Übersicht
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
Das Basislayout ist das Herzstück der Formatierung Ihrer Anwendung. Wenn Sie die Formatierung Ihres Basislayouts richtig gestalten, können Sie die Entwicklung der einzelnen Schritte optimieren.
Wie man ein effektives Basislayout entwirft
Wenn Sie eine App entwerfen, sollten Sie als Erstes entscheiden, wie Ihr Basislayout aussehen soll.
Ein Basislayout ist ein Design, das auf jeden Schritt in der App angewendet wird. Alle Widgets, die dem Basislayout hinzugefügt werden, sind standardmäßig in allen nachfolgenden Schritten vorhanden.
Sie können das Basislayout unten links im App-Editor aufrufen.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
Da das Basis-Layout die Vorlage für die übrigen Schritte in Ihrer App ist, ist es sinnvoll, die Widgets des Basis-Layouts am Rande des Schritts anzuordnen.
Die folgenden Schritte skizzieren die Erstellung eines Beispiels für ein Basislayout und geben Ihnen eine Vorstellung davon, wie Sie Ihr eigenes Layout gestalten können.
- Entscheiden Sie, welche Widgets Sie auf jedem (oder fast jedem) Schritt benötigen.
Einige sinnvolle Beispiele sind: Schaltflächen, die zum nächsten oder vorherigen Schritt führen, ein Firmenlogo und ein Timer, der anzeigt, wie viel Zeit ein Bediener mit jedem Schritt verbringt.
2. Entscheiden Sie, wo diese Basis-Layout-Widgets platziert werden sollen.
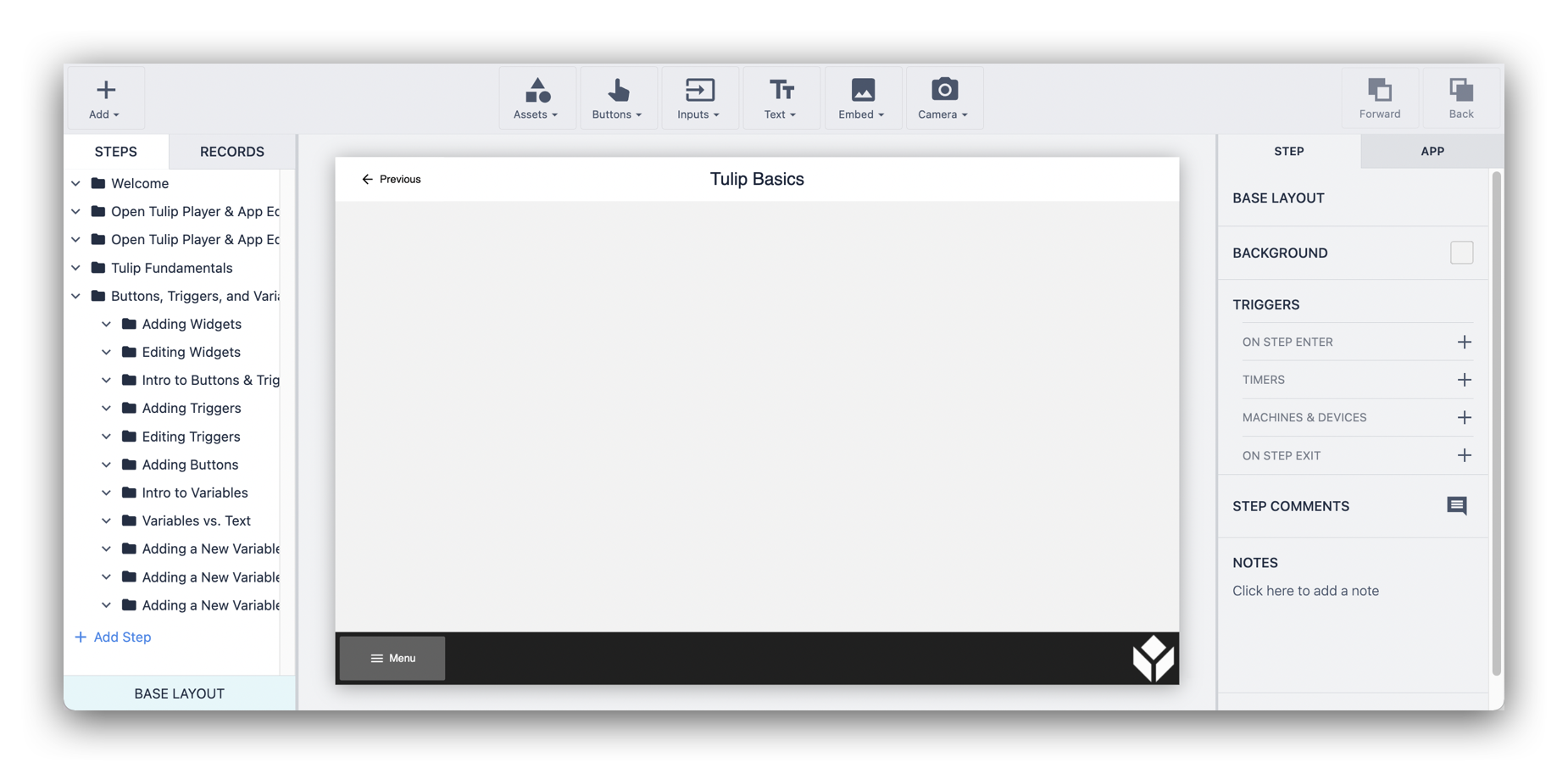
Ein guter Ausgangspunkt ist die Erstellung einer Kopf- und/oder Fußzeile für Ihre App. Unten sehen Sie ein visuelles Layout für eine Kopf- und eine Fußzeile, das mit Hilfe von Rechtecken, Schaltflächen, Text und einem hochgeladenen Bild erstellt wurde.

- Lassen Sie bei jedem Schritt genügend Platz für neue Inhalte.
Die Widgets im Basislayout sollten idealerweise so angeordnet werden, dass in der Mitte des Schritts möglichst viel Sichtfläche zur Verfügung steht.
- Notieren Sie, welche Widgets Sie im Basislayout freischalten möchten oder müssen.
Wenn Sie ein Basislayout entwerfen, ist es wichtig, dass Sie sich merken, welche Widgets Sie in bestimmten Schritten freischalten müssen. Versuchen Sie, diese Widgets visuell von anderen Aspekten des Basislayouts zu trennen, um weniger drastische Übergänge zu schaffen.
2. Berücksichtigen Sie die Erweiterbarkeit des Basislayouts.
Und schließlich sollten Sie die Erweiterbarkeit des Designs berücksichtigen. In der obigen Beispiel-App könnte die Menü-Schaltfläche den größten Teil der Breite der Fußzeile einnehmen; dies würde jedoch eine Menge Umgestaltungsarbeit bedeuten, wenn Sie ein weiteres Widget hinzufügen möchten. Indem Sie Platz für zusätzliche Widgets lassen, verringern Sie die Notwendigkeit, die vorhandenen Widgets in Zukunft neu zu konfigurieren.
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
