- Drucken
Übersicht über benutzerdefinierte Widgets
Erstellen Sie Ihre eigenen Widgets in Tulip mit HTML, CSS und JavaScript
Users on Professional plans and above.
Die Elemente, die Sie per Drag-and-Drop in Ihre Anwendung ziehen, werden Widgets genannt. Das können Schaltflächen, Bilder, Eingabefelder und alles andere sein, was in der Symbolleiste verfügbar ist.

Mit benutzerdefinierten Widgets können Sie Ihren eigenen Code schreiben und Ihre eigenen Widgets erstellen, die Sie dann per Drag-and-Drop in Ihre Anwendung ziehen und damit interagieren können. Mit dieser Fähigkeit können Tulip-Benutzer die Grenzen dessen, was in Tulip möglich ist, erweitern.
Schauen Sie sich das folgende Übersichtsvideo an, um einen schnellen Einblick in diese Funktion zu erhalten:
Sehen Sie sich die benutzerdefinierten Widgets in der Tulip-Bibliothek an!
Grundlagen der benutzerdefinierten Widgets
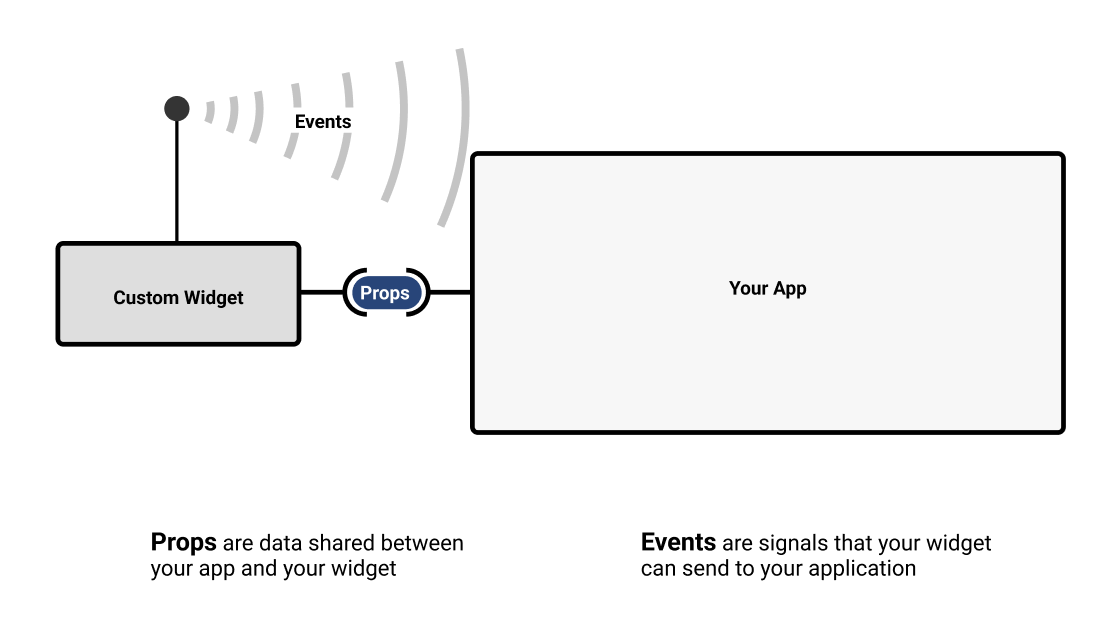
Der Bildschirm für die Verwaltung von benutzerdefinierten Widgets befindet sich auf der Seite mit den Einstellungen Ihres Kontos. Hier können Sie Widgets erstellen und löschen. Der Editor für benutzerdefinierte Widgets ermöglicht es Ihnen, Ihren Widget-Code zu schreiben, Requisiten und Ereignisse zu erstellen und eine Vorschau Ihres Widgets anzuzeigen. Nachfolgend finden Sie ein Diagramm, das beschreibt, was Requisiten und Ereignisse sind:

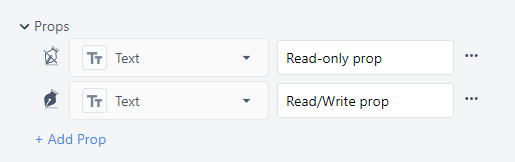
Requisiten: Props sind Daten, die von benutzerdefinierten Widgets und Tulip-Anwendungen gemeinsam genutzt werden. Props werden im Anwendungseditor angezeigt und ermöglichen es den Anwendungseditoren, auszuwählen, welche Variablen, Tabellendatensätze oder andere Informationen mit dem Prop verknüpft werden sollen.

