Use Developer Mode to easily test different scenarios for apps without creating useless Completions and Table data.
In this article, you will learn...
- How to use Developer Mode instead of the Tulip Player to test apps
- How data is stored in Developer Mode
Developer Mode is meant to run in Google Chrome.
If you want to test the entire experience of using an app (or just one section of it), you probably don't want to download the Tulip Player and use the app just like an operator would use it in production.
Instead, you can use a simple testing tool called Developer Mode to run through the app using different scenarios- for example, running the app at different Stations or with different operators.
Even better, Developer Mode will not log any Completions or update the records within Tables- so there is no need to worry about messing up production data.
Here's how to use Developer Mode to test your apps.
Opening Developer Mode
Open up any app with the App Editor, and press the Test button in the upper righthand corner.

This will open the app to the Splash Screen, which is the default first screen that the operator will see when they open the app for the first time.
Press Begin on the splash screen to go to step 1 of the app.
A Tour of Developer Mode
The app is displayed in the middle of the screen. This is what the operator sees when they use the app within the Tulip Player in production.
On the left side of the screen, there are two panels:
- Session Parameters: Test the app in different scenarios.
- Live Data: See the Variables and Record Placeholders as they are updated by the app
Session Parameters
Use the dropdown menus in the top left side of the screen to test the app with different combinations of other features in Tulip. As soon as you update one of the dropdowns, the changes will be reflected in the app running in the middle of the screen.
Station
Change the station where this app will be running. This also changes the connection to any Edge Devices attached to that station.
In other words, if you want to test the app with different Edge Devices, attach them to a station and then toggle to the station using the dropdown in the top left.
Also, when you change the station, the Player menu will appear on the screen and prompt you to select an app. You can select any app from this screen.
User
Select any active user from your Tulip account. This will change the user that is running the app within the session. It will not change the step.
Connector Environment
Change the version of all connectors that will be used within the app. By default, this is set to the Development Version of connectors.
For example, let's say you have an SAP Connector that runs many GET requests, and you want to test the development version of the app with the production version of the connector. This would not affect any production data in SAP. You can toggle the dropdown to "production" to test the production version.
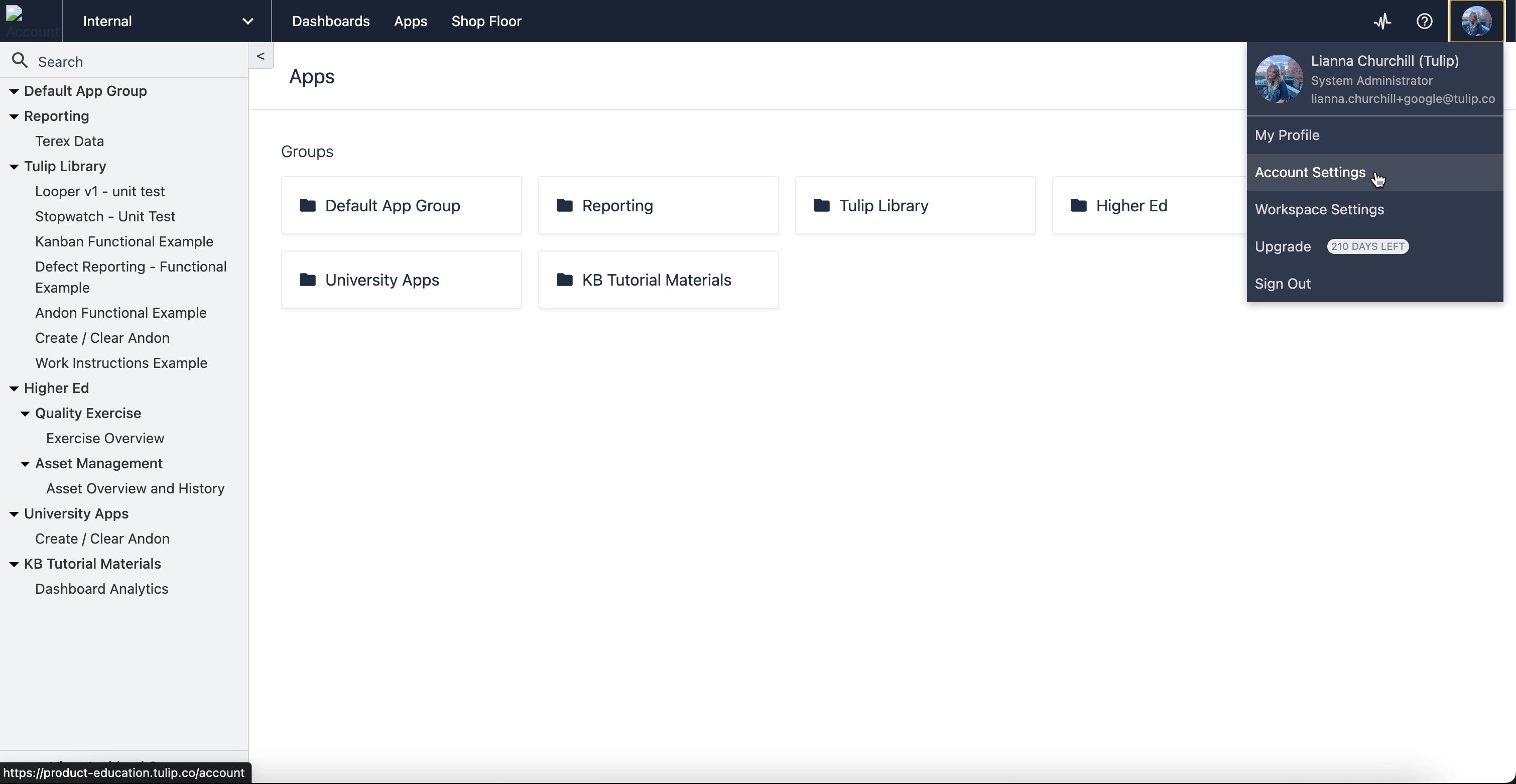
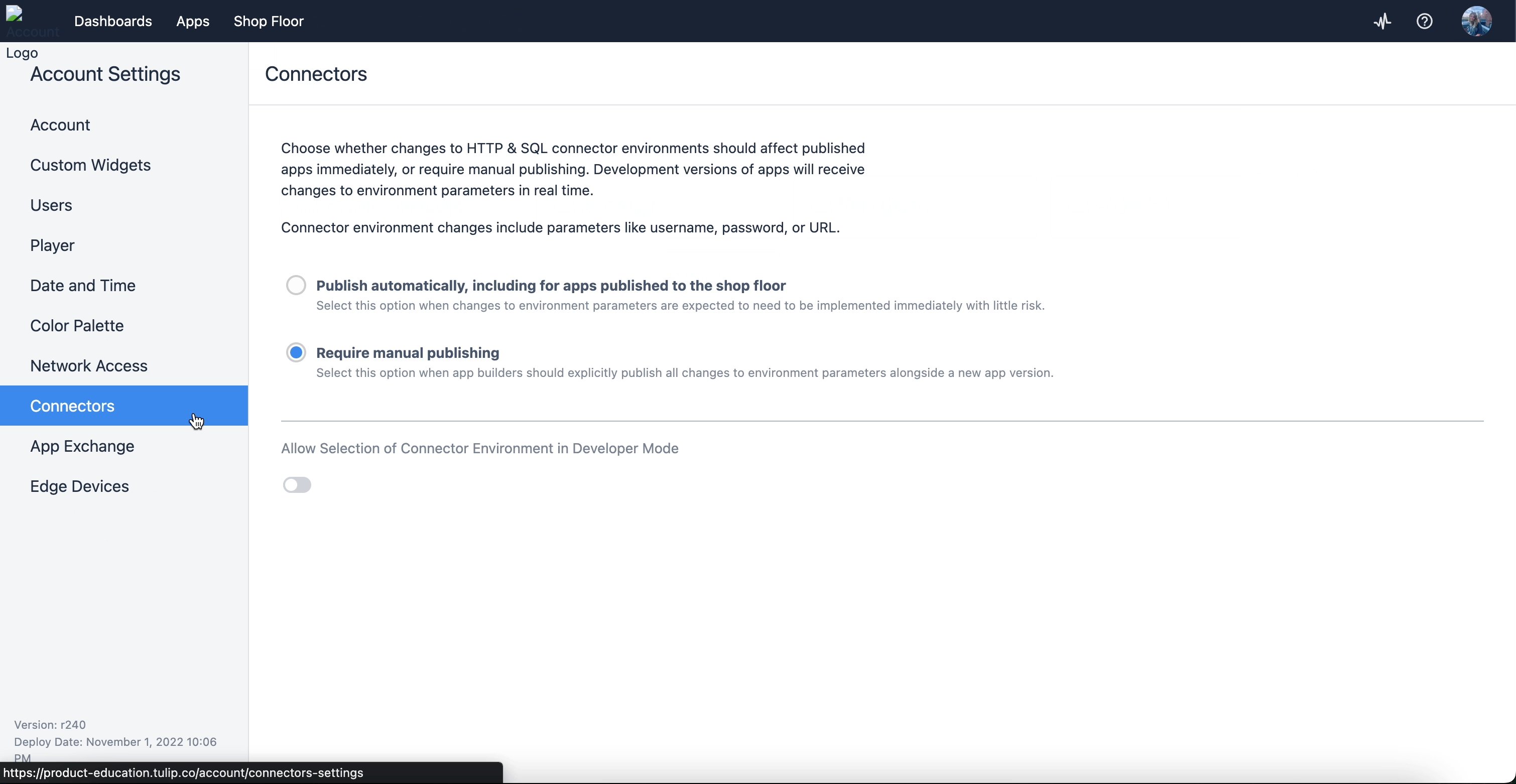
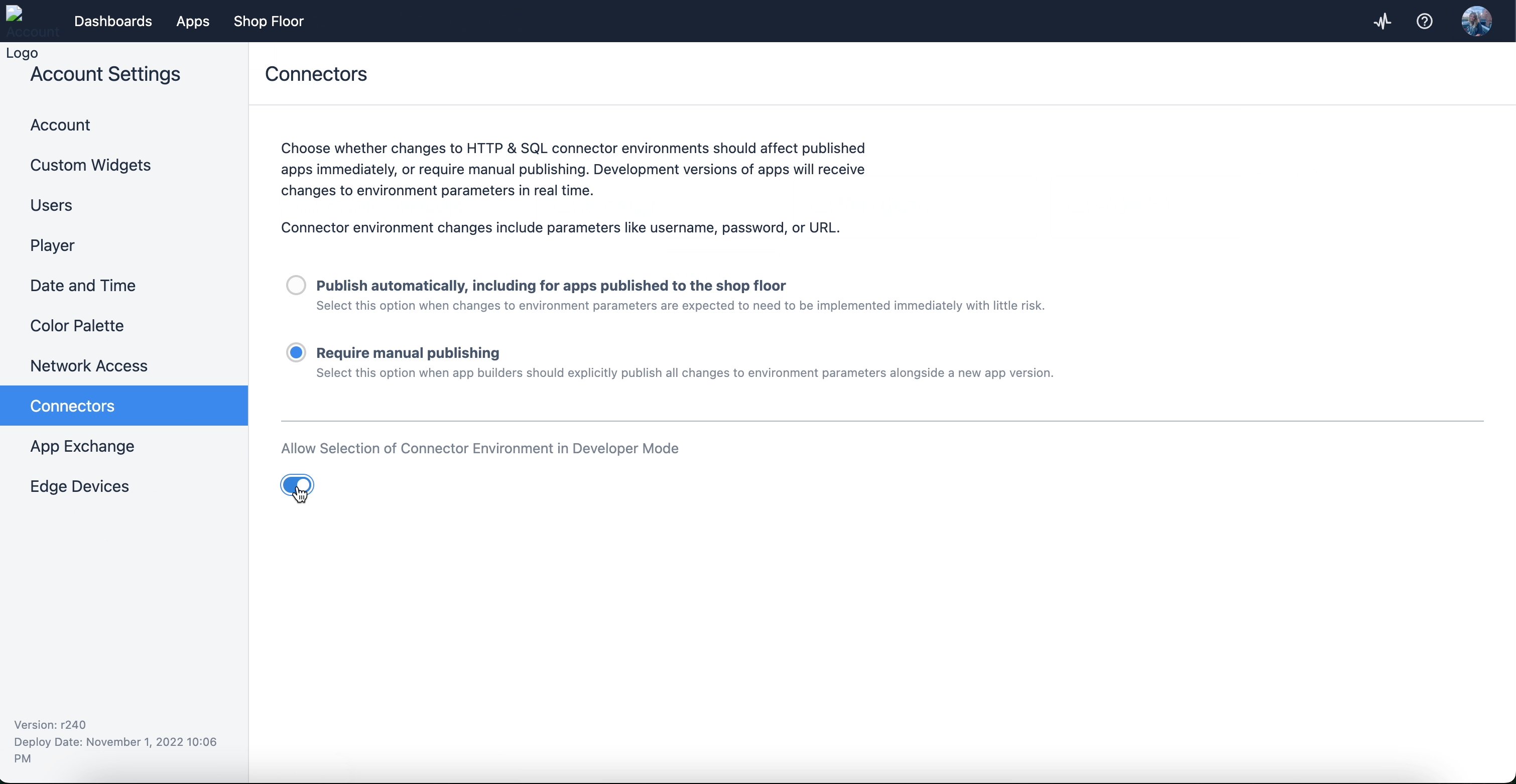
To enable multiple connector environments on your account, navigate to the Connectors tab via the Account Settings page of your instance. Toggle the switch under "Allow Selection of Connector Environment in Developer Mode".

