Egy alkalmazás építése a Tulipban elsőre ijesztőnek tűnhet, de ha egyszer lebontja és megérti az alapvető elemeket, már nem is olyan bonyolult. Az alkalmazások a következő elveket ötvözik: * Design - A lépések és a lépéseken található komponensek elrendezése, szervezése, fizikai megjelenése és színsémája. * Funkcionalitás - Az alkalmazás logikájának működése, például: trigger viselkedés, lépésnavigáció vagy widget konfiguráció* Architektúra - Az alkalmazás meghatározott hatóköre, az adatmodell (az adatok, amelyekről olvasni vagy amelyekre írni kell), valamint a csatlakoztatott integrációk és/vagy eszközök.
Ne feledje - a Tulip egy kódolás nélküli platform, így a kódolási tapasztalattól függetlenül a gyártásra kész alkalmazások tervezéséhez szükséges funkciókra összpontosítunk.
Mielőtt alkalmazást építene, meg kell értenie, hogy mit és miért épít.
Alkalmazásfejlesztési folyamat
Az alkalmazások fejlesztési folyamatának követése biztosítja, hogy olyan alkalmazásokat építsen, amelyek az üzleti és működési igényeknek megfelelnek. Ha több alkalmazást épít, biztosítsa, hogy azok az adatok megosztásával és a folyamatok közötti útválasztással megoldásként működjenek együtt.
Az alkalmazásfejlesztési folyamat a következő lépéseket tartalmazza:
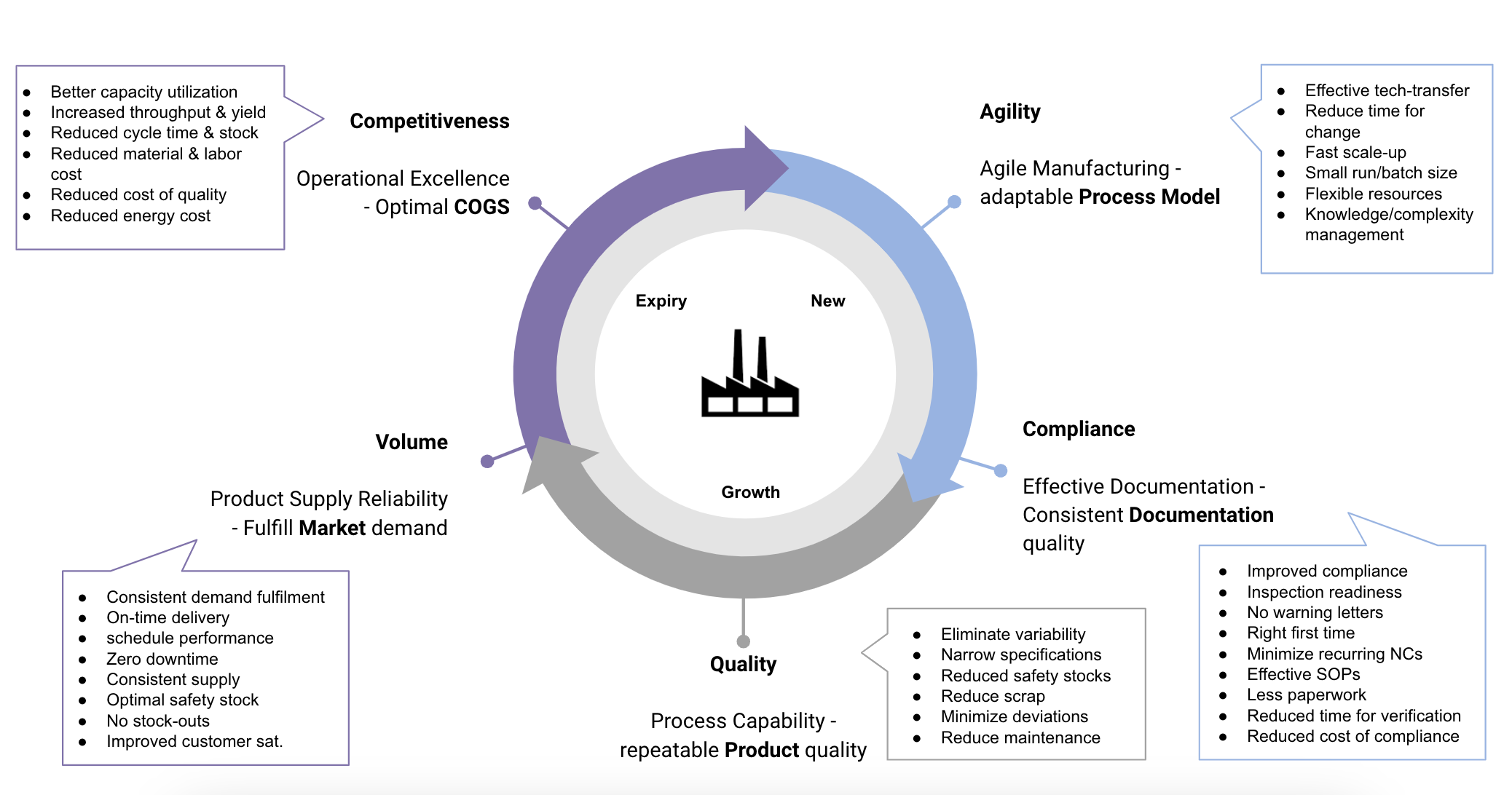
Üzleti célok meghatározása
- Válasszon ki 1-3 célt, amelyre összpontosítani szeretne
- Legyen reális a célok kitűzésekor. A céljainak konkrétnak és mérhetőnek kell lenniük.
- Határozza meg azokat a fejlesztendő területeket, amelyek a legnagyobb hatással lesznek vállalkozására.
