Zahleneingabe Einheitstest
Diese Anwendung erläutert die Einrichtung und Verwendung des benutzerdefinierten Widgets "Zahleneingabe".
Zweck
Der Zweck des Number Input Unit Tests besteht darin, dass die Benutzer lernen und verstehen, wie sie das benutzerdefinierte Number Input Widget Plugin in ihren Tulip-Anwendungen einrichten und verwenden können. Benutzerdefinierte Widget-Plugins sind kodierte Widgets, die auf der Tulip-Plattform aufgesetzt werden, um zusätzliche Funktionen zu bieten, die derzeit nicht Teil der Hauptplattform sind. Das benutzerdefinierte Widget-Plugin Zahleneingabe ist eine Erweiterung der standardmäßigen Zahleneingabe und ermöglicht eine Beschriftung, einen Hilfstext, einen Minimalwert, einen Maximalwert und eine Maßeinheit gemäß dem Tulip UI Standard. Der Hauptvorteil dieses benutzerdefinierten Widgets besteht darin, dass Beschriftungen und Hilfstexte in dasselbe Widget integriert werden können, anstatt in separate Widgets, um die Organisation der Felder in Ihrem Schritt zu erleichtern.
Einrichtung
Benutzerdefinierte Widget-Plugins interagieren mit Ihrer Anwendung durch die Verwendung von Eigenschaften und Ereignissen. Eigenschaften sind die gemeinsamen Daten zwischen Ihrer Anwendung und dem Widget, während Ereignisse Signale sind, die Ihr Widget an Ihre Anwendung senden kann. In Ihrem App-Editor können Sie Auslöser erstellen, die auf diesen Ereignissen basieren. Ereignisse können auch dazu verwendet werden, Daten an Ihre Anwendung zu senden.
Das Custom Widget Plugin für die Zahleneingabe verwendet zehn Eigenschaften und null Ereignisse. Die in diesem Widget verwendeten Eigenschaften sind:
- DATASOURCE" vom Typ Number - sollte mit dem Feld der Variablen oder des Tabellendatensatzes verbunden sein, den Sie speichern möchten.
- LABEL' mit dem Typ Text - Geben Sie den Text ein, den Sie als Beschriftung anzeigen möchten. Kann mit einer dynamischen Datenquelle wie einer Variablen oder einem Tabellendatensatz verbunden werden
- HELPERTEXT" vom Typ Text - Geben Sie den Text ein, der unter der Beschriftung angezeigt werden soll, um dem Benutzer weitere Hinweise zu geben.
- LABELCOLOR" mit dem Typ Color - Ermöglicht die Einstellung der Etikettenfarbe
- TEXTCOLOR' vom Typ Color - Ermöglicht die Einstellung der Farbe für die eingegebene Zahl
- LABELFONTSIZE' vom Typ Integer - Ermöglicht die Einstellung der Schriftgröße des Labels
- INPUTFONTSIZE' vom Typ Integer - Ermöglicht die Einstellung der Schriftgröße für die Zahleneingabe
- MIN' vom Typ Zahl - Der Mindestwert, der für diese Eingabe akzeptiert wird. Dieser Wert muss kleiner oder gleich dem Wert des Attributs 'max' sein.
- MAX" vom Typ Zahl - Der Höchstwert, der für diese Eingabe akzeptiert wird. Dieser Wert muss größer als oder gleich dem Wert des Attributs "min" sein.
- UNIT" vom Typ Text - Hier können Sie den Text eingeben, der als Maßeinheit gelten soll.
So funktioniert es

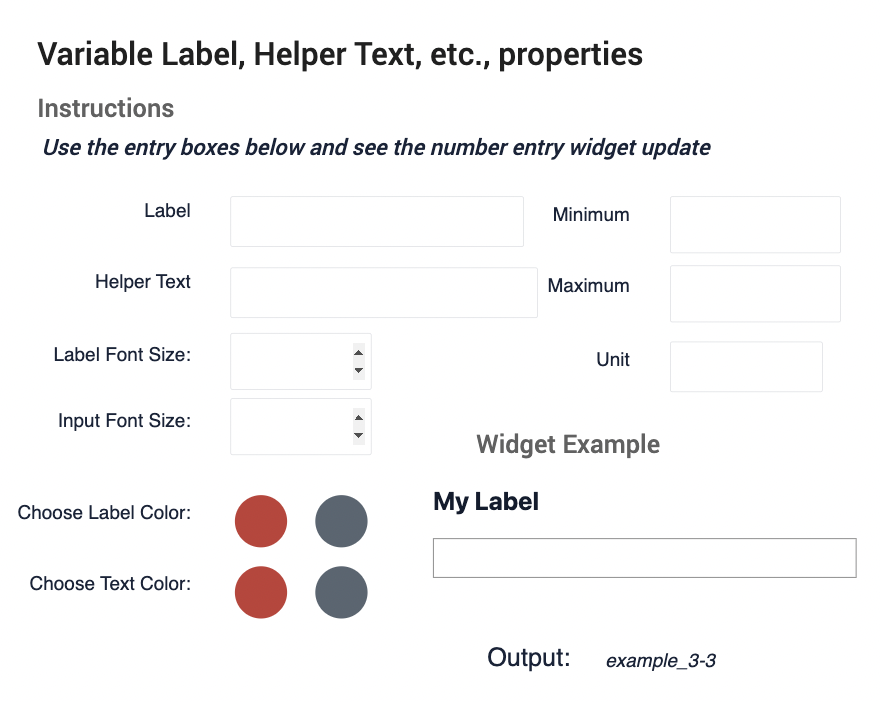
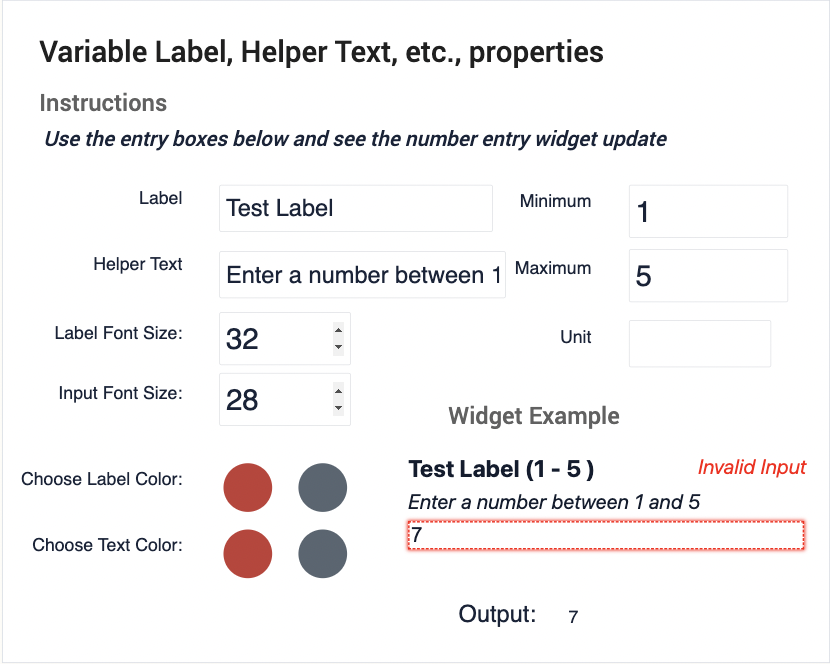
In dieser Anwendung werden Sie aufgefordert, alle oben aufgeführten Eigenschaften im Beispielschritt zu definieren, um zu sehen, wie das Custom Widget Plugin für die Zahleneingabe eingerichtet und konfiguriert werden kann. Sobald Sie alle Eigenschaften definiert haben, wird das Widget-Beispiel unten links aktualisiert.

Es ist auch eine Datenvalidierung eingebaut, die verhindert, dass Sie eine Zahl außerhalb des Min-Max-Bereichs eingeben. Dies führt zu einer Fehlermeldung und einem Text, der besagt, dass die Eingabe ungültig ist, und hebt das Eingabefeld ebenfalls rot hervor.
Video Überblick über die Anwendung
