Learn how to display barcodes directly within your Tulip applications!
The barcode Widget allows you to create and display barcodes directly within Tulip. Here is how you can add a barcode widget to your frontline operations app.
Navigate to the Step in the app where you would like to add a barcode widget.
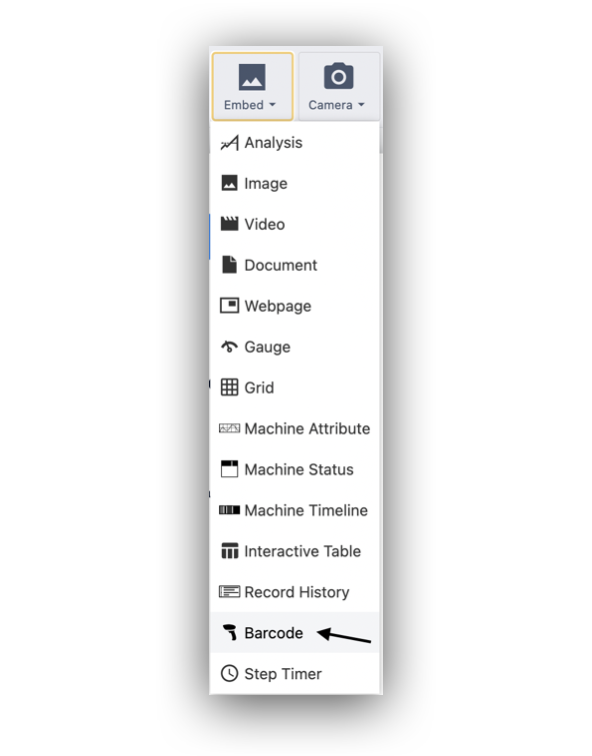
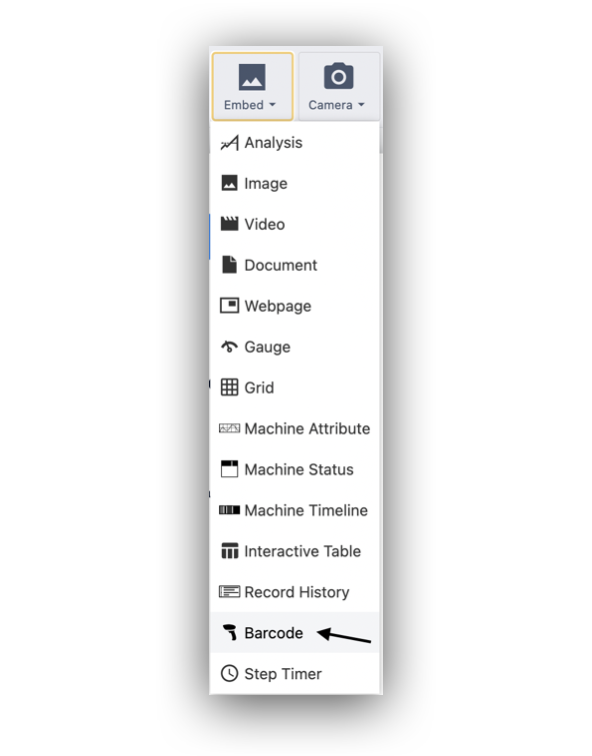
Click on “Embed” in the App Editor Toolbar and choose “Barcode” from the resulting dropdown.

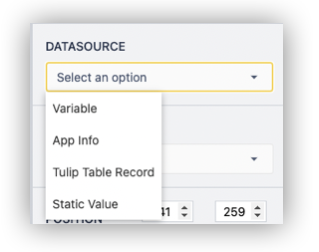
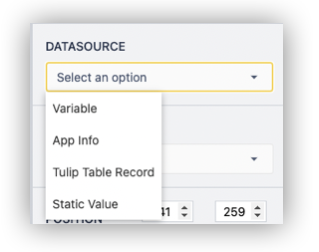
Now, you have to pick a datasource. The options for the datasource are:
- Variables: Any variable in your app that you've created
- App Info: Variables that are automatically logged in your app (Ex: Logged-In User Name, Time Elapsed On App and Step Name)
- Tulip Table Record: Reference data stored in tables
- Static Value

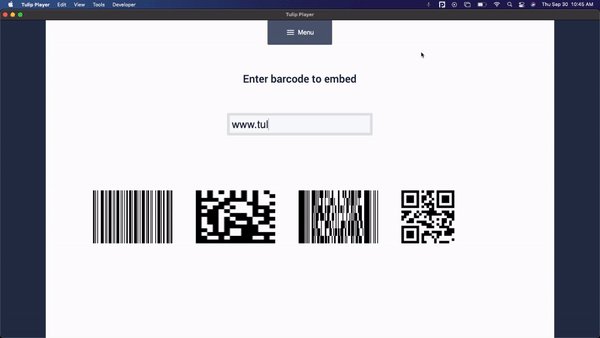
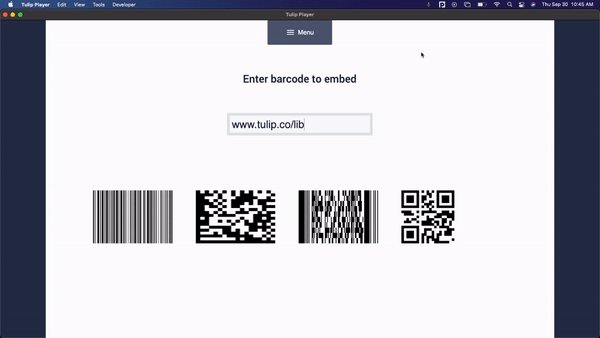
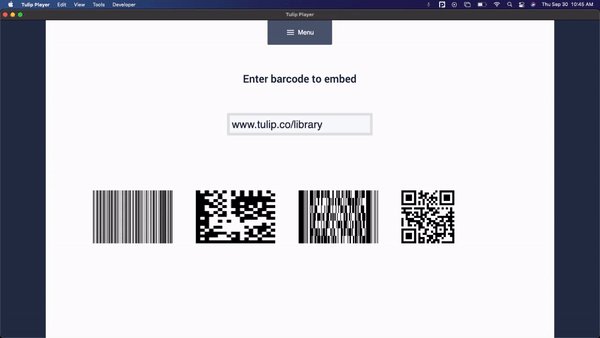
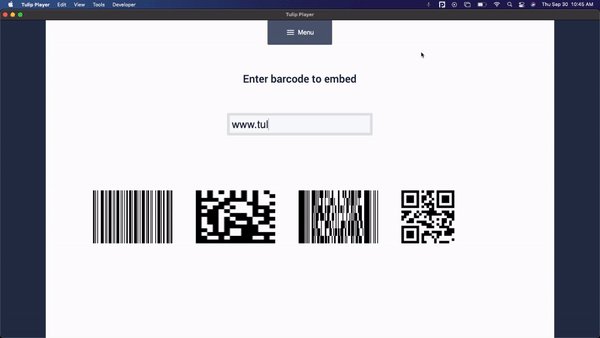
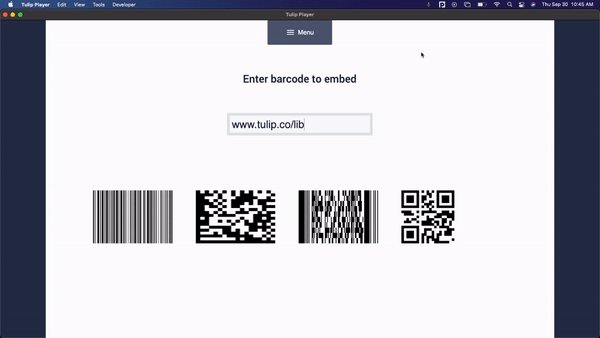
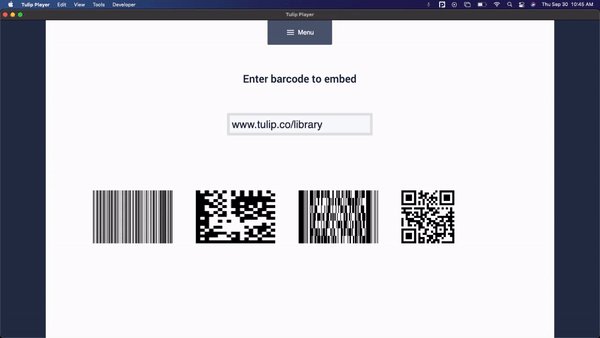
We support the following barcode formats:
- EAN - 8
- EAN -13
- CODE 39
- CODE 128
- ITF
- QR Code
- ECC 200
- PDF 417

Further reading:
Widget
Widgets are the elements that make up a specific App Step. Widgets can display information to users, collect user input, or trigger app logic.
Common widgets include: Interactive Tables, Number inputs, Machine attribute widgets, and more.
Widget Toolbar
The Widget Toolbar Is the menu where widgets can be found and added to your application. 
Variables
Variables are a location to store app information. Variables have a specific type that must match the contents they can store.
Variables are only accessible within a single application and are cleared when the app is restarted or completed.
App Info
App Info is a subset of the data available within an application automatically. This data can be used both in Widgets and Triggers. This includes the current date and time, the app name, the app version, the current shift, and more.
Table Record
A Table Record is a reference to a row in a Tulip Table. Table Records can be created either from the Table UI or from with an App Trigger.
To edit a record it must be loaded into a Table Record Placeholder.
Static Value
Static values are unchanging values that can be used within Triggers. Static values can be of any Variable type.