- Igazítsa a célokat az általános üzleti stratégiához.
- Győződjön meg arról, hogy a célok illeszkednek vállalkozása érettségi szintjéhez és növekedési fókuszához.
- Értékelje jelenlegi fejlettségi szintjét és növekedési fókuszát.
- Igazítsa a célokat a rendelkezésre álló erőforrásokhoz.
- Előre jelezze a jövőbeli igényeket és kihívásokat.
- Használja ezeket a célokat a felhasználási esetek fejlesztésének rangsorolásához a TulipPotenciális hatás alapján azonosítsa és rangsorolja a céljait támogató felhasználási eseteket.
- Készítsen ütemtervet a megvalósításhoz.
- Használja az alábbi üzleti célok sablonját, hogy segítsen meghatározni a működési fájdalompontokat, rangsorolja a célokat, és mérhető KPI-ket határozzon meg.

Válassza ki az első felhasználási esetet
A használati eset egy olyan széleskörű fejlesztési terület vagy folyamat, amelyre alkalmazásokat épít, például digitális munkautasításokat vagy leltárkezelést.
Dolgozzon visszafelé az üzleti céloktól az alkalmazás tervezéséig.
Példa
Üzleti célkitűzései a következők:- Növekvő első lépéses hozam- Kevesebb utómunkahurok- Kevesebb selejt mennyiség szerint
A célok értékeléséhez a következő adatokra van szüksége:- selejt állomásonként (súlyban)- átmenő teljesítmény soronként- hibák száma típusonként
Alkalmazások létrehozásához szükséges felhasználási esetek:- A selejt mérleggel való mérése és kategorizálása mérlegcsatlakozással- Az átmenő teljesítmény nyomon követése termelési adatokkal- Részletes hiba- és hibajelentések készítése
Vegyen részt a Tulip University tanfolyamon, ha többet szeretne megtudni: Hogyan válasszuk ki az első felhasználási esetünket.
Térképezze le az üzemcsarnokot
A megoldás Tulipban történő tervezésénél kritikusan fontos átgondolni, hogy a megoldás fizikailag hol fog élni (berendezések, szerszámok, korlátozások), valamint hogy az operátorok milyen tevékenységeket (folyamatok sorrendje, napszak) végeznek az adott helyen.
Egy működési folyamatdiagram (OFD) segít az alkalmazások feltérképezésében az üzemi szintre, és az alkalmazások modelljéül szolgáló folyamatok lebontásában.
Példa tevékenység OFD@(Beágyazás)(https://cdn.document360.io/7c6ff534-cad3-4fc8-9583-912c4016362f/Images/Documentation/Activities%20OFD.svg)
Tudjon meg többet az OFD készítéséről a Tulip University tanfolyamán: Tulip Solution Design
Dokumentálja az üzemeltetői tevékenységeket az alkalmazás jellemzőihez és funkcióihoz
Mielőtt elkezdené az alkalmazás építését a Tulipban, hasznos egy drótváz elkészítése. Ez egy magas szintű térkép vagy vázlat az alkalmazás elrendezéséről és munkafolyamatáról, mínusz a részletes elemek és a tervezés. Ezeket a drótvázakat az OFD-ből építheti fel.
- A fő funkciók azonosítása
Az első lépés az alkalmazás elsődleges funkciójának meghatározása. Milyen fő feladatot fog végrehajtani? Ki fogja használni?
- Vázolja fel az alkalmazás lépéseit
Vázolja fel az alkalmazás lépéseit, amelyek lényegében a különböző képernyők, amelyekkel a kezelő interakcióba lép. Milyen műveleteket fognak végrehajtani a kezelők, és milyen sorrendben? Az alkalmazásoknak egy folyamat minden egyes lépését modellezniük kell az emeleten.
- Állítsa össze a felhasználói áramlást
Illusztrálja a lehetséges útvonalakat, amelyeket a felhasználó az alkalmazáson keresztül bejárhat, a lépések közötti nyilak rajzolásával, hogy feltérképezze a felhasználói áramlást.
- Jelölje meg az interaktív elemeket
Adjon hozzá interaktív elemeket minden lépéshez, hogy jelezze mindazt, amivel a kezelők fizikailag kapcsolatba lépnek. Ezek az elemek lehetnek gombok, űrlapok, táblázatok és eszközök.
- Munkafolyamatokon kívüli funkciók
Tartalmazzon olyan további funkciókat, amelyekhez az operátoroknak a munkafolyamaton kívül is hozzáférniük kell, például hibabejelentő űrlapokat, segítségkérő képernyőket, elemző képernyőket stb.