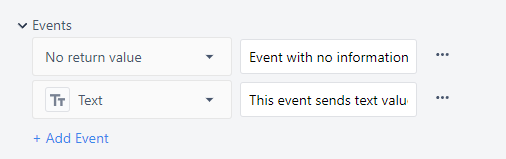
Ereignisse: Ereignisse sind Signale, die Ihr Widget an Ihre Anwendung senden kann. Ereignisse ermöglichen es Ihrer Anwendung, mit einem Auslöser zu reagieren und können Informationen mit sich führen.

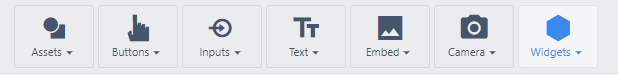
Benutzerdefinierte Widgets sind im App-Editor über die Auswahlliste Benutzerdefiniert zugänglich.

Ein Widget erstellen
Only users with access to account settings (i.e. Account Owners) or users with specific permission to access the custom widget page can use the custom widget editor.
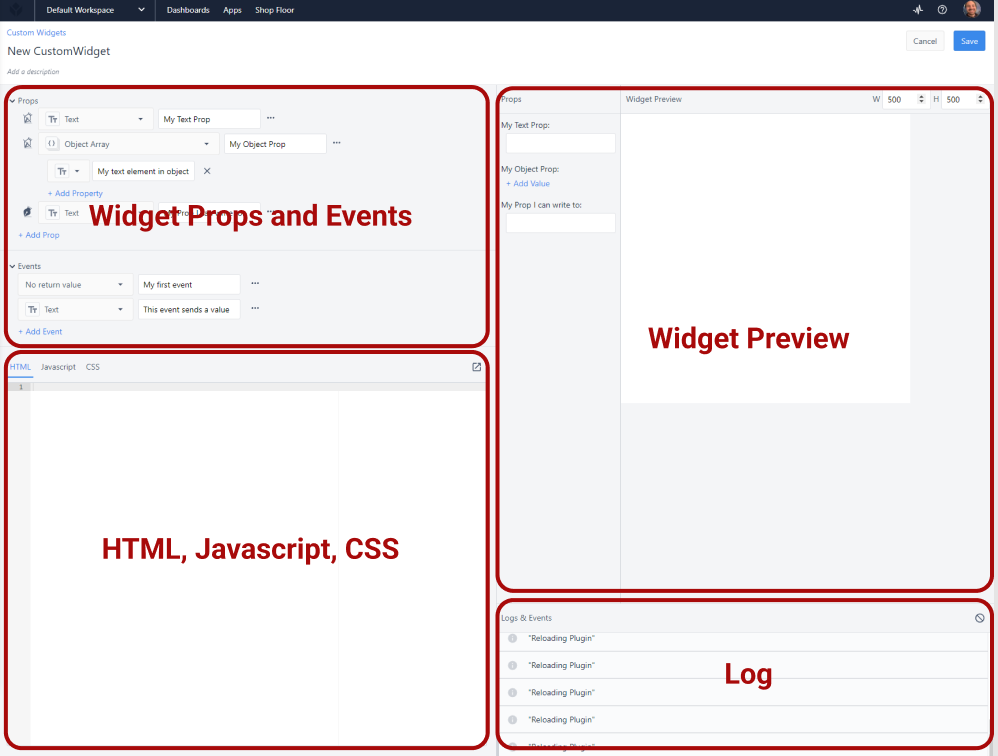
Der Bildschirm des Widget-Editors ist in vier Abschnitte unterteilt. Der Code, den Sie im unteren linken Bereich schreiben, wird im Vorschaubereich angezeigt, sobald Sie in den Vorschaubereich klicken. Prop-Werte können zu Testzwecken direkt im Vorschaubereich geändert werden.

Für die Interaktion mit Requisiten und Ereignissen gibt es spezielle Funktionen.
Abrufen des Wertes von Requisiten
It is not guaranteed that the prop being used by a widget will load before that widget loads, so all props associated with Table record fields, Aggregations, or any other dynamic value should include logic to support cases where they are null at the point the widget is loaded. See this section for details on triggering logic when a prop changes.
//Wert einer Requisite ermitteln getValue('Meine Requisite');``//Requisite in einer Variable speichernlet myVariable = getValue('Meine Requisite');
Etwas tun, wenn sich eine Requisite ändert
//Detwas tun, wenn sich ein Prop-Wert ändertgetValue('Meine Prop', (internalVariable) => { doSomething(internalVariable);});

