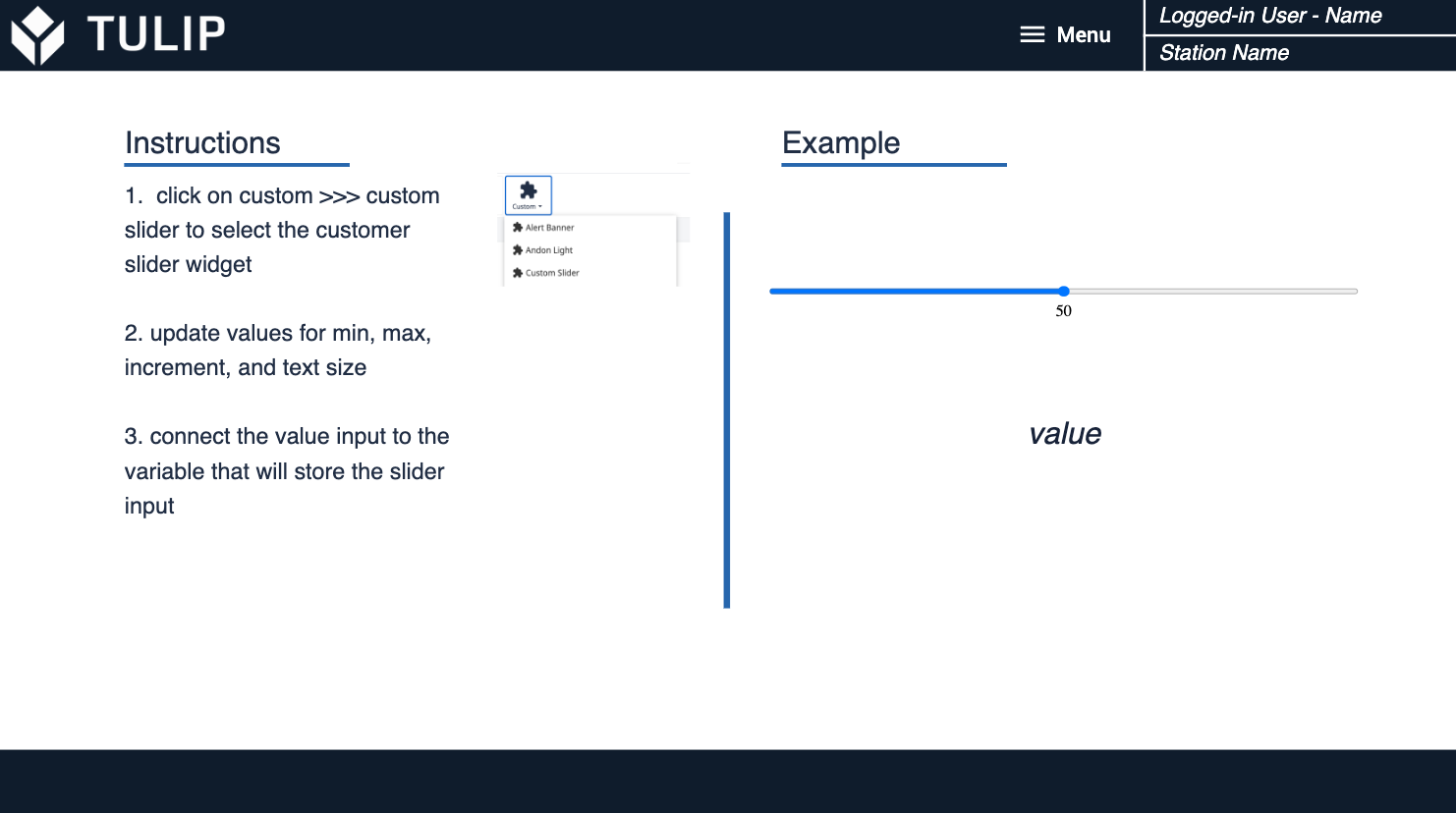
This article walks through how to make use of the custom slider widget.
Overview
By downloading the custom slider overview app, you will also receive the slider as a custom widget

The slider widget has the following parameters
- Value - this is the writeable parameter used to store the slider value (as a variable)
- Min - this adjusts the min value for the slider
- Max - this adjusts the max value for the slider
- Step - this adjusts the step size for the slider
- Font size - this adjusts the font size showing the current slider value (in pt)
Usage Examples
Using a slider instead of a numeric input could be great for the following applications:
- What-if analysis for a process with several inputs
- Creating a cleaner interface for recipe inputs
- When the app user needs a relative input that does not need to be exact
Defaults
If no values are set for min, max, step, and font size, the following defaults are used:
- Min: 0
- Max: 100
- Step: 1
- Font Size: 16pt

