Written Electronic Signature Widget Unit Test
This application explains how to setup and use the Written Electronic Signature custom widget
Purpose
The purpose of the Written Electronic Signature Widget Unit Test is to allow users to learn and understand how to setup and use the Written Electronic Signature custom widget in their Tulip applications. Custom widgets are coded widgets that sit on top of the Tulip platform to give additional functionality that is not currently part of the main platform. The Written Electronic Signature Custom Widget can be used to capture a written electronic signature and store this signature to a table record. This widget allows you to capture hand-drawn signatures on tablets as well as sketched signatures on desktops.
Setup
Custom Widget Plugins interact with your application through the use of properties and events. Properties are the shared data that exists between your application and widget, while events are signals that your widget can send to your application. In your app editor you can build triggers based off these events. Events can be made to send data to your application as well.
The Written Electronic Signature Custom Widget makes use of four properties and three events. The first property being used is called 'Submit button color' and is of type color and is read-only. This allows you to set the color for your submit button. The second property being used is called 'Button text color' and is of type color and is read-only. This allows you to set the text color for your submit button and your clear button. The third property being used is called 'Clear button color' and is of type color and is read-only. This allows you to set the color for your clear button. The last property being used is called 'Pen color' and is of type color and is read-only. This allows you to set the color for your signature pen.
The first event being used in this custom widget is called 'Signature Submitted' and this event fires to return the signature as an image and allows you to store the signature image to a table record. The second event being used in this custom widget is called 'Warning' and this event fires to return a warning message, when the submit button is clicked when the signature box is blank.
How it Works
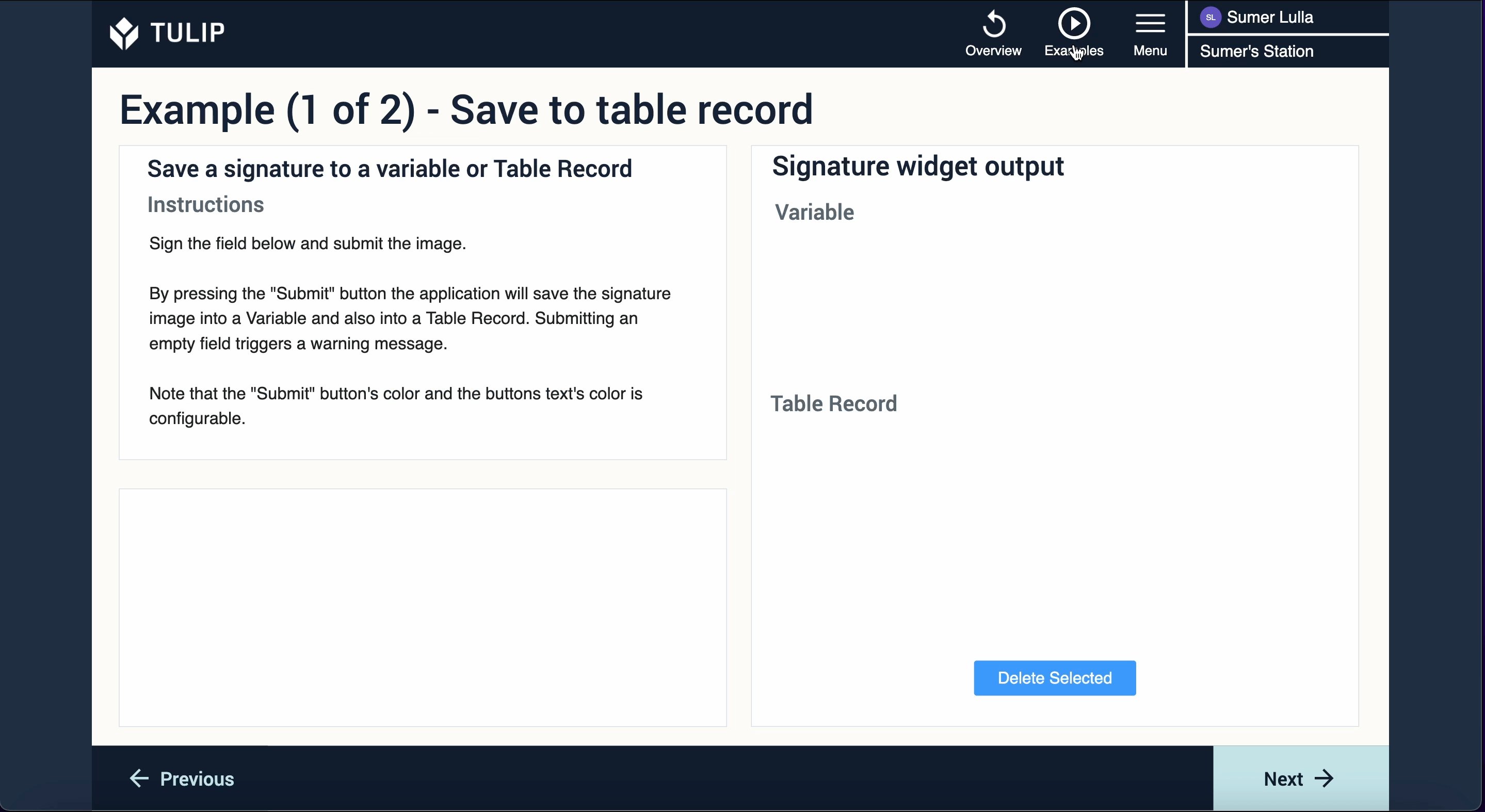
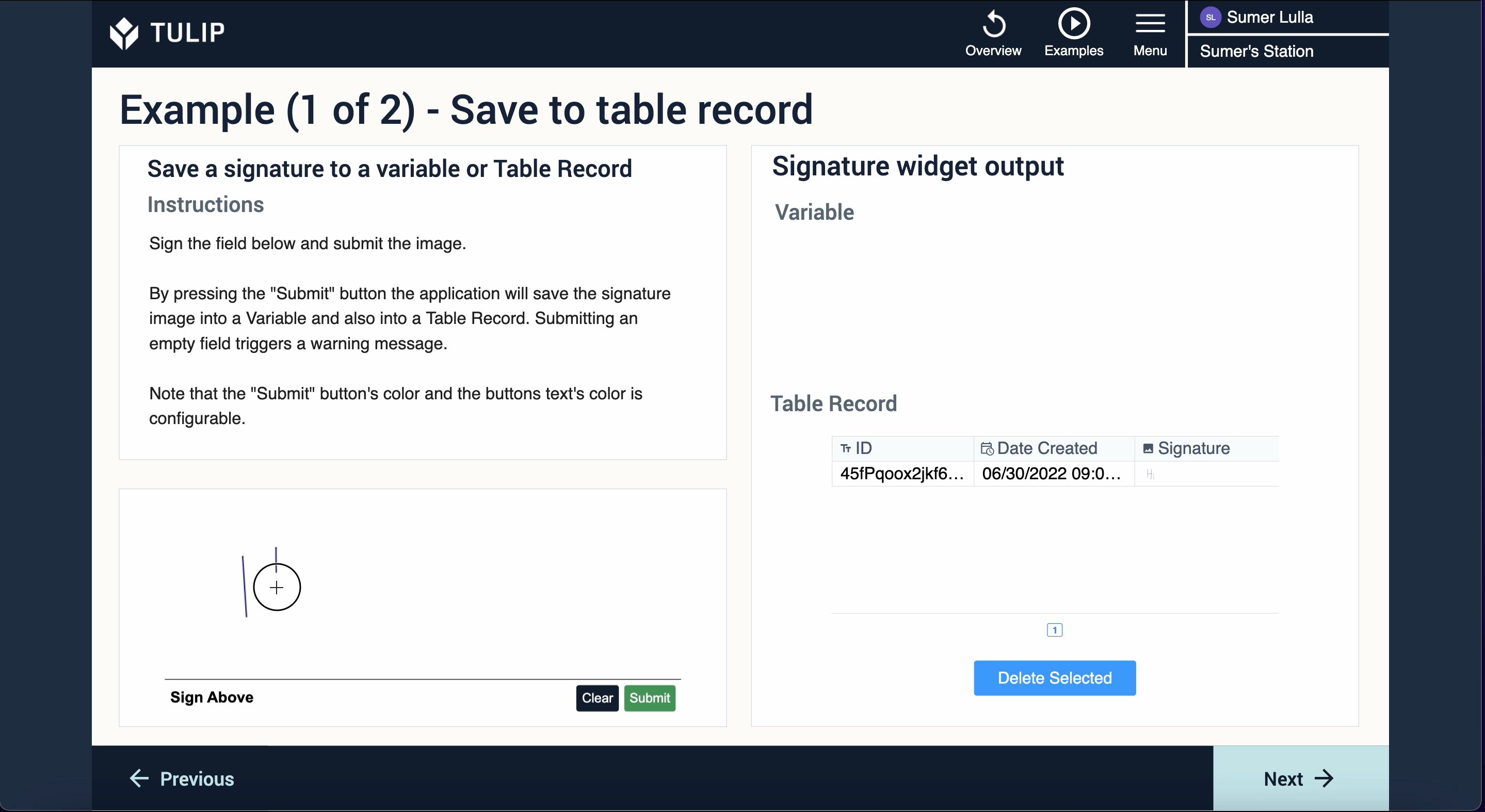
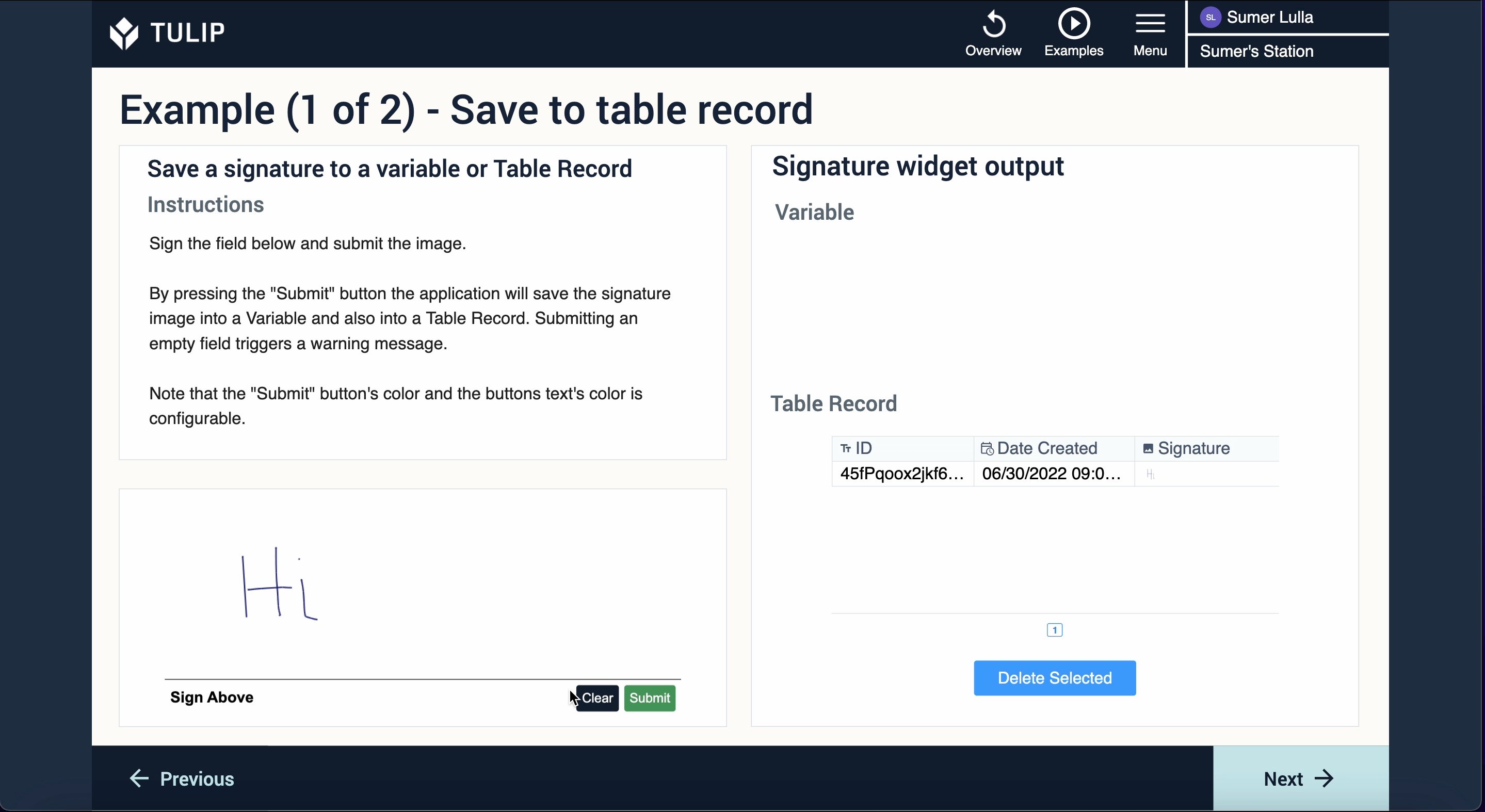
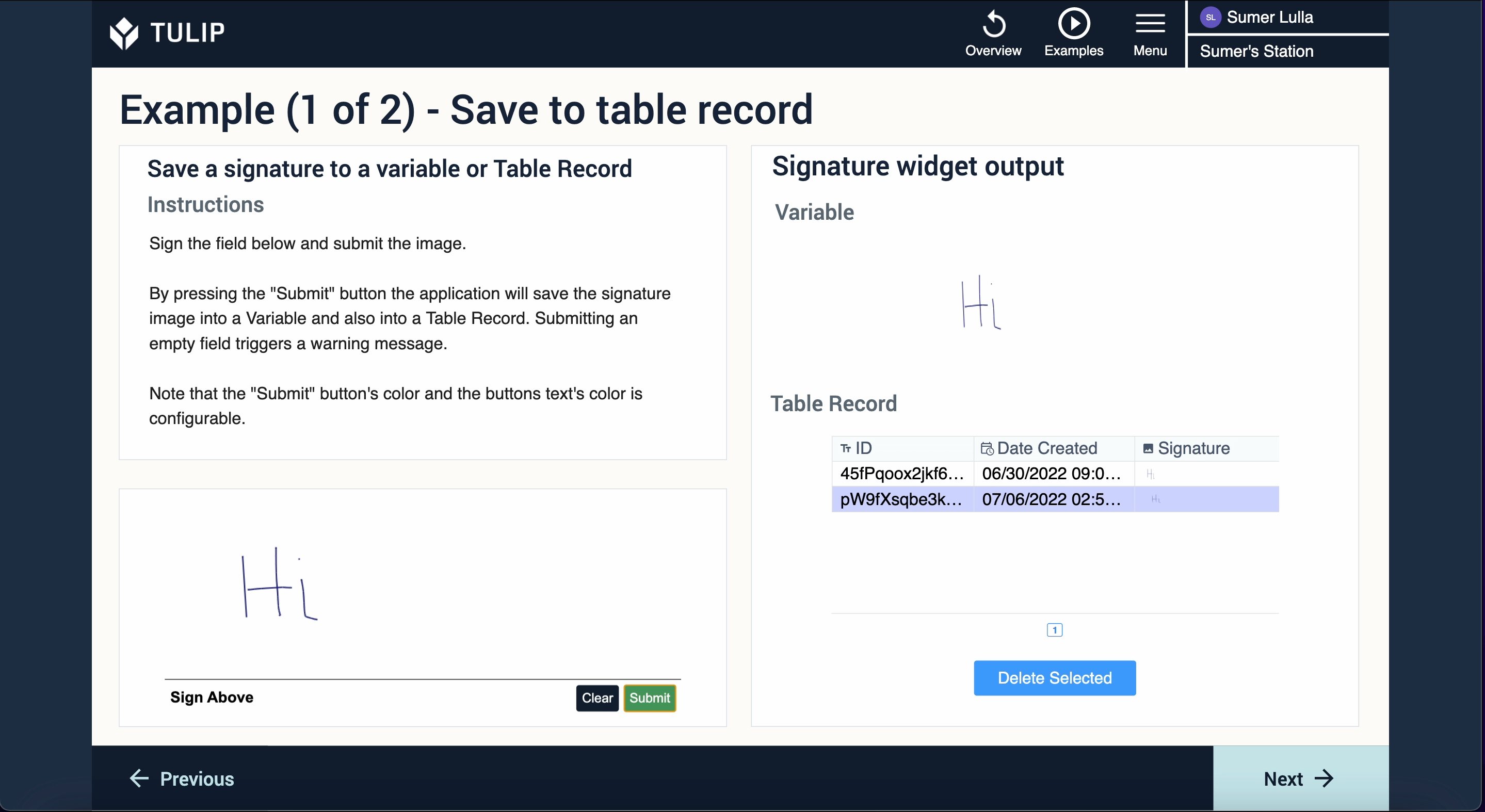
The Written Electronic Signature Custom Widget can be used to capture a written electronic signature and store this signature to a table record. This widget allows you to capture hand-drawn signatures on tablets as well as sketched signatures on desktops. An example of how the Written Electronic Signature Custom widget works can be seen in the GIF below.