처음에는 어렵게 느껴질 수 있지만, 핵심 요소를 세분화하고 이해하면 Tulip에서 앱을 만드는 것이 그리 복잡하지 않습니다. 앱에는 다음과 같은 원칙이 적용됩니다: * 디자인 - 단계 및 단계의 구성 요소의 레이아웃, 구성, 물리적 모양, 색 구성표 * 기능 - 트리거 동작, 단계 탐색 또는 위젯 구성과 같은 앱 로직의 수행 방식 * 아키텍처 - 앱의 정의 범위, 데이터 모델(읽거나 쓰는 데이터), 연결된 통합 및/또는 디바이스.
기억하세요-Tulip은 코딩이 필요 없는 플랫폼이므로 코딩 경험에 관계없이 바로 제작 가능한 앱을 디자인하는 데 필요한 기능에 집중할 것입니다.
앱을 만들기 전에 무엇을 만들고 왜 앱을 만드는지 이해해야 합니다.
앱 개발 프로세스
앱 개발 프로세스를 따르면 비즈니스 및 운영상의 요구 사항을 충족하는 앱을 만들 수 있습니다. 여러 앱을 구축할 때는 데이터를 공유하고 프로세스 간에 라우팅하여 앱이 하나의 솔루션으로 함께 작동하는지 확인하세요.
앱 개발 프로세스에는 다음 단계가 포함됩니다:
비즈니스 목표 설정
- 집중할 1-3개의 목표 선택
- 목표를 설정할 때는 현실적이어야 합니다. 목표는 구체적이고 측정 가능해야 합니다.
- 비즈니스에 가장 큰 영향을 미칠 수 있는 개선 영역을 파악합니다.
- 목표를 전반적인 비즈니스 전략과 일치시키세요.
- 비즈니스의 성숙도 및 성장 초점에 맞는 목표를 설정하세요.
- 현재 개발 단계와 성장 초점을 평가하세요.
- 사용 가능한 리소스에 맞춰 목표를 조정합니다.
- 미래의 요구와 과제를 예측합니다.
- 이러한 목표를 사용하여 잠재적 영향력을 기준으로 목표를 지원하는 사용 사례 개발의 우선순위를 정하고 TulipIdentify로 사용 사례 개발의 우선순위를 정하세요.
- 구현을 위한 로드맵을 개발하세요.
- 아래의 비즈니스 목표 템플릿을 사용하여 운영상의 문제점을 정확히 파악하고, 목표의 우선순위를 정하고, 측정 가능한 KPI를 설정하세요.

첫 번째 사용 사례 선택
사용 사례는 디지털 작업 지침이나 재고 관리와 같이 애플리케이션을 구축하는 광범위한 개선 영역 또는 프로세스를 의미합니다.
비즈니스 목표에서 앱 디자인으로 거꾸로 작업하세요.
예시
비즈니스 목표는 다음과 같습니다:- 첫 번째 패스 수율 증가 - 재작업 루프 감소 - 수량별 스크랩 감소
이러한 목표를 평가하는 데 필요한 데이터:- 스테이션별 스크랩(중량 기준)- 라인별 처리량- 유형별 결함 수
앱 구축 사용 사례:- 저울 연결을 통한 스크랩 무게 측정 및 분류- 생산 데이터로 처리량 추적- 자세한 오류 및 결함 보고서
자세히 알아보려면 Tulip University 과정을 수강하세요: 첫 번째 사용 사례를 선택하는 방법
작업 현장 매핑
Tulip에서 솔루션을 설계할 때는 솔루션이 물리적으로 어디에 위치할지(장비, 도구, 제약 조건)와 작업자가 해당 위치에서 어떤 활동(프로세스 순서, 시간대)을 수행하는지 고려하는 것이 중요합니다.
운영 흐름 다이어그램(OFD)은 앱을 공장 현장에 매핑하고 해당 앱의 모델이 될 프로세스를 세분화하는 데 도움이 됩니다.
예시 활동 OFD@(임베드)(https://cdn.document360.io/7c6ff534-cad3-4fc8-9583-912c4016362f/Images/Documentation/Activities%20OFD.svg)
Tulip University 과정에서 OFD 구축에 대해 자세히 알아보세요: 튤립 솔루션 디자인
앱의 특징과 기능에 대한 운영자 활동 문서화
Tulip에서 앱 구축을 시작하기 전에 와이어프레임을 만드는 것이 도움이 됩니다. 이는 세부적인 요소와 디자인을 제외한 애플리케이션 레이아웃과 워크플로우의 개략적인 맵 또는 스케치입니다. OFD에서 이러한 와이어프레임을 만들 수 있습니다.
- 주요 기능 파악하기
첫 번째 단계는 애플리케이션의 주요 기능을 결정하는 것입니다. 어떤 주요 작업을 수행하나요? 누가 사용할 것인가?
- 앱 단계 스케치
앱의 단계, 즉 운영자가 상호 작용하게 될 다양한 화면을 스케치하세요. 운영자는 어떤 작업을 어떤 순서로 수행할까요? 앱은 현장 프로세스의 모든 단계를 모델링해야 합니다.
- 사용자 흐름 설정
사용자 흐름을 매핑하기 위해 단계 사이에 화살표를 그려서 사용자가 앱을 통해 이동할 수 있는 잠재적인 경로를 설명합니다.
- 대화형 요소 표시
각 단계에 대화형 요소를 추가하여 운영자가 물리적으로 상호 작용하는 모든 요소를 표시하세요. 이러한 요소에는 버튼, 양식, 표 및 장치가 포함될 수 있습니다.
- 워크플로우 외부의 기능
결함 신고 양식, 도움 요청 화면, 분석 화면 등 운영자가 워크플로우 외부에서 액세스해야 할 수 있는 추가 기능을 포함하세요.
