Создание приложения в Tulip поначалу может показаться пугающим, но как только вы разберетесь и поймете основные элементы, все окажется не так уж сложно. Приложения объединяют следующие принципы: * Дизайн - расположение, организация, внешний вид и цветовая схема шагов и компонентов на шаге. * Функциональность - логика работы приложения, например: поведение триггера, навигация по шагам или конфигурация виджетов. * Архитектура - определенная область применения приложения, модель данных (данные, которые считываются или записываются), а также интеграции и/или подключенные устройства.
Помните, что Tulip - это платформа без кода, поэтому мы сосредоточимся на функциях, необходимых для разработки готовых к производству приложений, независимо от вашего опыта кодирования.
Прежде чем создавать приложение, вы должны понять, что вы создаете и зачем.
Процесс разработки приложений
Следование процессу разработки приложений гарантирует, что вы создаете приложения, которые отвечают деловым и операционным потребностям. Если вы создаете несколько приложений, убедитесь, что они работают вместе как единое решение, обмениваясь данными и маршрутизируя процессы.
Процесс разработки приложений включает следующие шаги:
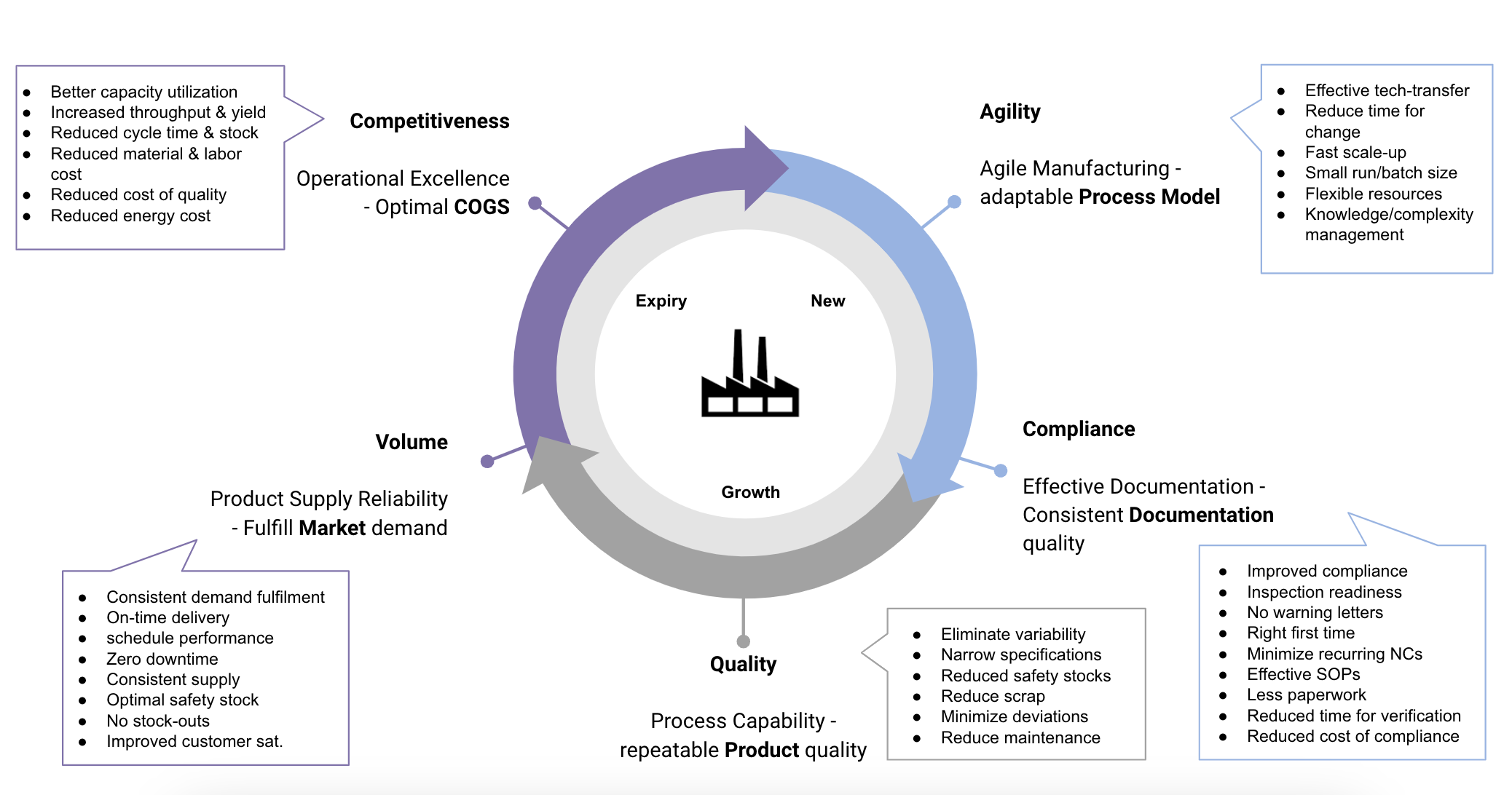
Постановка бизнес-целей
- Выберите 1-3 цели, на которых следует сосредоточиться.
- Будьте реалистичны при постановке целей. Ваши цели должны быть конкретными и измеримыми.
- Определите области для улучшения, которые окажут наибольшее влияние на ваш бизнес.
- Согласуйте цели с общей стратегией бизнеса.
- Убедитесь, что цели соответствуют уровню зрелости вашего бизнеса и направленности его развития.
- Оцените текущий уровень развития и направленность на рост.
- Согласуйте цели с имеющимися ресурсами.
- Предвидьте будущие потребности и проблемы.
- Используйте эти цели для определения приоритетов разработки сценариев использования с помощью TulipОпределите и определите приоритеты сценариев использования, которые поддерживают ваши цели, на основе потенциального воздействия.
- Разработайте дорожную карту для внедрения.
- Используйте приведенный ниже шаблон бизнес-целей, чтобы выявить болевые точки в работе, определить приоритетность целей и установить измеримые KPI.

Выберите первый сценарий использования
Вариант использования - это широкая область улучшения или процесс, на основе которого вы создаете приложения, например, цифровые рабочие инструкции или управление запасами.
Работайте в обратном направлении - от бизнес-целей к дизайну приложения.
Пример
Ваши бизнес-цели:- Увеличение выхода продукции с первого передела- Уменьшение количества циклов доработки- Меньше брака по объему
Для оценки этих целей вам нужны следующие данные:- количество брака по участкам (в весе)- производительность по линиям- количество дефектов по типам.
Примеры использования для создания приложений:- Взвешивание и классификация лома с помощью подключения весов- Отслеживание производительности с помощью производственных данных- Подробные отчеты об ошибках и дефектах
Пройдите курс Tulip University, чтобы узнать больше: Как выбрать свой первый сценарий использования.
Составьте карту цеха
При проектировании решения в Tulip очень важно продумать, где оно будет физически располагаться (оборудование, инструменты, ограничения), а также какие действия (последовательность процессов, время суток) выполняют операторы в этом месте.
Диаграмма операционных потоков (OFD) помогает наметить приложения для заводского цеха и разбить процессы, которые будут являться моделями для этих приложений.
Пример OFD@(Embed)(https://cdn.document360.io/7c6ff534-cad3-4fc8-9583-912c4016362f/Images/Documentation/Activities%20OFD.svg)
Узнайте больше о построении OFD в курсе Tulip University: Проектирование решений Tulip
Документирование деятельности оператора для функций и возможностей приложения
Прежде чем приступить к созданию приложения в Tulip, полезно создать каркас. Это высокоуровневая карта или эскиз макета и рабочего процесса вашего приложения, за вычетом детальных элементов и дизайна. Вы можете создать эти каркасы на основе ОФД.
- Определите основную функциональность
Первый шаг - определить основную функцию вашего приложения. Какую ключевую задачу оно будет выполнять? Кто будет его использовать?
- Набросайте шаги приложения
Набросайте этапы работы приложения - по сути, это различные экраны, с которыми будет взаимодействовать оператор. Какие действия и в каком порядке будут выполнять операторы? Ваши приложения должны моделировать каждый шаг процесса на этаже.
- Определите поток пользователей
Продемонстрируйте потенциальные пути, по которым пользователь может пройти через приложение, нарисовав стрелки между этапами, чтобы отобразить поток пользователей.
- Укажите интерактивные элементы
Добавьте интерактивные элементы для каждого этапа, чтобы обозначить все, с чем операторы будут физически взаимодействовать. Эти элементы могут включать кнопки, формы, таблицы и устройства.
- Функции, выходящие за рамки рабочих процессов
Включите дополнительные функции, к которым операторы могут получить доступ вне рабочего процесса, например формы отчетов о дефектах, экраны вызова помощи, экраны аналитики и т. д.
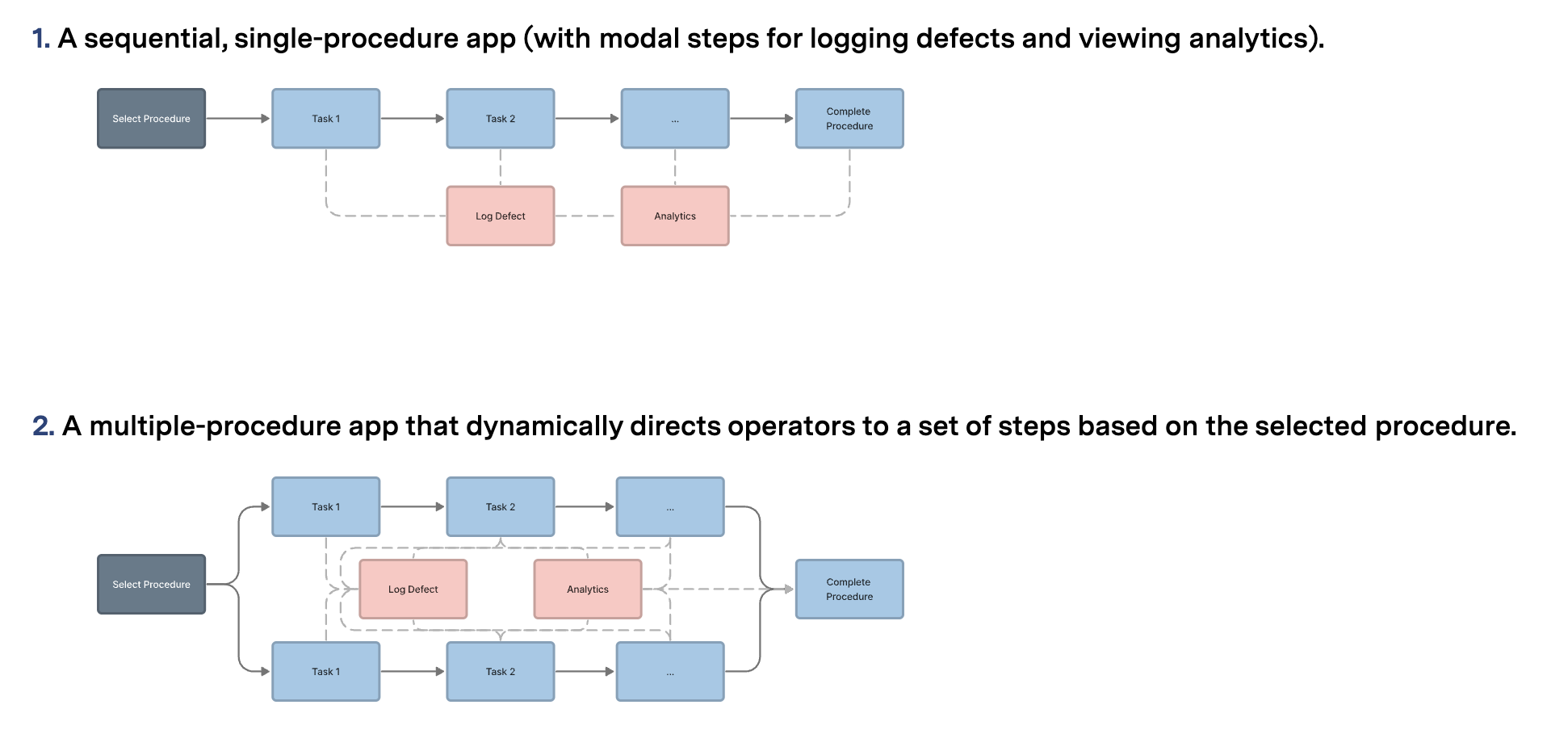
Примеры монтажных схем
После того как вы набросали базовую схему, разработчики приложений могут легко приступить к созданию каждого шага в редакторе приложений.
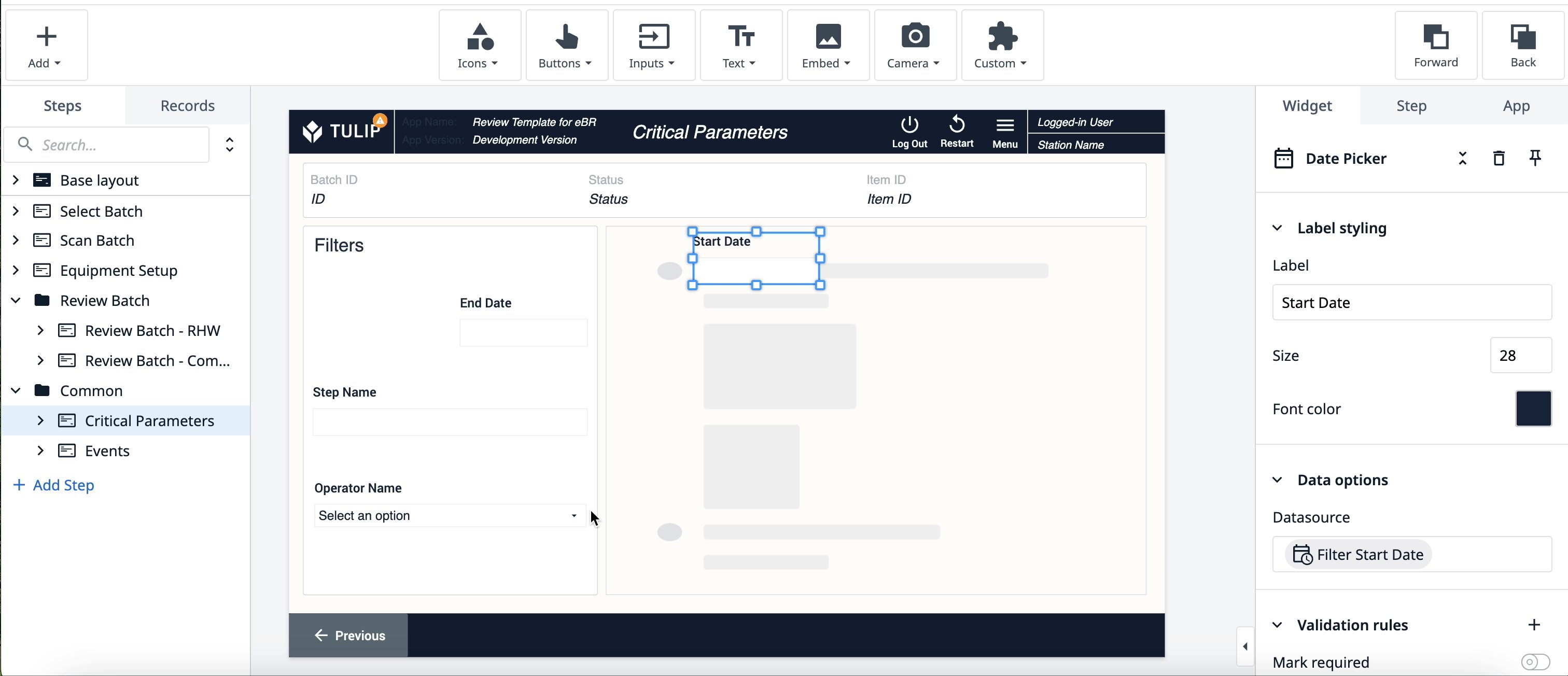
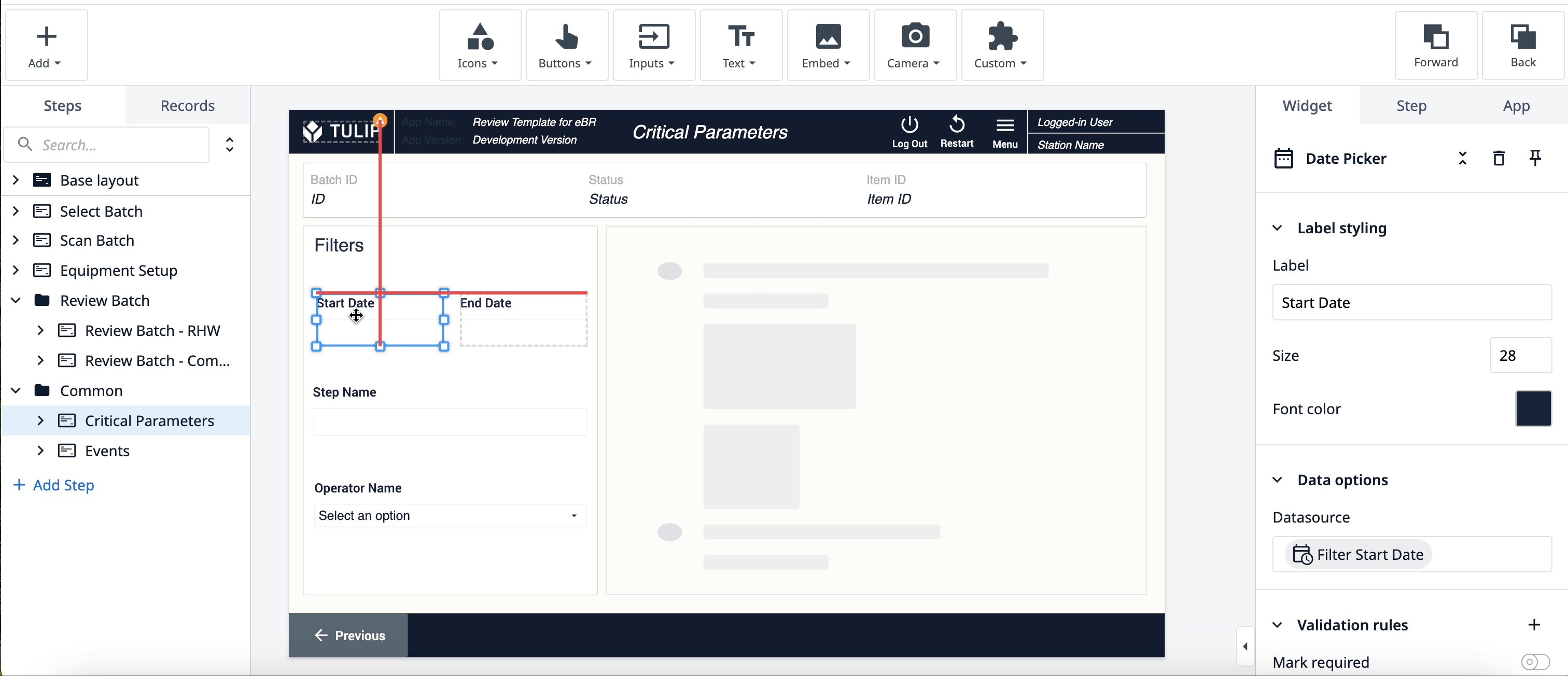
Редактор приложений
Редактор приложений - это место, где вы создаете и редактируете свои приложения, не имея опыта работы с кодом.

Подробный обзор редактора приложений можно найти в разделе "Знакомство с редактором приложений Tulip".
Шаги
Шаги - это "страницы" вашего приложения, различные экраны, на которых отображается контент.
Шаги могут быть линейными или нелинейными, то есть они не обязательно должны последовательно следовать друг за другом в том порядке, в котором вы их расположили. Логика, которую вы добавите в свое приложение, будет определять переход между шагами.
Подробнее о шагах вы можете узнать здесь.
Базовый макет
Базовый макет - это шаблон, который применяется к каждому созданному вами шагу. Создание базового макета упрощает создание приложения, поскольку основные элементы автоматически добавляются к каждому шагу, и обеспечивает единый стиль всего приложения.
Подробнее о базовом макете можно узнать здесь.
Виджеты
Виджеты - это строительные блоки приложений. Они могут отображать информацию, собирать данные, выполнять логику триггеров и многое другое.

Вот различные типы виджетов:
- Виджеты иконок - разместите фигуры, иконки или логотипы в рабочей области и настройте логику для создания внешнего вида и брендинга вашего приложения.
- Виджеты кнопок - Выберите одну из множества кнопок, одну с запрограммированной логикой или пустую пользовательскую, для использования в вашем приложении.
- Виджеты ввода - собирайте данные от пользователей приложения с помощью виджетов ввода, причем каждый тип ввода представляет собой отдельную переменную данных.
- Текстовые виджеты - отображение статического или динамического текста, включая значения переменных, простой статический текст и целые держатели записей.
- Виджеты встраивания - встраивайте в приложение видео, изображения, CAD, документы, сканеры штрих-кодов и многое другое.
- Виджеты камеры - покажите изображение с камеры Tulip Vision или отсканируйте штрих-код с помощью камеры на вашем устройстве.
- Виджеты электронной подписи - подписывайте данные в Tulip в соответствии с 21 CFR Part 11.
- Пользовательские виджеты - если ни один из вышеперечисленных виджетов не подходит для ваших нужд, вы можете создать собственный виджет с помощью HTML, CSS и Javascript, чтобы расширить возможности платформы.
Узнать больше о виджетах можно здесь.
Триггеры
Триггеры позволяют добавить логику в ваше приложение.
Триггеры заставляют ваше приложение что-то делать. Без них приложение - это плоский экран. Триггеры можно добавлять к виджетам, а также к шагам (триггеры уровня шагов) и приложениям (триггеры уровня приложений), а также при определенных событиях, таких как срабатывание устройства.

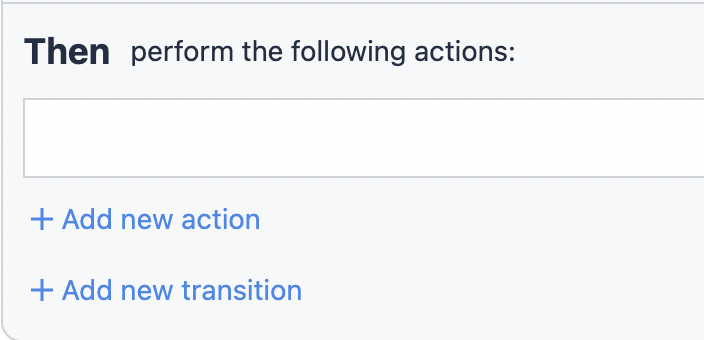
Все триггеры имеют один и тот же основной формат: когда происходит действие , выполняется следующее действие и/или переход.
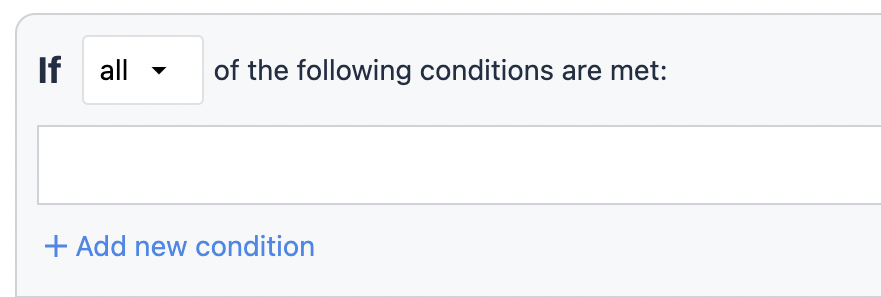
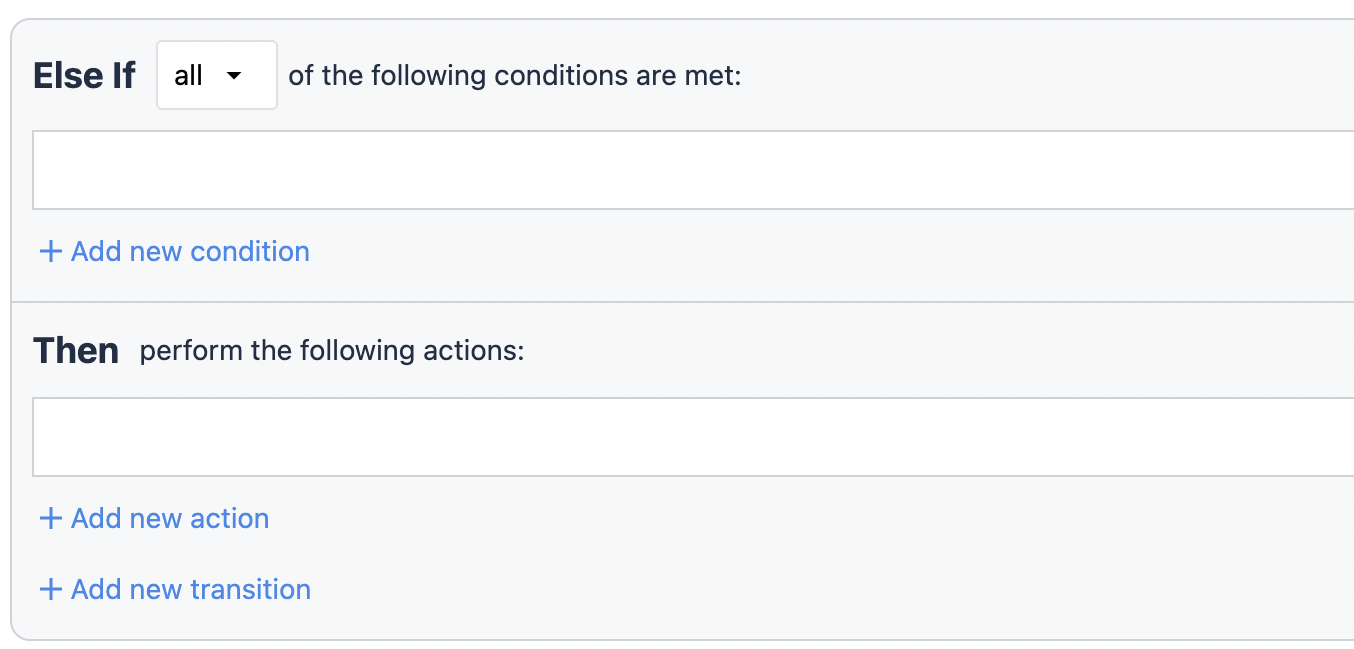
Триггеры могут быть настолько простыми или сложными, насколько вам нужно, с возможностью добавления нескольких действий. Вы также можете добавить операторы if, которые добавляют условие к выполняемому действию, если критерий выполнен.
С помощью оператора If вы задаете условия, которые позволяют выполнять действия.

УтвержденияThen представляют собой либо действие, либо переход. Действие - это изменение в приложении, не связанное с изменением шагов. Переход - это либо изменение шагов, либо завершение приложения.

