Erfahren Sie, wann Sie das Widget für den Datensatzverlauf verwenden und wie Sie es für Ihre Bedürfnisse konfigurieren können.
Wer kann diese Funktion nutzen Benutzer von regulierten Plänen.
Das Datensatzverlaufs-Widget (RHW) zeigt aufgezeichnete Daten an, die sich auf einen bestimmten Tabellendatensatz beziehen. Diese können umfassen:
- Änderungen am Tabellendatensatz
- Daten aus Erledigungsdatensätzen
- Elektronische Signaturen, wenn sie den Datensatz als signierte Daten enthalten

Es ist wichtig, die GxP-Datenerfassung in Tulip zu verstehen, um zu wissen, wann Sie das Widget für die Datensatzhistorie verwenden sollten.
Das Widget kann für Anwendungsfälle verwendet werden, in denen Sie die Historie eines bestimmten hergestellten Artikels erfassen möchten, wie z.B.
- Logbücher
- Compliance und Rückverfolgbarkeit
- Digitale Historienaufzeichnungen
Wie funktioniert das Widget für die Datensatzhistorie?
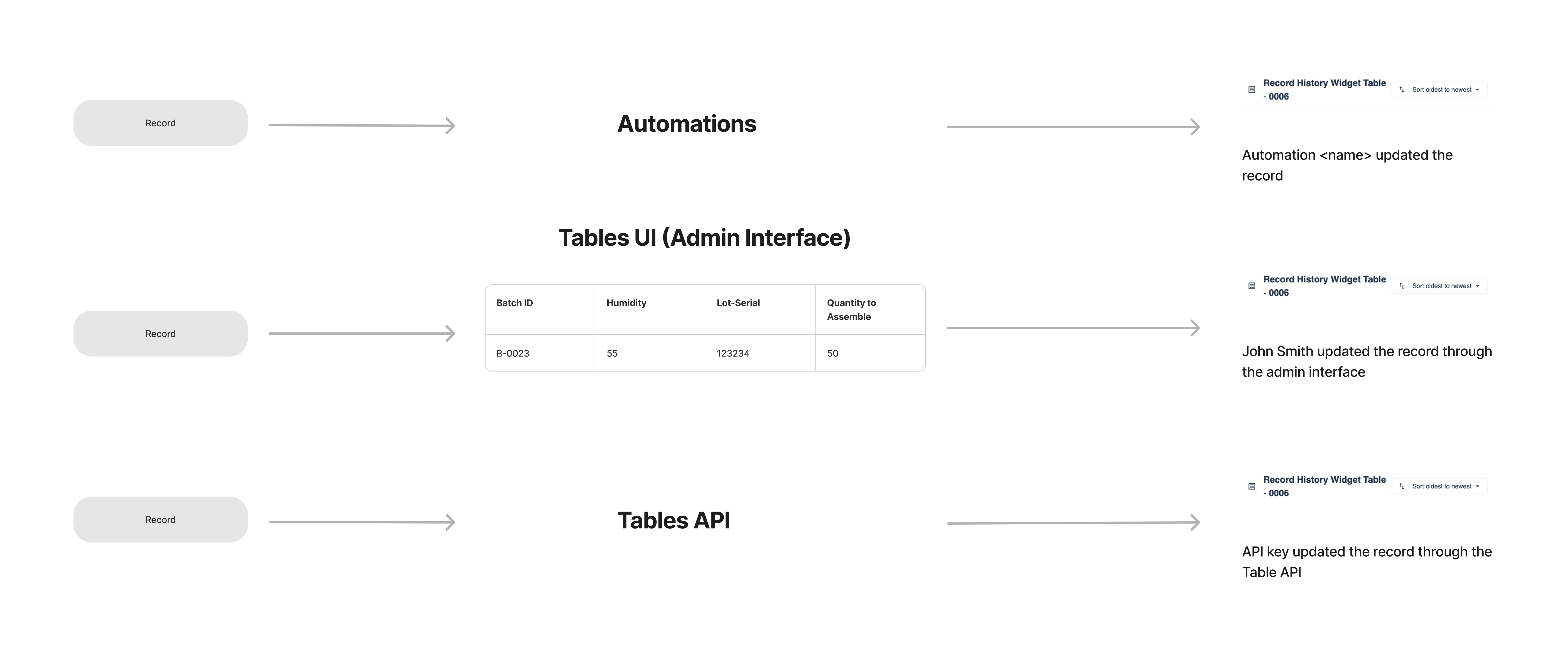
