本文将向您展示如何使用基本布局构建可重复的步骤设计
概述
在本文中,您将学习
- 如何使用基本布局设计应用程序
- 如何将触发器应用到基本布局中的每个步骤
注:本主题在郁金香大学的 "基础应用程序设计与逻辑"课程中有所介绍
基本布局可让您轻松添加文本、按钮、Widget 和格式,这些内容将应用于应用程序中的所有新步骤。
将 Widget 添加到基本布局步骤后,它们就会出现在应用程序中的每个步骤以及您可能添加的任何其他步骤中。
如果从 "基本布局 "中移除部件,它也会从每个步骤中移除。请按照以下说明从基本布局中添加和移除元素。
在基本布局中添加 Widget:
- 从 "应用程序 "选项卡打开一个应用程序。
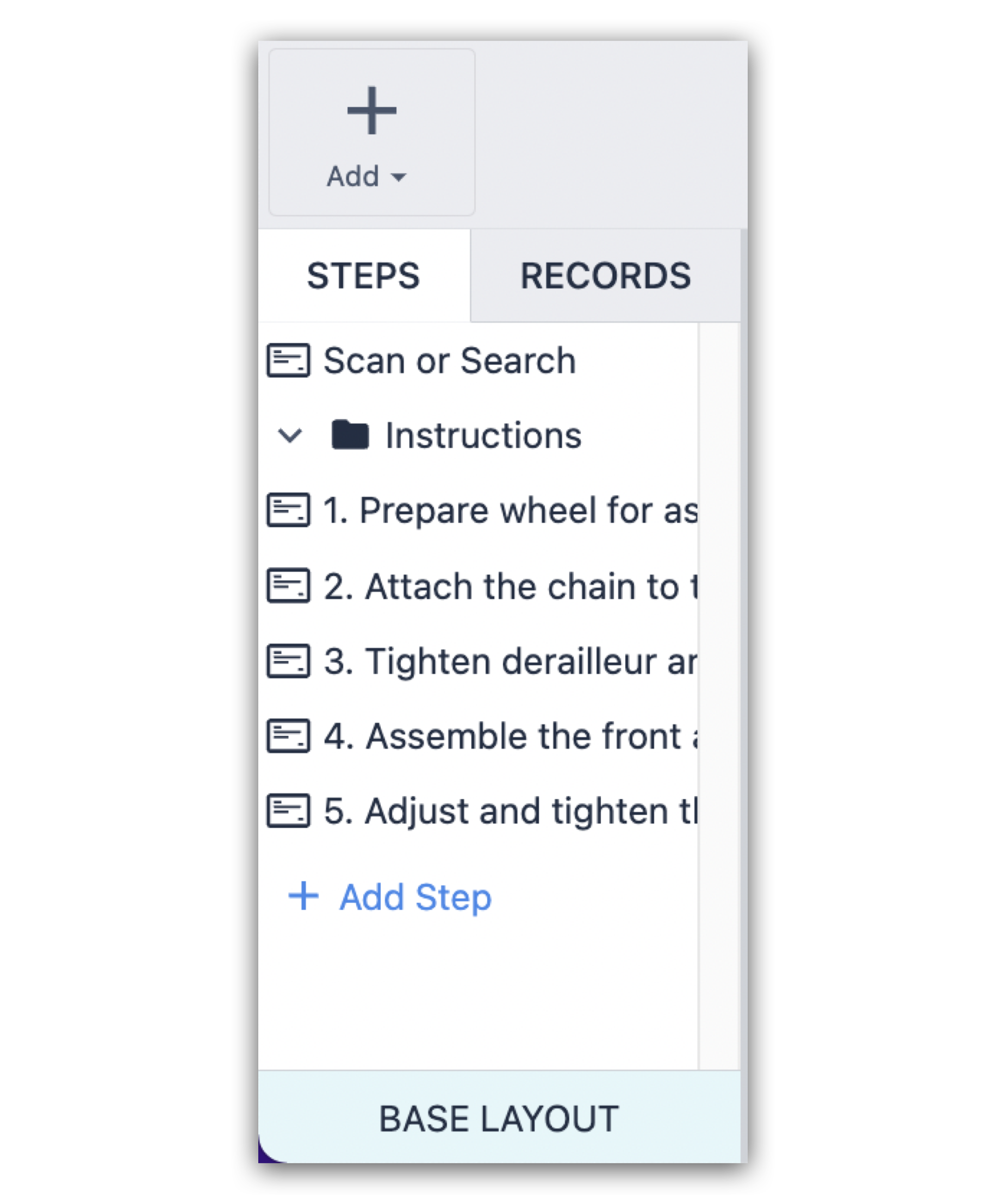
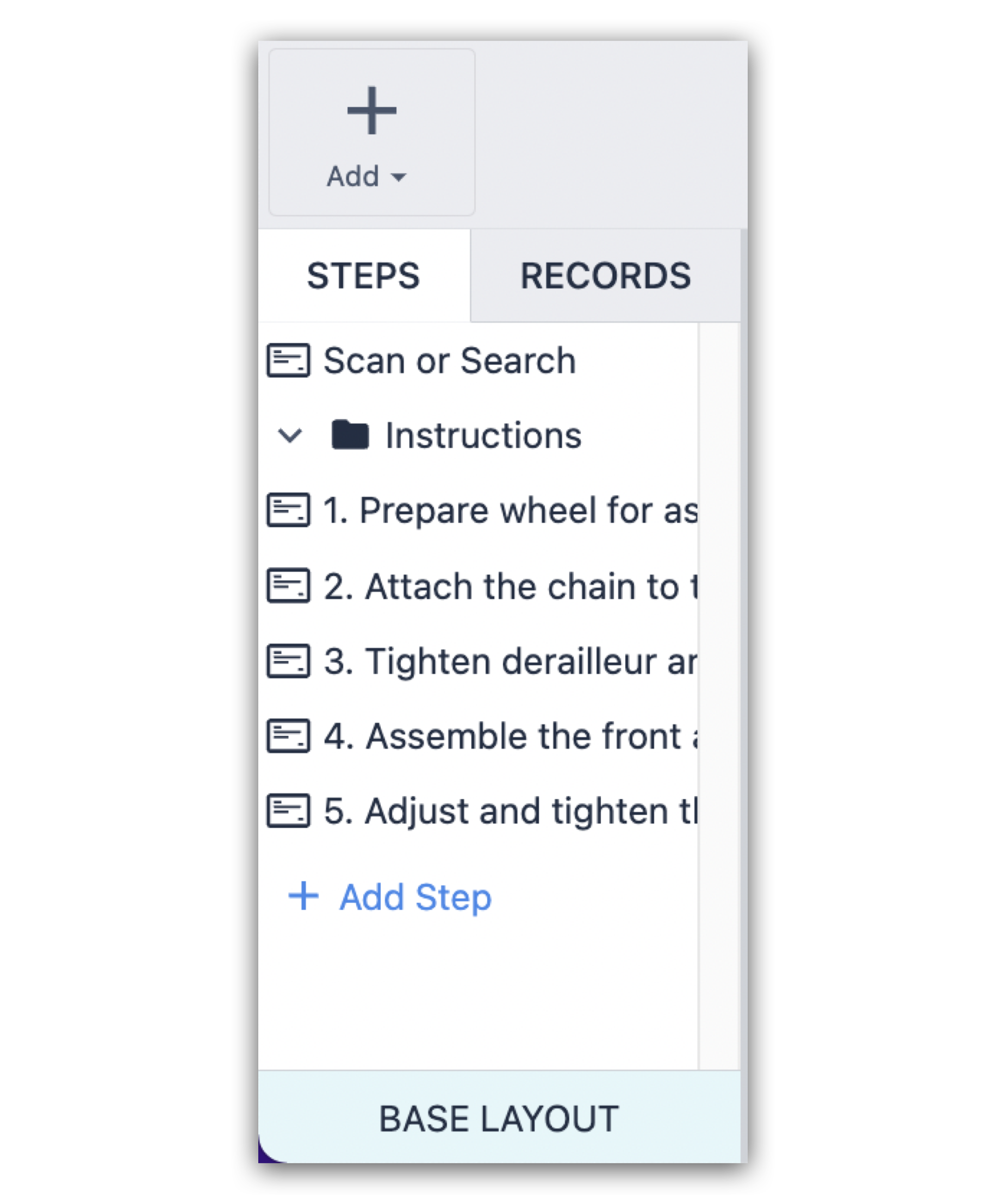
- 单击 "应用程序编辑器 "左下角的 "基本布局 "步骤,如下所示:

- 在基本布局中插入文本、变量、按钮或其他 Widget
- 确认新 Widget 出现在每个步骤中
在单个步骤上从基本布局中移除 Widget
比方说,您想让一个 Widget 出现在每个步骤上,只有一个步骤除外。您需要从一个步骤中移除小部件,这样就不需要将其复制并粘贴到每个步骤中了。
- 点击窗口小部件,注意它没有调整大小的手柄。
- 单击 "上下文窗格 "中的解锁按钮。

- 现在,该 widget 已从基本布局中解锁,只属于该步骤。您可以为这个单独的 widget 添加自定义功能(更改颜色、添加触发器等),但不会影响任何其他步骤。
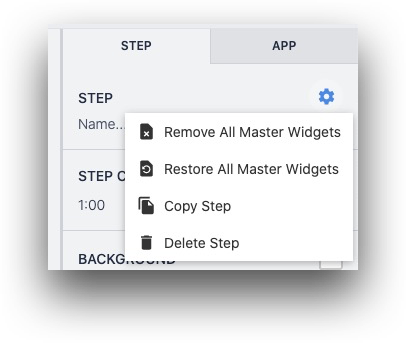
此外,您可能希望一次性从基本布局中移除所有部件,而不是逐个选择。您可以使用上下文窗格中 "步骤 "选项卡顶部的 "齿轮 "图标来实现这一操作。

删除部分基本布局部件后,还可以恢复所有基本布局部件。
在基本布局中使用触发器
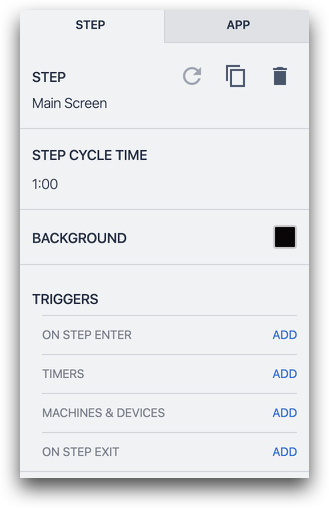
您还可以在基本布局中添加步骤触发器。这些触发器会在步骤打开、步骤关闭或来自机器或连接设备的外部事件时运行。
将这些步骤触发器添加到基本布局后,它们将出现在上下文窗格中,并自动应用到应用程序中的每个步骤。

但是,一旦您选择了不同的步骤,触发器即使存在,也不会出现在侧窗格中。这意味着无法从单个步骤中移除这些步骤触发器。
更多阅读
找到你想要的了吗?
你也可以前往community.tulip.co发布你的问题,或者看看其他人是否也遇到过类似的问题!
