Dieser Artikel zeigt Ihnen, wie Sie mit dem Basis-Layout wiederholbare Schrittdesigns erstellen können.
Übersicht
In diesem Artikel erfahren Sie:
- Wie Sie Anwendungen mit dem Basislayout entwerfen
- Wie Sie Trigger auf jeden Schritt im Basislayout anwenden
Hinweis: Dieses Thema wird im Kurs "Basic App Design and Logic" der Tulip University behandelt.
Das Basislayout erleichtert das Hinzufügen von Text, Schaltflächen, Widgets und Formatierungen, die auf alle neuen Schritte in einer App angewendet werden.
Wenn Sie ein Widget zum Basis-Layout-Schritt hinzufügen, erscheint es in jedem Schritt innerhalb der Anwendung sowie in allen zusätzlichen Schritten, die Sie hinzufügen können.
Wenn Sie ein Widget aus dem Basislayout entfernen, wird es aus jedem Schritt entfernt. Folgen Sie den nachstehenden Anweisungen, um Elemente zum Basislayout hinzuzufügen und zu entfernen.
So fügen Sie ein Widget zum Basislayout hinzu:
- Öffnen Sie eine App auf der Registerkarte "Apps".
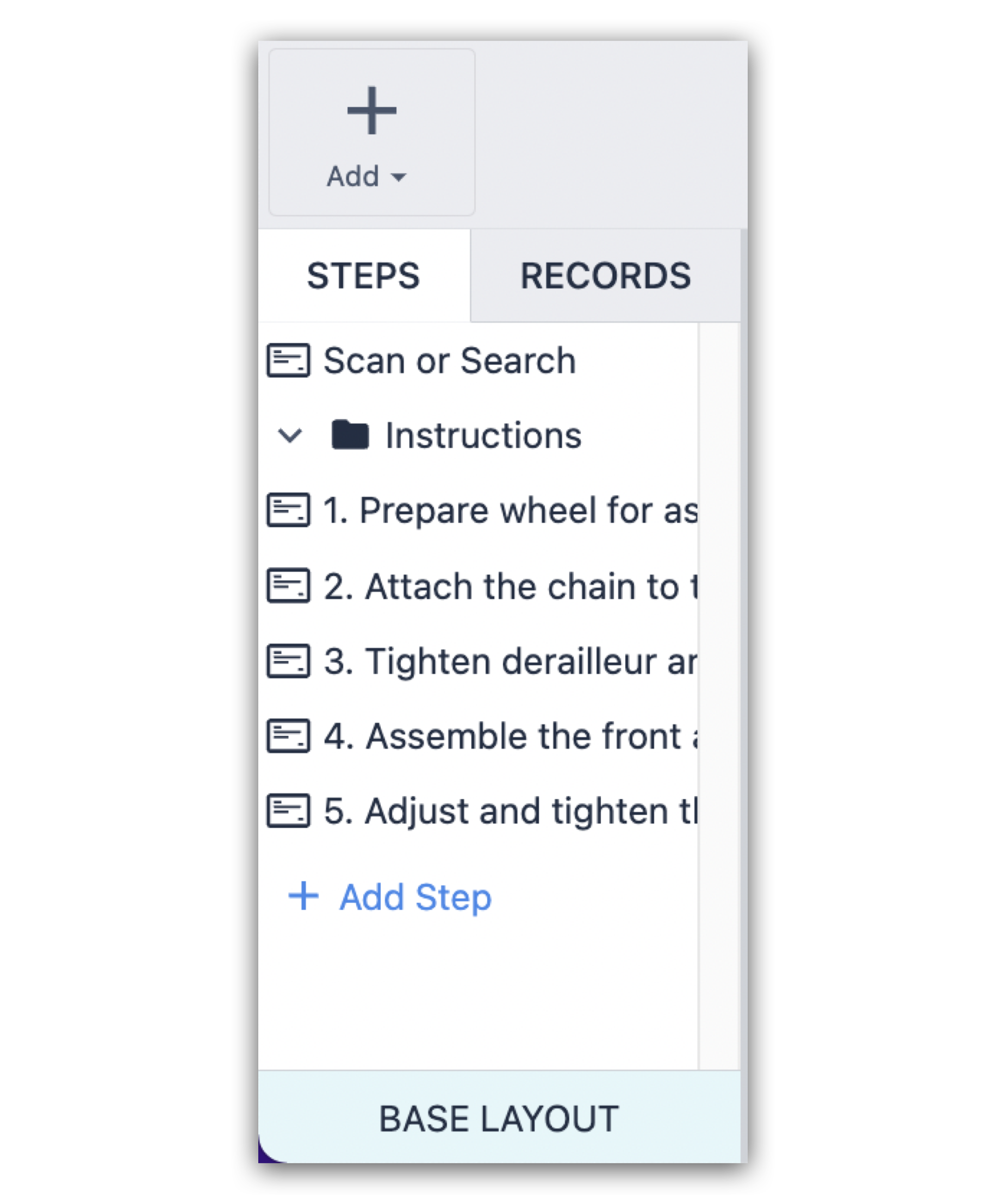
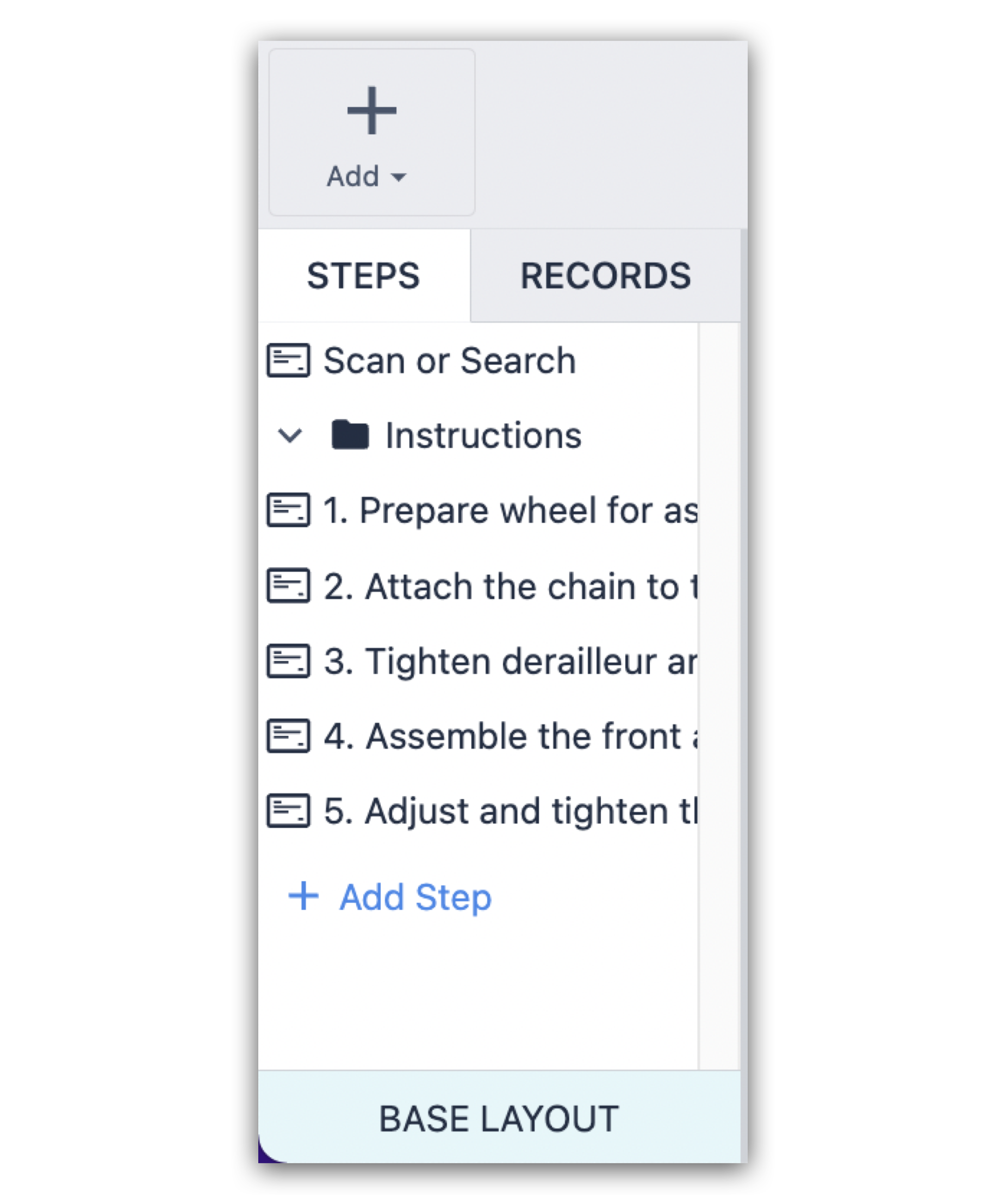
- Klicken Sie auf den Schritt "Basislayout" unten links im App-Editor, wie unten gezeigt:

- Fügen Sie einen Text, eine Variable, eine Schaltfläche oder ein anderes Widget in das Basislayout ein.
- Bestätigen Sie, dass das neue Widget in jedem Schritt vorhanden ist.
Entfernen eines Widgets aus dem Basislayout in einem einzelnen Schritt
Angenommen, Sie möchten, dass ein Widget auf jedem Schritt erscheint, außer auf einem. Sie müssen das Widget aus dem einen Schritt entfernen, damit Sie es nicht in jeden einzelnen Schritt kopieren und einfügen müssen.
- Klicken Sie auf das Widget und beachten Sie, dass es keine Griffe zur Größenänderung gibt.
- Klicken Sie auf die Schaltfläche zum Entsperren im Kontextfenster.

- Das Widget ist nun vom Basislayout entkoppelt und gehört nur noch zu diesem Schritt. Sie können dieses einzelne Widget anpassen (Farbe ändern, Auslöser hinzufügen usw.), ohne dass sich dies auf andere Schritte auswirkt.
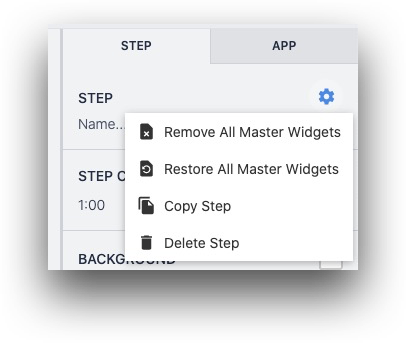
Außerdem möchten Sie vielleicht alle Widgets auf einmal aus dem Basislayout entfernen, anstatt sie einzeln auszuwählen. Dies können Sie mit dem Zahnrad-Symbol oben auf der Registerkarte "Schritte" im Kontextfenster tun.

Sie können auch alle Basislayout-Widgets wiederherstellen, nachdem Sie einige von ihnen entfernt haben.
Verwendung von Triggern mit dem Basislayout
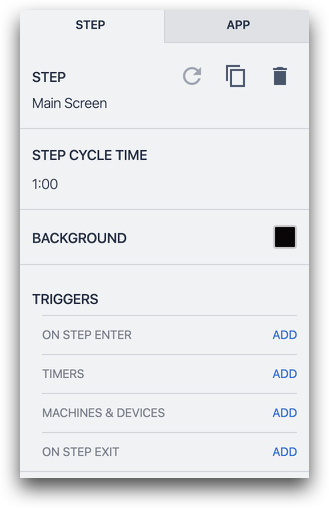
Sie können auch Schrittauslöser zu Ihrem Basislayout hinzufügen. Diese Trigger werden ausgeführt, wenn Schritte geöffnet oder geschlossen werden oder wenn ein externes Ereignis von einer Maschine oder einem angeschlossenen Gerät eintritt.
Nachdem Sie diese Schrittauslöser zum Basislayout hinzugefügt haben, werden sie im Kontextfenster angezeigt und automatisch auf jeden Schritt in der App angewendet.

Sobald Sie jedoch einen anderen Schritt auswählen, werden die Auslöser nicht mehr im Seitenbereich angezeigt, obwohl sie vorhanden sind. Das bedeutet, dass Sie diese Schrittauslöser nicht aus einzelnen Schritten entfernen können.
Weitere Lektüre
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
