Overview
Getting the data architecture right is critical to driving the right actions to improve your process. Data is never one-size-fits-all because the problems being solved are seldom identical. This Functional Example outlines the core data recommended for Defect Tracking. Feel free to add more Fields to extend this Functional Example.
The Extending the Concept document goes into some ways this data model could be built on top of to drive even more value.
Tables
This application relies on Tables for data storage. This is recommended (over using Completions) because it means this same Table can be used across multiple apps, a critical characteristic of Composability, especially if this defect tracking exists across multiple apps.
This application relies on a single [Defect Events] table.
Extend the Concept covers some opportunities to extend this data model, including more extensive interconnectivity with Order Tracking, or other use cases.
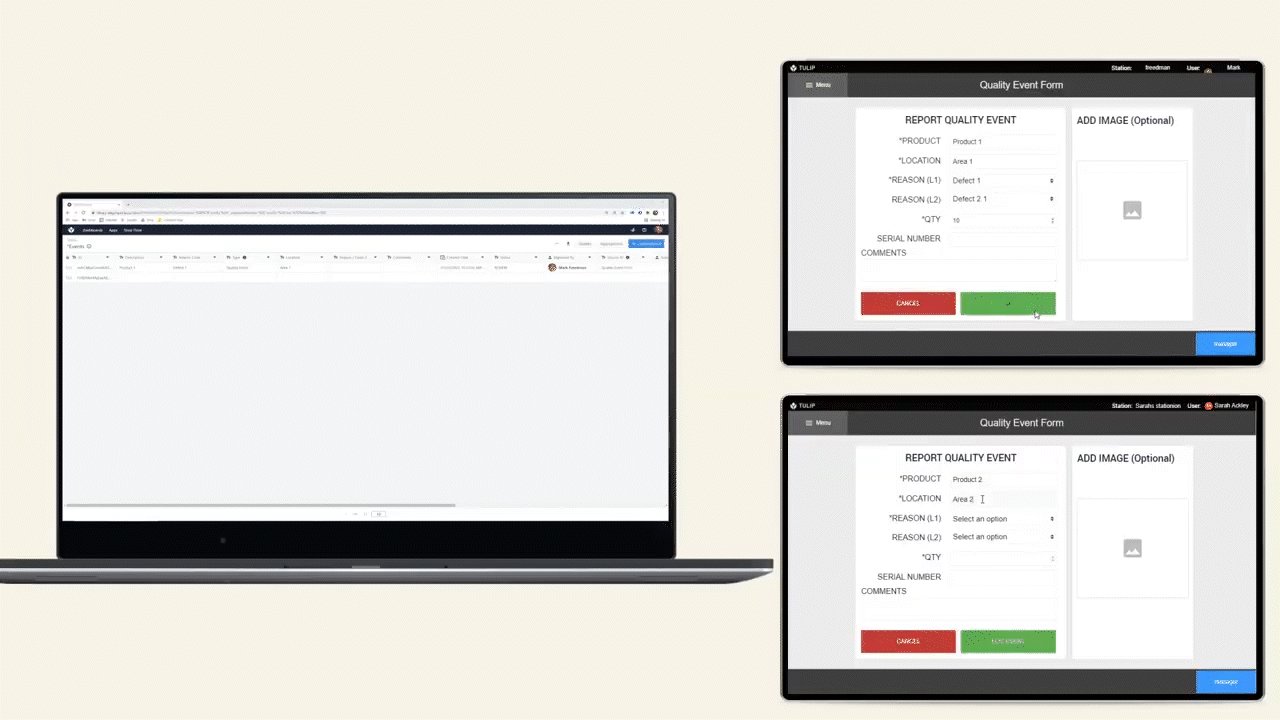
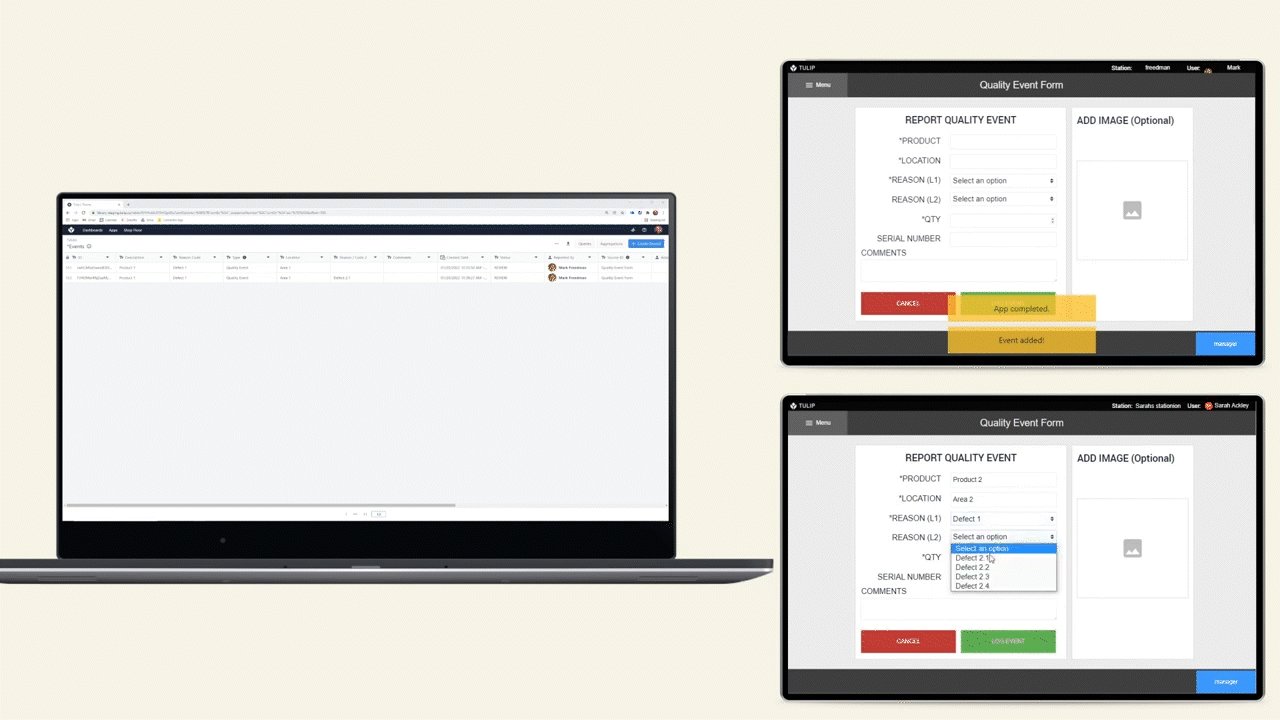
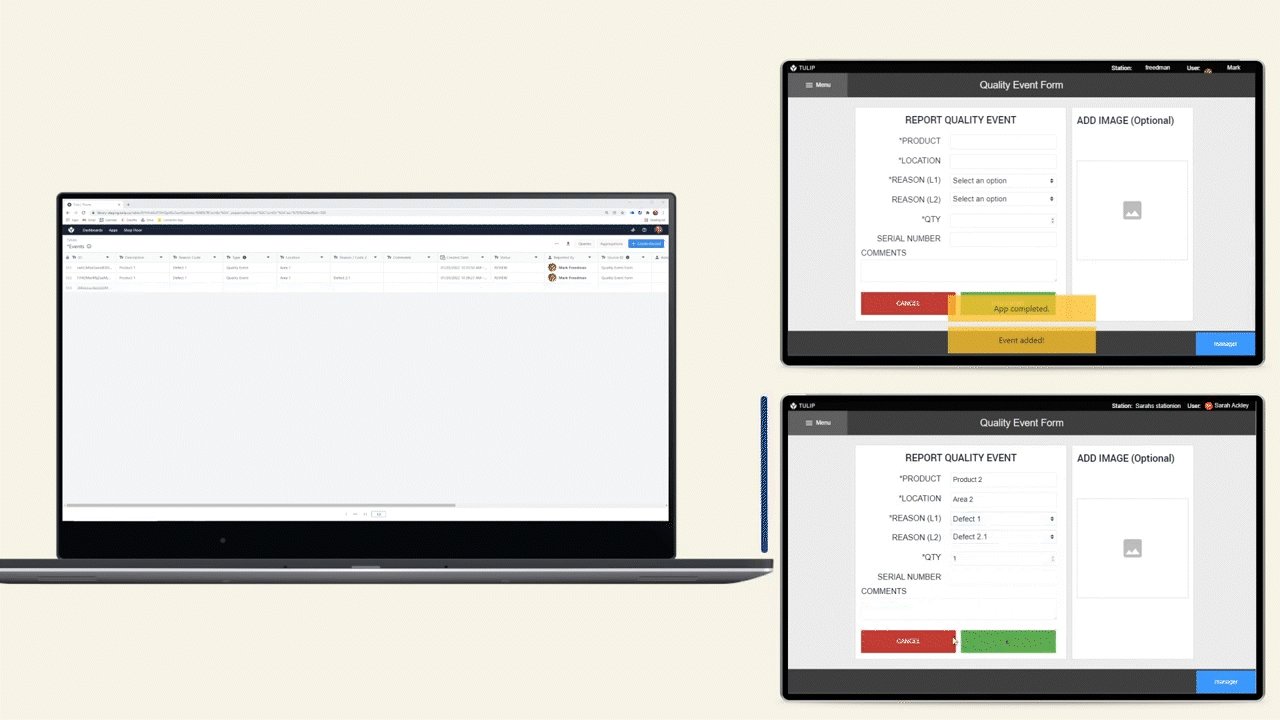
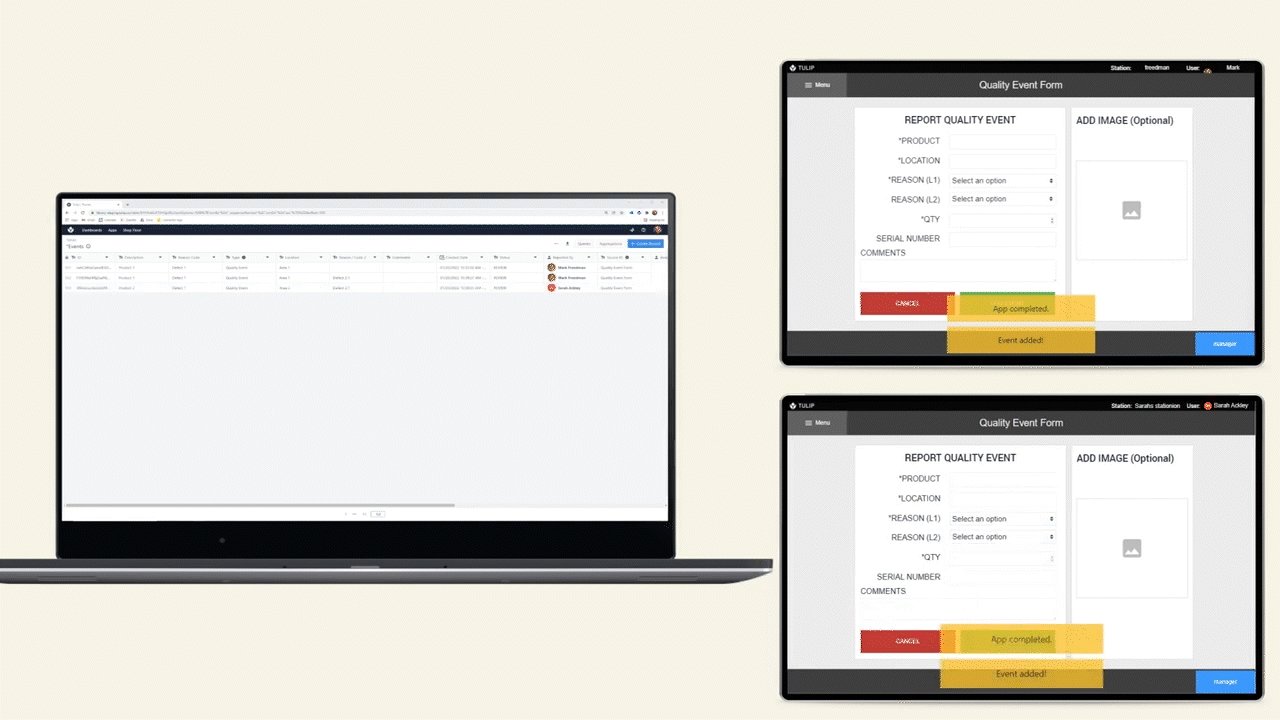
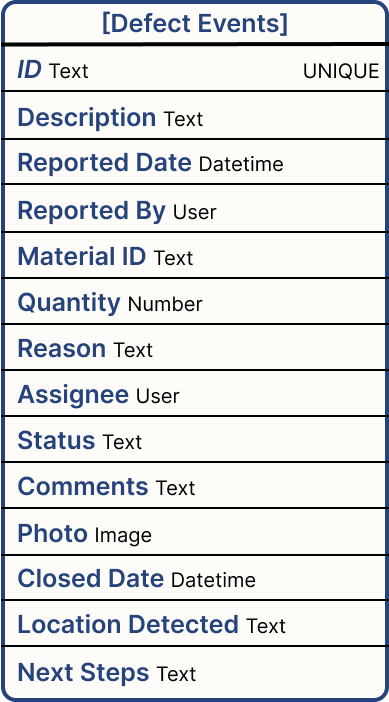
[Defect Events] Table

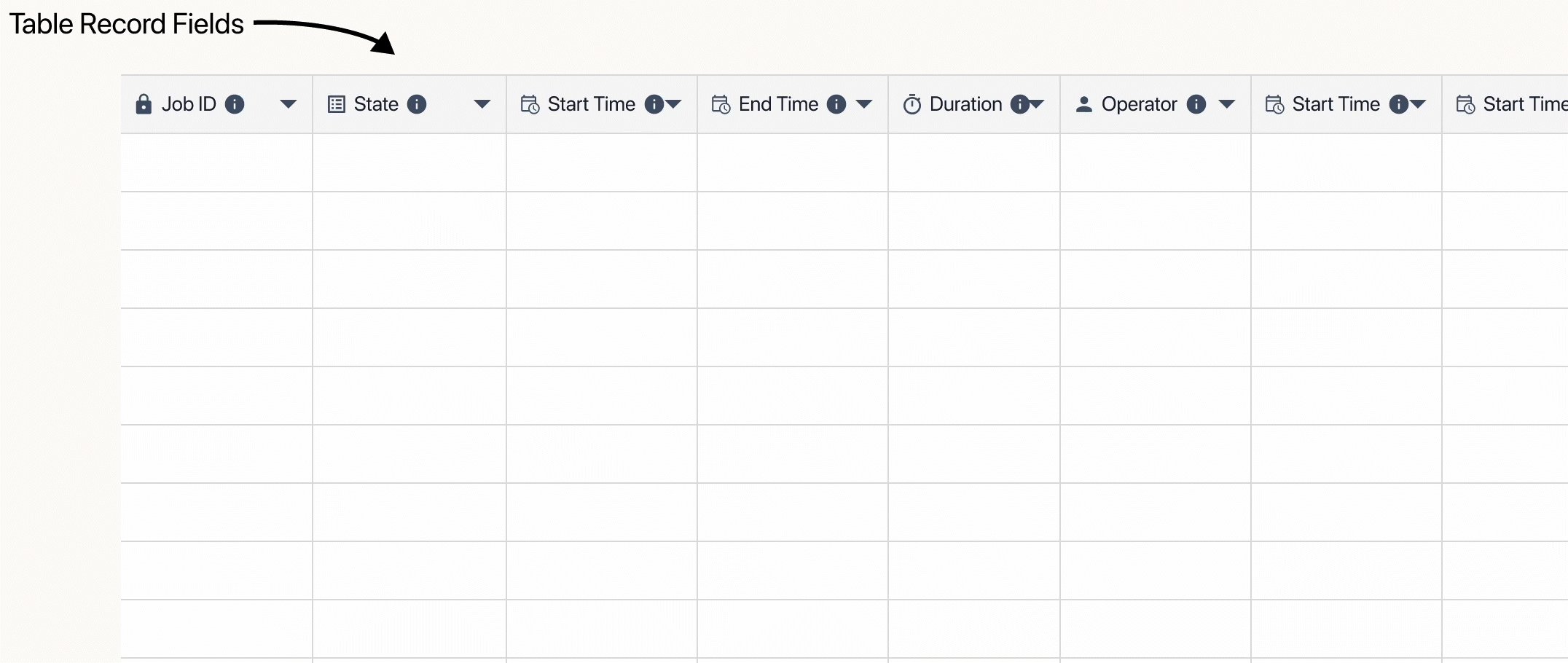
