Verwenden Sie den Entwicklermodus, um auf einfache Weise verschiedene Szenarien für Anwendungen zu testen, ohne nutzlose Abschlüsse und Tabellendaten zu erstellen.
In diesem Artikel werden Sie lernen...
- Wie Sie den Entwicklermodus anstelle des Tulip Players zum Testen von Anwendungen verwenden können
- Wie die Daten im Entwicklermodus gespeichert werden
Developer Mode is meant to run in Google Chrome.
Wenn Sie die gesamte Nutzung einer Anwendung (oder nur einen Teil davon) testen möchten, möchten Sie wahrscheinlich nicht den Tulip Player herunterladen und die Anwendung so nutzen, wie ein Operator sie in der Produktion nutzen würde.
Stattdessen können Sie ein einfaches Testwerkzeug, den Entwicklermodus, verwenden, um die Anwendung in verschiedenen Szenarien zu testen - z.B. an verschiedenen Stationen oder mit verschiedenen Bedienern.
Noch besser ist, dass im Entwicklermodus keine Abschlüsse protokolliert oder die Datensätze in den Tabellen aktualisiert werden - Sie brauchen sich also keine Sorgen zu machen, dass Produktionsdaten durcheinander gebracht werden.
Im Folgenden erfahren Sie, wie Sie den Entwicklermodus zum Testen Ihrer Anwendungen verwenden.
Öffnen des Entwicklermodus
Öffnen Sie eine beliebige App mit dem App-Editor und klicken Sie auf die Schaltfläche Test in der oberen rechten Ecke.

Dadurch wird die App auf dem Startbildschirm geöffnet, dem Standardbildschirm, den der Benutzer sieht, wenn er die App zum ersten Mal öffnet.
Drücken Sie auf dem Begrüßungsbildschirm auf Begin, um zu Schritt 1 der App zu gelangen.
Ein Rundgang durch den Entwicklermodus
Die App wird in der Mitte des Bildschirms angezeigt. Dies ist das, was der Bediener sieht, wenn er die App im Tulip Player in der Produktion verwendet.
Auf der linken Seite des Bildschirms befinden sich zwei Felder:
- Sitzungsparameter: Testen Sie die Anwendung in verschiedenen Szenarien.
- Live-Daten: Sehen Sie die Variablen und Datensatzplatzhalter, wie sie von der Anwendung aktualisiert werden
Sitzungsparameter
Verwenden Sie die Dropdown-Menüs oben links auf dem Bildschirm, um die Anwendung mit verschiedenen Kombinationen anderer Funktionen in Tulip zu testen. Sobald Sie eines der Dropdown-Menüs aktualisieren, werden die Änderungen in der App, die in der Mitte des Bildschirms läuft, wiedergegeben.
Sender
Ändern Sie die Station, auf der diese App läuft. Dies ändert auch die Verbindung zu allen Edge-Geräten, die mit dieser Station verbunden sind.
Wenn Sie also die App mit verschiedenen Edge-Geräten testen möchten, schließen Sie diese an eine Station an und wechseln Sie dann über das Dropdown-Menü oben links zu dieser Station.
Wenn Sie den Sender wechseln, wird außerdem das Player-Menü auf dem Bildschirm angezeigt und Sie werden aufgefordert, eine App auszuwählen. Sie können eine beliebige App auf diesem Bildschirm auswählen.
Benutzer
Wählen Sie einen aktiven Benutzer aus Ihrem Tulip-Konto. Dadurch ändert sich der Benutzer, der die Anwendung innerhalb der Sitzung ausführt. Der Schritt wird dadurch nicht geändert.
Anschlussumgebung
Ändern Sie die Version aller Konnektoren, die in der Anwendung verwendet werden sollen. Standardmäßig ist dies auf die Entwicklungsversion der Konnektoren eingestellt.
Angenommen, Sie haben einen SAP-Konnektor, der viele GET-Anfragen ausführt, und Sie möchten die Entwicklungsversion der App mit der Produktionsversion des Konnektors testen. Dies würde keine Auswirkungen auf die Produktionsdaten in SAP haben. Sie können die Dropdown-Liste auf "Produktion" umschalten, um die Produktionsversion zu testen.
