Teste de unidade de entrada de texto
Este aplicativo explica como configurar e usar o plugin de widget personalizado Text Input
Objetivo
O objetivo do Teste de Unidade de Entrada de Texto é permitir que os usuários aprendam e entendam como configurar e usar o plugin de widget personalizado Text Input em seus aplicativos Tulip. Os plug-ins de widgets personalizados são widgets codificados que ficam sobre a plataforma Tulip para oferecer funcionalidades adicionais que atualmente não fazem parte da plataforma principal. O plugin de widget personalizado Text Input é um aprimoramento da entrada de texto padrão que permite um rótulo e um texto auxiliar seguindo o padrão Tulip UI. A principal vantagem desse widget personalizado é que ele permite que rótulos e textos auxiliares sejam integrados no mesmo widget, em vez de widgets separados, para facilitar a organização dos campos em sua etapa.
Configuração
Os plug-ins de widget personalizado interagem com seu aplicativo por meio do uso de propriedades e eventos. As propriedades são os dados compartilhados que existem entre o aplicativo e o widget, enquanto os eventos são sinais que o widget pode enviar ao aplicativo. No editor de aplicativos, você pode criar acionadores com base nesses eventos. Os eventos também podem ser criados para enviar dados ao seu aplicativo.
O plug-in de widget personalizado Text Input usa sete propriedades e zero eventos. As propriedades que estão sendo usadas nesse widget são:
- "DATASOURCE", do tipo Text (Texto) - Deve ser conectado à variável ou ao campo de registro da tabela que você deseja armazenar.
- 'LABEL' com o tipo Text (Texto) - Digite o texto que você deseja exibir como rótulo. Pode ser conectado a uma fonte de dados dinâmica, como uma variável ou um registro de tabela
- 'HELPERTEXT' com o tipo Text - Digite o texto que será mostrado sob o rótulo para dar mais orientação ao usuário
- 'LABELCOLOR' com o tipo Color - Permite definir a cor do rótulo
- 'TEXTCOLOR', do tipo Color - Permite definir a cor do texto que está sendo inserido
- 'LABELFONTSIZE', do tipo Integer - Permite definir o tamanho da fonte do rótulo
- 'INPUTFONTSIZE', do tipo Integer - Permite definir o tamanho da fonte de entrada do texto
Como funciona

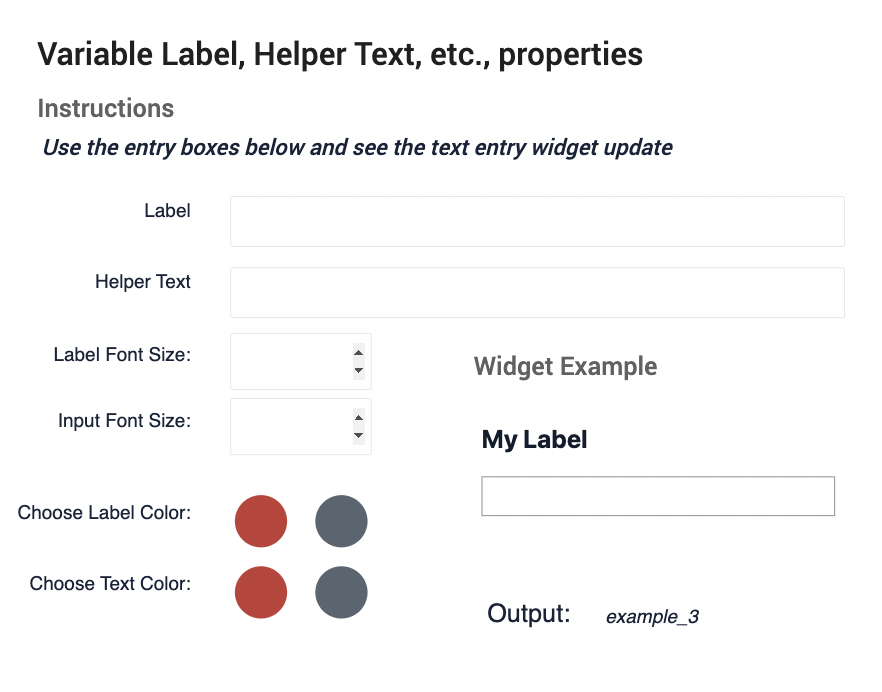
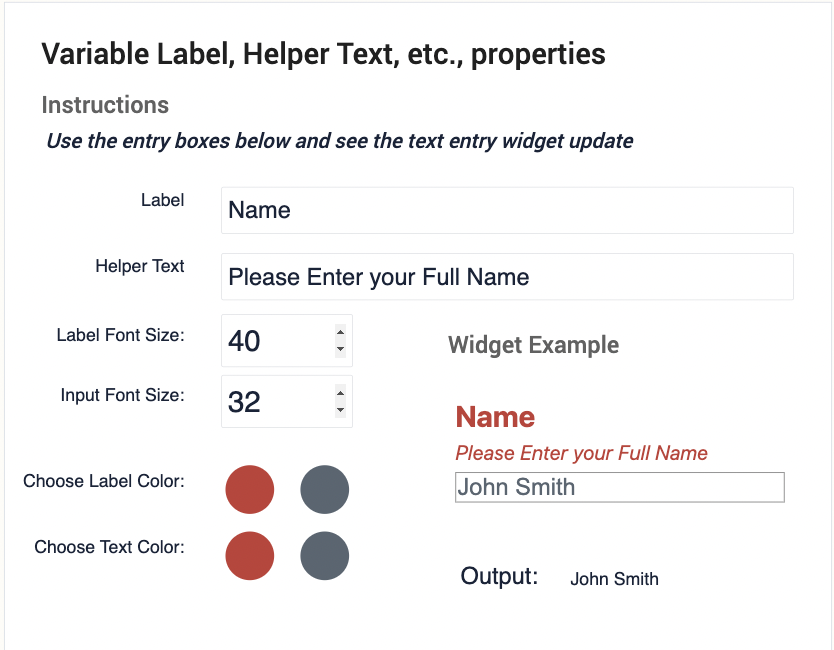
Este aplicativo solicita que você defina todas as propriedades listadas acima na etapa de exemplo para ver como o plug-in de widget personalizado Text Input pode ser configurado e definido. Depois de definir todas as propriedades, você verá o exemplo do widget na atualização inferior esquerda para incorporar as propriedades que você definiu, como pode ser visto na imagem abaixo.

Visão geral em vídeo do aplicativo
