概述
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
基本布局是应用程序格式化的核心。正确处理基本布局的格式将简化每个步骤的开发。
如何设计有效的基本布局
在设计应用程序时,首先要做的一件事就是确定基本布局的外观。
基本布局是应用于 App 中每个步骤的设计。添加到基本布局的任何小部件都会默认出现在所有后续步骤中。
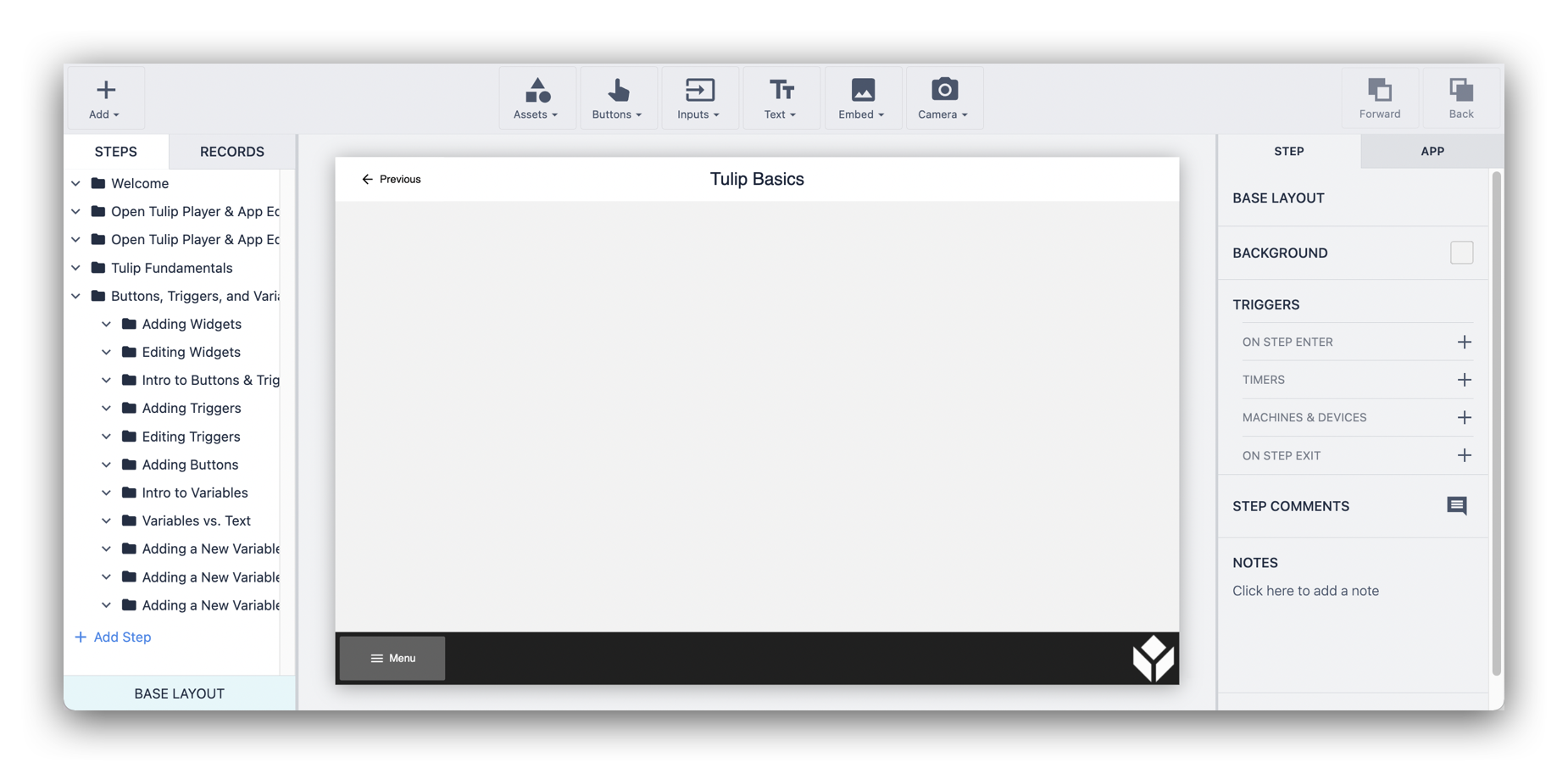
您可以在 App 编辑器的左下方访问 "基本布局"。

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
由于基础布局是 App 中其余步骤的模板,因此在步骤外围布置基础布局 Widget 是合理的。
下面的步骤概述了创建 Base Layout 的示例,并让你了解如何设计自己的 Base Layout。
- 决定每个(或几乎每个)步骤都需要哪些 Widget。
一些合理的例子包括:进入下一步或上一步的按钮、公司徽标以及跟踪操作员在每个步骤上花费时间的计时器。
2. 决定这些基本布局小工具的位置。
为应用程序创建页眉和/或页脚是一个很好的起点。下图是使用矩形、按钮、文本和上传的图片构建的页眉和页脚的可视化布局。

- 每一步都要为新内容留出足够的空间。
基本布局上的部件最好安排在步骤中央,以留出最大的可视区域。
- 注意您希望或需要从基本布局中解锁哪些部件。
设计基本布局时,一定要注意在特定步骤中需要解锁哪些部件。尽量在视觉上将这些部件与基本布局的其他方面分开,以便创建不那么剧烈的过渡。
2. 考虑基本布局设计的可扩展性。
最后,考虑设计的可扩展性。在上面的应用程序示例中,菜单按钮可以占据页脚的大部分宽度;但是,如果您决定添加其他部件,这将给您留下大量的重新设计工作。为其他部件留出空间,可以减少将来重新配置现有部件的需要。
找到您想要的了吗?
你还可以前往community.tulip.co发布你的问题,或者看看其他人是否也遇到过类似的问题!
