Learn when to use the record history widget and how to configure it for your needs.
Users on Regulated plans.
The record history widget (RHW) shows recorded data that regards a specific Table Record. These can include:
- Changes to the table record
- Data from Completion records
- Electronic Signatures, if it includes the record as signed data

It’s important to understand GxP Data Collection in Tulip to know when you should use the record history widget.
The widget can be used for use cases where you want to capture the history of a given manufactured item, such as
- Logbooks
- Compliance and traceability
- Digital history records
How does the record history widget work?
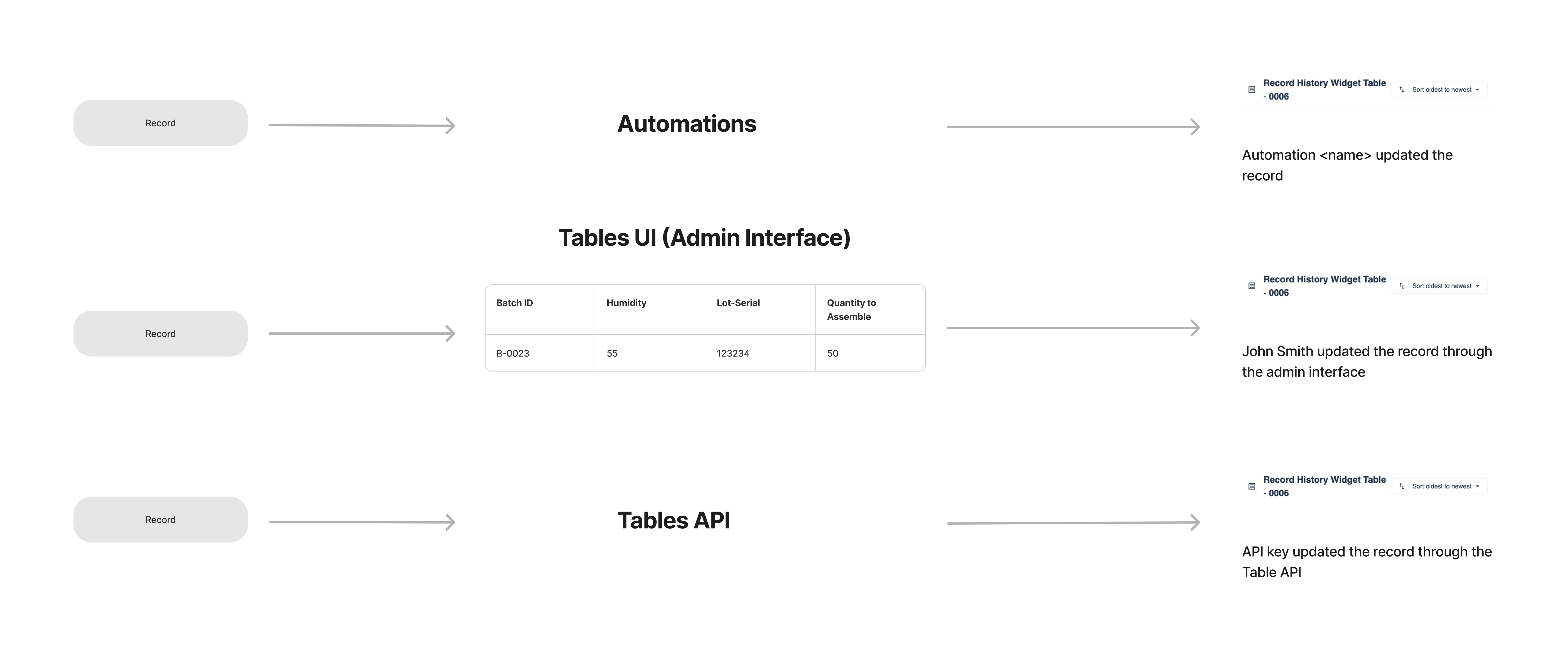
The record history widget offers visibility for a specific record ID by gathering and displaying data from the following sources:
- Apps
- Table API
- Table UI (admin interface)
- Automations

The diagram above shows examples of updates per various sources.
The record history widget shows the following data related to one record ID.
- Any changes to fields of that record through an App, the Table UI, Table API, Automations
- Any completion data that was pointed by a Record Placeholder at time of completion for apps
- Any signature that includes the record as signed data
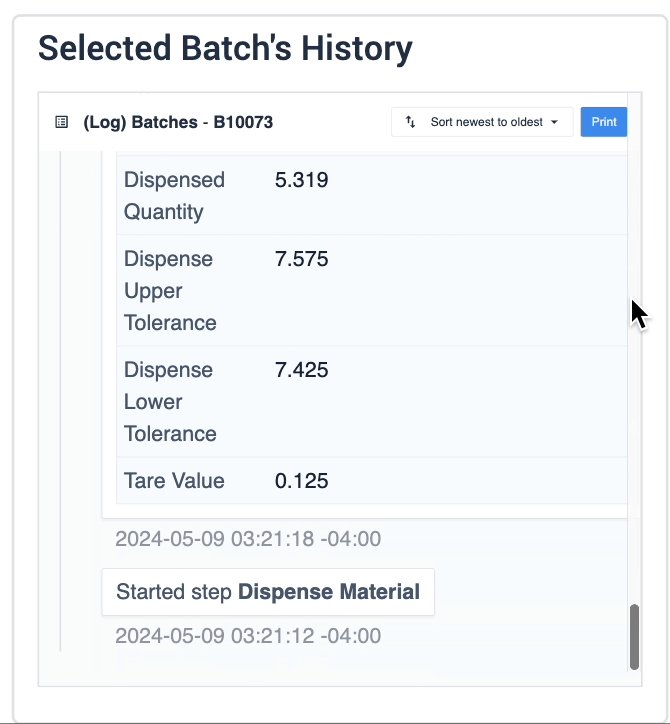
The widget shows the chronological history of the record in a scrollable view and updates when it is refreshed (e.g. Step changes). This view allows the user to see what has happened to or related to that record since its creation.
For example, if a record is updated via an app, an automation, or the Table UI, the changes are sequentially logged by the widget.

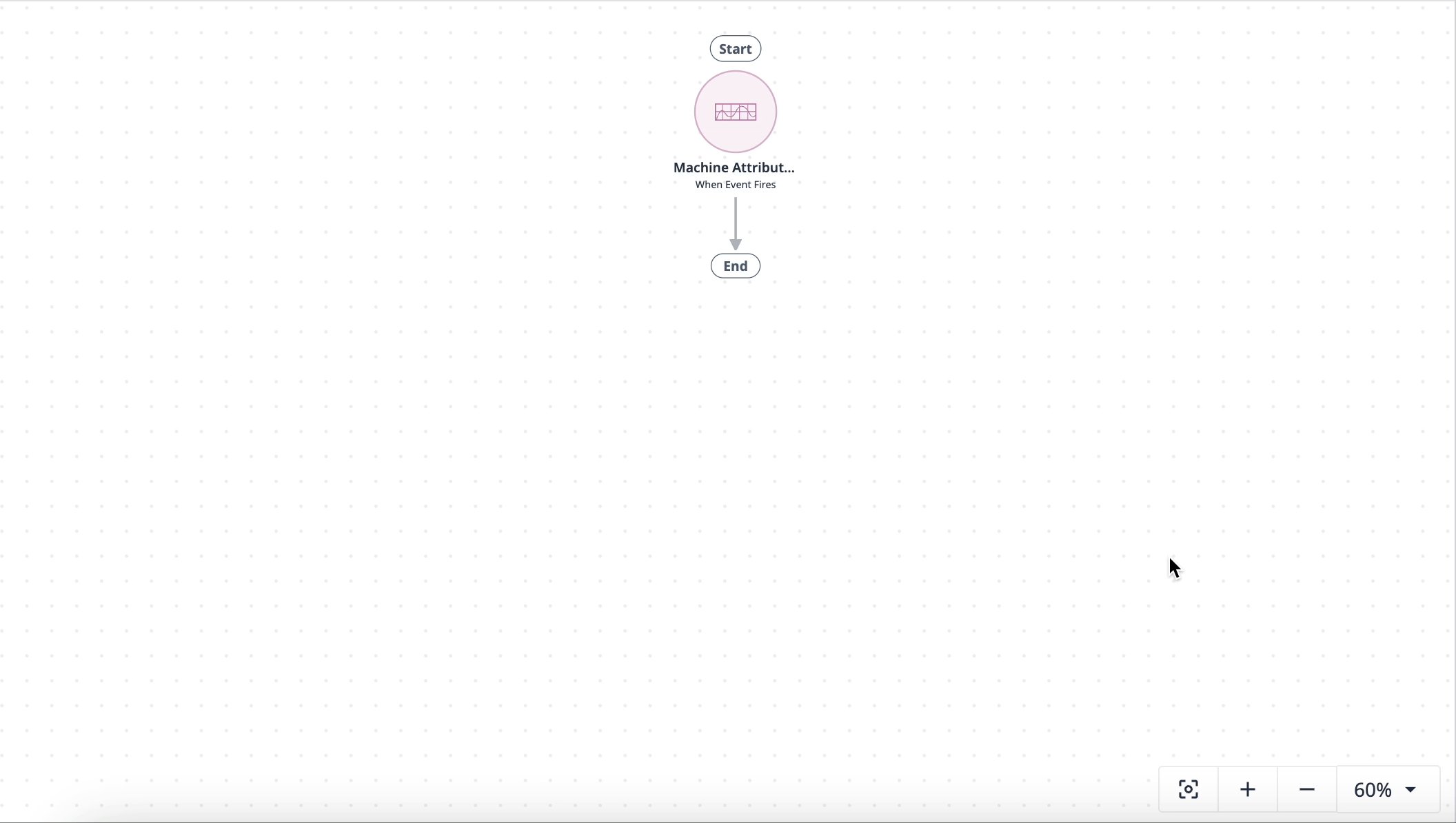
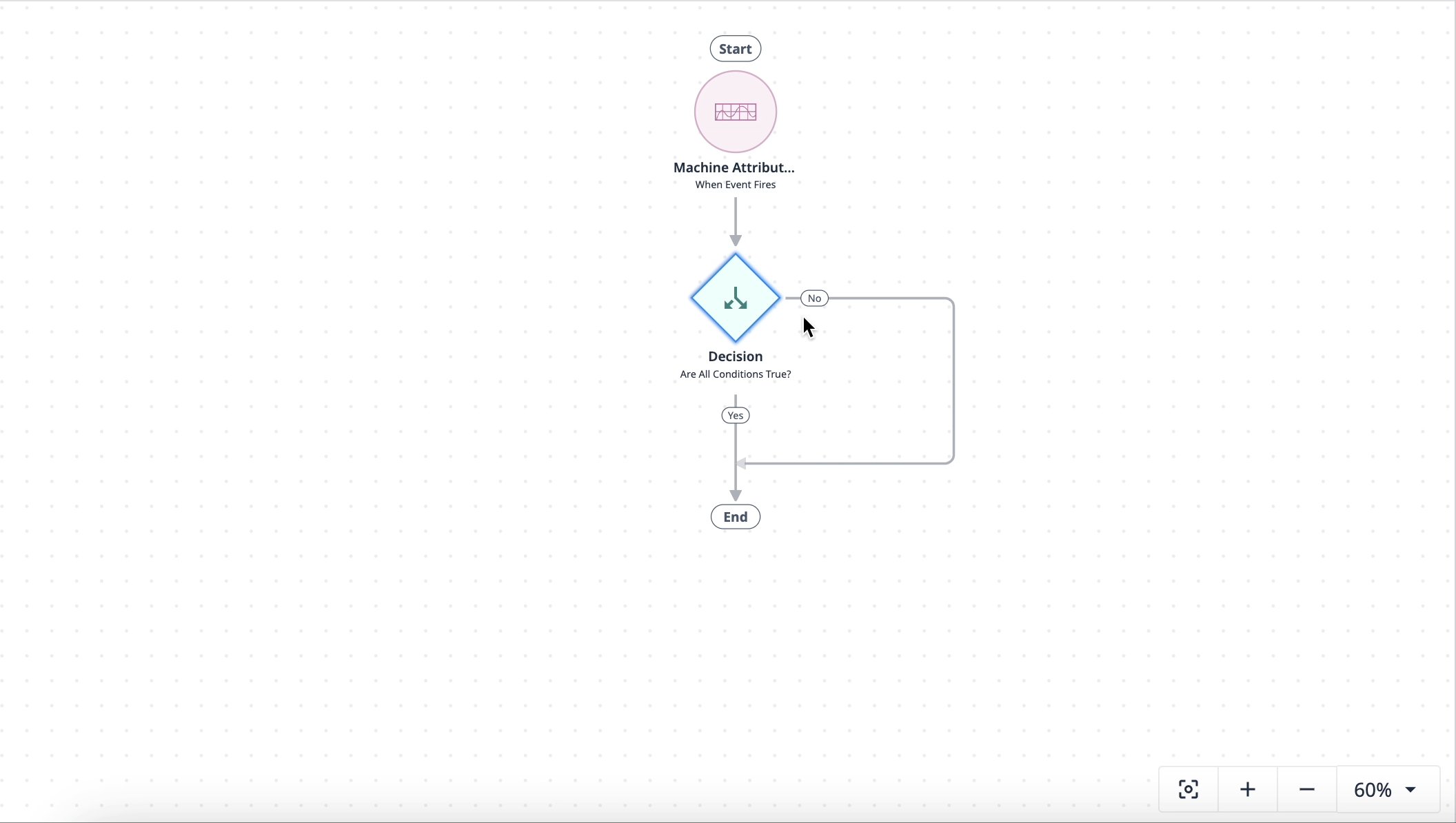
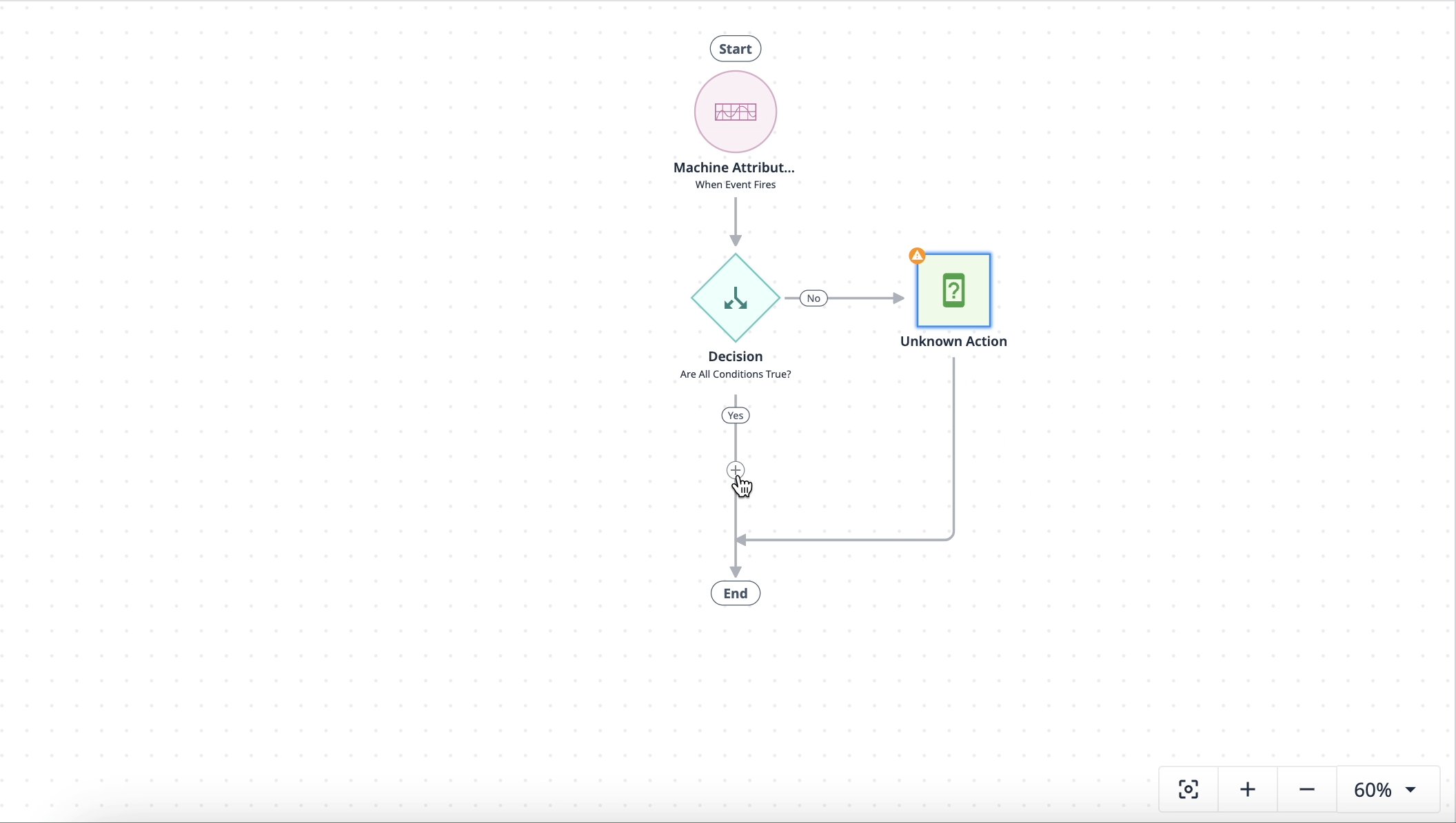
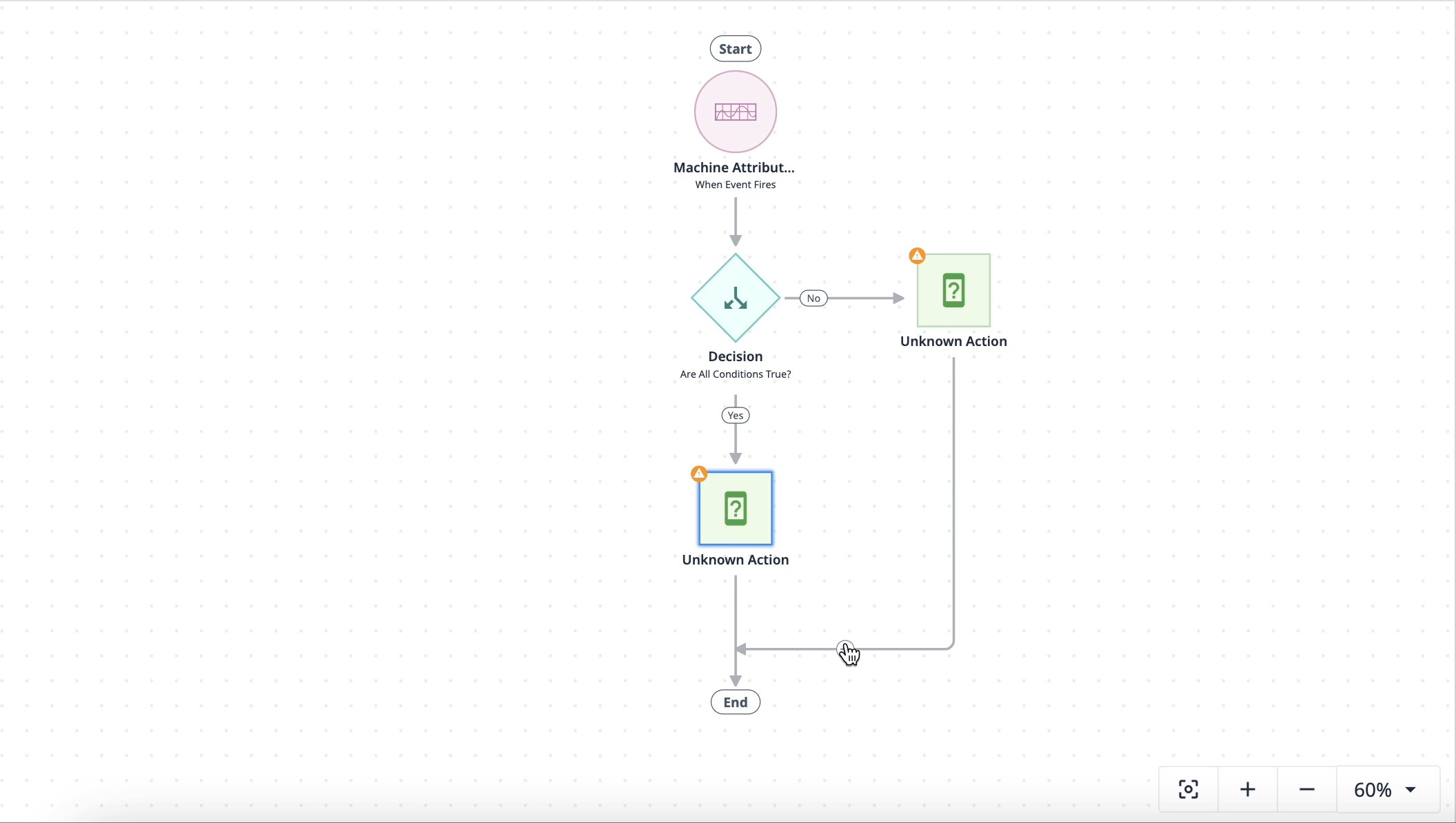
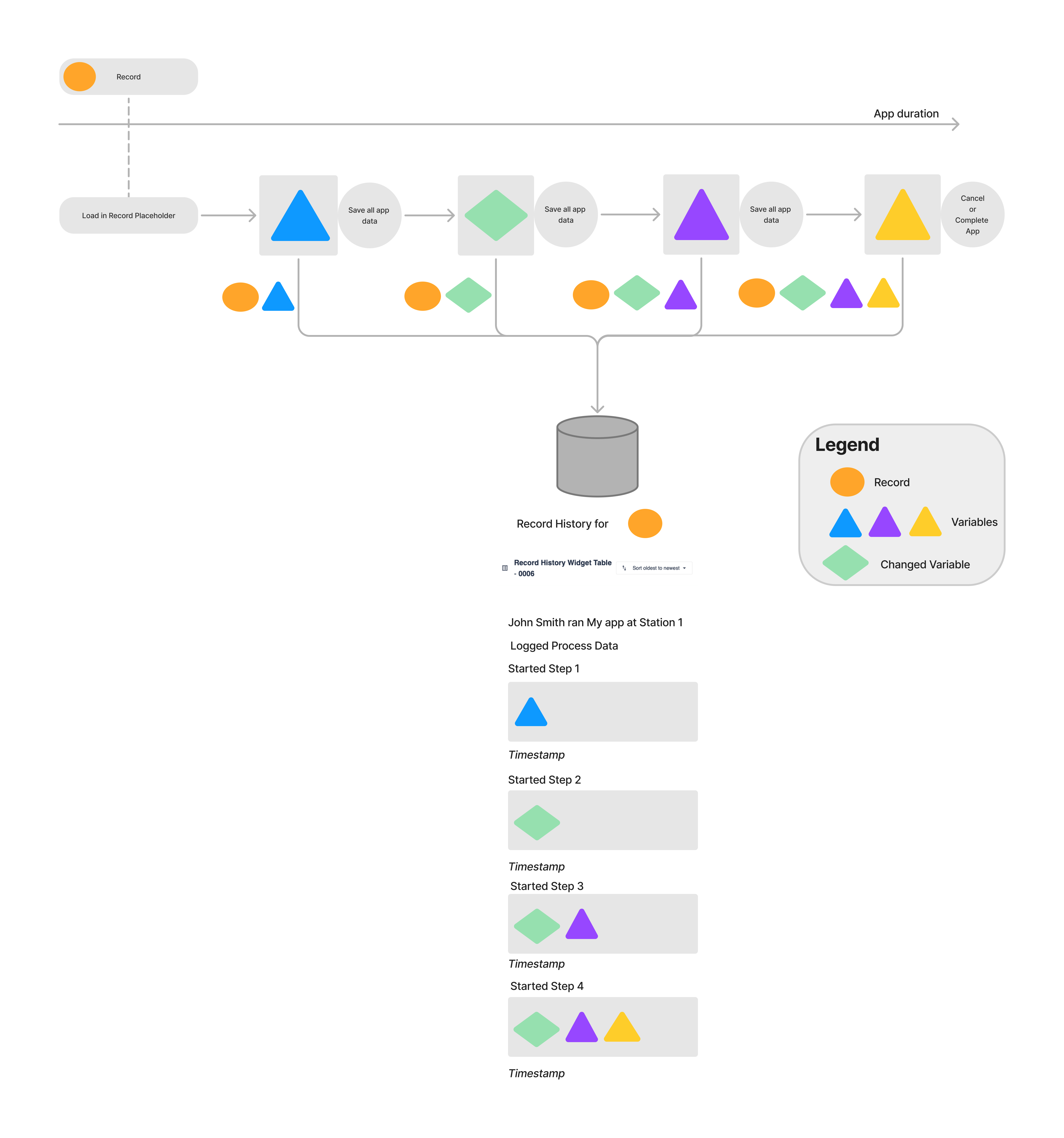
The workflow diagram above illustrates how different sources of record information are captured by record history widget. Each step saves a new iteration of the original variable. The record history widget details each update made through the app's duration.
How is data displayed in the record history widget?
Sections
Data collected from each source is visualized using sections and entries. All data is shown in chronological order and sections group data with the same session. The session is defined by different elements depending on the data source:
- App: User + App(Version) + Station
- API: API (Token)
- Table UI: User + Admin Interface
- Automations: Automation Name
A new section is shown when an entry was not created from the same session as the previous one. For example:
- The user running an app has changed
- A record is first updated from an App and then from the Admin Interface

Entries
Within each section there are one or multiple entries. Entries can contain information about record changes, signatures, or completion records. All entries are accompanied by a timestamp.
Entries related to record changes
Entries, related to the change of a record, show the full history of the record including modifications. These include:
- Creation of a record
- Update of a record
- Deletion of a record
- All records deleted
- Step / App changes (these entries occur if there is data collected in this step)

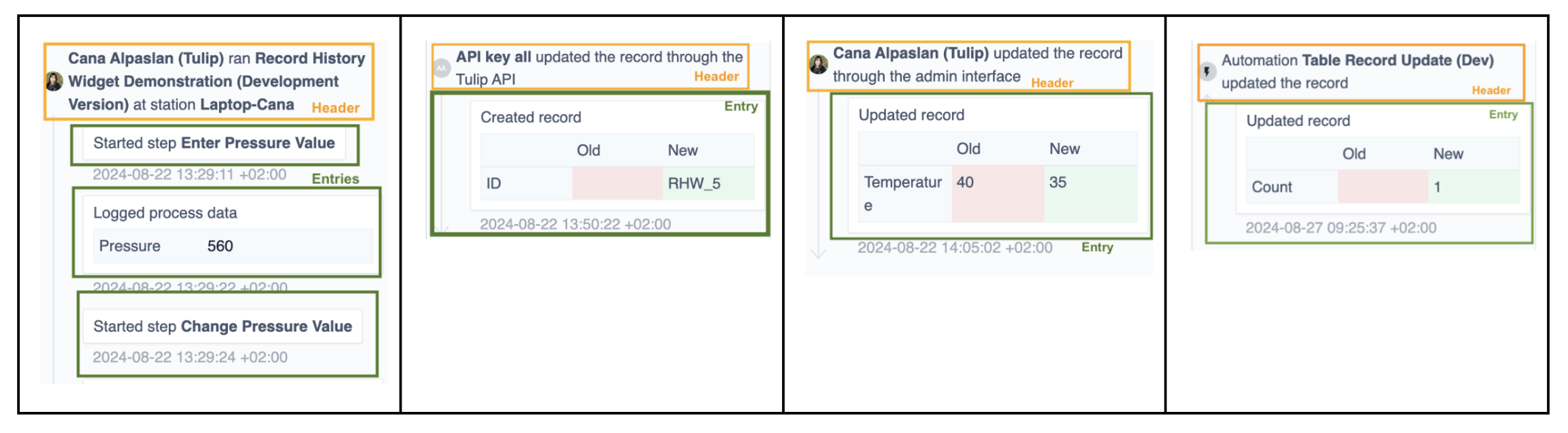
The example above illustrates a user (John Smith) + app (Assemble History Tester)+ Station (Unnamed) section header along with 2 entries. The first states the app step and second shows updated records with old and new values.
Collect different types of data
Completion records
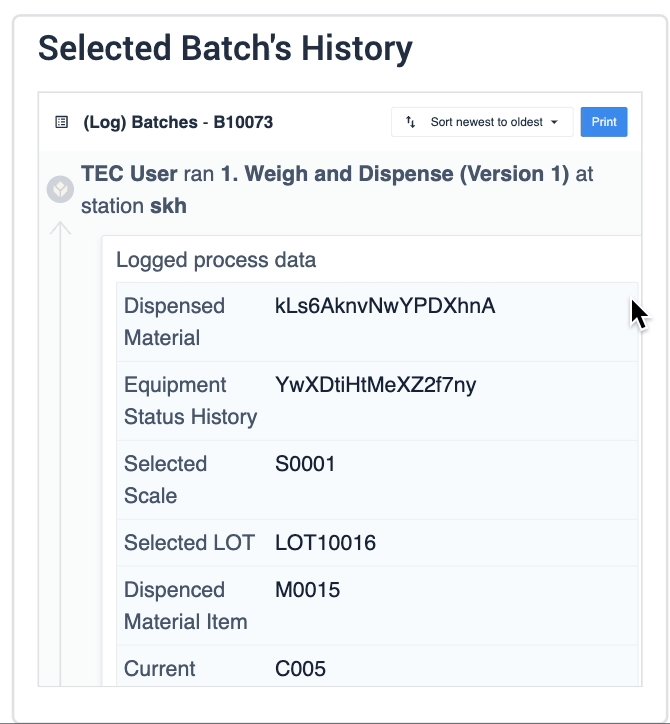
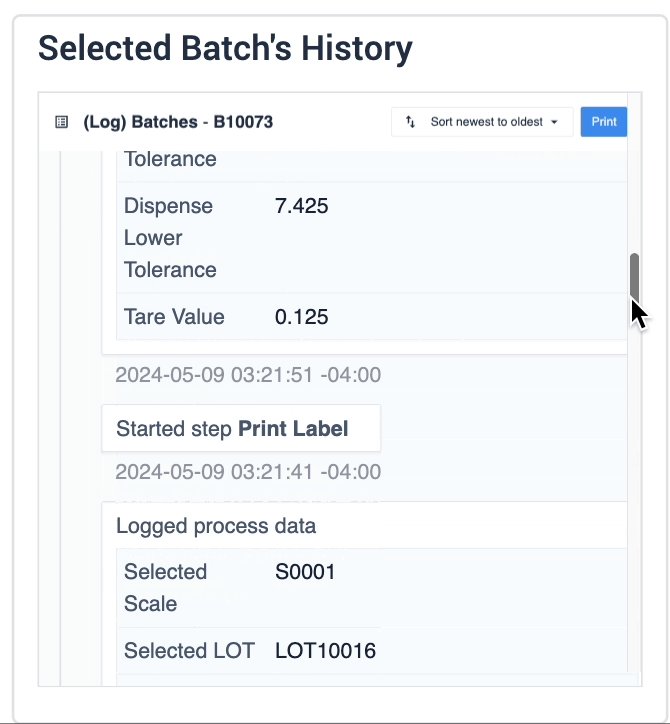
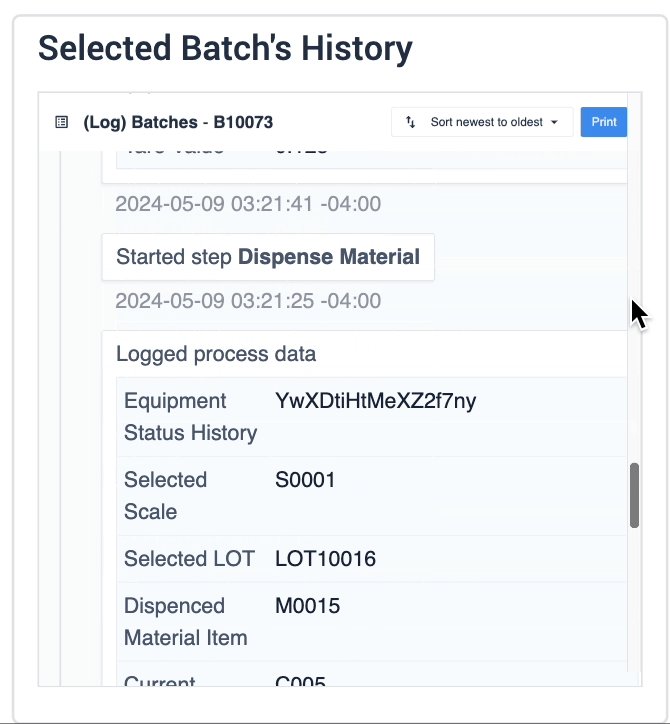
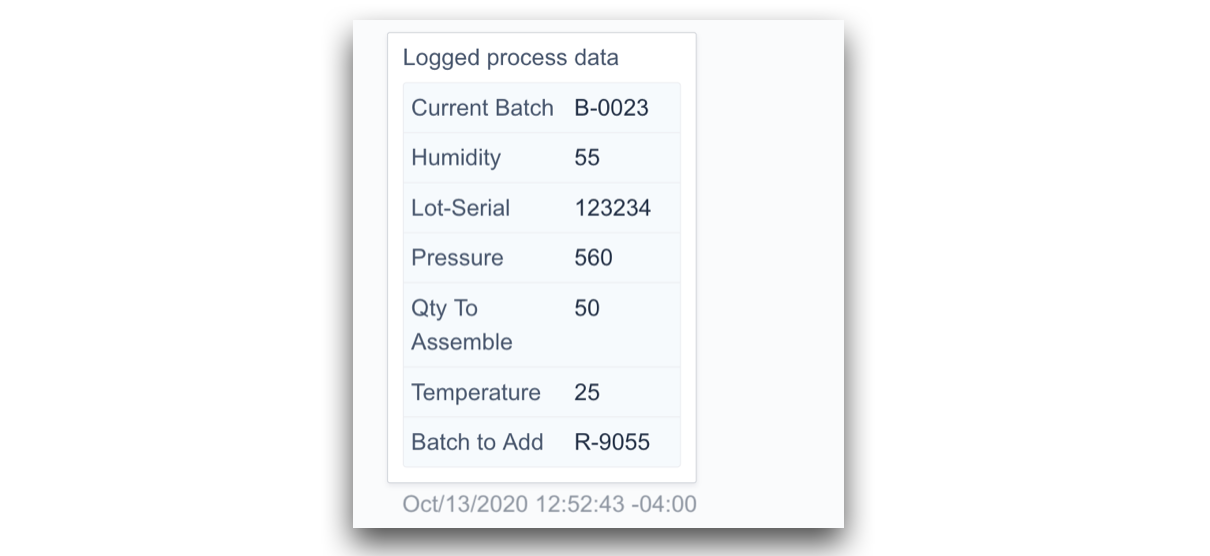
Completion records capture process data of an App such as values of Variables, loaded record placeholders, and metadata like user, station, etc. A new completion record is created for the app whenever an app is completed, canceled, or when the Store all app data trigger action is executed. The collected data is labeled as Logged process data in the record history widget.

Requirements for inclusion of completion data in the record history widget:
- The record is loaded into any Table Record Placeholder when the completion record is created
- The Table Record Placeholder is set to Save for Analysis
Data shown in record history:
- Values of Variables: All variables set to "save for analysis" are included.
- Record ID: The ID of any record loaded into a record placeholder that is set to "save for analysis." This excludes the record for which the record history is shown.
Changes to Table Record Data
Changes to table record data can be done through three sources:
- In an app, through Record Placeholders (Ran App X from Station Y)
- Tables UI (Admin Interface)
- Tables API
- Automations
The record history widget shows information regarding changes to a table record, such as:
- What was the change?
- Who updated it?
- From which channel did the update happen? (Apps, Tables UI, Table API)
- What was the interface it was updated in?
- When did the change happen?
Changes to Record through Record Placeholders
“John Smith ran App X at Station Y”
All changes made to the individual record display in the widget appear in a section with before-and-after snapshots of the table record. These changes appear no matter which app you use.
Example

Changes to Record through Tables UI (Admin Interface)
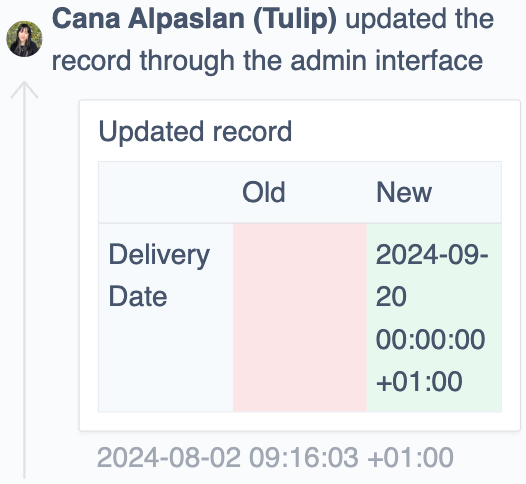
“Updated the record through the admin interface”
Changes made through the tables admin interface are shown in a new section. Every change appears in a separate entry, including:
- Logged-in User
- Type of Change
- Old vs. New Values
- Timestamp
Example

Changes to Record through Table API
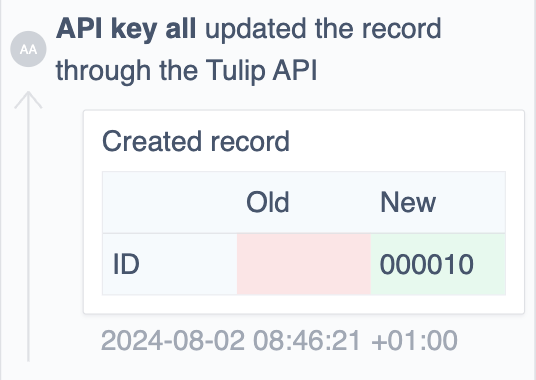
“Updated record from the API"
API requests that change the specified table record display in a new section, including:
- API Token
- Type of Change
- Old vs. New Values
- Timestamp
Example

Changes to Record through Automations
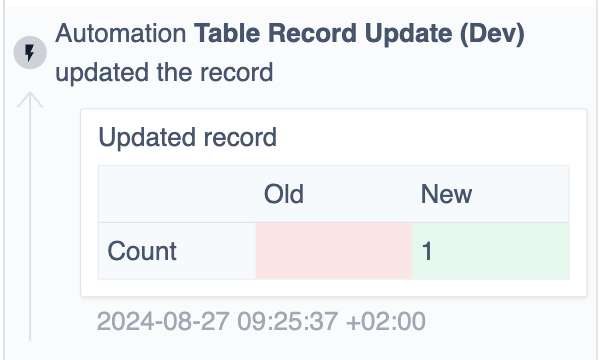
“Automation X updated the record"
Changes to table record can be done using automations. These are displayed in a new section, including:
- Automation Name
- Type of Change
- Old vs. New Values
- Timestamp
Example

Configuration
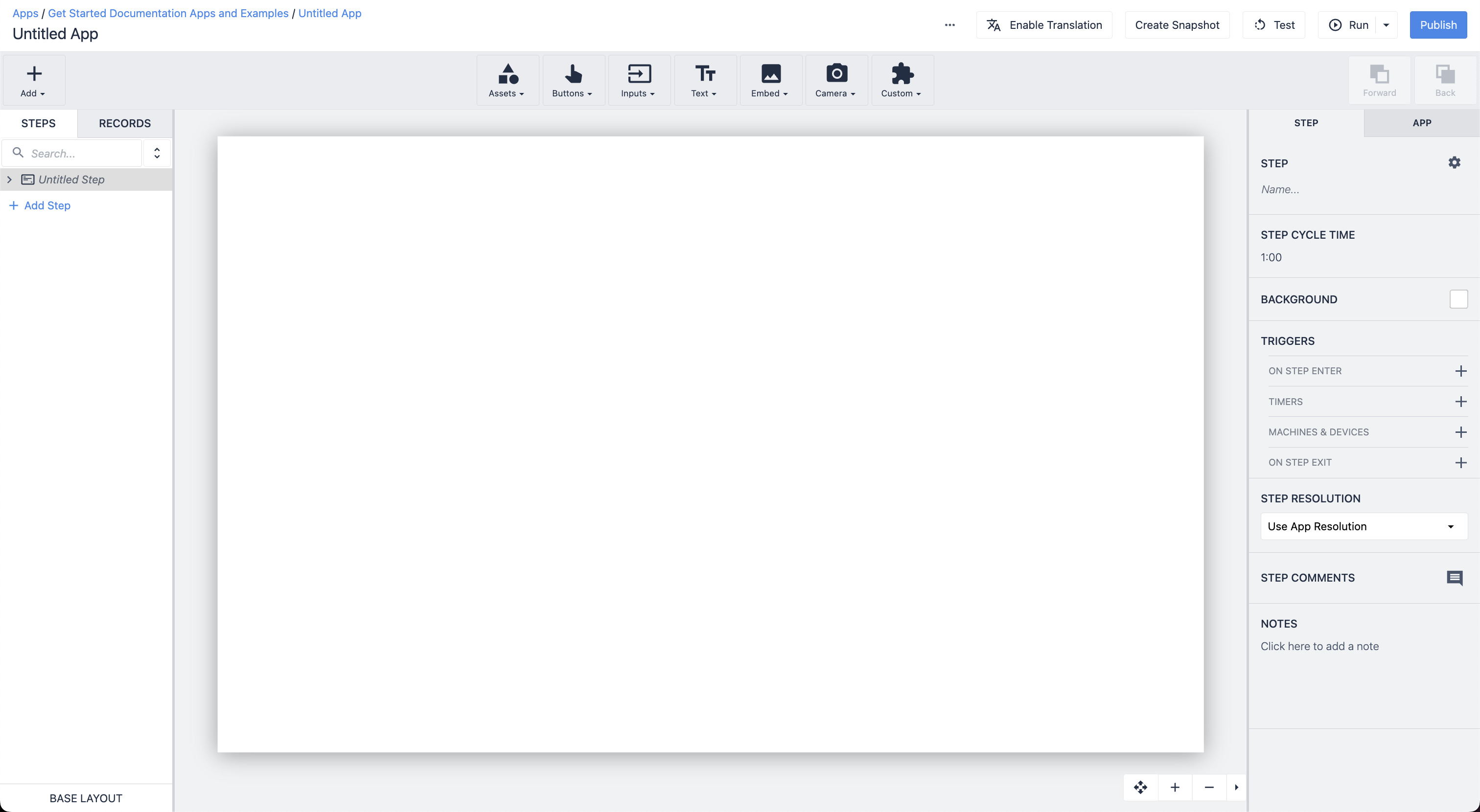
Add the record history widget to an app step
- In the App Editor, click Embed from the toolbar.
- Select Record History.

Configuration options
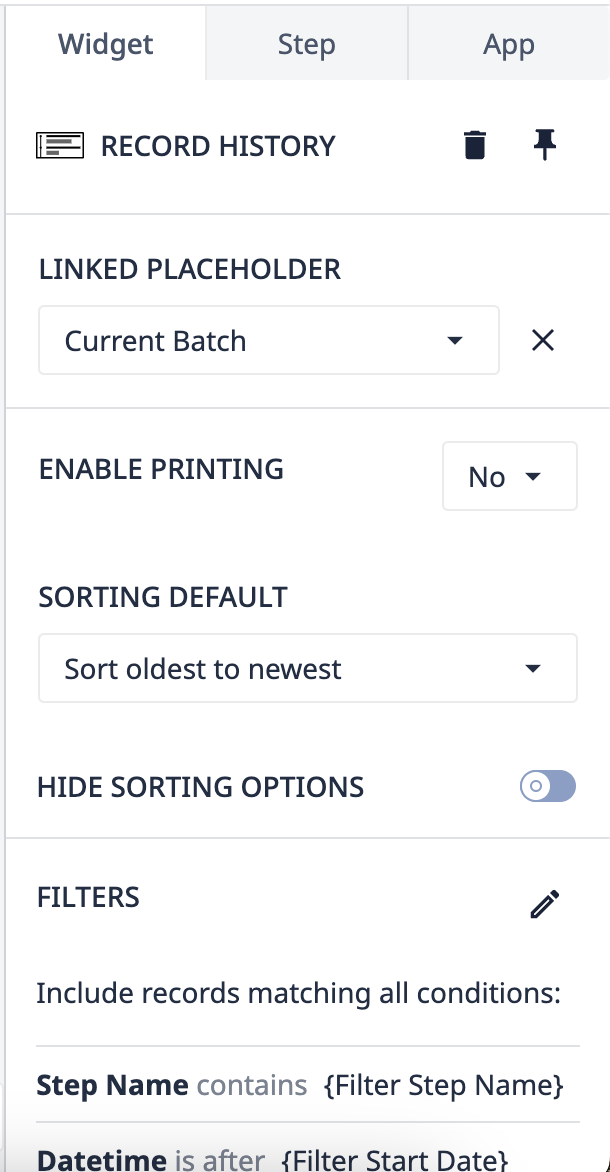
Configure the record history widget in the Side Pane.

Linked placeholder
