There are three ways to add Images to an app:
- Copy and paste from your computer's clipboard in Chrome
- Manually upload from your desktop
- Use an image URL
Copy and paste an image
You can copy and paste images into apps using CTRL+C and CTRL+V on Windows, and CMD+C and CMD+V on Mac.
Upload an image
Image widget
-
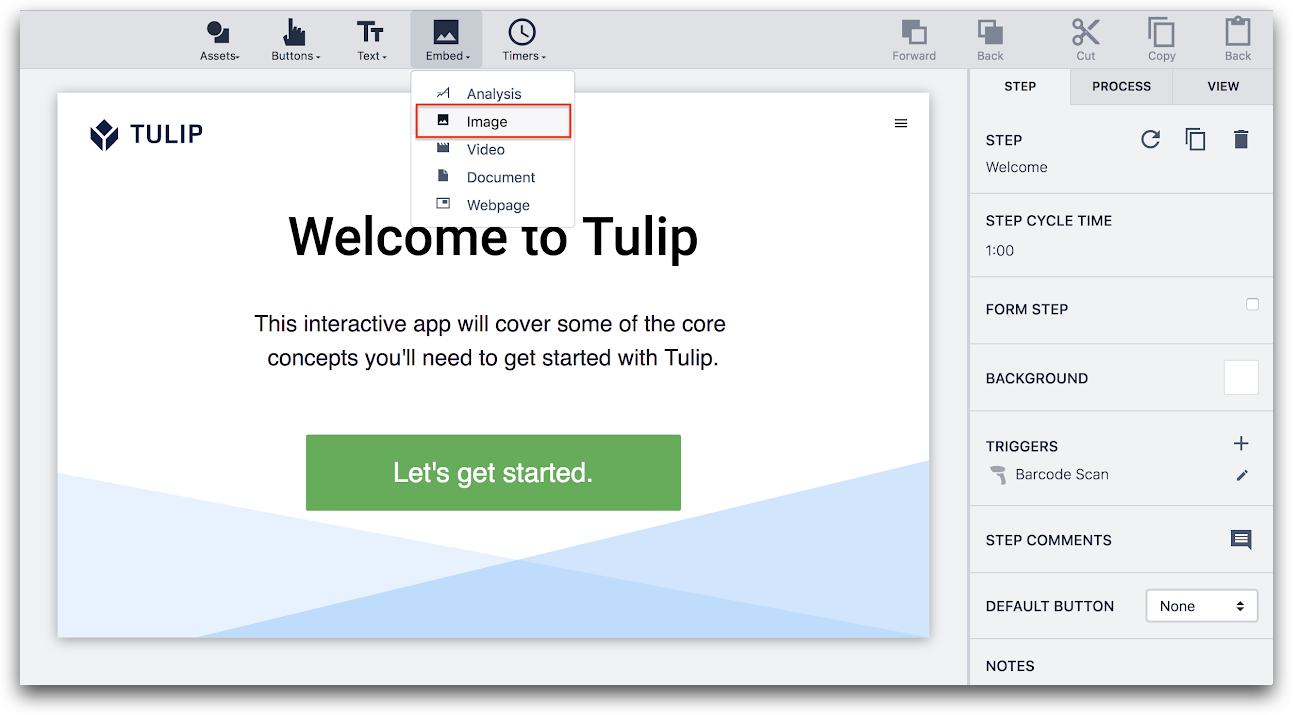
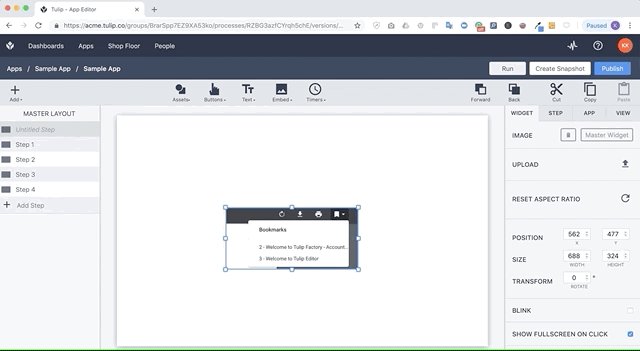
Navigate to the Step in the app where you would like to upload an image/picture.
-
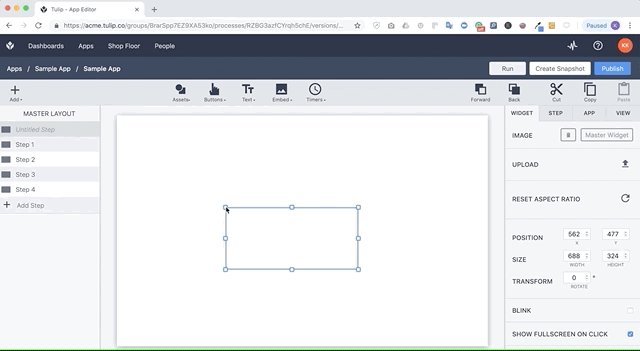
Click Embed in the App Editor Toolbar and choose Image from the resulting dropdown.

