HTTP API 커넥터 오류를 포착하는 사용 사례와 오류를 기록하고 커넥터 기능을 다시 시도하는 방법을 이해합니다.
HTTP 커넥터 오류의 유형
HTTP 프로토콜 표준에는 HTTP 응답 코드와 HTTP 응답 메시지로 알려진 서버 응답 코드 및 메시지에 대한 요구 사항이 포함되어 있으며, 이를 통해 최종 사용자가 발생한 오류 유형을 직관적으로 파악할 수 있도록 표준 HTTP 응답 코드 클래스 또는 카테고리가 있습니다.이러한 코드 클래스는 다음과 같습니다.* 1XX - 정보 응답요청이수신되어 프로세스가 계속 진행 중* 2XX - 성공요청이성공적으로 수신, 이해 및 수락됨* 3XX - 리디렉션요청을완료하려면 추가조치를 취해야 함* 4XX - 클라이언트 오류요청이잘못된 구문을 포함하거나 이행할 수 없음* 5XX - 서버 오류외형상유효한 요청을 서버가 이행하지 못했습니다.
가장 일반적인 오류 코드는 404 - 찾을 수 없음 또는 500 - 내부 서버 오류입니다. 이러한 오류 코드는 외부 시스템 서버가 다운되었거나, 유지 관리가 진행 중이거나, 서비스에 문제가 있거나, 네트워크에 문제가 있음을 나타낼 수 있습니다.
예시: 앱에서 HTTP 오류 포착하기
다음 예제에서는 HTTP 커넥터 기능 오류를 표시하도록 앱을 구성하는 방법을 자세히 설명합니다.
커넥터 함수 빌드하기
커넥터 함수 빌더에서 커넥터 Output 구성에 HTTP 오류 코드 및 오류 메시지를 매핑할 수 있습니다. 이렇게 하면 나중에 Tulip 앱에서 사용할 커넥터 함수 출력으로 HTTP 오류 코드와 오류 메시지가 전달됩니다.
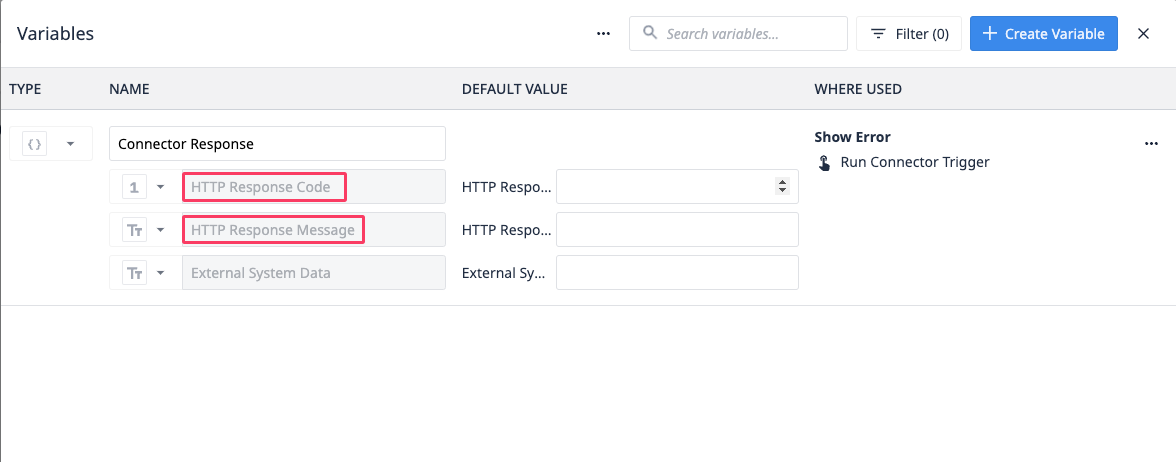
- HTTP 상태 필드를 출력에 매핑합니다.

