Utilisez le mode développeur pour tester facilement différents scénarios pour les applications sans créer d'achèvements inutiles et de données de tableau.
Dans cet article, vous apprendrez...
- Comment utiliser le Mode Développeur au lieu du Lecteur Tulip pour tester les applications
- Comment les données sont stockées en mode développeur
Developer Mode is meant to run in Google Chrome.
Si vous voulez tester l'expérience complète d'utilisation d'une application (ou juste une section de celle-ci), vous ne voulez probablement pas télécharger le Tulip Player et utiliser l'application comme un opérateur l'utiliserait en production.
Au lieu de cela, vous pouvez utiliser un outil de test simple appelé Developer Mode pour exécuter l'application en utilisant différents scénarios - par exemple, en exécutant l'application dans différentes stations ou avec différents opérateurs.
Mieux encore, le mode développeur n'enregistre pas les achèvements et ne met pas à jour les enregistrements dans les tables, ce qui évite de perturber les données de production.
Voici comment utiliser le mode développeur pour tester vos applications.
Ouverture du mode développeur
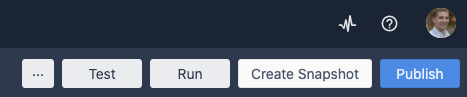
Ouvrez n'importe quelle application avec l'éditeur d'application et appuyez sur le bouton Test dans le coin supérieur droit.

L'application s'ouvre alors sur l'écran d'accueil, qui est le premier écran par défaut que l'opérateur voit lorsqu'il ouvre l'application pour la première fois.
Appuyez sur Commencer sur l'écran de démarrage pour passer à l'étape 1 de l'application.
Visite du mode développeur
L'application est affichée au milieu de l'écran. C'est ce que l'opérateur voit lorsqu'il utilise l'application dans le Tulip Player en production.
Sur le côté gauche de l'écran, il y a deux panneaux :
- Session Parameters (Paramètres de session) : Tester l'application dans différents scénarios.
- Live Data (Données en direct) : Voir les variables et les enregistrements tels qu'ils sont mis à jour par l'application.
Paramètres de la session
Utilisez les menus déroulants en haut à gauche de l'écran pour tester l'application avec différentes combinaisons d'autres fonctionnalités de Tulip. Dès que vous mettez à jour l'un des menus déroulants, les changements seront reflétés dans l'application en cours d'exécution au milieu de l'écran.
Station
Changez la station où cette application sera exécutée. Cela modifie également la connexion à tous les appareils Edge attachés à cette station.
En d'autres termes, si vous souhaitez tester l'application avec différents appareils Edge, attachez-les à une station, puis basculez vers la station à l'aide du menu déroulant en haut à gauche.
De plus, lorsque vous changez de station, le menu du lecteur s'affiche à l'écran et vous invite à sélectionner une application. Vous pouvez sélectionner n'importe quelle application à partir de cet écran.
Utilisateur
Sélectionnez n'importe quel utilisateur actif de votre compte Tulip. Ceci changera l'utilisateur qui exécute l'application dans la session. Cela ne changera pas l'étape.
Environnement du connecteur
Changez la version de tous les connecteurs qui seront utilisés dans l'application. Par défaut, il s'agit de la version de développement des connecteurs.
Par exemple, si vous avez un connecteur SAP qui exécute de nombreuses requêtes GET, vous souhaitez tester la version de développement de l'application avec la version de production du connecteur. Cela n'affectera pas les données de production dans SAP. Vous pouvez basculer la liste déroulante sur "production" pour tester la version de production.