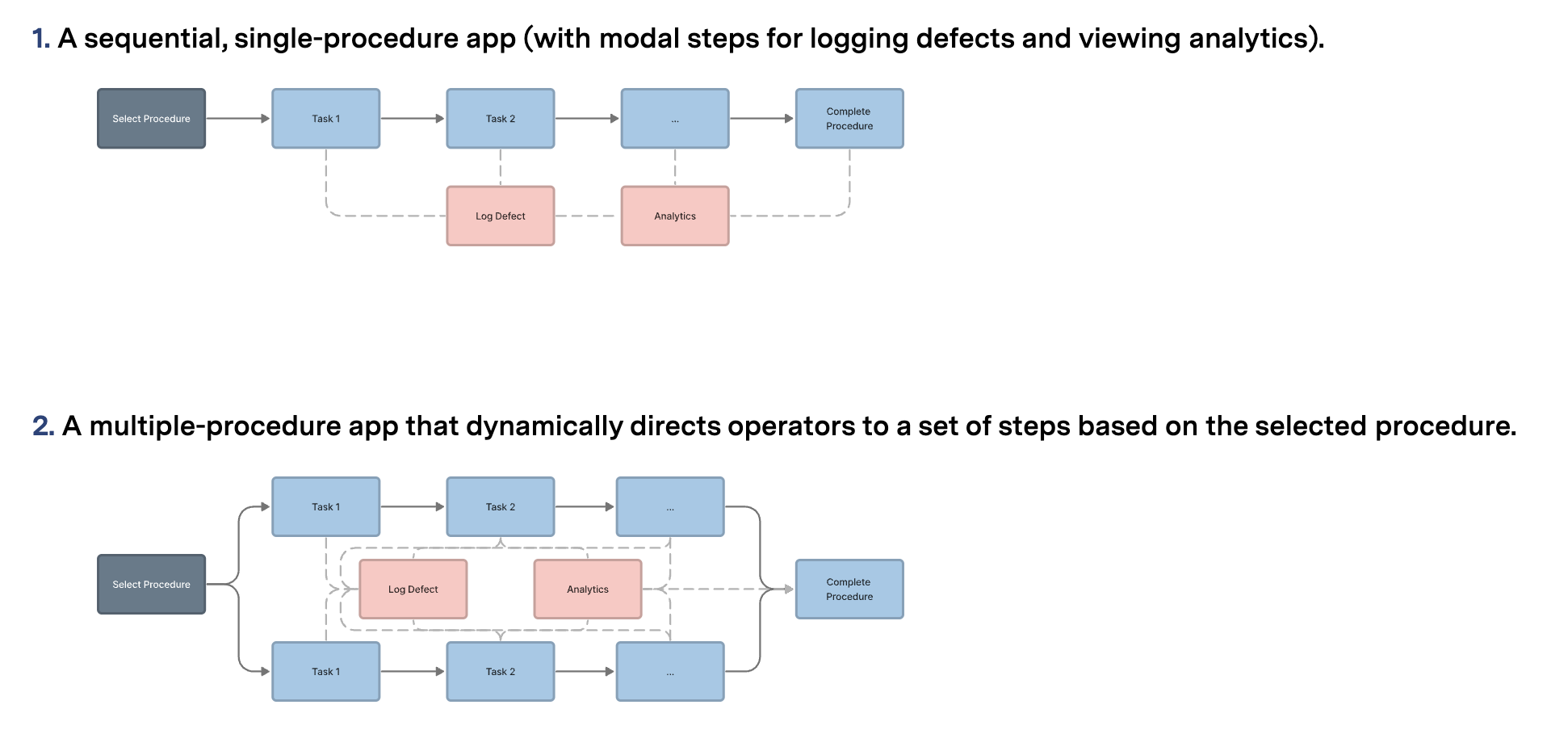
Példa drótvázak
Miután felvázolt egy alapvető drótvázlatot, az alkalmazáskészítők könnyedén elkezdhetik az egyes lépések