To download the app, visit: Library
Purpose
The purpose of this custom Widgets is to allow users to easily visualize values within a scale. The gauge dynamically adjusts its scope as the value gets closer to the specified region.
Setup
The widget has the following parameters to set:
- Value: You can select the source of the actual value that the widget displays.
- Min Value: Set this value to define the lowest point of the scale.
- Max Value: Set this value to define the maximum of the scale.
- Lower Limit: This defines the lower point of the acceptance range in the scale.
- Upper Limit: This value defines the upper point of the acceptance range in the scale.
- Region: This sets the color of the acceptance range.
Triggers: - Error: These triggers will fire if the actual value goes beyond the defined limits.
- Status: These triggers will fire if the actual value stays within the defined limits.
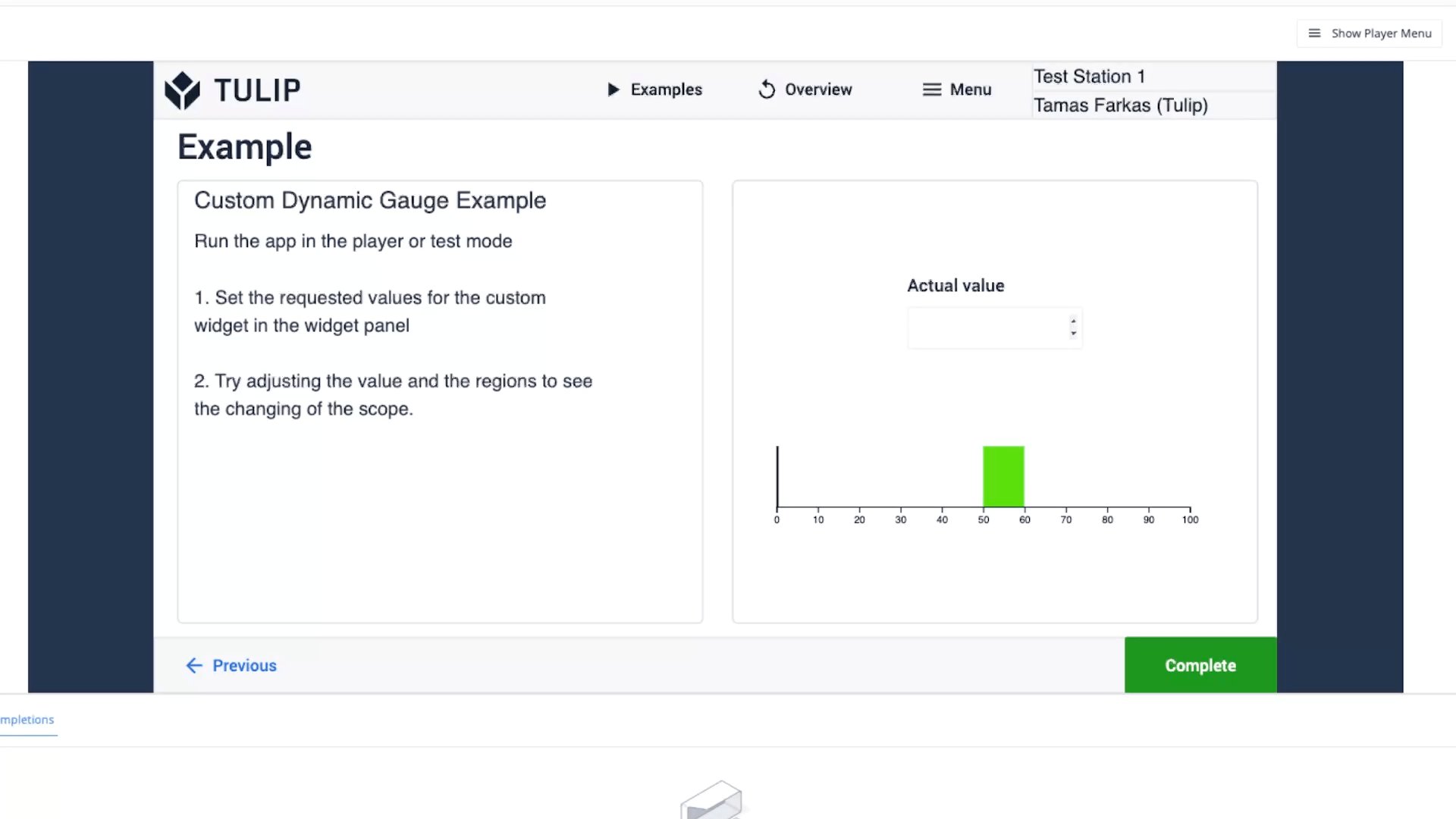
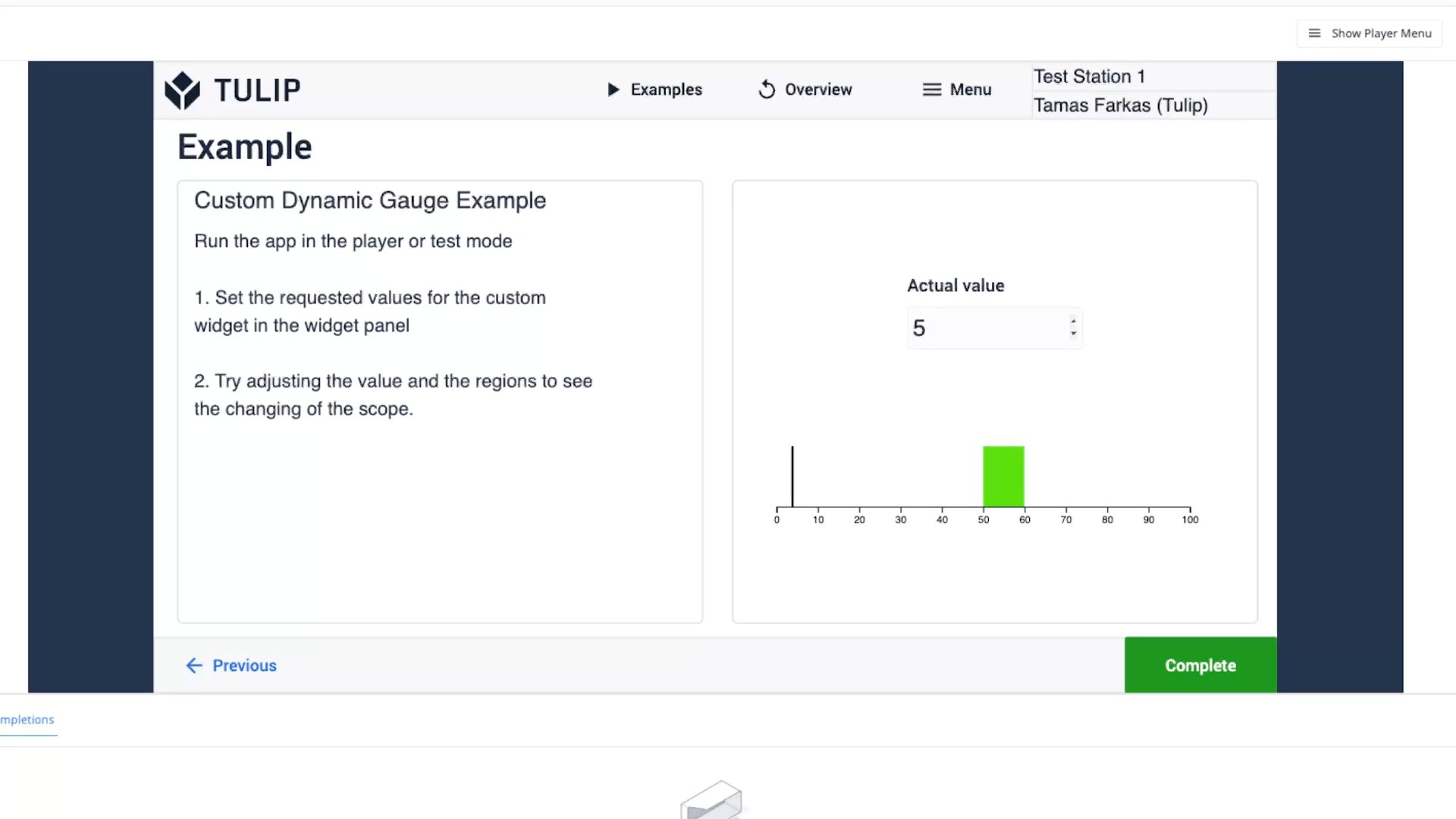
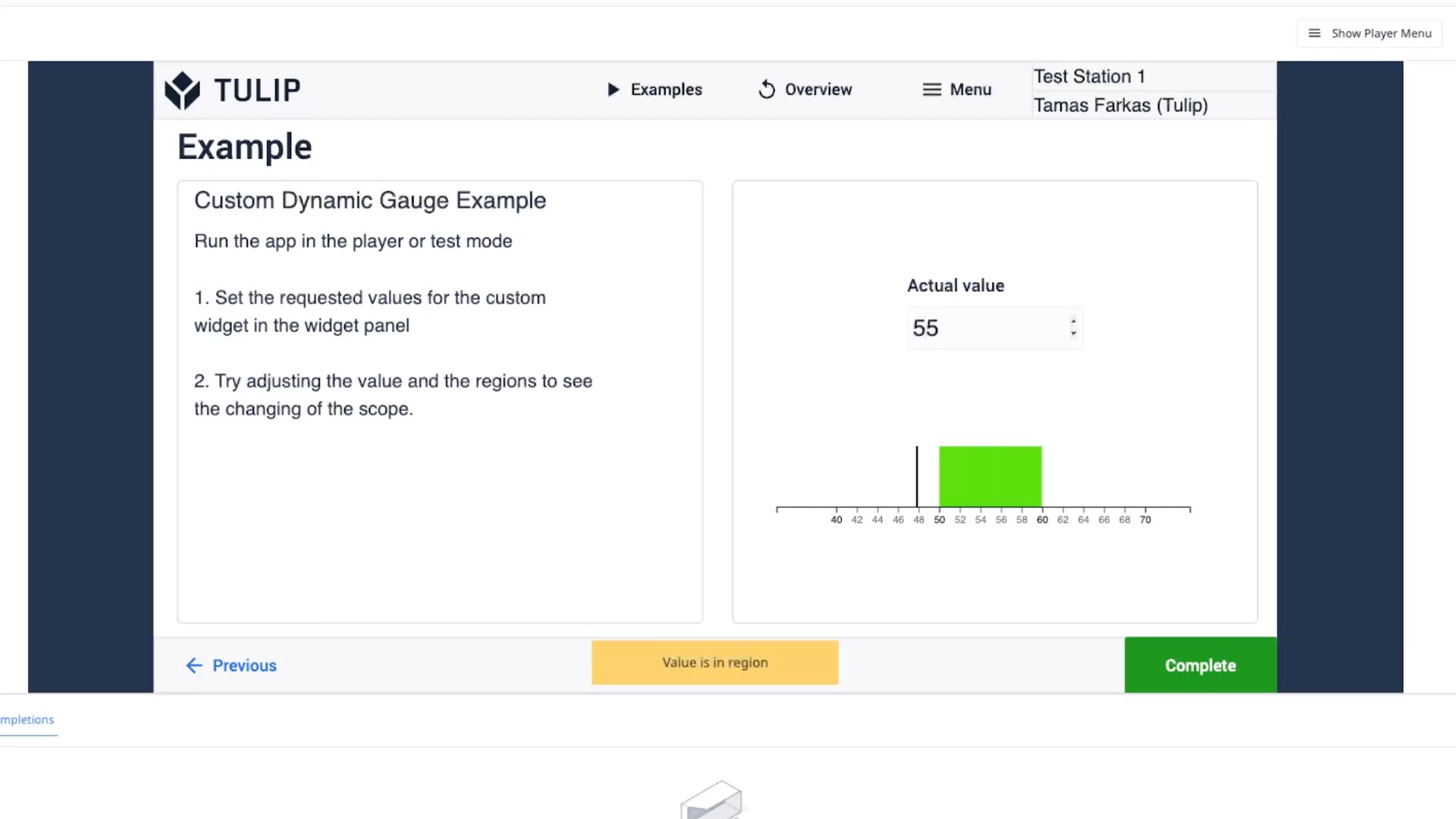
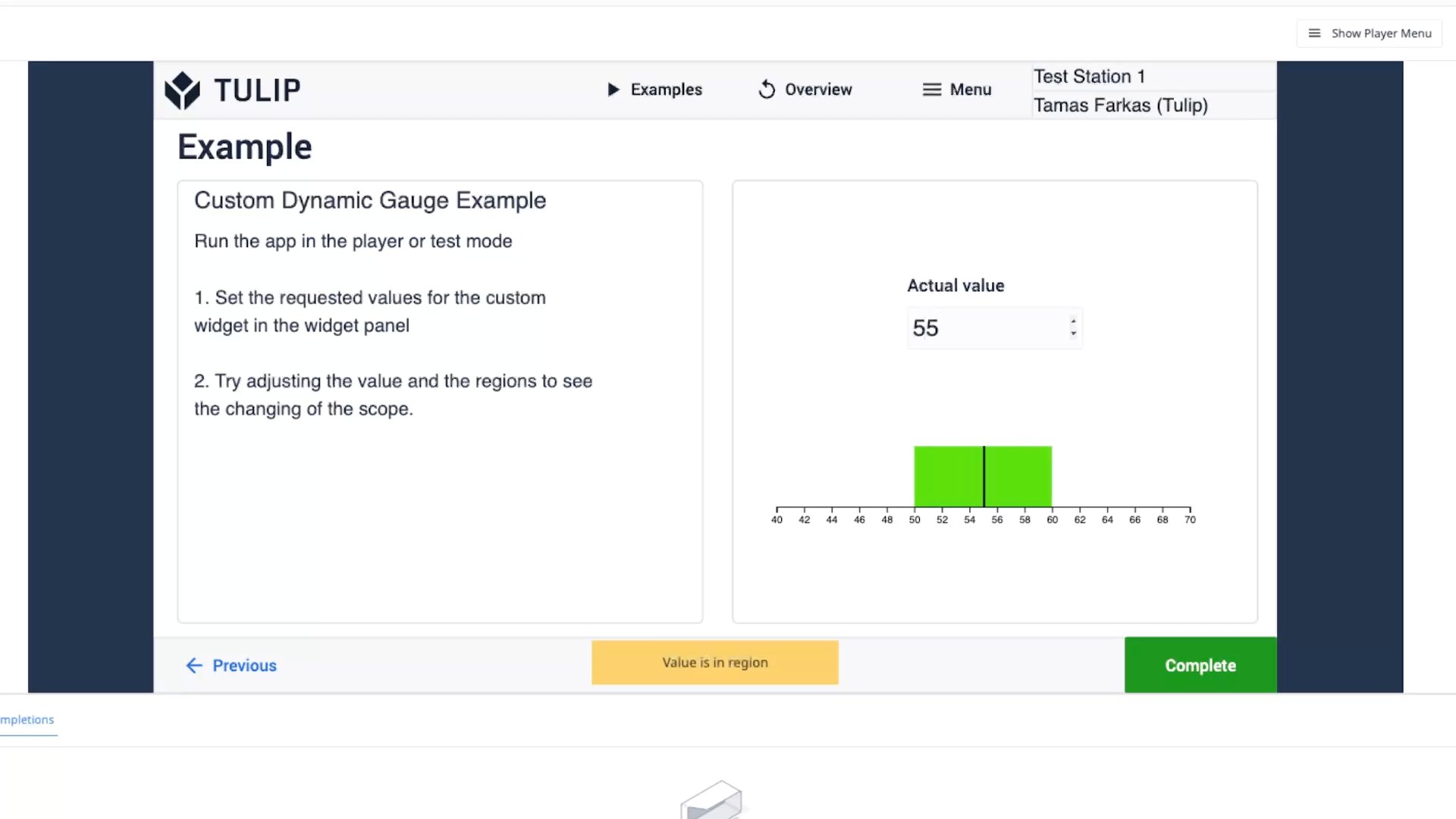
How it works
The widget automatically takes the actual value and displays it on the scale. If the actual value is close to the defined limit, the scale is automatically zoomed to this region to provide a more accurate and detailed representation of the value within the scale.

Further Reading
If you would like to know more about custom widgets please visit the site below: