Using the Vision Camera Widget in Apps
Learn how to display your camera's live stream in an app
Before reading this article, please review Getting Started with Vision to get an understanding of Vision's functionalities & requirements, and for instructions on how to setup your camera.
In this article you will learn...
- How to use the Vision Camera Widget in apps
How To
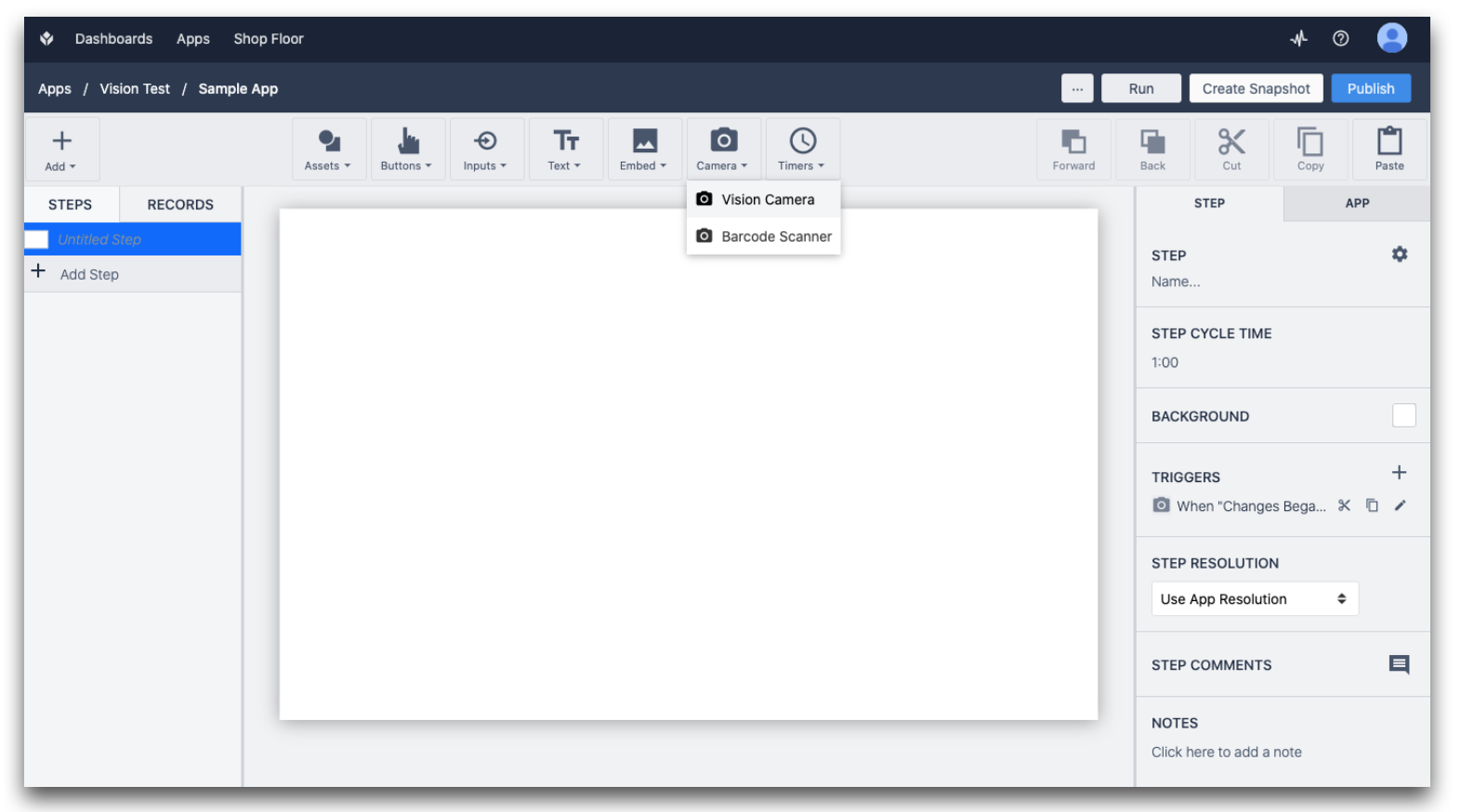
In the App Editor, simply select Camera and then Vision Camera:

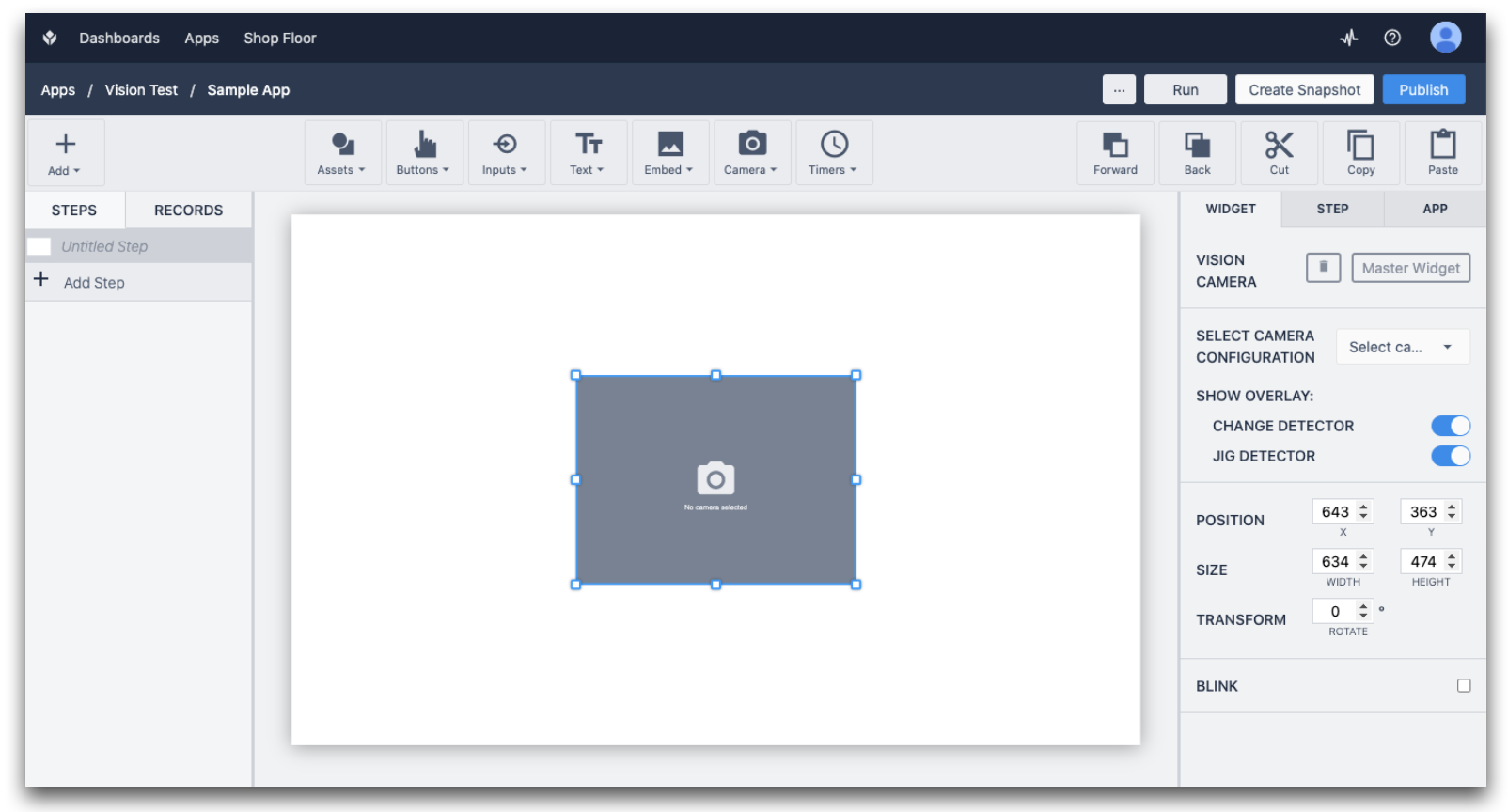
Click and drag to adjust the size and placement of the Widget:

In the Side Pane please select your Camera Configuration. The "Show Overlay" options allows you to disable showing information for the Change Detector and Jig Detector on top of the video. Also, note, that you can add multiple Vision Camera widget to a step.