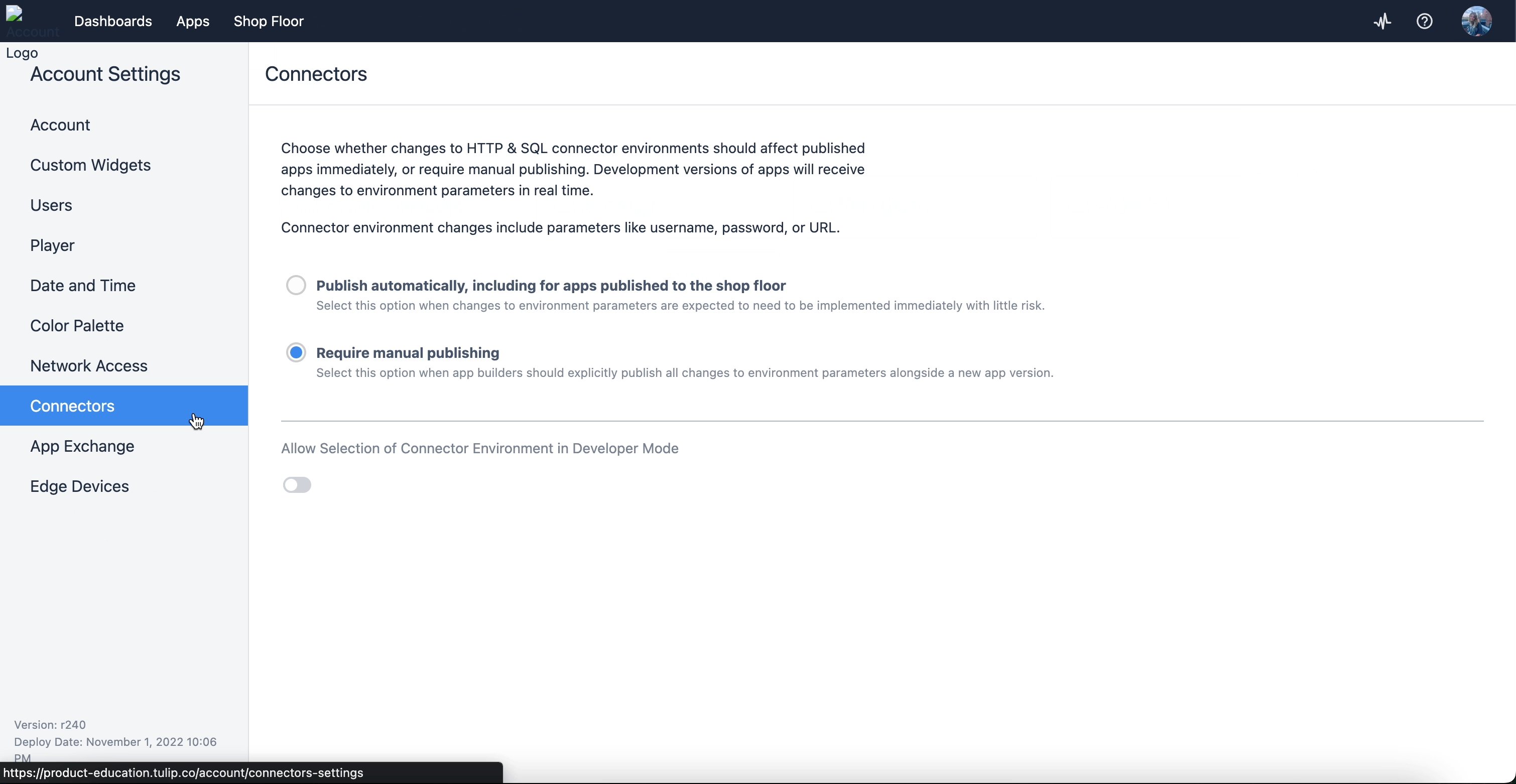
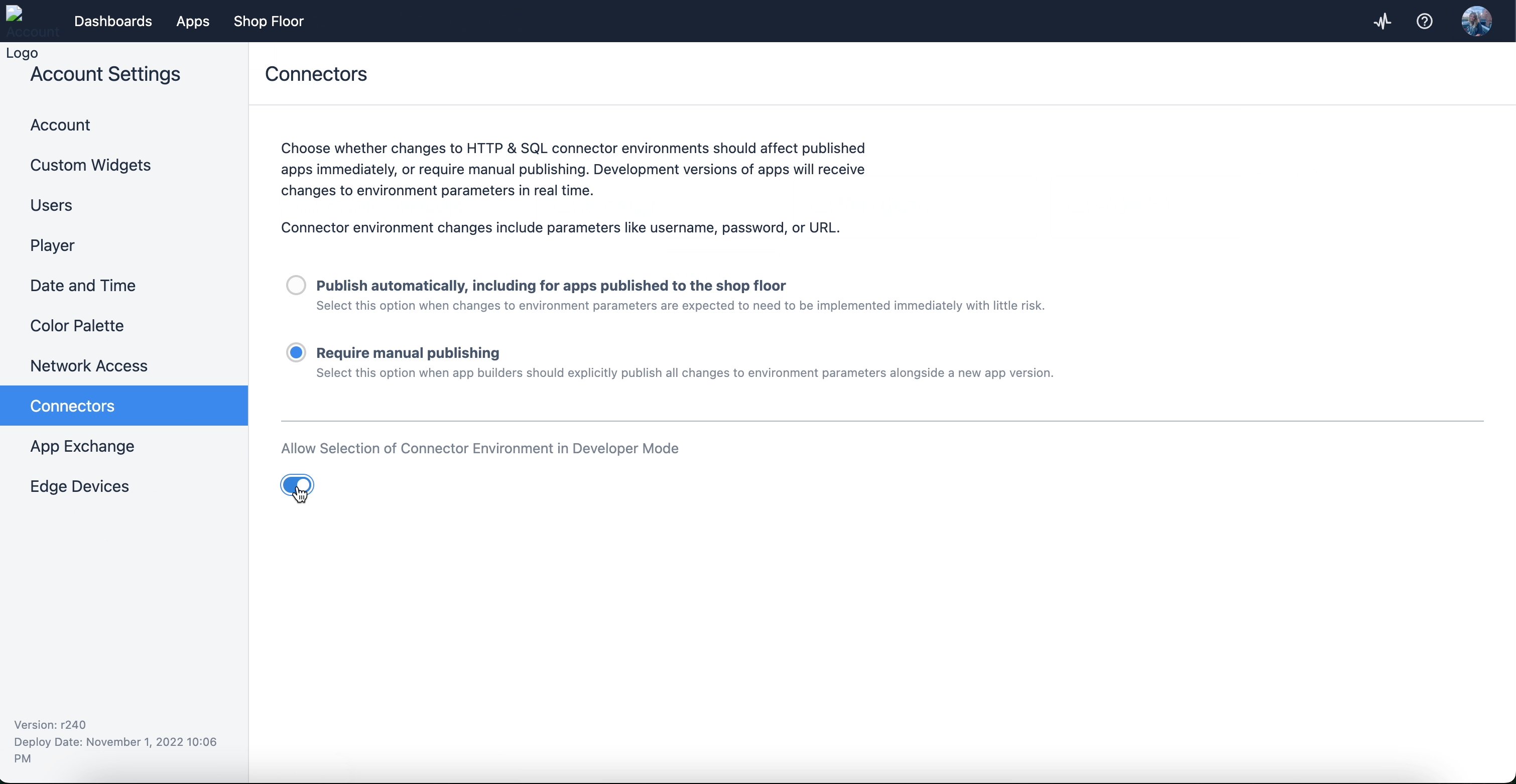
Um mehrere Konnektorumgebungen in Ihrem Konto zu aktivieren, navigieren Sie über die Seite Kontoeinstellungen Ihrer Instanz zur Registerkarte Konnektoren. Schalten Sie den Schalter unter "Auswahl der Connector-Umgebung im Entwicklermodus zulassen" um.

Schritt
Navigieren Sie innerhalb der App zwischen den Steps.
Live-Daten
Im Panel unten links auf dem Bildschirm sehen Sie die aktuellen Werte aller Variablen und Datensatzplatzhalter.
Sobald einer dieser Werte in einer App aktualisiert wird, wird er auch in diesem Bereich aktualisiert.