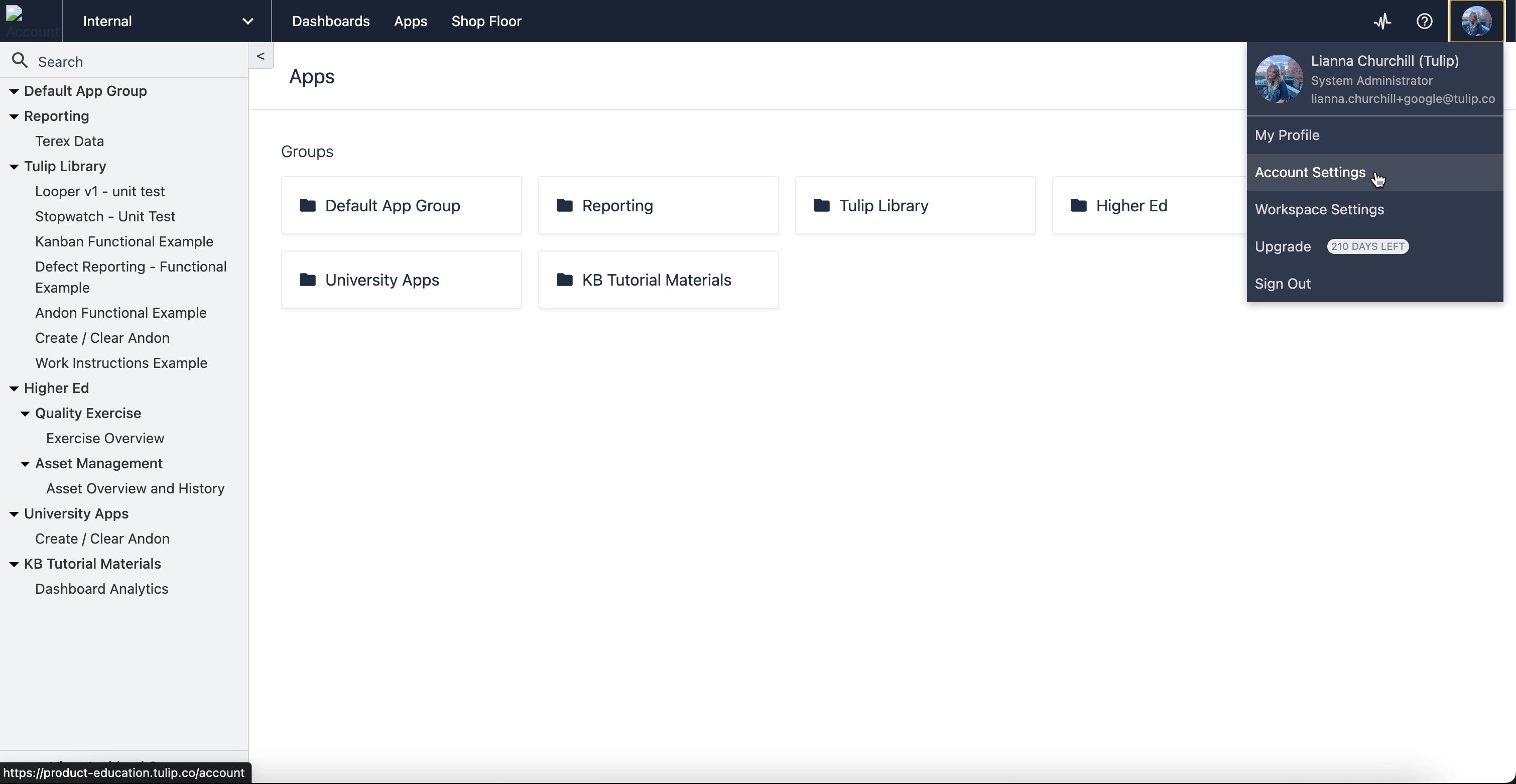
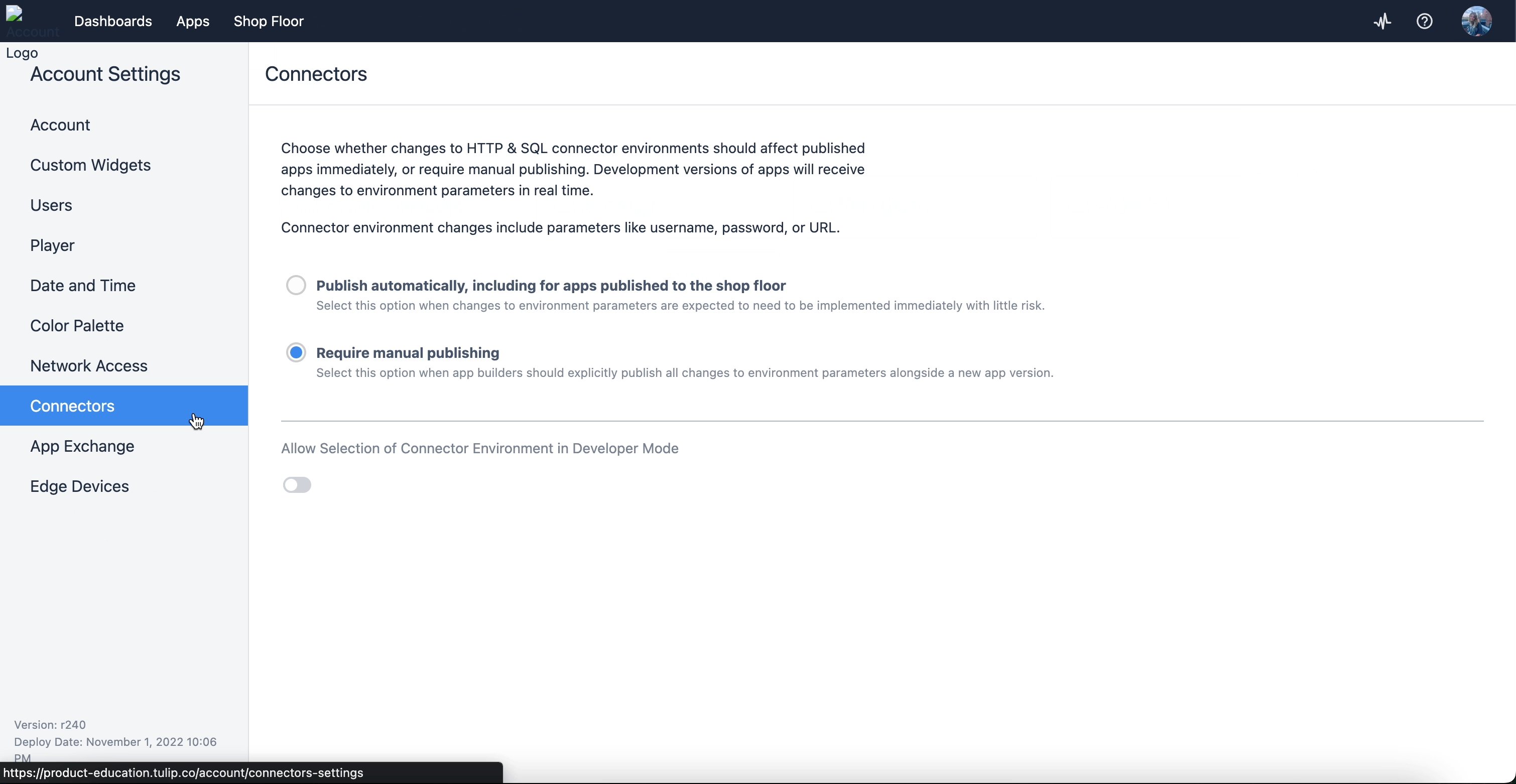
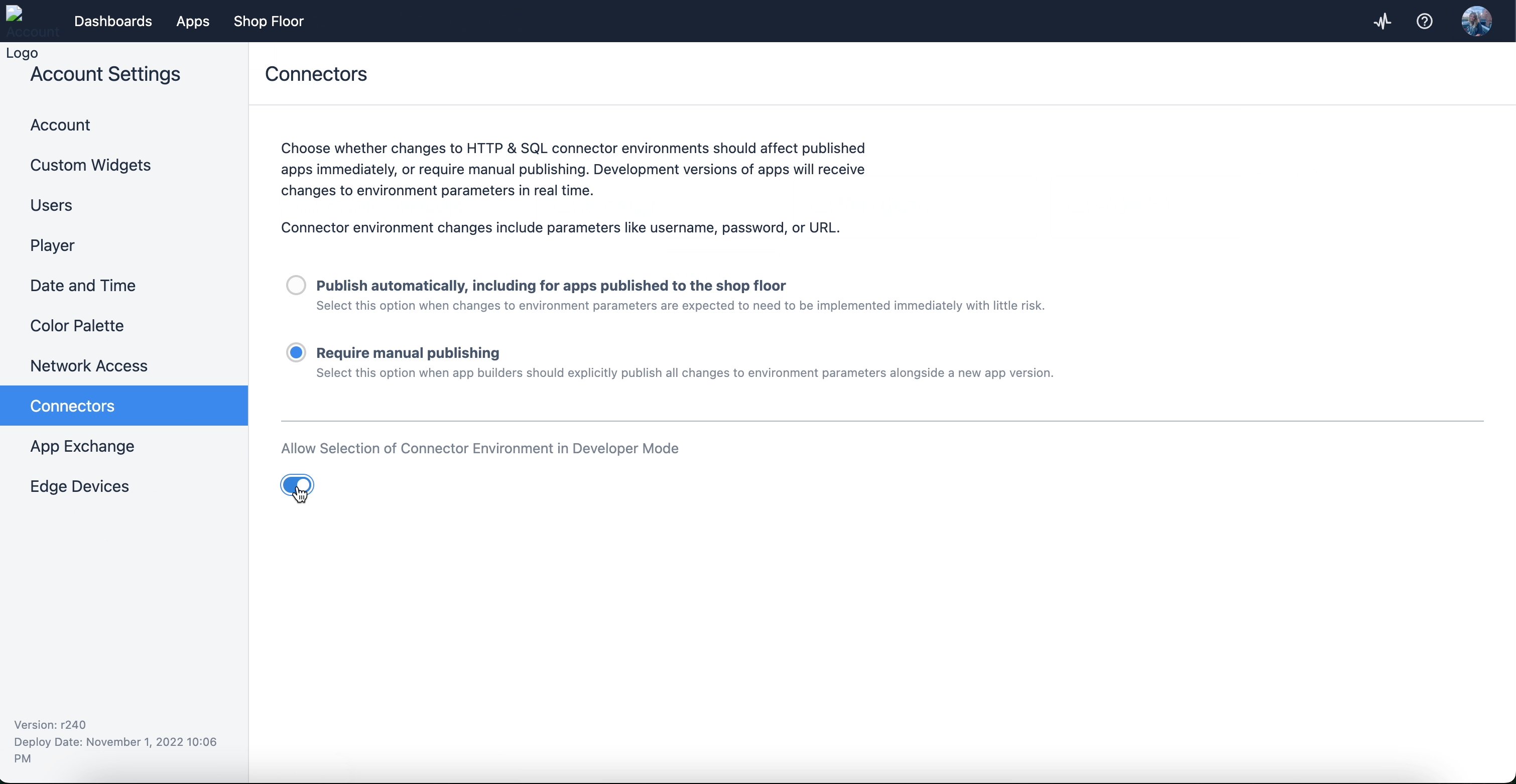
Pour activer plusieurs environnements de connecteurs sur votre compte, accédez à l'onglet Connecteurs via la page Paramètres du compte de votre instance. Basculez l'interrupteur sous "Allow Selection of Connector Environment in Developer Mode" (Autoriser la sélection de l'environnement du connecteur en mode développeur).

Étape
Naviguer entre les étapes dans l'application.
Données en direct
Dans le panneau situé en bas à gauche de l'écran, vous pouvez voir les valeurs réelles de toutes les variables et de tous les espaces réservés aux enregistrements.
Dès que l'une de ces valeurs est mise à jour dans une application, elle est actualisée dans ce panneau.
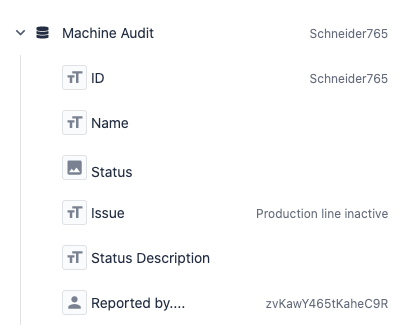
Par exemple, voici à quoi ressemblerait un espace réservé d'enregistrement appelé "Machine Audit" après le chargement d'un enregistrement de tableau dans cet espace réservé :

Simulation des données de production en mode développeur
L'un des objectifs du mode développeur est de séparer les données de test des données de production.
En mode développeur, toutes les nouvelles applications terminées et les mises à jour des enregistrements de table sont stockées dans la "session", c'est-à-dire dans l'onglet de Google Chrome qui fonctionne en mode développeur.
Si vous fermez l'onglet du mode développeur, tous les achèvements d'applications et les enregistrements de tables mis à jour disparaîtront également, et vous ne pourrez plus y accéder lors des prochaines sessions du mode développeur.
Mais cela devrait être utile dans le processus de test de l'application - vous pouvez charger des enregistrements à partir des tables Tulip et les mettre à jour dans la session sans apporter de modifications aux tables vivantes.
Vous pouvez voir toutes les données d'achèvement dans le panneau en bas de l'écran. Ces données seront mises à jour en fonction de l'application en cours d'exécution.
Vous pouvez voir la version en temps réel des enregistrements du tableau via l'onglet "Record Placeholder" sur le côté gauche de l'écran.
Ainsi, si vous modifiez un enregistrement de tableau dans une application, puis ouvrez une autre application dans la même session du mode développeur (dans le même onglet de Chrome), vous pouvez accéder aux enregistrements de tableau mis à jour.
Limites du mode développeur
Le mode développeur séparant les données de test des données de production, il y a quelques limitations à noter qui ont un impact sur les actifs de vos applications.
Les données écrites dans les tables ne seront pas sauvegardées.
Afin d'éviter toute interférence avec les tables utilisées en production, les données écrites dans une table en mode développeur ne seront pas enregistrées dans cette table. La table reflète initialement son état actuel et agit comme une copie de la table réelle. C'est pourquoi les données écrites en mode développeur s'effacent après avoir quitté le mode développeur.
Les agrégations ne sont pas mises à jour.
Les agrégations étant liées aux tables, toute donnée écrite dans une table en mode développeur n'aura pas d'impact sur les valeurs de l'agrégation.
La date et l'heure actuelles peuvent ne pas correspondre au fuseau horaire défini pour le compte.
Lorsque vous utilisez des données provenant de la sélection App Info -> Current Date and Time, le mode développeur reflète la date et l'heure du système actuel plutôt que le fuseau horaire du compte ou de la station.
L'examen des temps d'arrêt dans le widget de la chronologie des machines est désactivé.
Le bouton Révision des temps d'arrêt en mode développeur est désactivé. En effet, le tableau d'activité de la machine n'est pas reflété à l'ouverture du mode développeur et la possibilité de modifier ce tableau affecterait les données de production.
Remarques sur les champs utilisateur
Vous devez sélectionner un utilisateur individuel dans la liste déroulante située en haut à gauche de l'écran afin d'accéder aux champs utilisateur de cet utilisateur.
Une fois que vous avez fait cela, vous mettez à jour la version en direct de leurs champs d'utilisateur, contrairement aux enregistrements de table.
Par conséquent, si vous souhaitez tester la possibilité de mettre à jour les champs d'utilisateur via la logique de l'application, nous vous recommandons de sélectionner le faux utilisateur "Jean Dupont" qui est fourni avec chaque compte.
