Die Verwendung von Azure CustomVision.ai mit Tulip Vision ist eine einfache no-code Methode, um visuelle Inspektion auf Ihren Arbeitsplätzen und darüber hinaus zu implementieren.
In diesem Artikel zeigen wir Ihnen, wie Sie den CustomVision.ai-Dienst von Microsoft Azure für die visuelle Inspektion mit Tulip verwenden können. Der CustomVision.ai-Dienst dient der einfachen Erstellung von maschinellen Lernmodellen für visuelle Erkennungsaufgaben. Mit Tulip können Sie Daten für das Training der maschinellen Lernmodelle sammeln, die CustomVision.ai anbietet.
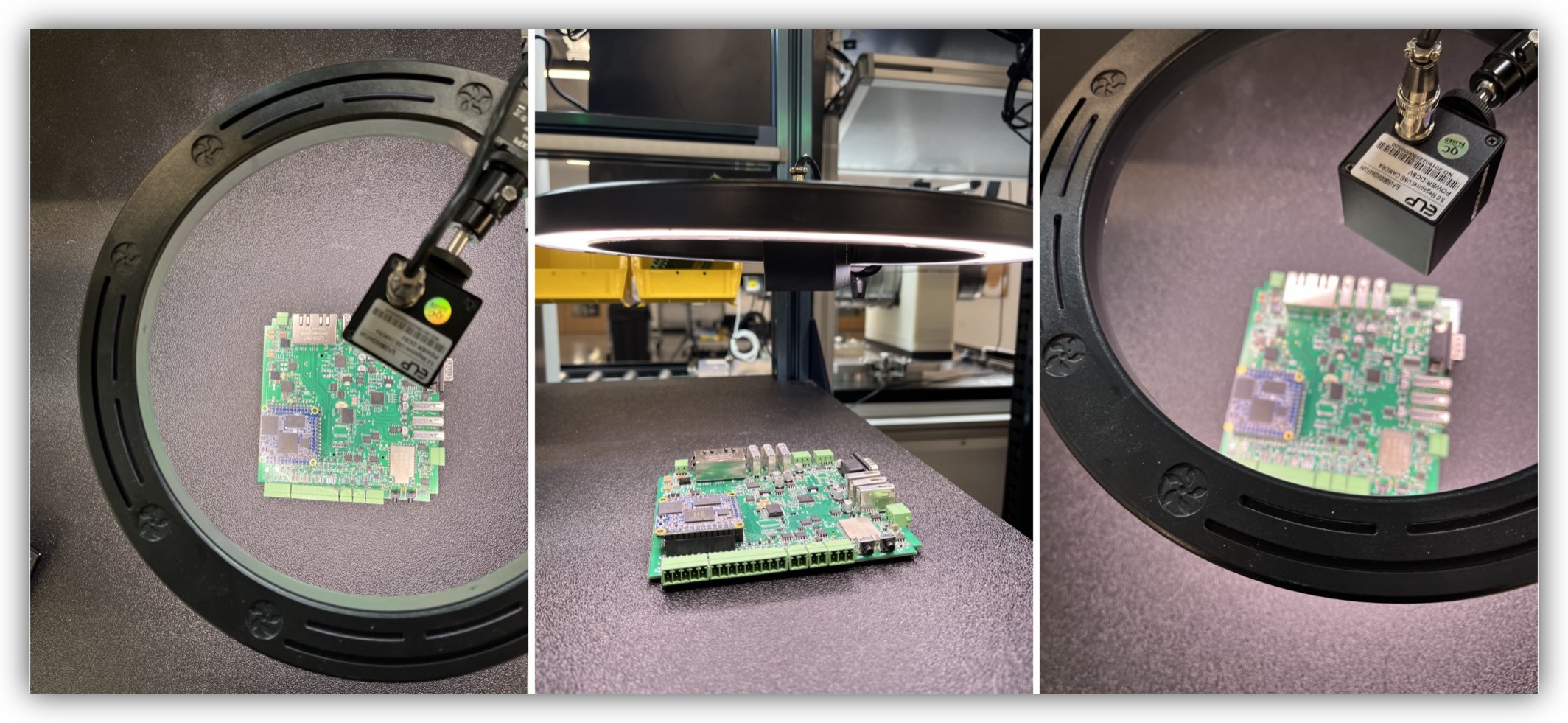
Die visuelle Inspektion ist ein wichtiger Bestandteil des Frontline-Betriebs. Sie kann verwendet werden, um sicherzustellen, dass nur qualitativ hochwertige Produkte die Linie verlassen, um die Anzahl der zurückgesandten Teile und der Nacharbeiten zu reduzieren und um den tatsächlichen Ertrag zu erhöhen. Die automatische visuelle Inspektion kann den Einsatz manueller Arbeitskräfte zur Durchführung der visuellen Inspektion einsparen, wodurch die Gesamtkosten gesenkt und die Effizienz gesteigert werden. Mit Tulip Vision kann die visuelle Inspektion schnell und einfach zu jeder Arbeitsstation hinzugefügt werden, indem eine erschwingliche Kamera an einen vorhandenen Computer angeschlossen und eine Tulip-App für die Inspektion erstellt wird.
Voraussetzungen
- Eine funktionierende Tulip Vision Workstation mit einer Kamera für die visuelle Inspektion. Folgen Sie der Anleitung für die ersten Schritte mit Tulip Vision
- Ein Konto bei CustomVision.ai/alternativ können Sie auch Landing AI verwenden - lesen Sie hier mehr.
- Ein Produkt, das für die visuelle Inspektion verwendet werden soll
- Einen Datensatz von mindestens 30 Bildern für jede Kategorieklasse, die Sie inspizieren möchten (z.B. "Pass" oder "Fail", "Defect 1", "Defect 2", "Defect 3", etc.). Befolgen Sie die Anweisungen in der Anleitung zum Sammeln und Exportieren von Sichtprüfungsdaten aus Tulip
Beispiel für die Einrichtung einer visuellen Inspektion

Hochladen der Inspektionsbilder zu CustomVision.ai
Klicken Sie in der Tulip-Tabelle auf "Download Dataset" und wählen Sie die relevanten Spalten für Bild und Kommentar. Laden Sie die .zip-Datei des Datensatzes herunter und entpacken Sie sie in einen Ordner auf Ihrem Computer. Sie sollte eine Reihe von Unterordnern für jede Erkennungskategorie entsprechend der Beschriftung in der Dataset-Tabelle enthalten.