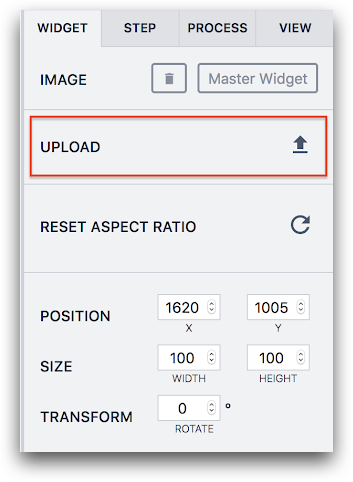
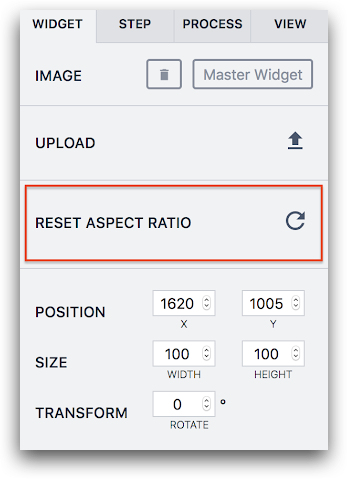
3- Upload the content by clicking the upload arrow under the Widget Tab in the Side Pane.

- Use the refresh arrow to Reset Aspect Ratio for easy formatting.

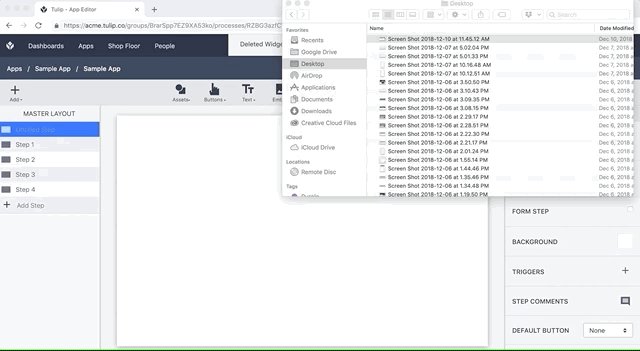
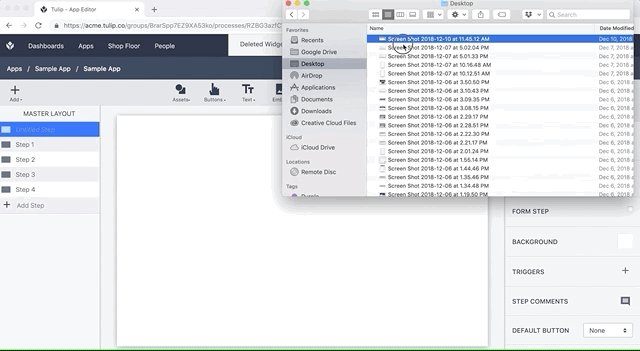
Drag image into workspace
You can directly drag images from your desktop or a folder and drop them into an individual Step in the App Editor. This works well if you have many images in a folder, and you want to quickly add them to steps.

Image URL variable
You can create a variable with type "image" and then store a specific image as a default value. Or, you can update that Variable with a new image in the Trigger Editor.
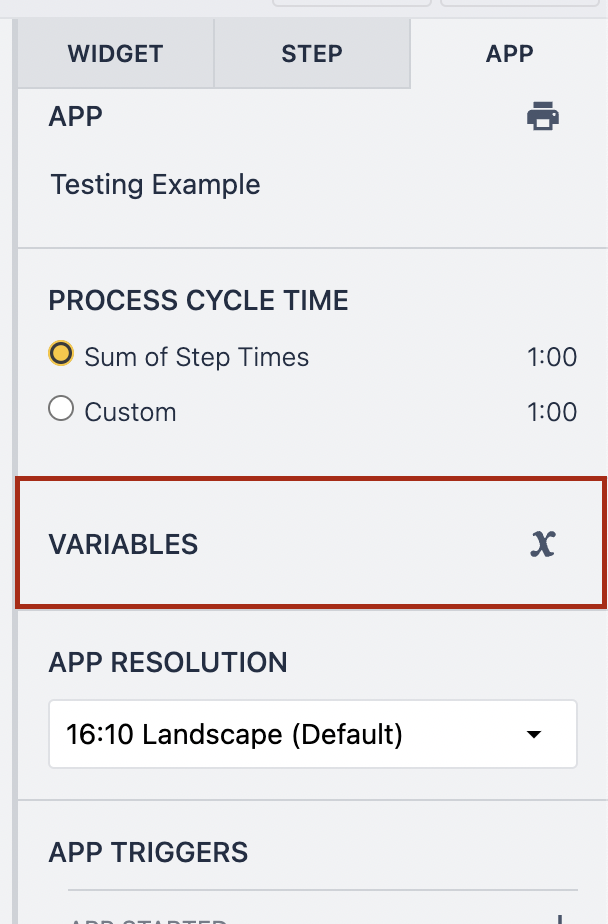
- In the Side Pane, click the App tab and click X next to Variables.

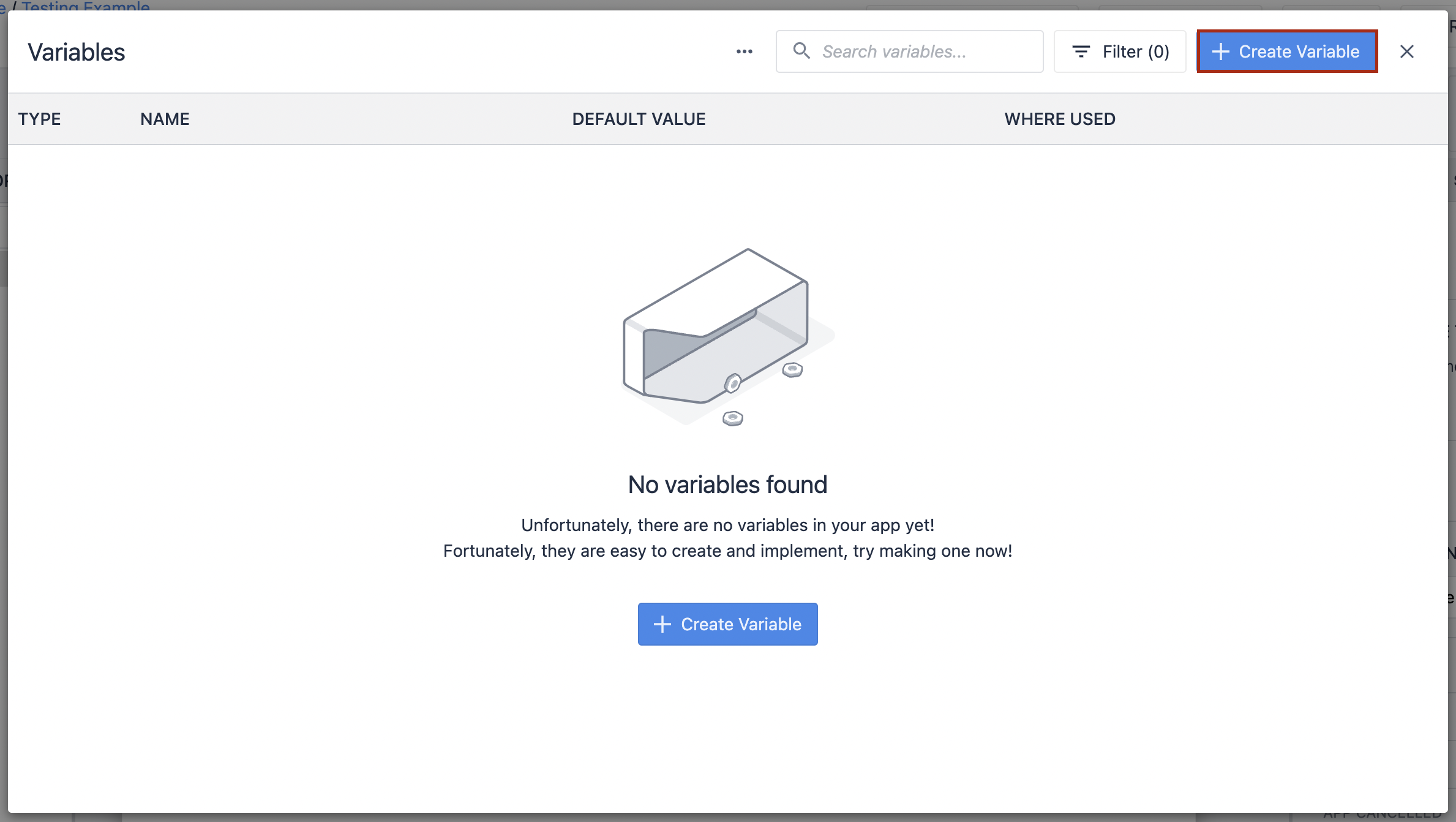
- Click + Create variable.