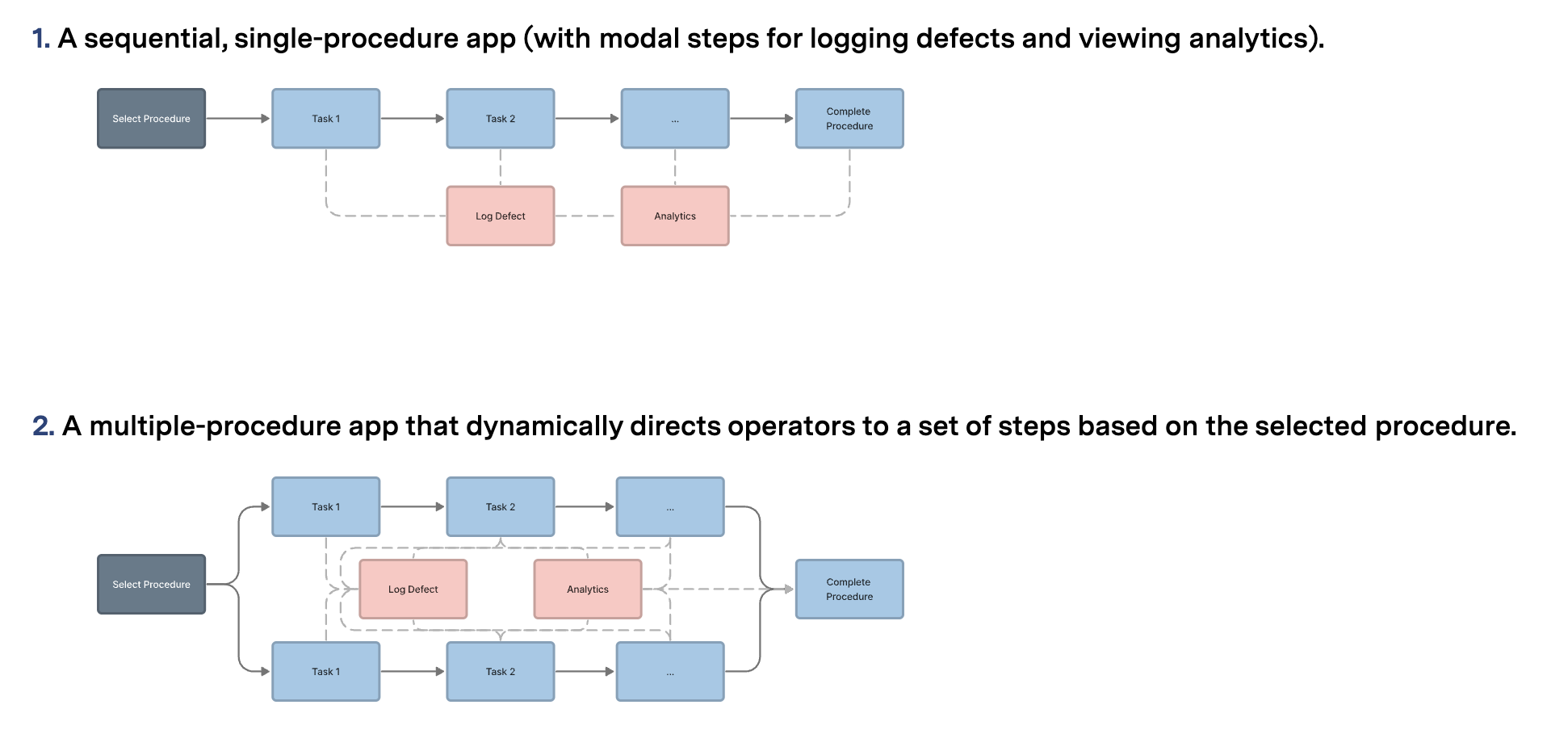
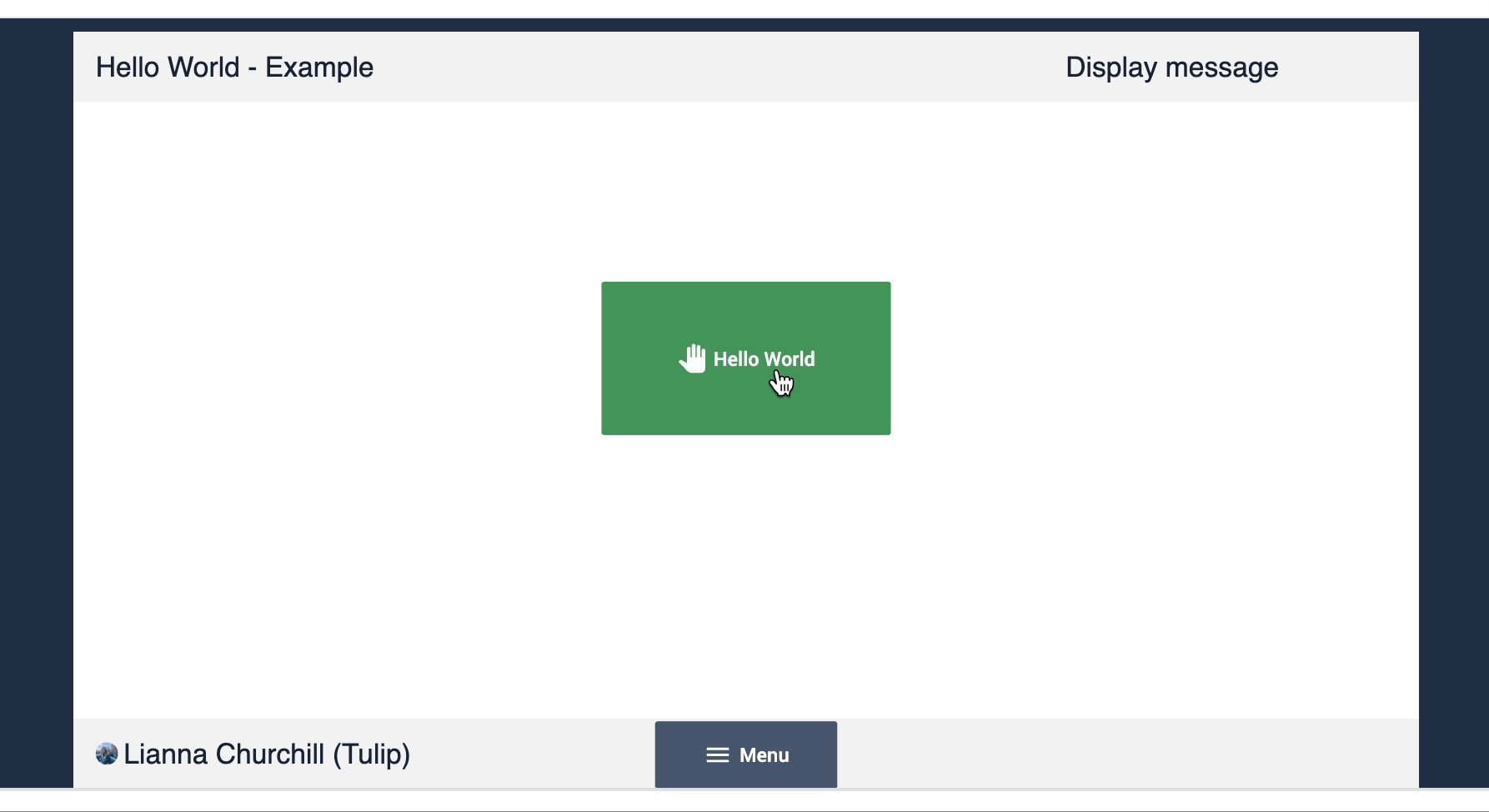
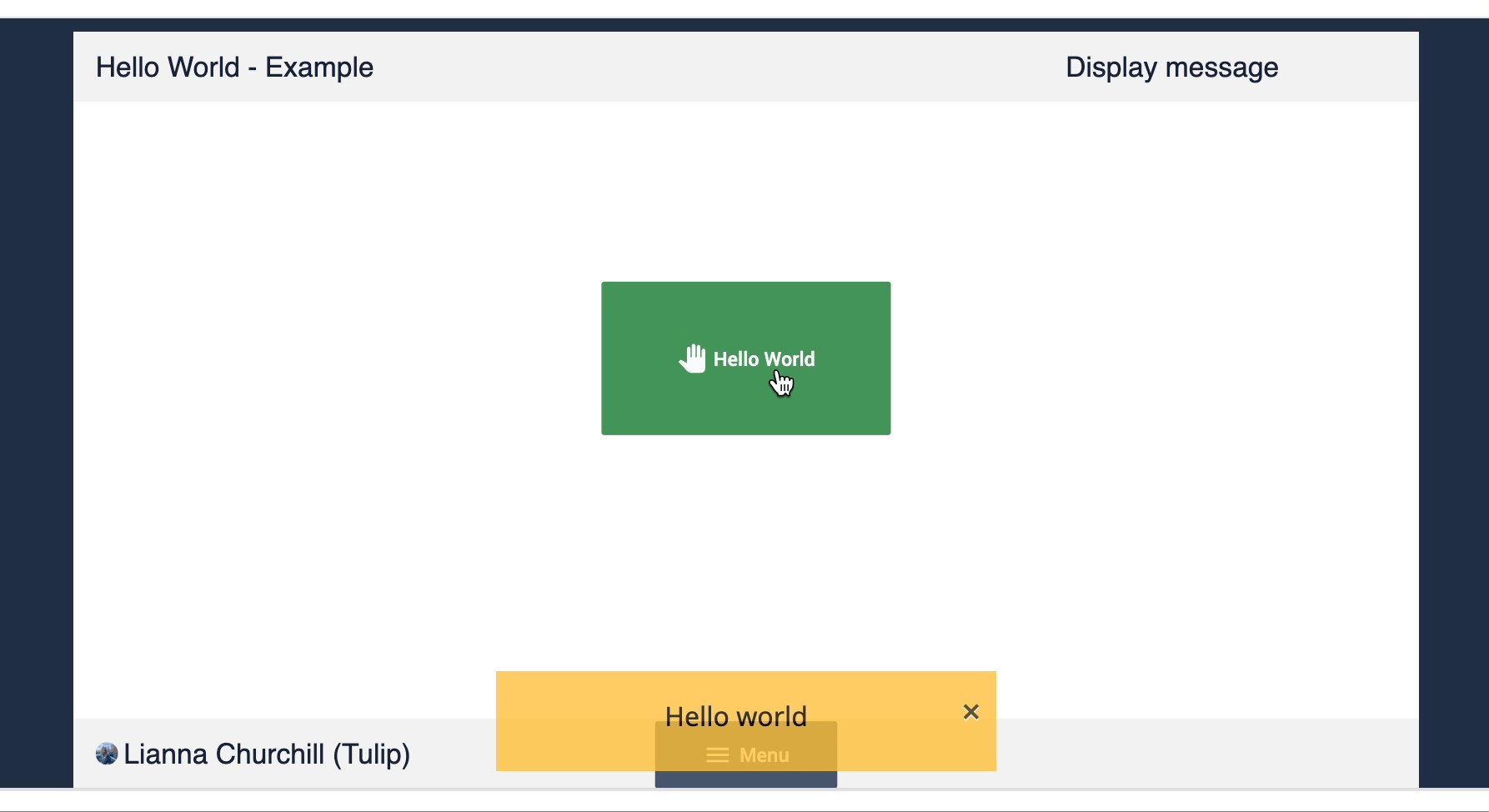