Select the record placeholder that will load the records and record history.
Enable printing
An option to print the record history from the Tulip Player. When enabled, a print button displays in the header of the widget.
Sorting default
Choose to sort the data in the widget by either:
- Newest to oldest
- Oldest to newest
Filters
You can filter your record history either dynamically (through a variable, table record, or App Info) or through a static value determined by your filter type. The available filter types are:
- Datetime
- App name
- Step name
- Table field name (Fields from the table in which record placeholder was linked)
- User (User utilizing the app)
Tulip recommends using the following filters at a minimum, as they slice data into a more digestible view for users:
- Datetime
- App name
- Step name
Hide “old” values in record updates
When enabled, the user can only see the updates and the ‘new’ values of the records.
Hide process data
When enabled, saved variable data from apps are hidden in the widget. The widget will show table updates, signature data, app names, step names, and timestamps. This is useful to have a high-level view (without process data), such as a pure review app.
Signed completions only
When enabled the user can only see e-signature records.
FAQ
How can I avoid having log-type granular data?
When a table record is loaded into an input field and as the user logs into the input field, a very granular log type data is produced within the same entry. This can cause many “entries” within the record history, and could potentially make the review process more difficult. Using table records as the datasource for input fields is not the best practice, especially for GxP customers. Alternatively, the input field can be linked to a variable which is then saved into the completion record by the Save all app data step.
Why is it important to be cautious of the Table Field Name Filter when using a static value?
The record history widget will use the current name of the field to filter the data. If the user changes the table field name, and the filter still uses the old field name, this can cause inconsistencies in data review. Alternatively, the table record could be used as a filter.
How to solve “Missing completion data during Step X”?
This can happen when users are not completing the app each time they act on a table record, meaning the users are handling several records in a single completion, or the table record placeholder has Don’t save for analysis checked.