Vue d'ensemble
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
La mise en page de base est le cœur du formatage de votre application. Une mise en forme correcte de votre modèle de base permettra de rationaliser le développement de chaque étape.
Comment concevoir une présentation de base efficace
Lors de la conception d'une application, l'une des premières choses à faire est de décider à quoi ressemblera votre modèle de base.
Une présentation de base est une conception qui s'applique à chaque étape de l'application. Tous les widgets ajoutés à la présentation de base sont présents par défaut dans toutes les étapes suivantes.
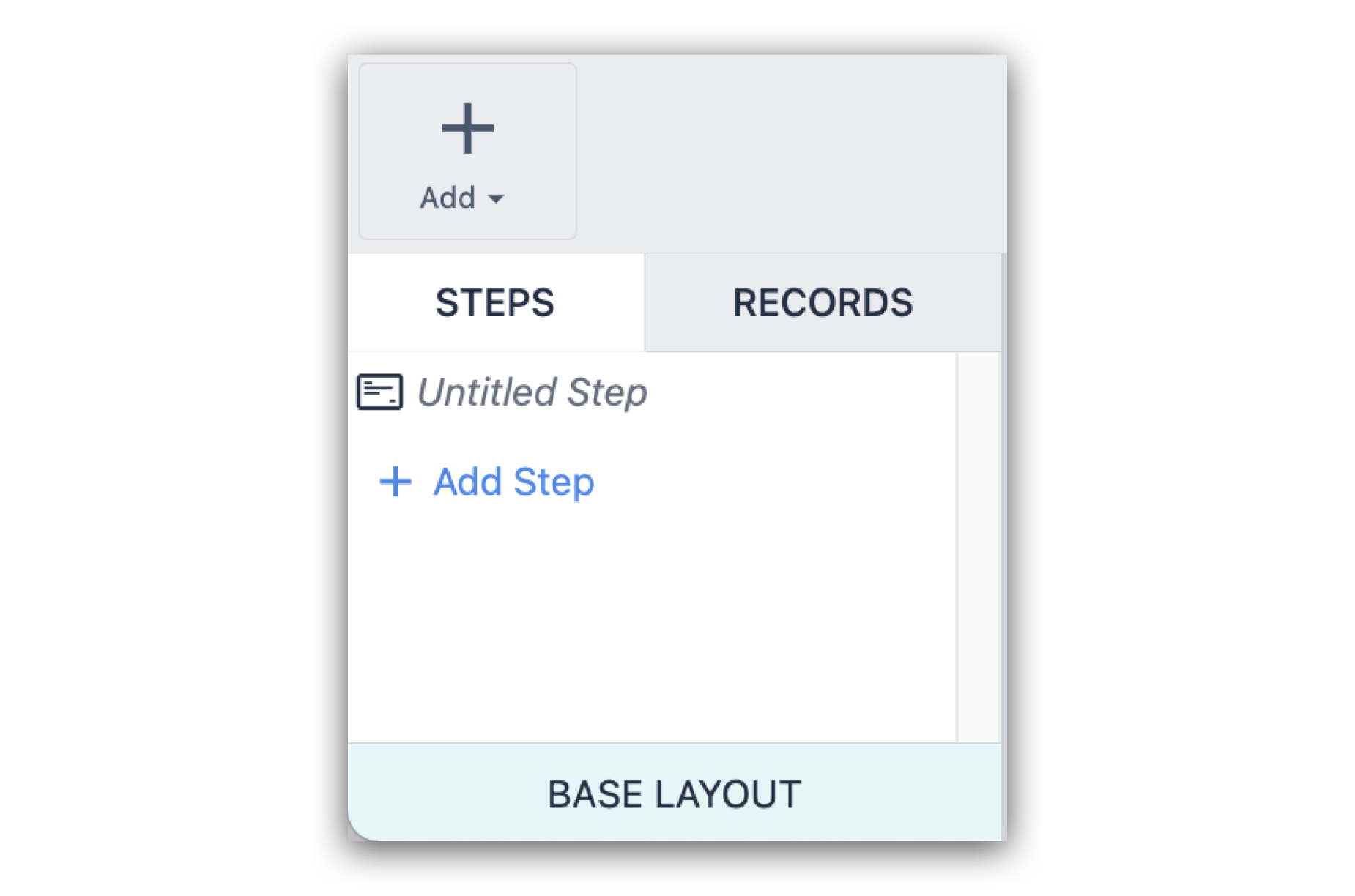
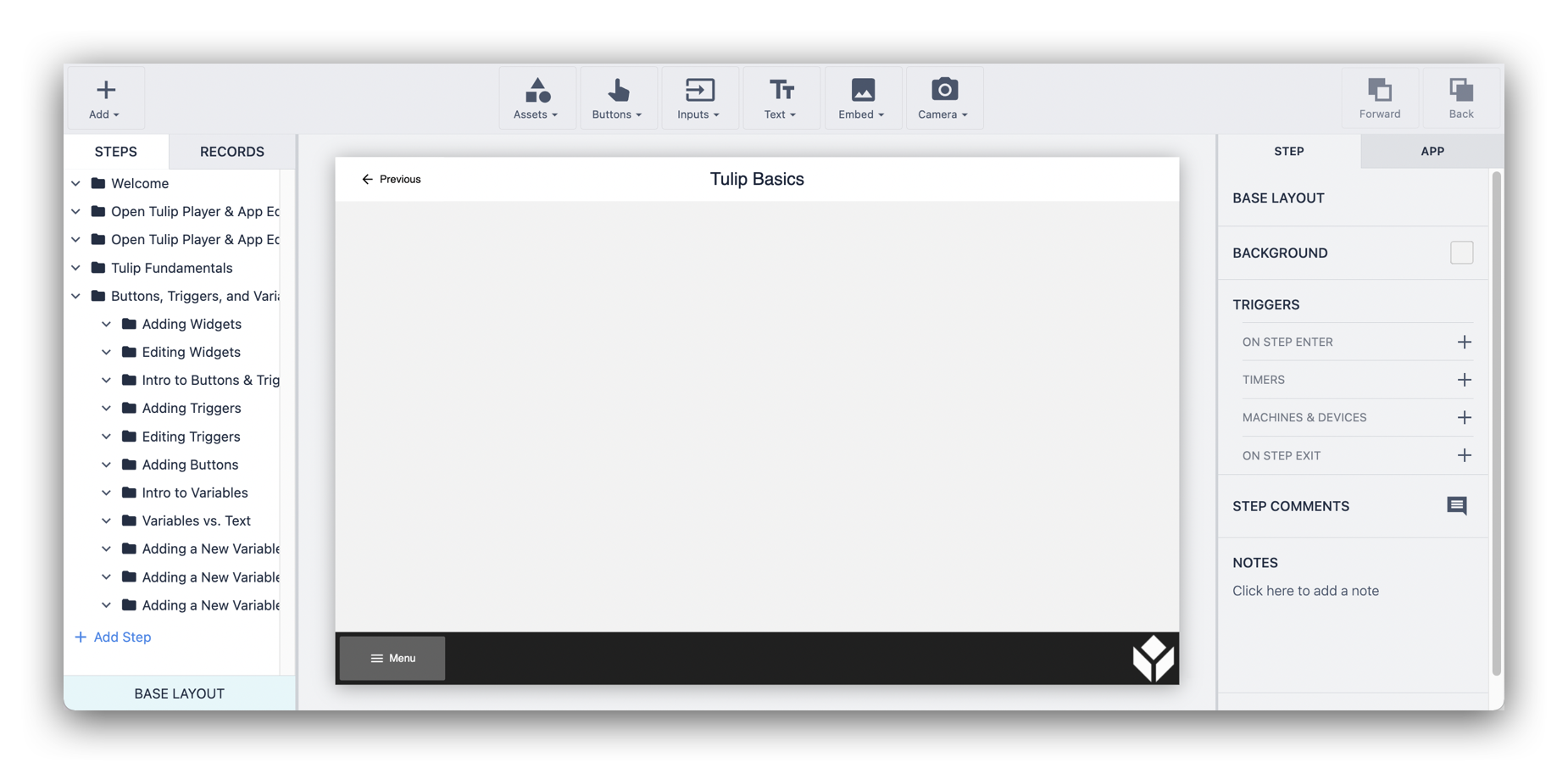
Vous pouvez accéder à la présentation de base en bas à gauche de l'éditeur d'application.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
La présentation de base étant le modèle pour le reste des étapes de votre application, il est logique de disposer les widgets de la présentation de base à la périphérie de l'étape.
Les étapes ci-dessous décrivent la création d'un modèle de présentation de base et vous donnent une idée de la manière de concevoir le vôtre.
- Déterminez les widgets dont vous aurez besoin pour chaque étape (ou presque).
Voici quelques exemples raisonnables : des boutons qui permettent de passer à l'étape suivante ou précédente, le logo de l'entreprise et un chronomètre qui permet de savoir combien de temps un opérateur passe sur chaque étape.