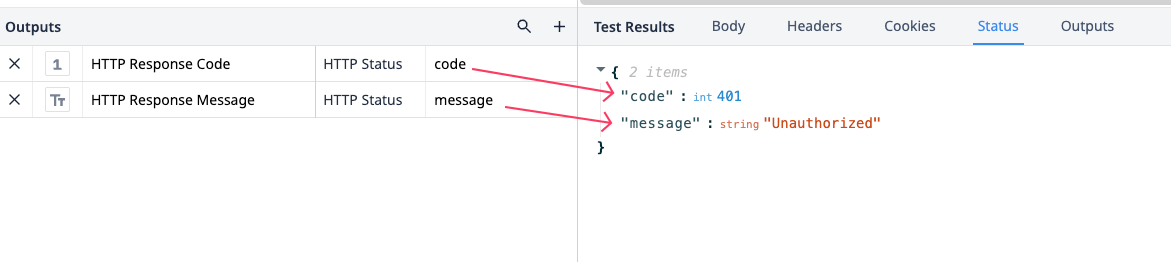
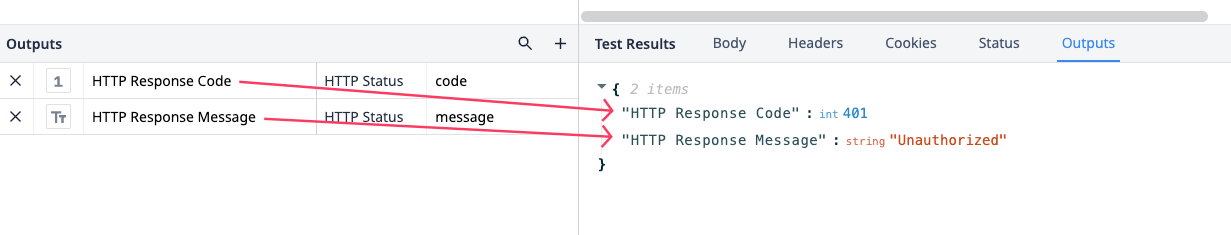
- 출력에 명확하고 고유한 이름을 지정하고 커넥터 함수를 다시 실행하여 출력이 올바르게 표시되는지 테스트합니다.

 {height="" width=""} 예제처럼 표시됩니다.
{height="" width=""} 예제처럼 표시됩니다.
커넥터 오류를 처리하는 앱 빌드하기
앱에서 커넥터의 출력 정보를 사용하여 커넥터 오류 처리를 수행합니다.
앱 트리거에서 커넥터 실행
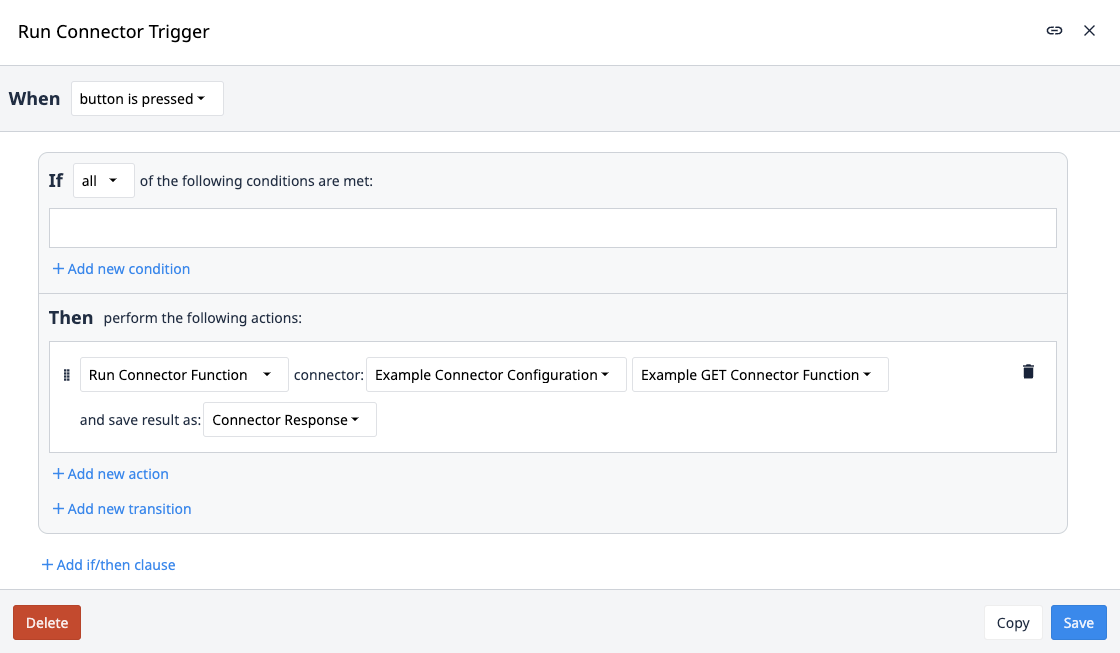
커넥터 함수 실행으로 트리거 액션을 빌드하세요. 방금 빌드한 커넥터와 함수를 선택한 다음 결과를 변수로 저장합니다.
이제 HTTP 응답 코드와 메시지를 새 앱 변수에서 참조로 사용할 수 있습니다.