Step
Navigate between Steps within the app.
Live Data
In the panel on the bottom left of the screen, you can see the live values of all variables and record placeholders.
As soon as one of those values is updated in an app, it will be updated in this panel.
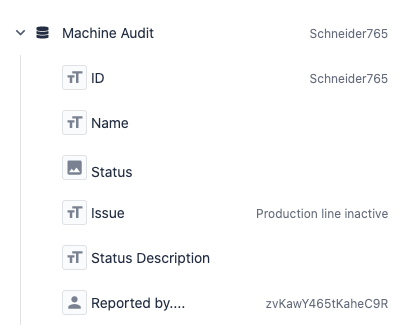
For example, here is what a record placeholder called "Machine Audit" would look like after a Table Record is loaded into that placeholder:

Simulating Production Data within Developer Mode
One goal of Developer Mode is to split testing data from production data.
Within Developer Mode, all new app Completions and table record updates are stored within the "session", or the tab of Google Chrome that is running Developer Mode.
If you close the tab that is running Developer Mode, all app completions and updated Table Records will also disappear- you will not be able to access them in future sessions of Developer Mode.
But, this should be helpful in the app testing process- you can load records from Tulip Tables and update them within the session without making any changes to the live tables.
You can see all Completion data in the panel at the bottom of the screen. This will update based on the app that is running.
You can see the real-time version of Table Records via the Record Placeholder tab on the left side of the screen.
These will persist across multiple apps- so if you make changes to a table record in one app, and then open another app within the same session of Developer Mode (the same tab of Chrome), then you can access these updated Table Records.
Developer Mode Limitations
Because Developer Mode splits testing data from production data, there are a few limitations to note that impact assets within your apps.
Data written to tables won't save.
In order to avoid interference with tables used in production, any data that you write to a table in Developer Mode won't save to that table. The table initially mirrors its current state and acts as a copy of the real table. This is why any data written in Developer Mode erases after exiting.
Aggregations don't update.
Since Aggregations are linked to tables, any data written to a table in Developer Mode will not impact your aggregation values.
Current Date and Time may not reflect the set account timezone.
When using data from the App Info -> Current Date and Time selection, Developer Mode will reflect the date and time of the current system rather than the timezone of the account or station.
Machine timeline widget downtime review is disabled.
The Review Downtime button in developer mode is disabled. This is because the machine activity table is not mirrored when developer mode opens and being able to edit this table would affect the production data.
Notes on User Fields
You must select an individual user via the dropdown in the top left of the screen in order to access an individual user's User Fields.
Once you do this, you will be updating the live version of their User Fields, unlike Table Records.
So, if you want to test the ability to update User Fields via app logic, we recommend you select the fake "John Smith" user that comes with every account.


.gif)