kiépítését az alkalmazásszerkesztőben.
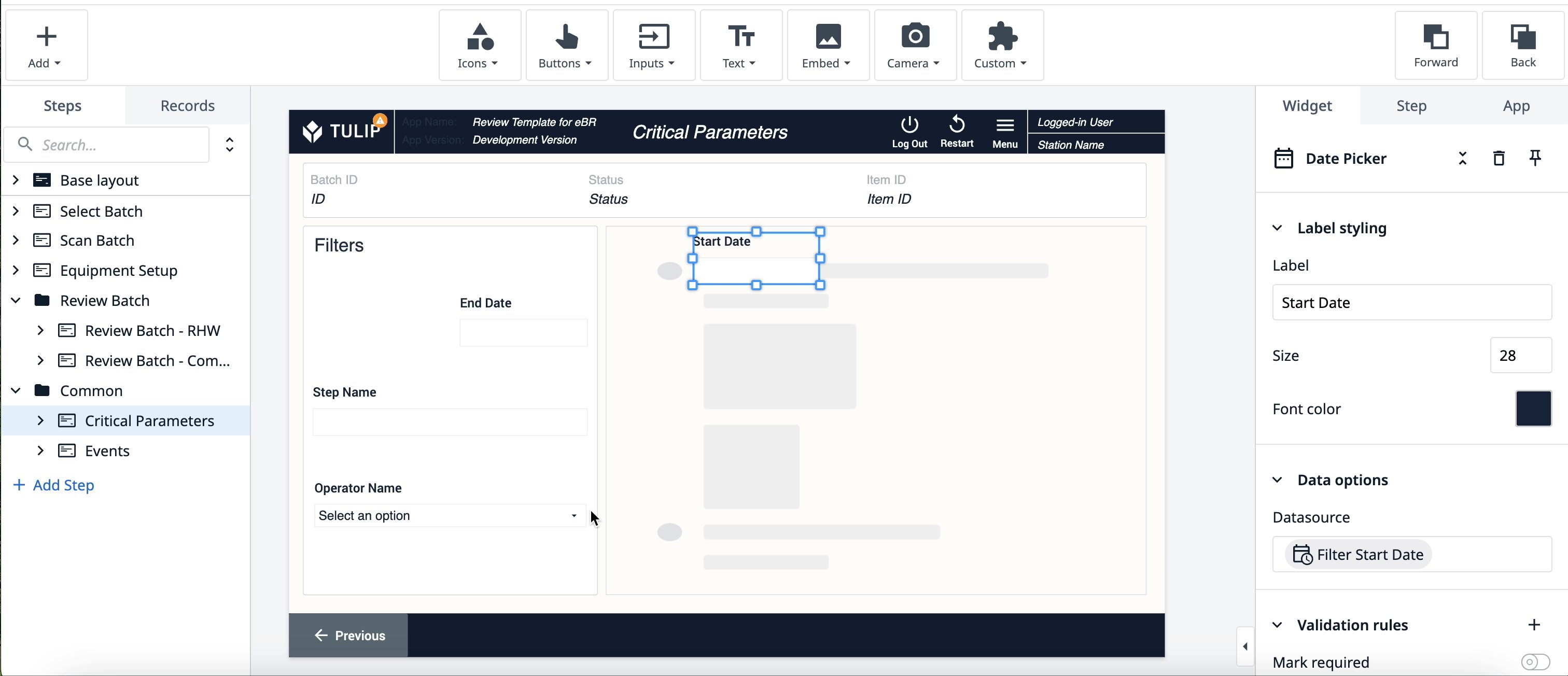
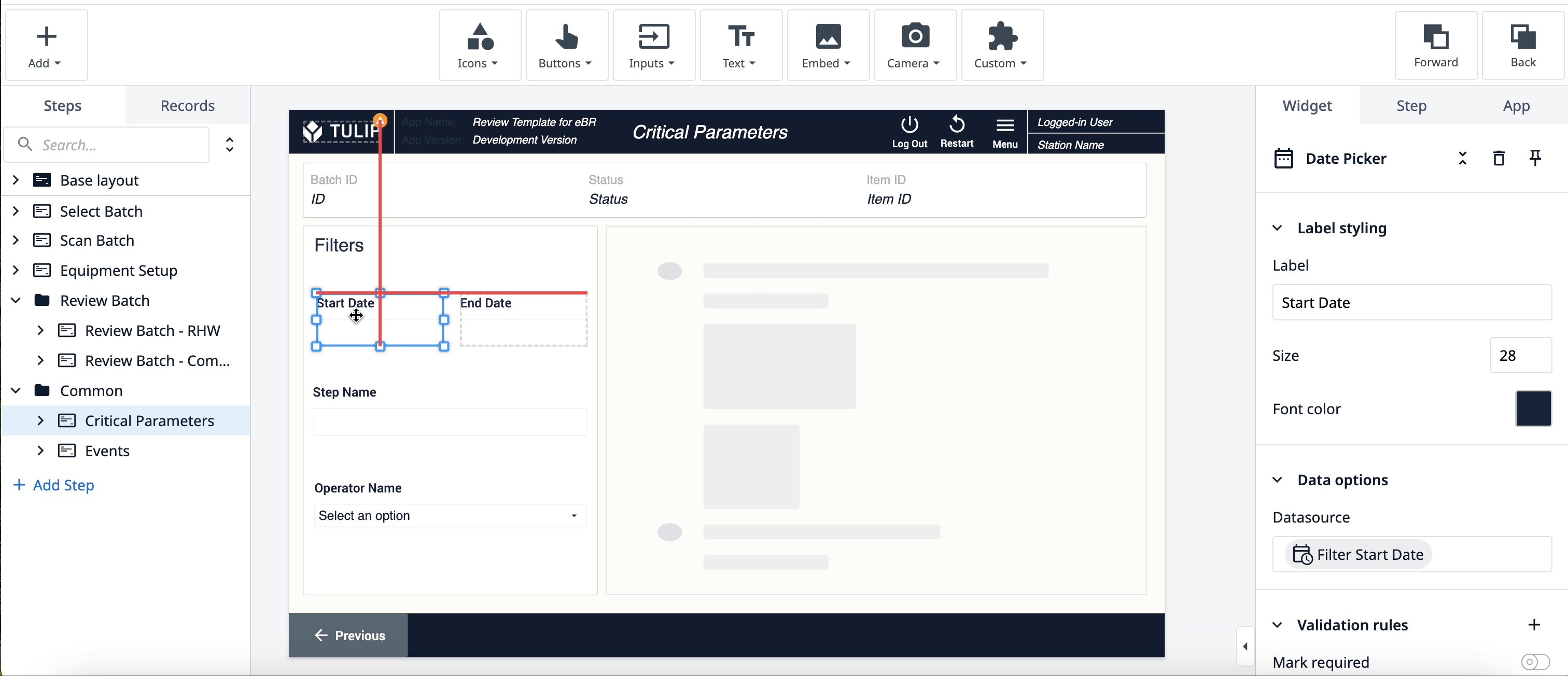
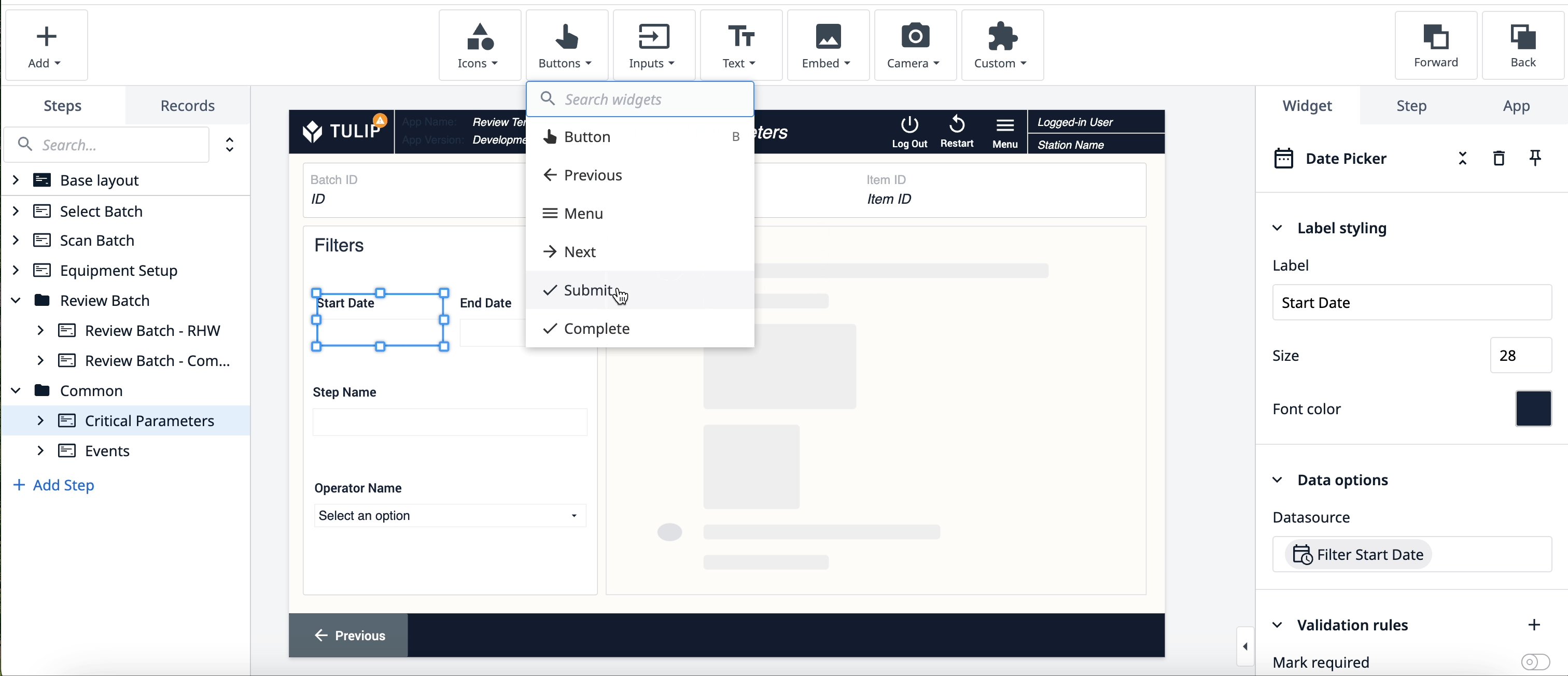
