Test unitario dell'input di testo
Questa applicazione spiega come configurare e utilizzare il plugin del widget personalizzato Text Input.
Scopo
Lo scopo di Text Input Unit Test è quello di consentire agli utenti di imparare e comprendere come impostare e utilizzare il plugin di widget personalizzato Text Input nelle loro applicazioni Tulip. I plugin personalizzati sono widget codificati che si aggiungono alla piattaforma Tulip per fornire funzionalità aggiuntive che attualmente non fanno parte della piattaforma principale. Il plugin del widget personalizzato Text Input è un miglioramento dell'input di testo standard che consente di inserire un'etichetta e un testo di aiuto secondo lo standard dell'interfaccia utente di Tulip. Il vantaggio principale di questo widget personalizzato è che consente di integrare le etichette e il testo di aiuto all'interno dello stesso widget, anziché in widget separati, per facilitare l'organizzazione dei campi nel vostro passo.
Impostazione
I plugin di widget personalizzati interagiscono con l'applicazione attraverso l'uso di proprietà ed eventi. Le proprietà sono i dati condivisi tra l'applicazione e il widget, mentre gli eventi sono segnali che il widget può inviare all'applicazione. Nell'editor dell'applicazione è possibile creare trigger basati su questi eventi. Gli eventi possono essere utilizzati anche per inviare dati all'applicazione.
Il plugin Text Input Custom Widget utilizza sette proprietà e zero eventi. Le proprietà utilizzate in questo widget sono:
- 'DATASOURCE' di tipo Text - Deve essere collegata al campo della variabile o del record della tabella che si desidera memorizzare.
- 'LABEL' di tipo Text - Immettere il testo che si desidera visualizzare come etichetta. Può essere collegato a un'origine dati dinamica come una variabile o un record di tabella.
- HELPERTEXT" di tipo Text - Inserire il testo che verrà visualizzato sotto l'etichetta per fornire maggiori indicazioni all'utente.
- LABELCOLOR" di tipo Color - Permette di impostare il colore dell'etichetta.
- TEXTCOLOR' di tipo Color - Permette di impostare il colore del testo immesso.
- 'LABELFONTSIZE' di tipo Integer - Permette di impostare la dimensione del carattere dell'etichetta.
- 'INPUTFONTSIZE' di tipo Integer - Permette di impostare la dimensione dei caratteri dell'input di testo.
Come funziona

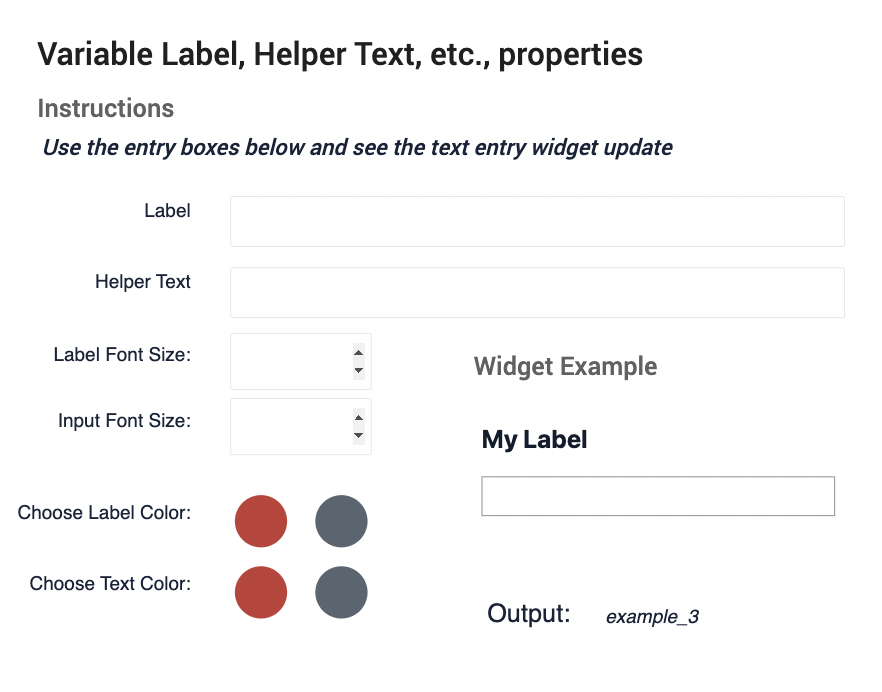
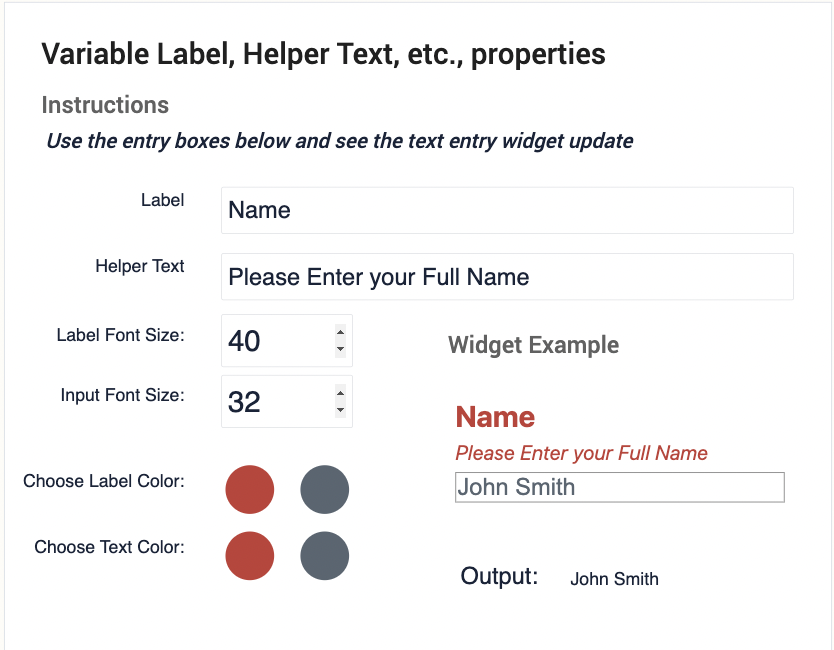
Questa applicazione chiede di definire tutte le proprietà elencate sopra nella fase di esempio, per vedere come può essere impostato e configurato il plugin Text Input Custom Widget. Una volta definite tutte le proprietà, vedrete l'esempio del widget in basso a sinistra aggiornarsi per incorporare le proprietà che avete definito, come si può vedere nell'immagine sottostante.

Video Panoramica dell'applicazione
