Understand the use cases of catching an HTTP API Connector error, as well as how to log the error and retry the connector function.
Types of HTTP Connector Errors
Included in the HTTP protocol standard is the requirement for a server response code and message, known as HTTP Response Code and HTTP Response Message.
With this, there are standard HTTP response code classes, or categories to help end users intuitively signify the type of error which occurred.
These code classes include the following:
- 1xx - informational response
The request was received, continuing process - 2xx - successful
The request was successfully received, understood, and accepted - 3xx - redirection
Further action needs to be taken in order to complete the request - 4xx - client error
The request contains bad syntax or cannot be fulfilled - 5xx - server error
The server failed to fulfill an apparently valid request
The most common error code one might encounter is 404 - Not Found or 500 - Internal Server Error. These error codes could indicate that the external system server is down, there is ongoing maintenance, there is an issue with the service, or there is a network issue.
Example: Catch HTTP Errors in an App
The following example details how to configure an app to display HTTP connector function errors.
Build the Connector Function
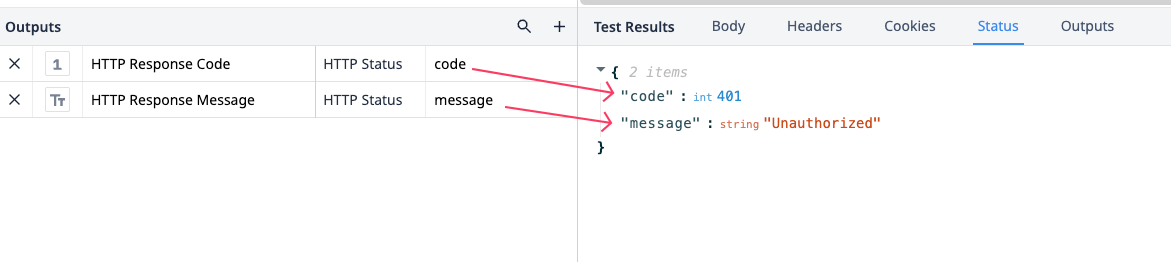
In the Connector Function builder, you can map the HTTP Error Code and Error Message in the connector Output configuration. This will pass the HTTP Error Code and Error Message as connector function outputs to be later used in Tulip Apps.
-
Map the HTTP status fields to outputs.

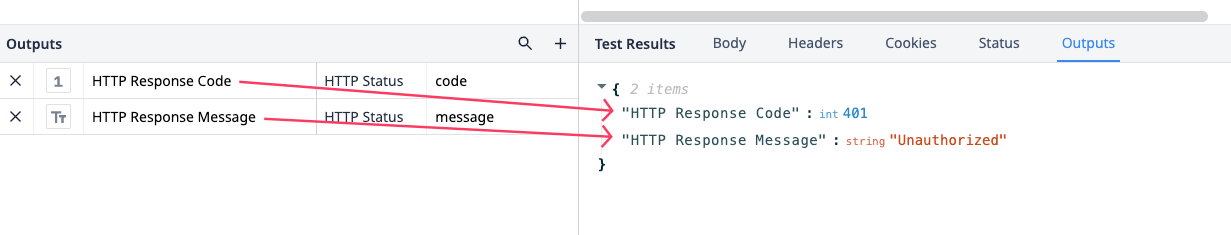
-
Give the outputs a clear, distinct name and re-run the connector function to test if the output appears correctly.

This will look like the following example:

Build an App to Handle Connector Errors
Use the information of the connector's outputs in apps to perform connector error handling.
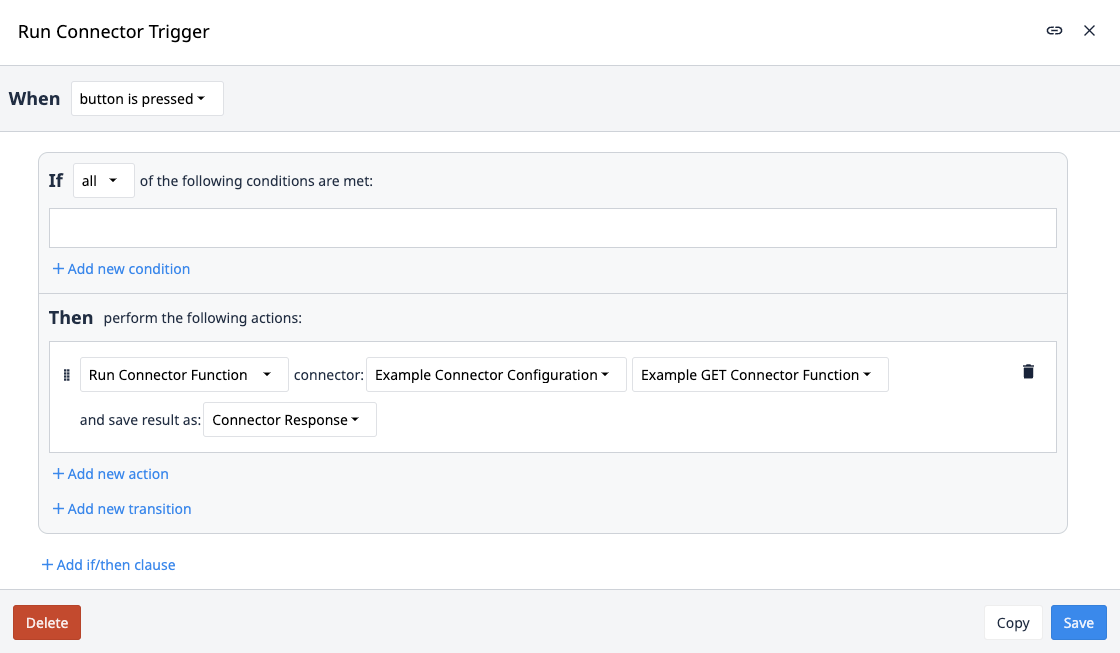
Run the Connector in an App Trigger
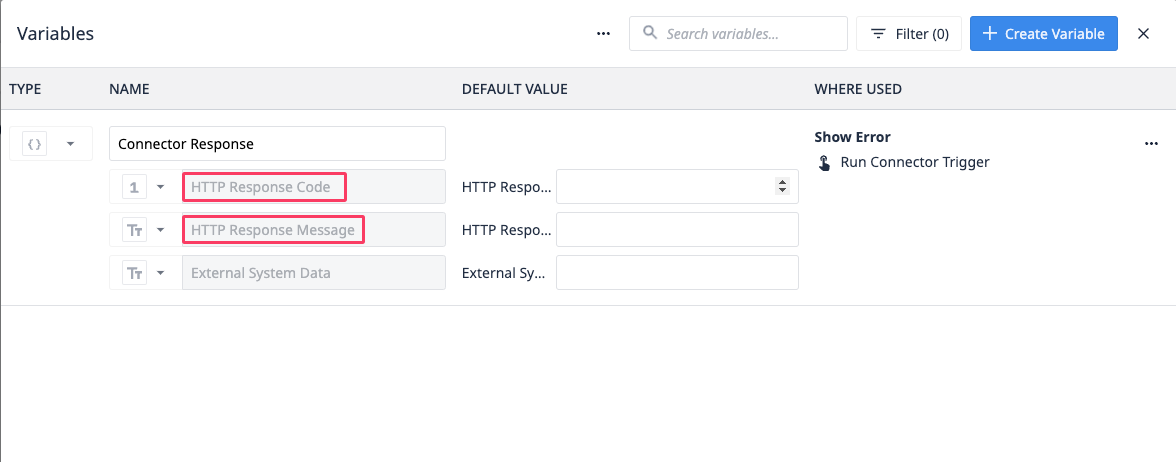
Build a trigger action with Run Connector Function. Select the connector and function you just built, then save the result as a Variable.

The HTTP Response Code and Message are now available as a reference in the new app variable.

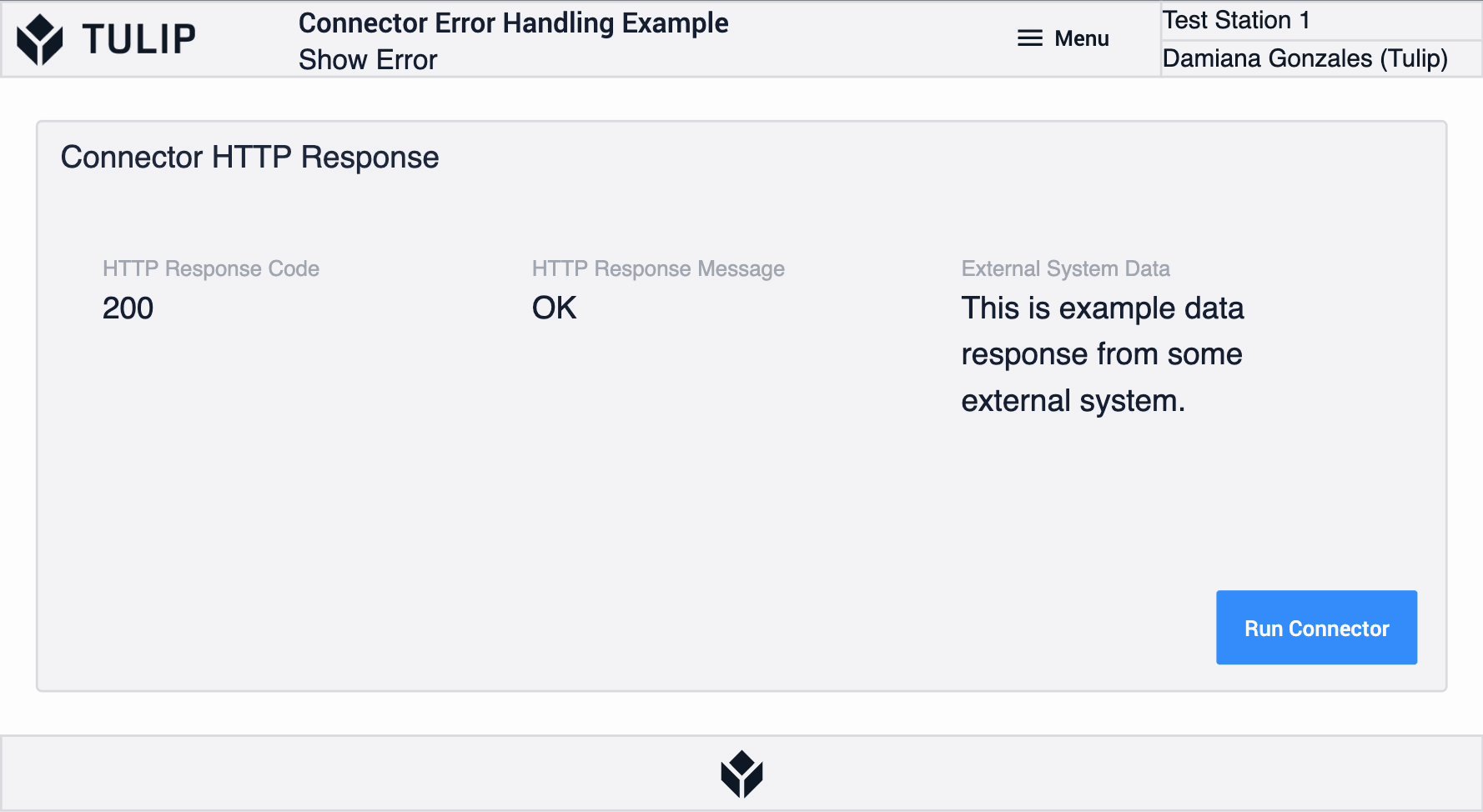
Visualize the Connector Response in an App
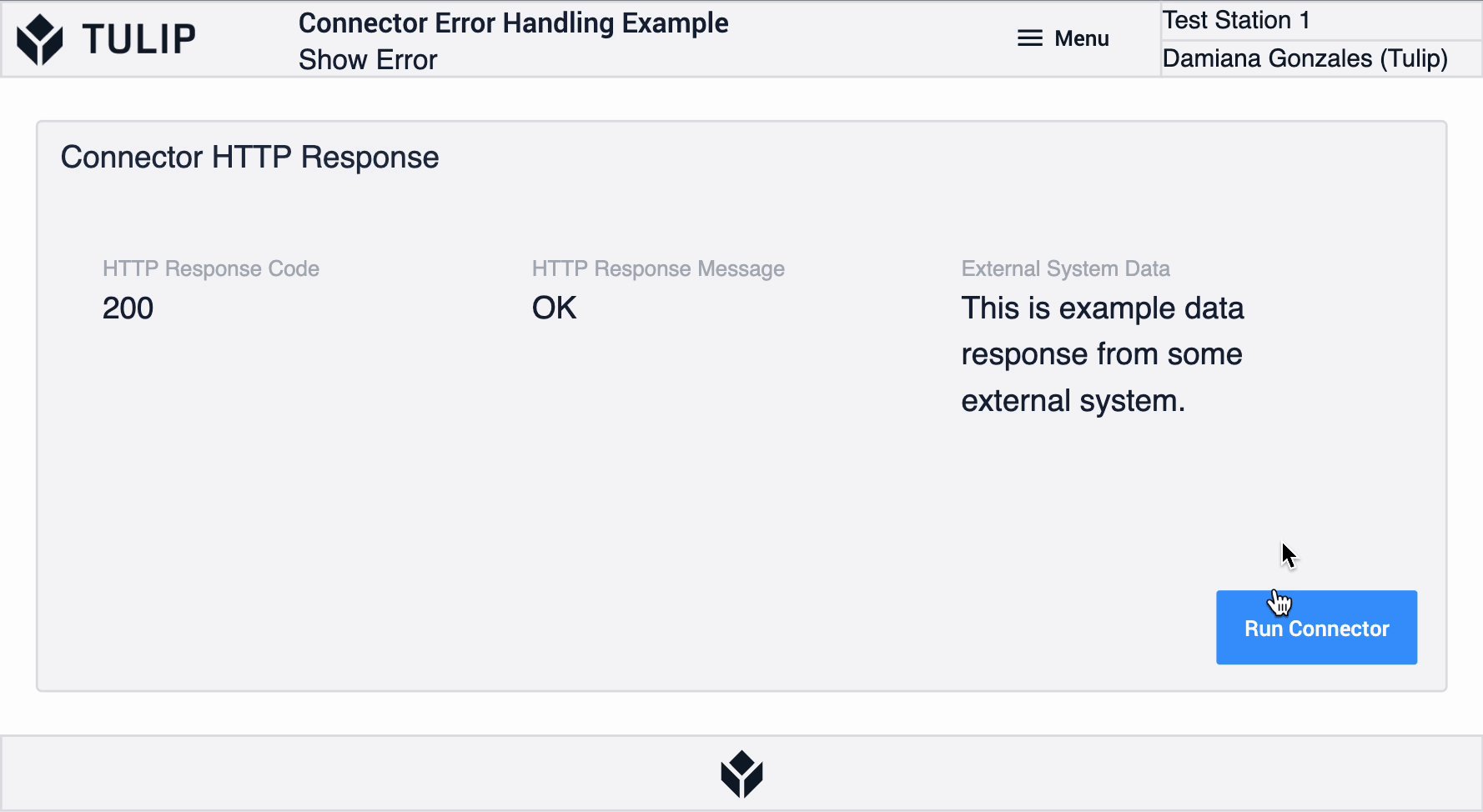
Place a Variable widget on an app Step which displays the entire Connector Response variable.

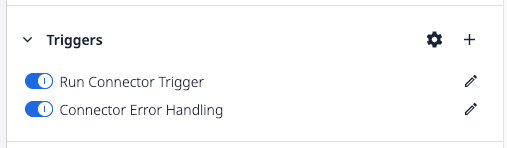
Build Connector Error Handling Trigger
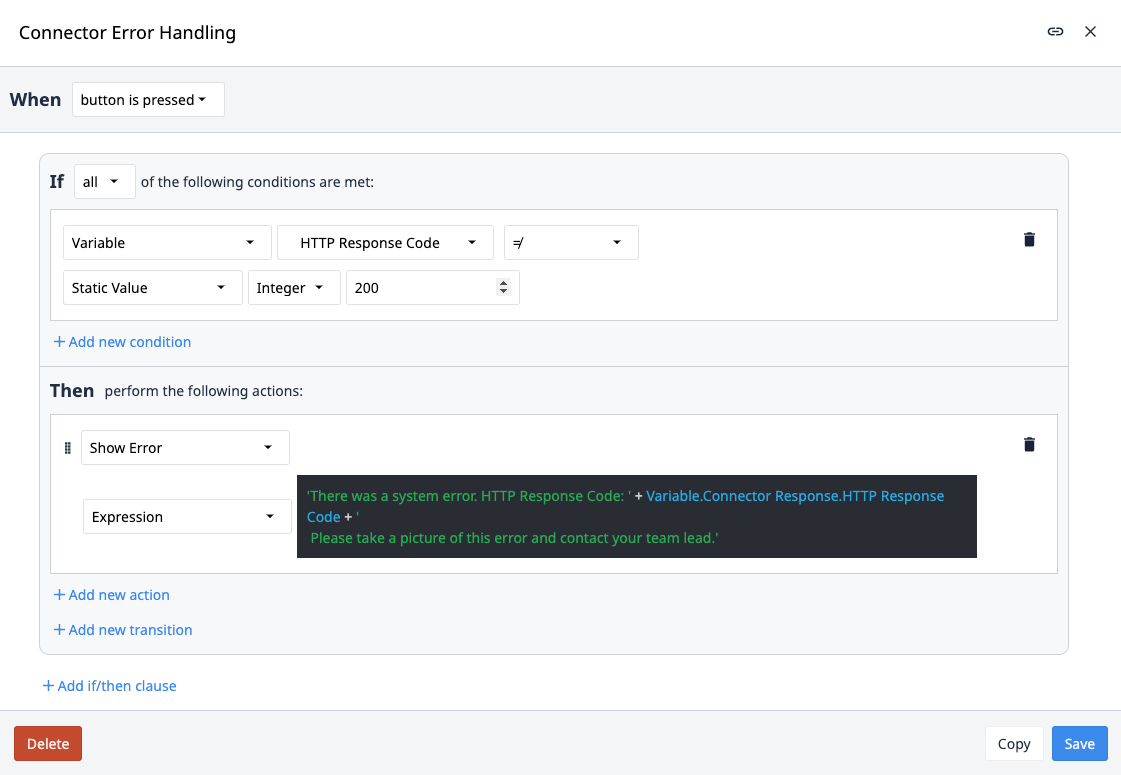
Next, you can use the HTTP response code to perform app-level error handling on a subsequent trigger condition.
