Text Input Unit Test
This application explains how to setup and use the Text Input custom widget plugin
Purpose
The purpose of the Text Input Unit Test is to allow users to learn and understand how to setup and use the Text Input custom widget plugin in their Tulip applications. Custom widget plugins are coded widgets that sit on top of the Tulip platform to give additional functionality that is not currently part of the main platform. The Text Input custom widget plugin is an enhancement on the standard text input that allows for a label and helper text following the Tulip UI Standard. The primary benefit of this custom widget is that it allows labels and helper text to be integrated within the same widget, rather than separate widgets, for easier organization of fields in your step.
Setup
Custom Widget Plugins interact with your application through the use of properties and events. Properties are the shared data that exists between your application and widget, while events are signals that your widget can send to your application. In your app editor you can build triggers based off these events. Events can be made to send data to your application as well.
The Text Input Custom Widget Plugin makes use of seven properties and zero events. The properties being used in this widget are:
- 'DATASOURCE' having type Text - Should be connected to the Variable or Table Record field that you want to Store
- 'LABEL' having type Text - Enter the text that you want to display as the label. Can be connected to a dynamic data source like a variable or table record
- 'HELPERTEXT' having type Text - Enter the text that will be shown under the Label to give more guidance to the user
- 'LABELCOLOR' having type Color - Allows you to set the label color
- 'TEXTCOLOR' having type Color - Allows you to set the color for the text being inputted
- 'LABELFONTSIZE' having type Integer - Allows you to set the Label font size
- 'INPUTFONTSIZE' having type Integer - Allows you to set the Text Input font size
How it Works

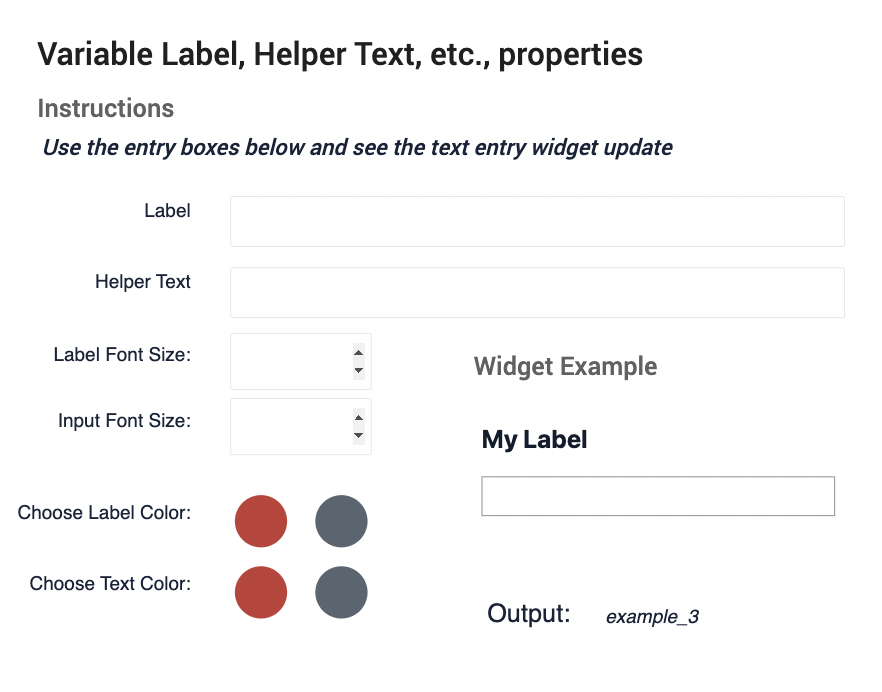
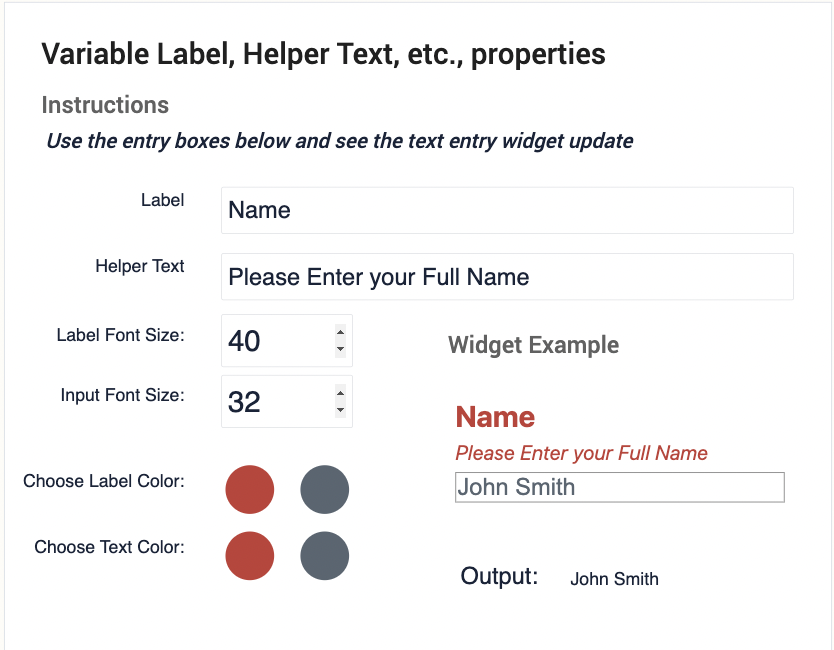
This application asks you to define all the properties listed above on the example step in order to see how the Text Input Custom Widget Plugin can be setup and configured. Once you define all the properties, you will see the widget example in the bottom left update to incorporate the properties that you have defined, as can be seen in the image below.

Video Overview of Application