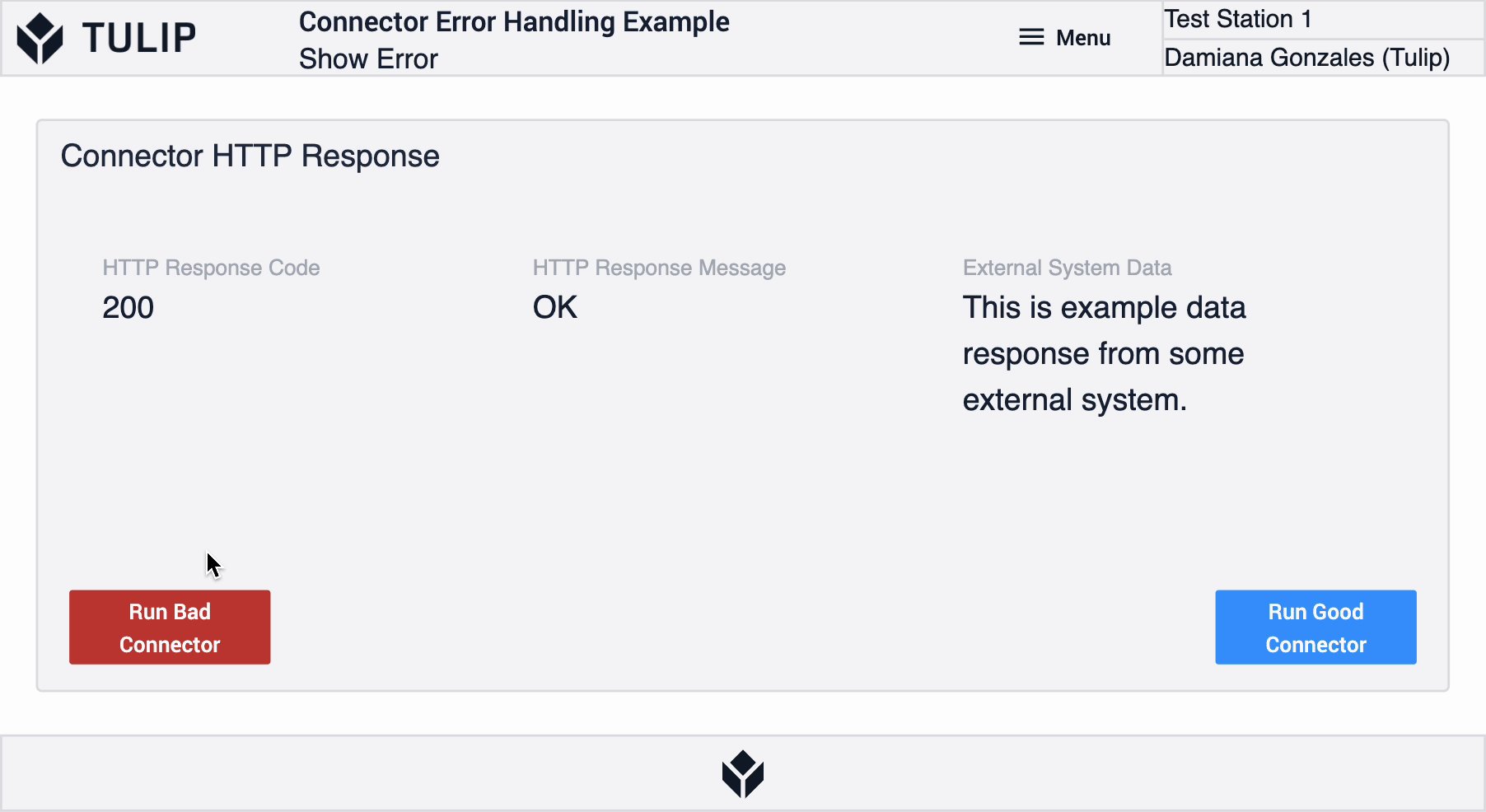
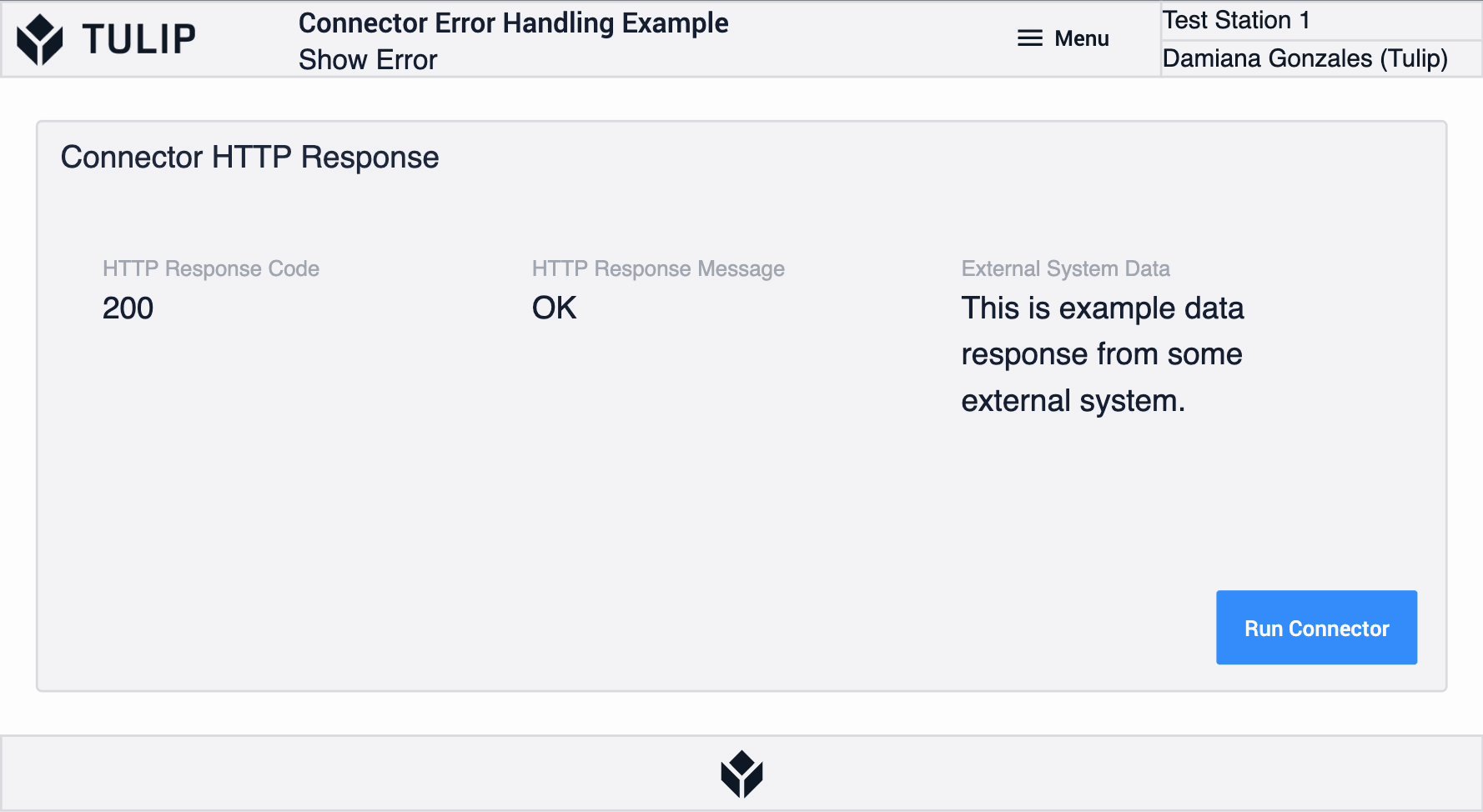
앱에서 커넥터 응답 시각화하기
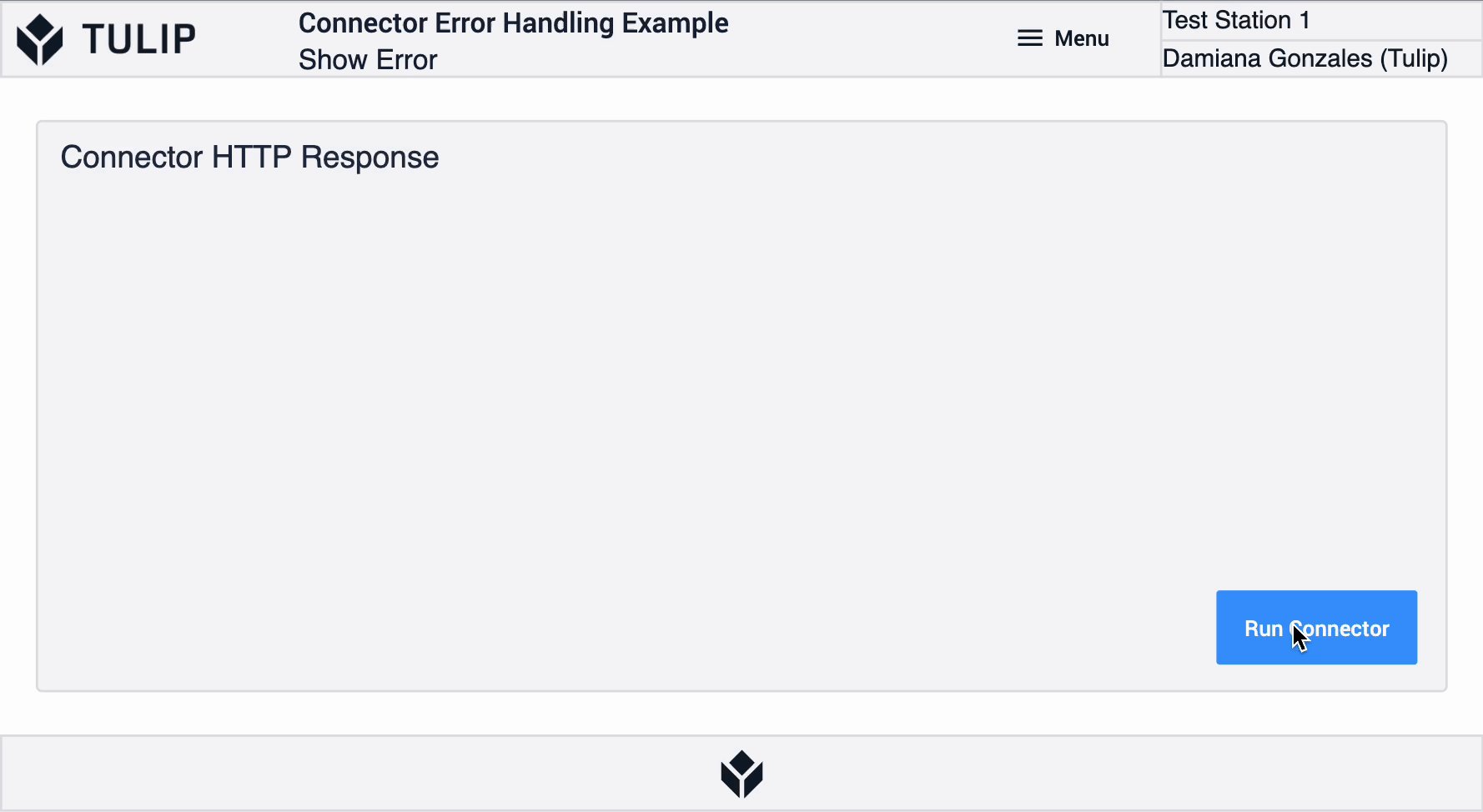