2. Décidez de l'emplacement de ces widgets de base.
Un bon point de départ consiste à créer un en-tête et/ou un pied de page pour votre application. Vous trouverez ci-dessous une présentation visuelle d'un en-tête et d'un pied de page construits à l'aide de rectangles, de boutons, de texte et d'une image téléchargée.

- Laissez beaucoup de place pour du nouveau contenu à chaque étape.
Les widgets de la mise en page de base doivent idéalement être disposés de manière à laisser un maximum d'espace visuel au centre de l'étape.
- Notez les widgets que vous souhaitez ou devez déverrouiller de la présentation de base.
Lorsque vous concevez une présentation de base, il est important de noter les widgets que vous devrez déverrouiller dans des étapes spécifiques. Essayez de séparer visuellement ces widgets des autres aspects de la présentation de base afin de créer des transitions moins radicales.
2. Tenez compte de l'extensibilité de la conception de la présentation de base.
Enfin, tenez compte de l'extensibilité de la conception. Dans l'exemple de l'application ci-dessus, le bouton Menu pourrait occuper la majeure partie de la largeur du pied de page ; cependant, cela vous laisserait beaucoup de travail de reconception si vous décidiez d'ajouter un autre widget. En laissant de l'espace pour des widgets supplémentaires, vous réduisez la nécessité de reconfigurer les widgets existants à l'avenir.
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
