デベロッパー・モードを使えば、無駄な完了データやテーブル・データを作成することなく、アプリのさまざまなシナリオを簡単にテストできます。
この記事では、次のことを学びます。
- アプリのテストにTulip Playerの代わりにDeveloper Modeを使用する方法
- デベロッパー・モードでのデータの保存方法
Developer Mode is meant to run in Google Chrome.
アプリの使用体験全体(または一部分)をテストしたい場合、Tulip Playerをダウンロードして、オペレーターが本番で使用するのと同じようにアプリを使用したいとは思わないでしょう。
その代わりに、デベロッパー・モードと呼ばれるシンプルなテスト・ツールを使って、異なるシナリオでアプリを実行することができます。
さらに、デベロッパーモードでは、完了のログを記録したり、テーブル内のレコードを更新したりしないので、本番データを台無しにする心配はありません。
開発者モードを使用してアプリをテストする方法は次のとおりです。
デベロッパーモードを開く
App Editor で任意のアプリを開き、右上隅にあるTestボタンを押します。

スプラッシュ画面は、アプリを初めて開いたときにオペレーターが見るデフォルトの最初の画面です。
スプラッシュ画面でBeginを押して、アプリのステップ1に進みます。
開発者モードのツアー
アプリは画面の中央に表示されます。これは、オペレーターが本番のTulip Player内でアプリを使用する際に表示されるものです。
画面の左側には、2つのパネルがあります:
- **セッション・パラメーター:**異なるシナリオでアプリをテストします。
- **ライブデータ:**アプリによって更新される変数とレコード・プレースホルダを見る。
セッションパラメータ
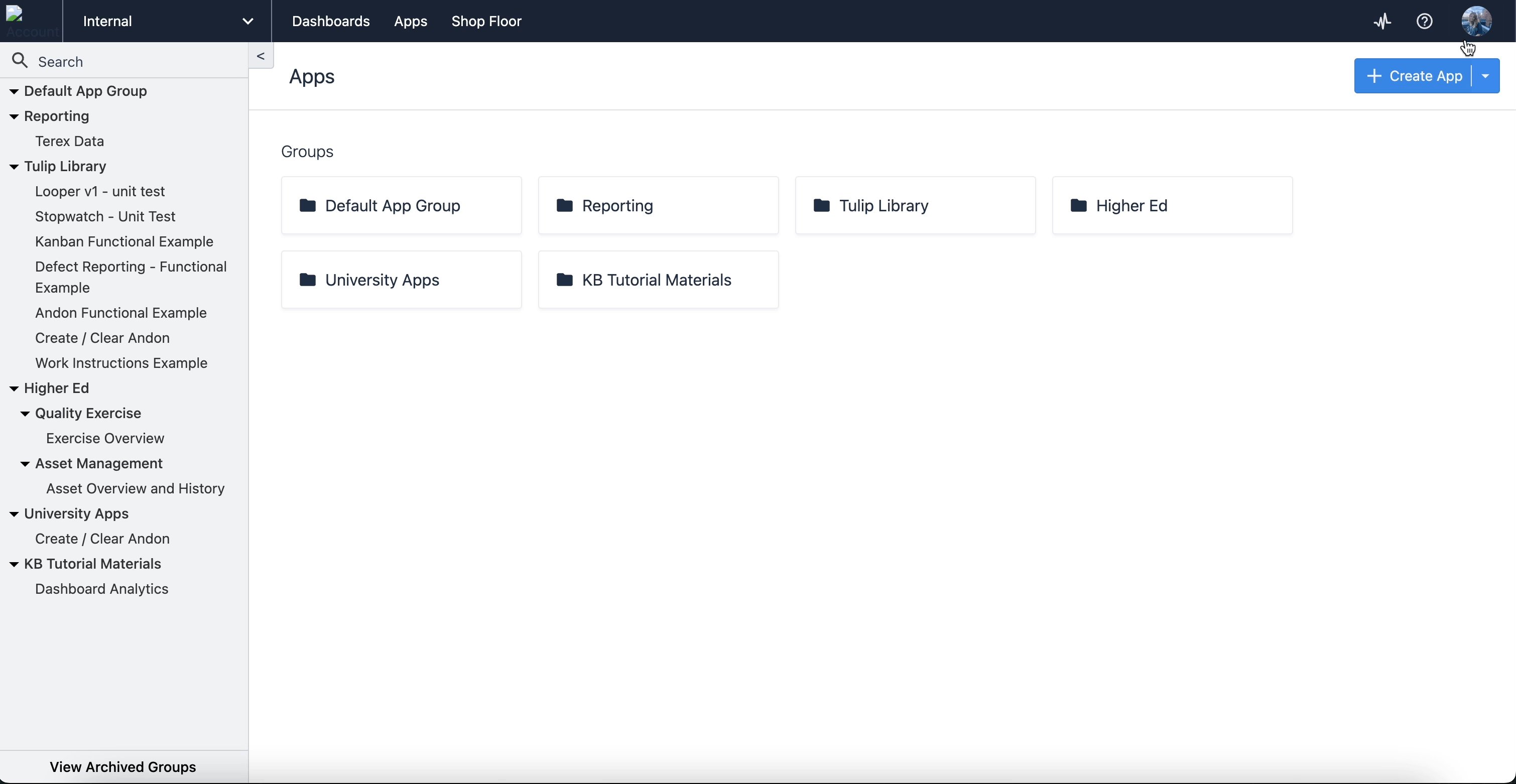
