La costruzione di un'applicazione in Tulip può sembrare intimidatoria all'inizio, ma una volta che si è capito quali sono gli elementi fondamentali, non è poi così complicato. Le applicazioni combinano i seguenti principi: * Funzionalità - Come funziona la logica dell'applicazione, come ad esempio il comportamento dei trigger, la navigazione dei passaggi o la configurazione dei widget.
Ricordate: Tulip è una piattaforma no-code, quindi ci concentreremo sulle caratteristiche necessarie per progettare app pronte per la produzione, indipendentemente dalla vostra esperienza di codifica.
Prima di creare un'applicazione, è necessario capire cosa si sta costruendo e perché.
Processo di sviluppo delle app
Seguire un processo di sviluppo per le app garantisce la realizzazione di applicazioni che rispondono alle esigenze aziendali e operative. Quando si costruiscono più app, bisogna assicurarsi che funzionino insieme come una soluzione, condividendo i dati e il routing tra i processi.
Il processo di sviluppo delle app comprende le seguenti fasi:
Definire gli obiettivi aziendali
- Scegliere 1-3 obiettivi su cui concentrarsi
- Siate realistici nel fissare gli obiettivi. Gli obiettivi devono essere specifici e misurabili.
- Identificare le aree di miglioramento che avranno il maggiore impatto sulla vostra attività.
- Allineare gli obiettivi alla strategia aziendale complessiva.
- Assicurarsi che gli obiettivi siano adatti al livello di maturità e all'obiettivo di crescita dell'azienda.
- Valutate il vostro attuale stadio di sviluppo e l'obiettivo di crescita.
- Allineare gli obiettivi alle risorse disponibili.
- Anticipare le esigenze e le sfide future.
- Usare questi obiettivi per dare priorità allo sviluppo dei casi d'uso con TulipIdentificare e dare priorità ai casi d'uso che supportano i vostri obiettivi in base all'impatto potenziale.
- Sviluppare una tabella di marcia per l'implementazione.
- Utilizzate il modello di obiettivi aziendali qui sotto per aiutare a individuare i punti dolenti dell'attività operativa, a dare priorità agli obiettivi e a stabilire KPI misurabili.

Scegliere un primo caso d'uso
Un caso d'uso è un'ampia area di miglioramento o un processo attorno al quale costruire le applicazioni, come le istruzioni di lavoro digitali o la gestione dell'inventario.
Lavorate a ritroso dagli obiettivi aziendali alla progettazione dell'applicazione.
Esempio
Gli obiettivi aziendali sono:- Aumento della resa al primo passaggio - Meno cicli di rilavorazione - Meno scarti in volume
I dati di cui avete bisogno per valutare questi obiettivi sono:- Scarti per stazione (in peso) - Produzione per linea - Numero di difetti per tipologia
Casi d'uso per la creazione di app:- Pesare e classificare gli scarti con la connessione alla bilancia- Tracciare la produzione con i dati di produzione- Rapporti dettagliati su errori e difetti
Seguite il corso della Tulip University per saperne di più: Come scegliere il primo caso d'uso.
Mappare l'officina
Quando si progetta una soluzione in Tulip, è fondamentale pensare a dove la soluzione vivrà fisicamente (attrezzature, strumenti, vincoli), così come a quali attività (sequenza di processi, ora del giorno) gli operatori eseguono in quel luogo.
Un diagramma di flusso operativo (OFD) vi aiuta a mappare le applicazioni nel vostro stabilimento e a suddividere i processi che saranno i modelli di tali applicazioni.
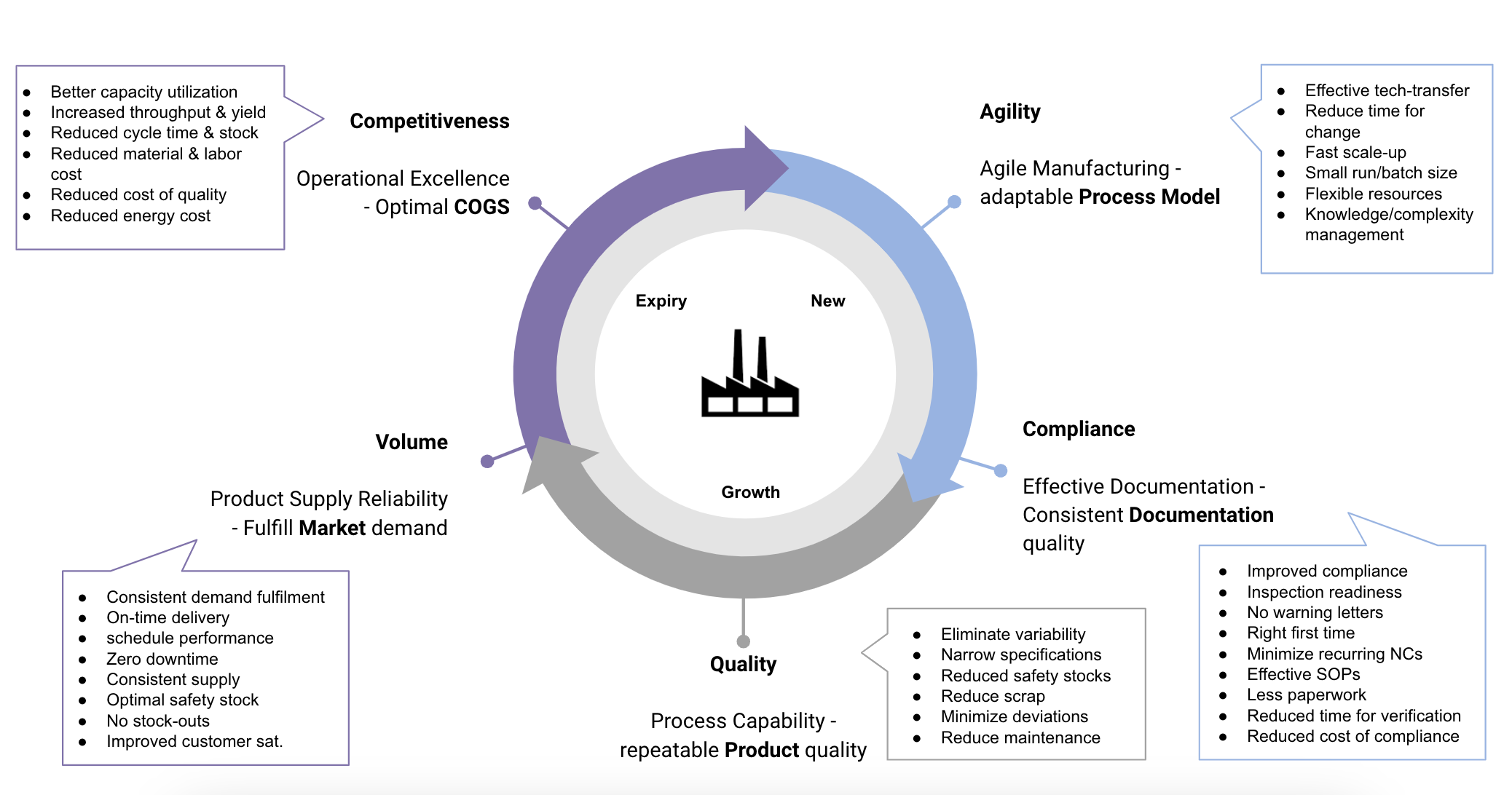
Esempio di attività OFD@(Embed)(https://cdn.document360.io/7c6ff534-cad3-4fc8-9583-912c4016362f/Images/Documentation/Activities%20OFD.svg)
Per saperne di più sulla costruzione di un OFD, consultate il corso Tulip University: Progettazione di soluzioni Tulip
Documentare le attività dell'operatore in base alle caratteristiche e alle funzionalità dell'app
Prima di iniziare a costruire un'applicazione in Tulip, è utile creare un wireframe. Si tratta di una mappa o di uno schizzo di alto livello del layout e del flusso di lavoro dell'applicazione, senza gli elementi dettagliati e il design. È possibile costruire questi wireframe a partire dall'OFD.
- Identificare le funzionalità principali
Il primo passo è determinare la funzione principale dell'applicazione. Quale compito chiave dovrà svolgere? Chi la utilizzerà?
- Schematizzare le fasi dell'applicazione
Abbozzate le fasi dell'applicazione, che sono essenzialmente le diverse schermate con cui l'operatore interagirà. Quali azioni eseguiranno gli operatori e in quale ordine? Le vostre applicazioni devono modellare tutte le fasi di un processo sul campo.
- Stabilire il flusso dell'utente
Illustrate i potenziali percorsi che un utente può seguire attraverso l'applicazione disegnando frecce tra i passaggi per mappare il flusso dell'utente.
- Indicare gli elementi interattivi
Aggiungete elementi interattivi per ogni fase, per indicare tutto ciò con cui gli operatori interagiranno fisicamente. Questi elementi possono includere pulsanti, moduli, tabelle e dispositivi.
- Funzionalità esterne ai flussi di lavoro
Includete le funzionalità aggiuntive a cui gli operatori possono avere bisogno di accedere al di fuori del flusso, come ad esempio i moduli di segnalazione dei difetti, le schermate di richiesta di aiuto, le schermate di analisi, ecc.
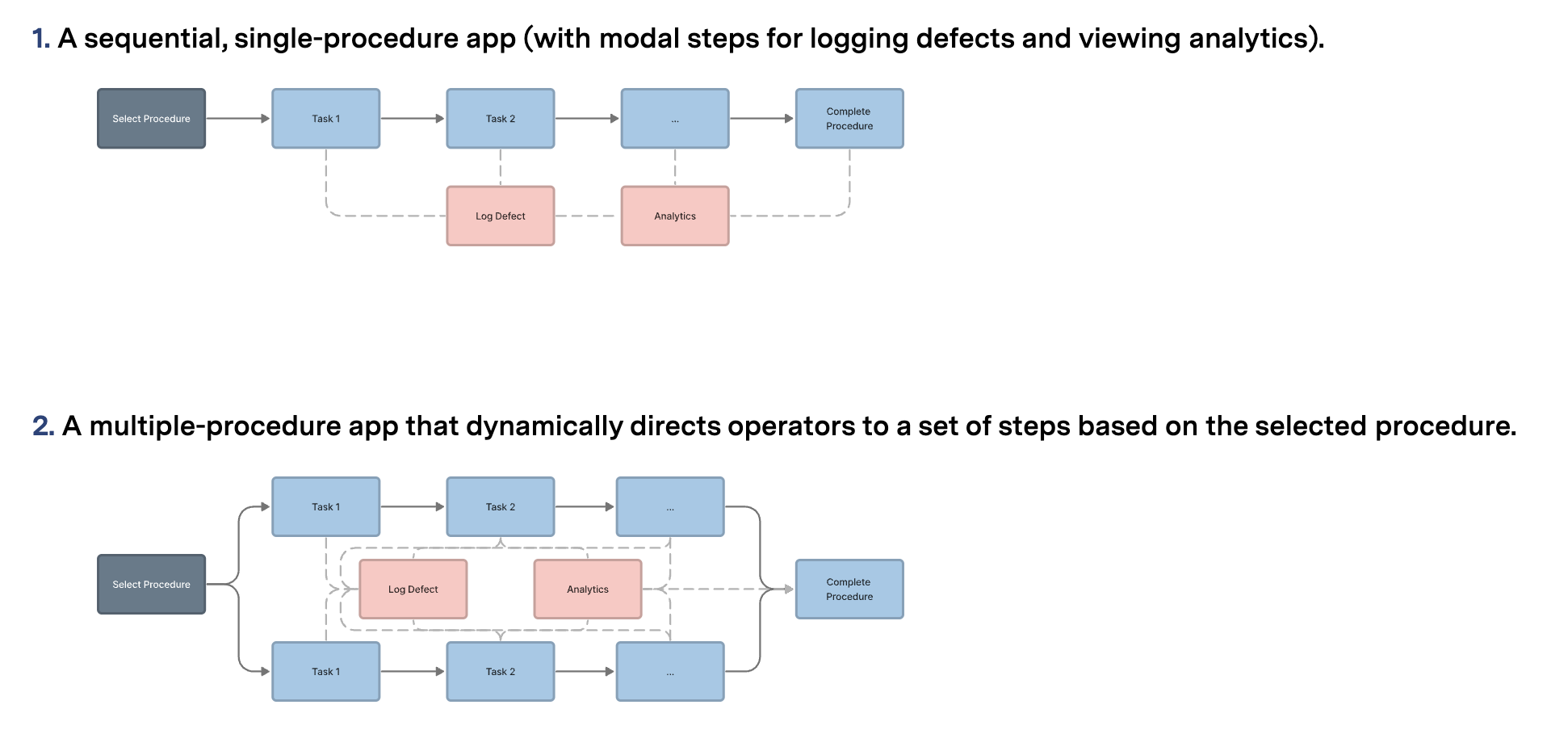
Esempi di wireframe
Una volta abbozzato un wireframe di base, i costruttori di app possono facilmente iniziare a costruire ogni fase nell'App Editor.
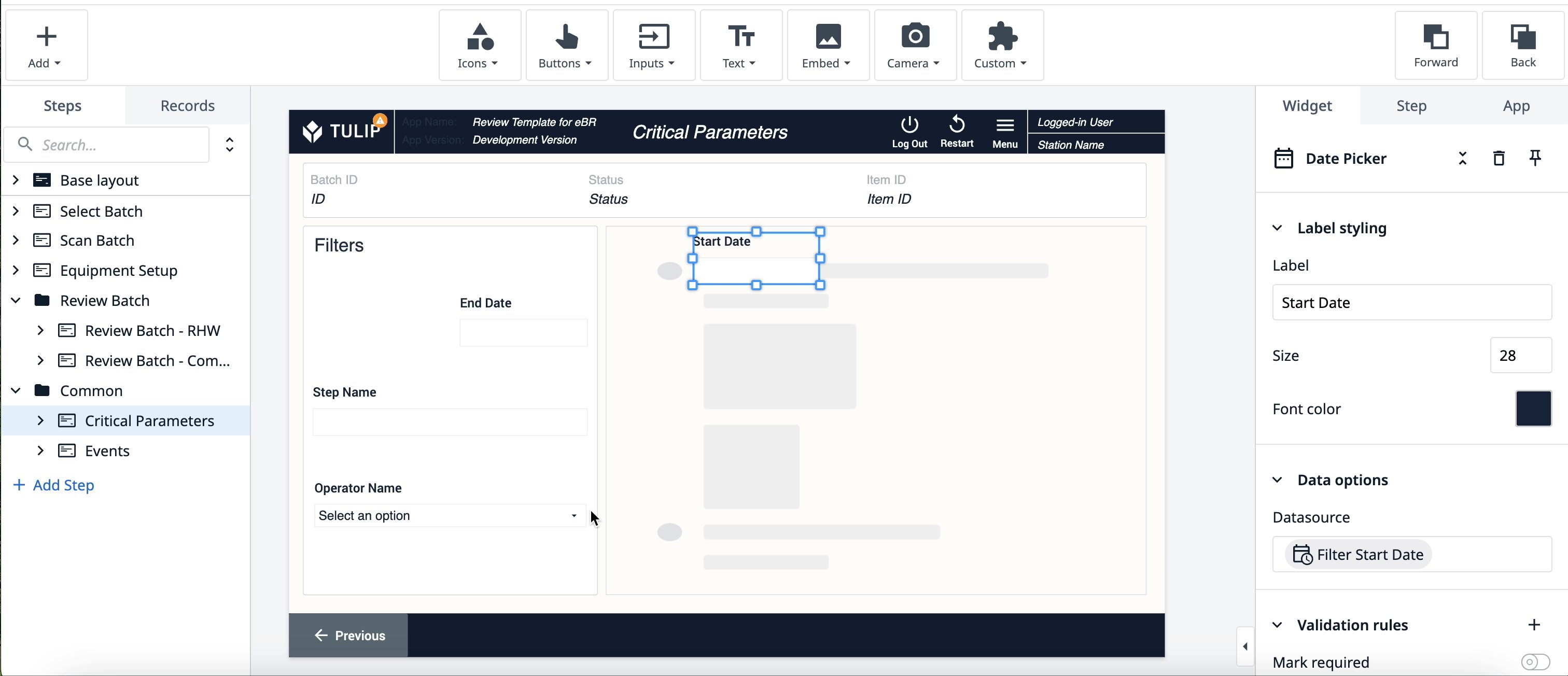
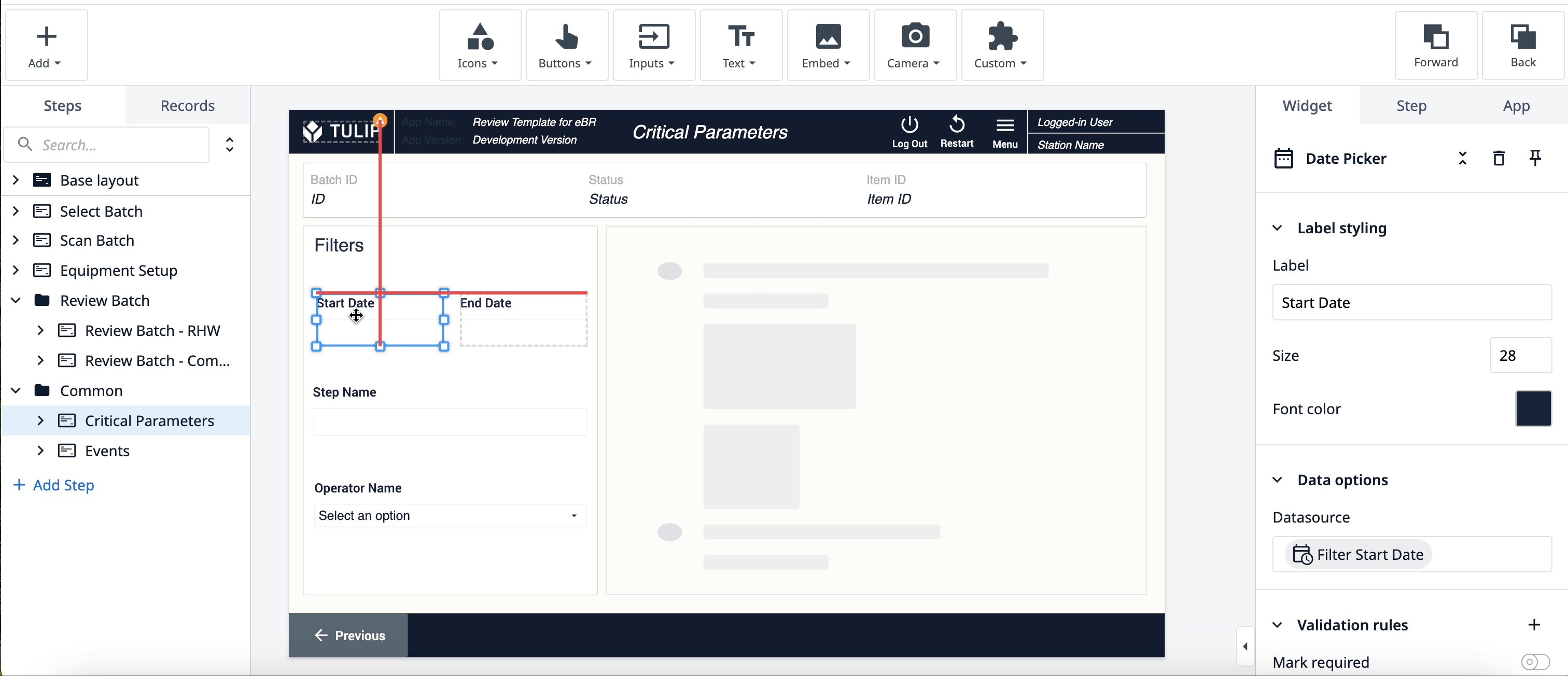
Editor delle app
L'App Editor è il luogo in cui si costruiscono e si modificano le app senza bisogno di alcuna esperienza di codifica.

Per una panoramica approfondita dell'editor di app, visitate Introduzione all'editor di app Tulip.
Passi
I passi sono le "pagine" della vostra applicazione, le varie schermate che visualizzano i contenuti.
I passi possono essere lineari o non lineari, nel senso che non devono necessariamente susseguirsi nell'ordine in cui sono disposti. La logica che si aggiunge all'applicazione determina la transizione dei passi.
Per saperne di più sui passi , vedere qui.
Layout di base
Il layout di base è il modello che si applica a ogni passo creato. La creazione di un layout di base semplifica la costruzione dell'applicazione, con gli elementi fondamentali aggiunti automaticamente a ogni passo, e garantisce uno stile coeso in tutta l'applicazione.
Per saperne di più sul layout di base , cliccate qui.
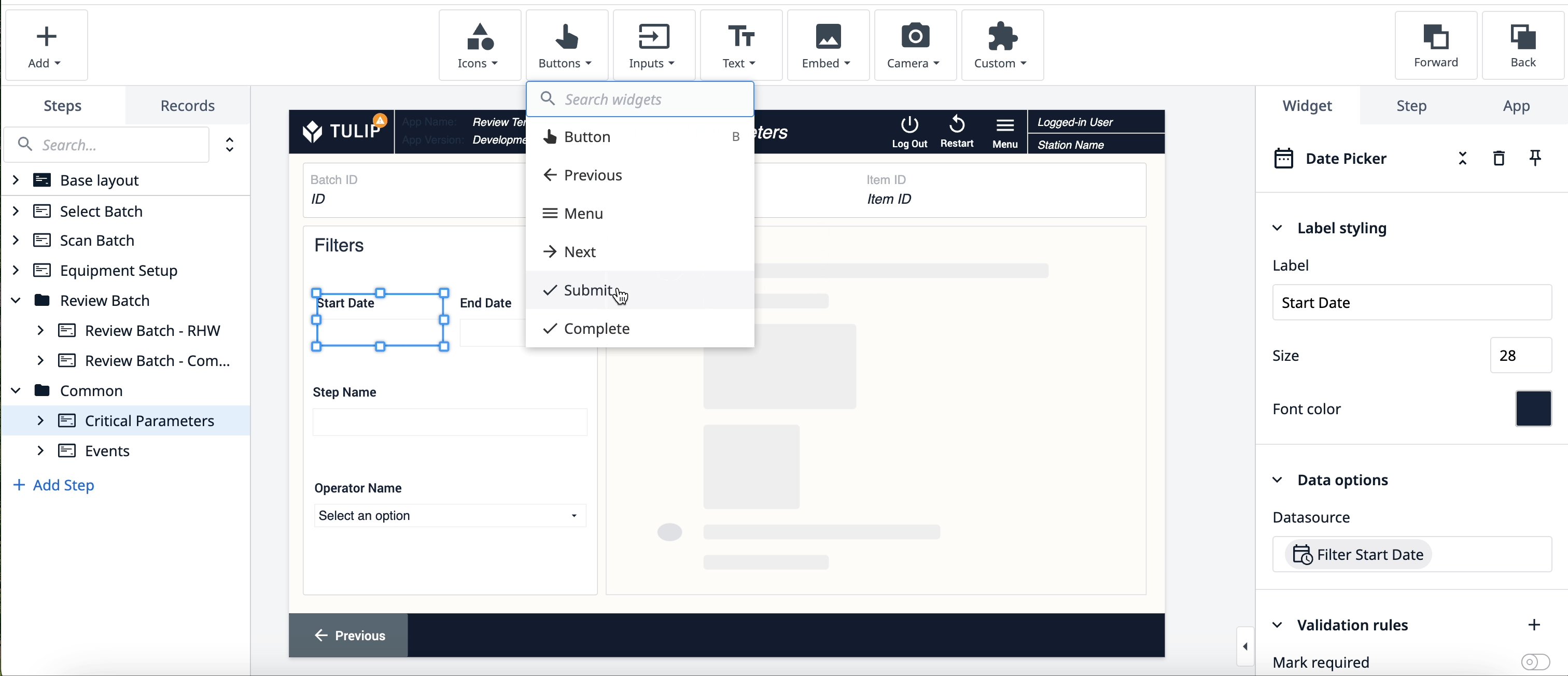
Widget
I widget sono gli elementi costitutivi delle app. Possono visualizzare informazioni, raccogliere dati, eseguire logiche di trigger e altro ancora.

Ecco i diversi tipi di widget:
- Widget icone - Inseriscono forme, icone o loghi nell'area di lavoro e configurano la logica per progettare l'aspetto e il marchio dell'applicazione.
- Widget pulsanti - Scegliete tra una serie di pulsanti, con logica pre-programmata o personalizzati, da utilizzare nella vostra applicazione.
- Widget di input - Raccogliete i dati dagli utenti dell'app con i widget di input, dove ogni tipo di input rappresenta una diversa variabile di dati.
- Widget di testo - Visualizzate testo statico o dinamico, compresi i valori delle variabili, testo statico semplice e interi record segnaposto.
- Widget incorporati - Incorporano nella vostra applicazione video, immagini, CAD, documenti, scanner di codici a barre e altro ancora.
- Widget fotocamera - Mostrate il feed della vostra fotocamera Tulip Vision o scansionate un codice a barre con la fotocamera del vostro dispositivo.
- Widget per la firma elettronica - Firmate i dati all'interno di Tulip in conformità con la normativa 21 CFR Part 11.
- Widget personalizzati - Se nessuno dei widget di cui sopra soddisfa le vostre esigenze, potete creare il vostro widget utilizzando HTML, CSS e Javascript per estendere le funzionalità della piattaforma.
Per saperne di più sui widget , cliccate qui.
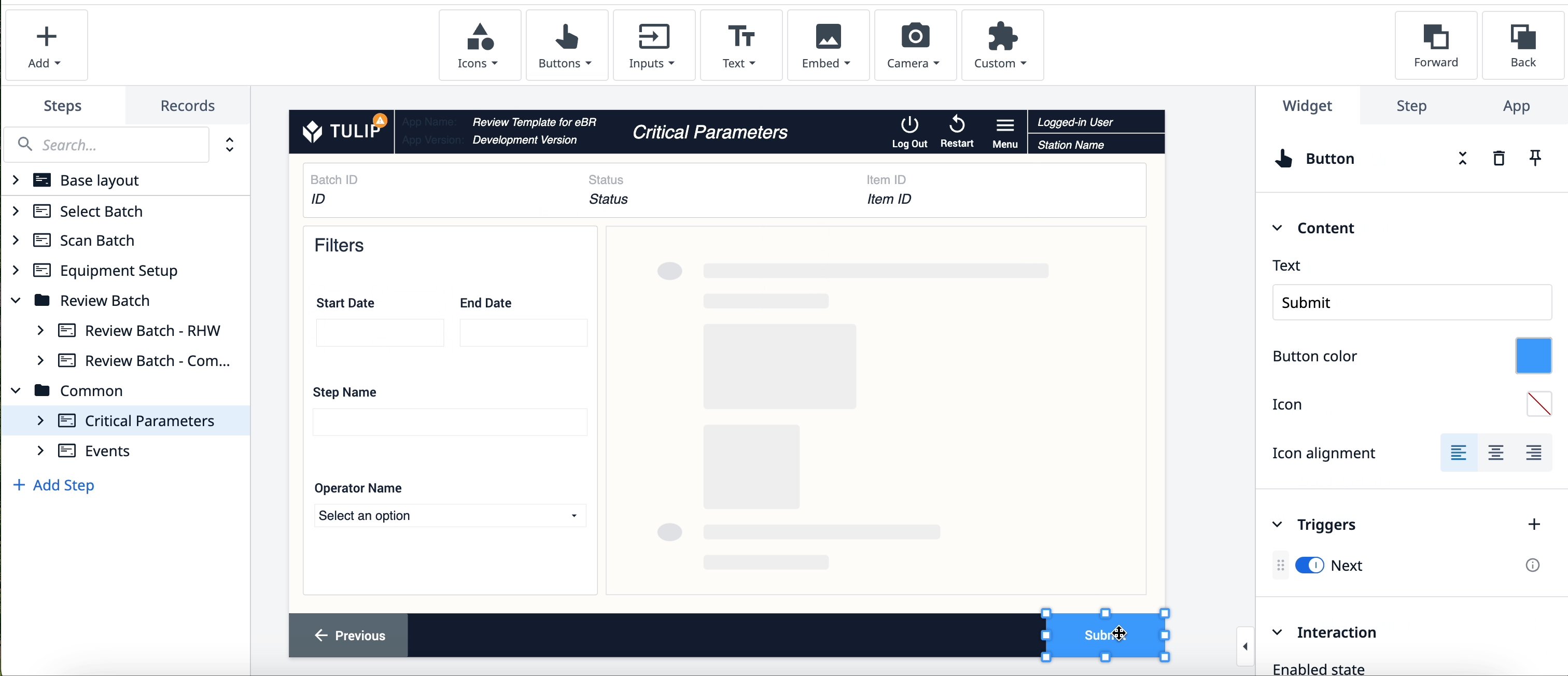
Trigger
I trigger consentono di aggiungere logica alla vostra applicazione.
I trigger fanno fare qualcosa alla vostra applicazione. Senza di essi, un'applicazione è uno schermo piatto. I trigger possono essere aggiunti ai widget, ai passi (trigger a livello di passo) e alle app (trigger a livello di app), nonché a determinati eventi come l'accensione di un dispositivo.

Tutti i trigger seguono lo stesso formato di base: quando si verifica un'azione, si esegue l'azione e/o la transizione successiva.
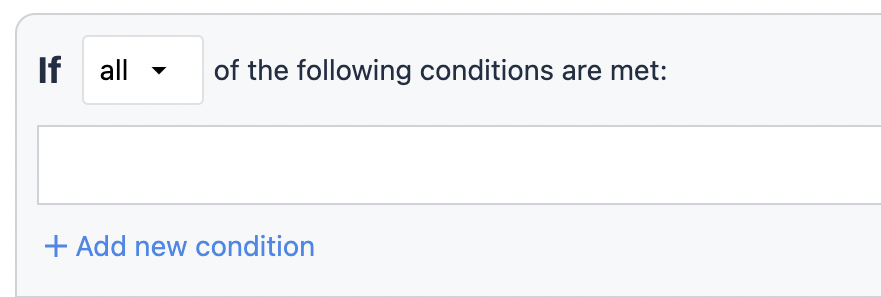
I trigger possono essere semplici o complicati quanto si vuole, con la possibilità di aggiungere più azioni. È anche possibile aggiungere dichiarazioni if, che aggiungono una condizione all'azione da eseguire, se il criterio è soddisfatto.
Con un'istruzione If, si impostano le condizioni che consentono alle azioni di seguire.

Le affermazioniThen sono un'azione o una transizione. Un'azione è una modifica dell'applicazione che non è correlata alla modifica dei passi. Una transizione consiste nel cambiare i passi o nel completare l'applicazione.

Infine, in concomitanza con le dichiarazioni if, ci sono le dichiarazioni else if che determinano l'azione alternativa da intraprendere quando la dichiarazione if risulta falsa.

Per saperne di più sui trigger , cliccate qui.
Variabili
Le variabili sono il mezzo principale per memorizzare e fare riferimento ai dati nelle applicazioni Tulip. Acquisiscono dati da varie fonti, compresi gli input dell'utente e gli output del dispositivo, e consentono di effettuare calcoli basati sull'attività dell'app. È possibile utilizzare le variabili per controllare il comportamento dell'app tramite trigger, visualizzare contenuti dinamici e creare report dettagliati in Analytics.
Le variabili possono avere i seguenti tipi di dati:
- Booleano - Sì/no
- Colore - Colore dinamico per impostare lo stato del widget
- Datetime - Data e ora del timestamp
- File - Collegamento a un file memorizzato in Tulip
- Image - Collegamento a un'immagine memorizzata in Tulip.
- Integer - Un numero intero
- Intervallo - Quantità di tempo visualizzato in secondi
- Macchina - Oggetto macchina in Tulip
- Numero - Un numero reale
- Object - Struttura di oggetto configurabile con attributi figli che hanno il loro tipo di dati.
- Stazione - Oggetto stazione in Tulip dal piano dell'officina
- Testo - Sequenza di caratteri
- Utente - Oggetto utente in Tulip dalle impostazioni dell'account/spazio di lavoro.
Per saperne di più sulle variabili , cliccate qui.
Migliori pratiche per la creazione di app
Le seguenti pratiche per ogni elemento delle app:
Design
Il layout, l'organizzazione, l'aspetto fisico e la combinazione di colori dei passi e dei componenti di un passo.
- Singolo ruolo, singolo processo: Ogni applicazione deve essere personalizzata per supportare un ruolo specifico dell'utente e le attività associate a tale ruolo. Questo assicura che l'applicazione sia mirata e facile da usare.
- Layout di base: Un layout di base applica un design a tutti i passaggi di un'applicazione. Questo standardizza l'interfaccia utente e garantisce un'esperienza intuitiva per gli operatori. Scoprite qui come progettare un layout di base efficace.
- Nomi chiari dei componenti: I componenti dell'app, come i passi, i trigger e le variabili, devono avere nomi chiari e univoci. Questo permette agli sviluppatori di app di capire intuitivamente cosa sia o faccia ciascun componente. Per saperne di più sulle migliori pratiche di denominazione dei componenti , cliccate qui.
- Stati standardizzati: Un insieme predefinito di stati (ordine, stazione) da riutilizzare in altre app per mantenere la coerenza e consentire un'integrazione perfetta.
Funzionalità
Le modalità di esecuzione della logica dell'app, come ad esempio il comportamento dei trigger, la navigazione dei passaggi o la configurazione dei widget.
- Segnaposto record unificati: L'uso coerente dei segnaposto dei record tra le diverse app garantisce l'integrità dei dati e ne semplifica la gestione.
- Denominazione dei passi: Utilizzare una corretta denominazione dei passi e dei gruppi di passi per determinare il compito o l'attività.
- Gestione delle variabili: Utilizzare variabili generiche, ove possibile, e cancellare le variabili prima di riutilizzarle.
Architettura
L'ambito definito dell'applicazione, i dati letti o scritti e le integrazioni e/o i dispositivi collegati.
- Funzione autonoma: Le applicazioni devono essere progettate per funzionare in modo indipendente senza dipendere da altre applicazioni. Questo favorisce la modularità e la manutenibilità.
- Integrazione su base occasionale: Qualsiasi dato esterno deve essere utilizzato in Tulip solo se necessario per fornire un contesto all'applicazione. Questo garantisce il mantenimento di una fonte di verità. Per saperne di più sulle integrazioni di sistema, cliccate qui.
Migliori pratiche di progettazione delle app
Quando si progetta un'applicazione, la navigabilità e l'accessibilità sono due nozioni importanti da tenere a mente. Gli utenti devono navigare all'interno dell'applicazione senza perdersi o bloccarsi nel processo.
Per saperne di più sulla progettazione delle app , cliccate qui.
I prossimi passi
Iniziate a costruire app con la guida degli esperti Tulip:* Passaggio: costruite la vostra prima app* Corso base di App Design e Logic University
Diventa un costruttore di app certificato Tulip:Certificazione di costruttore di app di base
Avete trovato quello che cercavate?
Potete anche andare su community.tulip.co per postare la vostra domanda o vedere se altri hanno affrontato una domanda simile!