И, наконец, к утверждениям if добавляются утверждения else if, которые определяют альтернативное действие, которое нужно предпринять, если утверждение if окажется ложным.

Подробнее о триггерах можно узнать здесь.
Переменные
Переменные - это основной способ хранения данных и ссылок на них в приложениях Tulip. Они собирают данные из различных источников, включая пользовательский ввод и вывод устройства, и позволяют производить вычисления на основе активности приложения. С помощью переменных можно управлять поведением приложения с помощью триггеров, отображать динамический контент и строить подробные отчеты в Analytics.
Переменные могут иметь следующие типы данных:
- Boolean - да/нет
- Цвет - динамический цвет для определения состояния виджета
- Datetime - временная метка даты и времени
- Файл - ссылка на файл, хранящийся в Tulip
- Изображение - Ссылка на изображение, хранящееся в Tulip
- Целое число - Целое число
- Интервал - Количество отображаемого времени в секундах
- Машина - Объект машины в Tulip
- Число - Вещественное число
- Объект - Конфигурируемая структура объекта с дочерними атрибутами, которые имеют свой собственный тип данных
- Станция - Объект станции в Tulip из цеха
- Текст - Последовательность символов
- Пользователь - объект пользователя в Tulip из настроек учетной записи/рабочего пространства
Узнать больше о переменных можно здесь.
Лучшие практики создания приложений
Следующие практики для каждого элемента приложений:
Дизайн
Расположение, организация, внешний вид и цветовая схема шагов и компонентов на шаге.
- Единая роль, единый процесс: Каждое приложение должно быть адаптировано для поддержки определенной роли пользователя и задач, связанных с этой ролью. Это гарантирует, что приложение будет целенаправленным и простым в использовании.
- Базовый макет: Базовый макет применяет пошаговый дизайн к каждому шагу в приложении. Это стандартизирует пользовательский интерфейс и обеспечивает интуитивно понятный пользовательский опыт для операторов. О том, как разработать эффективный базовый макет, читайте здесь.
- Понятные названия компонентов: Компоненты приложения, такие как шаги, триггеры и переменные, должны иметь четкие и уникальные названия. Это позволит разработчикам приложений интуитивно понимать, что представляет собой или делает каждый компонент. Подробнее о лучших практиках присвоения имен компонентам можно узнать здесь.
- Стандартизированные статусы: Предопределенный набор статусов (заказ, станция), который можно повторно использовать в других приложениях для поддержания согласованности и обеспечения бесшовной интеграции.
Функциональность
Логика работы приложения, например: поведение триггера, навигация по шагам или конфигурация виджетов.
- Унифицированные держатели записей: Последовательное использование держателей записей в разных приложениях обеспечивает целостность данных и упрощает управление ими.
- Именование шагов: Используйте правильное именование шагов и групп шагов, чтобы определить, что представляет собой задача или действие.
- Управление переменными: Используйте общие переменные, где это возможно, и очищайте переменные перед повторным использованием.
Архитектура
Определенная область применения приложения, данные, которые считываются или записываются, а также интеграции и/или подключенные устройства.
- Автономная функция: Приложения должны быть спроектированы так, чтобы работать самостоятельно, не завися от других приложений. Это способствует модульности и удобству обслуживания.
- Интегрируйте по мере необходимости: Любые внешние данные должны использоваться в Tulip только по мере необходимости для обеспечения контекста в приложении. Это гарантирует, что вы поддерживаете источник правды. Узнать больше о системных интеграциях можно здесь.
Лучшие практики дизайна приложений
При разработке приложения необходимо помнить о навигации и доступности. Пользователи должны перемещаться по приложению, не теряясь и не застревая в процессе работы.
Подробнее о разработке приложений здесь.
Следующие шаги
Начните создавать приложения под руководством экспертов Tulip:* Прогулка: Создайте свое первое приложение* Курс "Основы дизайна приложений и логики" в университете
Станьте сертифицированным разработчиком приложений Tulip:* Базовая сертификация разработчика приложений
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!