-
Create a new trigger to perform the Connector Error Handling.

-
Create a condition that looks for the HTTP response code that are incorrect. In this example, the condition looks for responses that do not equal 200.
Many systems use a 200 response code as a good response, but it is best to check with the API endpoint provider or IT if all good responses will only be of code 200
- Create a trigger action to occur when the condition is met, when HTTP response code is bad.

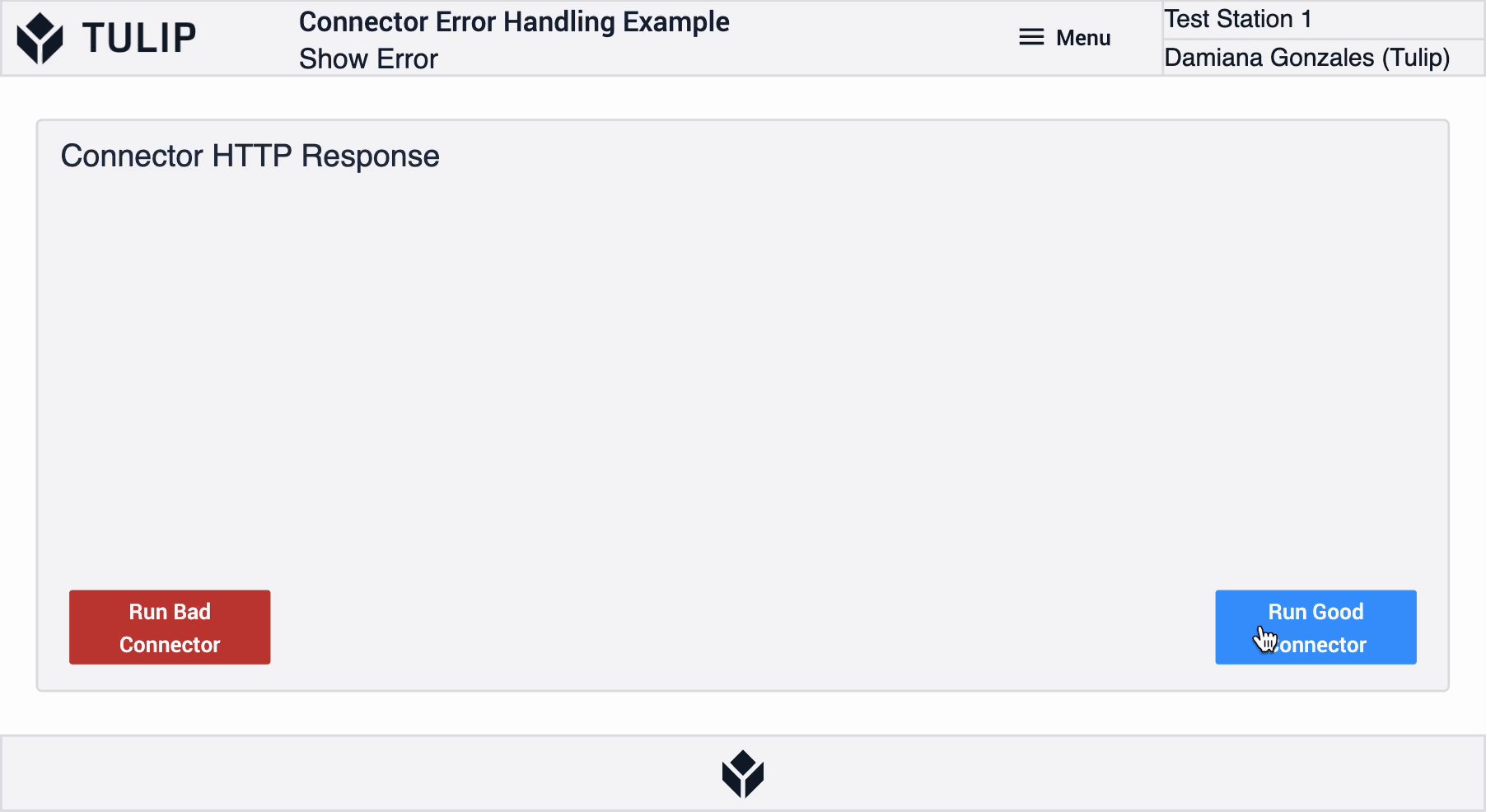
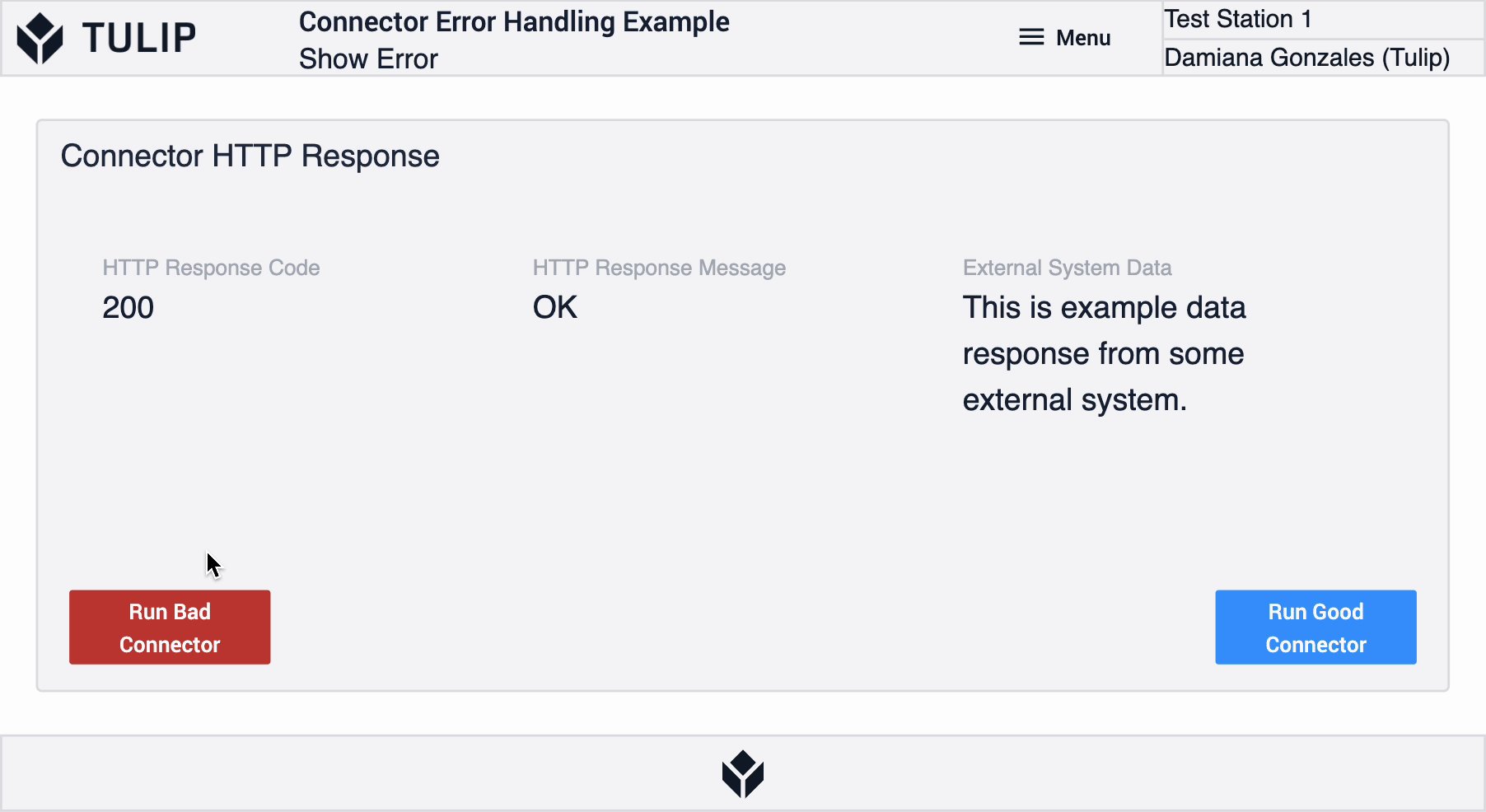
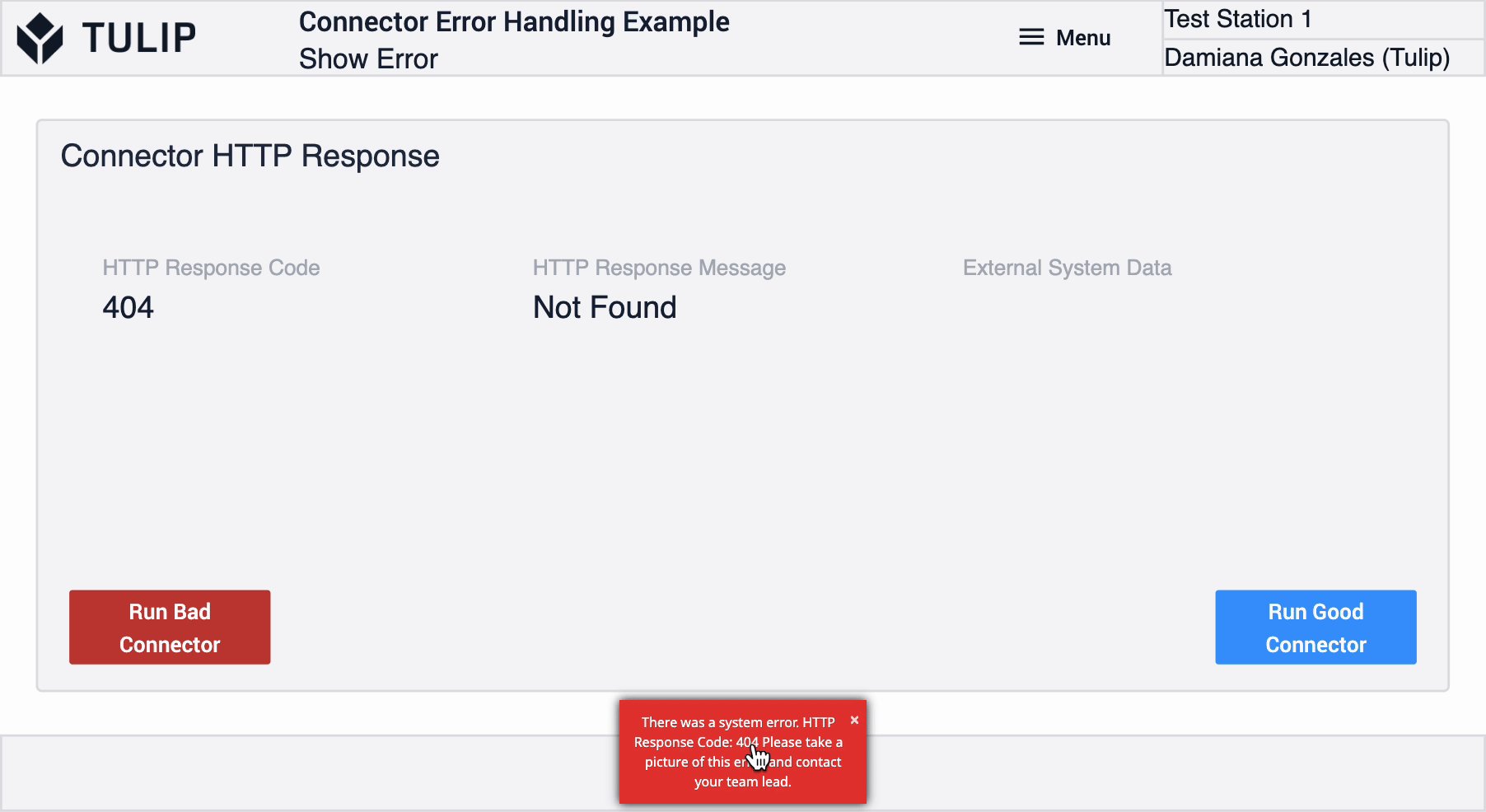