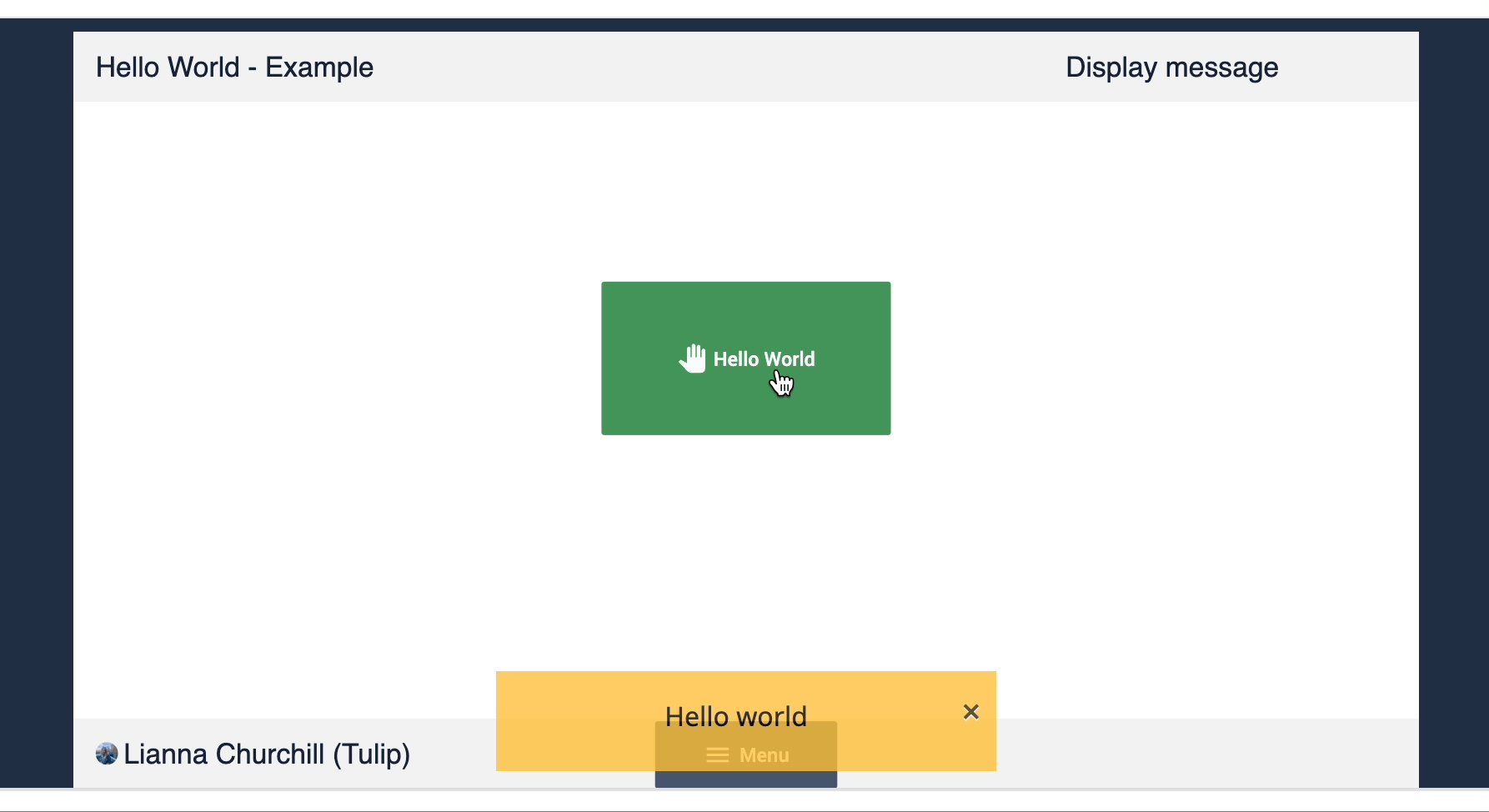
와이어프레임 예시
기본 와이어프레임을 스케치하고 나면 앱 빌더는 앱 에디터에서 각 단계를 쉽게 구축할 수 있습니다.
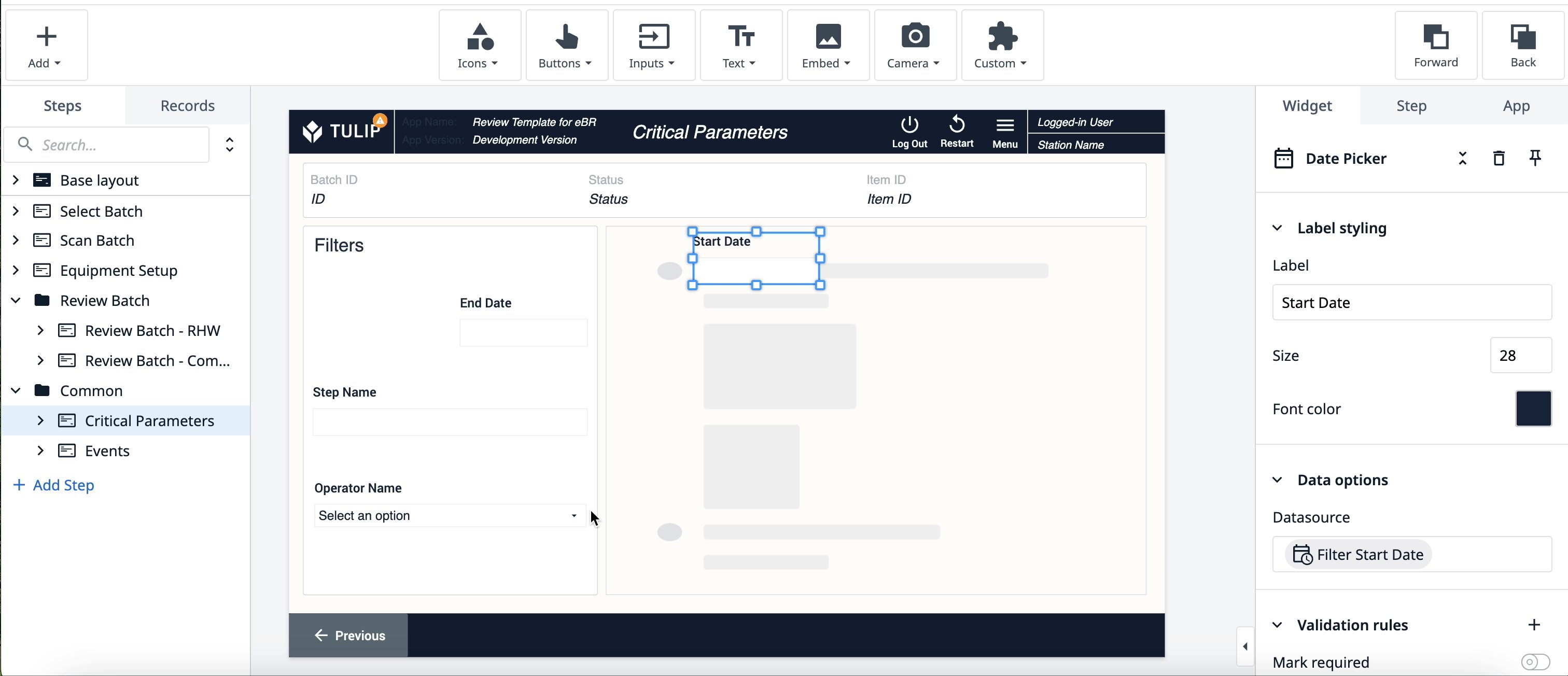
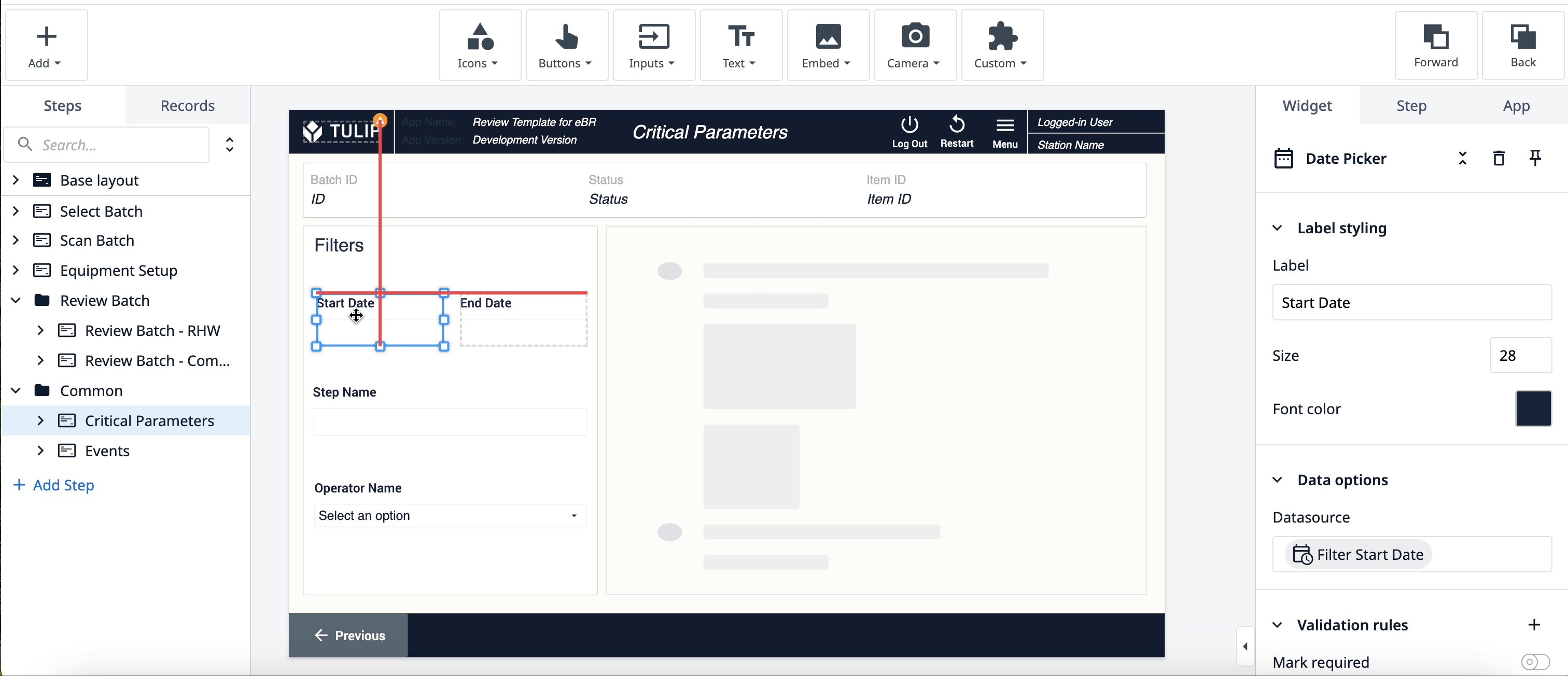
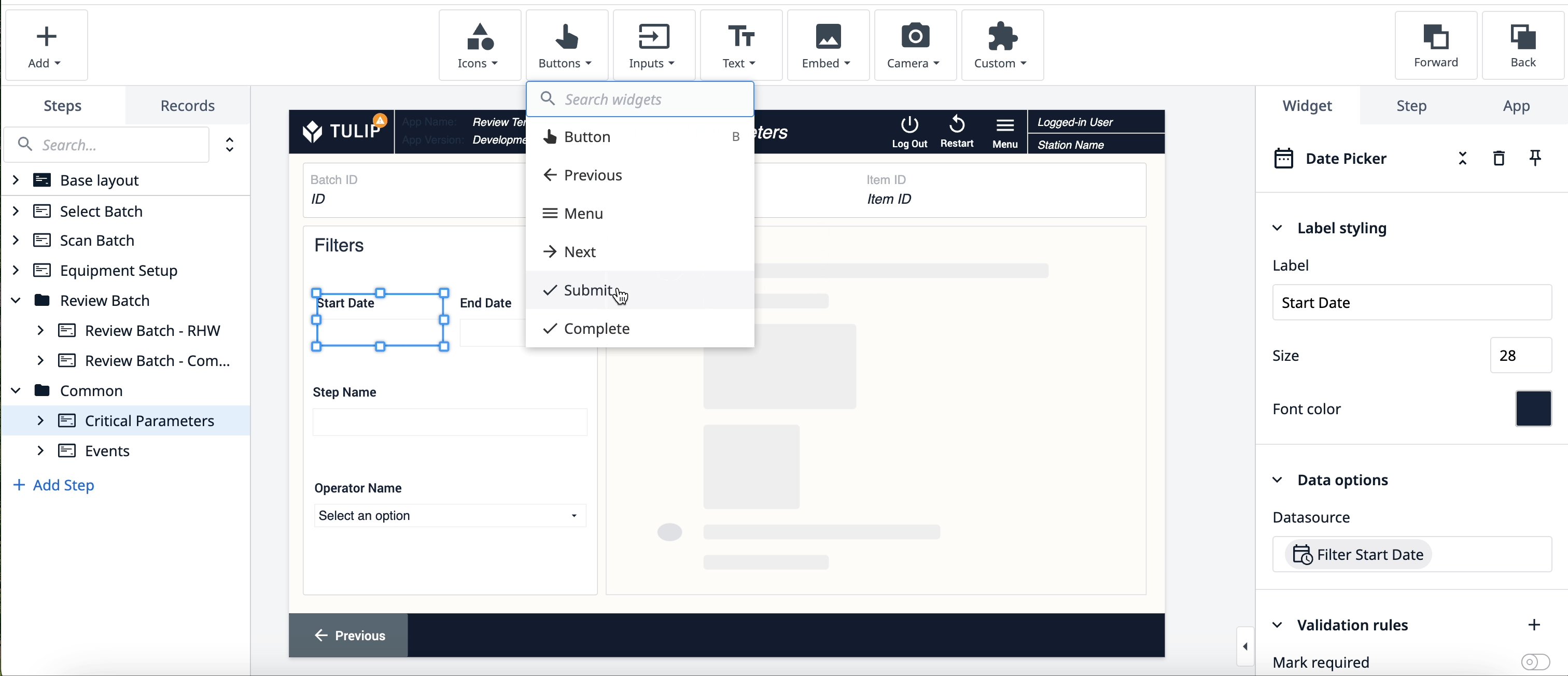
앱 편집기
앱 편집기에서는 코딩 경험이 없어도 앱을 빌드하고 편집할 수 있습니다.

앱 편집기에 대한 자세한 개요는 Tulip 앱 편집기 소개를 참조하세요.
