Construir una aplicación en Tulip puede parecer intimidante al principio, pero una vez que desglosas y entiendes los elementos centrales de la misma, no es tan complicado. Las aplicaciones combinan los siguientes principios: * Diseño - El diseño, la organización, la apariencia física, y el esquema de color de los pasos y los componentes en un paso.* Funcionalidad - Cómo funciona la lógica de la aplicación, tales como: el comportamiento de activación, la navegación por pasos, o la configuración de widgets* Arquitectura - El alcance definido de la aplicación, el modelo de datos (los datos que se leen o escriben), y las integraciones y / o dispositivos conectados.
Recuerda que Tulip es una plataforma sin código, por lo que nos centraremos en las características que necesitas para diseñar aplicaciones listas para producción, independientemente de tu experiencia en codificación.
Antes de construir una aplicación, tienes que entender lo que estás construyendo y por qué.
Proceso de desarrollo de aplicaciones
Seguir un proceso de desarrollo de aplicaciones garantiza la creación de aplicaciones que respondan a las necesidades empresariales y operativas. Cuando cree varias aplicaciones, asegúrese de que funcionen juntas como una solución compartiendo datos y enrutamiento entre procesos.
El proceso de desarrollo de aplicaciones incluye los siguientes pasos:
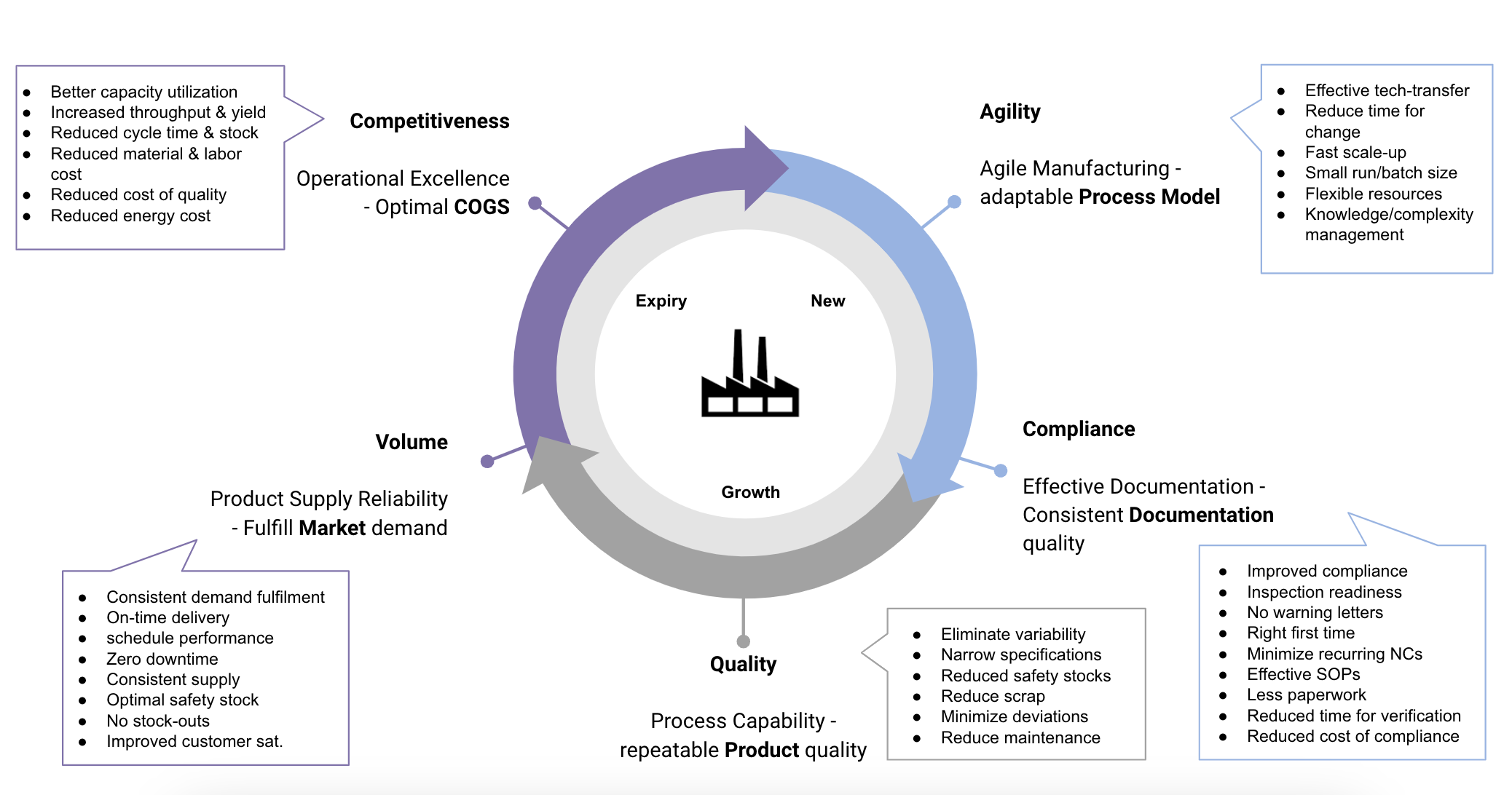
Establecer objetivos empresariales
- Elija 1-3 objetivos en los que centrarse
- Sea realista a la hora de fijar objetivos. Sus objetivos deben ser específicos y mensurables.
- Identifique las áreas de mejora que tendrán mayor impacto en su negocio.
- Alinee los objetivos con la estrategia empresarial general.
- Asegúrese de que los objetivos se ajustan al nivel de madurez de su empresa y a su enfoque de crecimiento.
- Evalúe su fase actual de desarrollo y su enfoque de crecimiento.
- Alinee los objetivos con los recursos disponibles.
- Anticipar necesidades y retos futuros.
- Utilice estos objetivos para priorizar el desarrollo de casos de uso con TulipIdentifique y priorice los casos de uso que respaldan sus objetivos en función del impacto potencial.
- Desarrolle una hoja de ruta para la implementación.
- Utilice la plantilla de objetivos empresariales que aparece a continuación para ayudar a identificar los puntos débiles operativos, priorizar los objetivos y establecer KPI mensurables.

Elija un primer caso de uso
Un caso de uso es un área o proceso de mejora general en torno al cual se crean aplicaciones, como las instrucciones de trabajo digitales o la gestión de inventarios.
Trabaje hacia atrás desde sus objetivos empresariales hasta el diseño de la aplicación.
Ejemplo
Sus objetivos empresariales son:- Aumento del rendimiento en la primera pasada- Menos bucles de reprocesamiento- Menos desechos por volumen
Los datos que necesita para evaluar estos objetivos son:- Rechazo por estación (en peso)- Rendimiento por línea- Número de defectos por tipo
Casos de uso para construir aplicaciones:- Pesar y categorizar chatarra con conexión de báscula- Seguimiento de rendimiento con datos de producción- Informes detallados de errores y defectos
Toma el curso de Tulip University para aprender más: Cómo elegir tu primer caso de uso.
Mapa de la planta de producción
Al diseñar una solución en Tulip, es fundamental pensar en donde la solución vivirá físicamente (equipos, herramientas, limitaciones), así como qué actividades (secuencia de proceso, hora del día) los operadores realizan en el lugar.
Un diagrama de flujo operativo (OFD) le ayuda a mapear las aplicaciones en su planta de producción y a desglosar los procesos que serán los modelos para esas aplicaciones.
Ejemplo de OFD de actividad@(Embed)(https://cdn.document360.io/7c6ff534-cad3-4fc8-9583-912c4016362f/Images/Documentation/Activities%20OFD.svg)
Aprende más sobre la construcción de un OFD en el curso de Tulip University: Tulip Solution Design
Documentar las actividades del operador para las características y funcionalidad de la aplicación
Antes de empezar a construir una aplicación en Tulip, es útil crear un wireframe. Este es un mapa de alto nivel o un boceto de la disposición de su aplicación y el flujo de trabajo, menos los elementos detallados y el diseño. Puedes construir estos wireframes a partir del OFD.
- Identificar la funcionalidad principal
El primer paso es determinar la función principal de su aplicación. ¿Qué tarea clave va a realizar? ¿Quién la utilizará?
- Esbozar los pasos de la aplicación
Esboce los pasos de la aplicación, que son básicamente las distintas pantallas con las que interactuará el operador. ¿Qué acciones realizarán los operadores y en qué orden? Sus aplicaciones deben modelar cada paso de un proceso en la planta.
- Establecer el flujo de usuarios
Ilustre las posibles rutas que puede seguir un usuario a través de la aplicación dibujando flechas entre los pasos para trazar el flujo del usuario.
- Indicar elementos interactivos
Añada elementos interactivos a cada paso para indicar con qué elementos interactuarán físicamente los operarios. Estos elementos pueden incluir botones, formularios, tablas y dispositivos.
- Funciones ajenas a los flujos de trabajo
Incluya funcionalidades adicionales a las que los operadores puedan necesitar acceder fuera de su flujo, como formularios de informe de defectos, pantallas de solicitud de ayuda, pantallas de análisis, etc.
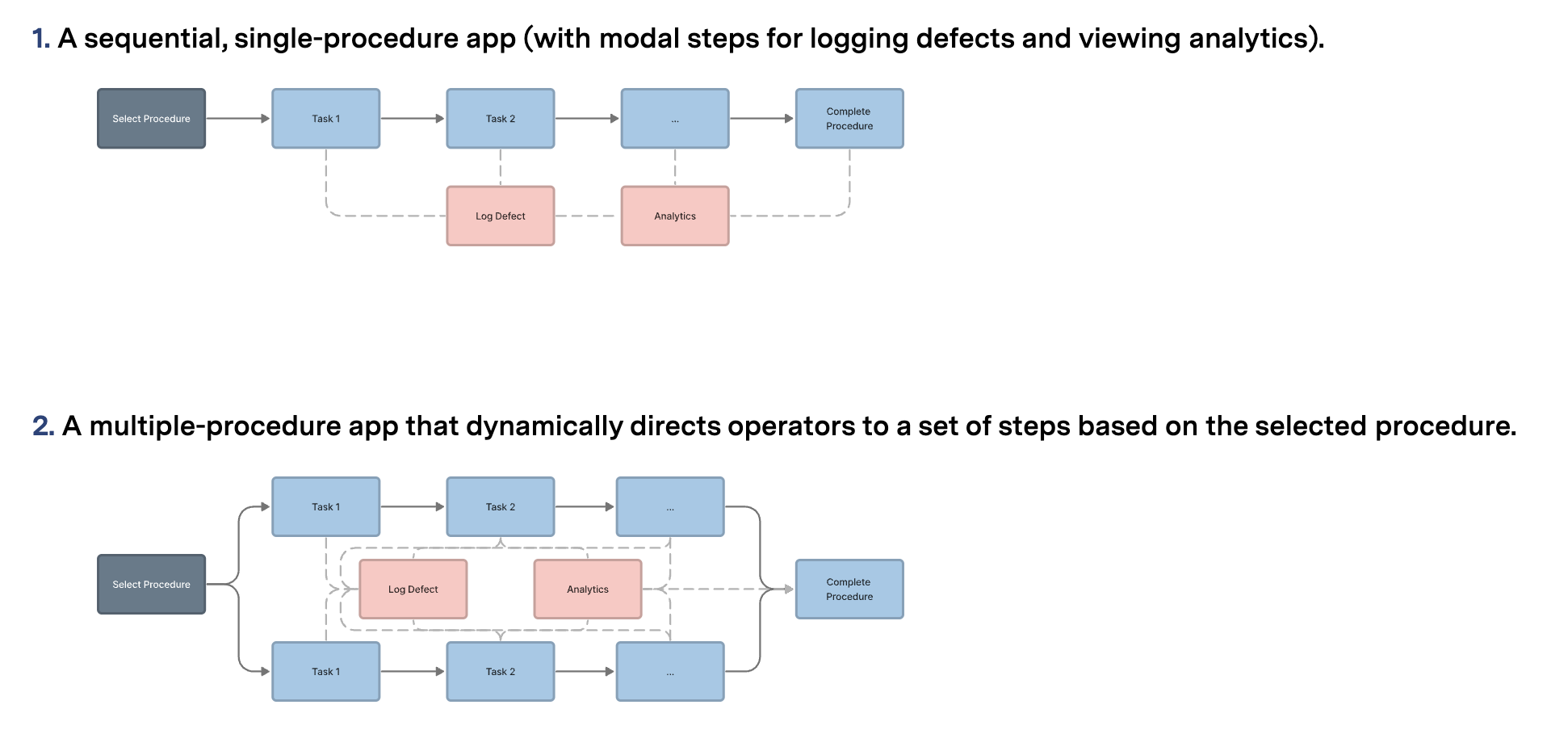
Ejemplo de wireframes
Una vez que haya esbozado un esquema básico, los creadores de aplicaciones pueden empezar fácilmente a crear cada paso en el Editor de aplicaciones.
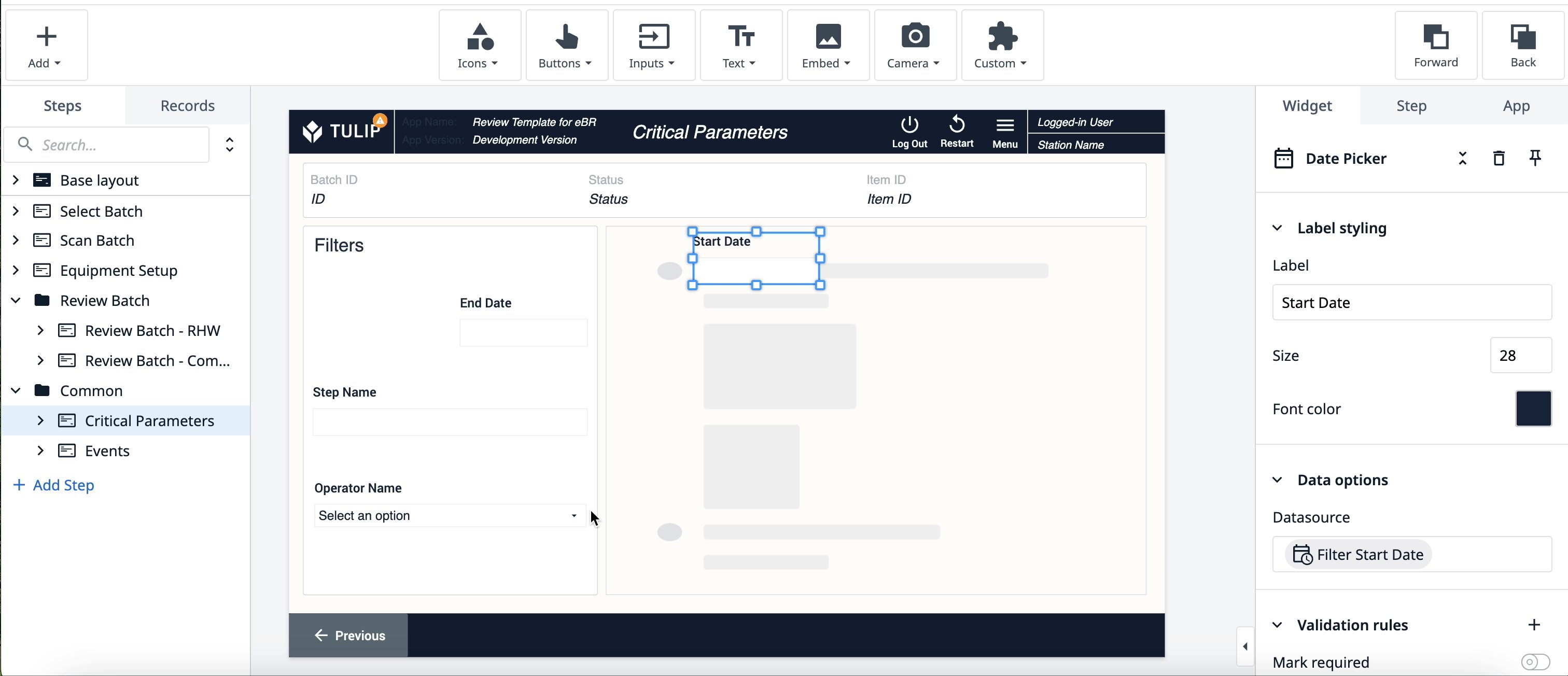
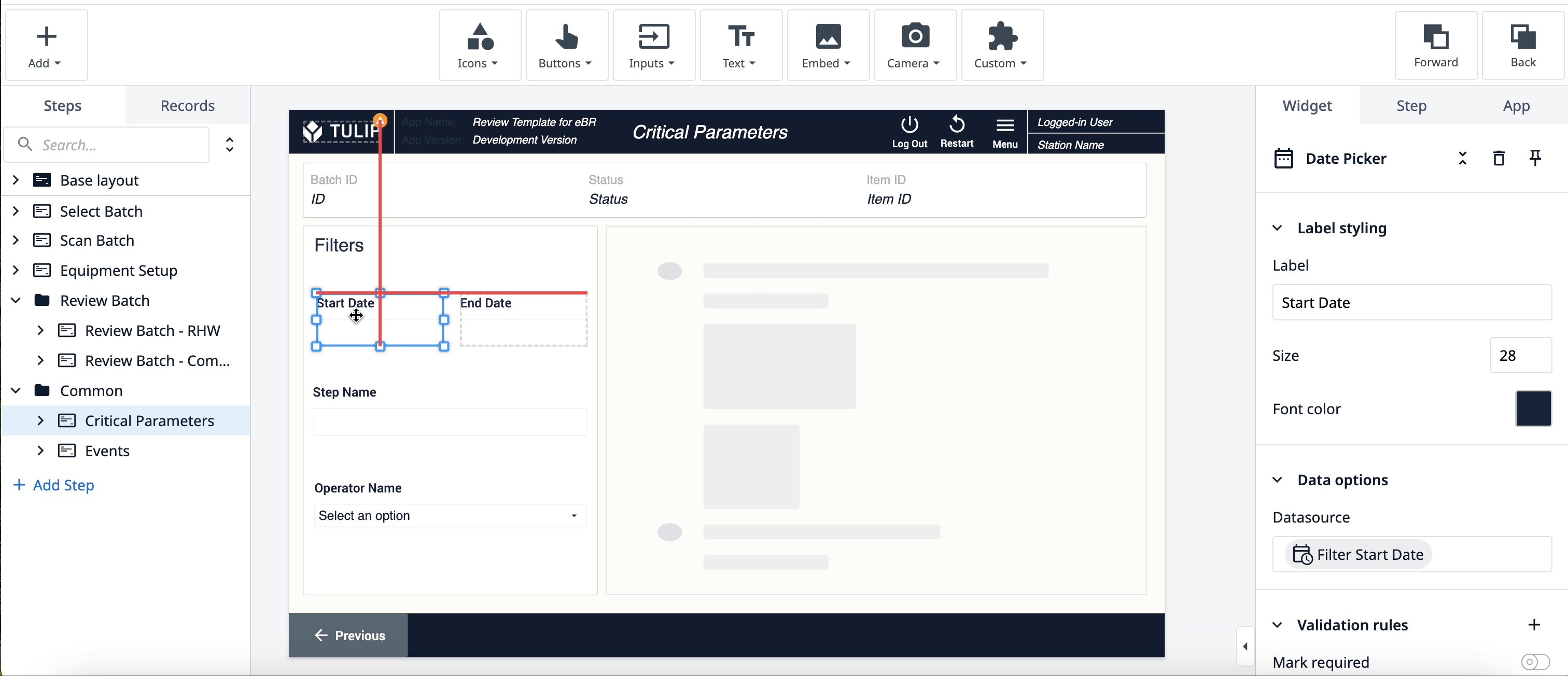
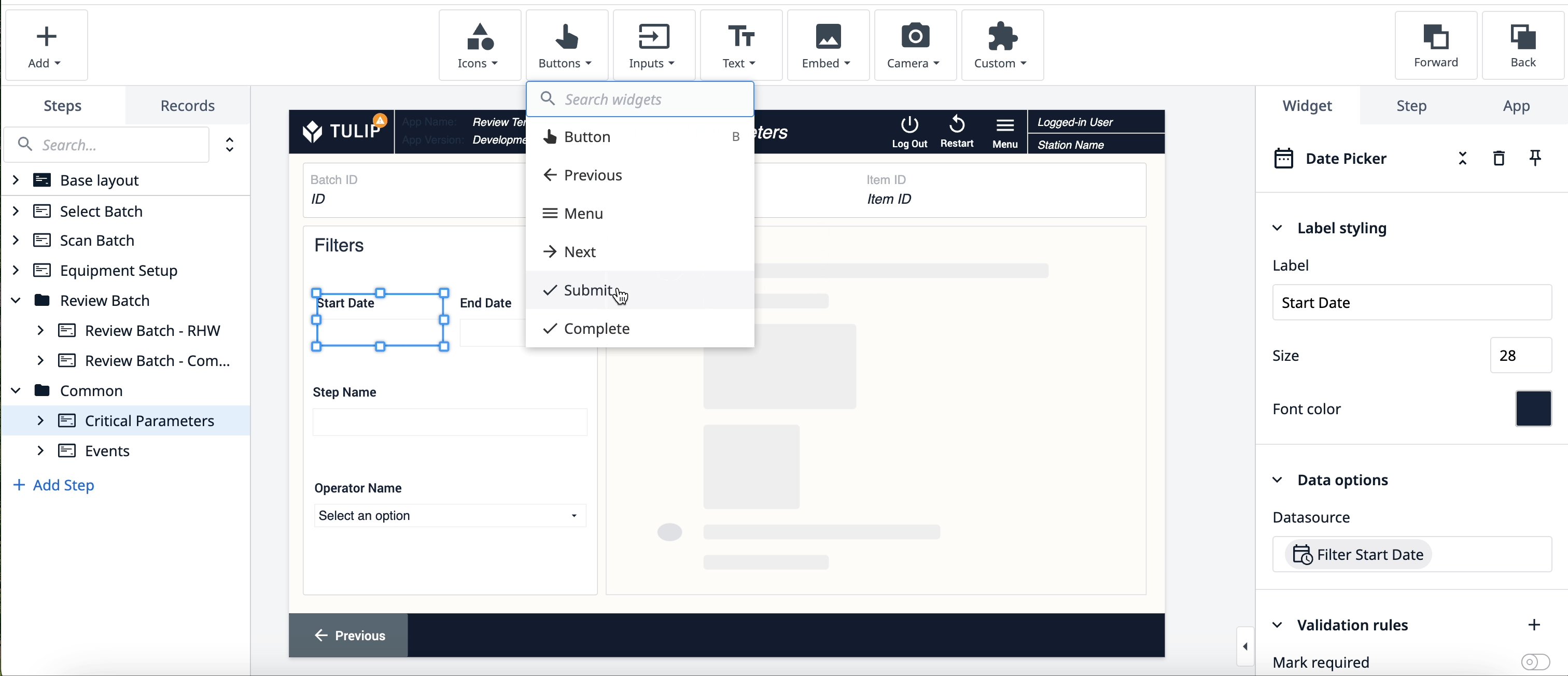
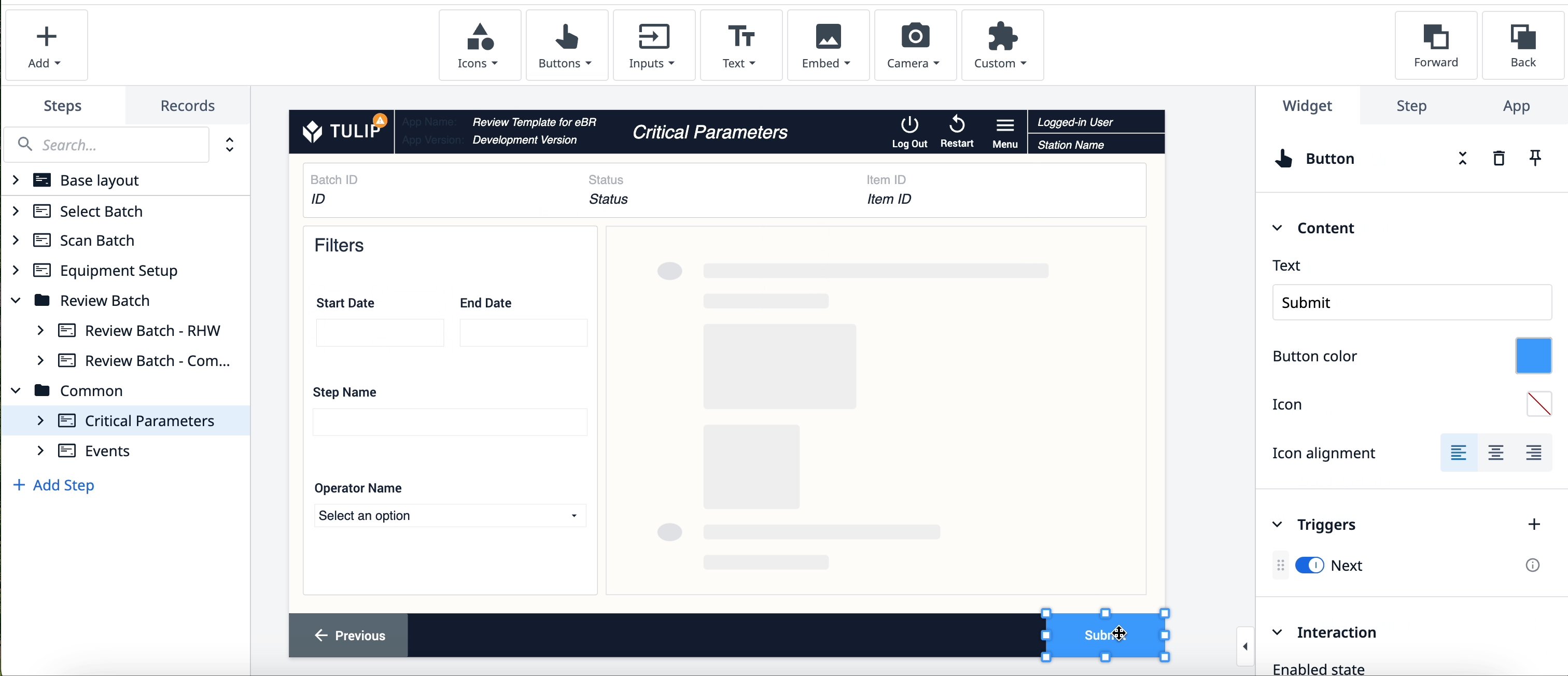
Editor de aplicaciones
El App Editor es el lugar donde puedes crear y editar tus aplicaciones sin necesidad de tener experiencia en programación.

Para obtener una visión general en profundidad del editor de aplicaciones, visita Intro to the Tulip App Editor.
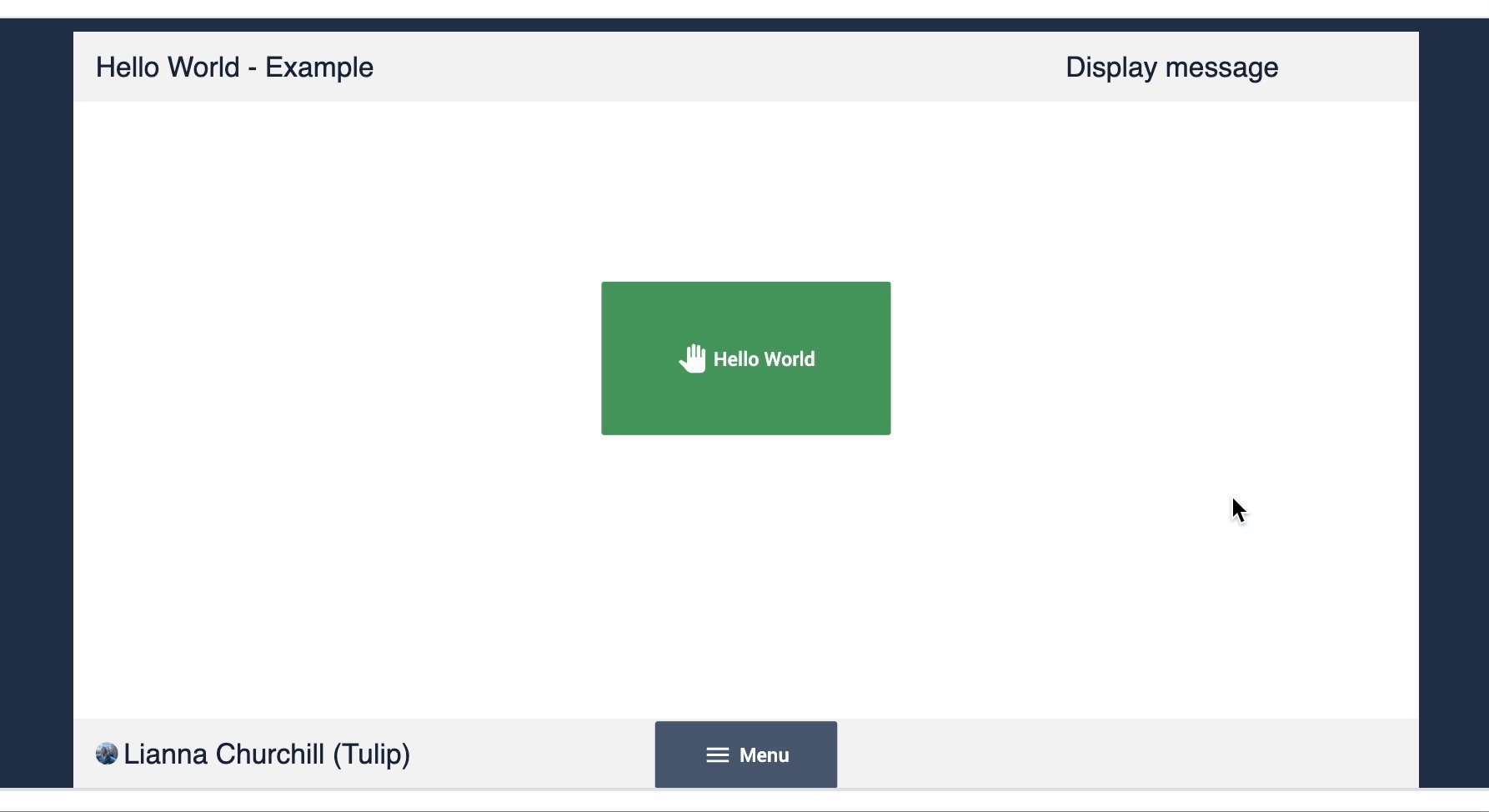
Pasos
Los pasos son las "páginas" de tu aplicación, las diferentes pantallas que muestran el contenido.
Los pasos pueden ser lineales o no lineales, en el sentido de que no tienen por qué sucederse consecutivamente en el orden en que los dispongas. La lógica que añadas a tu aplicación determinará la transición de los pasos.
Aprende más sobre Pasos aquí.
Diseño Base
El Diseño Base es la plantilla que se aplica a cada paso que creas. Crear un diseño base facilita la construcción de tu aplicación, con los elementos fundamentales añadidos automáticamente a cada paso, y asegura un estilo cohesivo en toda tu aplicación.
Más información sobre el diseño base aquí.
Widgets
Los widgets son los componentes básicos de las aplicaciones. Pueden mostrar información, recopilar datos, ejecutar lógica de activación y mucho más.

Aquí están los diferentes tipos de widgets:
- Widgets de iconos - Coloque formas, iconos o logotipos en el espacio de trabajo y configure la lógica para diseñar el aspecto y la marca de su aplicación.
- Widgets debotones - Elige entre una variedad de botones, unos con lógica preprogramada o otros personalizados en blanco, para utilizarlos en tu aplicación.
- Widgets deentrada - Recoge datos de los usuarios de la aplicación con los widgets de entrada, en los que cada tipo de entrada representa una variable de datos diferente.
- Widgets de texto: muestra texto estático o dinámico, incluidos los valores de las variables, texto estático sin formato y marcadores de posición de registro completos.
- Widgets incrustados - Incrusta vídeos, imágenes, CAD, documentos, escáneres de códigos de barras y mucho más en tu aplicación.
- Widgets de cámara: muestre la imagen de su cámara Tulip Vision o escanee un código de barras con la cámara de su dispositivo.
- Widgets de firma electrónica - Firma datos dentro de Tulip de acuerdo con 21 CFR Parte 11.
- Widgetspersonalizados - Si ninguno de los widgets anteriores se adapta a sus necesidades, puede crear su propio widget utilizando HTML, CSS y Javascript para ampliar las capacidades de la plataforma.
Más información sobre widgets aquí.
Activadores
Los disparadores te permiten añadir lógica a tu aplicación.
Los disparadores hacen que tu aplicación haga algo. Una aplicación es una pantalla plana sin ellos. Los Triggers pueden ser añadidos a widgets, así como a pasos (Step level Triggers) y apps (App Level Triggers), y sobre ciertos eventos como el disparo de un dispositivo.

Todos los disparadores siguen el mismo formato básico: cuando ocurre una acción, entonces realiza la siguiente Acción y/o Transición.
Los disparadores pueden ser tan simples o complicados como necesites, teniendo la posibilidad de añadir múltiples acciones. También puedes añadir sentencias If, que añaden una condición a la acción que se realiza, si se cumple el criterio.
Con una sentencia If, usted establece las condiciones que permiten que las acciones sigan.

Las sentenciasThen son una acción o una transición. Una acción es un cambio en la aplicación que no está relacionado con el cambio de los pasos. Una transición es un cambio en los pasos o la finalización de la aplicación.

Finalmente, para coincidir con las sentencias if, hay sentencias else if que determinan la acción alternativa a tomar cuando la sentencia if resulta falsa.

Aprende más sobre triggers aquí.
Variables
Las variables son el medio principal para almacenar y hacer referencia a los datos dentro de las aplicaciones Tulip. Capturan datos de varias fuentes, incluyendo la entrada del usuario y la salida del dispositivo, y permiten cálculos basados en la actividad de la aplicación. Puede utilizar variables para controlar el comportamiento de la aplicación a través de activadores, mostrar contenido dinámico y crear informes detallados en Analytics.
Las variables pueden tener los siguientes tipos de datos:
- Boolean - Sí/no
- Color - Color dinámico para establecer el estado del widget
- Datetime - Fecha y hora
- Archivo - Enlace a un archivo almacenado en Tulip
- Imagen - Enlace a una imagen almacenada en Tulip
- Entero - Un número entero
- Intervalo - Cantidad de tiempo mostrada en segundos
- Máquina - Objeto máquina en Tulip
- Número - Un número real
- Objeto - Estructura de objeto configurable con atributos hijos que tienen su propio tipo de datos
- Estación - Objeto Estación en Tulipán de la planta de producción
- Texto - Secuencia de caracteres
- Usuario - Objeto de usuario en Tulip desde la configuración de Cuenta/Workspace
Aprenda más sobre variables aquí.
Mejores prácticas para la creación de aplicaciones
Las siguientes prácticas para cada elemento de las apps:
Diseño
El diseño, la organización, la apariencia física y la combinación de colores de los pasos y los componentes de un paso.
- Función única, proceso único: Cada aplicación debe adaptarse a una función específica del usuario y a las tareas asociadas a esa función. Esto garantiza que la aplicación esté centrada y sea fácil de usar.
- Diseño base: Un diseño base aplica un diseño por pasos a todos los pasos de una aplicación. Esto estandariza la interfaz de usuario y garantiza una experiencia de usuario intuitiva para los operadores. Aprenda a diseñar un diseño base eficaz aquí.
- Nombres claros de los componentes: Los componentes de la aplicación, como pasos, activadores y variables, deben tener nombres claros y únicos. Esto permite a los desarrolladores de aplicaciones entender intuitivamente qué es o qué hace cada componente. Obtenga más información sobre las mejores prácticas para nombrar componentes aquí.
- Estados estandarizados: Un conjunto predefinido de estados (pedido, estación) que puede reutilizar en otras aplicaciones para mantener la coherencia y permitir una integración perfecta.
Funcionalidad
Cómo funciona la lógica de la aplicación, por ejemplo: comportamiento de activación, navegación por pasos o configuración de widgets.
- Marcadores de posición de registro unificados: El uso coherente de marcadores de posición de registro en distintas aplicaciones garantiza la integridad de los datos y simplifica su gestión.
- Nomenclatura de pasos: Utilice una nomenclatura de pasos y de grupos de pasos adecuada para determinar de qué tarea o actividad se trata.
- Gestión de variables: Utiliza variables genéricas siempre que sea posible y borra las variables antes de reutilizarlas.
Arquitectura
El ámbito definido de la aplicación, los datos de los que se lee o a los que se escribe, y las integraciones y/o dispositivos conectados.
- Funcionamiento autónomo: Las aplicaciones deben diseñarse para funcionar de forma independiente sin depender de otras aplicaciones. Esto favorece la modularidad y la capacidad de mantenimiento.
- Integración en función de las necesidades: Cualquier dato externo sólo debe utilizarse en Tulip cuando sea necesario para proporcionar contexto en una aplicación. Esto asegura que se mantiene una fuente de verdad. Más información sobre la integración de sistemas aquí.
Mejores prácticas de diseño de aplicaciones
Al diseñar su aplicación, la navegabilidad y la accesibilidad son dos nociones importantes a tener en cuenta. Los usuarios deben navegar por la aplicación sin perderse ni atascarse en el proceso.
Más información sobre el diseño de aplicaciones aquí.
Próximos pasos
Empieza a crear aplicaciones con la guía de los expertos de Tulip:* Tutorial: Crea tu primera aplicación* Curso básico de diseño de aplicaciones y Logic University
Conviértete en un constructor de aplicaciones certificado por Tulip:Certificación básica de constructor de aplicaciones
¿Has encontrado lo que buscabas?
También puedes dirigirte a community.tulip.co para publicar tu pregunta o ver si otros se han enfrentado a una pregunta similar.