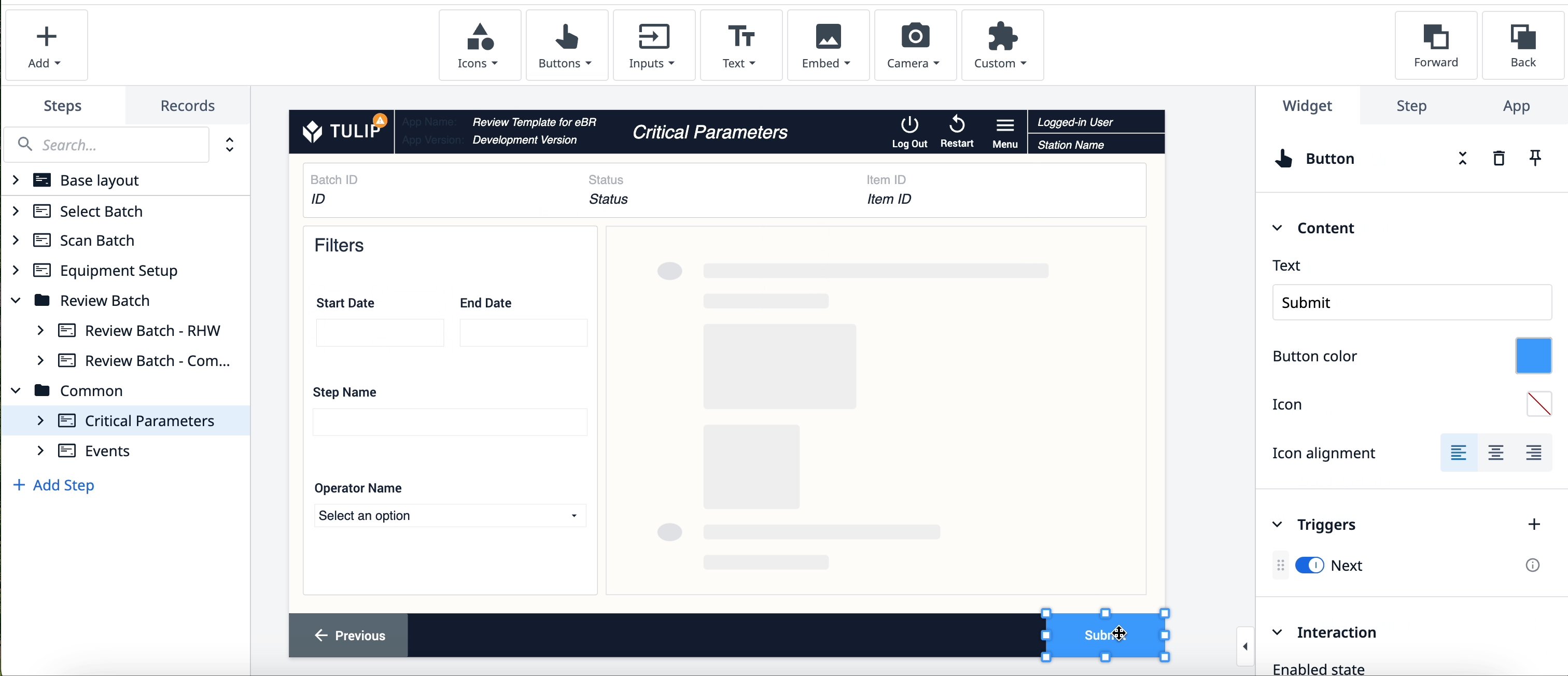
App Editor
Az alkalmazásszerkesztő az a hely, ahol kódolási tapasztalat nélkül építheti és szerkesztheti az alkalmazásokat.

Az alkalmazásszerkesztő részletes áttekintését az Intro to the Tulip App Editor című oldalon találja.
Lépések
A lépések az alkalmazás "oldalai", a különböző képernyők, amelyek a tartalmat jelenítik meg.
A lépések lehetnek lineárisak vagy nem lineárisak, azaz nem kell, hogy egymás után kövessék egymást abban a sorrendben, ahogyan elrendezi őket. A logika, amelyet az alkalmazáshoz adsz hozzá, határozza meg a lépések átmenetét.
Itt tudhat meg többet a lépésekről.
Alap elrendezés
Az alapelrendezés az a sablon, amely minden egyes létrehozott lépésre vonatkozik. Az alap elrendezés létrehozása megkönnyíti az alkalmazás felépítését, mivel az alapelemek automatikusan hozzáadódnak minden lépéshez, és egységes stílust biztosít az egész alkalmazásban.
Az alapelrendezésről itt tudhat meg többet.
Widgetek
A widgetek az alkalmazások építőkövei. Megjeleníthetnek információkat, adatokat gyűjthetnek, Trigger logikát hajthatnak végre, és még sok minden mást.

Itt vannak a különböző típusúm widgetek:
- Ikon widgetek - Helyezzen el alakzatokat, ikonokat vagy logókat a munkaterületen belül, és konfiguráljon logikát az alkalmazás megjelenésének és márkájának kialakításához.
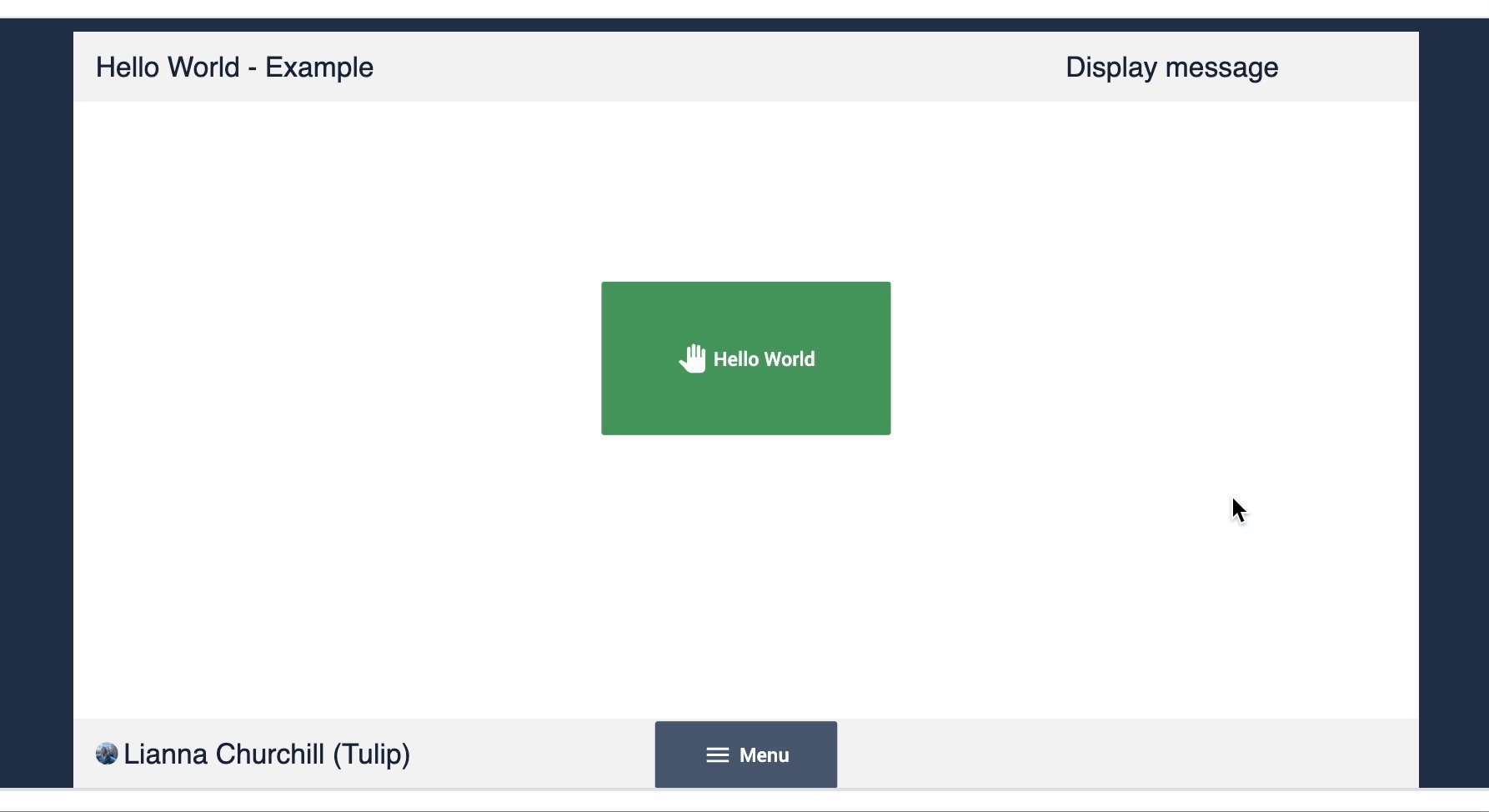
- Gomb widgetek - Válasszon a különböző gombok közül, amelyek közül az egyiket előre programozott logikával vagy üres, egyéni gombokat használhat az alkalmazásában.
- Input widgetek - Gyűjtsön adatokat az alkalmazás felhasználóitól a Input Widgetekkel, ahol minden egyes bemeneti típus más-más adatváltozót képvisel.
- Szöveg widgetek - Statikus vagy dinamikus szöveg megjelenítése, beleértve a változók értékeit, egyszerű statikus szöveget és teljes rekordhelytartókat.
- Beágyazott widgetek - Beágyazhat videókat, képeket, CAD-eket, dokumentumokat, vonalkódolvasókat és egyebeket az alkalmazásába.
- Kamera widgetek - Mutasd meg a Tulip Vision kameraképét, vagy olvass be egy vonalkódot a készülék kamerájával.
- Elektronikus aláírás widgetek - Írja alá az adatokat a Tulipban a 21 CFR 11. részének megfelelően.
- Egyéni widgetek - Ha a fenti widgetek egyike sem felel meg az Ön igényeinek, HTML, CSS és Javascript segítségével létrehozhatja saját widgetjét a platform képességeinek bővítéséhez.
Itt tudhat meg többet a widgetekről.
Triggers
A kiváltók lehetővé teszik, hogy logikát adjon az alkalmazásához.
A kiváltók arra késztetik az alkalmazásodat, hogy csináljon valamit. Egy alkalmazás egy sima képernyő nélkülük. A kiváltók hozzáadhatók a widgetekhez, valamint a lépésekhez (lépésszintű kiváltók) és az alkalmazásokhoz (alkalmazásszintű kiváltók), és bizonyos események, például az eszköz működésbe lépése esetén.

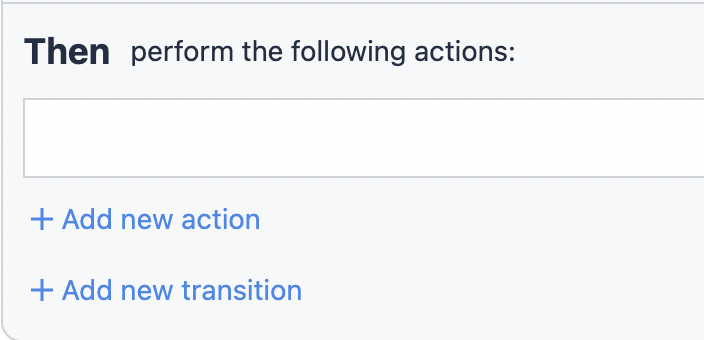
Minden trigger ugyanazt az alapformátumot követi: amikor egy művelet történik, akkor hajtsa végre a következő műveletet és/vagy átmenetet.
A kiváltók lehetnek olyan egyszerűek vagy bonyolultak, amilyenre szükséged van, és több művelet hozzáadására is lehetőséged van. Olyan if utasításokat is hozzáadhat, amelyek a végrehajtott művelethez egy feltételt adnak hozzá, ha a feltétel teljesül.
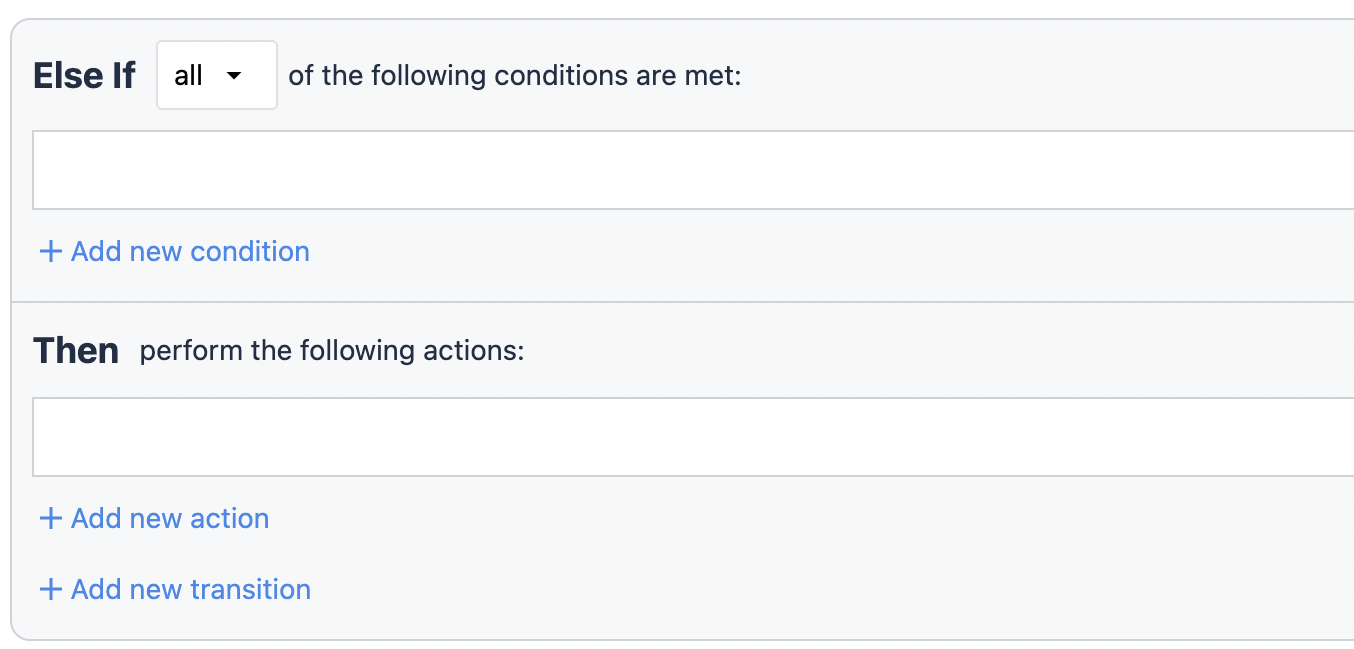
Az If utasítással beállíthatja azokat a feltételeket, amelyek lehetővé teszik, hogy akciók következzenek.