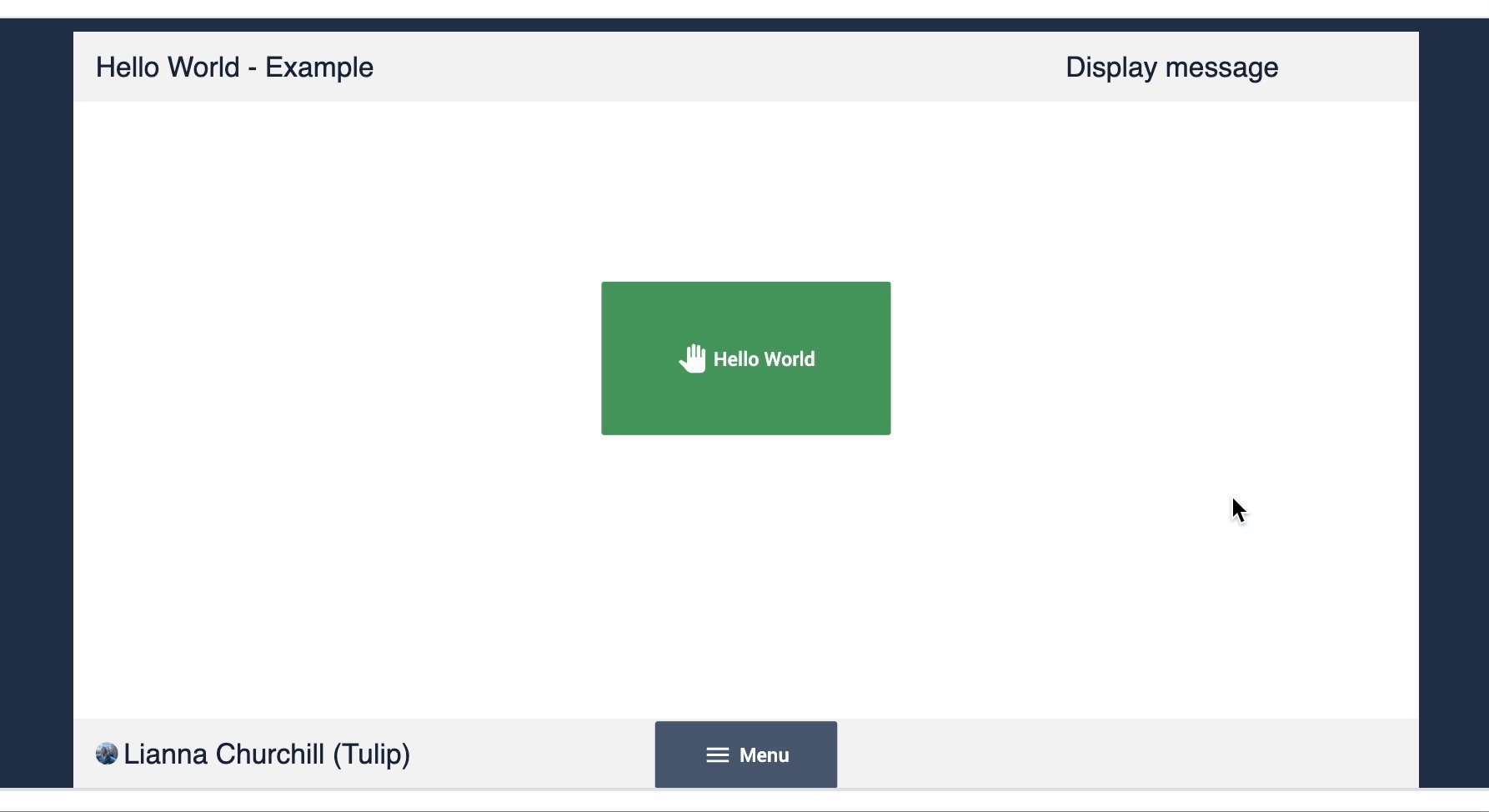
단계
단계는 콘텐츠를 표시하는 다양한 화면인 앱의 '페이지'입니다.
단계는 선형 또는 비선형일 수 있으며, 정렬한 순서대로 서로 연속적으로 이어지지 않아도 됩니다. 앱에 추가하는 로직에 따라 단계의 전환이 결정됩니다.
여기에서 단계에 대해 자세히 알아보세요.
기본 레이아웃
기본 레이아웃은 생성하는 각 단계에 적용되는 템플릿입니다. 기본 레이아웃을 만들면 각 단계에 기본 요소가 자동으로 추가되어 앱을 더 쉽게 만들 수 있으며 앱 전체에 일관된 스타일을 유지할 수 있습니다.
여기에서 기본 레이아웃에 대해 자세히 알아보세요.
위젯
위젯은 앱의 기본 구성 요소입니다. 위젯은 정보를 표시하고, 데이터를 수집하고, 트리거 로직을 실행하는 등의 작업을 수행할 수 있습니다.

다음은 다양한 유형의 위젯입니다:
- 아이콘 위젯 - 작업 영역 내에 도형, 아이콘 또는 로고를 배치하고 로직을 구성하여 앱의 모양과 브랜딩을 디자인할 수 있습니다.
- 버튼 위젯 - 사전 프로그래밍된 로직 또는 빈 사용자 지정 버튼 등 다양한 버튼 중에서 선택하여 앱에서 사용할 수 있습니다.
- 입력 위젯 - 입력 위젯으로 앱 사용자로부터 데이터를 수집하고, 각 입력 유형은 서로 다른 데이터 변수를 나타냅니다.
- 텍스트 위젯 - 변수 값, 일반 정적 텍스트 및 전체 레코드 플레이스홀더를 포함한 정적 또는 동적 텍스트를 표시합니다.
- 임베디드 위젯 - 동영상, 이미지, CAD, 문서, 바코드 스캐너 등을 앱에 임베드할 수 있습니다.
- 카메라 위젯 - 기기의 카메라로 Tulip Vision 카메라 피드를 표시하거나 바코드를 스캔할 수 있습니다.
- 전자 서명 위젯 - 21 CFR Part 11에 따라 Tulip 내에서 데이터에 서명하세요.
- 사용자 지정 위젯 - 위의 위젯 중 필요에 맞는 위젯이 없는 경우 HTML, CSS, Javascript를 사용하여 자체 위젯을 만들어 플랫폼의 기능을 확장할 수 있습니다.
여기에서 위젯에 대해 자세히 알아보세요.
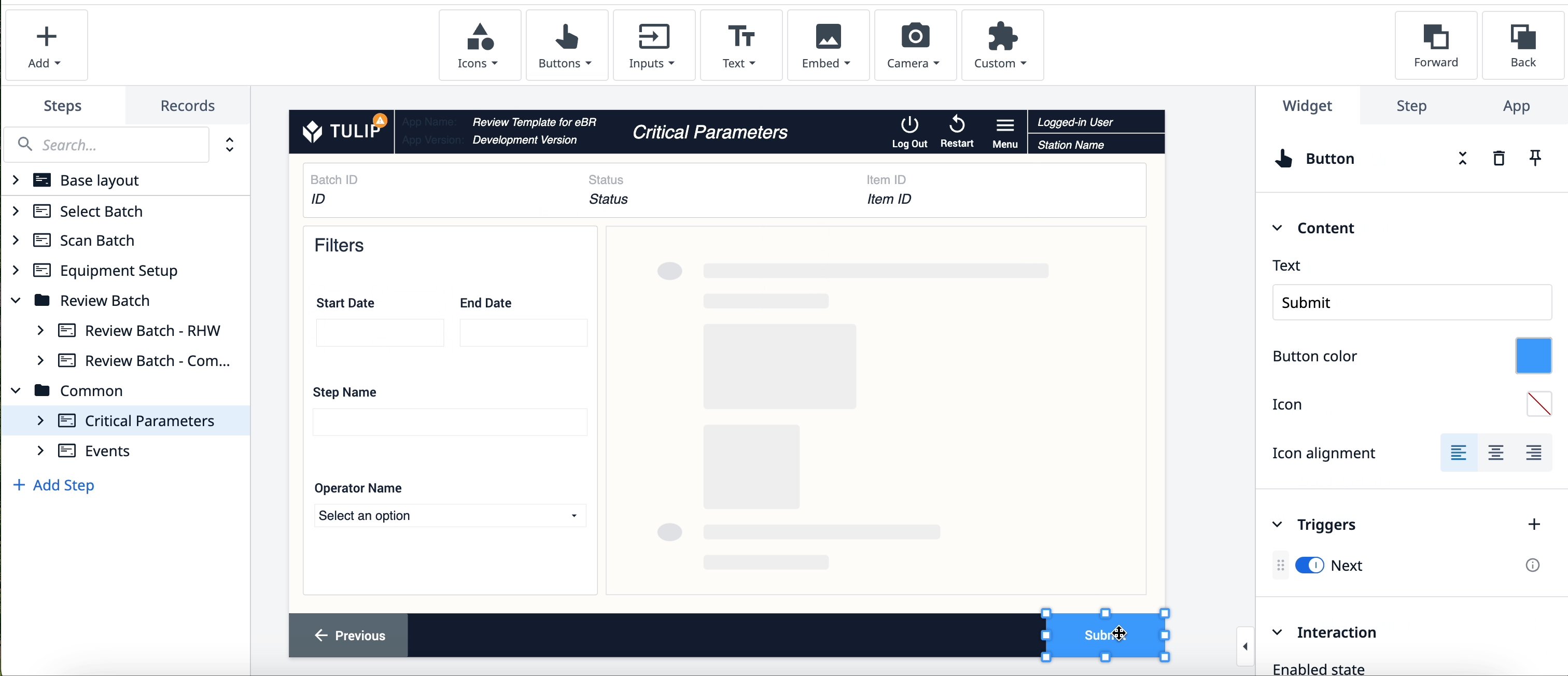
트리거
트리거를 사용하면 앱에 로직을 추가할 수 있습니다.
트리거는 앱이 무언가를 수행하도록 합니다. 트리거가 없는 앱은 평면적인 화면과 같습니다. 트리거는 위젯뿐만 아니라 단계(단계 수준 트리거) 및 앱(앱 수준 트리거)에 추가할 수 있으며, 디바이스 실행과 같은 특정 이벤트에 트리거를 추가할 수도 있습니다.

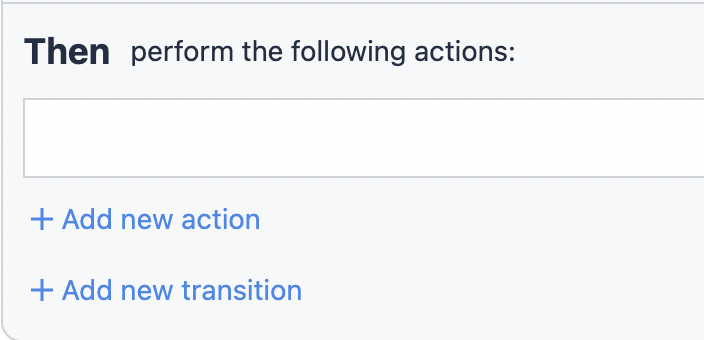
모든 트리거는 동일한 기본 형식을 따르며, 동작이 발생하면 다음 동작 및/또는 전환을 수행합니다.
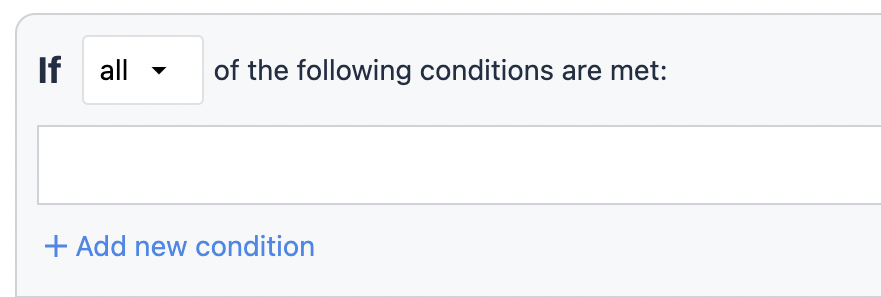
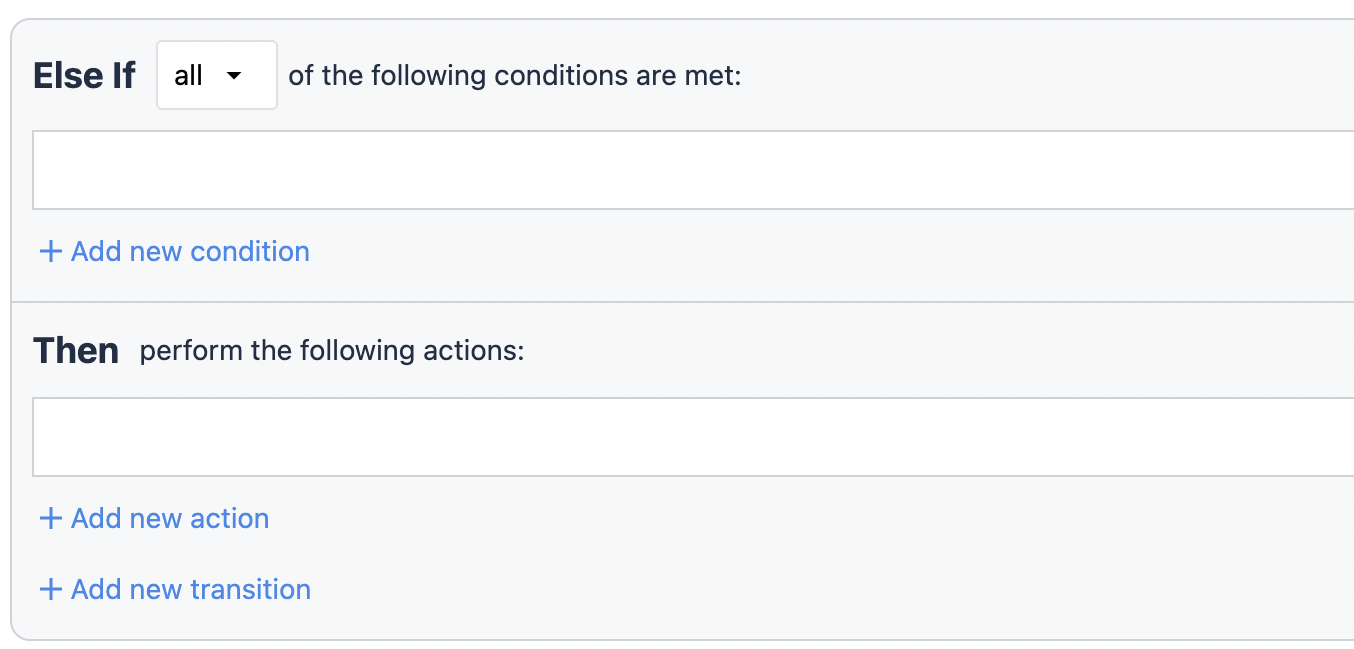
트리거는 필요에 따라 간단하거나 복잡하게 만들 수 있으며, 여러 액션을 추가할 수 있습니다. 조건이 충족되면 수행 중인 작업에 조건을 추가하는 If 문을 추가할 수도 있습니다.
If 문을 사용하면 작업을 수행할 수 있는 조건을 설정할 수 있습니다.

Then 문은 동작 또는 전환입니다. 액션은 단계 변경과 관련이 없는 앱의 변경입니다. 전환은 단계를 변경하거나 앱을 완료하는 것입니다.

마지막으로, if 문과 일치하기 위해 if 문이 거짓으로 판명될 때 수행할 대체 작업을 결정하는 다른 if 문이 있습니다.

여기에서 트리거에 대해 자세히 알아보세요.
변수
변수는 Tulip 앱 내에서 데이터를 저장하고 참조하는 주요 수단입니다. 변수는 사용자 입력 및 기기 출력을 포함한 다양한 소스에서 데이터를 캡처하고 앱 활동을 기반으로 계산을 가능하게 합니다. 변수를 사용하여 트리거를 통해 앱 동작을 제어하고, 동적 콘텐츠를 표시하고, 애널리틱스에서 상세 보고서를 작성할 수 있습니다.
변수는 다음과 같은 데이터 유형을 가질 수 있습니다:
- 부울 - 예/아니요
- 색상 - 위젯 상태를 설정하는 동적 색상
- 날짜 - 날짜 및 시간 타임스탬프
- 파일 - Tulip에 저장된 파일에 대한 링크
- 이미지 - Tulip에 저장된 이미지 링크
- 정수 - 정수
- 간격 - 초 단위로 표시되는 시간의 양
- 기계 - Tulip의 기계 개체
- 숫자 - 실수
- Object - 자체 데이터 유형이 있는 하위 속성을 가진 구성 가능한 객체 구조
- Station - 작업 현장의 Tulip에 있는 스테이션 객체
- Text - 문자 시퀀스
- 사용자 - 계정/작업 영역 설정에서 Tulip의 사용자 개체
여기에서 변수에 대해 자세히 알아보세요.
앱 구축 모범 사례
앱의 각 요소에 대한 모범 사례는 다음과 같습니다:
디자인
단계 및 단계의 구성 요소의 레이아웃, 조직, 물리적 모양 및 색 구성표.
- 단일 역할, 단일 프로세스: 각 앱은 특정 사용자 역할 및 해당 역할과 관련된 작업을 지원하도록 맞춤화되어야 합니다. 이렇게 하면 앱이 집중되고 사용하기 쉬워집니다.
- 기본 레이아웃: 기본 레이아웃은 앱의 모든 단계에 단계 디자인을 적용합니다. 이를 통해 UI를 표준화하고 운영자에게 직관적인 사용자 경험을 보장합니다. 여기에서 효과적인 기본 레이아웃을 디자인하는 방법을 알아보세요.
- 컴포넌트 이름을 명확히 하세요: 단계, 트리거, 변수와 같은 앱 구성 요소는 모두 명확하고 고유한 이름을 가져야 합니다. 이를 통해 앱 개발자는 각 컴포넌트가 어떤 기능을 하는지 직관적으로 이해할 수 있습니다. 여기에서 컴포넌트 이름 지정 모범 사례에 대해 자세히 알아보세요.
- 표준화된 상태: 일관성을 유지하고 원활한 통합을 위해 추가 앱에서 재사용할 수 있는 미리 정의된 상태(주문, 스테이션) 집합입니다.
기능
트리거 동작, 단계 탐색 또는 위젯 구성과 같은 앱 로직의 작동 방식.
- 통합된 레코드 플레이스홀더: 여러 앱에서 레코드 플레이스홀더를 일관되게 사용하면 데이터 무결성을 보장하고 데이터 관리를 간소화할 수 있습니다.
- 단계 이름 지정: 적절한 단계 이름 지정 및 단계 그룹 이름 지정을 사용하여 작업 또는 활동이 무엇인지 결정하세요.
- 변수 관리: 가능한 경우 일반 변수를 사용하고 변수를 재사용하기 전에 변수를 정리하세요.
아키텍처
앱의 정의된 범위, 읽거나 쓰는 데이터, 연결된 통합 및/또는 장치.
- 독립형 기능: 앱은 다른 앱에 의존하지 않고 독립적으로 작동하도록 설계되어야 합니다. 이는 모듈성과 유지보수성을 촉진합니다.
- 필요에 따라 통합하세요: 외부 데이터는 앱에 컨텍스트를 제공하는 데 필요한 경우에만 Tulip에서 사용해야 합니다. 이렇게 하면 신뢰할 수 있는 소스를 유지할 수 있습니다. 여기에서 시스템 통합에 대해 자세히 알아보세요.
앱 디자인 모범 사례
앱을 디자인할 때는 탐색성과 접근성이라는 두 가지 중요한 개념을 염두에 두어야 합니다. 사용자는 길을 잃거나 프로세스가 중단되지 않고 앱을 탐색할 수 있어야 합니다.
여기에서 앱 디자인에 대해 자세히 알아보세요.
다음 단계
Tulip 전문가의 안내에 따라 앱 제작 시작하기* 연습: 첫 번째 앱 제작* 기본 앱 디자인 및 로직 유니버시티 과정
Tulip 인증 앱 빌더 되기:기본 앱 빌더 인증받기
원하는 정보를 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 질문을 했는지 확인할 수도 있습니다!