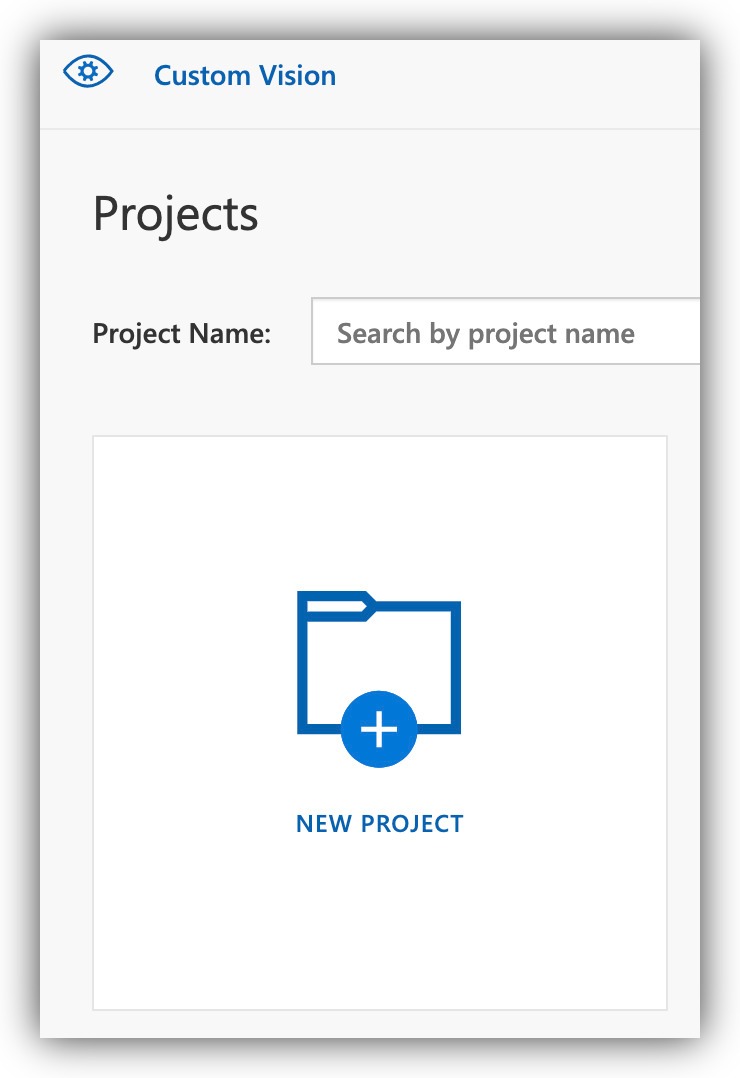
Erstellen Sie ein neues Projekt auf Customvision.ai:

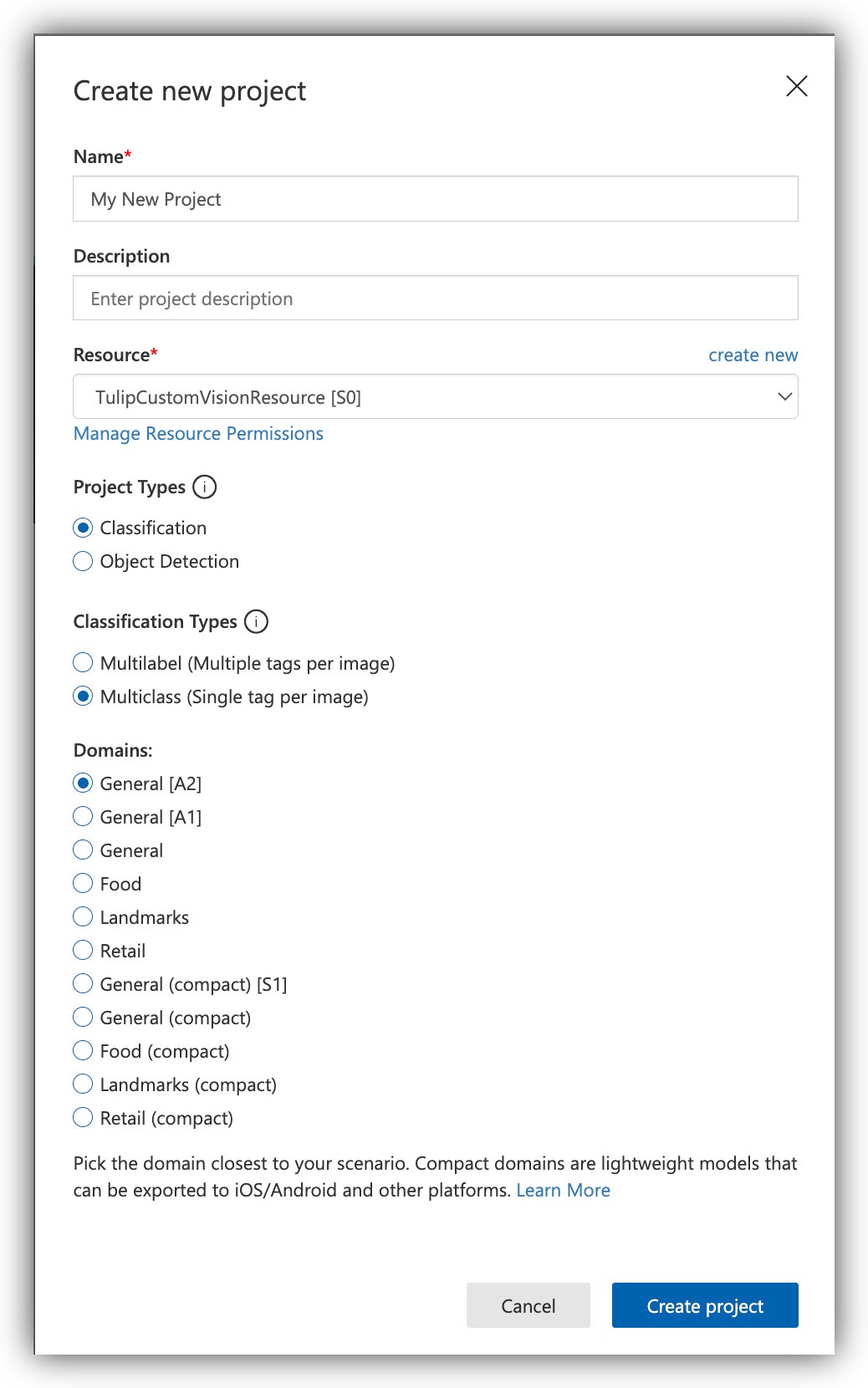
Geben Sie Ihrem Projekt einen Namen und wählen Sie den Projekttyp "Klassifizierung" und "Multiklasse (ein Tag pro Bild)". Klassifizierung. Typ Optionen: (diese Optionen sind standardmäßig ausgewählt)

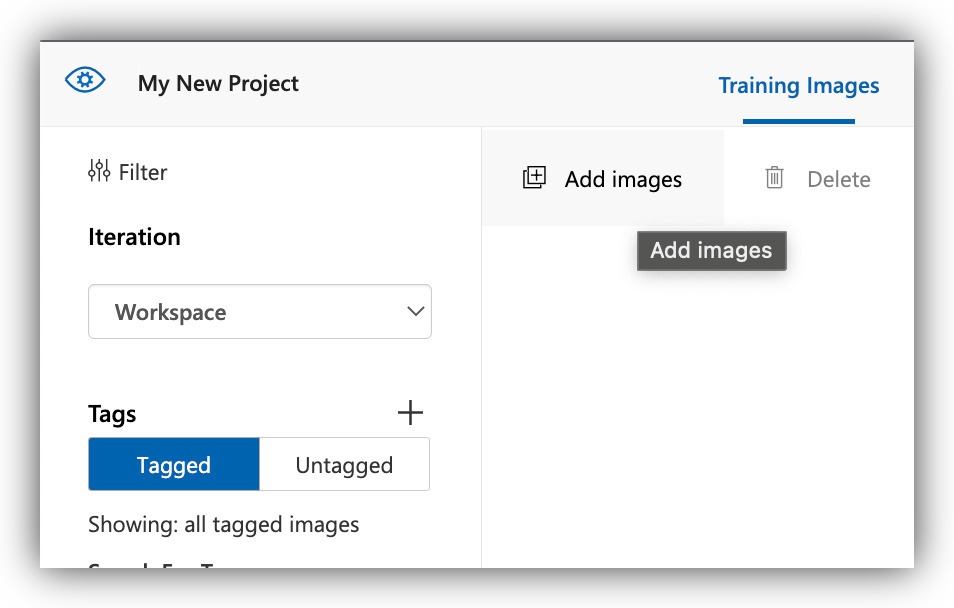
Klicken Sie auf "Bilder hinzufügen".

