- Schritt 1.
- Gebäude
- App-Design
- Unternehmenswert mit Benutzerforschung steigern
- Bewährte Praktiken für das App-Design
- Credo der Tulpenlösung
- Zusammensetzbare vs. monolithische Architekturen
- How to Design a Tulip Solution
- Wie man kompatible Anwendungen erstellt
- Wie man ein effektives Basislayout entwirft
- Best Practices für die Benennung von Elementen in Tulip
- Hinzufügen von Formen zu App-Schritten
- Anwendungs-Editor
- Einführung in den Tulip App Editor
- Eine neue Tulip-App erstellen
- Verwendung von Tastaturkürzeln im App-Editor und Player
- Mehrsprachige Funktion in Tulip
- Schritte
- Widgets
- Was ist ein Widget?
- Eingabe-Widgets
- Eingebettete Widgets
- Schaltfläche Widgets
- Wie man Widgets konfiguriert
- Hinzufügen von Eingabe-Widgets zu Steps
- Was ist ein interaktives Tabellen-Widget?
- Product Docs Template
- Wie man Videos einbettet
- Wie man Analytics in eine App einbettet
- