Die Erstellung einer Anwendung in Tulip mag zunächst einschüchternd wirken, aber wenn man die Kernelemente erst einmal verstanden hat, ist es gar nicht so kompliziert. Anwendungen kombinieren die folgenden Prinzipien: * Design - Das Layout, die Organisation, die physische Erscheinung und das Farbschema der Schritte und der Komponenten auf einem Schritt * Funktionalität - Wie die Logik der App funktioniert, z. B.: Auslöseverhalten, Schrittnavigation oder Widget-Konfiguration * Architektur - Der definierte Umfang der App, das Datenmodell (die Daten, die gelesen oder geschrieben werden) und die Integrationen und/oder angeschlossenen Geräte.
Denken Sie daran - Tulip ist eine No-Code-Plattform, daher konzentrieren wir uns auf die Funktionen, die Sie benötigen, um produktionsreife Anwendungen zu entwickeln, unabhängig von Ihrer Erfahrung im Programmieren.
Bevor Sie eine App entwickeln, müssen Sie verstehen, was Sie entwickeln und warum.
App-Entwicklungsprozess
Die Einhaltung eines Entwicklungsprozesses für Apps stellt sicher, dass Sie Apps entwickeln, die den geschäftlichen und betrieblichen Anforderungen entsprechen. Wenn Sie mehrere Apps entwickeln, stellen Sie sicher, dass diese als Lösung zusammenarbeiten, indem Sie Daten und Routing zwischen den Prozessen gemeinsam nutzen.
Der App-Entwicklungsprozess umfasst die folgenden Schritte:
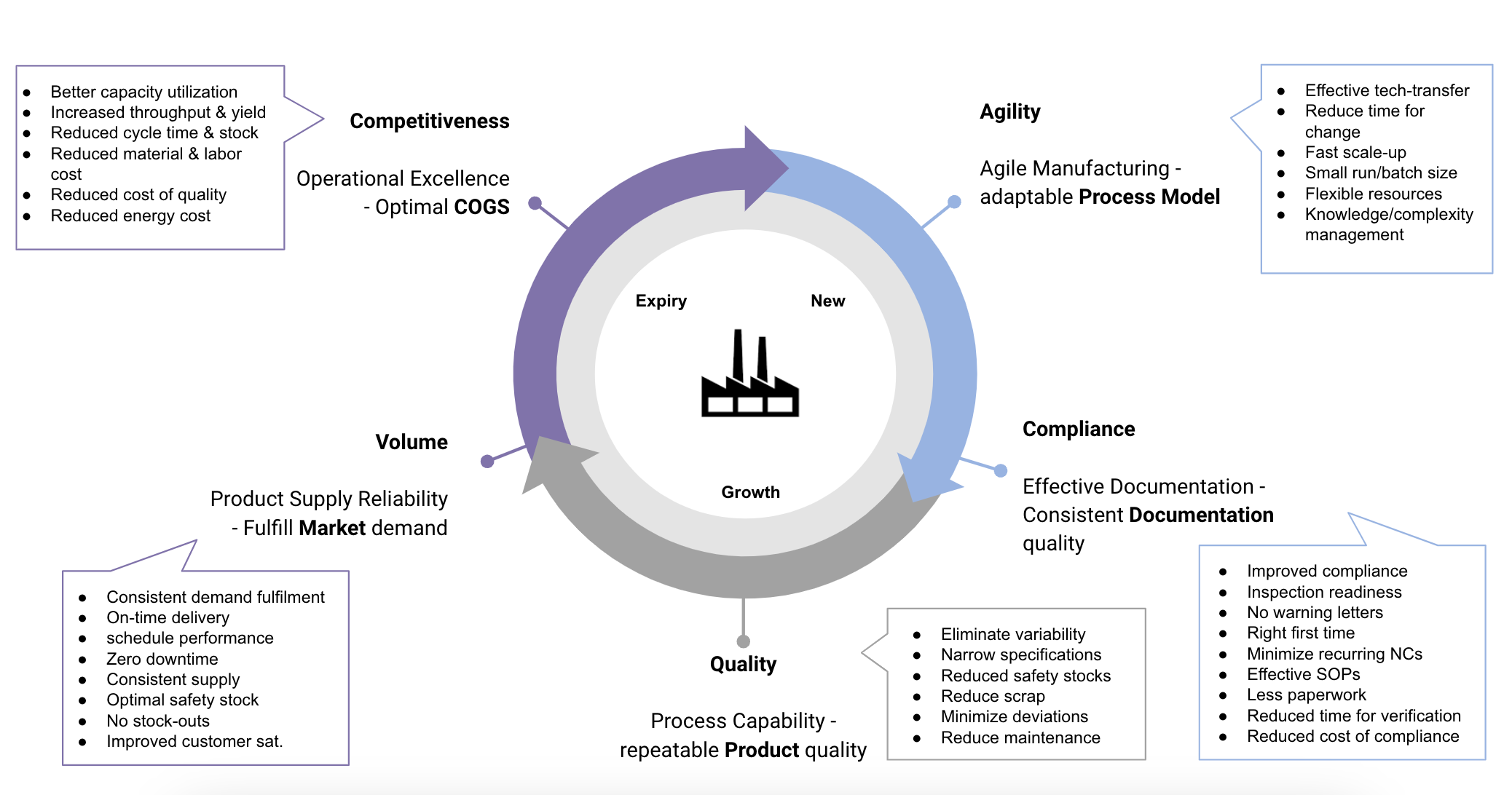
Geschäftsziele festlegen
- Wählen Sie 1-3 Ziele aus, auf die Sie sich konzentrieren.
- Seien Sie bei der Festlegung der Ziele realistisch. Ihre Ziele müssen spezifisch und messbar sein.
- Identifizieren Sie die Verbesserungsbereiche, die den größten Einfluss auf Ihr Unternehmen haben werden.
- Stimmen Sie die Ziele mit der allgemeinen Unternehmensstrategie ab.
- Stellen Sie sicher, dass die Ziele dem Reifegrad und dem Wachstumsfokus Ihres Unternehmens entsprechen.
- Beurteilen Sie Ihren derzeitigen Entwicklungsstand und Wachstumsschwerpunkt.
- Stimmen Sie die Ziele mit den verfügbaren Ressourcen ab.
- Antizipieren Sie zukünftige Bedürfnisse und Herausforderungen.
- Verwenden Sie diese Ziele, um die Entwicklung von Anwendungsfällen mit Tulip zu priorisierenIdentifizieren und priorisieren Sie Anwendungsfälle, die Ihre Ziele unterstützen, auf der Grundlage der potenziellen Auswirkungen.
- Entwickeln Sie einen Fahrplan für die Implementierung.
- Verwenden Sie die untenstehende Vorlage für Geschäftsziele, um betriebliche Schmerzpunkte zu identifizieren, Ziele zu priorisieren und messbare KPIs festzulegen.

Wählen Sie einen ersten Anwendungsfall
Ein Anwendungsfall ist ein breites Verbesserungsgebiet oder ein Prozess, um den herum Sie Anwendungen entwickeln, z. B. digitale Arbeitsanweisungen oder Bestandsverwaltung.
Arbeiten Sie rückwärts von Ihren Geschäftszielen zum Anwendungsdesign.
Beispiel
Ihre Geschäftsziele sind:- Erhöhung der Ausbeute beim ersten Durchlauf- Weniger Nachbearbeitungsschleifen- Weniger Ausschuss nach Volumen
Die Daten, die Sie zur Bewertung dieser Ziele benötigen, sind:- Ausschuss nach Station (in Gewicht) - Durchsatz nach Linie - Anzahl der Fehler nach Typ
Anwendungsfälle für die Erstellung von Anwendungen:- Wiegen und kategorisieren von Ausschuss mit Waagenanschluss- Verfolgen des Durchsatzes mit Produktionsdaten- Detaillierte Fehler- und Defektberichte
Besuchen Sie den Kurs der Tulip University, um mehr zu erfahren: Wie Sie Ihren ersten Anwendungsfall auswählen.
Abbildung der Produktionsstätte
Beim Entwurf einer Lösung in Tulip ist es wichtig, sich Gedanken darüber zu machen, wo sich die Lösung physisch befinden wird (Geräte, Werkzeuge, Einschränkungen) und welche Aktivitäten (Prozessablauf, Tageszeit) die Bediener an diesem Ort durchführen.
Ein Betriebsablaufdiagramm (OFD) hilft Ihnen, die Anwendungen in Ihrer Fabrikhalle abzubilden und die Prozesse aufzuschlüsseln, die die Modelle für diese Anwendungen sein werden.
Beispiel Aktivität OFD@(Einbetten)(https://cdn.document360.io/7c6ff534-cad3-4fc8-9583-912c4016362f/Images/Documentation/Activities%20OFD.svg)
Erfahren Sie mehr über die Erstellung eines OFDs im Kurs der Tulip University: Tulip Lösungsentwurf
Dokumentieren Sie Bedieneraktivitäten zu App-Features und Funktionalität
Bevor Sie mit dem Aufbau einer Anwendung in Tulip beginnen, ist es hilfreich, ein Wireframe zu erstellen. Dabei handelt es sich um eine übergeordnete Karte oder Skizze des Layouts und des Arbeitsablaufs Ihrer Anwendung, ohne die detaillierten Elemente und das Design. Sie können diese Wireframes aus der OFD erstellen.
- Identifizieren Sie die Hauptfunktionalität
Der erste Schritt besteht darin, die Hauptfunktion Ihrer Anwendung zu bestimmen. Welche Hauptaufgabe wird sie erfüllen? Wer wird sie nutzen?
- Skizzieren Sie die Schritte der Anwendung
Skizzieren Sie die Schritte der Anwendung, d. h. die verschiedenen Bildschirme, mit denen der Benutzer interagieren wird. Welche Aktionen werden die Benutzer in welcher Reihenfolge durchführen? Ihre Anwendungen sollten jeden Schritt eines Prozesses auf der Etage modellieren.
- Erstellen Sie den Benutzerfluss
Veranschaulichen Sie die möglichen Pfade, die ein Benutzer durch die App nehmen kann, indem Sie Pfeile zwischen den Schritten zeichnen, um den Benutzerfluss abzubilden.
- Kennzeichnen Sie interaktive Elemente
Fügen Sie für jeden Schritt interaktive Elemente hinzu, um auf alles hinzuweisen, mit dem die Benutzer physisch interagieren werden. Zu diesen Elementen können Schaltflächen, Formulare, Tabellen und Geräte gehören.
- Funktionen außerhalb von Workflows
Fügen Sie zusätzliche Funktionen ein, auf die die Benutzer außerhalb des Workflows zugreifen können, z. B. Formulare für Fehlerberichte, Hilfeanfragen, Analysebildschirme usw.
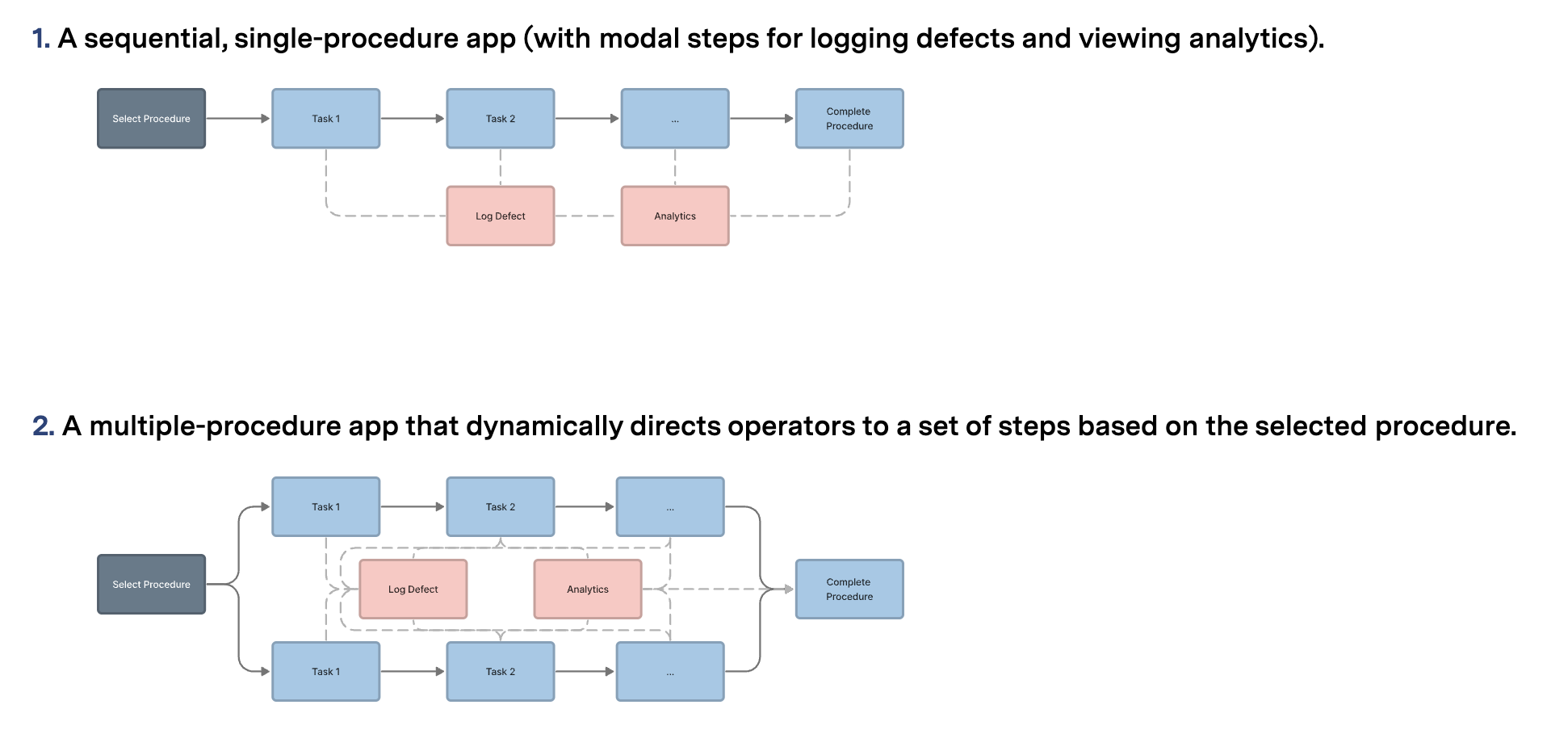
Beispiel-Wireframes
Sobald Sie ein grundlegendes Wireframe skizziert haben, können die App-Ersteller im App-Editor ganz einfach mit dem Aufbau der einzelnen Schritte beginnen.
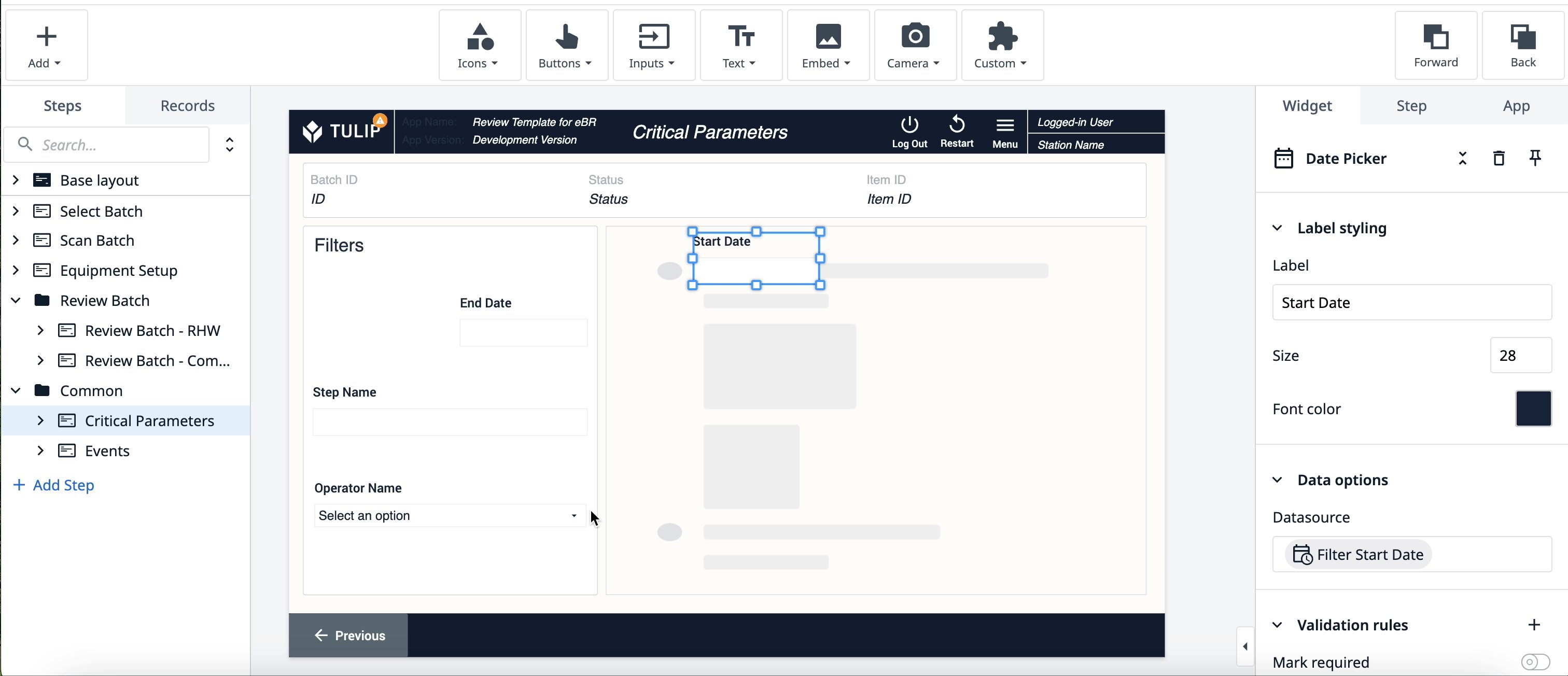
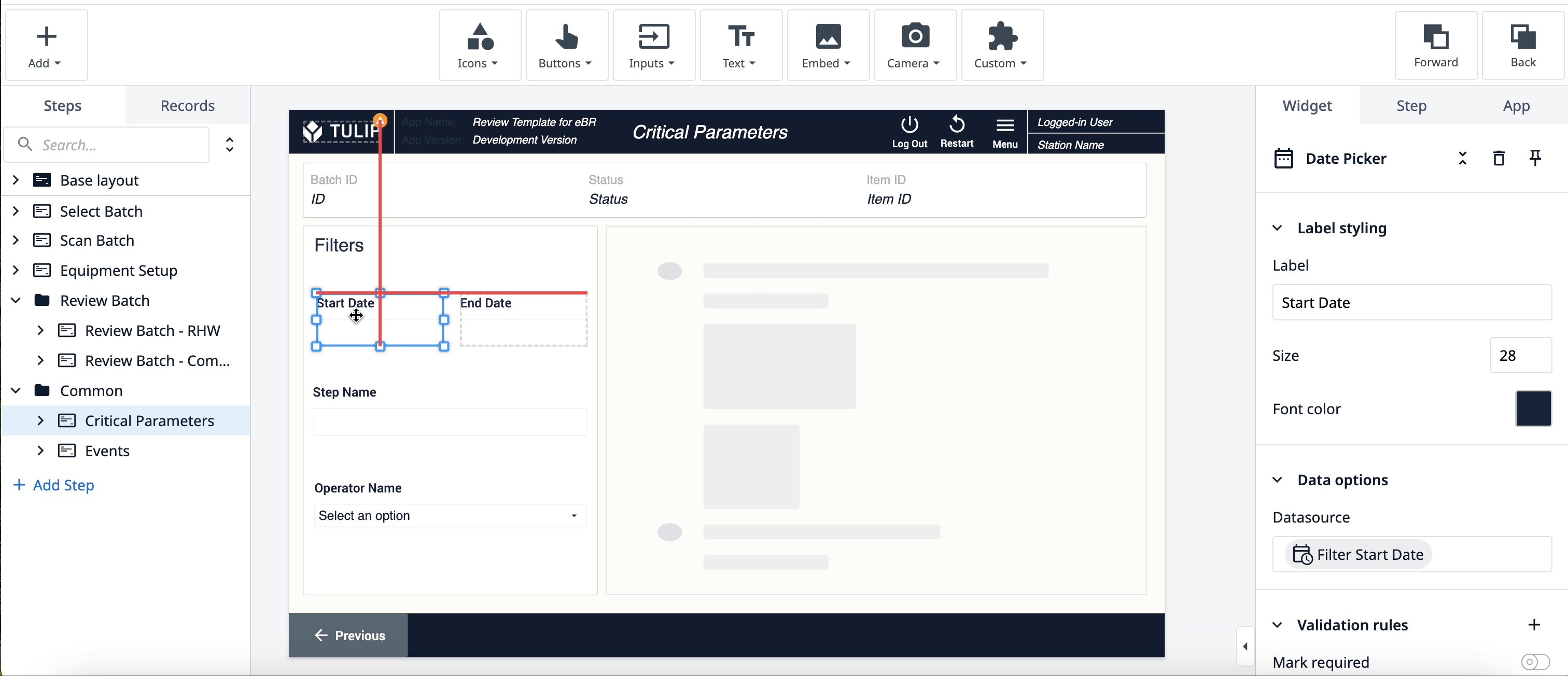
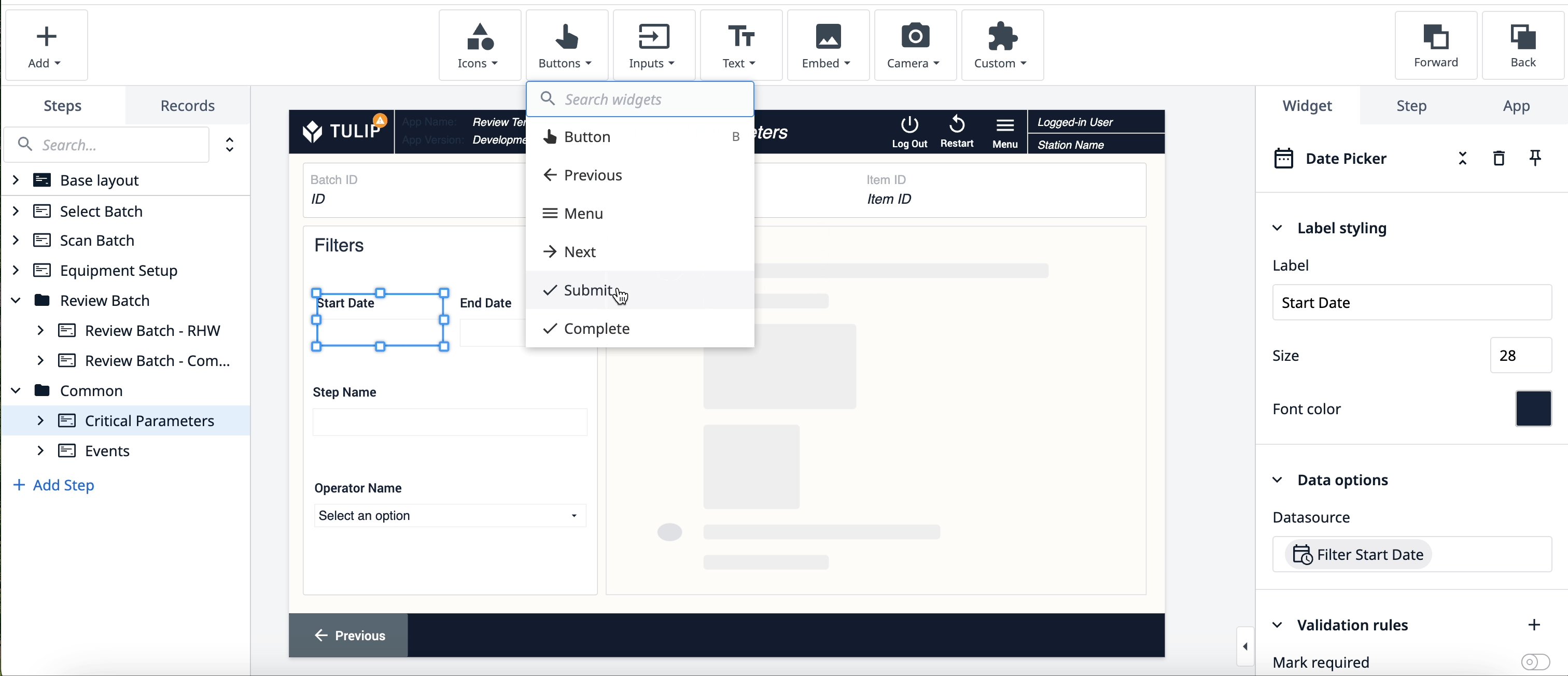
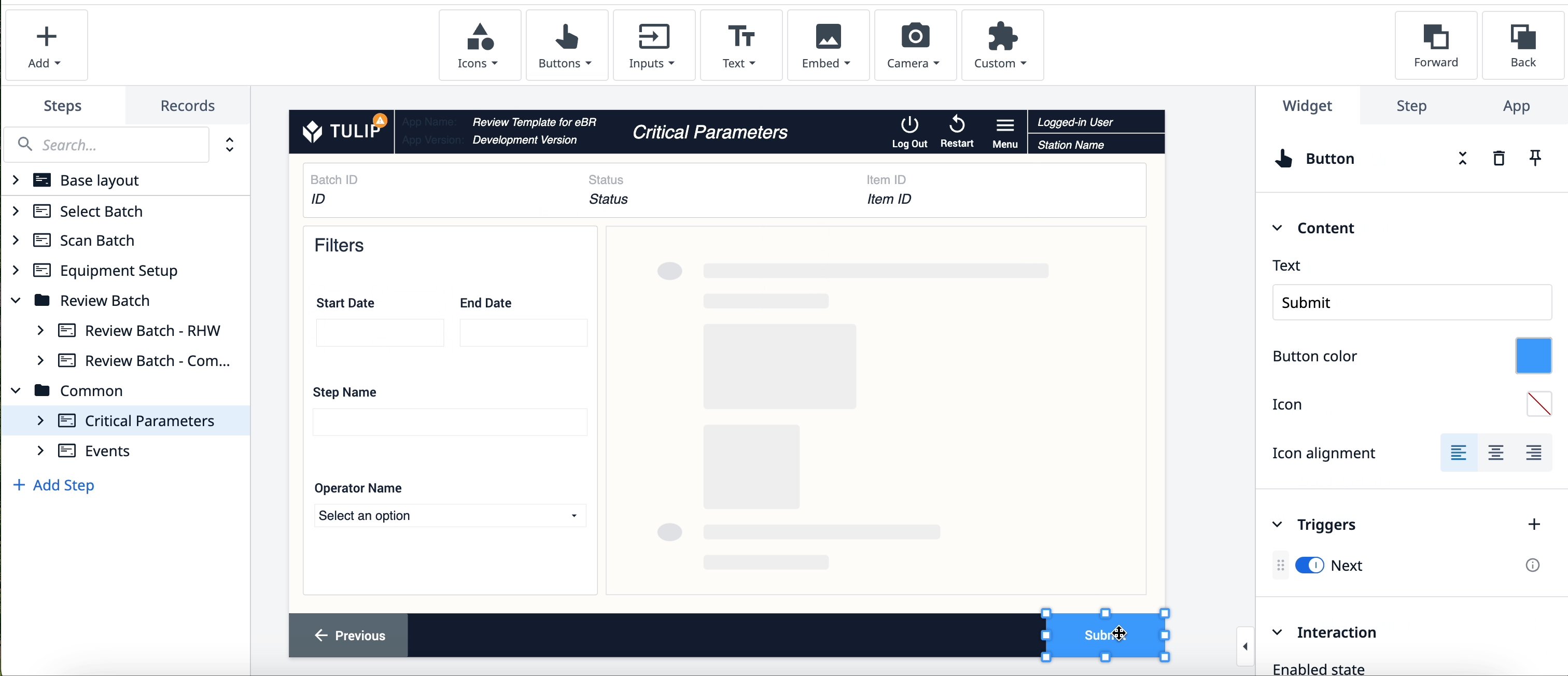
App-Editor
Im App-Editor erstellen und bearbeiten Sie Ihre Apps, ohne dass Sie über Programmierkenntnisse verfügen müssen.

Einen detaillierten Überblick über den App-Editor finden Sie unter Einführung in den Tulip App-Editor.
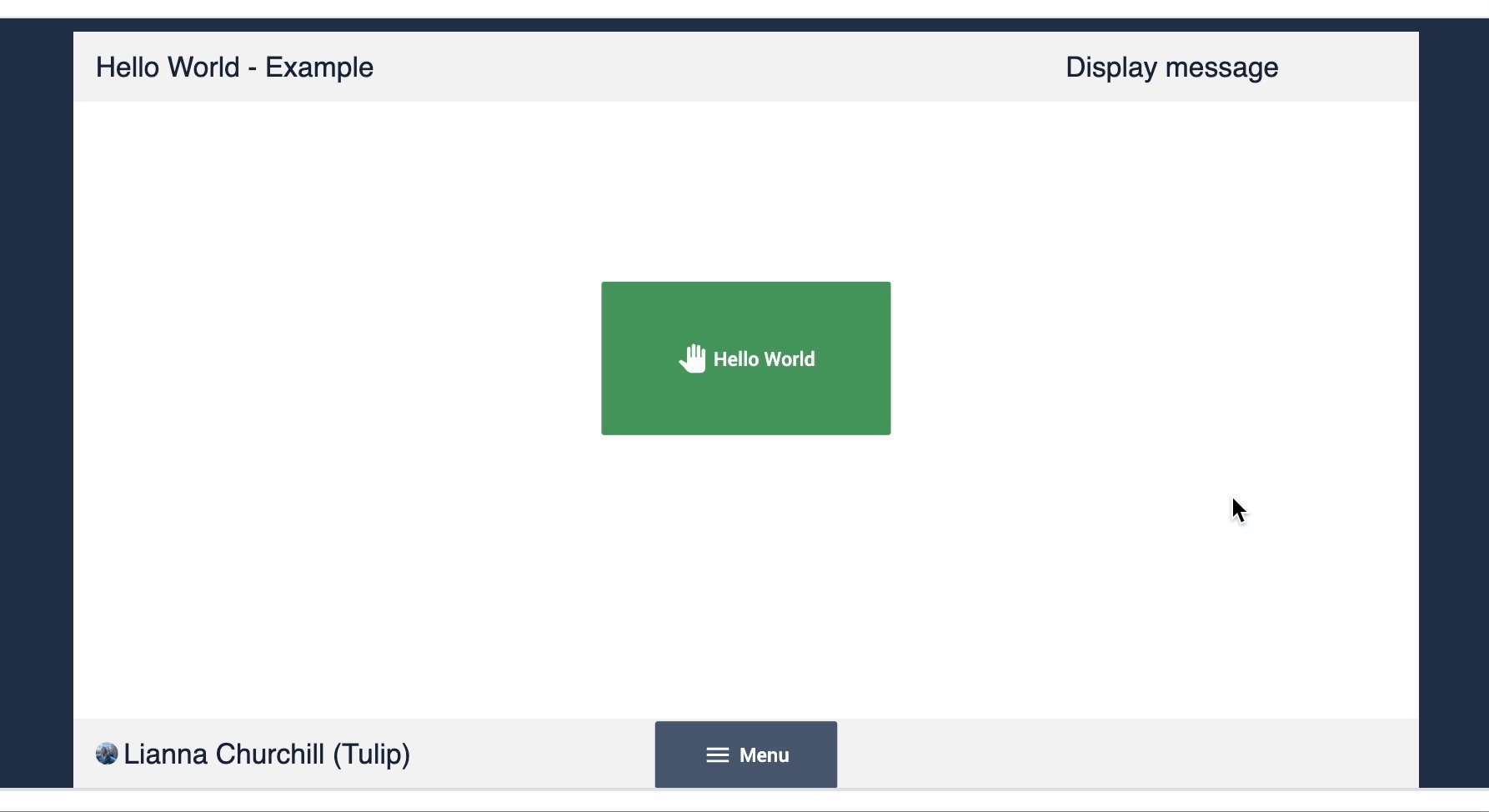
Schritte
Schritte sind die "Seiten" Ihrer App, die verschiedenen Bildschirme, die den Inhalt anzeigen
Die Schritte können linear oder nicht-linear sein, d.h. sie müssen nicht in der Reihenfolge aufeinander folgen, in der Sie sie anordnen. Die Logik, die Sie Ihrer App hinzufügen, bestimmt den Übergang der Schritte.
Erfahren Sie hier mehr über Steps.
Basis-Layout
Das Basislayout ist die Vorlage, die für jeden Schritt gilt, den Sie erstellen. Die Erstellung eines Basislayouts erleichtert die Erstellung Ihrer Anwendung, da die grundlegenden Elemente automatisch zu jedem Schritt hinzugefügt werden, und gewährleistet einen einheitlichen Stil in Ihrer Anwendung.
Hier erfahren Sie mehr über das Basislayout.
Widgets
Widgets sind die Bausteine von Anwendungen. Sie können Informationen anzeigen, Daten sammeln, Trigger-Logik ausführen und vieles mehr.

Hier sind die verschiedenen Arten von Widgets:
- Icon-Widgets - Platzieren Sie Formen, Icons oder Logos im Arbeitsbereich und konfigurieren Sie die Logik, um das Aussehen und das Branding Ihrer App zu gestalten.
- Schaltflächen-Widgets - Wählen Sie aus einer Vielzahl von Schaltflächen mit vorprogrammierter Logik oder leeren, benutzerdefinierten Schaltflächen, die Sie in Ihrer Anwendung verwenden können.
- Eingabe-Widgets - Sammeln Sie Daten von App-Benutzern mit Eingabe-Widgets, wobei jede Art von Eingabe eine andere Datenvariable darstellt.
- Text-Widgets - Zeigen Sie statischen oder dynamischen Text an, einschließlich der Werte von Variablen, einfachen statischen Text und ganze Datensatz-Platzhalter.
- Eingebettete Widgets - Betten Sie Videos, Bilder, CAD, Dokumente, Barcode-Scanner und mehr in Ihre Anwendung ein.
- Kamera-Widgets - Zeigen Sie Ihren Tulip Vision Kamera-Feed oder scannen Sie einen Barcode mit der Kamera Ihres Geräts.
- Widgets für elektronische Unterschriften - Unterschreiben Sie Daten in Tulip gemäß 21 CFR Part 11
- Benutzerdefinierte Widgets - Wenn keines der oben genannten Widgets Ihren Bedürfnissen entspricht, können Sie Ihr eigenes Widget mit HTML, CSS und Javascript erstellen, um die Möglichkeiten der Plattform zu erweitern.
Erfahren Sie hier mehr über Widgets.
Auslöser
Mit Triggern können Sie Ihrer Anwendung Logik hinzufügen.
Trigger bringen Ihre Anwendung dazu, etwas zu tun. Ohne sie ist eine App ein flacher Bildschirm. Trigger können zu Widgets sowie zu Steps (Step Level Triggers) und Apps (App Level Triggers) und bei bestimmten Ereignissen, wie z.B. dem Auslösen eines Geräts, hinzugefügt werden.

Alle Trigger folgen dem gleichen Grundformat: Wenn eine Aktion stattfindet, dann führe die folgende Aktion und/oder Transition aus.
Trigger können so einfach oder kompliziert sein, wie Sie es brauchen, da Sie die Möglichkeit haben, mehrere Aktionen hinzuzufügen. Sie können auch Wenn-Anweisungen hinzufügen, die eine Bedingung an die auszuführende Aktion knüpfen, wenn das Kriterium erfüllt ist.
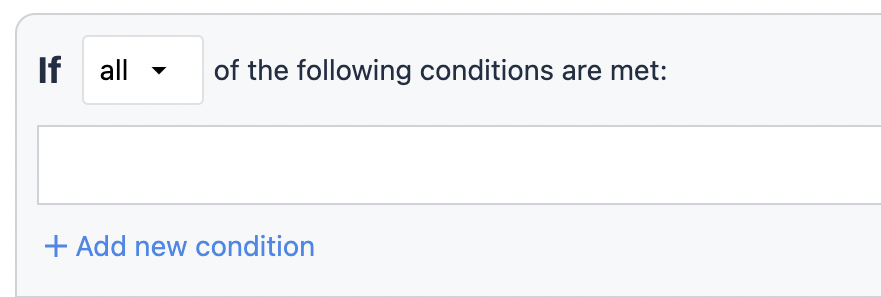
Mit einer If-Anweisung legen Sie die Bedingungen fest, unter denen Aktionen ausgeführt werden können.

Then-Anweisungen sind entweder eine Aktion oder ein Übergang. Eine Aktion ist eine Änderung in der Anwendung, die nicht mit einer Änderung der Schritte verbunden ist. Eine Transition ist entweder eine Änderung der Schritte oder eine Beendigung der App.

Schließlich gibt es, um mit if-Anweisungen übereinzustimmen, else if-Anweisungen, die die alternative Aktion festlegen, die durchgeführt werden soll, wenn die if-Anweisung sich als falsch erweist.

Mehr über Trigger erfahren Sie hier.
Variablen
Variablen sind das wichtigste Mittel zur Speicherung und Referenzierung von Daten innerhalb von Tulip-Anwendungen. Sie erfassen Daten aus verschiedenen Quellen, einschließlich Benutzereingaben und Geräteausgaben, und ermöglichen Berechnungen auf der Grundlage von Anwendungsaktivitäten. Sie können Variablen verwenden, um das Verhalten der App durch Trigger zu steuern, dynamische Inhalte anzuzeigen und detaillierte Berichte in Analytics zu erstellen.
Variablen können die folgenden Datentypen haben:
- Boolesch - Ja/Nein
- Farbe - Dynamische Farbe zum Festlegen des Widget-Status
- Datetime - Zeitstempel für Datum und Uhrzeit
- File - Link zu einer in Tulip gespeicherten Datei
- Image - Verweis auf ein in Tulip gespeichertes Bild
- Integer - Eine ganze Zahl
- Intervall - Angezeigte Zeitspanne in Sekunden
- Maschine - Maschinenobjekt in Tulip
- Zahl - Eine reelle Zahl
- Objekt - Konfigurierbare Objektstruktur mit untergeordneten Attributen, die ihren eigenen Datentyp haben
- Station - Stationsobjekt in Tulip aus dem Shopfloor
- Text - Folge von Zeichen
- Benutzer - Benutzerobjekt in Tulip aus den Konto-/Arbeitsbereichseinstellungen
Erfahren Sie hier mehr über Variablen.
Bewährte Praktiken bei der App-Erstellung
Die folgenden Praktiken für jedes Element von Apps:
Gestaltung
Das Layout, die Organisation, die physische Erscheinung und das Farbschema der Schritte und der Komponenten auf einem Schritt.
- Eine Rolle, ein Prozess: Jede App sollte auf die Unterstützung einer bestimmten Benutzerrolle und der mit dieser Rolle verbundenen Aufgaben zugeschnitten sein. Dadurch wird sichergestellt, dass die Anwendung zielgerichtet und einfach zu bedienen ist.
- Basis-Layout: Ein Basislayout wendet ein Schrittdesign auf jeden Schritt in einer Anwendung an. Dadurch wird die Benutzeroberfläche standardisiert und eine intuitive Benutzererfahrung für die Anwender gewährleistet. Erfahren Sie hier, wie Sie ein effektives Basislayout entwerfen.
- Klare Komponentennamen: App-Komponenten wie Schritte, Auslöser und Variablen sollten alle klare und eindeutige Namen haben. So können App-Entwickler intuitiv verstehen, was jede Komponente ist oder tut. Erfahren Sie hier mehr über Best Practices für die Benennung von Komponenten.
- Standardisierte Zustände: Ein vordefinierter Satz von (Auftrags-, Stations-) Status, den Sie in weiteren Anwendungen wiederverwenden können, um die Konsistenz zu wahren und eine nahtlose Integration zu ermöglichen.
Funktionsweise
Wie die App-Logik funktioniert, z. B.: Auslöseverhalten, Schrittnavigation oder Widget-Konfiguration.
- Vereinheitlichte Datensatzplatzhalter: Die konsistente Verwendung von Datensatzplatzhaltern in verschiedenen Anwendungen gewährleistet Datenintegrität und vereinfacht die Datenverwaltung.
- Schritt-Benennung: Verwenden Sie die korrekte Benennung von Schritten und Schrittgruppen, um zu bestimmen, was die Aufgabe oder Aktivität ist.
- Verwaltung von Variablen: Verwenden Sie nach Möglichkeit generische Variablen und löschen Sie Variablen, bevor Sie sie wiederverwenden.
Architektur
Der definierte Umfang der Anwendung, die Daten, die gelesen oder geschrieben werden, und die Integrationen und/oder angeschlossenen Geräte.
- Eigenständige Funktion: Apps sollten so konzipiert sein, dass sie unabhängig funktionieren, ohne auf andere Apps angewiesen zu sein. Dies fördert die Modularität und Wartungsfreundlichkeit.
- Integrieren Sie nur bei Bedarf: Externe Daten sollten in Tulip nur dann verwendet werden, wenn sie notwendig sind, um einen Kontext in einer Anwendung zu liefern. Dies stellt sicher, dass Sie eine Quelle der Wahrheit beibehalten. Erfahren Sie hier mehr über Systemintegrationen.
Best Practices für das App-Design
Bei der Gestaltung Ihrer Anwendung sollten Sie zwei wichtige Aspekte im Auge behalten, nämlich Navigationsfähigkeit und Zugänglichkeit. Die Benutzer müssen durch die App navigieren können, ohne sich zu verirren oder im Prozess stecken zu bleiben.
Erfahren Sie hier mehr über die Gestaltung von Apps.
Nächste Schritte
Beginnen Sie mit der Erstellung von Apps unter der Anleitung von Tulip-Experten:* Komplettlösung: Erstellen Sie Ihre erste App* Grundkurs App Design und Logic University
Werden Sie ein zertifizierter App-Builder von Tulip:Basic app builder certification
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