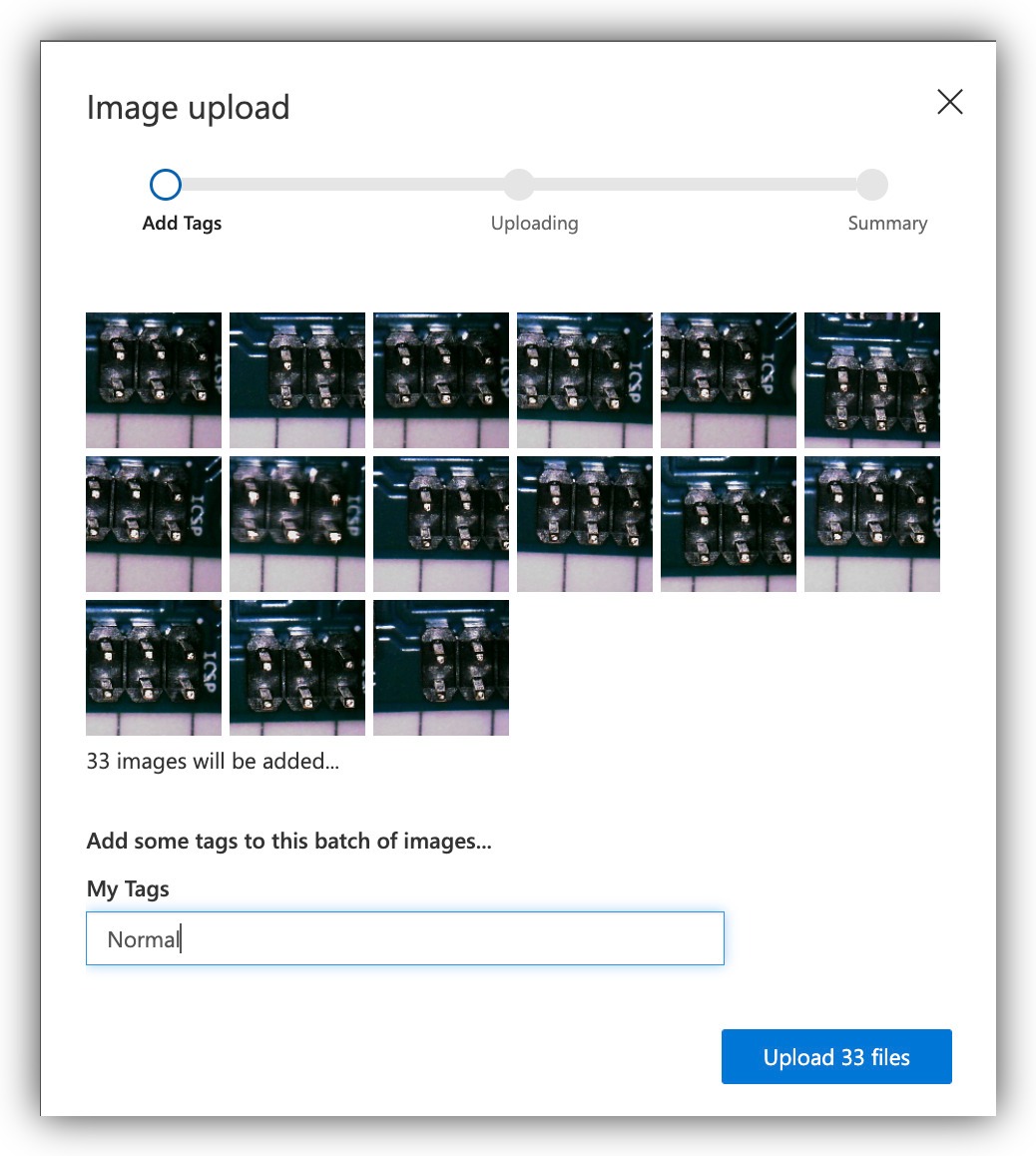
Wählen Sie die Bilder auf Ihrem Computer für eine der Klassen aus. Sie können alle Bilder in dem Unterordner auswählen, den Sie aus dem entpackten Tulip Table-Datensatz erhalten haben. Sobald die Bilder in Customvision.ai geladen sind, können Sie sie alle auf einmal mit einem Tag versehen, so dass Sie sie nicht einzeln markieren müssen. Da alle aktuellen Bilder aus derselben Klasse stammen, ist dies möglich.
Im folgenden Beispiel laden wir alle Bilder der Klasse "Normal" hoch und wenden das Tag (Klasse) auf alle Bilder gleichzeitig an:

Wiederholen Sie den gleichen Upload-Vorgang für die anderen Klassen.
Training und Veröffentlichung eines Modells für die visuelle Inspektion
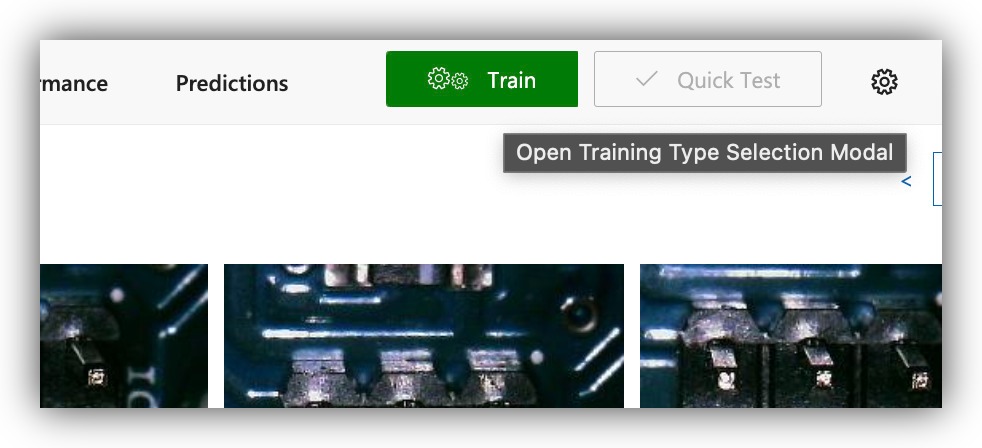
Sobald die Daten für das Training vorhanden sind, fahren Sie mit dem Training des Modells fort. Das Modell "Trainieren" in der oberen rechten Ecke öffnet den Trainingsdialog.