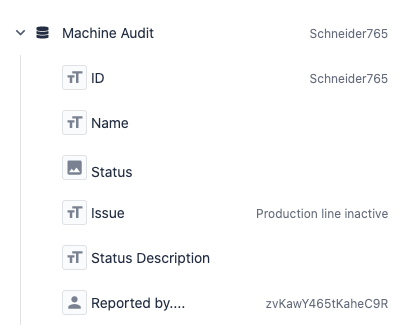
So würde zum Beispiel ein Datensatzplatzhalter mit dem Namen "Machine Audit" aussehen, nachdem ein Tabellendatensatz in diesen Platzhalter geladen wurde:

Simulation von Produktionsdaten im Entwicklermodus
Ein Ziel des Entwicklermodus ist es, Testdaten von Produktionsdaten zu trennen.
Im Entwicklermodus werden alle neuen App-Abschlüsse und Aktualisierungen von Tabellendatensätzen in der "Sitzung" oder der Registerkarte von Google Chrome gespeichert, in der der Entwicklermodus ausgeführt wird.
Wenn Sie die Registerkarte schließen, auf der der Entwicklermodus ausgeführt wird, verschwinden auch alle App-Abschlüsse und aktualisierten Tabellendatensätze - Sie können in zukünftigen Sitzungen des Entwicklermodus nicht mehr auf sie zugreifen.
Dies sollte jedoch beim Testen der Anwendung hilfreich sein - Sie können Datensätze aus Tulip Tables laden und sie innerhalb der Sitzung aktualisieren, ohne Änderungen an den Live-Tabellen vorzunehmen.
Sie können alle Daten der Fertigstellung im Panel am unteren Rand des Bildschirms sehen. Diese werden je nach laufender Anwendung aktualisiert.
Sie können die Echtzeitversion der Tabellendatensätze über die Registerkarte Datensatzplatzhalter auf der linken Seite des Bildschirms anzeigen.
Wenn Sie also in einer Anwendung Änderungen an einem Tabellendatensatz vornehmen und dann eine andere Anwendung in derselben Sitzung des Entwicklermodus (in derselben Registerkarte von Chrome) öffnen, können Sie auf diese aktualisierten Tabellendatensätze zugreifen.
Beschränkungen des Entwicklermodus
Da der Entwicklermodus Testdaten von Produktionsdaten trennt, sind einige Einschränkungen zu beachten, die sich auf Assets in Ihren Anwendungen auswirken.
Daten, die in Tabellen geschrieben werden, werden nicht gespeichert.
Um Interferenzen mit Tabellen zu vermeiden, die in der Produktion verwendet werden, werden alle Daten, die Sie im Entwicklermodus in eine Tabelle schreiben, nicht in dieser Tabelle gespeichert. Die Tabelle spiegelt zunächst ihren aktuellen Zustand wider und fungiert als Kopie der echten Tabelle. Aus diesem Grund werden alle im Entwicklermodus geschriebenen Daten nach dem Beenden gelöscht.
Aggregationen werden nicht aktualisiert.
Da Aggregationen mit Tabellen verknüpft sind, wirken sich Daten, die im Entwicklermodus in eine Tabelle geschrieben werden, nicht auf Ihre Aggregationswerte aus.
Das aktuelle Datum und die Uhrzeit stimmen möglicherweise nicht mit der eingestellten Kontozeitzone überein.
Wenn Sie Daten aus der Auswahl App-Info -> Aktuelles Datum und Uhrzeit verwenden, werden im Entwicklermodus das Datum und die Uhrzeit des aktuellen Systems und nicht die Zeitzone des Kontos oder der Station angezeigt.
Die Überprüfung der Ausfallzeiten im Maschinenzeitleisten-Widget ist deaktiviert.
Die Schaltfläche Ausfallzeit überprüfen im Entwicklermodus ist deaktiviert. Dies liegt daran, dass die Maschinenaktivitätstabelle nicht gespiegelt wird, wenn der Entwicklermodus geöffnet wird, und dass die Möglichkeit, diese Tabelle zu bearbeiten, die Produktionsdaten beeinflussen würde.
Hinweise zu Benutzerfeldern
Um auf die Benutzerfelder eines einzelnen Benutzers zugreifen zu können, müssen Sie ihn über das Dropdown-Menü oben links im Bildschirm auswählen.
Sobald Sie dies tun, aktualisieren Sie die Live-Version der Benutzerfelder, im Gegensatz zu den Tabellendatensätzen.
Wenn Sie also die Möglichkeit testen möchten, Benutzerfelder über die App-Logik zu aktualisieren, empfehlen wir Ihnen, den gefälschten Benutzer "John Smith" auszuwählen, der mit jedem Konto geliefert wird.
