Wie entwirft man Tulip-Apps für das RealWear-Headset?
Design-Richtlinien für Headsets mit kleinem Bildschirm (z.B. RealWear Headset)
In diesem Artikel werden Sie lernen...
- Wie man Tulip-Apps für die RealWear-Headsets entwirft
- Wie Sie die Vorlage Tulip Design Guidelines for RealWear Headsetverwenden
WICHTIG: Wenn Sie den Tulip Player noch nicht auf Ihrem RealWear-Headset eingerichtet und installiert haben, befolgen Sie zuerst die Anweisungen im Artikel Erste Schritte mit Tulip für RealWear Headset. Sie müssen sich an Ihren Tulip-Vertreter wenden, um die RealWear-Funktionalitäten zu aktivieren. Dadurch können Sie die RealWear HMT1 App-Auflösung für die App-Entwicklung auswählen.
Hinweis: Alle unsere Bibliotheks-Apps können mit den RealWear-Headsets ausgeführt werden, wir empfehlen dies jedoch nicht. Aufgrund des kleinen Displays auf dem Headset haben die Benutzer Schwierigkeiten, den Inhalt zu erkennen. Wir empfehlen daher, die Benutzeroberfläche gemäß dieser Design-Richtlinie zu optimieren, um Ihren Mitarbeitern ein besseres Erlebnis zu bieten.
Bibliothek App: Tulip Design-Richtlinien für RealWear Headset
"Sagen Sie, was Sie sehen"
Die RealWear-Headsets nutzen Sprachbefehle, um mit der Benutzeroberfläche zu interagieren, sie nennen dies das "Say What You See"-Konzept. Der Benutzer kann einfach das Wort sagen, das er sieht, um das Widget auszuwählen, und das RealWear Headset registriert den Befehl. Daher ist es wichtig, dass jedes Widget für den Benutzer deutlich lesbar ist, um die Interaktion mit Ihrer Anwendung zu erleichtern.
Display-Auflösung
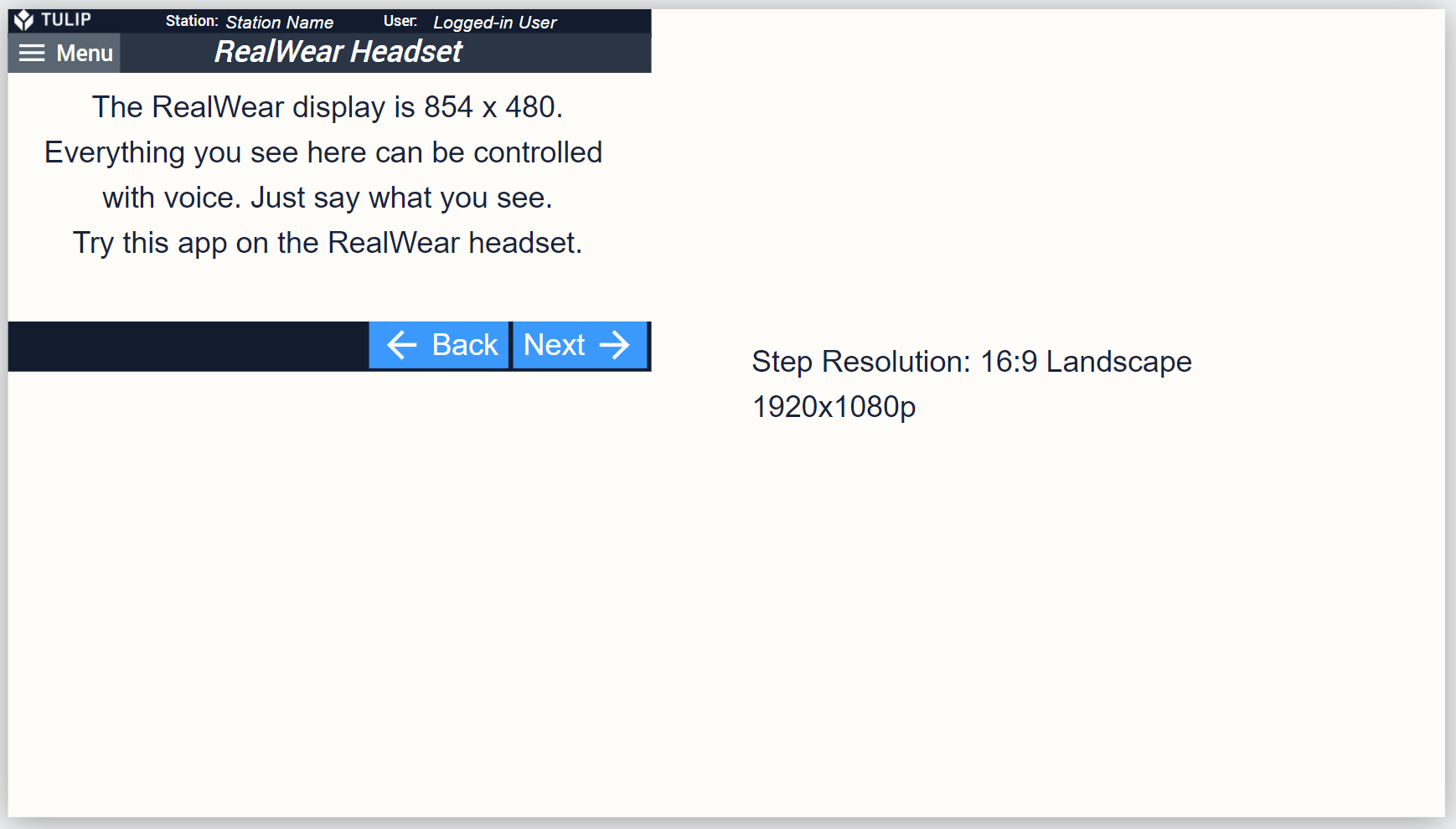
Das RealWear-Display hat eine Auflösung von 854 x 480p, d. h. 480p (16:9). Die 16:9-Auflösung im Querformat in unserem App-Editor hat eine Auflösung von 1920 x 1080p. Der Unterschied zwischen diesen beiden Auflösungen ist in Abbildung 1 dargestellt.

Abbildung 1. Ein Vergleich zwischen der RealWear 16:9 und unserer Standardauflösung 16:9 Landscape Step.
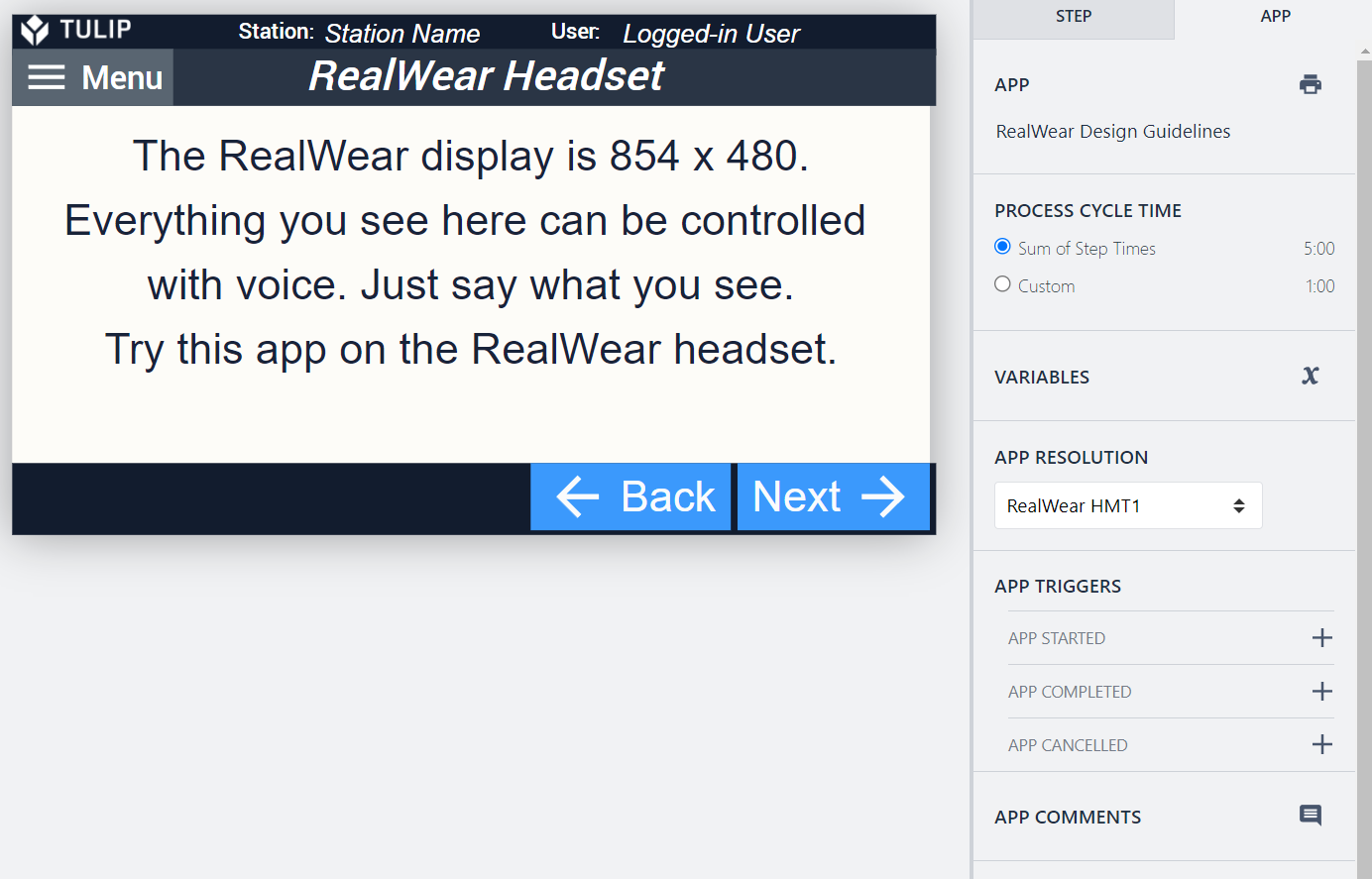
Nachdem Sie Ihren Tulip-Vertreter gebeten haben, die RealWear-Funktionalitäten zu aktivieren, sollten Sie die Option RealWear HMT1 unter APP RESOLUTION im rechten Seitenpanel der APP sehen.

Grundlegende UI-Richtlinien
Gehen Sie zur Tulip Bibliotheks-App und suchen Sie die App mit dem Namen Tulip Design Guidelines for RealWear Headset. Dort finden Sie Empfehlungen zu Typografie, Farbe, Schaltflächen und Vorlagen, die Ihnen den Einstieg erleichtern.
Tabellen
Große Tabellen mit mehreren Zeilen und Spalten machen das kleine Display unübersichtlich und überfordern den Benutzer. Wenn Sie eine interaktive Tabelle verwenden, stellen Sie sicher, dass jedes Element deutlich sichtbar/lesbar ist, oder ersetzen Sie Tabellen durch andere Operationen, wie z. B. die Verwendung eines QR-Codes, um den nächsten Schritt auszulösen, anstatt das Element aus einer Tabelle auszuwählen.
Nicht unterstützte Widgets
- Vision-Kamera
Referenz:
Wie man ein effektives Basislayout entwirft
