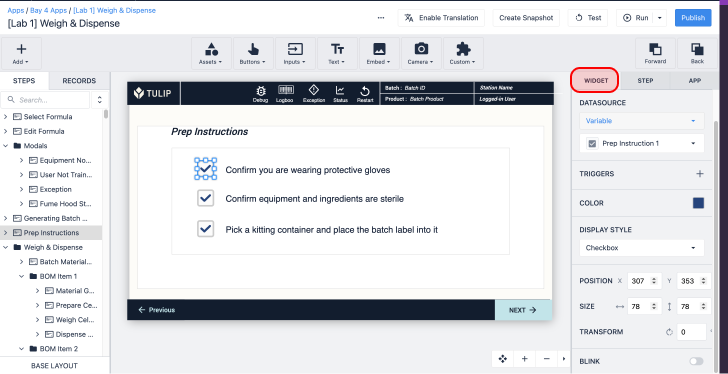
Widget Tab
In the Side Pane, the Widget Tab is where you can adjust the Widget-level settings, including Widget Triggers, Widget Datasource, Widget Contents, and more. 
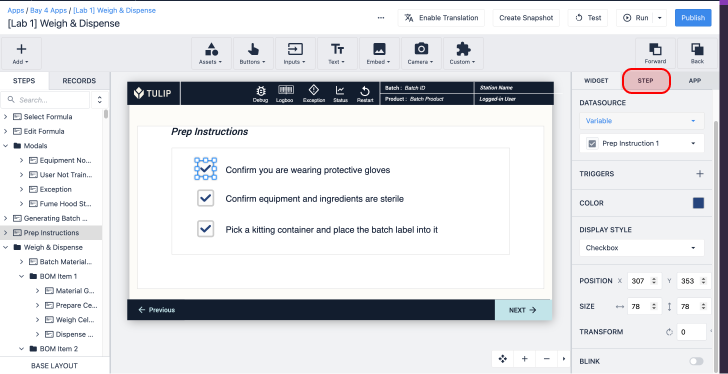
Step Tab
In the Side Pane, the Step Tab is where you can adjust all of the Step-level settings, including Step Triggers, Step background, Step resolution, and more.
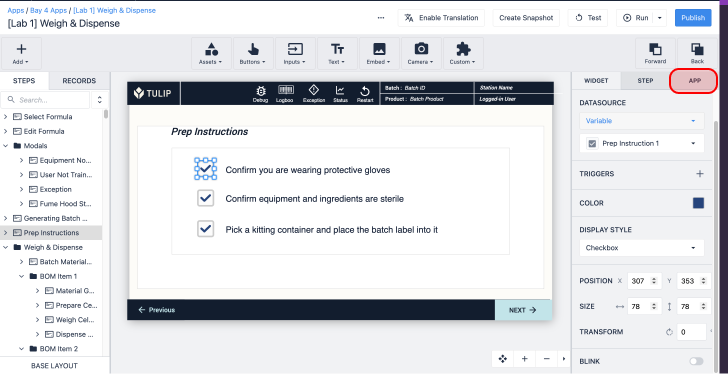
App Tab
In the Side Pane, the App Tab is where you can adjust all of the App-level settings, including App Triggers, App background, App resolution, and more. 
Form Step
Form Steps are a special type of Step that is designed specifically for data entry. They lack some of the flexibility of normal steps but can streamline app creation.
Steps can be grouped into Step Groups to manage and organize your app Steps.
Form Steps have been disabled for every new instance in r235/LTS9.
Step Groups
Step Groups are a mechanism to organize and group individual steps. Step groups can be duplicated/deleted and reordered like individual steps.
Base Layout
The Base Layout is the base template that all other Steps will be built on top of. Establishing common navigation buttons, and a consistent app background and style across all of your app steps can expedite the training and app-building processes. 
Widgets
Widgets are the elements that make up a specific App Step. Widgets can display information to users, collect user input, or trigger app logic.
Common widgets include: Interactive Tables, Number inputs, Machine attribute widgets, and more.
Trigger
Triggers are the mechanism to do things in Tulip Apps. Store data, move users between Steps, Interface with hardware, Etc.
Triggers can be added to widgets, machines, devices, apps, and steps.
Input Widget
Input widgets are a set of Widgets specifically designed for users to enter information. Input widgets must be associated with a location where the user input is stored.
Variables
Variables are a location to store app information. Variables have a specific type that must match the contents they can store.
Variables are only accessible within a single application and are cleared when the app is restarted or completed.
Table Record Placeholder
A Table Record Placeholder is a reference to a row in a Tulip Table. Table Records can be created either from the Table UI or from an App Trigger.
Tulip Vision
Vision is a simple no-code tool to use cameras for visual inspection, process adherence, equipment, personnel, and material tracking on the shop floor.
Step-Level Trigger
A step-level trigger is a trigger configured with each app step. Step-level triggers can be triggered based on 4 actions:
- Step Opened
- Every X seconds (Timer)
- Machine/Device outputs data
- Step Exited
App-Level Triggers
App-level Triggers are triggers that are configured with each app. App-level triggers can be triggered based on 3 actions:
- App Started
- App Cancelled
- App Completed
Action
Actions are different operations that can be executed in Triggers. Actions cannot move users to other apps, or other steps.
Many Actions can be added to a single Trigger.
ex. Store the value of variable x to table field y, Print app step, Adjust Edge device GPIO pin.
Transitions
Transitions are different operations that can be executed in Triggers. Actions can only move users to other apps, or other steps.
Only 1 Transition can be added to a single Trigger.
ex. Complete this app, then go to app x. Move to the next step, etc.
Boolean
Boolean's are a Tulip Datatype. Booleans can have True/False (Yes/No) values.
Color
Colors are a Tulip Datatype to represent a color. Color variables can support transparent or semi-transparent colors.
Datetime
Datetimes are a Tulip Datatype. Datetimes represent a time in the ISO8601 format.
ex. 2022-08-31T19:56:16+00:00
Image
Images are a Tulip Datatype. Images are a reference to a web-hosted location for all Tulip Images.
Integer
Integers are a Tulip Datatype. Integers can have any whole number.
ex. -5, 15, 47, 155. NOT 15.2, -12.73
Interval
Interval is a Tulip Datatype. Intervals represent pieces of time, represented in seconds. Intervals can be added or subtracted from Datetime variables.
Machine
A Machine is a digital representation of a physical datasource. Machines have Attributes that are updated through an OPC-UA Connector or the Tulip API.
Number
Number is a Tulip Datatype. Numbers can be any positive or negative number. Numbers support decimals.
ex. -5, 15, 47, 155, 15.2, -12.73
Object
Objects are a Tulip Datatype. Objects represent an arbitrary grouping of attributes. Leveraging objects can simplify the process of working with complex data architectures. Often Connector Functions will return Arrays of Objects
ex. My car object has 5 attributes, Color, Make, Model, # of wheels, # of seats.
Station
Stations are a digital representation of a physical place or device in your facility. Stations are 1:1 with Interfaces (display devices) running Tulip Player, but Stations can also be assigned Edge Devices, Tulip Vision Camera Configurations, Machines, and more.
User
User is a Tulip Datatype. Users represent a single user in your Tulip Instance. User variables include attributes like Badge Id, Name, and Shift.
Tulip University
Tulip University is a free resource to guide Tulip users through learning the Tulip. 30+ courses cover everything from the basics to Connector Functions and Edge Devices.
Enroll in your first course at university.tulip.co.