-
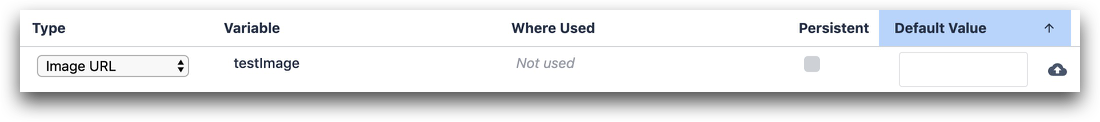
Name the variable "testimage" and select Image URL as the type.
-
Click the Upload icon under Default Value.

You can always update this image via a Trigger. Use "Data Manipulation" --> "Store" to add a new image URL or upload an image to this variable.
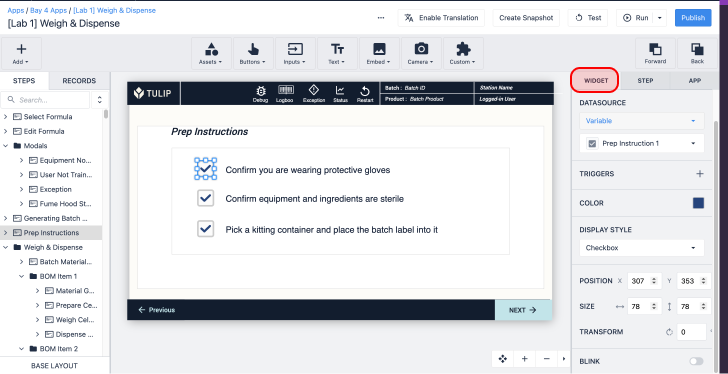
Style and add triggers to an image
You can edit the following properties of images after they are uploaded to Tulip in the Side Pane on the right side of the screen:
- Size
- Rotation
- Drop Shadow
- Border Radius
- Blinking
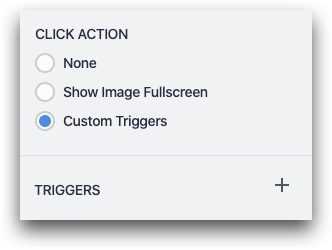
You can also add a trigger to an image or show a fullscreen version of it when clicked. Use the Click Actions menu in the side pane after selecting the image:

Technical Details of Image Support
We support the following image formats:
- PNG (maximum size of 20 MB)
- JPEG (maximum size of 20 MB)
- GIF (maximum size of 5 MB)
- SVG (maximum size of 5 MB)
JPEG and PNG will be automatically resized to 1920 x 1200 at maximum.
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!