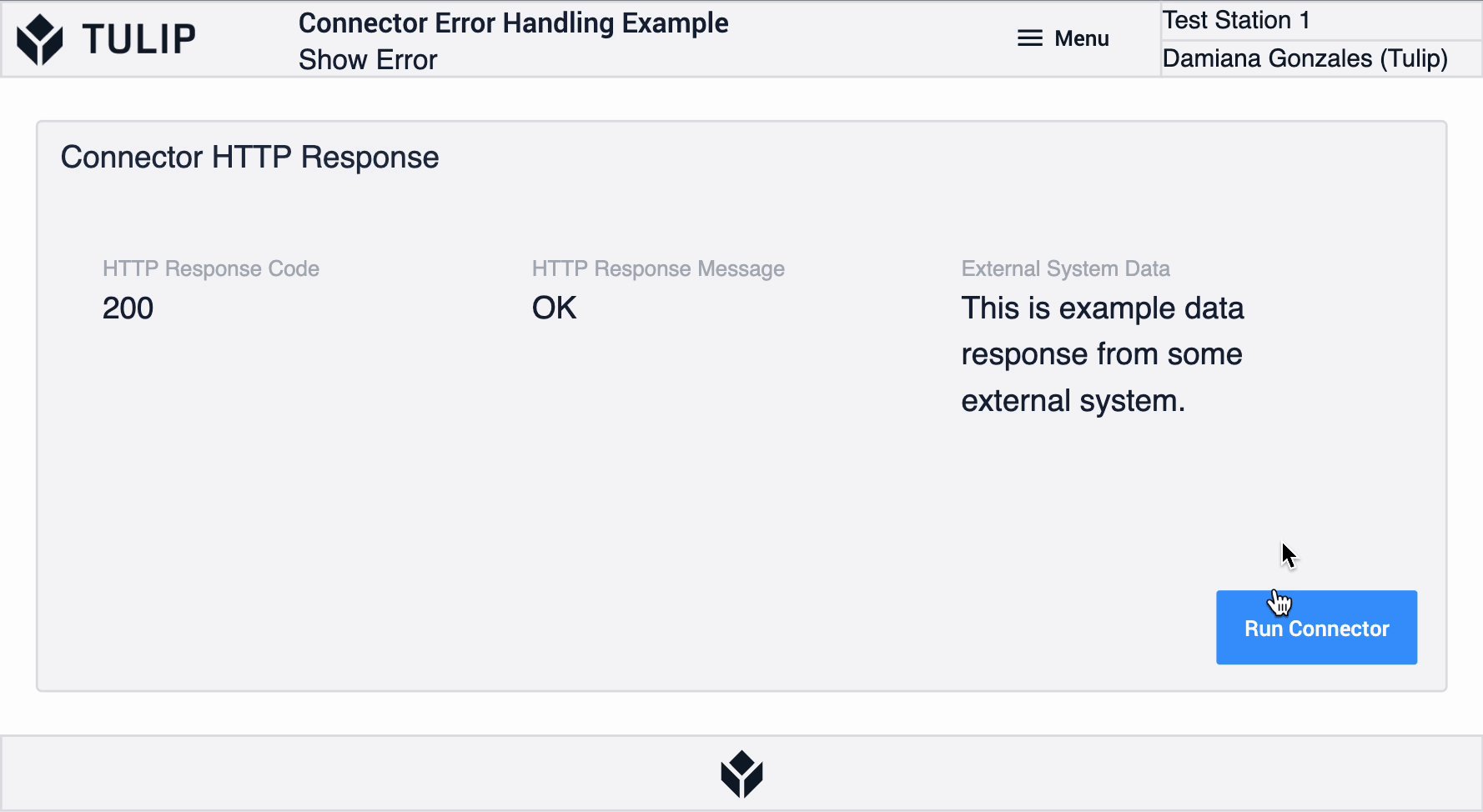
전체 커넥터 응답 변수를 표시하는 변수 위젯을 앱 단계에 배치하세요.
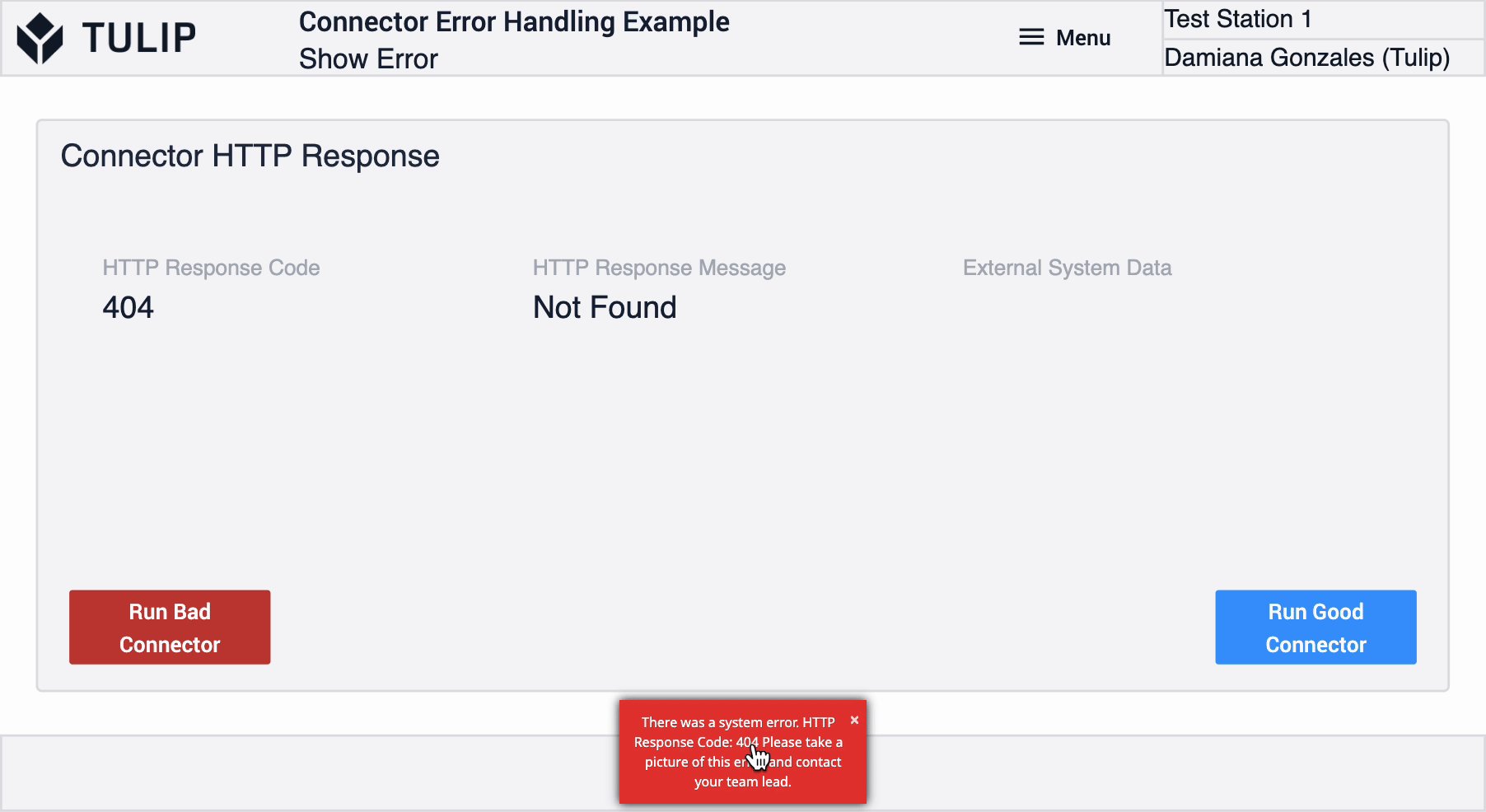