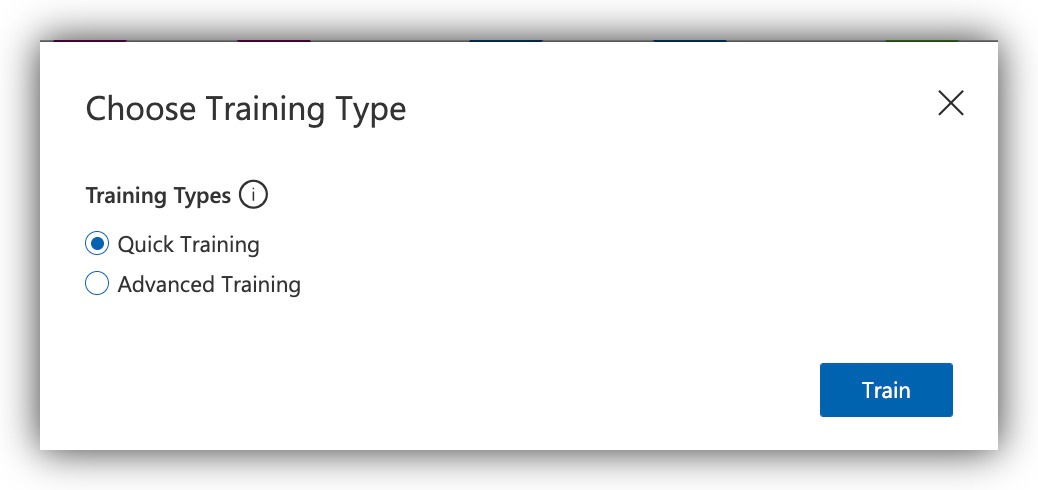
Wählen Sie den entsprechenden Trainingsmodus. Für einen schnellen Probelauf, um zu sehen, ob alles richtig funktioniert, verwenden Sie die Option "Schnell". Für beste Klassifizierungsergebnisse verwenden Sie die Option "Erweitert".

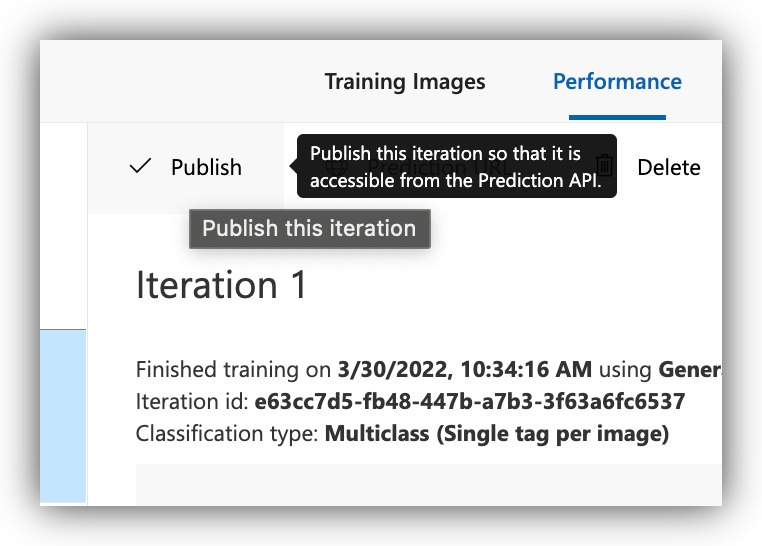
Sobald das Modell trainiert ist, können Sie seine Leistungsmetriken überprüfen und das Modell veröffentlichen, damit es über einen API-Aufruf zugänglich ist.

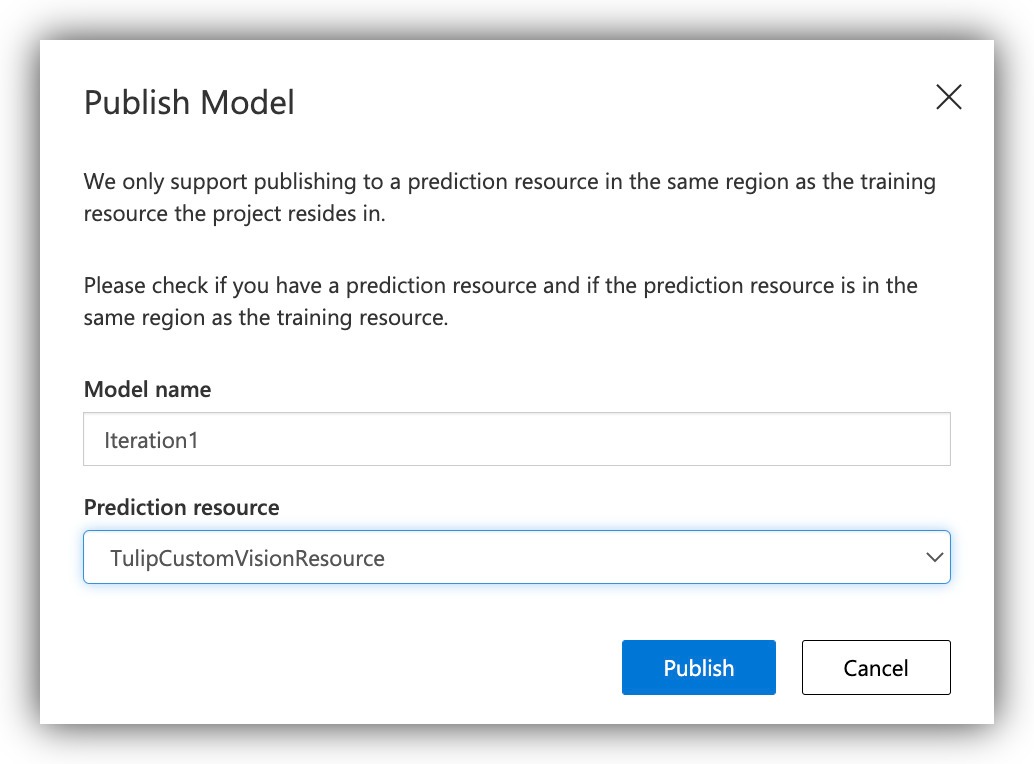
Wählen Sie die entsprechende Ressource für die Veröffentlichung aus und fahren Sie fort.

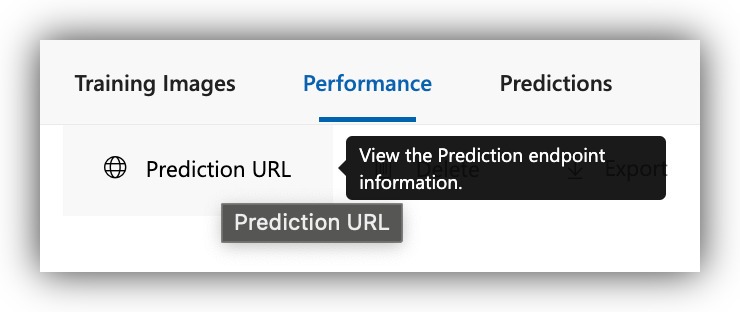
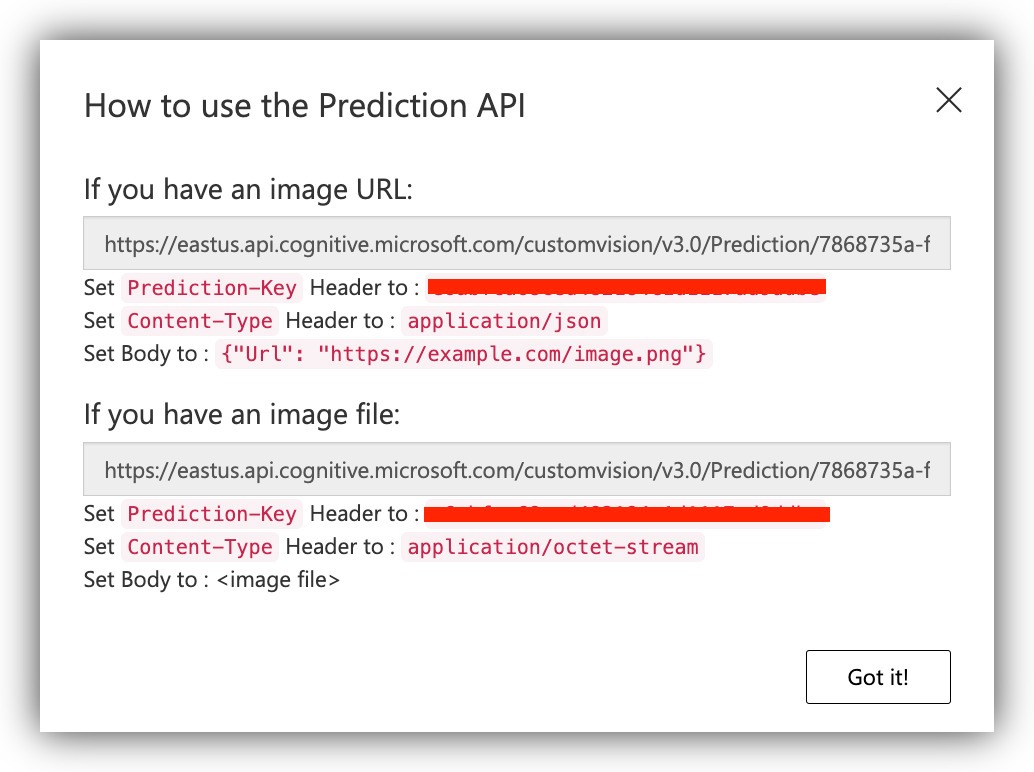
Jetzt ist Ihr veröffentlichtes Modell bereit, Inferenzanfragen von Tulip anzunehmen. Notieren Sie sich die Veröffentlichungs-URL, da wir sie in Kürze für die Verbindung von Tulip aus verwenden werden.


Widget für Inferenzanfragen an das veröffentlichte Modell
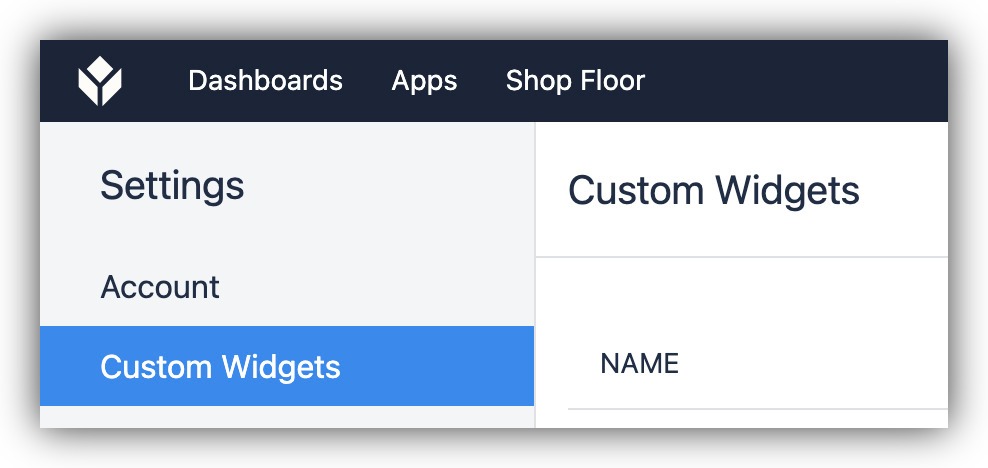
Inferenzanfragen an den Azure CustomVision.ai Service können auf Tulip mit Hilfe eines Custom Widgets gestellt werden. Sie finden die Seite Custom Widgets unter Einstellungen.

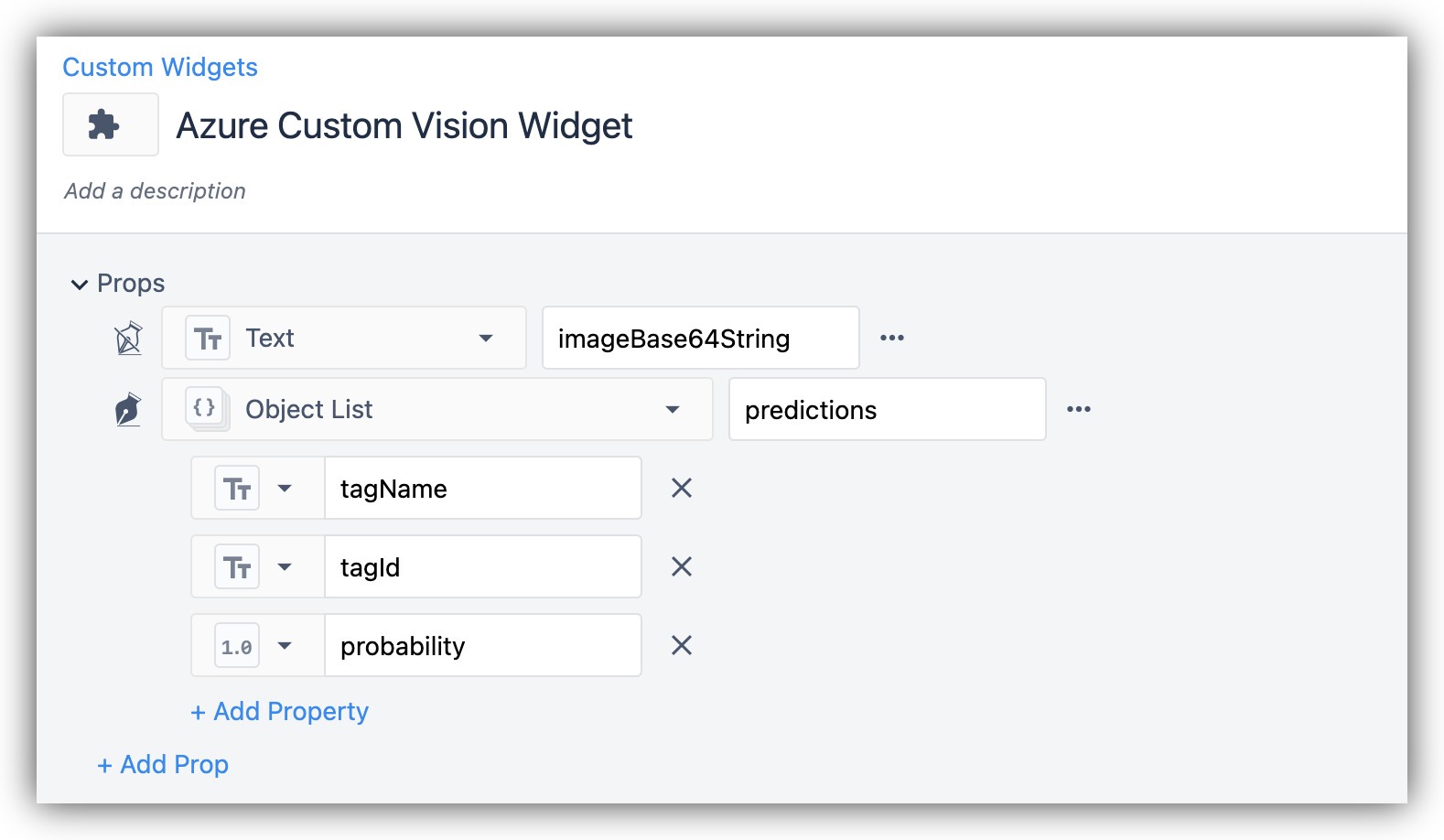
Erstellen Sie ein neues Custom Widget und fügen Sie die folgenden Eingaben hinzu:

Für die Codeteile verwenden Sie Folgendes:
HTML
<button class="button" type="button">Anomalien aufspüren</button>
JavaScript
Hinweis: Hier müssen Sie die URL und den Vorhersageschlüssel aus dem von CustomVision.ai veröffentlichten Modell holen.
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
async function detectAnomalies() {
let image = getValue("imageBase64String");
const url = '<<<Verwendet die URL aus CustomVision.ai>>>';
$.ajax({
url: url,
type: 'post',
data: b64toblob(image),
cache:false,
processData: false,
headers: {
'Prediction-Key': '<<< Verwenden Sie den Vorhersageschlüssel >>>',
'Content-Type': 'application/octet-stream'
},
success: (response) => {
setValue("vorhersagen", response["vorhersagen"]);
},
error: (err) => {
console.log(err);
},
async: false,
});
} ```
**CSS**
```` .button {
background-color:
## 616161;
border: keine;
Farbe: weiß;
padding: 15px 32px;
text-align: center;
text-decoration: keine;
Anzeige: inline-block;
Schriftgröße: 16px;
Breite: 100%;
} ```
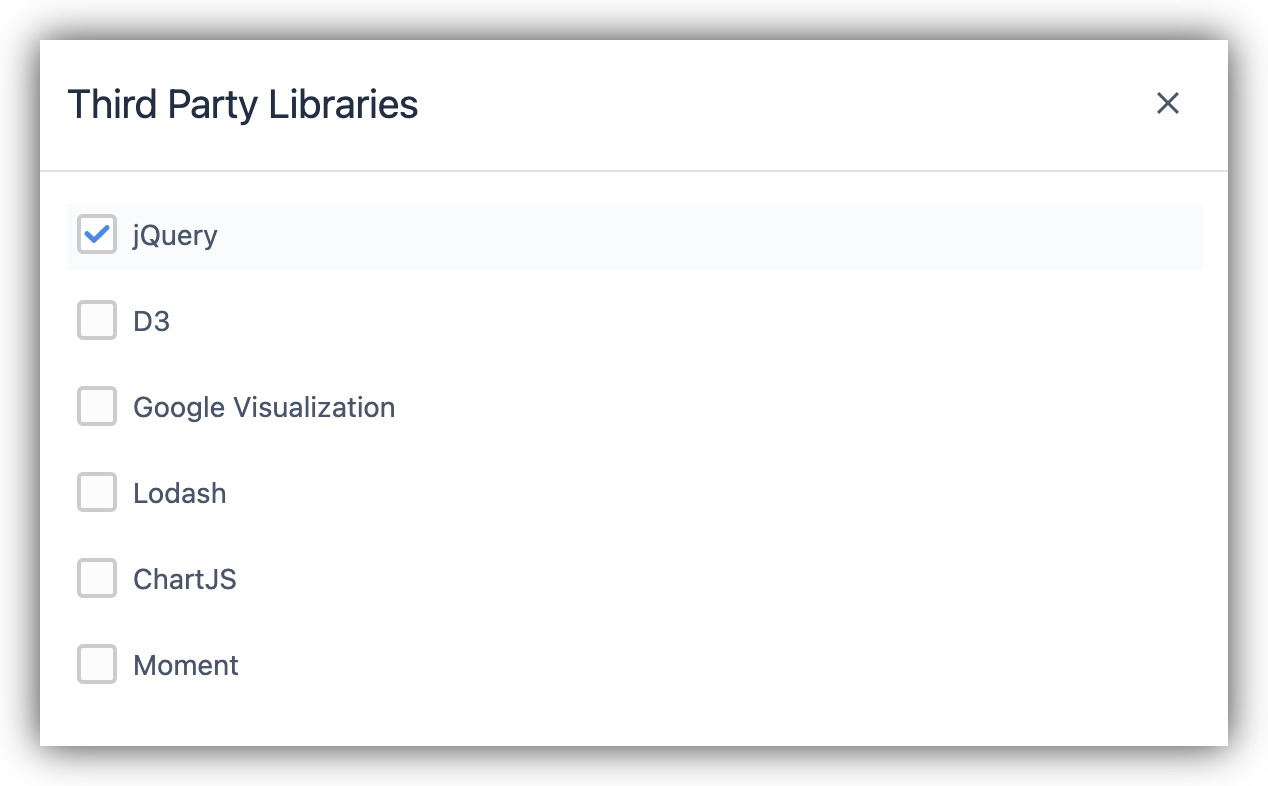
Stellen Sie sicher, dass Sie die externe jQuery-Bibliothek für das benutzerdefinierte Widget aktivieren.{height="" width=""}
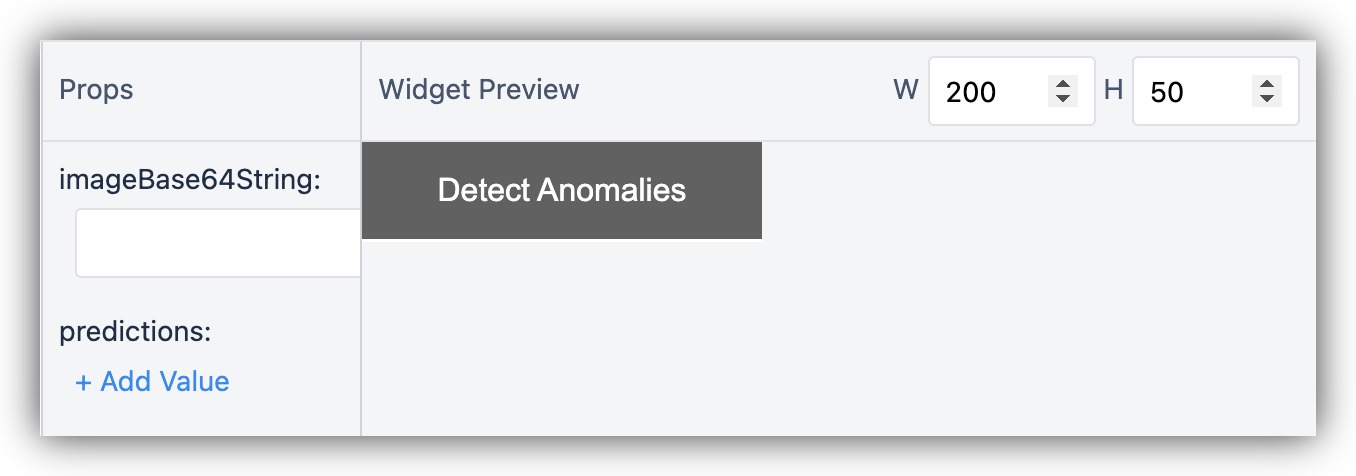
Ihr benutzerdefiniertes Widget sollte wie das folgende aussehen:

## Verwendung des Vorhersage-Widgets in einer Tulip-App
Jetzt, wo das Widget eingerichtet ist, können Sie es einfach zu einer App hinzufügen, in der Sie die Inferenzanfragen ausführen werden. Sie können einen App-Schritt wie den folgenden konstruieren:

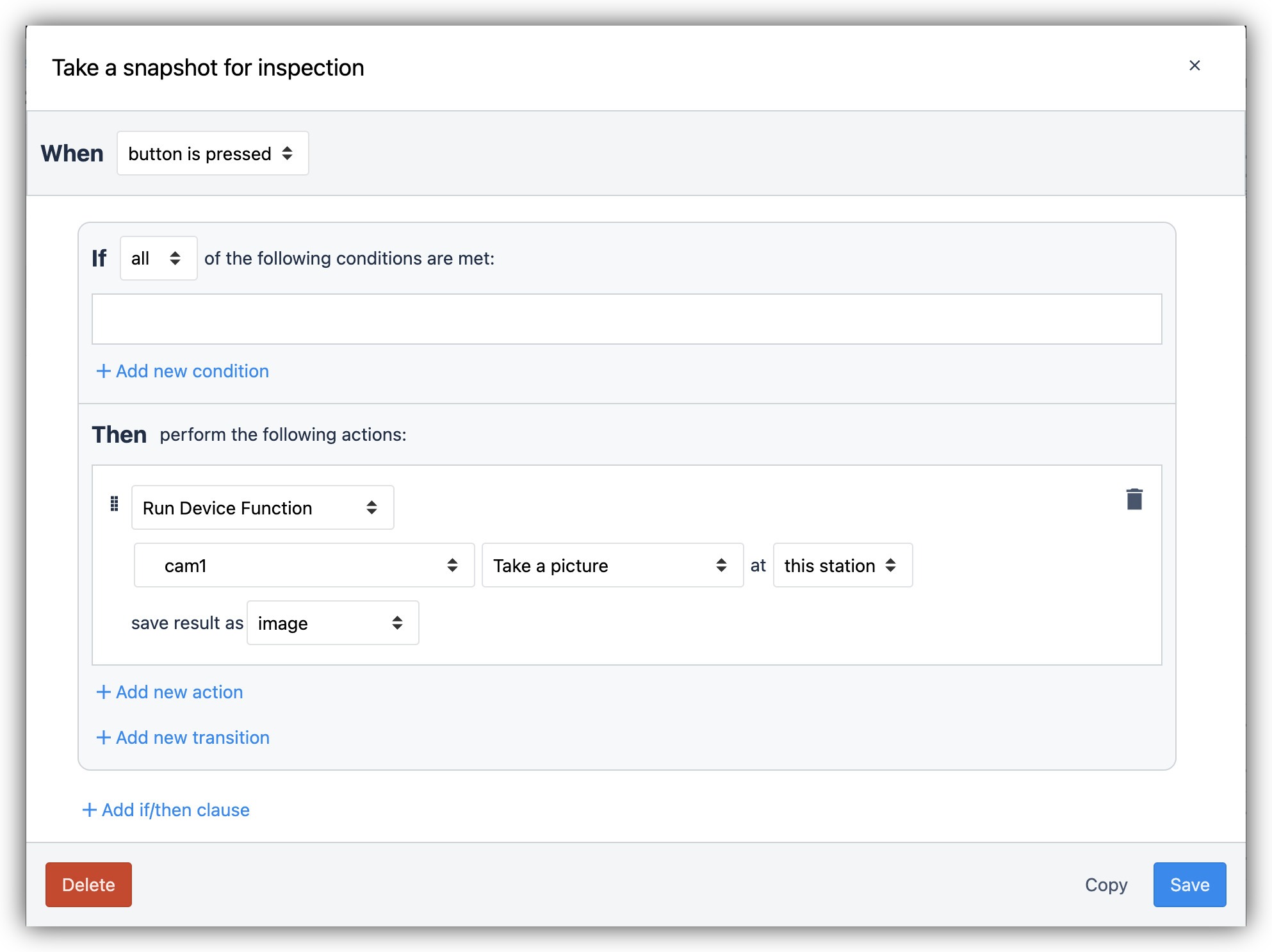
Verwenden Sie eine normale Schaltfläche, um einen Schnappschuss von der visuellen Inspektionskamera zu machen und ihn in einer Variablen zu speichern:

Verwenden Sie das benutzerdefinierte Widget "Anomalien erkennen".
{height="" width="350"}
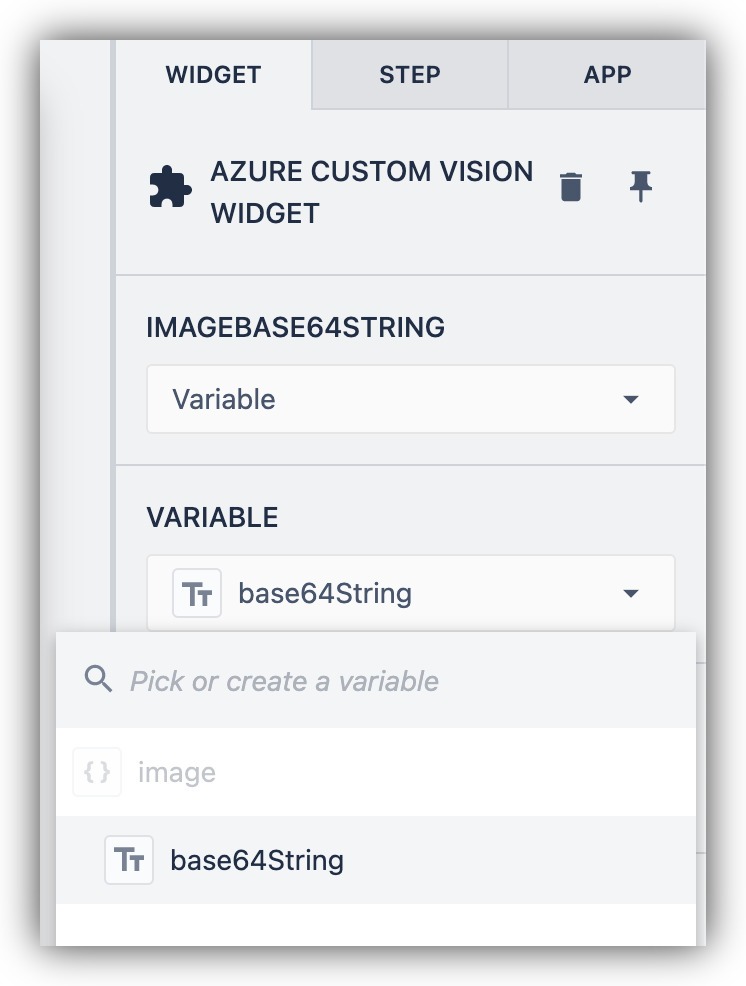
Konfigurieren Sie das Widget so, dass es die Schnappschuss-Bildvariable als base64string akzeptiert.
{height="" width="300"}
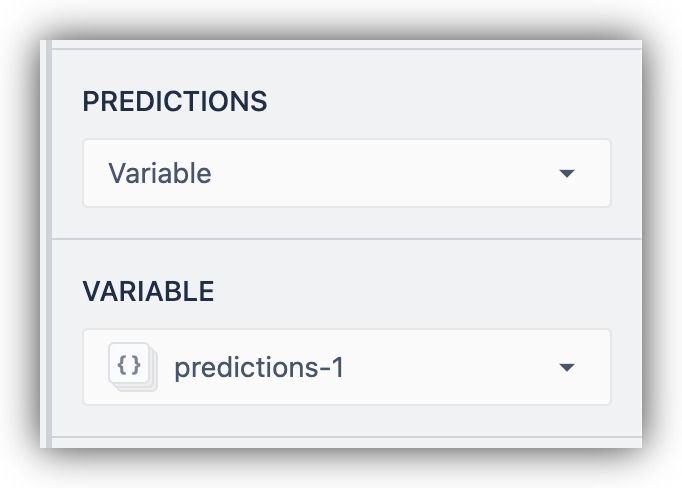
Weisen Sie die Ausgabe einer Variablen zu, um sie auf dem Bildschirm anzuzeigen oder anderweitig zu verwenden.
