Este artigo mostrará a você como criar designs de etapas repetíveis com o Layout básico
Visão geral
Neste artigo, você aprenderá:
- Como projetar aplicativos com o Layout básico
- Como aplicar acionadores a cada etapa do layout básico
Observação: este tópico é apresentado no curso "Basic App Design and Logic" da Tulip University
O Layout básico facilita a adição de texto, botões, widgets e formatação que serão aplicados a todas as novas etapas de um aplicativo.
Quando você adiciona um widget à etapa do layout de base, ele aparece em todas as etapas do aplicativo, bem como em quaisquer etapas adicionais que você possa adicionar.
Se você remover um widget do Layout básico, ele será removido de todas as etapas. Siga as instruções abaixo para adicionar e remover elementos do Layout básico.
Para adicionar um widget ao Layout básico:
- Abra um aplicativo na guia "Aplicativos".
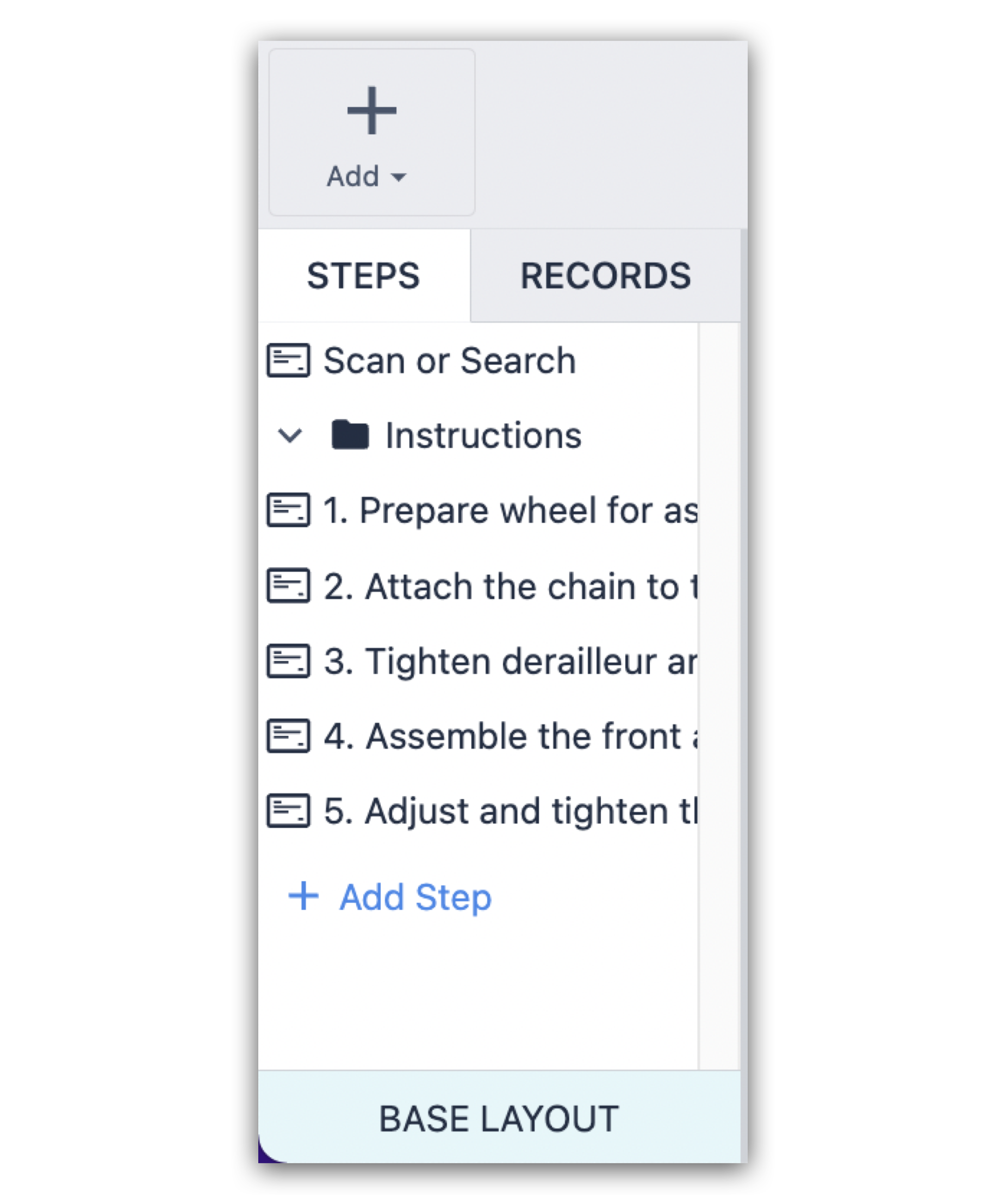
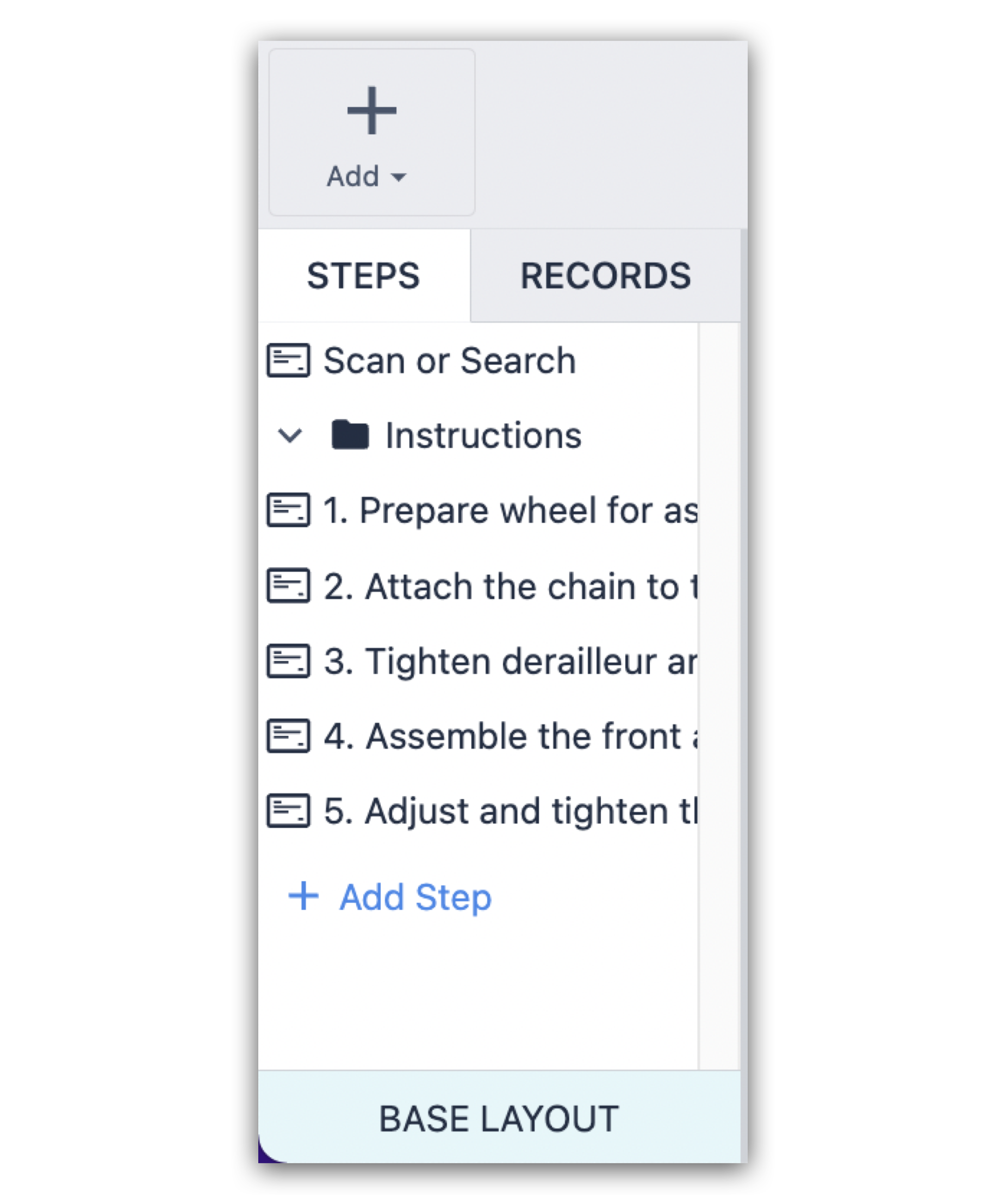
- Clique na etapa do Layout básico na parte inferior esquerda do App Editor, conforme mostrado abaixo:

- Insira um texto, uma variável, um botão ou outro widget no layout de base
- Confirme se o novo widget está presente em cada etapa
Remoção de um widget do layout básico em uma etapa individual
Digamos que você queira que um widget apareça em todas as etapas, exceto em uma. Você precisa remover o widget da única etapa para não precisar copiá-lo e colá-lo em cada uma delas.
- Clique no widget e observe a ausência de alças de redimensionamento.
- Clique no botão de desbloqueio no painel de contexto.

- O widget agora está desbloqueado do layout básico e pertence somente a essa etapa. Você pode adicionar personalização (alterar a cor, adicionar um acionador, etc.) a esse widget individual e isso não afetará nenhuma outra etapa.
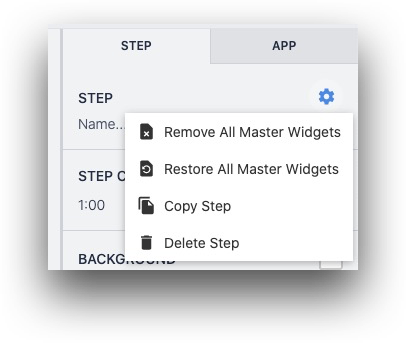
Além disso, talvez você queira remover todos os widgets do Layout básico de uma só vez, em vez de selecioná-los um a um. Você pode fazer isso com o ícone de "engrenagem" na parte superior da guia Etapas no painel de contexto.

Você também pode restaurar todos os widgets do Layout básico depois de ter removido alguns deles.
Uso de acionadores com o layout básico
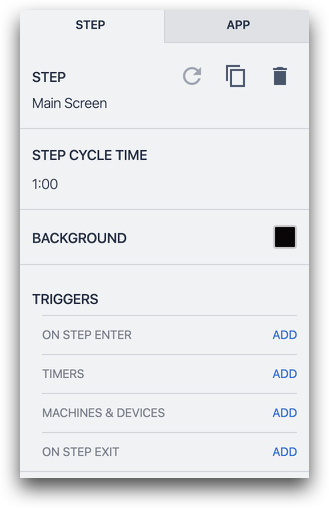
Você também pode adicionar acionadores de etapas ao seu layout básico. Esses acionadores são executados quando as etapas são abertas, fechadas ou quando há um evento externo de uma máquina ou dispositivo conectado.
Depois que você adicionar esses acionadores de etapa ao Layout básico, eles aparecerão no Painel de contexto e serão aplicados automaticamente a todas as etapas do aplicativo.

Entretanto, quando você selecionar uma etapa diferente, os acionadores não aparecerão no painel lateral, embora estejam presentes. Isso significa que você não pode remover esses acionadores de etapas de etapas individuais.
Leitura adicional
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