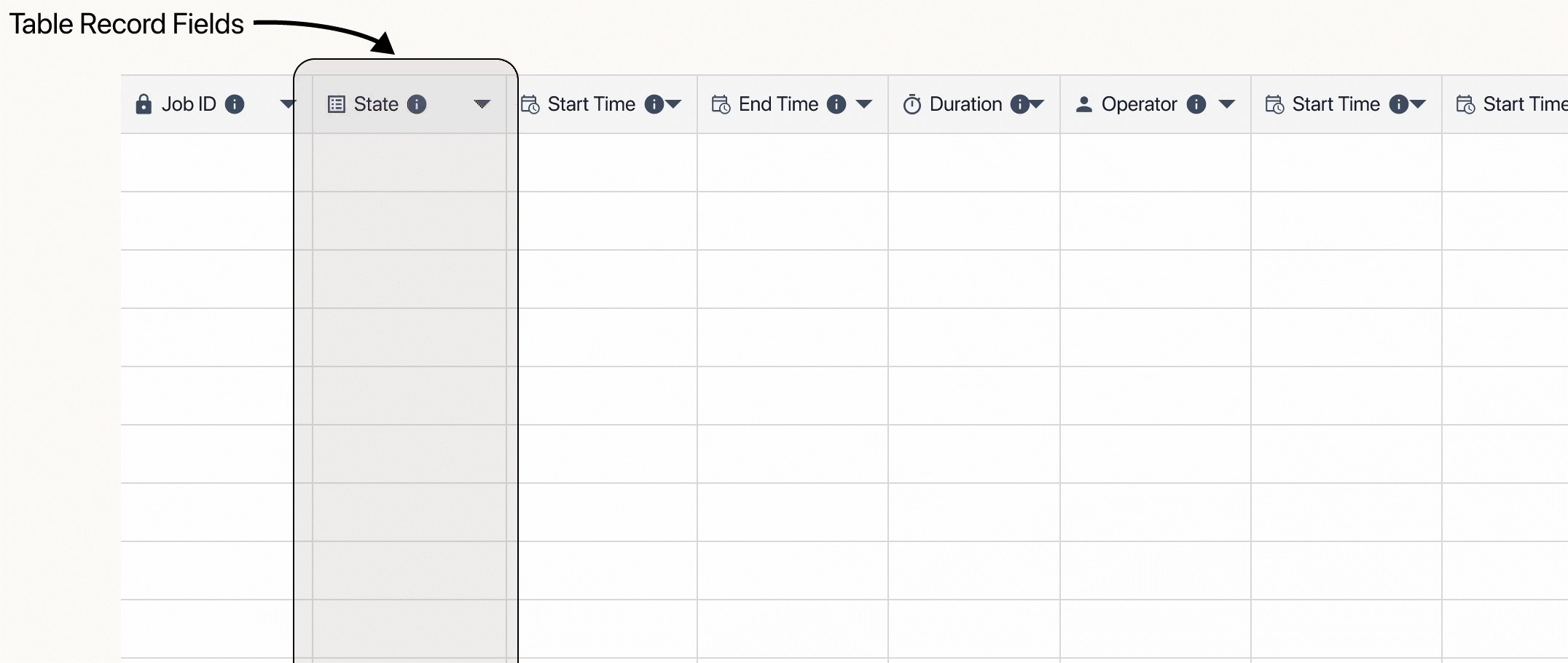
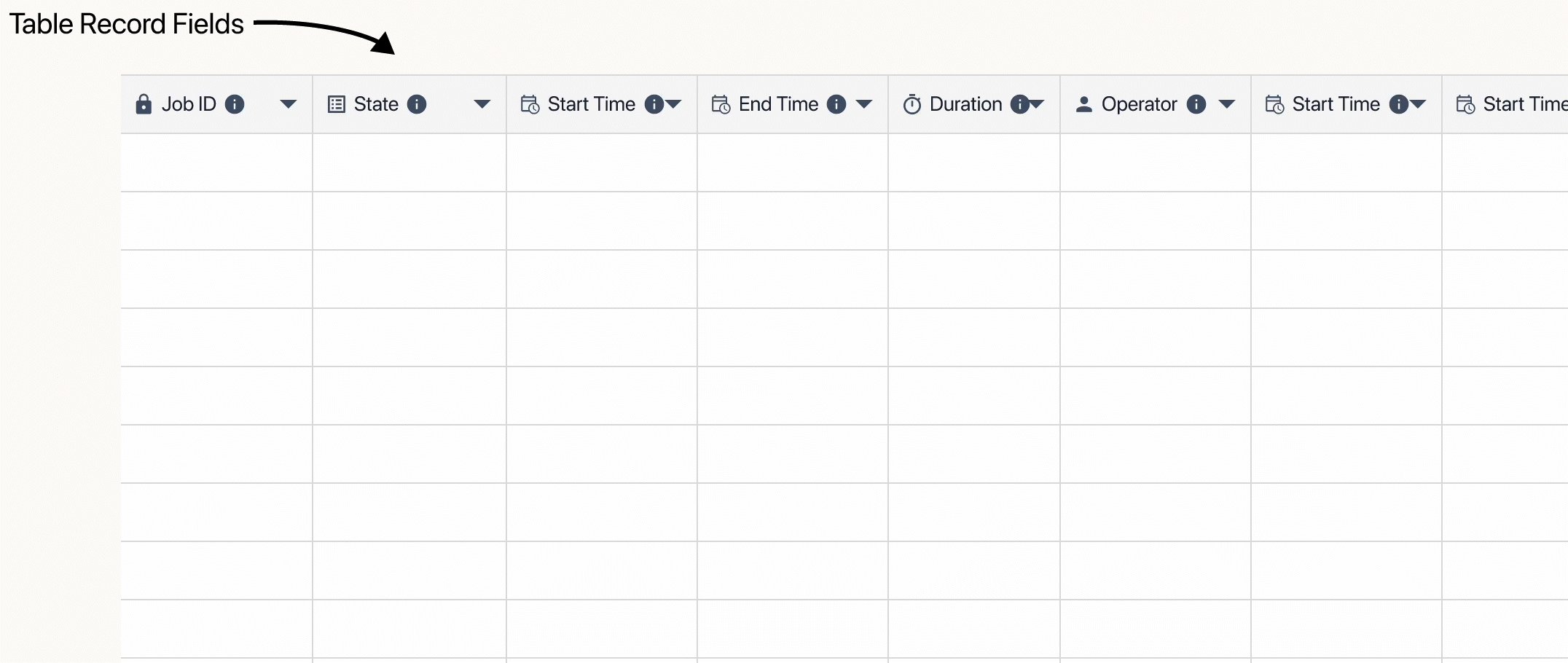
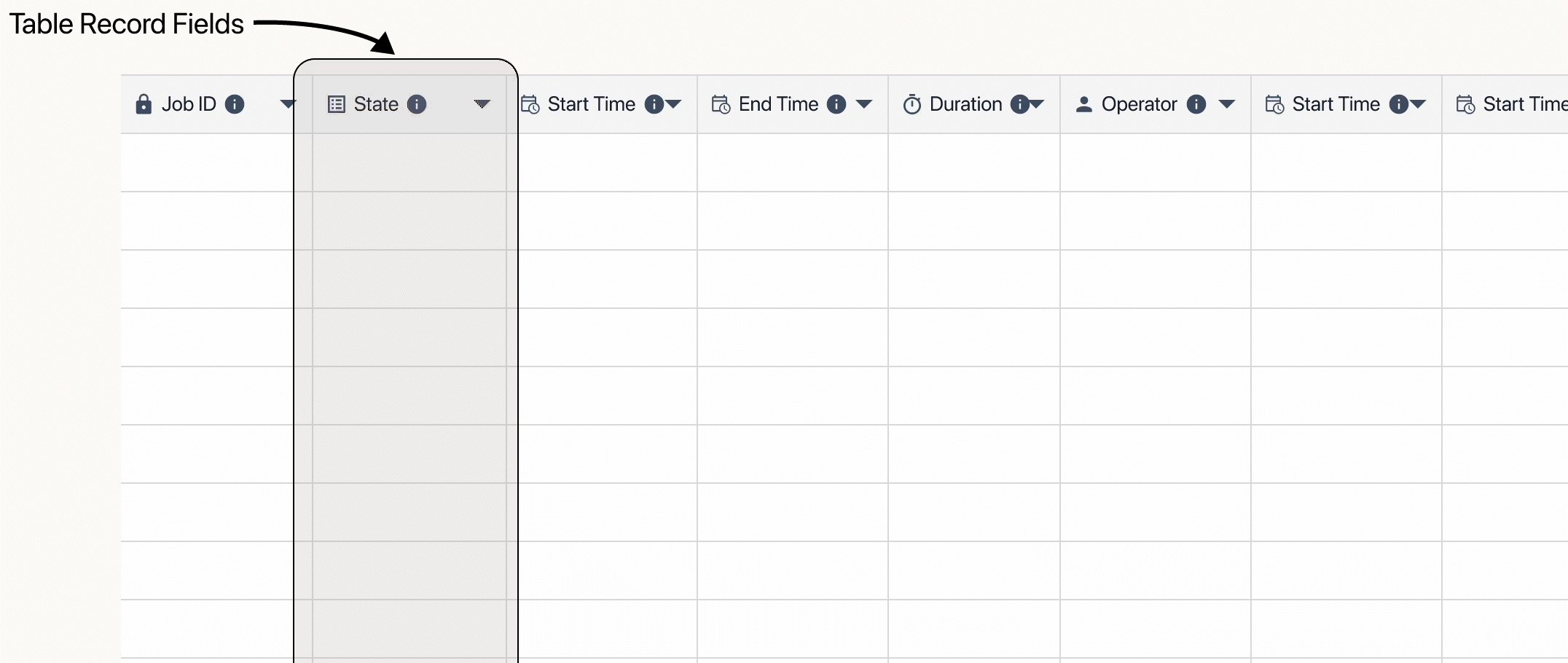
The Defect Events table is the bare bones needed to drive visibility into your process. Some Table Record Fields are optional, and others really are required to maintain visibilitiy into your operations.
Keep in mind, these fields don't necessarily need to be populated by a person. Order information could come from an external datasource, or be inferred based on conditional logic.
ex. The defect Description is automatically calculated by combining the Material Variable and Reason variable with the Expression:
'Defected ' + @Variable.Material + ' due to ' + @Variable.Reason
Table Fields
ID (Text)- All tables need an ID column to uniquely represent each Table Record. In this usecase we are using a random string as the record ID.
Description (Text) - A human-readable description of the defect. In the Functional Example this will follow the format "Defected Material due to Reason"
Reported Date (Datetime) - The time the defect was originally reported.
Reported By (User) - The user who reported the defect. In the Functional Example, this is populated with the Logged in User, but could be set to a static user, or allow users to select a reporter.
Material ID (Text) - The ID of the material where the defect was found. Replacing this field with a Linked Record to the [Materials] table would be a great way to Extend the Concept.
Quantity (Number)- As the name implies, this is the quantity of defective parts.
Reason (Text) - Much like the Status field, the Reason field can be leveraged to route defects to the correct team automatically.
ex. All excess inventory defects should be handled by the production managers
Assignee (User) - The User who is responsible for dispositioning the defect. This can be dynamically set based on the Reason, or statically to a single user/team
Status (Text) - The current state of this defect. When the defect is reported in the Functional Example this will default to NEW. In our use case, defects move through 3 statuses:
- NEW
- IN REVIEW
- CLOSED
Comments (Text) - A freeform text field where any notes about the defect can be collected. Leverage this field as part of root cause analysis. Combine with the Digital Record History widget, you can see the historic data around each defect.
Photo (Image)- Collect a photo of the defect. Images can be leveraged to better understand root cause.
Closed Date (Datetime)- When a defect is resolved, this field can track the date the defect report was closed. Leverage this field in Analytics to understand the backlog of existing open defect reports.
Location Detected (Text)- Sort defects by the location where they were first identified. Use this field to drive insights around the most common failure points in your process. Additionally, this field can be leveraged to get the defect assigned to the correct Assignee.
Next Stes (Text) - Track resolution on the defect, when combined with the Digital Record History Widget users can see how a defect has been addressed.


.gif)