In einem Dropdown-Widget nur die aktuell gültigen Optionen anzeigen
In diesem Artikel lernen Sie... * Wie man den Inhalt eines Dropdown-Widgets bedingt ändert
Um diesen Artikel am besten zu verstehen, sollten Sie die Grundlagen von Single- oder Multiselect-Widgets verstanden haben: Artikel
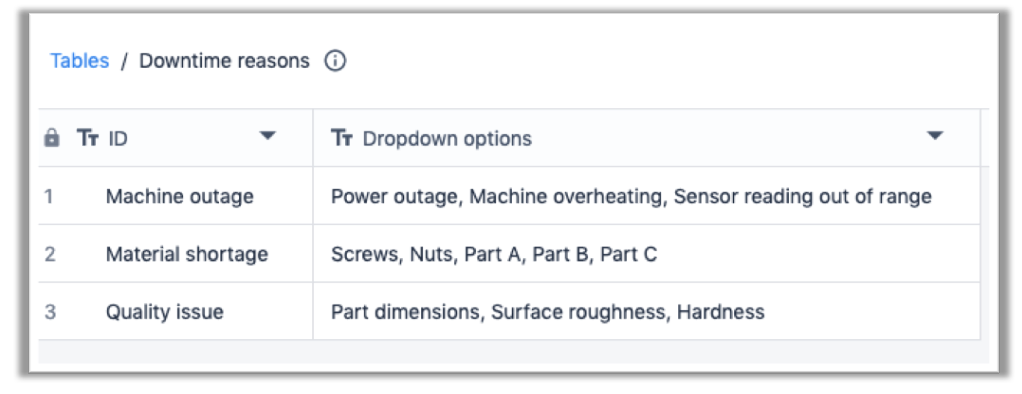
Die Verwendung von Dropdown-Widgets kann sehr leistungsfähig sein, vor allem, wenn man Arrays zu ihrer Befüllung verwendet. Aber manchmal ist es wichtig, verschiedene Inhalte zur Auswahl anzuzeigen, basierend auf einer Bedingung. Dies kann mit einer Konfigurationstabelle erreicht werden, die die Bedingung im ID-Feld und die verschiedenen Optionen kommagetrennt im zweiten Feld enthält.

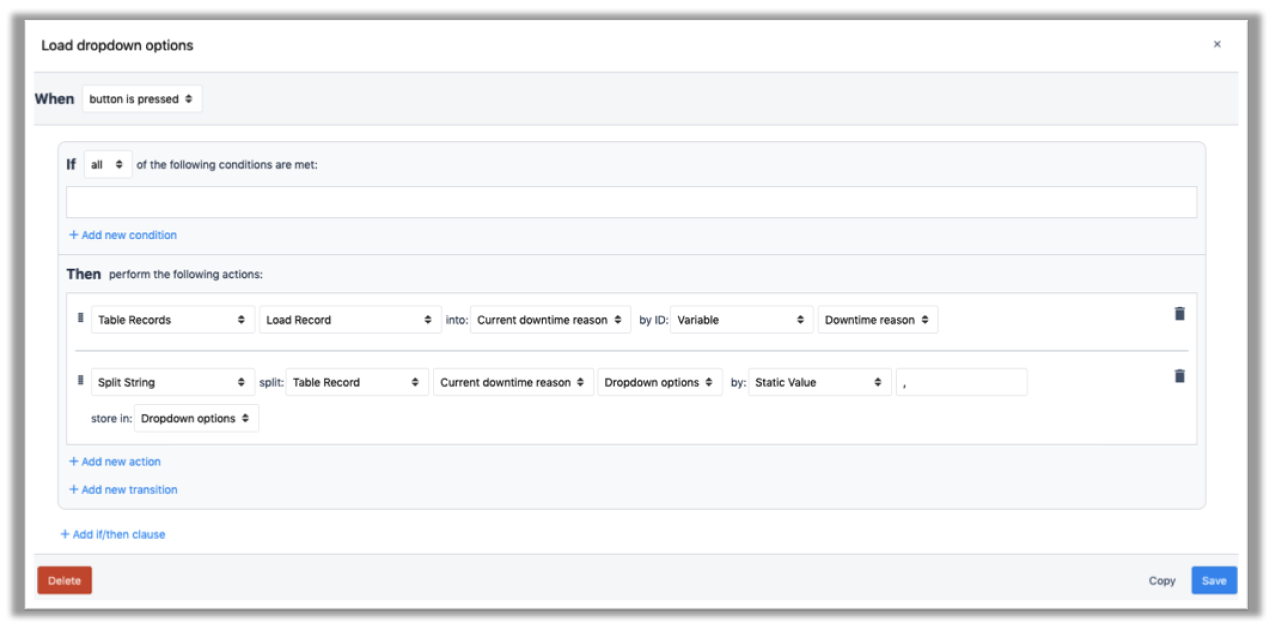
In einem ersten Auswahl-Widget kann der Grund für die Ausfallzeit ausgewählt werden und mit einem Klick auf eine Schaltfläche können die entsprechenden Dropdown-Optionen aus der Tabelle geladen werden. Ein entsprechender Trigger würde wie folgt aussehen:

Der kommagetrennte Text, der dem ausgewählten Ausfallgrund entspricht, wird in den Record Placeholder geladen. Die 'Split String'-Funktion speichert ihn in das Array 'Dropdown-Optionen'. Dieses Array füllt dann das zweite Single Select Widget.
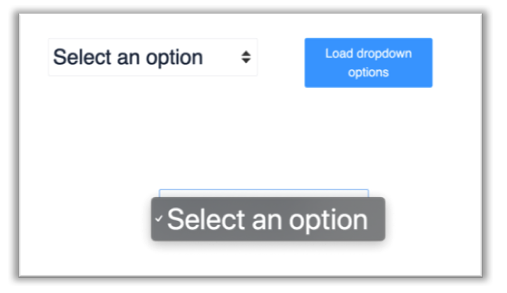
Wenn die App läuft, zeigt das zweite Single Select Widget keine Optionen an, solange kein Ausfallgrund ausgewählt wurde:

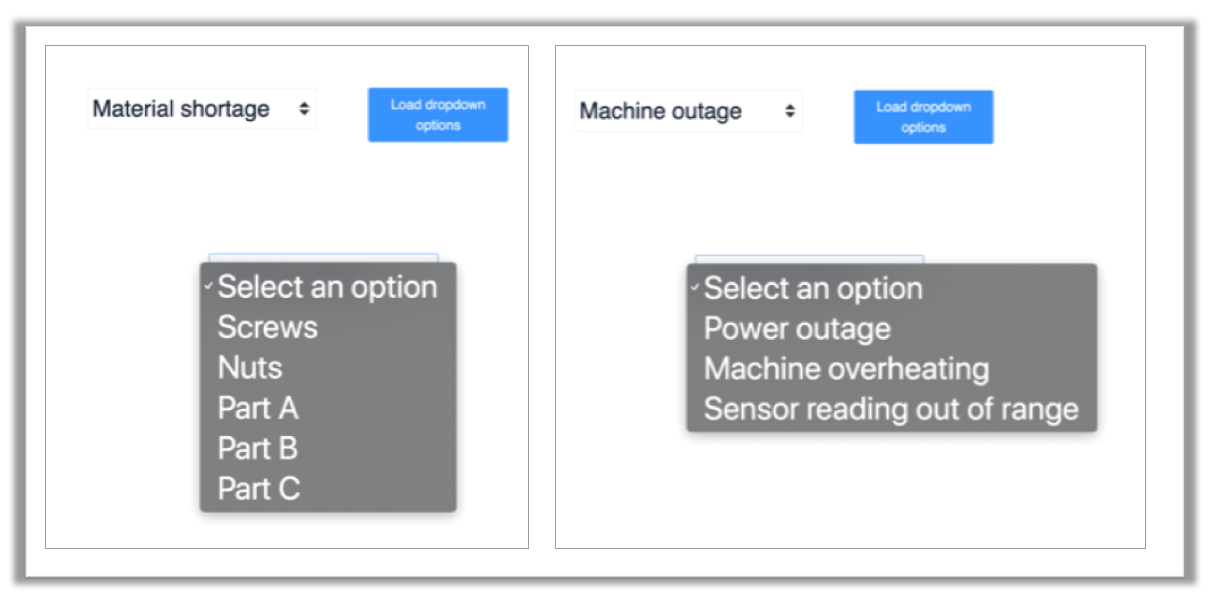
Wenn im ersten Dropdown-Widget eine Auswahl getroffen wird und der Auslöser auf die Schaltfläche angewendet wird, wird das zweite Dropdown-Widget entsprechend befüllt:

Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