A Then utasítások vagy egy művelet, vagy egy átmenet. A művelet olyan változás az alkalmazásban, amely nem kapcsolódik a lépések megváltoztatásához. Az átmenet vagy a lépések megváltoztatása vagy az alkalmazás befejezése.

Végül, hogy egybeessenek az if utasításokkal, vannak az else if utasítások, amelyek meghatározzák az alternatív műveletet, amelyet akkor kell végrehajtani, ha az if utasítás hamisnak bizonyul.

Itt tudhat meg többet a triggerekről.
Változók
A változók az adatok tárolásának és hivatkozásának elsődleges eszközei a Tulip alkalmazásokban. Különböző forrásokból származó adatokat rögzítenek, beleértve a felhasználói bemenetet és az eszköz kimenetét, és lehetővé teszik az alkalmazás aktivitásán alapuló számításokat. A változókat használhatja az alkalmazás viselkedésének triggerek általi vezérlésére, dinamikus tartalom megjelenítésére és részletes jelentések készítésére az Analyticsben.
A változók a következő adattípusokkal rendelkezhetnek:
- Boolean - Igen/nem
- Szín - Dinamikus szín a widget állapotának beállításához.
- Datetime - Dátum és idő időbélyeg
- Fájl - A Tulipban tárolt fájlra mutató hivatkozás.
- Image - Tulipban tárolt képre mutató hivatkozás.
- Integer - Egész szám
- Intervallum - A megjelenített idő másodpercben kifejezve
- Machine - Gép objektum a Tulipban
- Number - Valós szám
- Object - Konfigurálható objektumstruktúra saját adattípussal rendelkező gyermekattribútumokkal.
- Station - Állomás objektum a Tulipban a Shop floorból.
- Text - Karakterek sorozata
- Felhasználó - Felhasználó objektum a Tulipban a fiók/munkaterület beállításaiból
További információ a változókról itt.
Alkalmazásépítés legjobb gyakorlatai
A következő gyakorlatok az alkalmazások egyes elemeihez:
Tervezés
A lépések és a lépéseken lévő összetevők elrendezése, szervezése, fizikai megjelenése és színsémája.
- Egyetlen szerepkör, egyetlen folyamat: Minden egyes alkalmazást úgy kell kialakítani, hogy az egy adott felhasználói szerepet és az ahhoz kapcsolódó feladatokat támogassa. Ez biztosítja, hogy az alkalmazás fókuszált és könnyen használható legyen.
- Alap elrendezés: A bázis elrendezés egy lépéstervezést alkalmaz az alkalmazás minden lépésére. Ez egységesíti a felhasználói felületet, és intuitív felhasználói élményt biztosít a kezelők számára. Itt megtudhatja, hogyan tervezzen hatékony alapelrendezést.
- Egyértelmű komponensnevek: Az alkalmazás összetevőinek, például a lépéseknek, triggereknek és változóknak egyértelmű és egyedi nevekkel kell rendelkezniük. Ez lehetővé teszi az alkalmazásfejlesztők számára, hogy intuitív módon megértsék, mi az egyes komponensek jelentése vagy funkciója. A komponensek elnevezésének legjobb gyakorlatairól itt olvashat bővebben.
- Egységesített állapotok: Előre definiált (rendelési, állomás) állapotok készlete, amelyeket további alkalmazásokban újra felhasználhat a konzisztencia fenntartása és a zökkenőmentes integráció érdekében.
Funkcionalitás
Az alkalmazás logikájának működése, például: kiváltó viselkedés, lépésnavigáció vagy widget-konfiguráció.
- Egységesített rekord helytartók: A rekordhelyettesítők következetes használata a különböző alkalmazásokban biztosítja az adatok integritását és egyszerűsíti az adatkezelést.
- Lépések elnevezése: Használja a megfelelő lépéselnevezést és lépéscsoportelnevezést annak meghatározására, hogy mi a feladat vagy tevékenység.
- Változók kezelése: Általános változók használata, ahol lehetséges, és a változók törlése az újrafelhasználás előtt.
Architektúra
Az alkalmazás meghatározott hatóköre, az adatok, amelyekből olvas vagy amelyekbe ír, valamint a csatlakoztatott integrációk és/vagy eszközök.
- Önálló funkció: Az alkalmazásokat úgy kell megtervezni, hogy önállóan, más alkalmazásokra való támaszkodás nélkül működjenek. Ez elősegíti a modularitást és a karbantarthatóságot.
- Integrálás szükség szerint: Bármilyen külső adatot csak akkor szabad használni a Tulipban, ha az szükséges az alkalmazás kontextusának biztosításához. Ez biztosítja az igazság forrásának fenntartását. Itt tudhat meg többet a rendszerintegrációkról.
Alkalmazás tervezési legjobb gyakorlatok
Az alkalmazás tervezésekor a navigálhatóság és a hozzáférhetőség két fontos fogalom, amelyet szem előtt kell tartania. A felhasználóknak úgy kell navigálniuk az alkalmazásban, hogy ne tévedjenek el vagy akadjanak el a folyamat során.
Az alkalmazások tervezéséről itt tudhat meg többet.
Következő lépések
Kezdje el az alkalmazások építését a Tulip szakértőinek útmutatásával:* Walkthrough: Építse meg első alkalmazását* Alapvető alkalmazástervezés és logika egyetemi tanfolyam
Legyen Tulip tanúsított alkalmazásépítő:Alapvető alkalmazásépítői tanúsítás
Megtalálta, amit keresett?
A community.tulip.co oldalon is felteheti kérdését, vagy megnézheti, hogy mások is szembesültek-e hasonló kérdéssel!