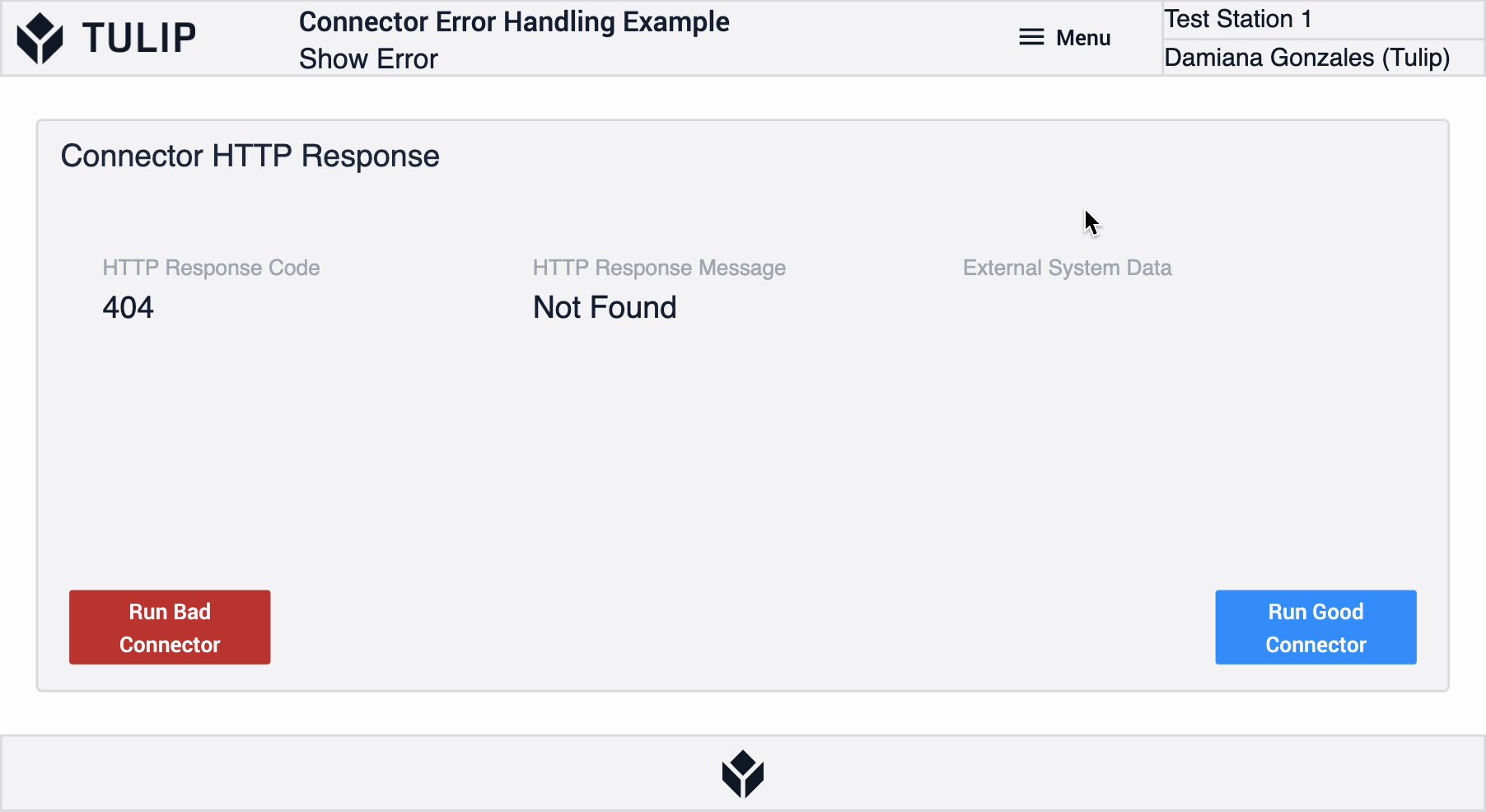
Here is what this looks like in the app:

Further Reading
- How to Create and Configure an HTTP Connector Function
- How to Format HTTP Connector Outputs
- Using HTTP Connectors in Apps