{height="" width="350"}
Ihre Anwendung ist nun bereit, Inferenzanforderungen für die visuelle Inspektion auszuführen.
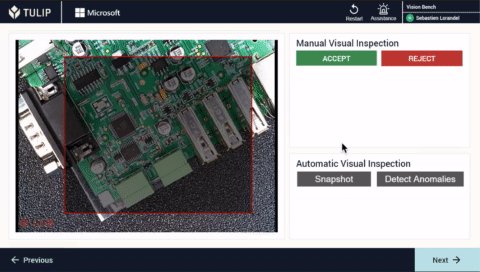
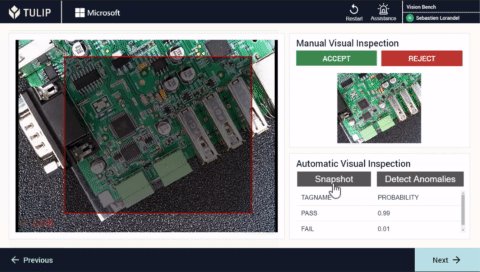
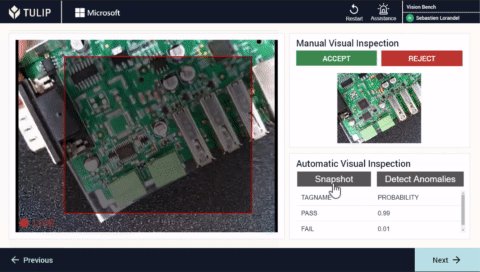
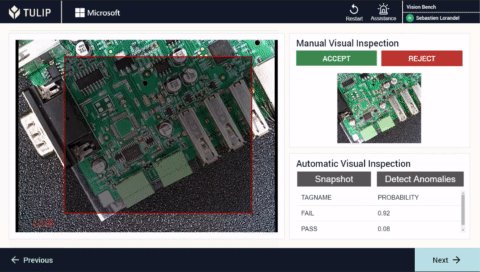
## Ausführen der App für visuelle Inspektion
Sobald Ihre Anwendung fertig ist, führen Sie sie auf einem Player-Rechner mit der Prüfkamera aus, die Sie für die Datenerfassung verwendet haben. Es ist wichtig, dass Sie die gleiche Situation wie bei der Datenerfassung für die Inspektionsinferenz nachbilden, um Fehler aufgrund von Beleuchtungs-, Entfernungs- oder Winkelabweichungen auszuschließen.
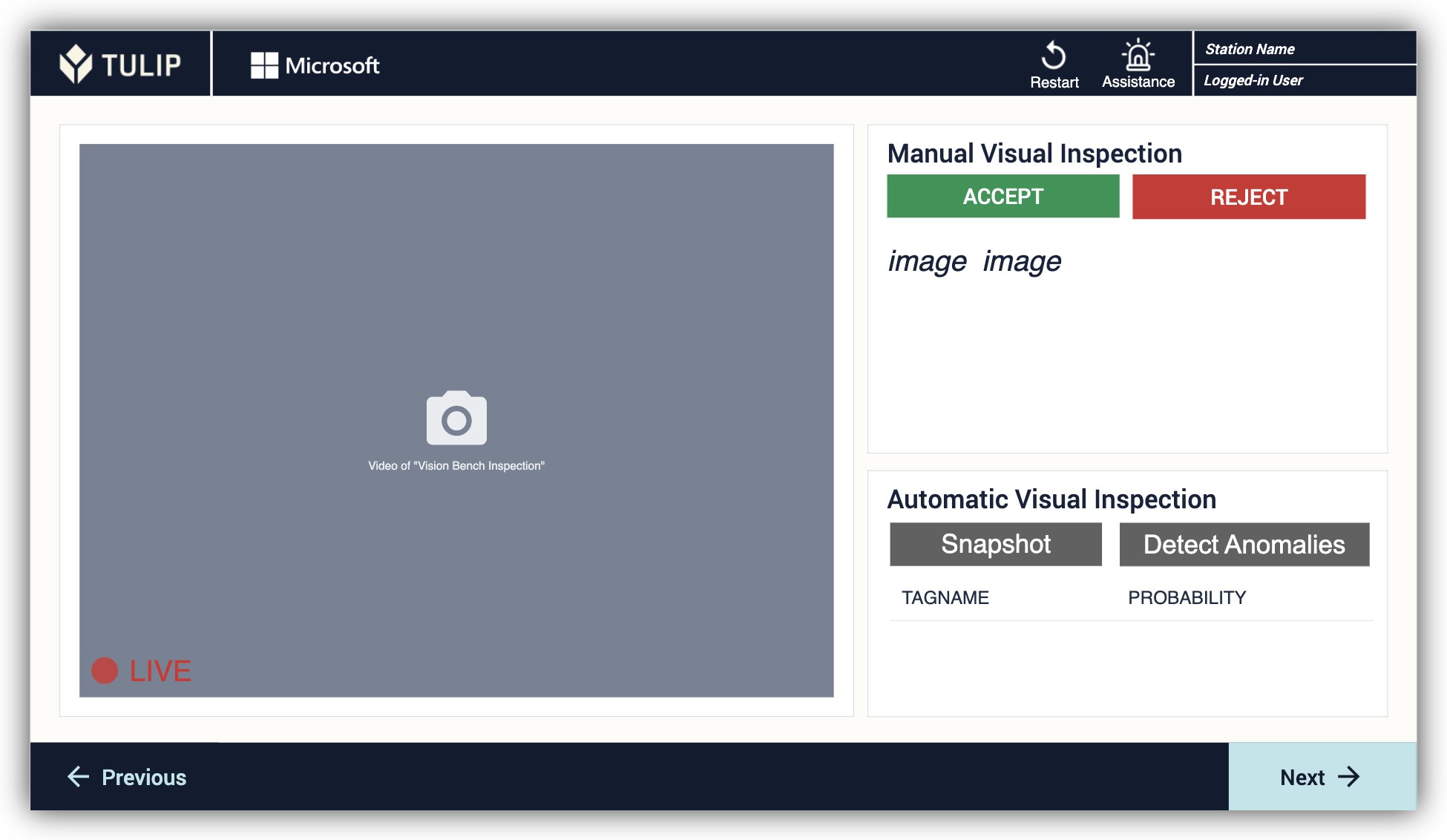
Hier sehen Sie ein Beispiel für eine laufende visuelle Inspektionsanwendung:

## Weitere Lektüre
* [Erste Schritte mit Vision](https://support.tulip.co/docs/getting-started-with-vision)
* [Sammeln von Daten für die visuelle Inspektion](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [Landing AI Benutzerdefiniertes Widget](https://support.tulip.co/docs/landingai-widget)
* [Landing AI-Einheitstest](https://tulip.co/library/apps/landingai-unit-test/)
* [Übersicht über benutzerdefinierte Widgets](https://support.tulip.co/docs/custom-widgets-overview)
