Prueba unitaria de Text Input
Esta aplicación explica cómo configurar y utilizar el plugin de widget personalizado Text Input
Propósito
El propósito de la prueba de unidad de Text Input es permitir a los usuarios aprender y entender cómo configurar y utilizar el plugin de widget personalizado Text Input en sus aplicaciones Tulip. Los plugins de widgets personalizados son widgets codificados que se sitúan encima de la plataforma Tulip para ofrecer funcionalidades adicionales que actualmente no forman parte de la plataforma principal. El plugin de widget personalizado Text Input es una mejora en la entrada de texto estándar que permite una etiqueta y texto de ayuda siguiendo el estándar de Tulip UI. La principal ventaja de este widget personalizado es que permite integrar etiquetas y texto de ayuda en el mismo widget, en lugar de widgets separados, para facilitar la organización de los campos en tu paso.
Configuración
Los plugins de widgets personalizados interactúan con su aplicación mediante el uso de propiedades y eventos. Las propiedades son los datos compartidos que existen entre tu aplicación y el widget, mientras que los eventos son señales que tu widget puede enviar a tu aplicación. En el editor de tu aplicación puedes construir disparadores basados en estos eventos. Los eventos también pueden enviar datos a tu aplicación.
El plugin Text Input Custom Widget utiliza siete propiedades y cero eventos. Las propiedades utilizadas en este widget son:
- DATASOURCE' de tipo Texto - Debe estar conectado a la variable o al campo de registro de tabla que desea almacenar.
- ETIQUETA' de tipo Texto - Introduzca el texto que desea mostrar como etiqueta. Puede conectarse a una fuente de datos dinámica, como una variable o un registro de tabla.
- HELPERTEXT" de tipo Texto - Introduzca el texto que se mostrará debajo de la etiqueta para orientar al usuario.
- LABELCOLOR" de tipo Color - Permite definir el color de la etiqueta.
- TEXTCOLOR' de tipo Color - Permite definir el color del texto que se introduce.
- LABELFONTSIZE' having type Integer - Permite definir el tamaño de fuente de la etiqueta.
- INPUTFONTSIZE' de tipo Integer - Permite definir el tamaño de la fuente del texto introducido.
Funcionamiento

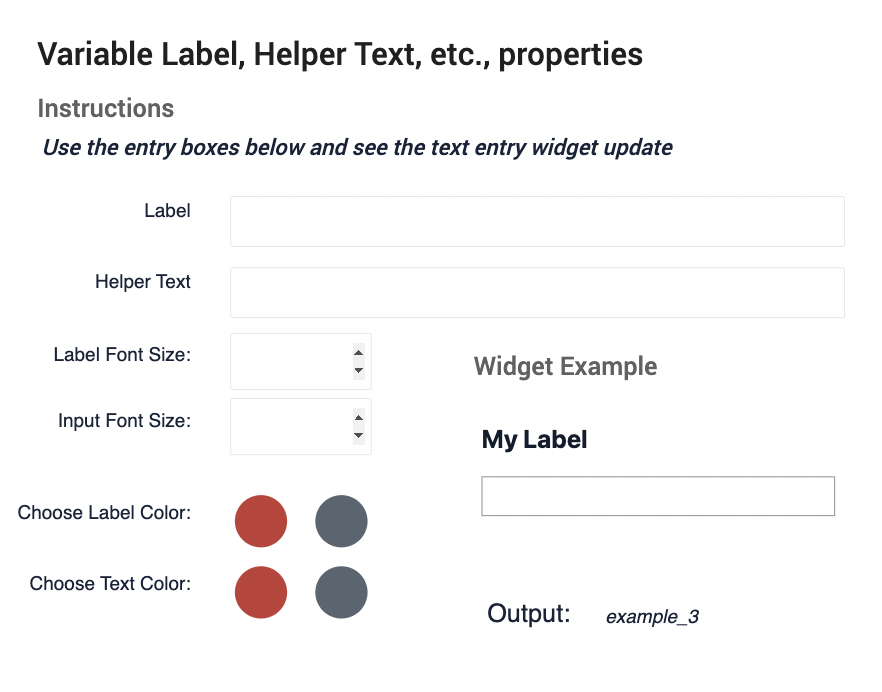
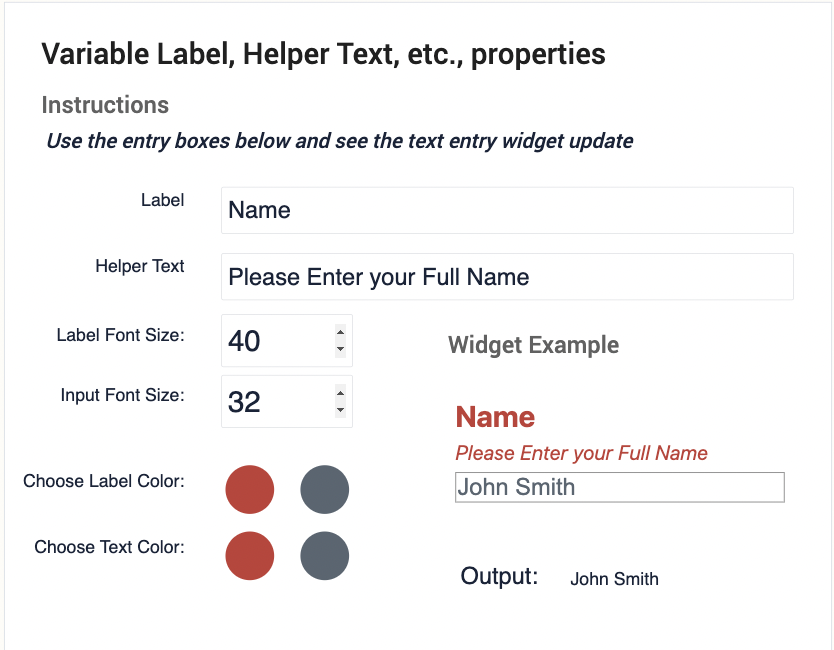
Esta aplicación le pide que defina todas las propiedades enumeradas anteriormente en el paso de ejemplo para ver cómo se puede configurar el Plugin de Widget Personalizado de Entrada de Texto. Una vez que definas todas las propiedades, verás que el ejemplo de widget en la parte inferior izquierda se actualiza para incorporar las propiedades que has definido, como se puede ver en la imagen de abajo.

Vídeo de la aplicación
