This article will show you how to build repeatable step designs with the Base Layout
Overview
In this article, you will learn:
- How to design apps with the Base Layout
- How to apply Triggers to every step in the Base Layout
Note: This topic is featured in the "Basic App Design and Logic" course in Tulip University
The Base Layout makes it easy to add text, buttons, Widgets, and formatting that will be applied to all new steps in an app.
When you add widget to the Base Layout Step, they appear on every step within the app, as well as on any additional steps you may add.
If you remove a widget from the Base Layout, it is removed from every Step. Follow the instructions below to add and remove elements from the Base Layout.
To add a Widget to the Base Layout:
- Open an app from the 'Apps' Tab.
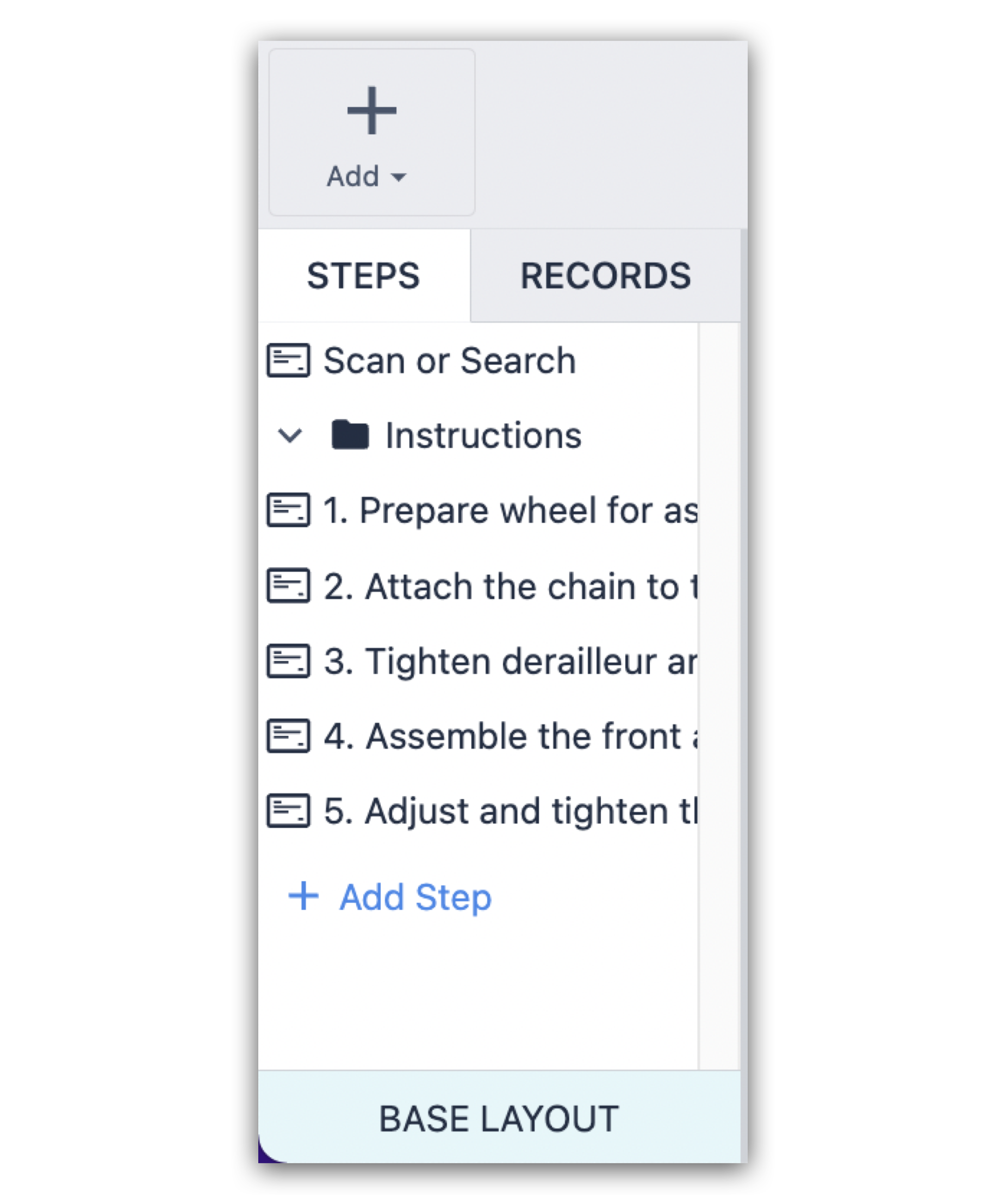
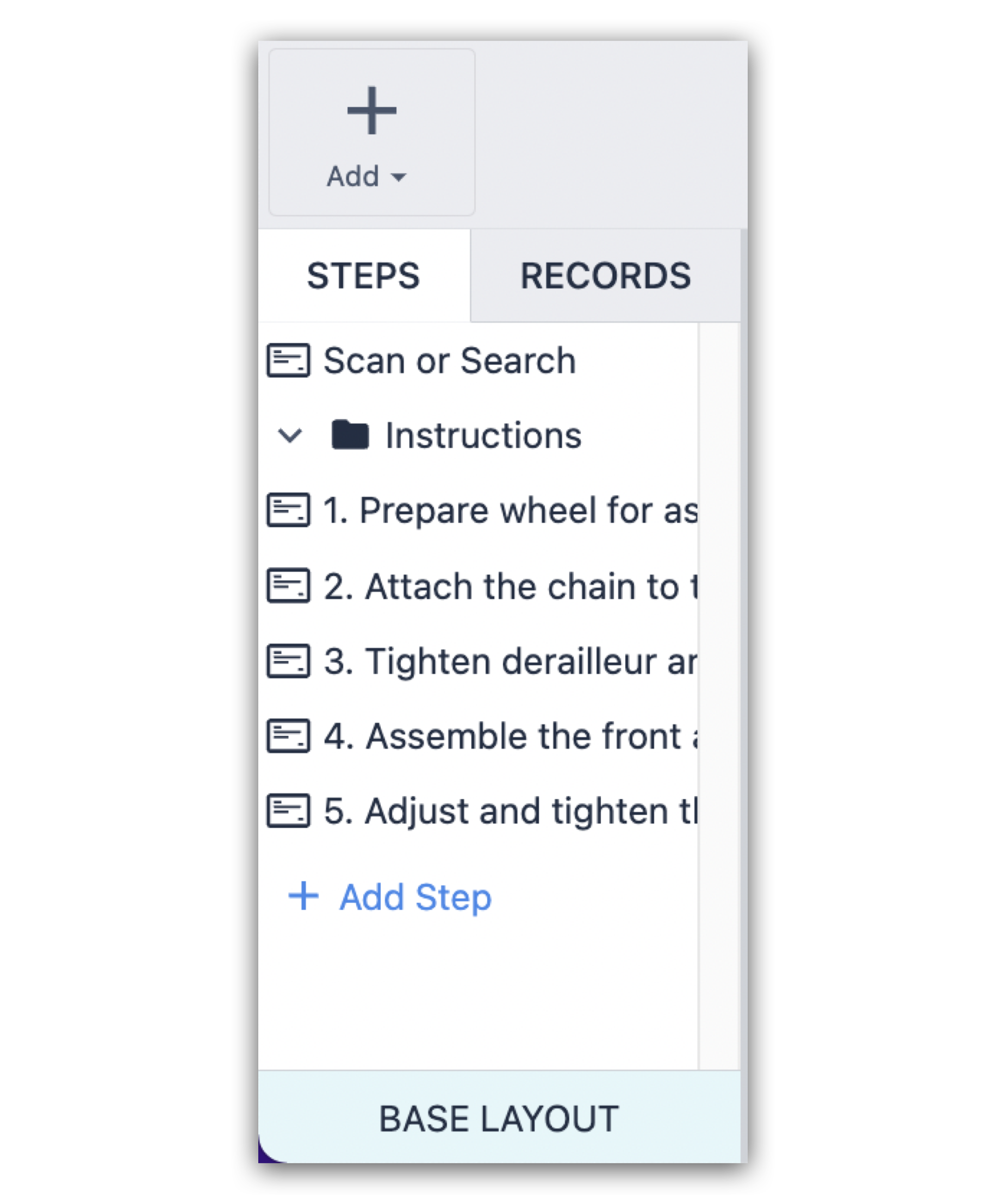
- Click on the Base Layout step in the bottom left of the App Editor as shown below:

-
Insert a text, variable, button or other Widget into the Base Layout
-
Confirm that the new widget is present on each step
Removing A Widget from Base Layout on an Individual Step
Let's say that you want a widget to appear on every step except for one. You need to remove the widget from the one step so you don't need to copy and paste it into each one.
- Click on the widget and note the lack of resize handles.
- Click on the unlock button in the Side Pane.

- The widget is now unlocked from the Base Layout and belongs only to that step. You can add customization (change color, add a Trigger, etc.) to this individual widget and it will not affect any other step.
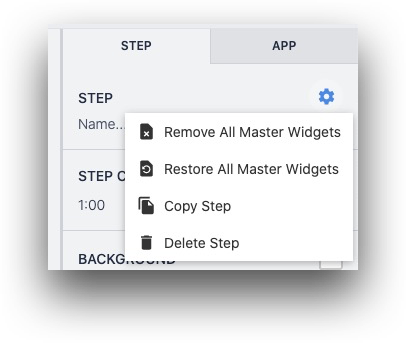
Additionally, you may want to remove all widgets from the Base Layout at once, rather than selecting them one by one. You can do this with the "Gear" icon at the top of the in the Side Pane.

You can also restore all Base Layout widgets after you have removed some of them.
Using Triggers With The Base Layout
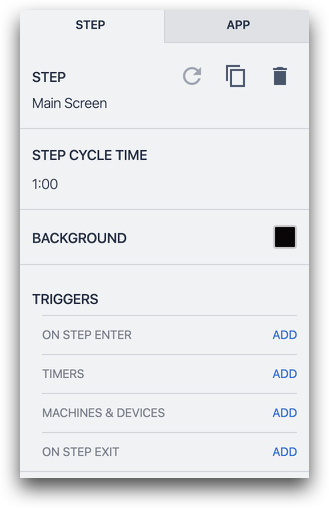
You can also add Step Triggers to your Base Layout. These Triggers run upon Steps being opened, steps being closed, or an external event from a machine or connected device.
After you add these step triggers to the Base Layout, they will appear in the Side Pane and be automatically applied to every step in the app.

However, once you select a different step, the triggers will not appear in the side pane, even though they are present. This means that you cannot remove these step triggers from individual steps.
Further Reading
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!