Das Datensatzverlaufs-Widget bietet Sichtbarkeit für eine bestimmte Datensatz-ID, indem es Daten aus den folgenden Quellen sammelt und anzeigt:
- Apps
- Tabelle API
- Tabelle UI (Verwaltungsschnittstelle)
- Automations

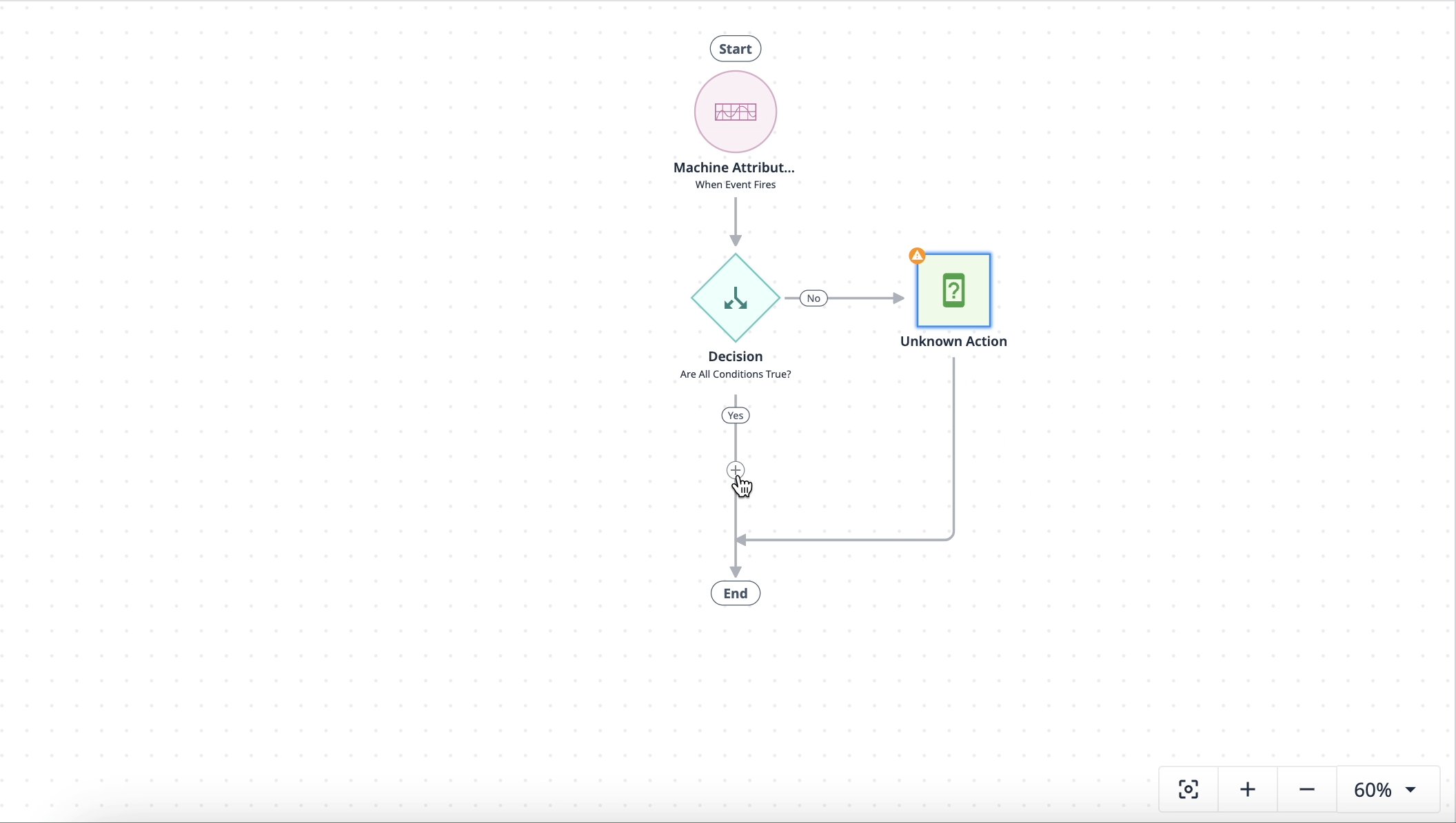
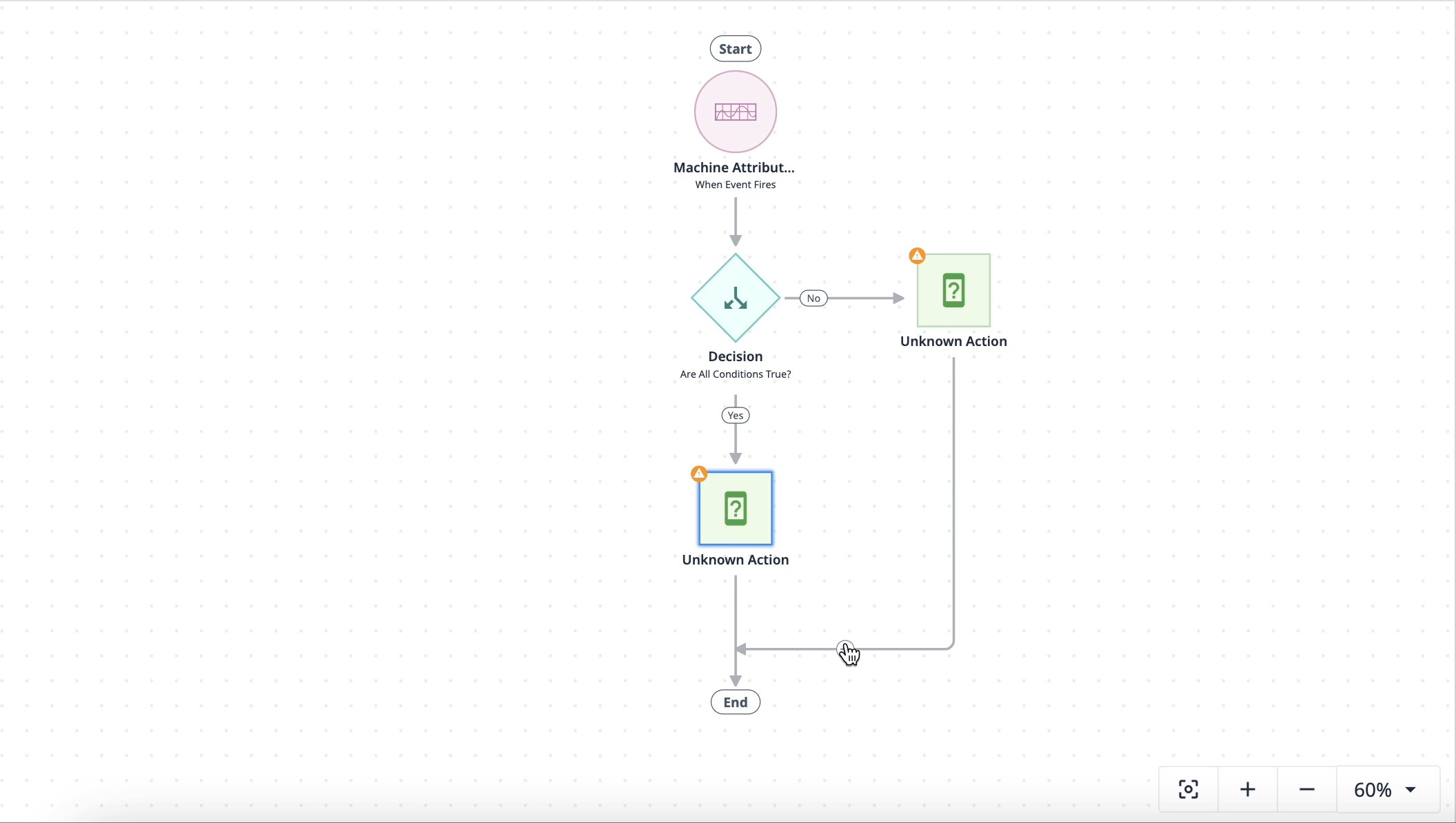
Das obige Diagramm zeigt Beispiele für Aktualisierungen aus verschiedenen Quellen.
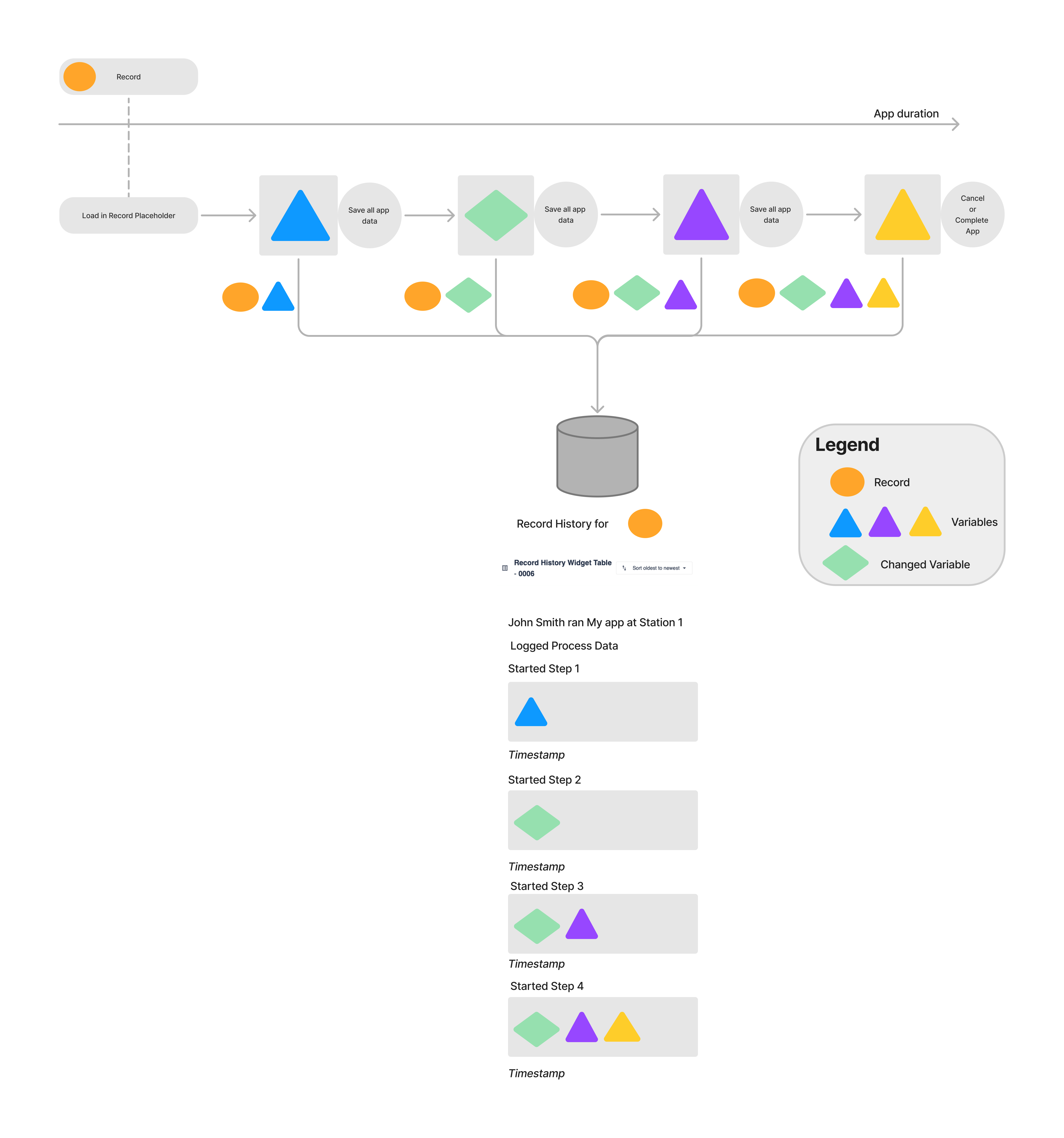
Das Widget für den Datensatzverlauf zeigt die folgenden Daten in Bezug auf eine Datensatz-ID.
- Alle Änderungen an Feldern dieses Datensatzes durch eine App, die Tabellen-UI, die Tabellen-API, Automatisierungen
- Alle Abschlussdaten, die durch einen Datensatzplatzhalter zum Zeitpunkt des Abschlusses für Apps angezeigt wurden
- Jede Signatur, die den Datensatz als signierte Daten enthält
Das Widget zeigt den chronologischen Verlauf des Datensatzes in einer scrollbaren Ansicht und wird aktualisiert, wenn es aktualisiert wird (z. B. bei Schrittänderungen). In dieser Ansicht kann der Benutzer sehen, was mit diesem Datensatz seit seiner Erstellung geschehen ist oder damit zusammenhängt.
Wird ein Datensatz beispielsweise über eine App, eine Automatisierung oder die Tabellen-UI aktualisiert, werden die Änderungen durch das Widget sequentiell protokolliert.

Das obige Workflow-Diagramm veranschaulicht, wie verschiedene Quellen von Datensatzinformationen vom Datensatzverlaufswidget erfasst werden. Jeder Schritt speichert eine neue Iteration der ursprünglichen Variable. Das Datensatzverlaufs-Widget enthält Details zu jeder Aktualisierung, die während der Laufzeit der App vorgenommen wurde.
Wie werden die Daten im Datensatzverlaufswidget angezeigt?
Abschnitte
Die von jeder Quelle gesammelten Daten werden mithilfe von Abschnitten und Einträgen visualisiert. Alle Daten werden in chronologischer Reihenfolge angezeigt, und die Abschnitte gruppieren Daten mit der gleichen Sitzung. Die Sitzung wird je nach Datenquelle durch unterschiedliche Elemente definiert:
- App: Benutzer + App(Version) + Station
- API: API (Token)
- Tabelle UI: Benutzer + Verwaltungsoberfläche
- Automatisierungen: Name der Automatisierung
Ein neuer Abschnitt wird angezeigt, wenn ein Eintrag nicht aus der gleichen Sitzung wie der vorherige erstellt wurde. Zum Beispiel:
- Der Benutzer, der eine App ausführt, hat sich geändert
- Ein Eintrag wird zuerst von einer App und dann von der Verwaltungsoberfläche aus aktualisiert

Einträge
In jedem Abschnitt gibt es einen oder mehrere Einträge. Einträge können Informationen über Datensatzänderungen, Signaturen oder Abschlussdatensätze enthalten. Alle Einträge werden von einem Zeitstempel begleitet.
Einträge im Zusammenhang mit Eintragsänderungen
Einträge, die sich auf die Änderung eines Datensatzes beziehen, zeigen die vollständige Historie des Datensatzes einschließlich der Änderungen. Dazu gehören:
- Erstellung eines Datensatzes
- Aktualisierung eines Datensatzes
- Löschung eines Datensatzes
- Alle gelöschten Datensätze
- Schritt-/Anwendungsänderungen (diese Einträge treten auf, wenn in diesem Schritt Daten gesammelt werden)

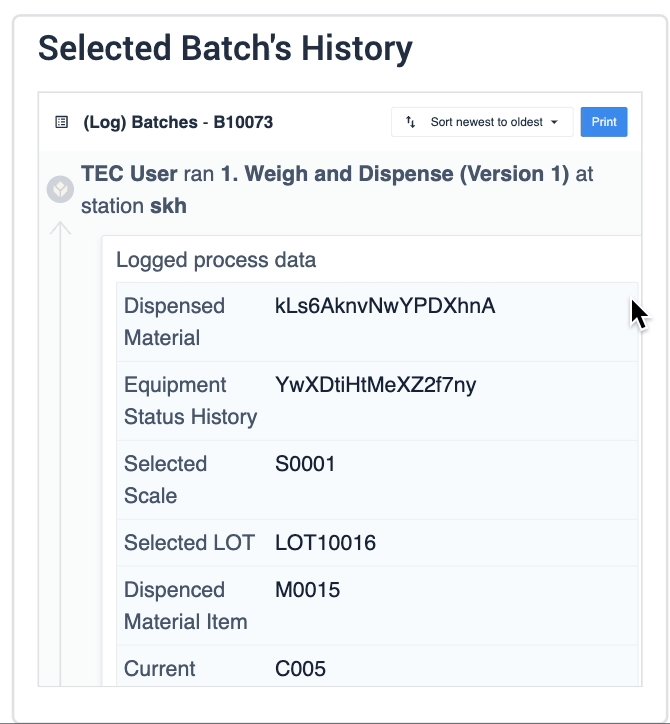
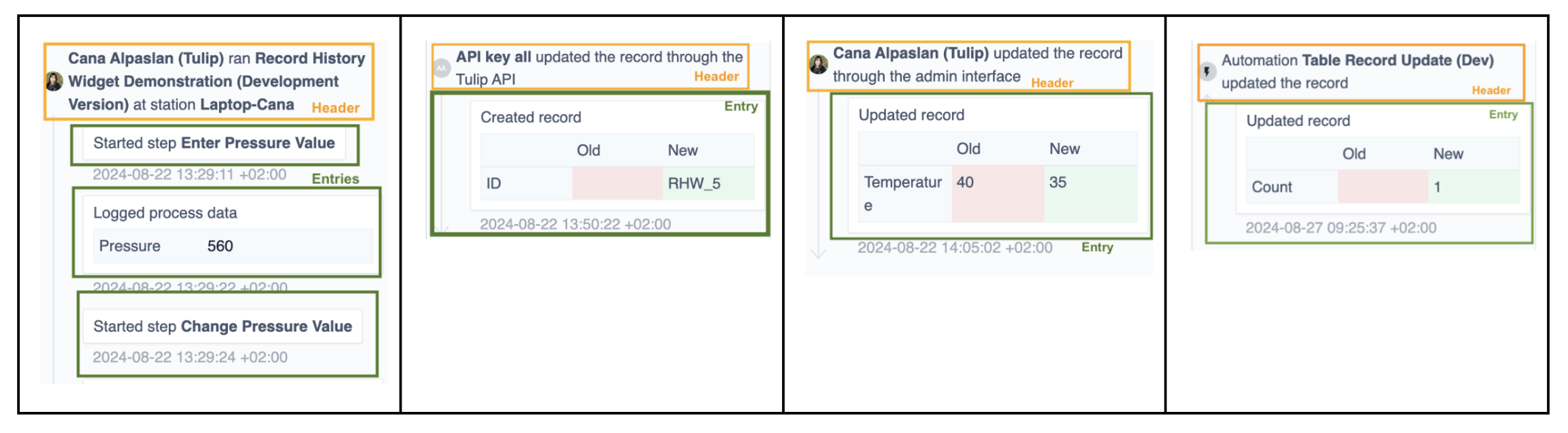
Das obige Beispiel zeigt einen Benutzer**(John Smith**) + App**(Assemble History Tester**)+ Station**(Unnamed**) Abschnittskopf zusammen mit 2 Einträgen. Der erste gibt den Schritt der Anwendung an und der zweite zeigt die aktualisierten Datensätze mit alten und neuen Werten.
Sammeln Sie verschiedene Arten von Daten
Abschlusssätze
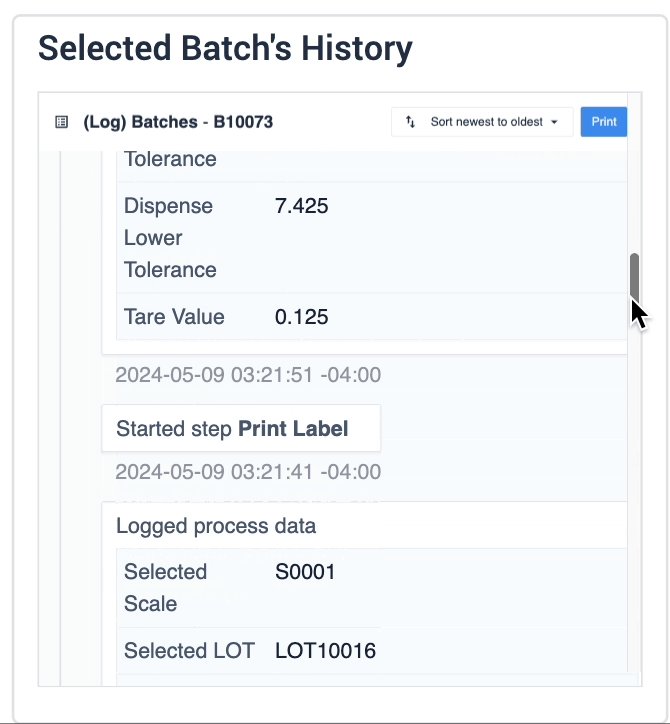
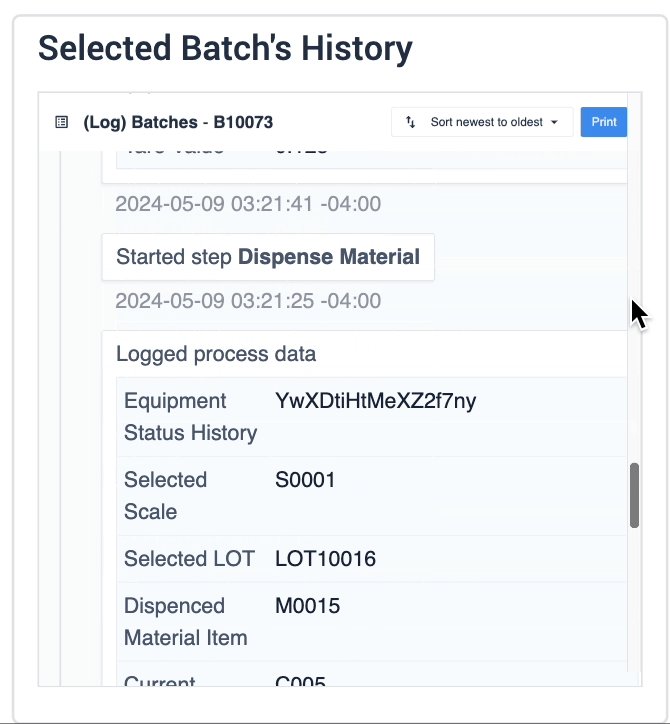
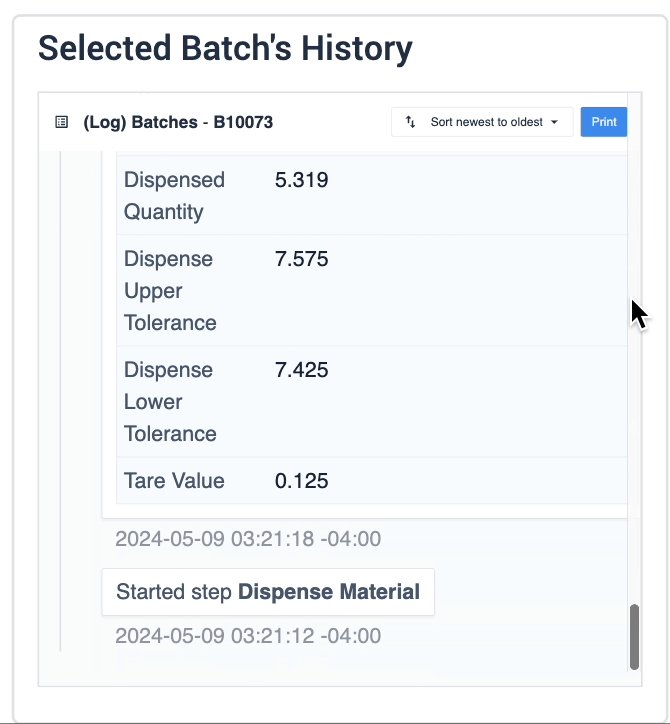
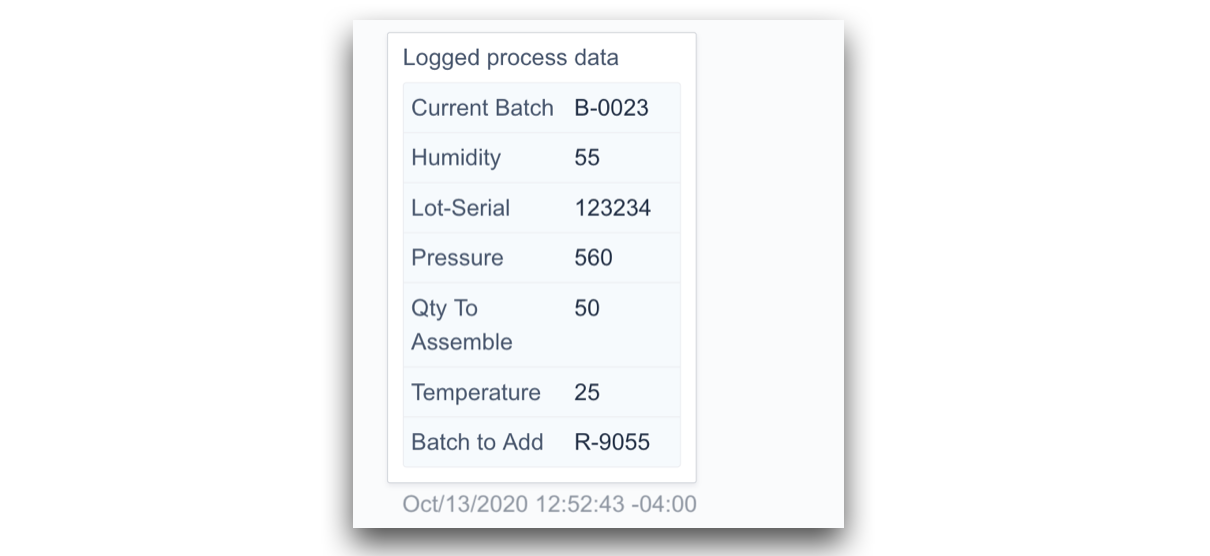
Abschlussdatensätze erfassen Prozessdaten einer App wie Variablenwerte, geladene Datensatzplatzhalter und Metadaten wie Benutzer, Station usw. Ein neuer Abschlussdatensatz wird für die App erstellt, wenn eine App abgeschlossen oder abgebrochen wird oder wenn die Auslöseaktion Alle App-Daten speichern ausgeführt wird. Die gesammelten Daten werden im Widget "Record History" als "Logged Process Data" gekennzeichnet.

Voraussetzungen für die Aufnahme von Abschlussdaten in das Datensatz-Historien-Widget:
- Der Datensatz wird in einen beliebigen Tabellendatensatz-Platzhalter geladen, wenn der Abschlussdatensatz erstellt wird
- Der Tabellendatensatzplatzhalter ist auf Für Analyse speichern eingestellt
Die Daten werden in der Datensatzhistorie angezeigt:
- Werte der Variablen: Alle Variablen, die auf "zur Analyse speichern" eingestellt sind, sind enthalten.
- Datensatz-ID: Die ID jedes in einen Datensatzplatzhalter geladenen Datensatzes, der auf "Für Analyse speichern" eingestellt ist. Dies schließt den Datensatz aus, für den die Datensatzhistorie angezeigt wird.
Änderungen an Tabellensatzdaten
Änderungen an Tabellendatensatzdaten können über drei Quellen vorgenommen werden:
- In einer App, über Datensatzplatzhalter (Ran App X von Station Y)
- Tabellen UI (Verwaltungsschnittstelle)
- Tabellen-API
- Automatisierungen
Das Datensatz-Historien-Widget zeigt Informationen zu Änderungen an einem Tabellendatensatz an, wie z. B.:
- Was war die Änderung?
- Wer hat sie aktualisiert?
- Von welchem Kanal aus wurde die Aktualisierung vorgenommen? (Apps, Tabellen UI, Tabellen-API)
- In welcher Schnittstelle wurde sie aktualisiert?
- Wann wurde die Änderung vorgenommen?
Änderungen am Datensatz durch Datensatzplatzhalter
"Alle Änderungen, die an der individuellen Datensatzanzeige im Widget vorgenommen werden*,*erscheinen in einem Abschnitt mit Vorher-Nachher-Schnappschüssen des Tabellendatensatzes. Diese Änderungen werden unabhängig davon angezeigt, welche Anwendung Sie verwenden.
Beispiel
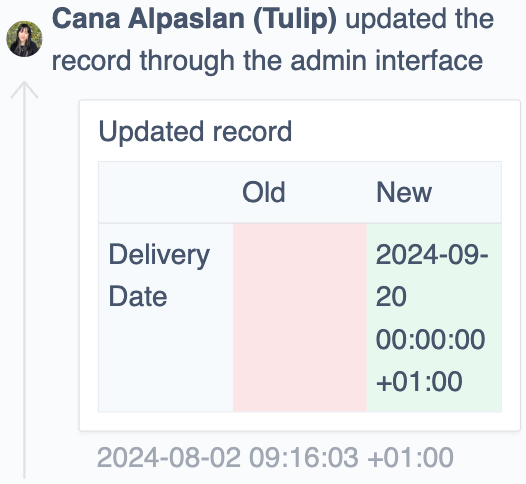
Änderungen an einem Datensatz über die Tabellen UI (Admin Interface)
*"Aktualisierte den Datensatz über die Verwaltungsoberfläche "*Änderungen, die über die Verwaltungsoberfläche der Tabellen vorgenommen wurden, werden in einem neuen Abschnitt angezeigt. Jede Änderung erscheint in einem separaten Eintrag, einschließlich:
- Eingeloggter Benutzer
- Art der Änderung
- Alte vs. neue Werte
- Zeitstempel
Beispiel

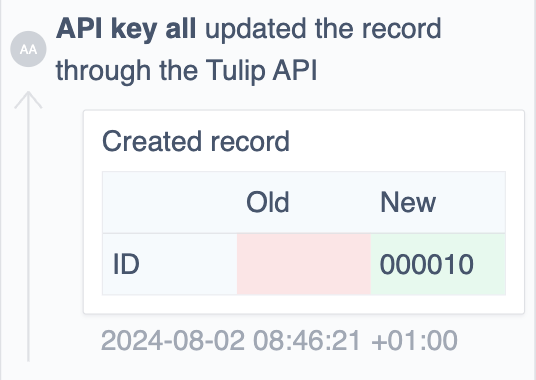
Änderungen am Datensatz über die Tabellen-API
"*Aktualisierter Datensatz von der API "*API-Anfragen, die den angegebenen Tabellendatensatz ändern, werden in einem neuen Abschnitt angezeigt, einschließlich:
- API-Token
- Art der Änderung
- Alte vs. neue Werte
- Zeitstempel
Beispiel

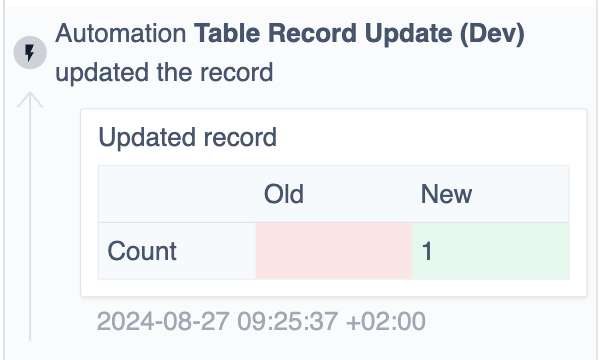
Änderungen an Datensätzen durch Automatisierungen
*"Automatisierung X hat den Datensatz aktualisiert "*Änderungen am Tabellendatensatz können mithilfe von Automatisierungen vorgenommen werden. Diese werden in einem neuen Abschnitt angezeigt, der Folgendes enthält:
- Name der Automatisierung
- Art der Änderung
- Alte vs. neue Werte
- Zeitstempel
Beispiel

Konfiguration
Hinzufügen des Datensatzverlauf-Widgets zu einem App-Schritt
- Klicken Sie im App-Editor in der Symbolleiste auf Einbetten.
- Wählen Sie Record History.

Konfigurationsoptionen
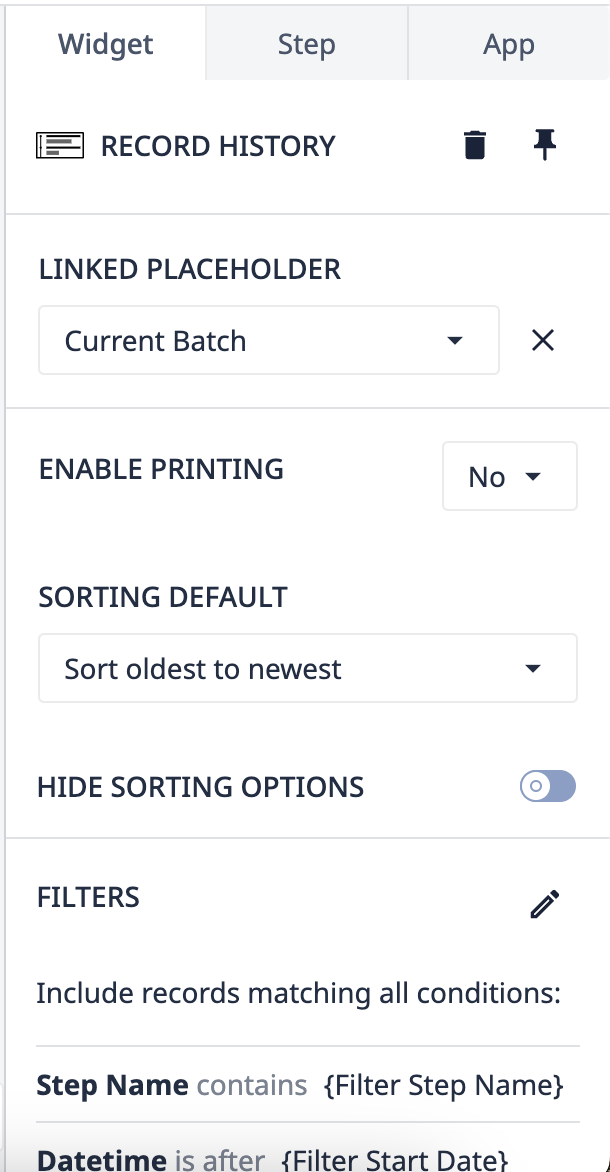
Konfigurieren Sie das Datensatzverlaufs-Widget im Kontextfenster.

Verknüpfter Platzhalter
Wählen Sie den Datensatzplatzhalter aus, der die Datensätze und die Datensatzhistorie laden wird.
Drucken aktivieren
Eine Option, um den Datensatzverlauf aus dem Tulip Player zu drucken. Wenn diese Option aktiviert ist, wird eine Druck-Schaltfläche in der Kopfzeile des Widgets angezeigt.
Sortierung Standard
Wählen Sie, ob die Daten im Widget sortiert werden sollen nach:
- Neuestes bis ältestes
- Älteste bis neueste
Filtern
Sie können Ihren Datensatzverlauf entweder dynamisch (über eine Variable, einen Tabellendatensatz oder eine App-Info) oder über einen statischen Wert filtern, der durch Ihren Filtertyp bestimmt wird. Die verfügbaren Filtertypen sind:
- Datetime
- Name der Anwendung
- Schrittname
- Tabellenfeldname (Felder aus der Tabelle, in der der Datensatzplatzhalter verknüpft wurde)
- Benutzer (Benutzer, der die Anwendung verwendet)
Tulip empfiehlt, mindestens die folgenden Filter zu verwenden, da sie die Daten in eine für die Benutzer besser verdauliche Ansicht zerlegen:
- Datetime
- Name der Anwendung
- Schritt-Name
Alte" Werte in Datensatzaktualisierungen ausblenden
Wenn diese Option aktiviert ist, kann der Benutzer nur die Aktualisierungen und die "neuen" Werte der Datensätze sehen.
Prozessdaten ausblenden
Wenn diese Option aktiviert ist, werden gespeicherte variable Daten von Anwendungen im Widget ausgeblendet. Das Widget zeigt Tabellenaktualisierungen, Signaturdaten, Anwendungsnamen, Schrittnamen und Zeitstempel an. Dies ist nützlich, um eine übergeordnete Ansicht (ohne Prozessdaten) zu erhalten, wie z. B. bei einer reinen Überprüfungsanwendung.
Nur signierte Abschlüsse
Wenn diese Option aktiviert ist, kann der Benutzer nur Datensätze mit elektronischen Signaturen sehen.
FAQ
Wie kann ich vermeiden, dass ich granulare Daten vom Typ "Log" habe?
Wenn ein Tabellendatensatz in ein Eingabefeld geladen wird und der Benutzer sich in das Eingabefeld einträgt, werden innerhalb desselben Eintrags sehr granulare Protokolldaten erzeugt. Dies kann zu vielen "Einträgen" in der Datensatzhistorie führen und den Überprüfungsprozess möglicherweise erschweren. Die Verwendung von Tabellendatensätzen als Datenquelle für Eingabefelder ist nicht die beste Praxis, insbesondere für GxP-Kunden. Alternativ kann das Eingabefeld mit einer Variablen verknüpft werden, die dann mit dem Schritt Alle Anwendungsdaten speichern im Abschlussdatensatz gespeichert wird.
Warum ist es wichtig, bei der Verwendung eines statischen Wertes auf den Tabellenfeldnamenfilter zu achten?
Das Datensatzverlaufswidget verwendet den aktuellen Namen des Feldes, um die Daten zu filtern. Wenn der Benutzer den Namen des Tabellenfeldes ändert und der Filter weiterhin den alten Feldnamen verwendet, kann dies zu Inkonsistenzen bei der Datenüberprüfung führen. Alternativ kann auch der Tabellendatensatz als Filter verwendet werden.
Wie löst man das Problem "Fehlende Abschlussdaten während Schritt X"?
Dies kann vorkommen, wenn Benutzer die Anwendung nicht jedes Mal abschließen, wenn sie auf einen Tabellendatensatz reagieren, d. h., die Benutzer bearbeiten mehrere Datensätze in einem einzigen Abschluss, oder der Platzhalter für den Tabellendatensatz hat die Option Nicht für Analyse speichern aktiviert.