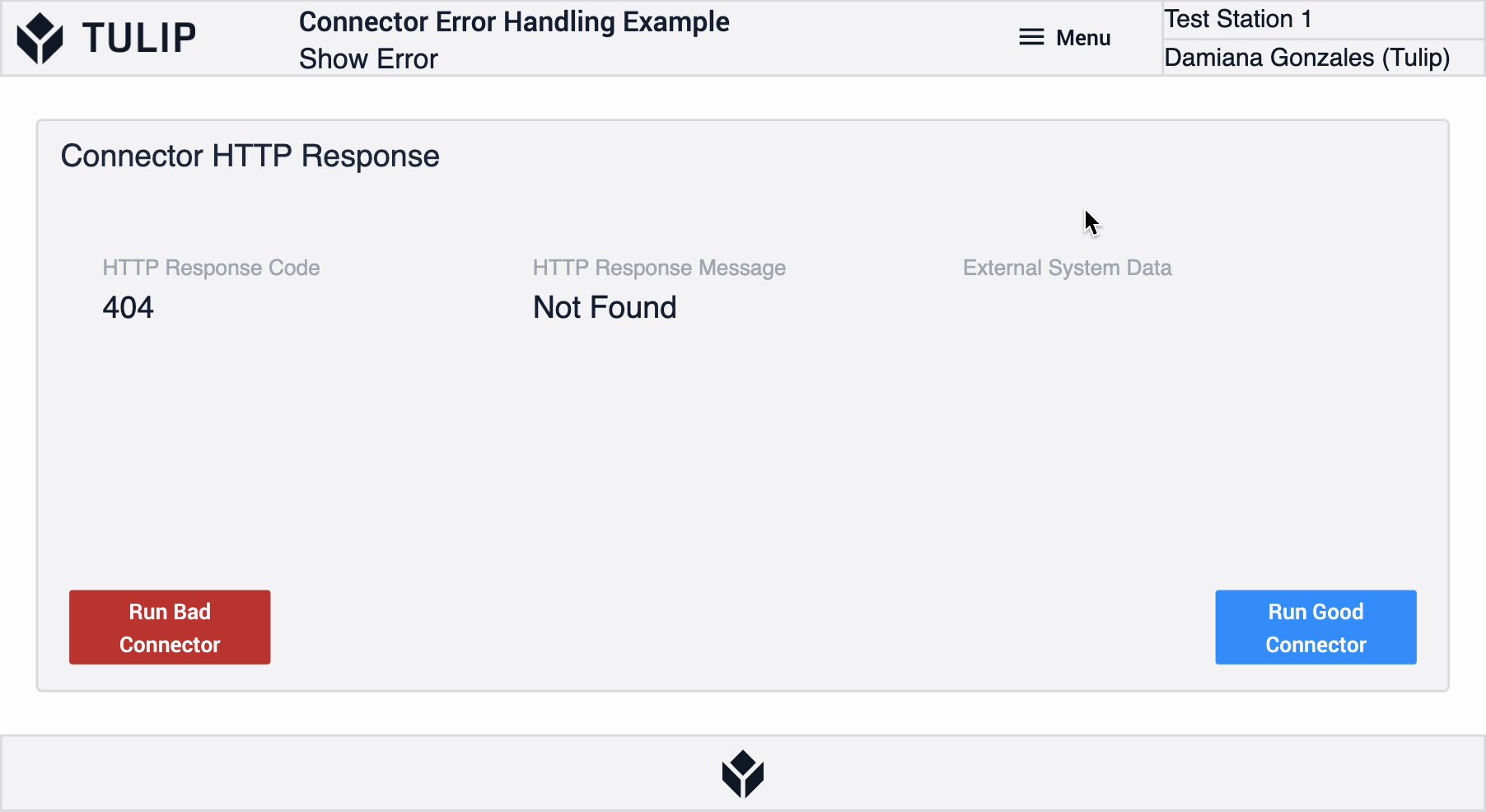
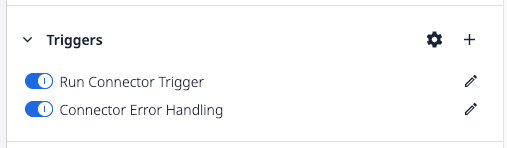
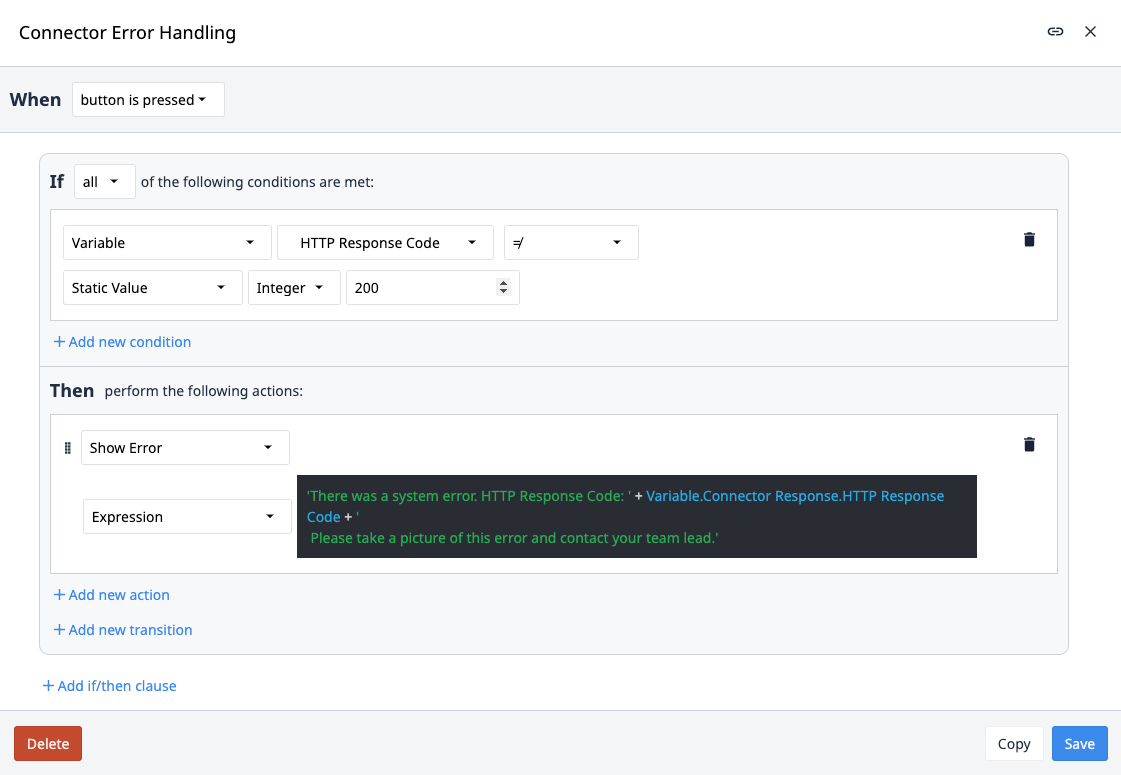
커넥터 오류 처리 트리거 빌드
다음으로 HTTP 응답 코드를 사용하여 후속 트리거 조건에 대해 앱 수준의 오류 처리를 수행할 수 있습니다.
- 커넥터 오류 처리를 수행할 새 트리거를 만듭니다.

- 잘못된 HTTP 응답 코드를 찾는 조건을 만듭니다. 이 예제에서는 200.:: : (Info) (Note)
Many systems use a 200 response code as a good response, but it is best to check with the API endpoint provider or IT if all good responses will only be of code 200
::: - 조건이 충족될 때, HTTP 응답 코드가 잘못된 경우 트리거 액션이 발생할 트리거를 만듭니다.

앱에서는 다음과 같이 표시됩니다: