Use o Modo de desenvolvedor para testar facilmente diferentes cenários para aplicativos sem criar conclusões e dados de tabela inúteis.
Neste artigo, você aprenderá...
- Como usar o Developer Mode em vez do Tulip Player para testar aplicativos
- Como os dados são armazenados no modo de desenvolvedor
Developer Mode is meant to run in Google Chrome.
Se você deseja testar toda a experiência de uso de um aplicativo (ou apenas uma seção dele), provavelmente não quer fazer o download do Tulip Player e usar o aplicativo da mesma forma que um operador o usaria em produção.
Em vez disso, você pode usar uma ferramenta de teste simples chamada Developer Mode para executar o aplicativo em diferentes cenários - por exemplo, executando o aplicativo em diferentes estações ou com diferentes operadores.
Melhor ainda, o Developer Mode não registrará nenhuma conclusão nem atualizará os registros nas tabelas, portanto, não há necessidade de se preocupar em bagunçar os dados de produção.
Veja a seguir como usar o Developer Mode para testar seus aplicativos.
Abertura do modo de desenvolvedor
Abra qualquer aplicativo com o App Editor e pressione o botão Testar no canto superior direito.

Isso abrirá o aplicativo na tela inicial, que é a primeira tela padrão que o operador verá quando abrir o aplicativo pela primeira vez.
Pressione Begin (Iniciar ) na tela inicial para ir para a etapa 1 do aplicativo.
Um tour pelo modo de desenvolvedor
O aplicativo é exibido no meio da tela. Isso é o que o operador vê quando usa o aplicativo no Tulip Player em produção.
No lado esquerdo da tela, há dois painéis:
- Parâmetros de sessão: Teste o aplicativo em diferentes cenários.
- Dados em tempo real: Veja as variáveis e os espaços reservados para registros conforme são atualizados pelo aplicativo
Parâmetros de sessão
Use os menus suspensos no canto superior esquerdo da tela para testar o aplicativo com diferentes combinações de outros recursos do Tulip. Assim que você atualizar um dos menus suspensos, as alterações serão refletidas no aplicativo em execução no meio da tela.
Estação
Altere a estação em que o aplicativo será executado. Isso também altera a conexão com quaisquer dispositivos Edge conectados a essa estação.
Em outras palavras, se você quiser testar o aplicativo com diferentes Edge Devices, conecte-os a uma estação e, em seguida, alterne para a estação usando o menu suspenso no canto superior esquerdo.
Além disso, quando você mudar a estação, o menu Player aparecerá na tela e solicitará que você selecione um aplicativo. Você pode selecionar qualquer aplicativo nessa tela.
Usuário
Selecione qualquer usuário ativo da sua conta Tulip. Isso mudará o usuário que está executando o aplicativo na sessão. Isso não alterará a etapa.
Ambiente do conector
Altere a versão de todos os conectores que serão usados no aplicativo. Por padrão, isso é definido como a versão de desenvolvimento dos conectores.
Por exemplo, digamos que você tenha um conector SAP que executa muitas solicitações GET e deseja testar a versão de desenvolvimento do aplicativo com a versão de produção do conector. Isso não afetaria nenhum dado de produção no SAP. Você pode alternar o menu suspenso para "produção" para testar a versão de produção.
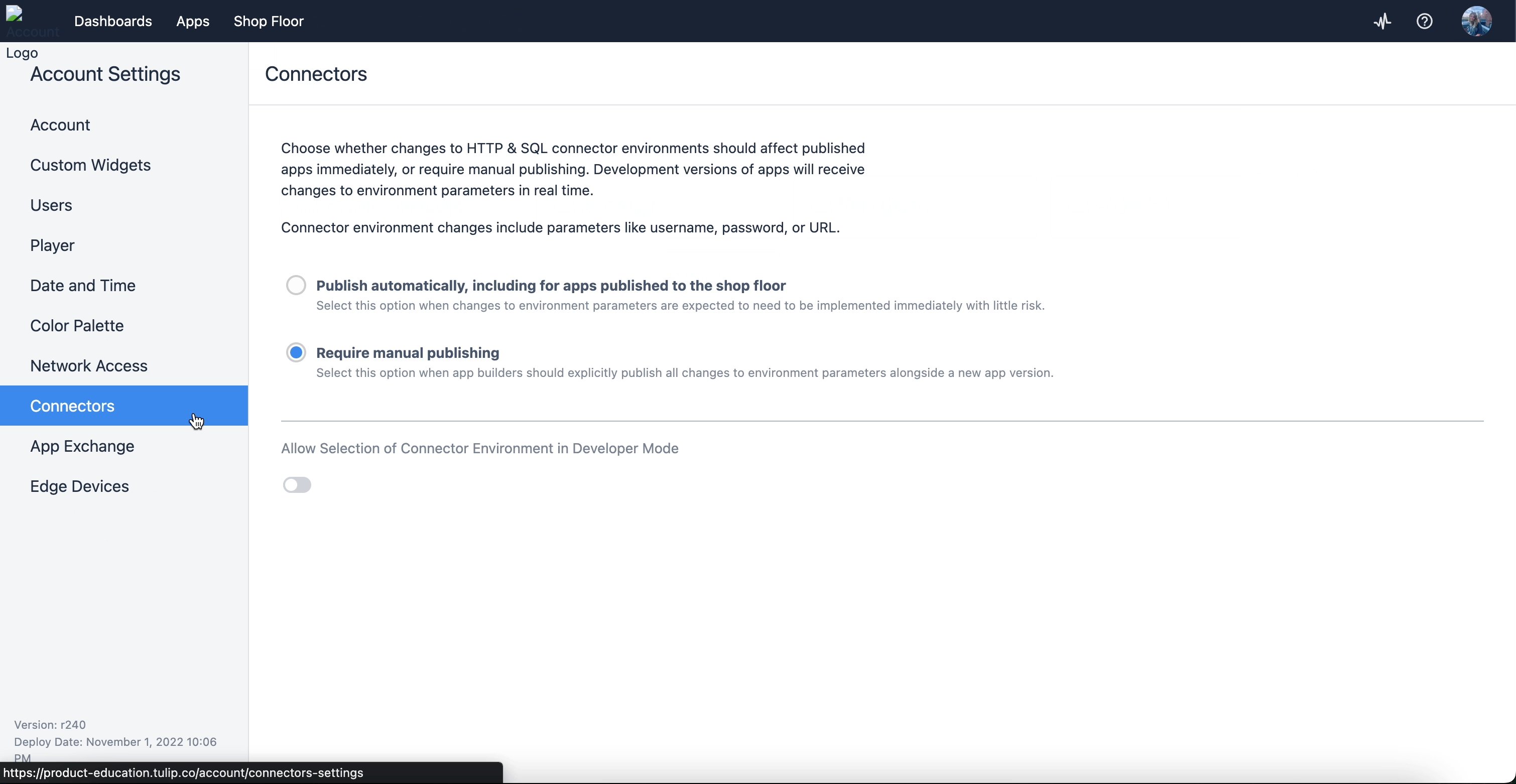
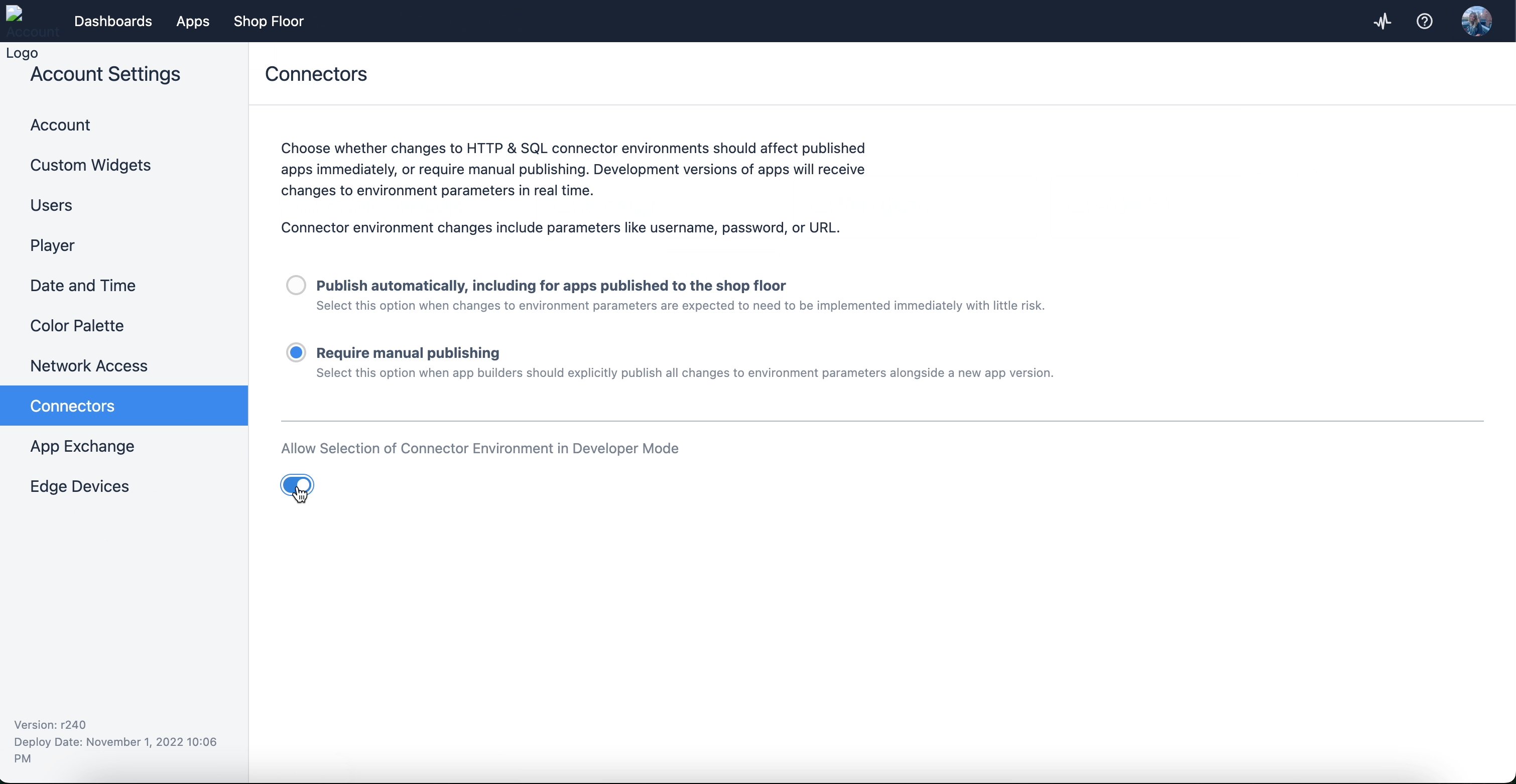
Para habilitar vários ambientes de conector em sua conta, navegue até a guia Conectores na página Configurações da conta de sua instância. Alterne a chave em "Allow Selection of Connector Environment in Developer Mode" (Permitir seleção do ambiente do conector no modo de desenvolvedor).