画面左上のドロップダウンメニューを使用して、Tulipの他の機能のさまざまな組み合わせでアプリをテストします。ドロップダウンメニューのいずれかを更新するとすぐに、画面中央で実行中のアプリに変更が反映されます。
ステーション
このアプリを実行するステーションを変更します。これは、そのステーションに接続されているエッジデバイスへの接続も変更します。
つまり、異なるEdge Deviceでアプリをテストしたい場合は、ステーションに接続し、左上のドロップダウンでステーションを切り替えてください。
また、ステーションを変更すると、プレイヤーメニューが画面に表示され、アプリを選択するよう促されます。この画面から任意のアプリを選択することができます。
ユーザー
Tulipアカウントから任意のアクティブユーザーを選択します。これにより、セッション内でアプリを実行しているユーザーが変更されます。ステップは変更されません。
コネクタ環境
アプリ内で使用するすべてのコネクタのバージョンを変更します。デフォルトでは、コネクタの開発バージョンに設定されています。
たとえば、多くの GET リクエストを実行する SAP コネクタがあり、アプリの開発バージョンを本番バージョンのコネクタでテストしたいとします。この場合、SAPの本番データには影響しません。ドロップダウンを「production」に切り替えると、本番バージョンをテストできます。
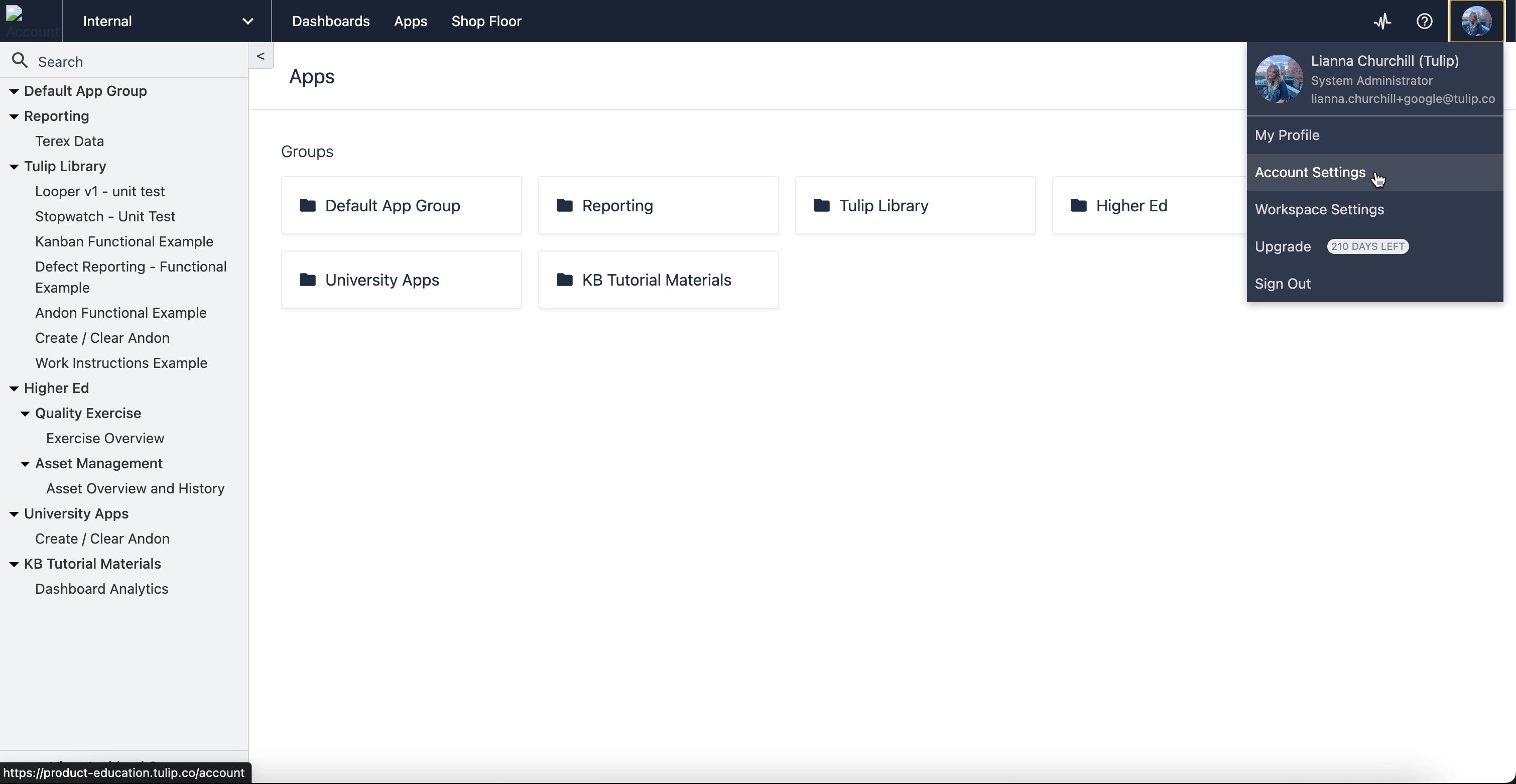
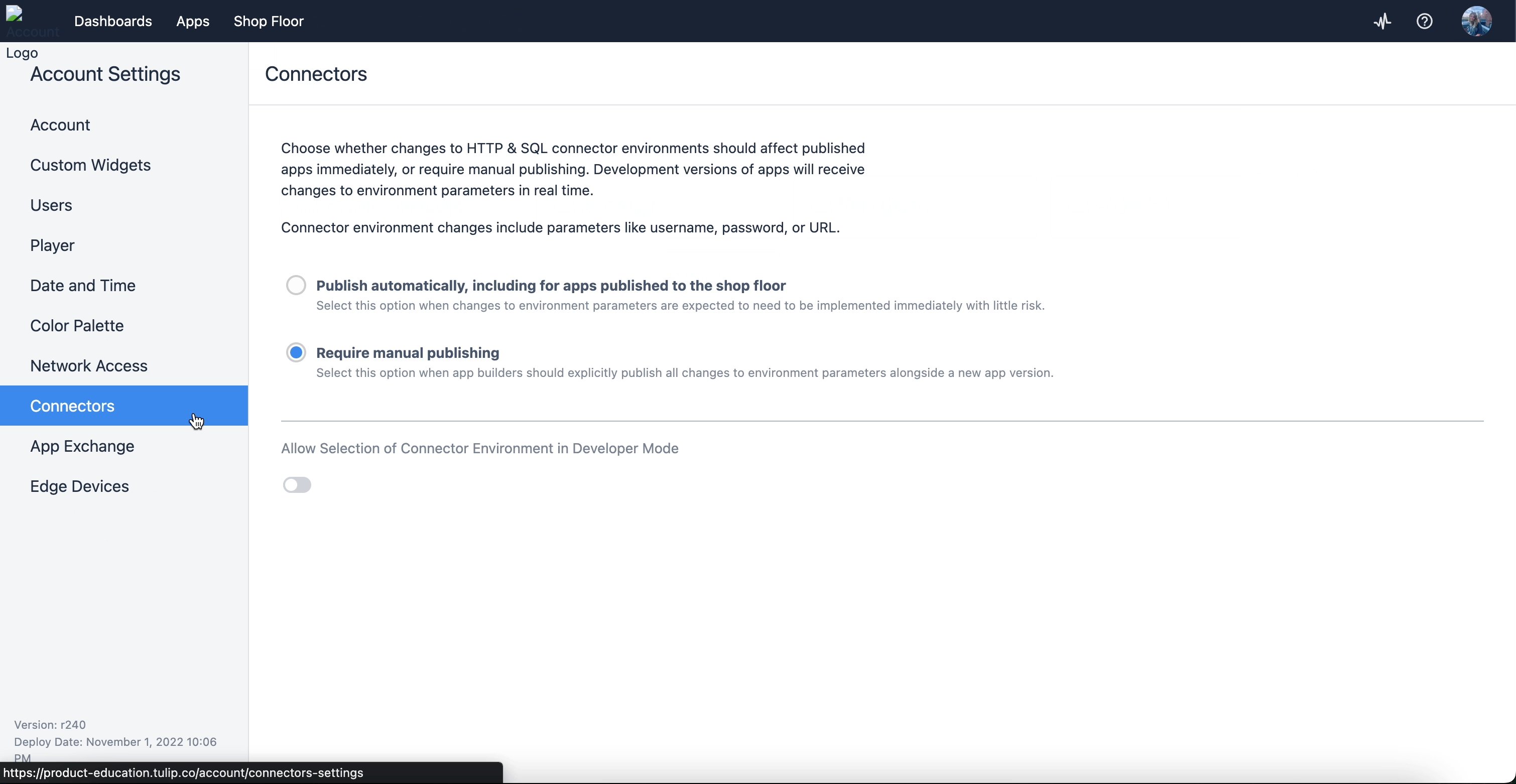
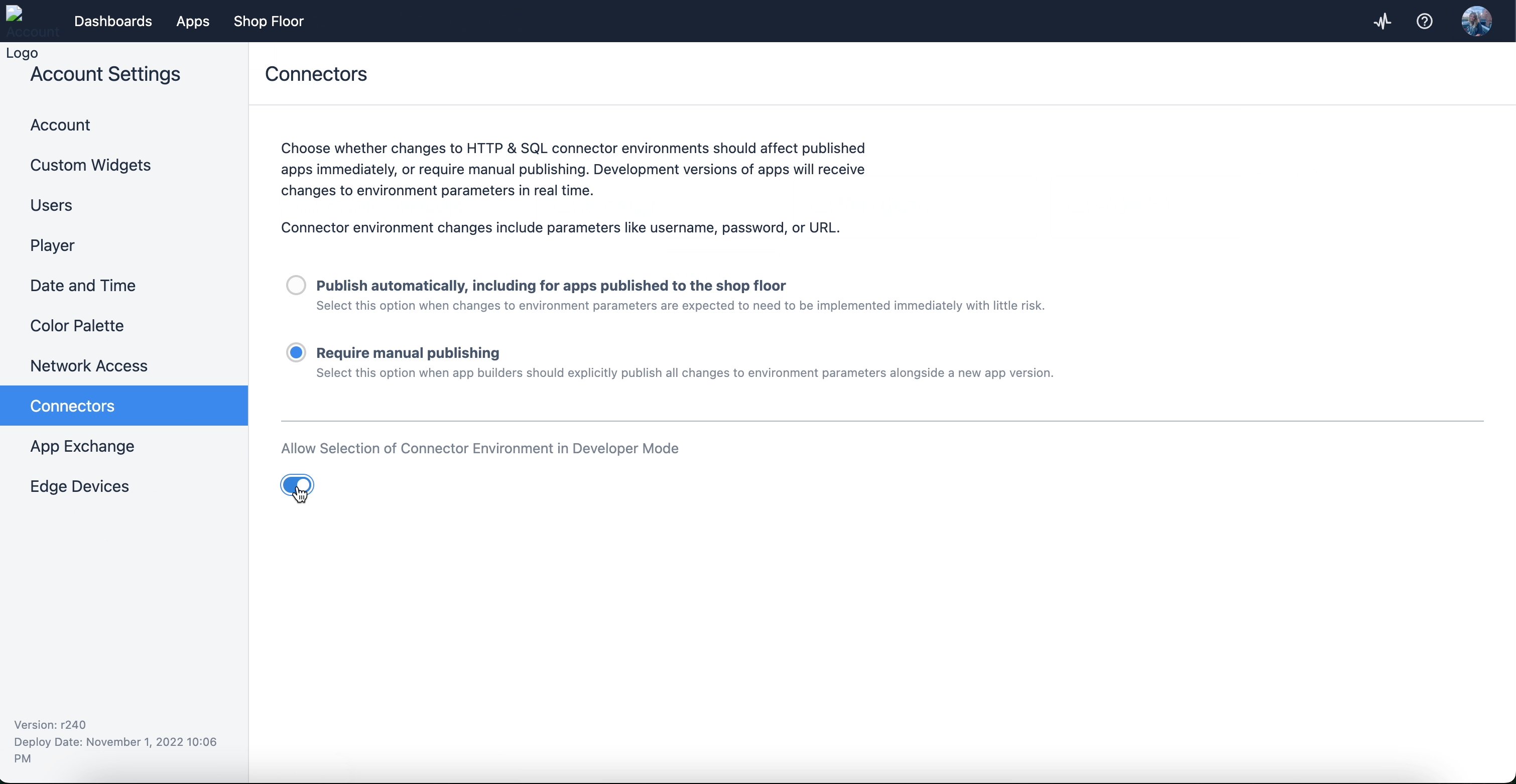
アカウントで複数のコネクタ環境を有効にするには、インスタンスのAccount SettingsページからConnectorsタブに移動します。開発者モードでコネクタ環境の選択を許可する」のスイッチを切り替えます。
 {height="" width=""}.
{height="" width=""}.
ステップ
アプリ内のステップ間を移動します。
ライブデータ
画面左下のパネルで、すべての変数とレコード・プレースホルダのライブ値を見ることができます。
これらの値がアプリ内で更新されると、すぐにこのパネルで更新されます。
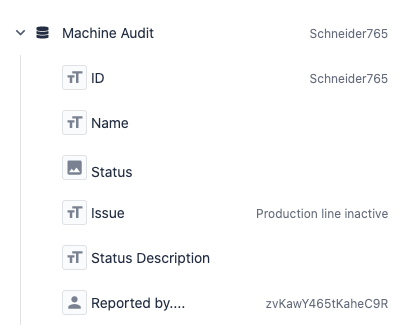
例えば、"Machine Audit "というレコード・プレースホルダにテーブル・レコードがロードされた後、以下のようになります:
 {高さ="" 幅="250"}。
{高さ="" 幅="250"}。
開発者モードでの本番データのシミュレーション
Developer Modeの目的の1つは、テストデータと本番データを分けることです。
デベロッパーモードでは、新しいアプリの完了とテーブルレコードの更新はすべて「セッション」、つまりデベロッパーモードを実行しているGoogle Chromeのタブ内に保存されます。
Developer Mode を実行しているタブを閉じると、すべてのアプリの完了と更新されたテーブルレコードも消えます。
しかし、これはアプリのテストプロセスで役立つはずです。ライブテーブルに変更を加えることなく、セッション内でチューリップテーブルからレコードをロードして更新できます。
画面下部のパネルで、すべての完了データを見ることができる。これは実行中のアプリに基づいて更新されます。
テーブルレコードのリアルタイムバージョンは、画面左側のレコードプレースホルダタブで確認できます。
あるアプリでテーブルレコードに変更を加えた後、Developer Modeの同じセッション(Chromeの同じタブ)で別のアプリを開くと、更新されたテーブルレコードにアクセスできます。
デベロッパーモードの制限
デベロッパーモードではテスト用のデータと本番用のデータが分離されるため、アプリ内のアセットに影響するいくつかの制限に注意する必要があります。
テーブルに書き込まれたデータは保存されません。
本番で使用するテーブルとの干渉を避けるため、Developer Mode でテーブルに書き込んだデータは、そのテーブルに保存されません。テーブルの初期状態は現在の状態を反映し、実際のテーブルのコピーとして動作します。このため、Developer Mode で書き込んだデータは、Developer Mode を終了すると消去されます。
集計は更新されない。
集計はテーブルにリンクされているため、Developer Mode でテーブルに書き込まれたデータは、集計値に影響を与えません。
現在の日付と時刻が、設定したアカウントのタイムゾーンに反映されない。
アプリ情報]->[現在の日付と時刻]選択からデータを使用する場合、開発者モードは、アカウントまたはステーションのタイムゾーンではなく、現在のシステムの日付と時刻を反映します。
マシンタイムラインウィジェットのダウンタイムレビューが無効になりました。
開発者モードのダウンタイムのレビューボタンは無効です。これは、開発者モードが開くと、マシンアクティビティテーブルがミラーされないため、このテーブルを編集できると、本番データに影響するためです。
ユーザー・フィールドに関する注意事項
個々のユーザーのユーザー・フィールドにアクセスするには、画面左上のドロップダウンで個々のユーザーを選択する必要があります。
これを行うと、テーブル・レコードとは異なり、ユーザ・フィールドのライブ・バージョンを更新することになります。
そのため、アプリのロジックでユーザフィールドを更新する機能をテストしたい場合は、すべてのアカウントに付属している偽の "John Smith "ユーザを選択することをお勧めします。
