Test unitaire de la saisie de texte
Cette application explique comment configurer et utiliser le plugin de widget personnalisé Text Input.
Objectif
L'objectif du test unitaire de Text Input est de permettre aux utilisateurs d'apprendre et de comprendre comment configurer et utiliser le plugin de widget personnalisé Text Input dans leurs applications Tulip. Les plugins de widgets personnalisés sont des widgets codés qui se placent au-dessus de la plateforme Tulip pour offrir des fonctionnalités supplémentaires qui ne font pas partie de la plateforme principale. Le plugin de widget personnalisé d'entrée de texte est une amélioration de l'entrée de texte standard qui permet une étiquette et un texte d'aide conformément à la norme d'interface utilisateur de Tulip. Le principal avantage de ce widget personnalisé est qu'il permet aux étiquettes et au texte d'aide d'être intégrés dans le même widget, plutôt que dans des widgets séparés, pour une organisation plus facile des champs dans votre étape.
Configuration
Les plugins de widgets personnalisés interagissent avec votre application par le biais de propriétés et d'événements. Les propriétés sont les données partagées qui existent entre votre application et le widget, tandis que les événements sont des signaux que votre widget peut envoyer à votre application. Dans votre éditeur d'applications, vous pouvez créer des déclencheurs basés sur ces événements. Les événements peuvent également être utilisés pour envoyer des données à votre application.
Le Custom Widget Plugin Text Input utilise sept propriétés et zéro événement. Les propriétés utilisées dans ce widget sont les suivantes :
- DATASOURCE" de type Text - Doit être connecté à la variable ou au champ de l'enregistrement de la table que vous souhaitez stocker.
- LABEL" de type Texte - Saisissez le texte que vous souhaitez afficher en tant qu'étiquette. Peut être connecté à une source de données dynamique telle qu'une variable ou un enregistrement de table.
- HELPERTEXT" de type Texte - Saisissez le texte qui s'affichera sous l'étiquette pour donner plus d'indications à l'utilisateur.
- LABELCOLOR" de type Color - Permet de définir la couleur de l'étiquette.
- TEXTCOLOR' de type Color - Permet de définir la couleur du texte saisi.
- LABELFONTSIZE" de type Integer - Permet de définir la taille de la police de l'étiquette.
- INPUTFONTSIZE" de type Integer - Permet de définir la taille de la police du texte saisi.
Comment cela fonctionne-t-il ?

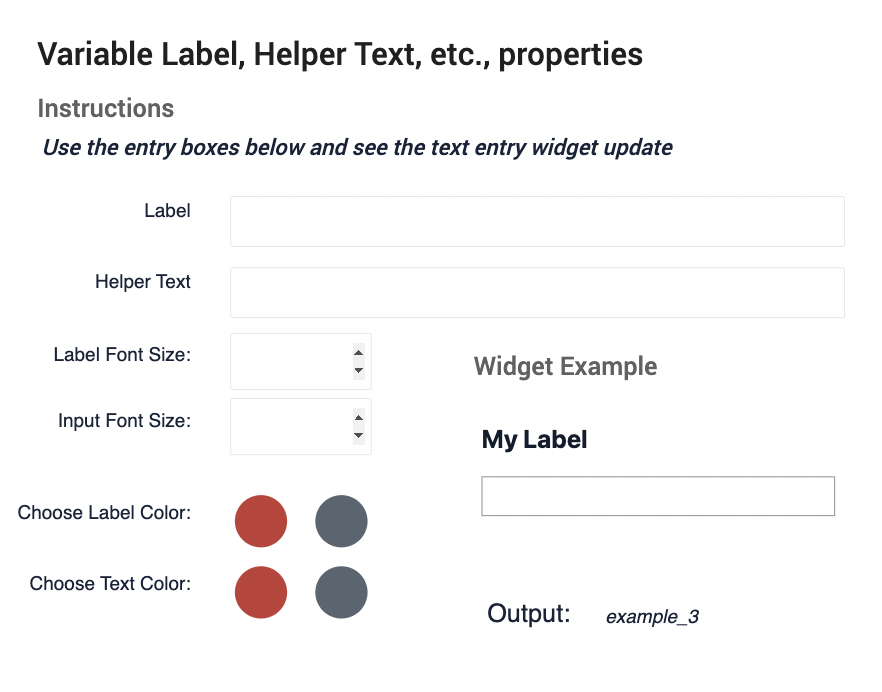
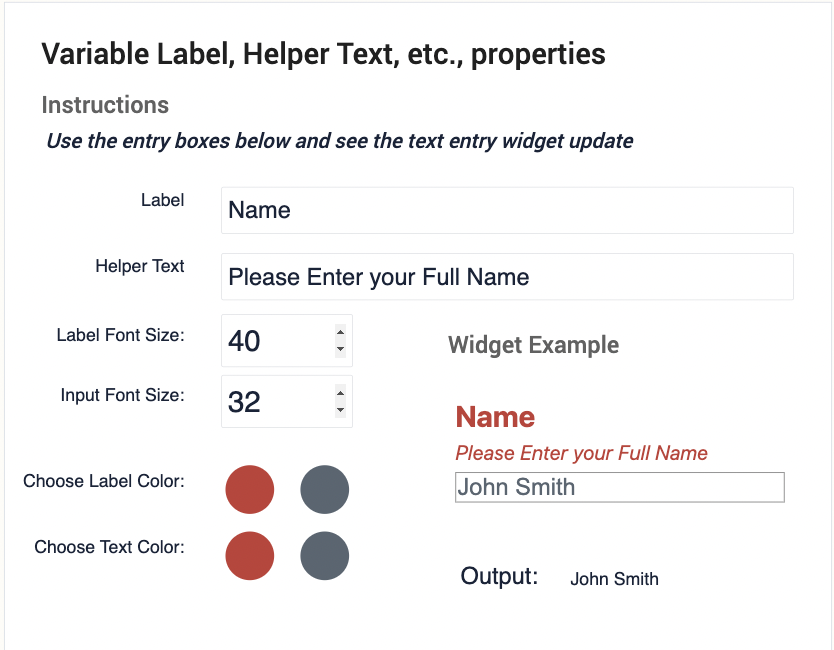
Cette application vous demande de définir toutes les propriétés énumérées ci-dessus dans l'étape de l'exemple afin de voir comment le Plugin Custom Widget Text Input peut être installé et configuré. Une fois que vous aurez défini toutes les propriétés, vous verrez l'exemple de widget en bas à gauche se mettre à jour pour incorporer les propriétés que vous avez définies, comme on peut le voir dans l'image ci-dessous.

Aperçu vidéo de l'application