Etapa
Navegue entre as etapas no aplicativo.
Dados em tempo real
No painel na parte inferior esquerda da tela, você pode ver os valores em tempo real de todas as variáveis e os espaços reservados para registros.
Assim que um desses valores for atualizado em um aplicativo, ele será atualizado nesse painel.
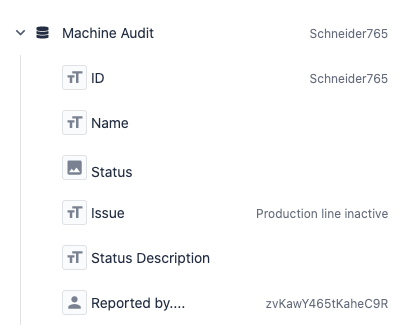
Por exemplo, esta é a aparência de um espaço reservado de registro chamado "Machine Audit" depois que um registro de tabela é carregado nesse espaço reservado:

Simulação de dados de produção no modo de desenvolvedor
Um dos objetivos do Developer Mode é separar os dados de teste dos dados de produção.
No modo de desenvolvedor, todas as novas conclusões de aplicativos e atualizações de registros de tabelas são armazenadas na "sessão" ou na guia do Google Chrome que está executando o modo de desenvolvedor.
Se você fechar a guia que está executando o Modo de desenvolvedor, todas as conclusões de aplicativos e registros de tabela atualizados também desaparecerão - você não poderá acessá-los em sessões futuras do Modo de desenvolvedor.
No entanto, isso deve ser útil no processo de teste do aplicativo - você pode carregar registros das Tabelas Tulip e atualizá-los na sessão sem fazer nenhuma alteração nas tabelas ativas.
Você pode ver todos os dados de conclusão no painel na parte inferior da tela. Eles serão atualizados com base no aplicativo que estiver em execução.
Você pode ver a versão em tempo real dos registros de tabela por meio da guia Placeholder de registro no lado esquerdo da tela.
Eles persistirão em vários aplicativos; portanto, se você fizer alterações em um registro de tabela em um aplicativo e depois abrir outro aplicativo na mesma sessão do Modo de desenvolvedor (a mesma guia do Chrome), poderá acessar esses registros de tabela atualizados.
Limitações do modo de desenvolvedor
Como o Modo de desenvolvedor separa os dados de teste dos dados de produção, há algumas limitações a serem observadas que afetam os ativos em seus aplicativos.
Os dados gravados em tabelas não serão salvos.
Para evitar interferência com as tabelas usadas na produção, todos os dados gravados em uma tabela no modo de desenvolvedor não serão salvos nessa tabela. A tabela inicialmente espelha seu estado atual e atua como uma cópia da tabela real. É por isso que todos os dados gravados no modo de desenvolvedor são apagados após a saída.
As agregações não são atualizadas.
Como as Agregações estão vinculadas a tabelas, qualquer dado gravado em uma tabela no Modo de Desenvolvedor não afetará os valores da agregação.
A data e a hora atuais podem não refletir o fuso horário da conta definida.
Ao usar dados da seleção App Info -> Current Date and Time (Informações do aplicativo -> Data e hora atuais), o Modo de desenvolvedor refletirá a data e a hora do sistema atual, e não o fuso horário da conta ou da estação.
A revisão do tempo de inatividade do widget de linha do tempo da máquina está desativada.
O botão Revisar tempo de inatividade no modo de desenvolvedor está desativado. Isso ocorre porque a tabela de atividade da máquina não é espelhada quando o modo de desenvolvedor é aberto e a possibilidade de editar essa tabela afetaria os dados de produção.
Notas sobre os campos de usuário
É necessário selecionar um usuário individual por meio do menu suspenso na parte superior esquerda da tela para acessar os campos de usuário de um usuário individual.
Depois de fazer isso, você atualizará a versão em tempo real dos campos de usuário, ao contrário dos registros de tabela.
Portanto, se quiser testar a capacidade de atualizar os campos de usuário por meio da lógica do aplicativo, recomendamos que você selecione o usuário falso "John Smith" que vem com todas as contas.

