Construire une application dans Tulip peut sembler intimidant au début, mais une fois que l'on comprend les éléments de base, ce n'est pas si compliqué. Les applications combinent les principes suivants : * Design - La disposition, l'organisation, l'apparence physique et les couleurs des étapes et des composants d'une étape. * Fonctionnalité - Comment la logique de l'application fonctionne, comme : le comportement des déclencheurs, la navigation des étapes, ou la configuration des widgets* Architecture - La portée définie de l'application, le modèle de données (les données qui sont lues ou écrites), et les intégrations et / ou les appareils connectés.
N'oubliez pas que Tulip est une plateforme sans code, nous nous concentrerons donc sur les fonctionnalités dont vous avez besoin pour concevoir des applications prêtes à être produites, quelle que soit votre expérience en matière de codage.
Avant de créer une application, vous devez comprendre ce que vous construisez et pourquoi.
Processus de développement d'applications
En suivant un processus de développement d'applications, vous vous assurez de créer des applications qui répondent aux besoins opérationnels et commerciaux. Lorsque vous créez plusieurs applications, veillez à ce qu'elles fonctionnent ensemble comme une solution en partageant les données et le routage entre les processus.
Le processus de développement d'applications comprend les étapes suivantes :
Définir les objectifs de l'entreprise
- Choisissez 1 à 3 objectifs sur lesquels vous concentrer
- Soyez réaliste lorsque vous fixez vos objectifs. Vos objectifs doivent être spécifiques et mesurables.
- Identifiez les domaines d'amélioration qui auront le plus d'impact sur votre entreprise.
- Alignez les objectifs sur la stratégie globale de l'entreprise.
- Veillez à ce que les objectifs correspondent au niveau de maturité et à l'objectif de croissance de votre entreprise.
- Évaluez votre stade de développement actuel et votre objectif de croissance.
- Aligner les objectifs sur les ressources disponibles.
- Anticiper les besoins et les défis futurs.
- Utiliser ces objectifs pour prioriser le développement de cas d'utilisation avec TulipIdentifier et prioriser les cas d'utilisation qui soutiennent vos objectifs en se basant sur l'impact potentiel.
- Développer une feuille de route pour l'implémentation.
- Utilisez le modèle d'objectifs commerciaux ci-dessous pour vous aider à identifier les points de douleur opérationnels, à prioriser les objectifs et à définir des indicateurs de performance mesurables.

Choisir un premier cas d'utilisation
Un cas d'utilisation est un vaste domaine d'amélioration ou un processus autour duquel vous créez des applications, comme les instructions de travail numériques ou la gestion des stocks.
Travaillez à rebours à partir de vos objectifs commerciaux jusqu'à la conception de l'application.
Exemple
Vos objectifs commerciaux sont les suivants :- Augmentation du rendement au premier passage - Moins de boucles de reprise - Moins de rebuts par volume
Les données dont vous avez besoin pour évaluer ces objectifs sont les suivantes :- Rebuts par poste (en poids) - Débit par ligne - Nombre de défauts par type.
Cas d'utilisation pour créer des applications:- Peser et catégoriser les déchets avec la connexion de la balance- Suivre le débit avec les données de production- Rapports détaillés sur les erreurs et les défauts.
Suivez le cours de l'Université Tulip pour en savoir plus : Comment choisir votre premier cas d'utilisation.
Cartographier l'atelier
Lors de la conception d'une solution dans Tulip, il est essentiel de penser à l'emplacement physique de la solution (équipement, outils, contraintes), ainsi qu'aux activités (séquence du processus, heure de la journée) que les opérateurs effectuent à cet endroit.
Un diagramme de flux opérationnel (OFD) vous aide à cartographier les applications dans votre usine et à décomposer les processus qui serviront de modèles à ces applications.
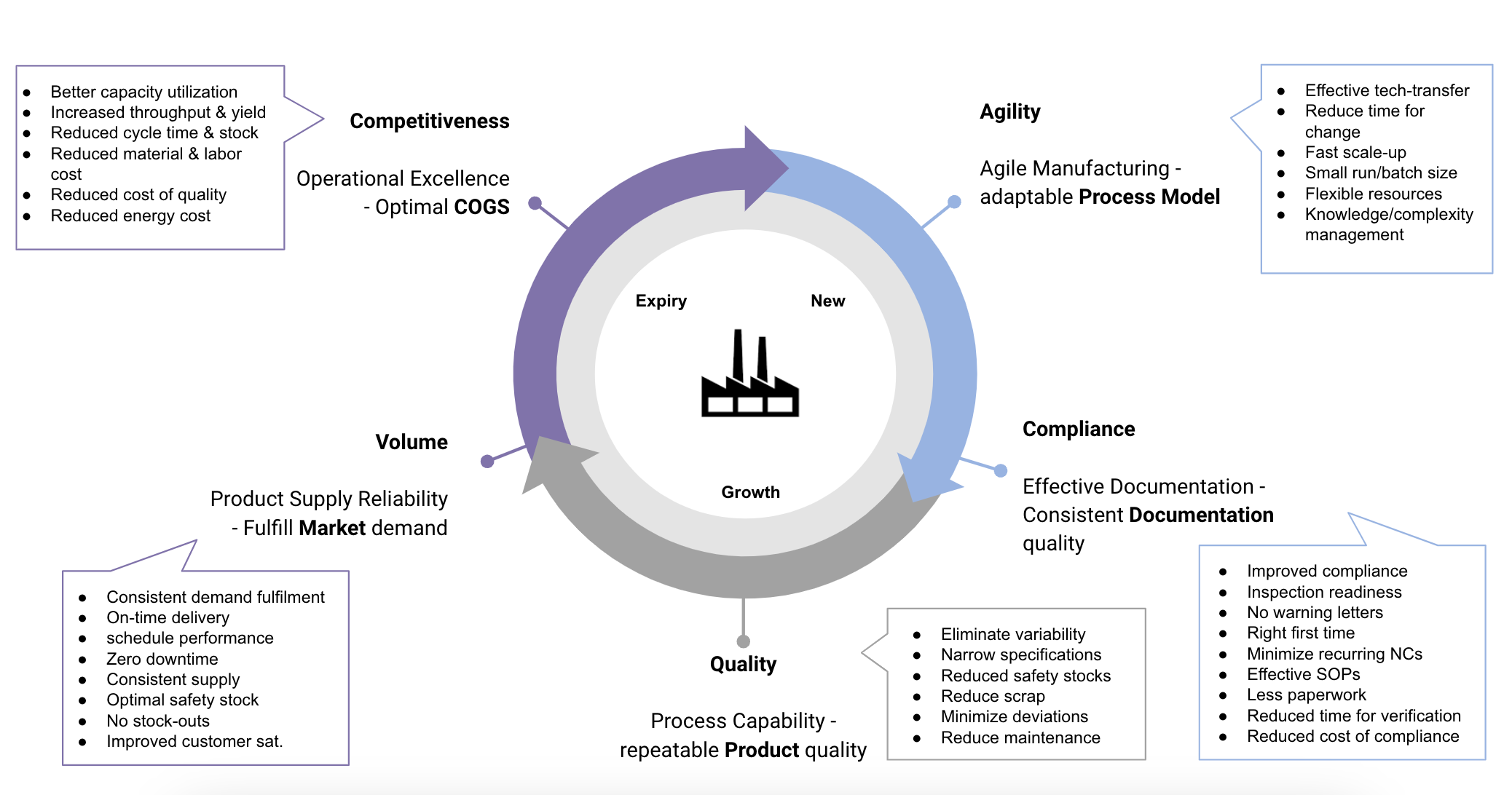
Exemple d'OFD@(Embed)(https://cdn.document360.io/7c6ff534-cad3-4fc8-9583-912c4016362f/Images/Documentation/Activities%20OFD.svg)
Apprenez-en plus sur la construction d'un OFD dans le cours de l'Université Tulip : Tulip Solution Design
Documenter les activités de l'opérateur en fonction des caractéristiques et des fonctionnalités de l'application
Avant de commencer à construire une application dans Tulip, il est utile de créer un wireframe. Il s'agit d'une carte de haut niveau ou d'une esquisse de la disposition de votre application et du flux de travail, sans les éléments détaillés et la conception. Vous pouvez construire ces wireframes à partir de l'OFD.
- Identifier la fonctionnalité principale
La première étape consiste à déterminer la fonction principale de votre application. Quelle tâche clé accomplira-t-elle ? Qui l'utilisera ?
- Esquisser les étapes de l'application
Esquissez les étapes de l'application, c'est-à-dire les différents écrans avec lesquels l'opérateur interagira. Quelles actions les opérateurs effectueront-ils, et dans quel ordre ? Vos applications doivent modéliser toutes les étapes d'un processus sur le terrain.
- Établir le flux d'utilisateurs
Illustrez les chemins potentiels qu'un utilisateur peut emprunter dans l'application en traçant des flèches entre les étapes pour schématiser le flux d'utilisateurs.
- Indiquer les éléments interactifs
Ajoutez des éléments interactifs pour chaque étape afin d'indiquer tout ce avec quoi les opérateurs interagiront physiquement. Ces éléments peuvent être des boutons, des formulaires, des tableaux et des dispositifs.
- Fonctionnalités en dehors des flux de travail
Inclure des fonctionnalités supplémentaires auxquelles les opérateurs peuvent avoir besoin d'accéder en dehors de leur flux, telles que des formulaires de rapport de défaut, des écrans d'appel à l'aide, des écrans d'analyse, etc.
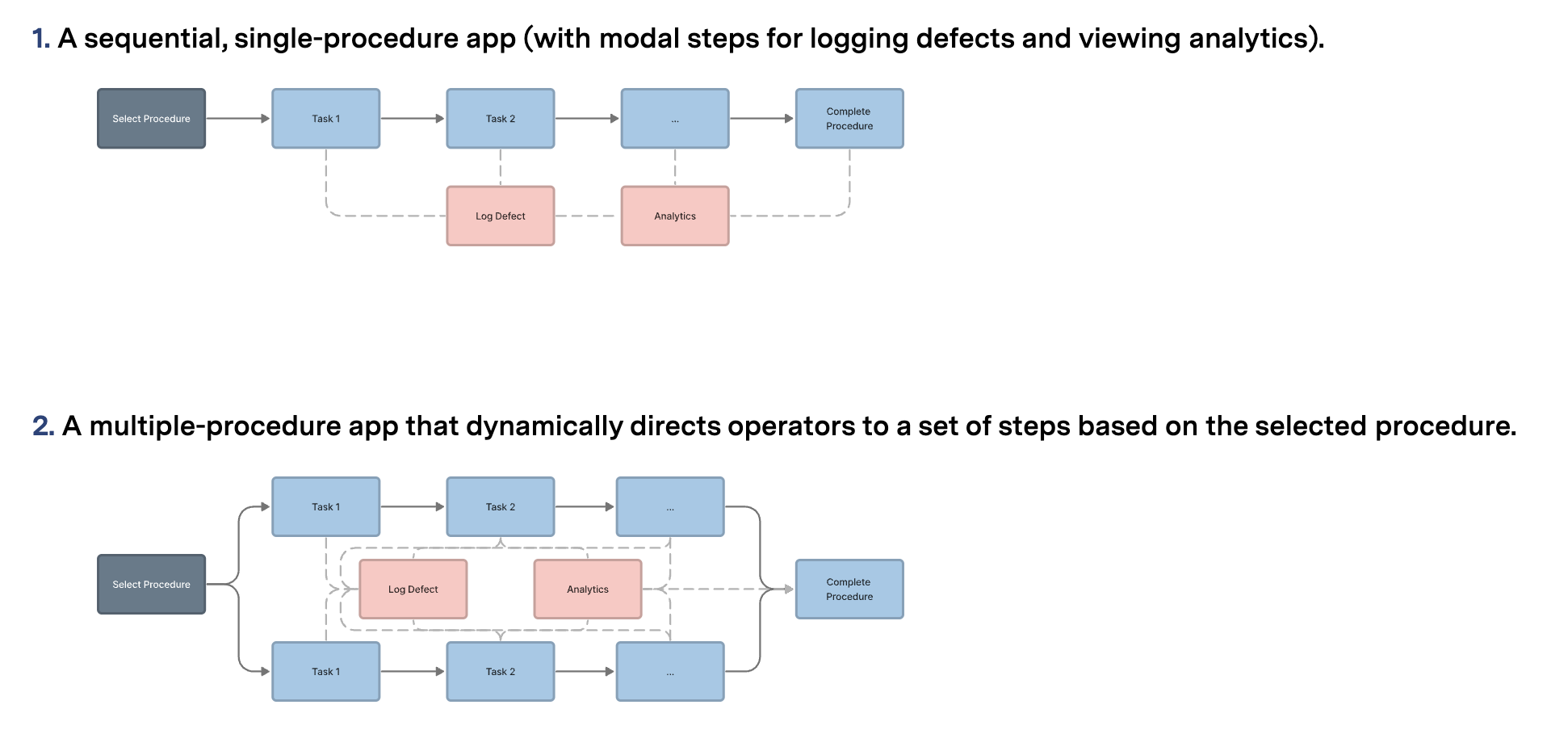
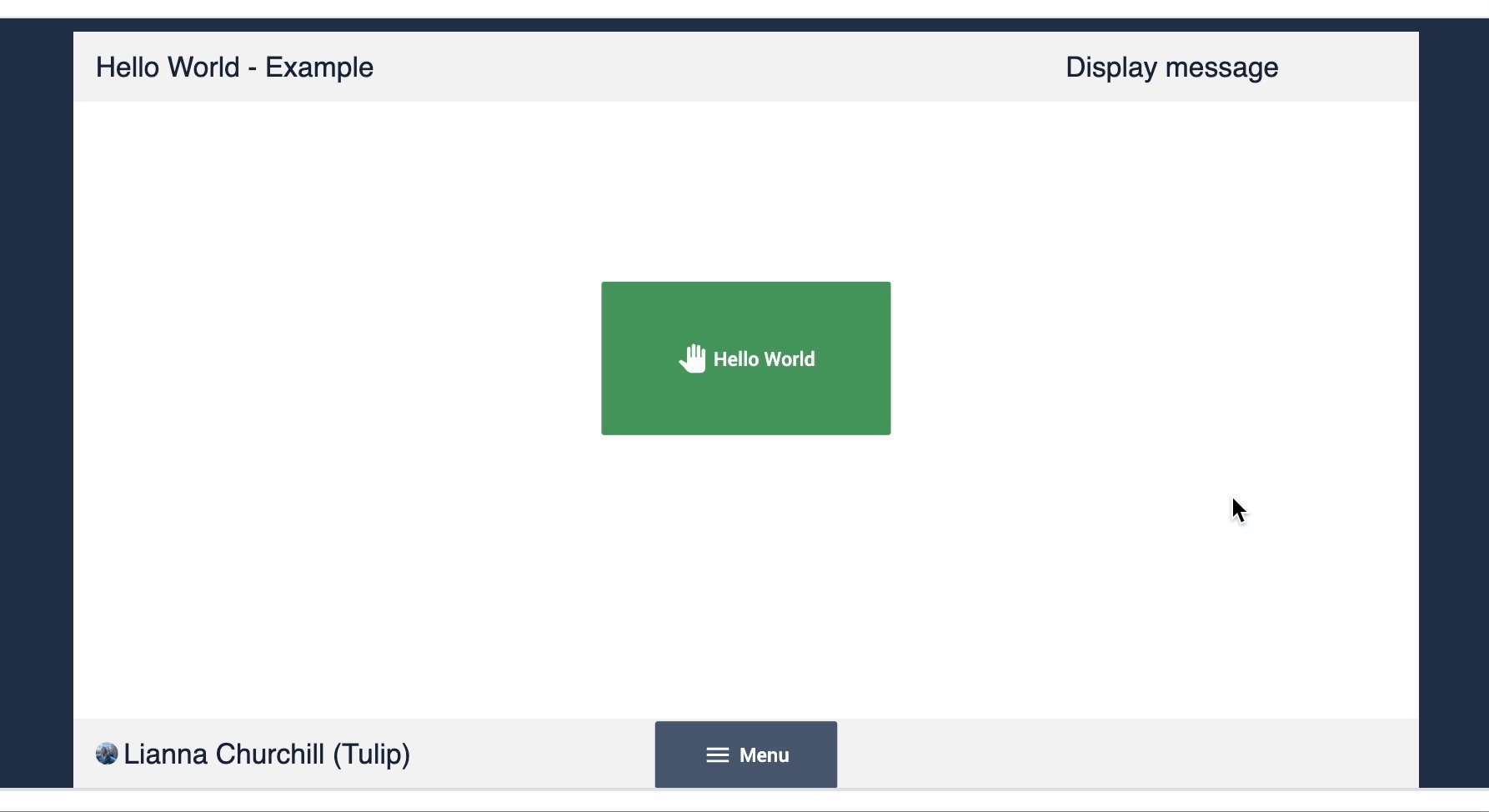
Exemples de maquettes
Une fois que vous avez esquissé un schéma de base, les concepteurs d'applications peuvent facilement commencer à construire chaque étape dans l'Éditeur d'applications.
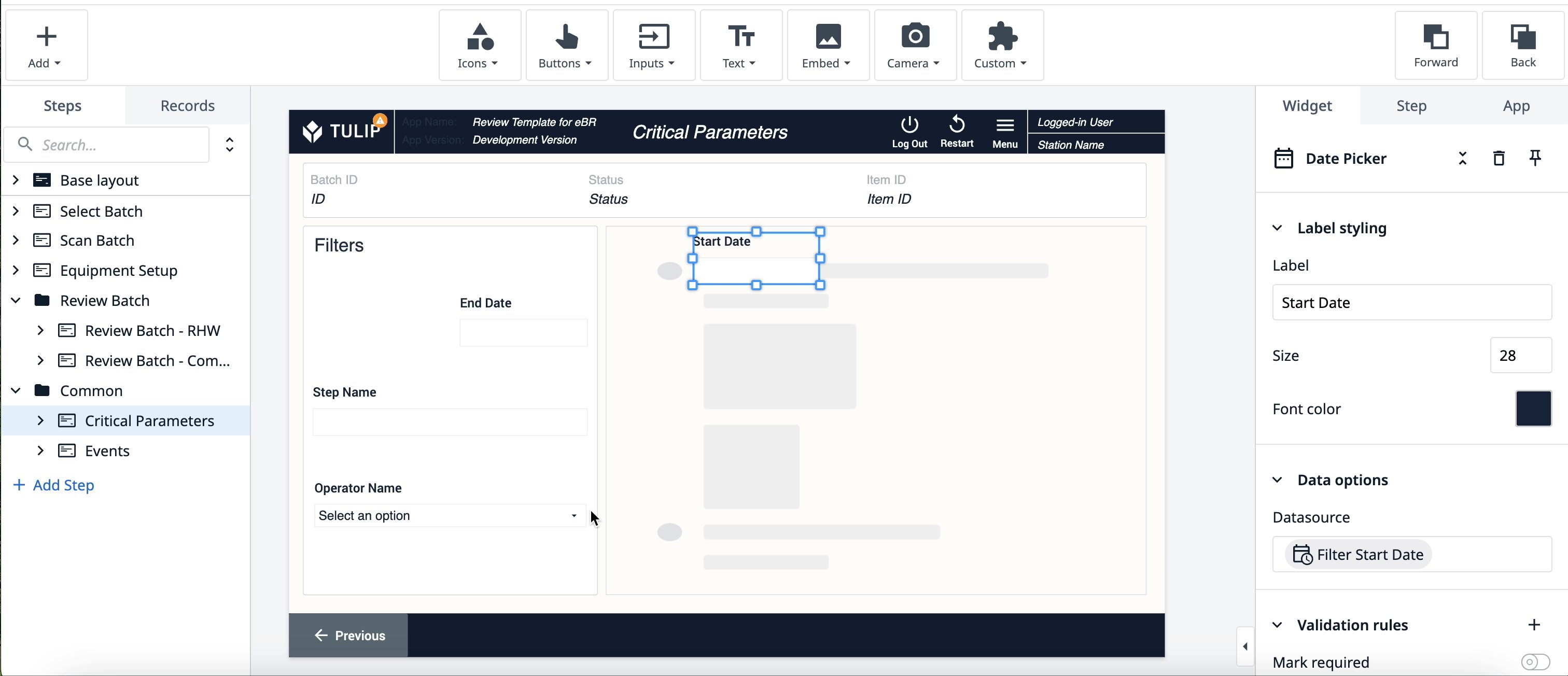
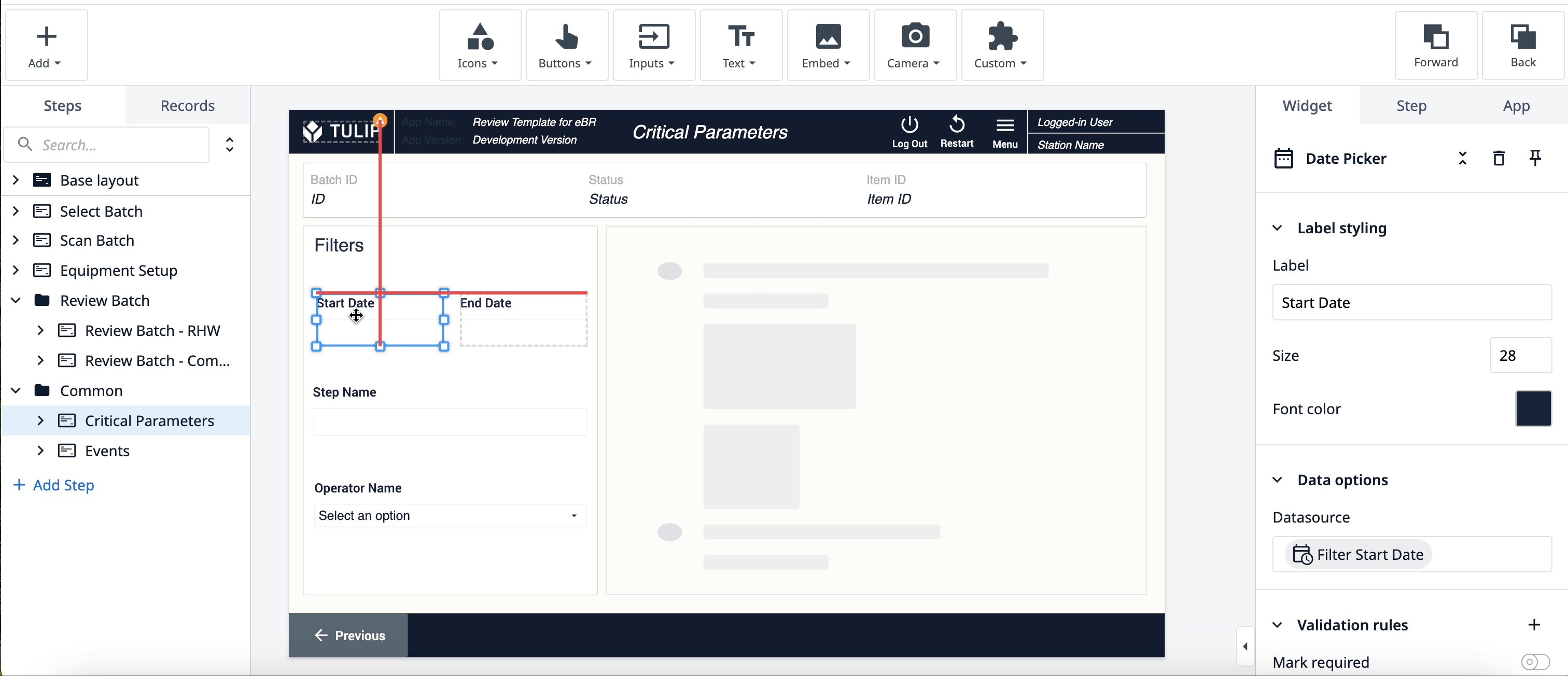
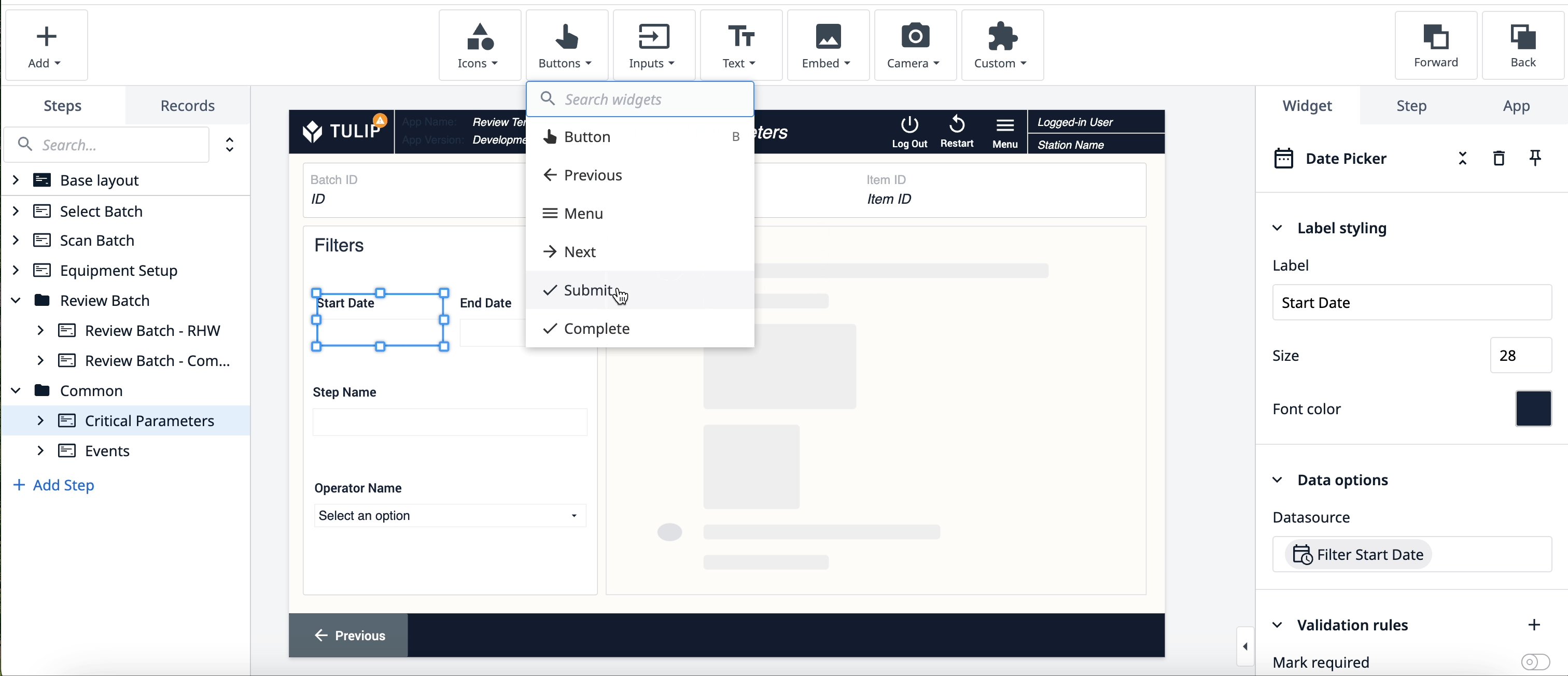
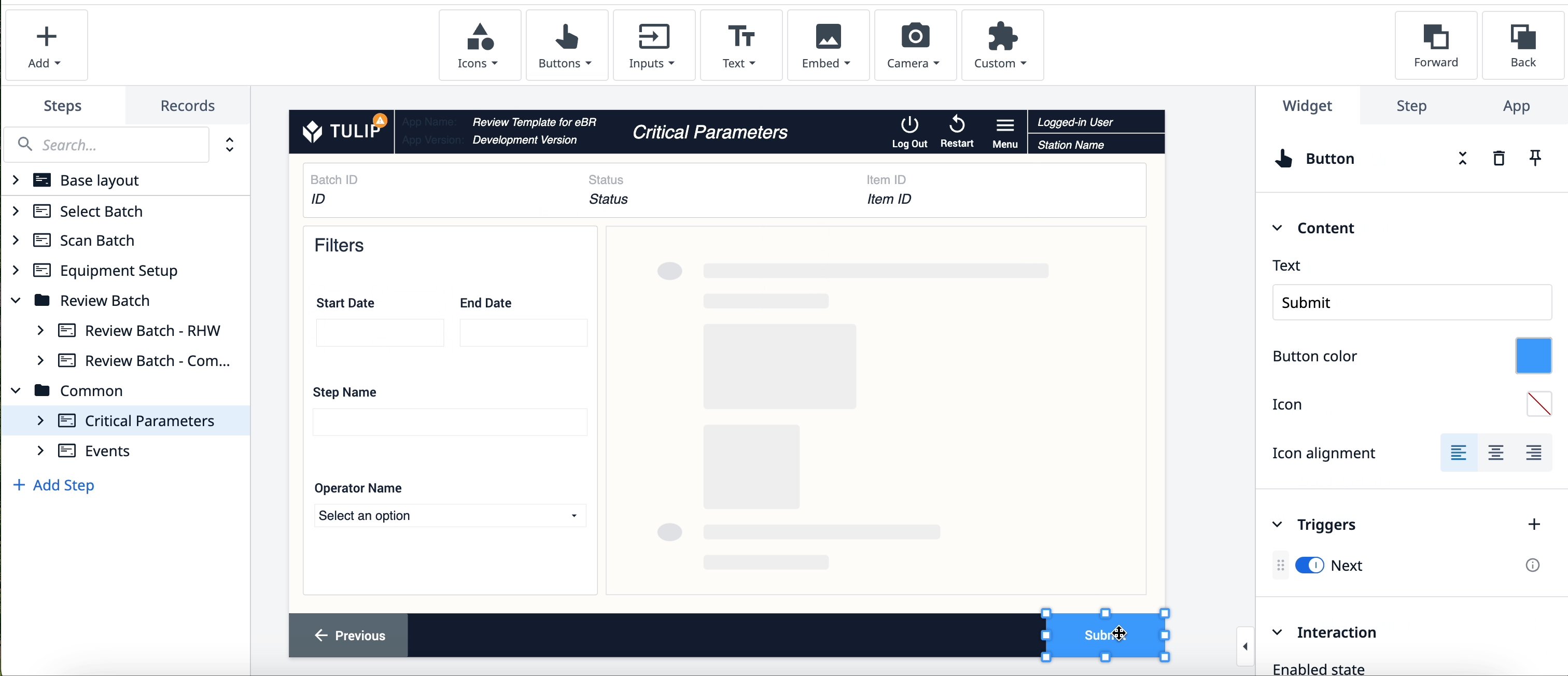
Éditeur d'applications
C'est dans l'Éditeur d'applications que vous créez et modifiez vos applications sans avoir besoin d'une quelconque expérience en matière de codage.

Pour une présentation approfondie de l'éditeur d'application, visitez Intro to the Tulip App Editor.
Les étapes
Les étapes sont les "pages" de votre application, les différents écrans qui affichent le contenu
Les étapes peuvent être linéaires ou non, en ce sens qu'elles n'ont pas besoin de se suivre consécutivement dans l'ordre où vous les disposez. La logique que vous ajoutez à votre application déterminera la transition des étapes.
Pour en savoir plus sur les étapes , cliquez ici.
Modèle de base
La présentation de base est le modèle qui s'applique à chaque étape que vous créez. La création d'une présentation de base facilite la construction de votre application, les éléments fondamentaux étant automatiquement ajoutés à chaque étape, et garantit un style cohérent dans l'ensemble de votre application.
Pour en savoir plus sur la présentation de base , cliquez ici.
Widgets
Les widgets sont les éléments constitutifs des applications. Ils peuvent afficher des informations, collecter des données, exécuter une logique de déclenchement, etc.

Voici les différents types de widgets :
- Widgets d'icônes - Placez des formes, des icônes ou des logos dans l'espace de travail et configurez la logique pour concevoir l'aspect et l'image de marque de votre application.
- Widgets boutons - Choisissez parmi une variété de boutons, l'un avec une logique préprogrammée ou des boutons personnalisés vierges, à utiliser dans votre application.
- Widgets de saisie - Collectez des données auprès des utilisateurs de l'application à l'aide des widgets de saisie, chaque type de saisie représentant une variable de données différente.
- Widgets de texte - Affichez du texte statique ou dynamique, y compris les valeurs des variables, du texte statique simple et des champs d'enregistrement entiers.
- Widgets intégrés - Intégrez des vidéos, des images, des CAD, des documents, des scanners de codes-barres, etc. dans votre application.
- Widgets caméra - Affichez votre flux de caméra Tulip Vision ou scannez un code-barres, le tout avec la caméra de votre appareil.
- Widgets de signature électronique - Signez les données dans Tulip en accord avec 21 CFR Part 11.
- Widgets personnalisés - Si aucun des widgets ci-dessus ne répond à vos besoins, vous pouvez créer votre propre widget en utilisant HTML, CSS et Javascript pour étendre les capacités de la plateforme.
Pour en savoir plus sur les widgets , cliquez ici.
Déclencheurs
Les déclencheurs vous permettent d'ajouter de la logique à votre application.
Les déclencheurs permettent à votre application de faire quelque chose. Sans eux, une application n'est qu'un écran plat. Les déclencheurs peuvent être ajoutés aux widgets, ainsi qu'aux étapes (déclencheurs au niveau de l'étape) et aux applications (déclencheurs au niveau de l'application), et à certains événements tels que le déclenchement d'un appareil.

Tous les déclencheurs suivent le même format de base : lorsqu' une action se produit, l'action et/ou la transition suivante est exécutée.
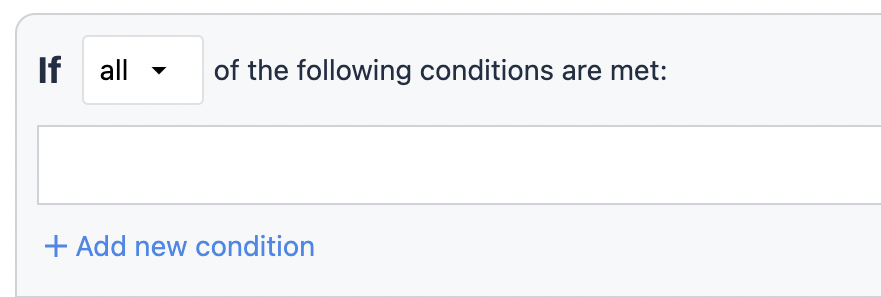
Les déclencheurs peuvent être aussi simples ou compliqués que vous le souhaitez, avec la possibilité d'ajouter plusieurs actions. Vous pouvez également ajouter des instructions "si", qui ajoutent une condition à l'action exécutée, si le critère est rempli.
Avec une instruction If, vous définissez les conditions qui permettent aux actions de suivre.

Les instructionsThen correspondent soit à une action, soit à une transition. Une action est une modification de l'application qui n'est pas liée à la modification des étapes. Une transition consiste à modifier les étapes ou à terminer l'application.

Enfin, pour coïncider avec les instructions "if", il existe des instructions " else if" qui déterminent l'action alternative à entreprendre lorsque l'instruction "if" s'avère fausse.

Pour en savoir plus sur les déclencheurs , cliquez ici.
Variables
Les variables sont le principal moyen de stocker et de référencer des données dans les applications Tulip. Elles capturent des données provenant de diverses sources, y compris les entrées de l'utilisateur et les sorties de l'appareil, et permettent des calculs basés sur l'activité de l'application. Vous pouvez utiliser les variables pour contrôler le comportement de l'application par le biais de déclencheurs, afficher un contenu dynamique et construire des rapports détaillés dans Analytics.
Les variables peuvent avoir les types de données suivants :
- Booléen - Oui/Non
- Couleur - Couleur dynamique pour définir l'état du widget
- Datetime - Horodatage de la date et de l'heure
- Fichier - Lien vers un fichier stocké dans Tulip
- Image - Lien vers une image stockée dans Tulip
- Integer - Nombre entier
- Intervalle - Temps affiché en secondes
- Machine - Objet machine dans Tulip
- Number - Un nombre réel
- Objet - Structure d'objet configurable avec des attributs enfants qui ont leur propre type de données.
- Station - Objet station dans Tulip provenant de l'atelier.
- Texte - Séquence de caractères
- Utilisateur - Objet Utilisateur dans Tulip à partir des paramètres du Compte/Espace de travail.
Pour en savoir plus sur les variables , cliquez ici.
Meilleures pratiques pour la création d'applications
Les pratiques suivantes concernent chaque élément des applications :
Conception
La disposition, l'organisation, l'apparence physique et les couleurs des étapes et des composants d'une étape.
- Rôle unique, processus unique : Chaque application doit être adaptée à un rôle d'utilisateur spécifique et aux tâches associées à ce rôle. Cela permet de s'assurer que l'application est ciblée et facile à utiliser.
- Disposition de base: Une présentation de base applique un design d'étape à chaque étape d'une application. Cela permet de normaliser l'interface utilisateur et de garantir une expérience utilisateur intuitive pour les opérateurs. Découvrez ici comment concevoir une présentation de base efficace.
- Des noms de composants clairs: Les composants de l'application tels que les étapes, les déclencheurs et les variables doivent tous avoir des noms clairs et uniques. Cela permet aux développeurs d'applications de comprendre intuitivement ce qu'est ou ce que fait chaque composant. Pour en savoir plus sur les meilleures pratiques en matière de dénomination des composants, cliquez ici.
- Des statuts standardisés : Un ensemble prédéfini d'états (commande, station) que vous pouvez réutiliser dans d'autres applications pour maintenir la cohérence et permettre une intégration transparente.
Fonctionnalité
Comment la logique de l'application fonctionne, par exemple : comportement de déclenchement, navigation par étapes ou configuration des widgets.
- Les champs d'enregistrement unifiés : L'utilisation cohérente des caractères de remplacement des enregistrements dans les différentes applications garantit l'intégrité des données et simplifie leur gestion.
- Nommage des étapes : Utilisez des noms d'étapes et de groupes d'étapes appropriés pour déterminer la nature de la tâche ou de l'activité.
- Gestion des variables : Utiliser des variables génériques dans la mesure du possible et effacer les variables avant de les réutiliser.
L'architecture
La portée définie de l'application, les données qui sont lues ou écrites, et les intégrations et/ou appareils connectés.
- Fonction autonome : Les applications doivent être conçues pour fonctionner de manière indépendante, sans dépendre d'autres applications. Cela favorise la modularité et la facilité de maintenance.
- Intégrer en fonction des besoins: Toute donnée externe ne doit être utilisée dans Tulip que si cela est nécessaire pour fournir un contexte à une application. Cela permet de s'assurer que vous maintenez une source de vérité. Apprenez-en plus sur les intégrations de systèmes ici.
Meilleures pratiques en matière de conception d'applications
Lors de la conception de votre application, la navigabilité et l'accessibilité sont deux notions importantes à garder à l'esprit. Les utilisateurs doivent pouvoir naviguer dans l'application sans se perdre ni se bloquer dans leur démarche.
Pour en savoir plus sur la conception des applications , cliquez ici.
Prochaines étapes
Commencez à créer des applications avec les conseils des experts de Tulip:* Walkthrough : Créez votre première application* Basic App Design and Logic University course
Devenez un constructeur d'applications certifié par Tulip:Certification de constructeur d'applications de base
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres ont répondu à une question similaire !