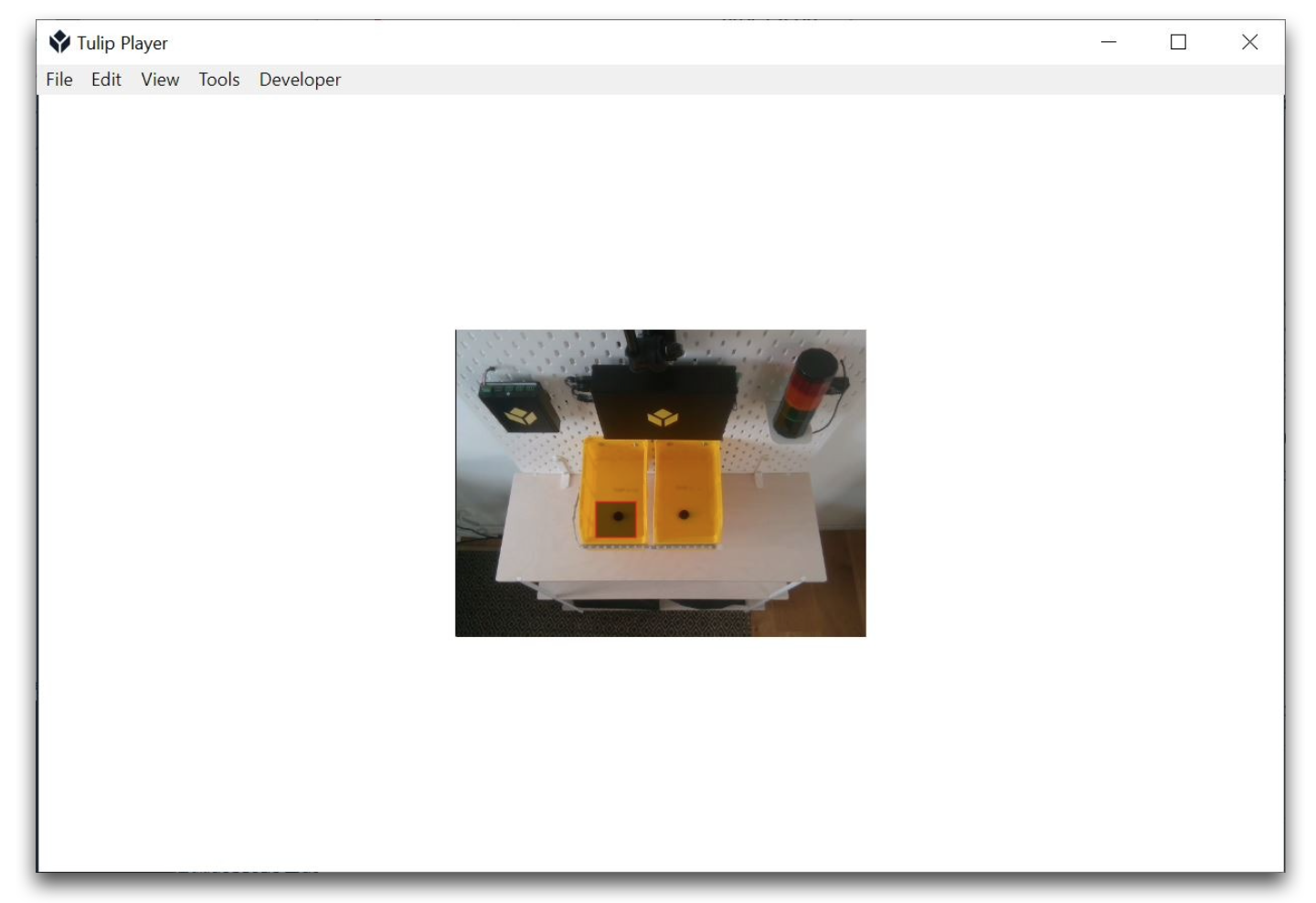
Next, when running the app at the station for which you assigned your Camera Configuration the video will be shown.

Further Reading
- Using the Change Detector
- Using the Jig Detector
- Using the Snapshot feature in Apps
- Using the Color Detector

