Purpose
In this article, we'll cover the basics of working with Files in Tulip and the steps to be able to upload your files into apps. You'll learn the supported file formats and sizes as well as how to use the File Input Widget.
Say your users want a paper-free method to view documents and attach them to customer orders or search documents in an interactive table, the files feature allows you to do just that.
This feature adds the ability to work with files within the App Editor and the Tulip Player. Files in Tulip can be referenced in Tables, Triggers, and Analytics.
In addition, with the new File Widget you can view files directly in an app in many cases; whereas in other cases, you can download or open the file.
Supported file formats
These are the supported file formats - pdf, stl, txt, xls, xlsx, doc, docx, step, stp, qif, nc, form, mp4, gif, png, svg, jpeg, and jpg.
File upload limits
| File type | Limit |
|---|---|
| Images | 20 MB |
| Videos (i.e. .mp4) | 200 MB |
| All other files | 50 MB |
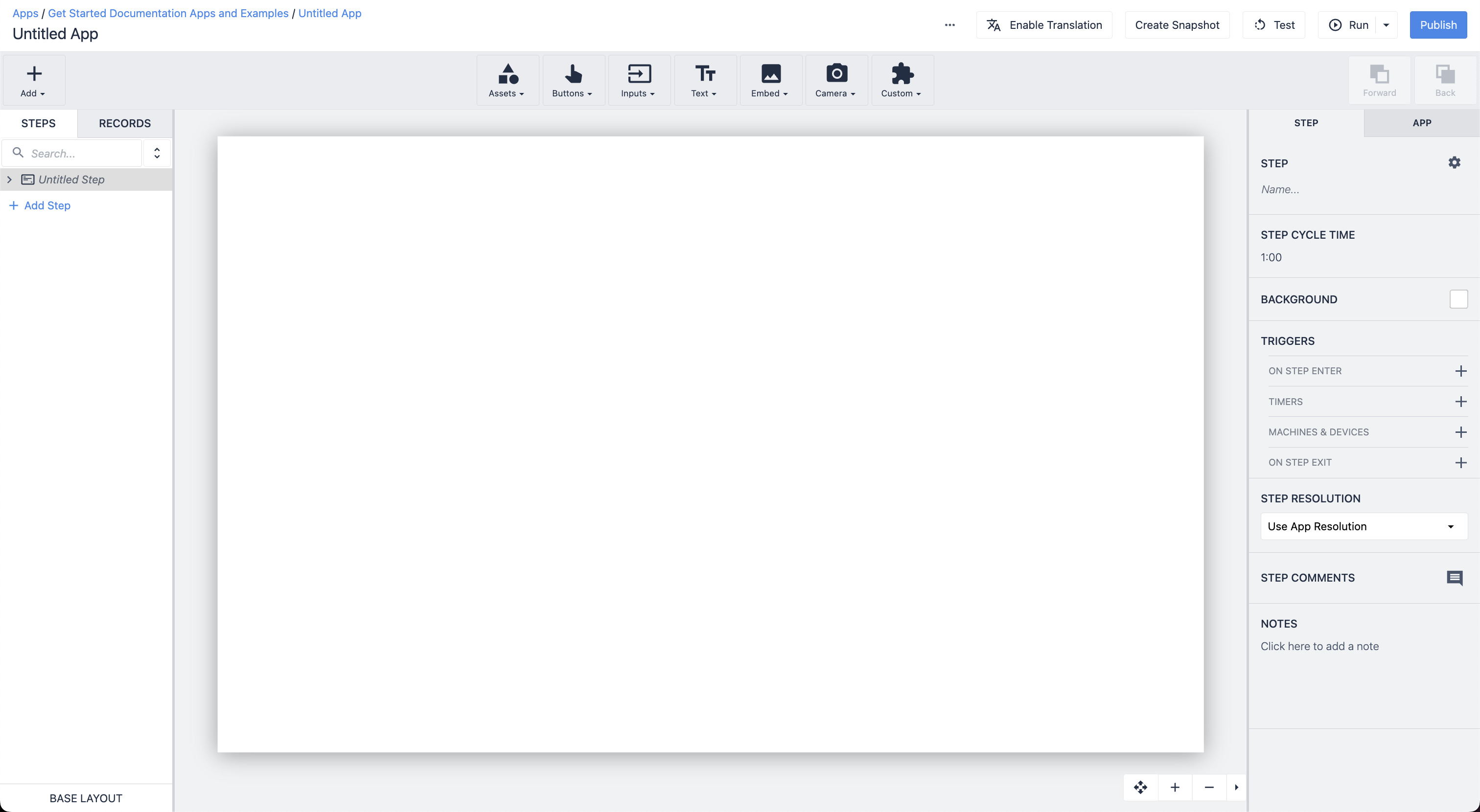
File input widget
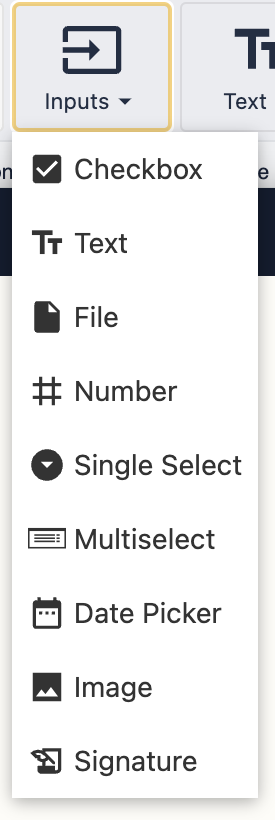
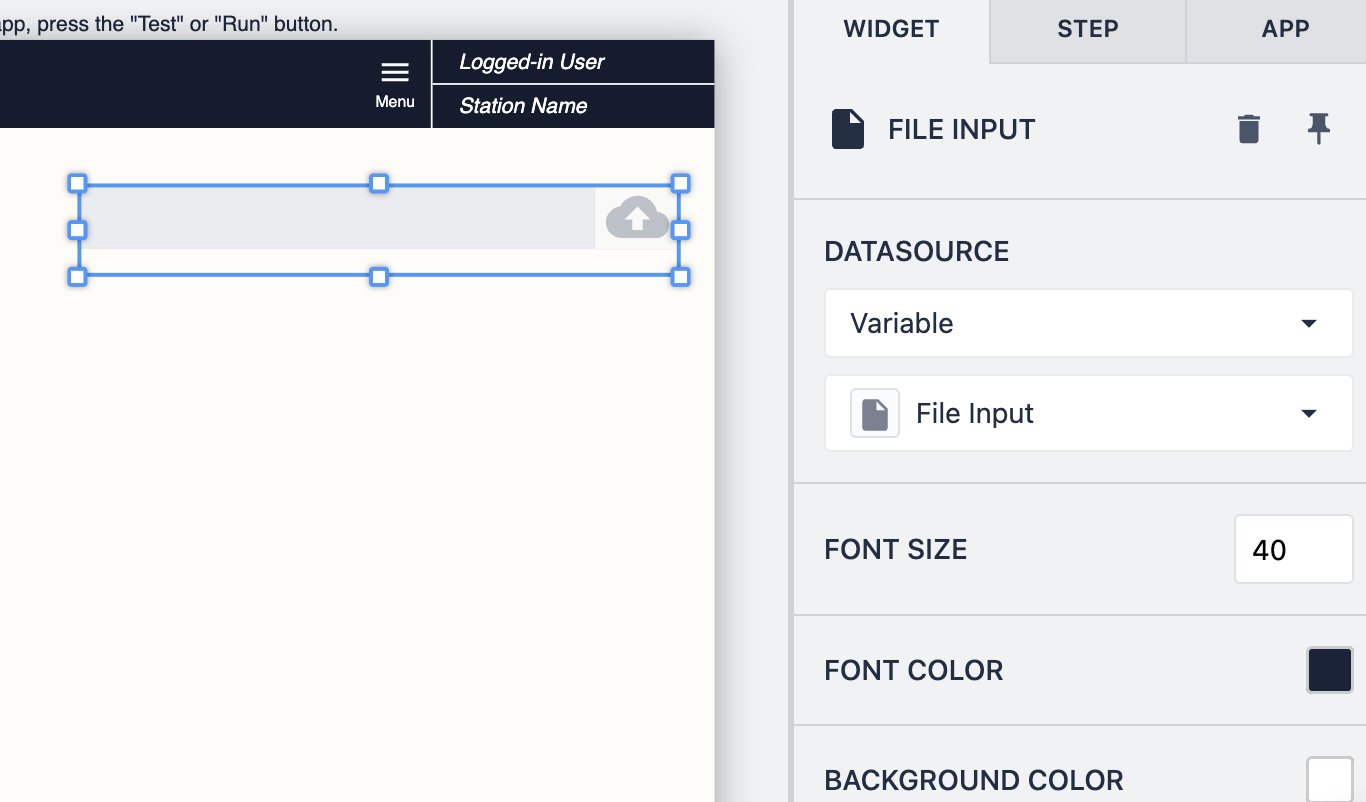
To add files into your app, use the File widget option located in the Toolbar. Click on “Input” and select the File option.

Files in tables
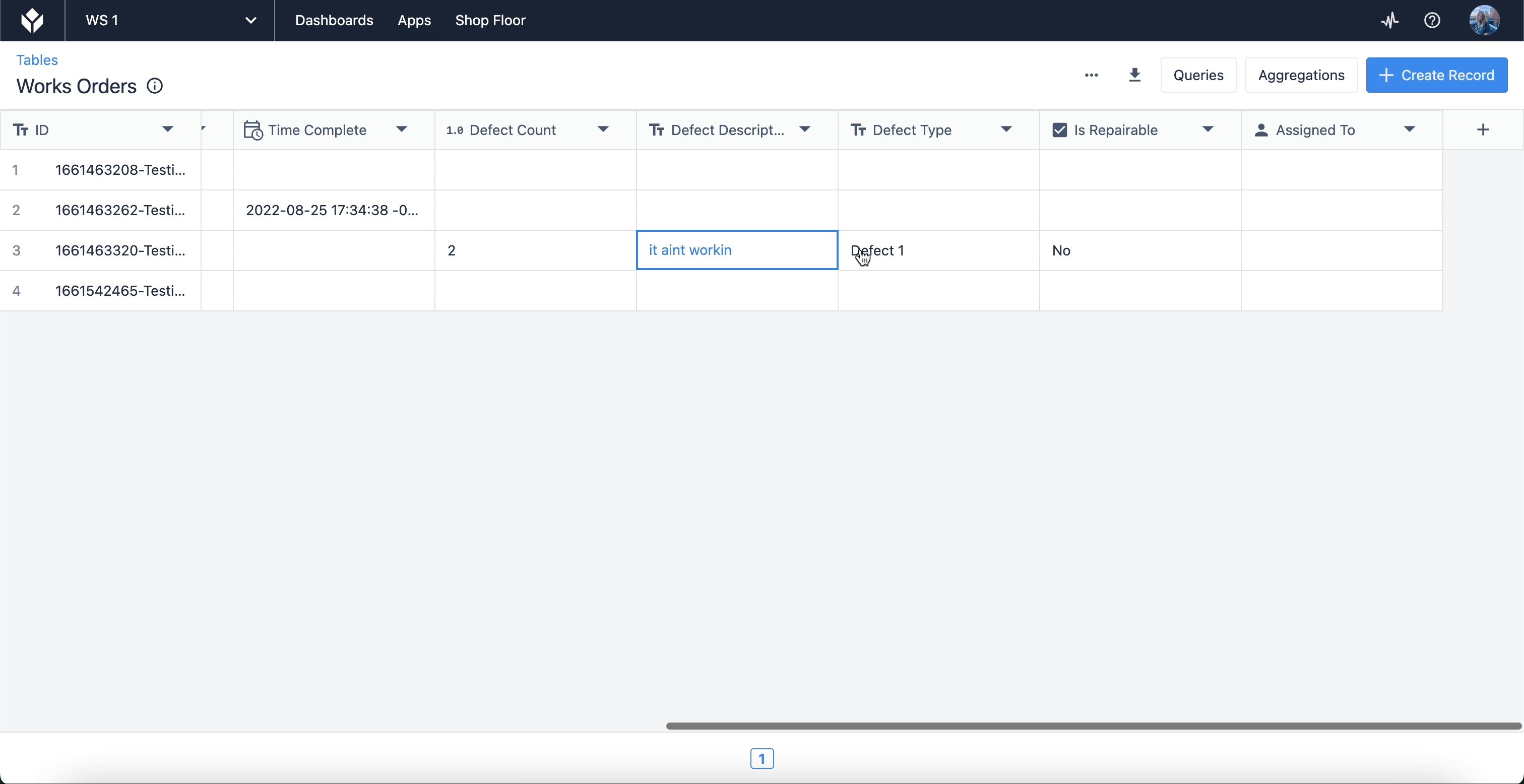
To add files to a Table, first ensure that you have a Field in your table for the file data type.
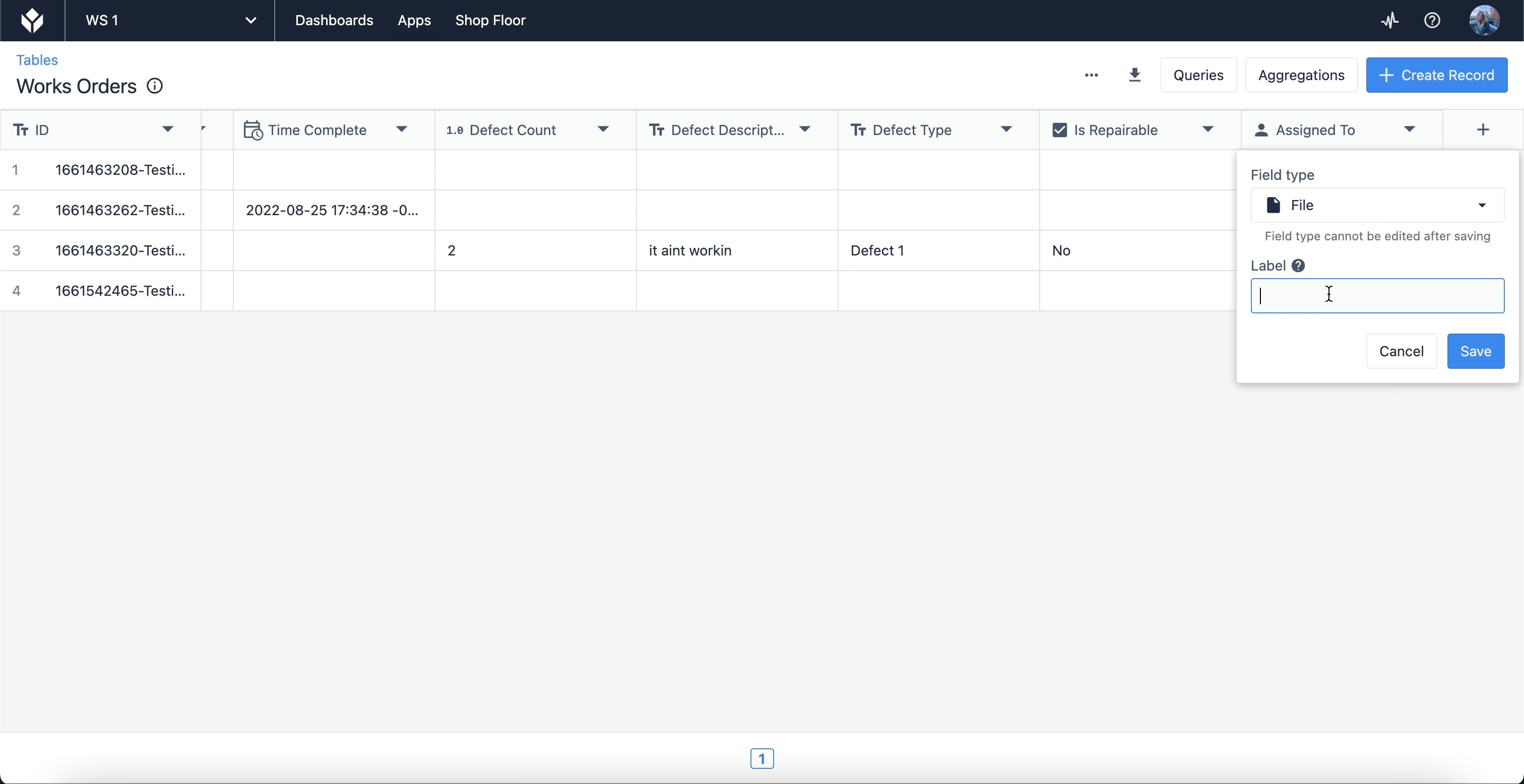
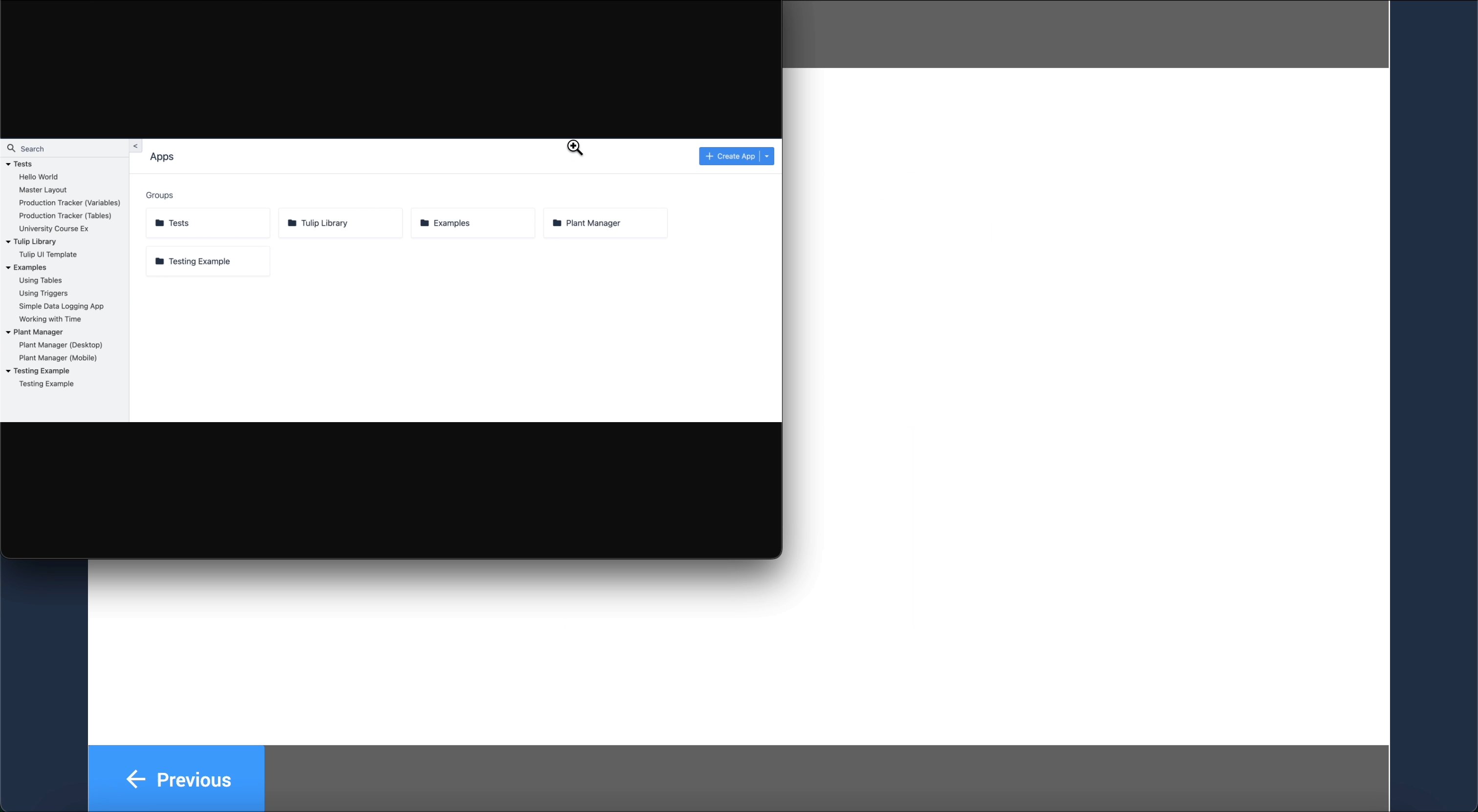
If you don’t, you can easily set this up by navigating to the table you want to include files into. Hover over the “Apps” tab in the top navigation bar and click “Tables”. Then, select the table you want to use and you will be directed to the info page for that table. Click the plus sign next to the last field; a field creation box will pop up. Select “File” as the data type, give your field a label, and click Save.

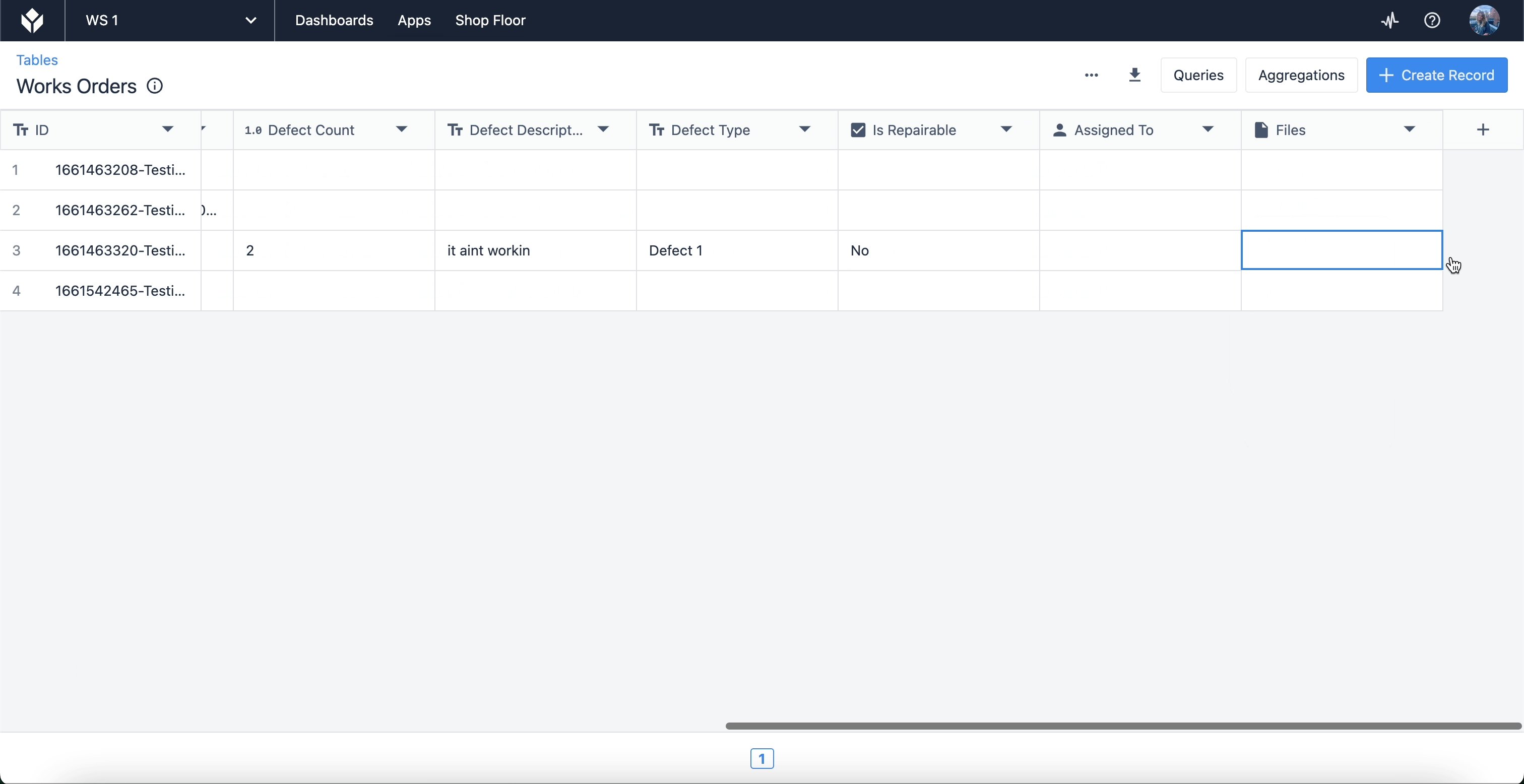
There are two ways to upload a file into your Table. You can create a new Record or edit an existing record directly within your table by clicking the "Create Record" button at the top right of the Table info page.

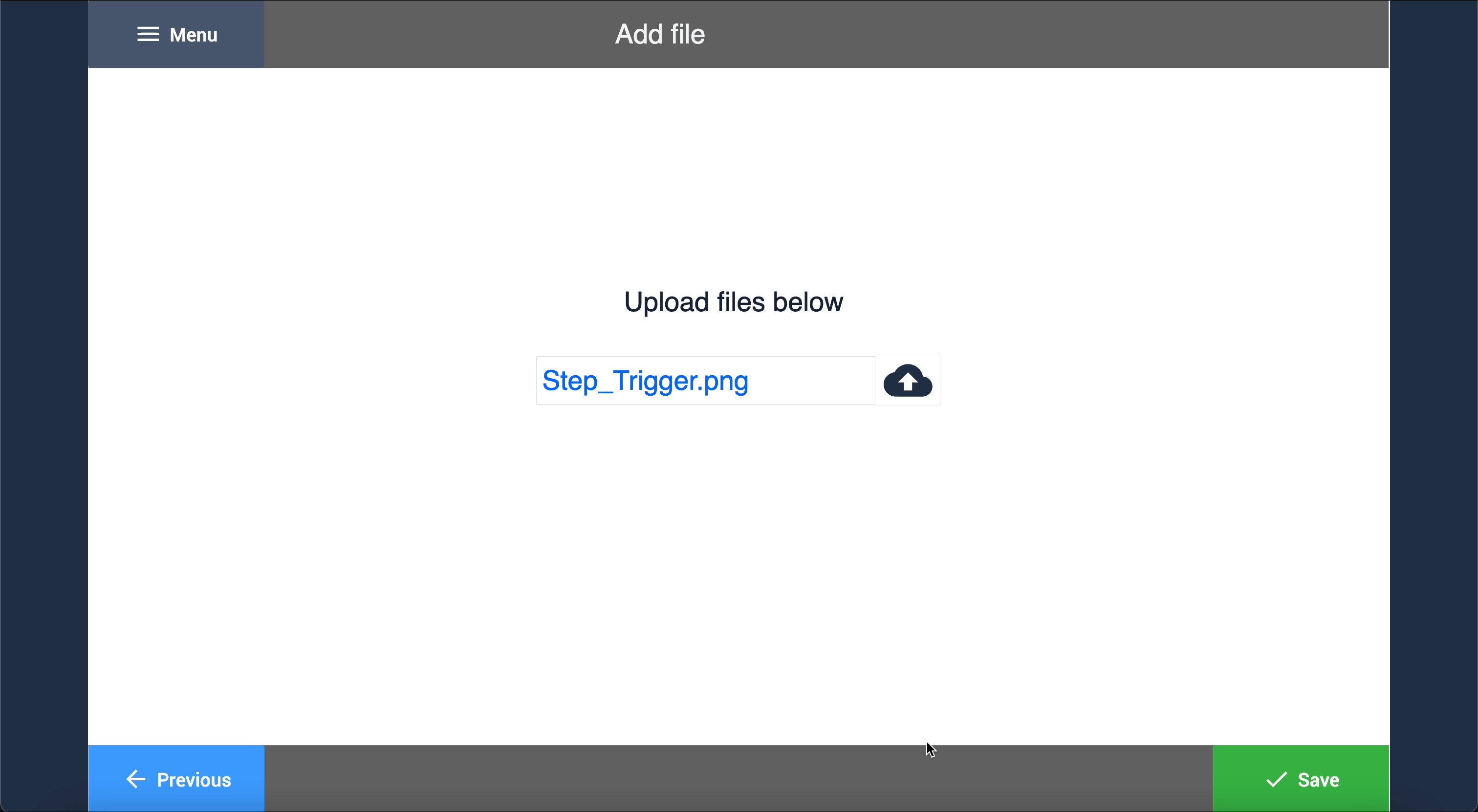
You can also configure your app to add a new record using the File Input Widget and a Variable that links to the corresponding table.

The datasource can be a variable or a Tulip table record. Apart from this, there are several customizable options available in the Widget pane for the File Input Widget.
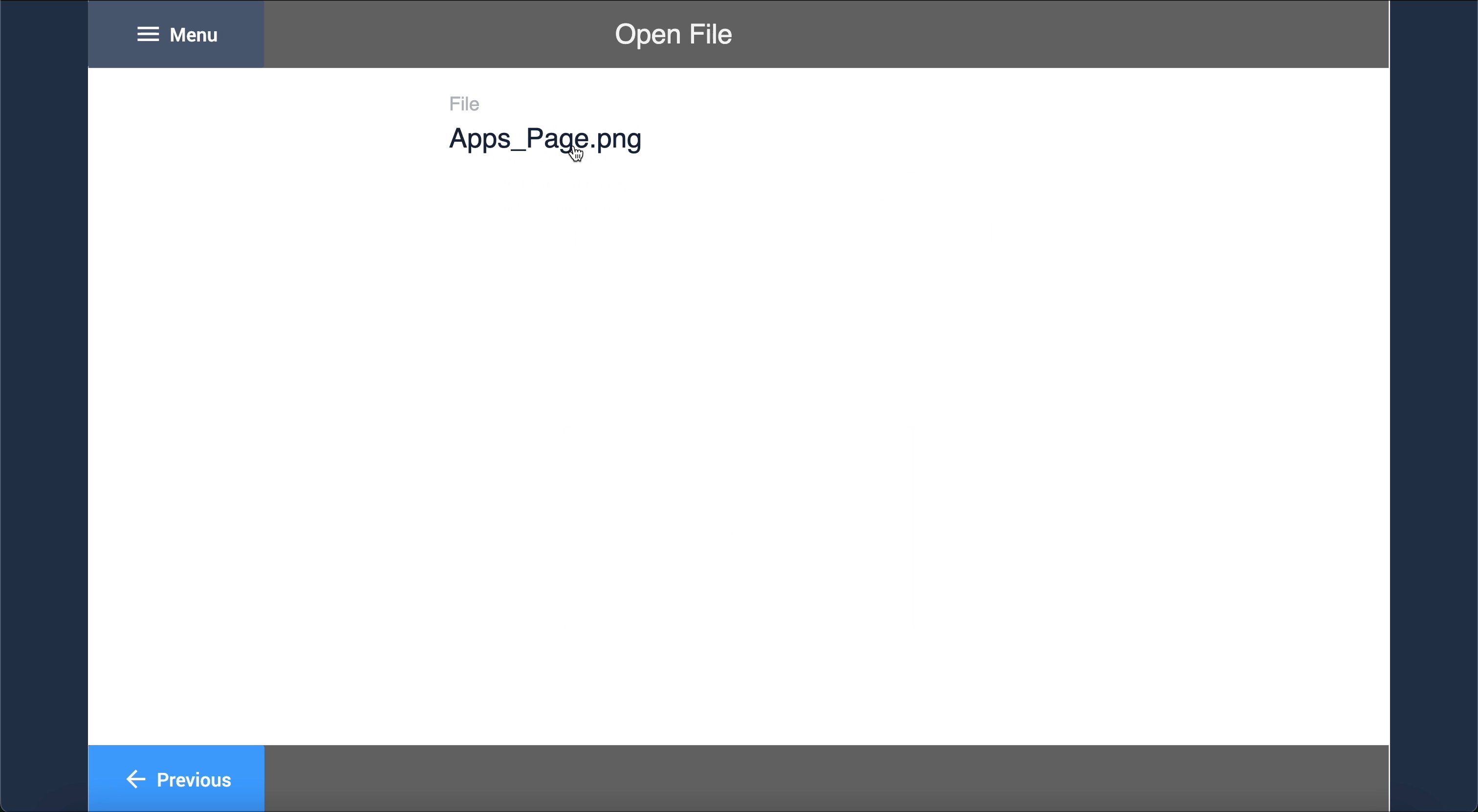
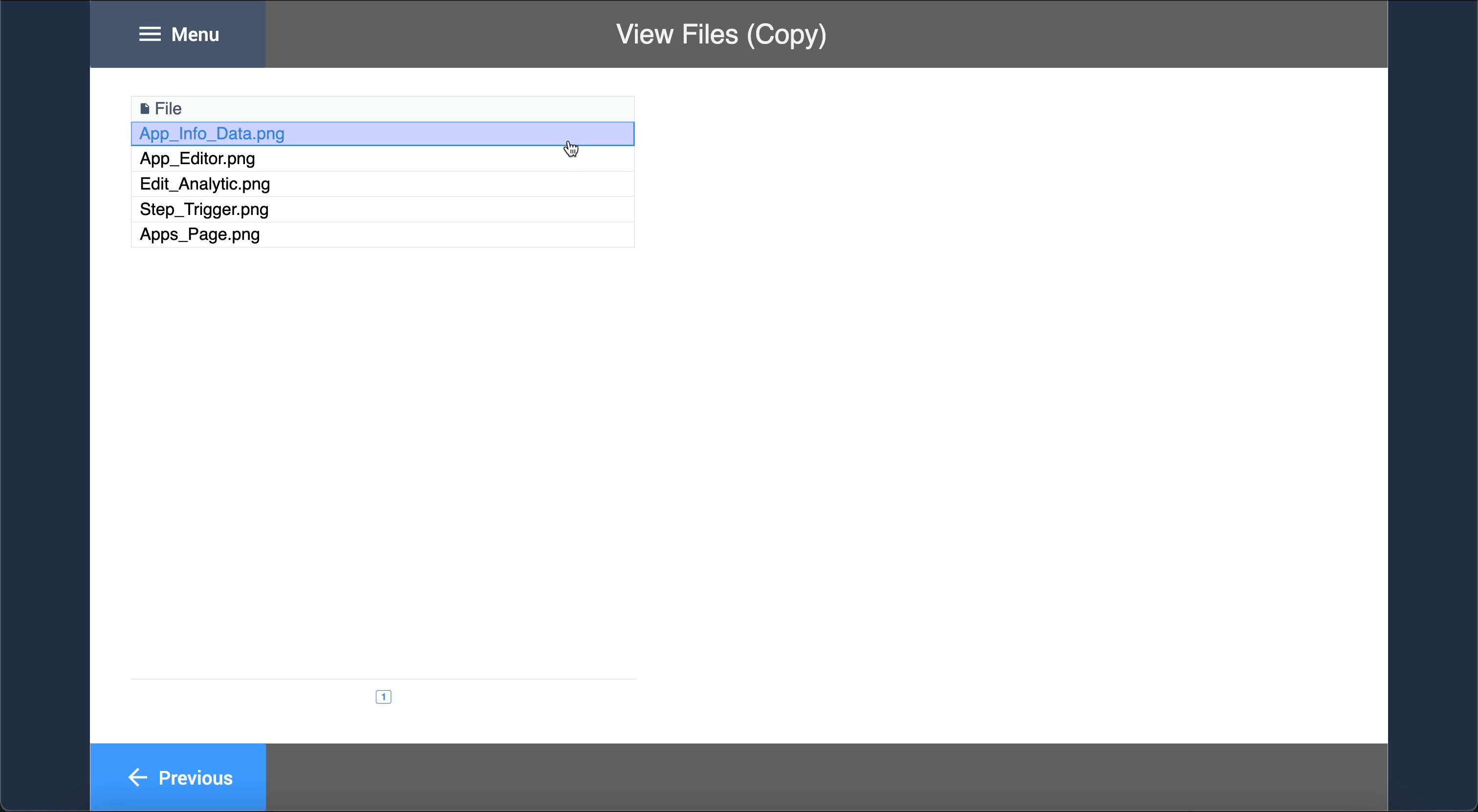
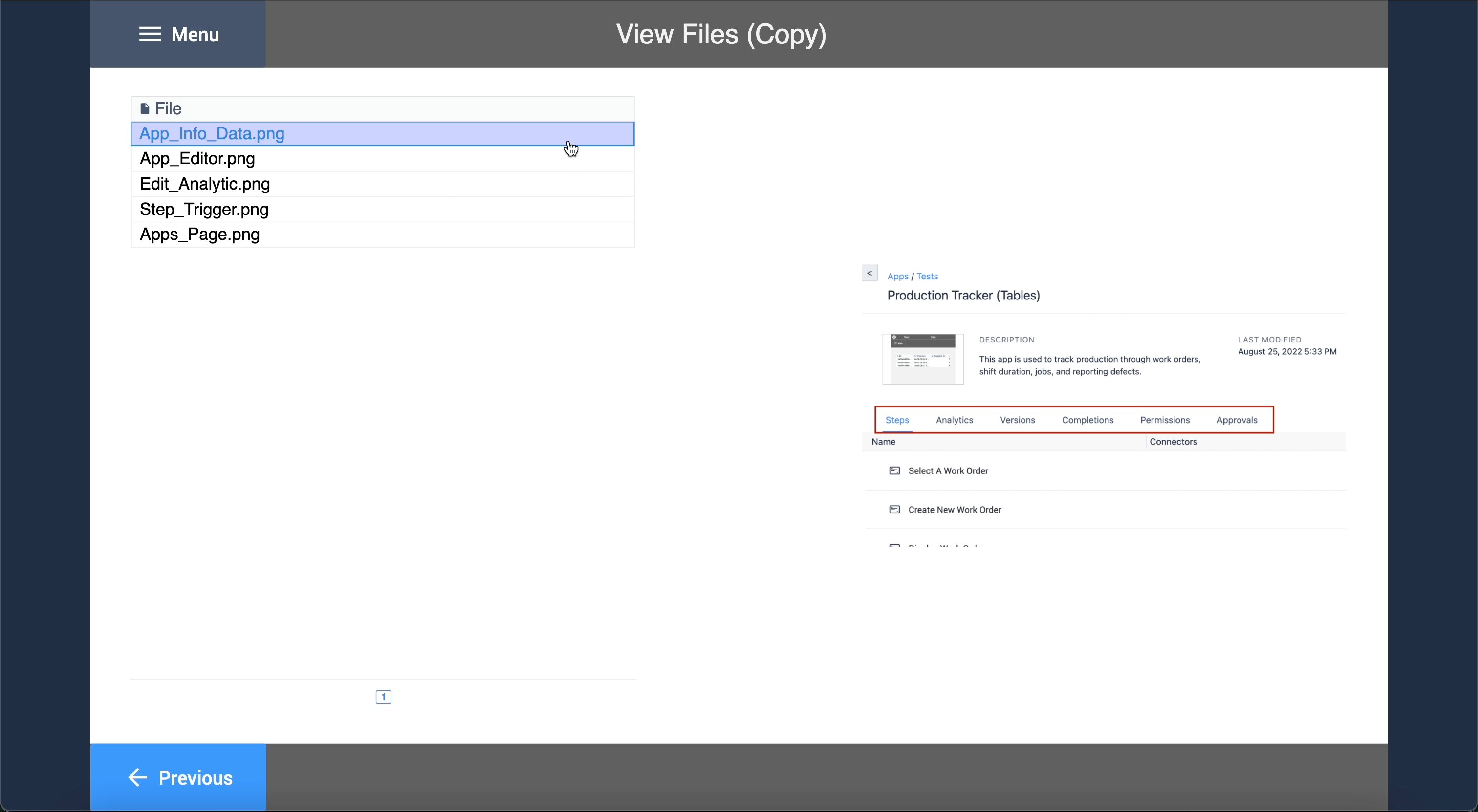
When displaying a table record or variable with a file type, clicking on it will open the File in a new tab.

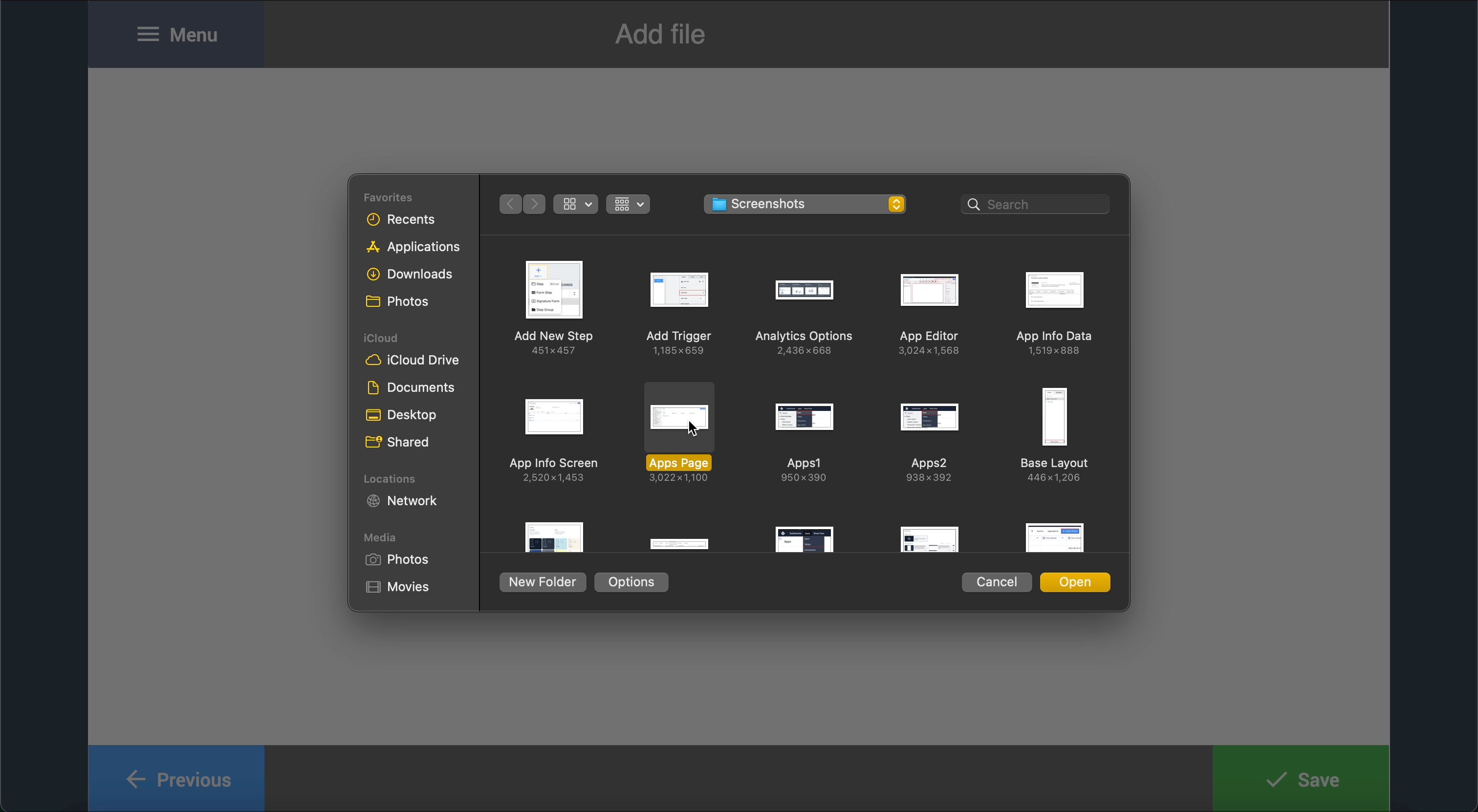
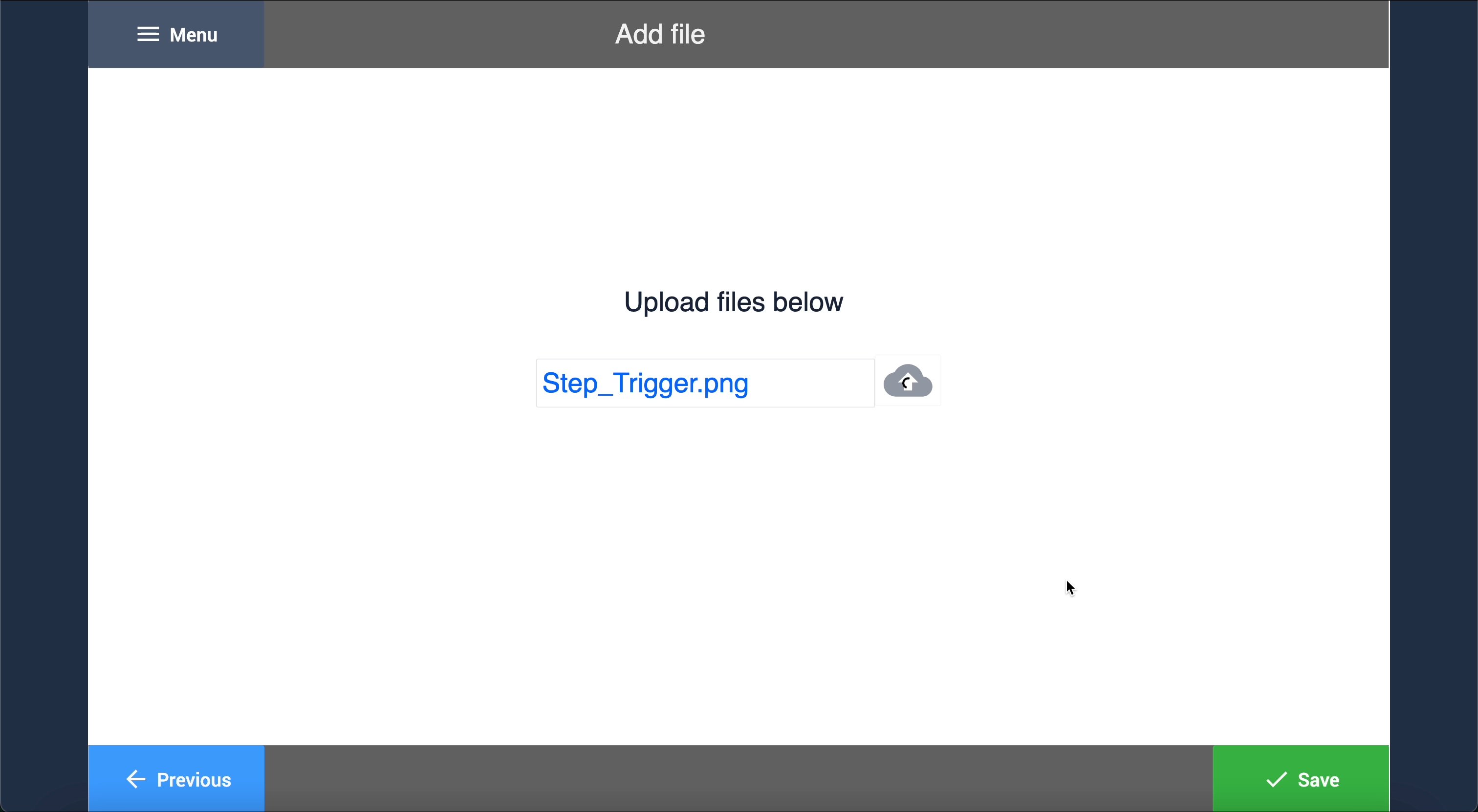
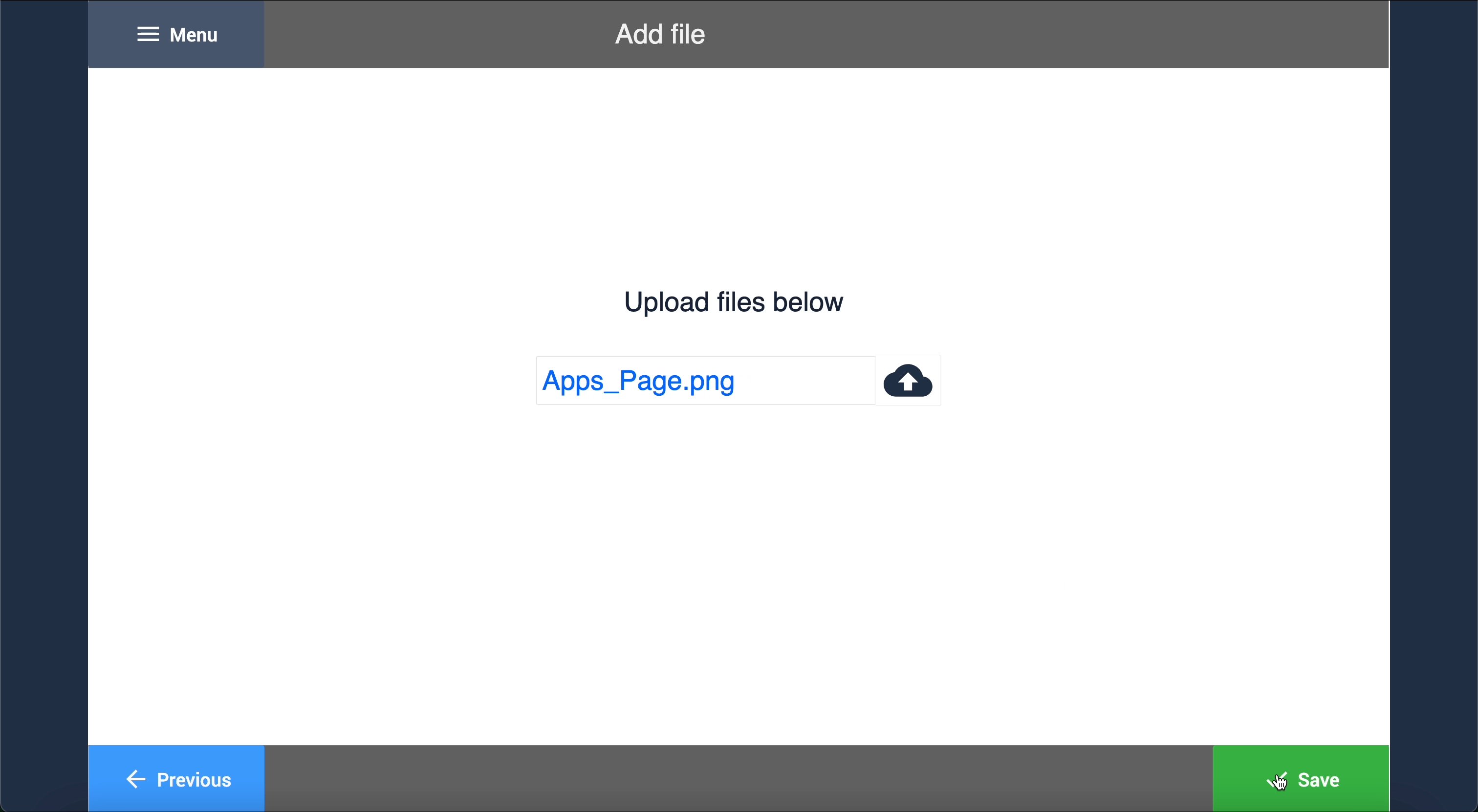
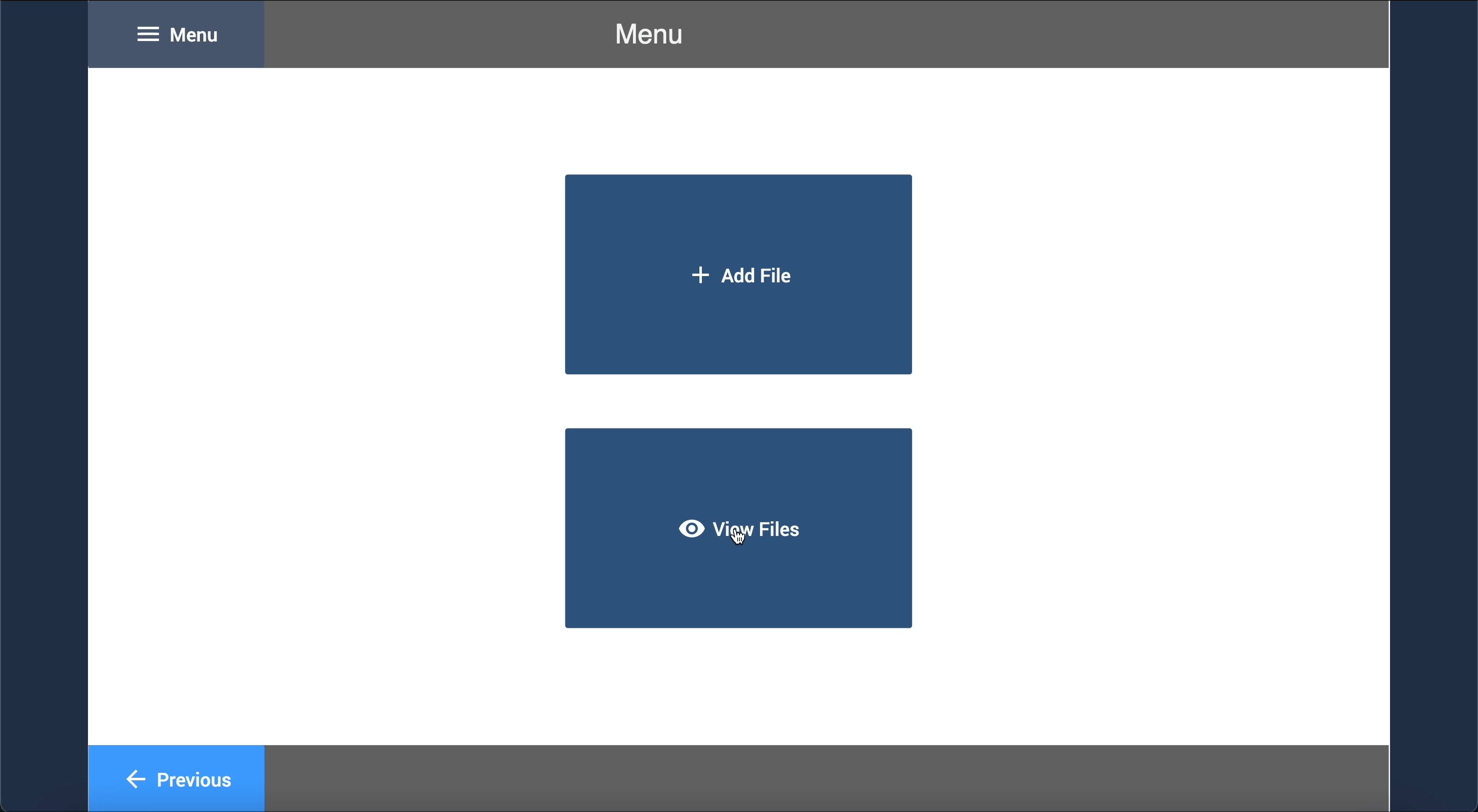
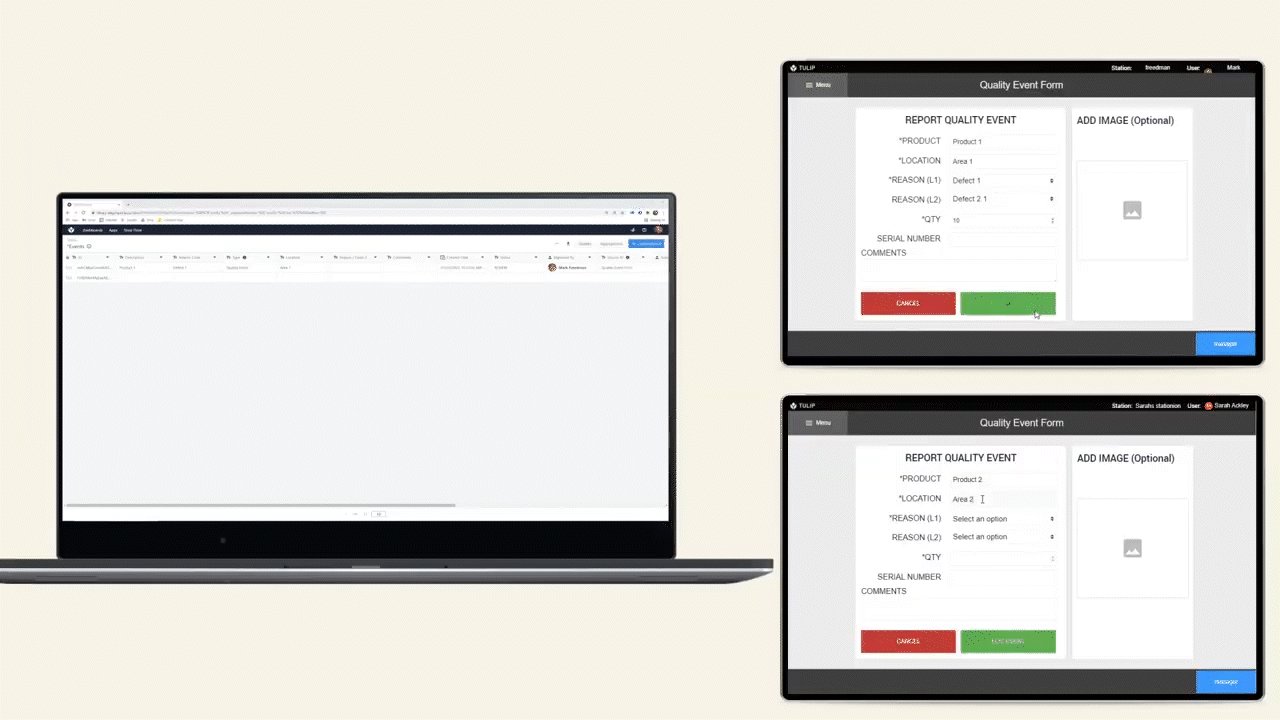
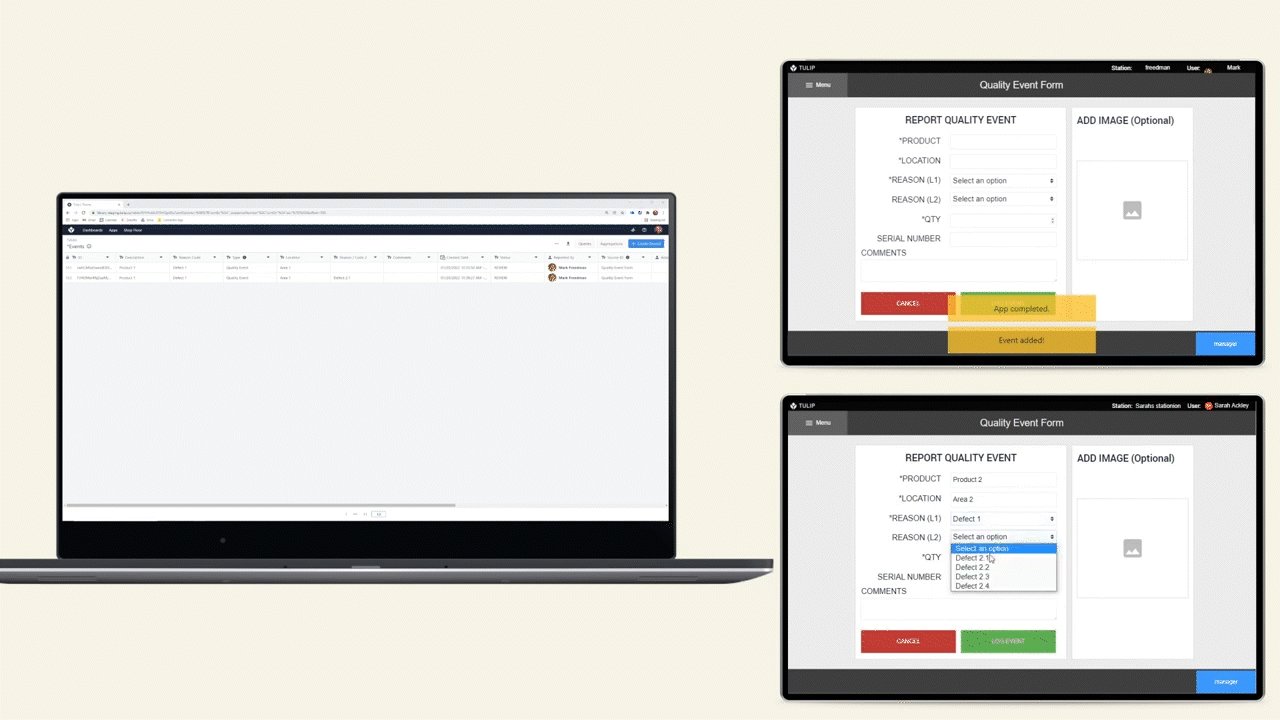
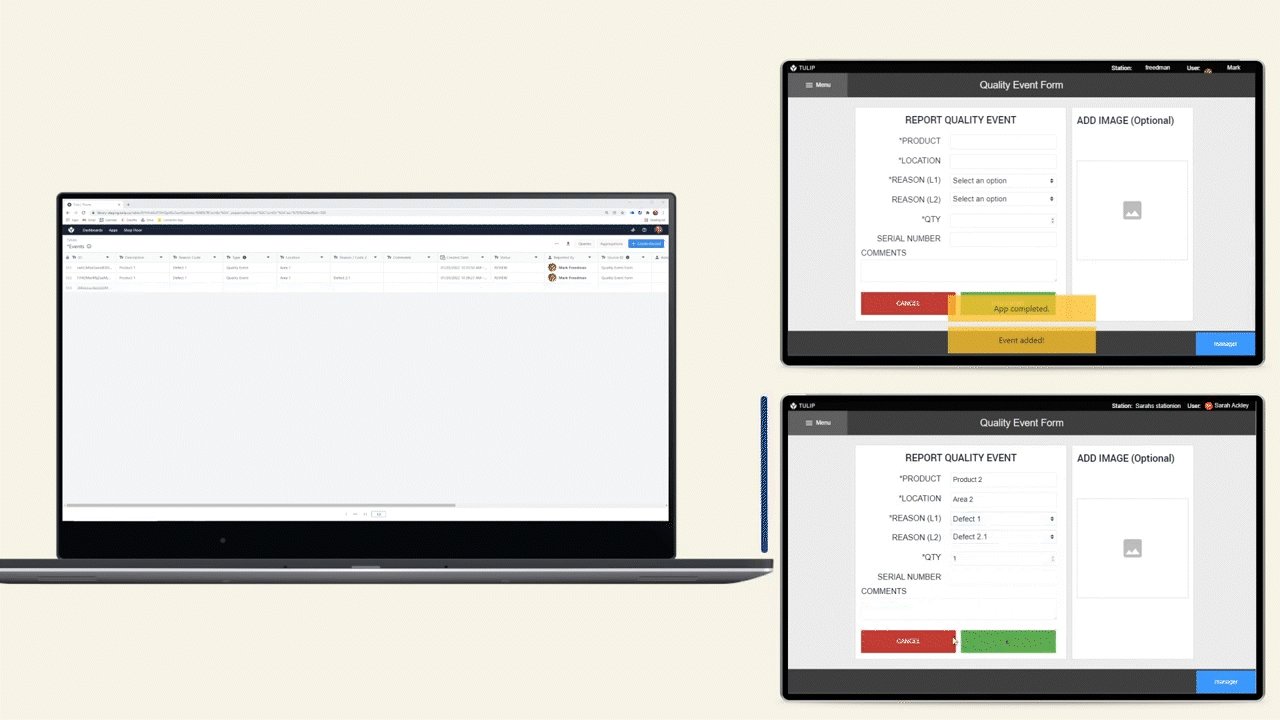
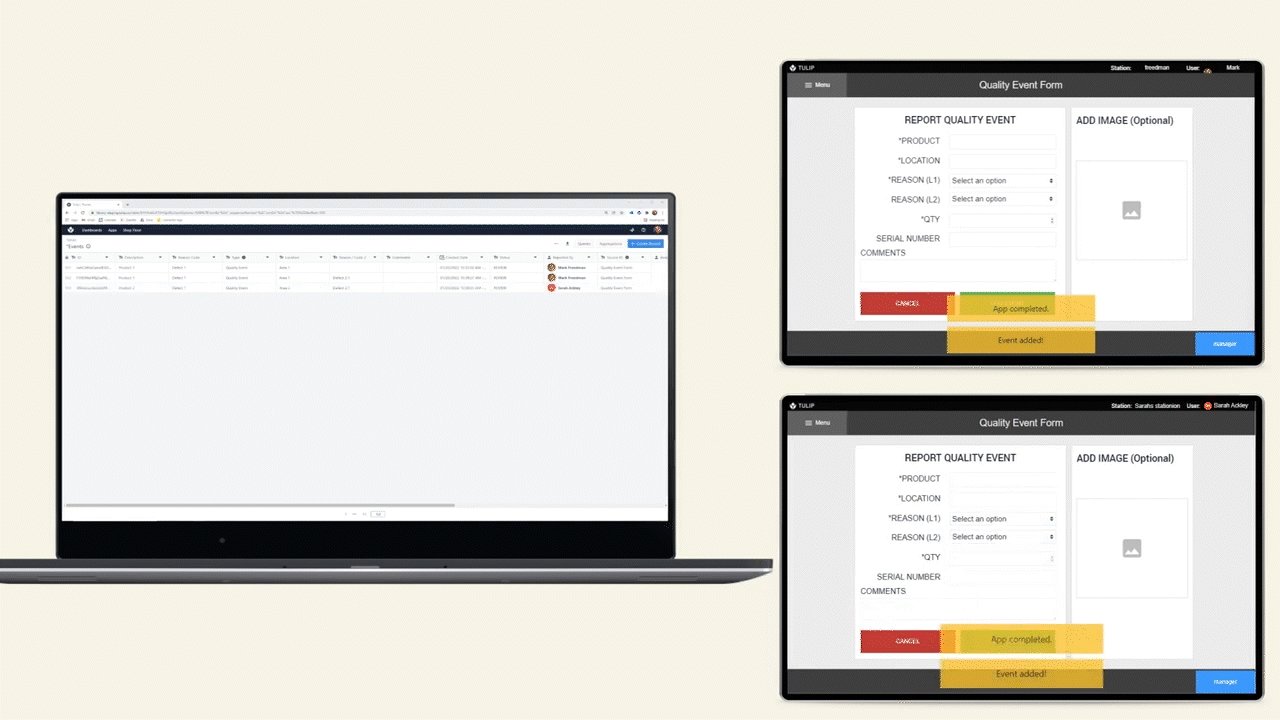
Examples
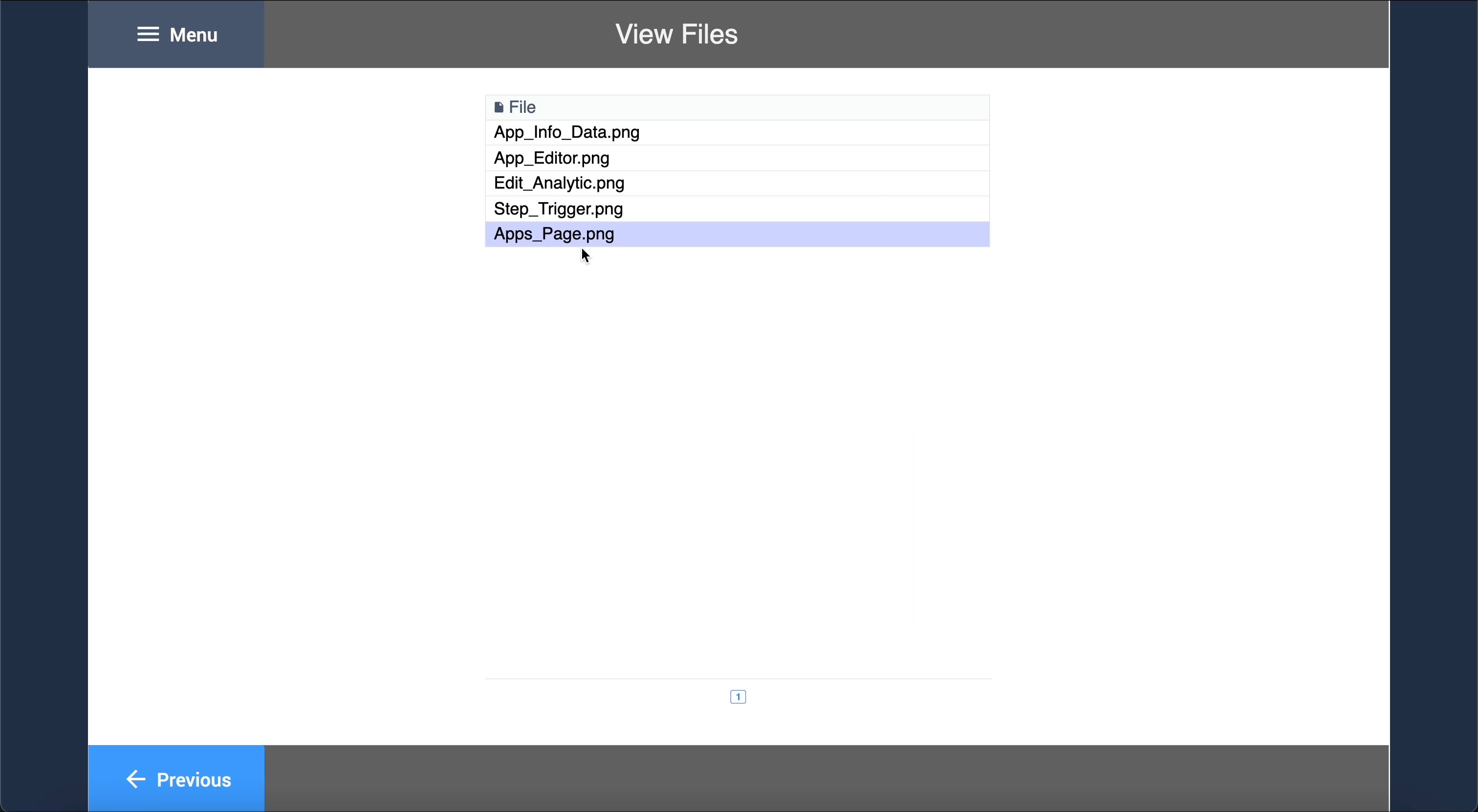
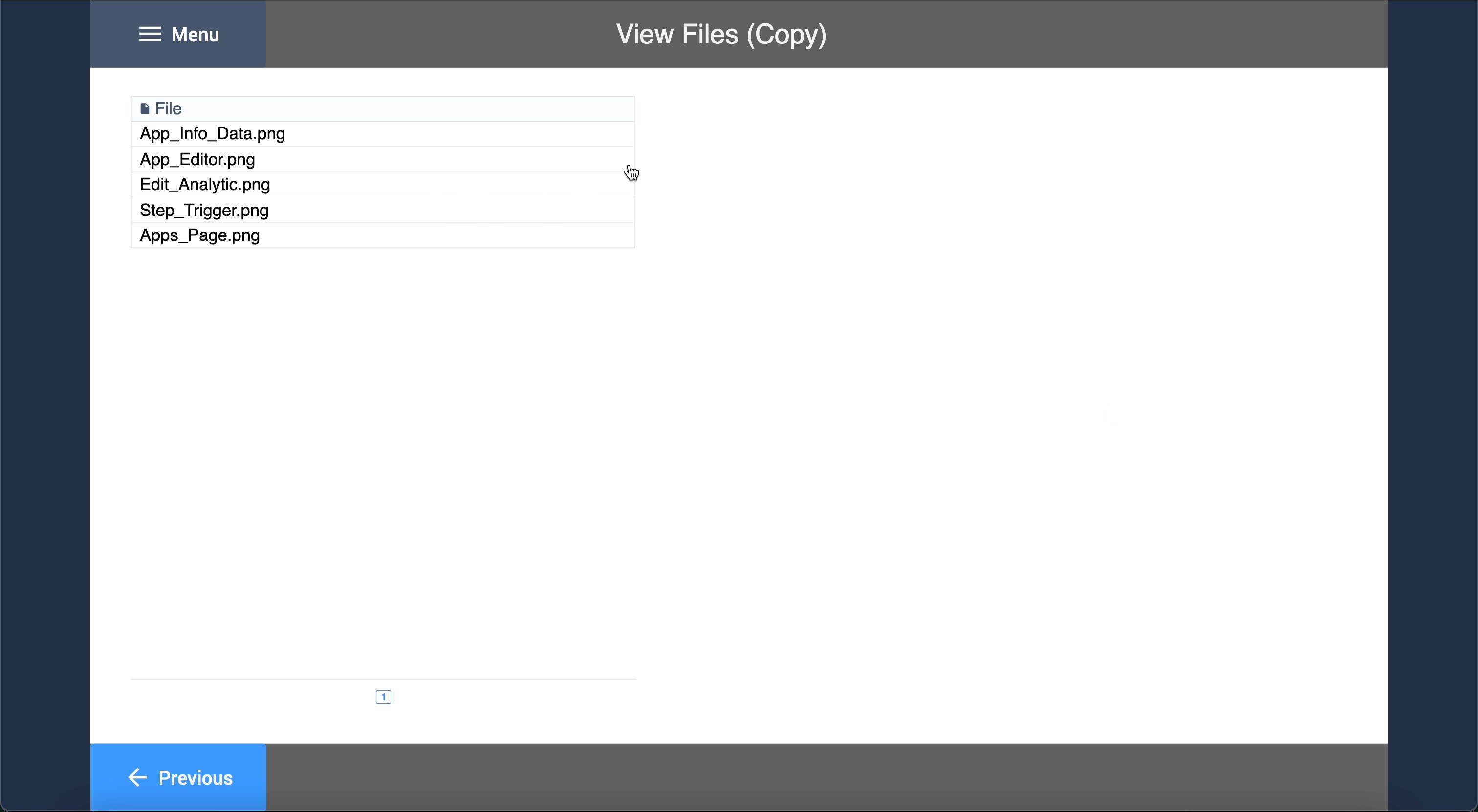
Here, we'll demonstrate how to load files into a table and then display that file from the Tulip Player.

Next, we'll show how you can open a file within the same Tulip Player step.

Further reading
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have solved a similar topic!







.gif)
.gif)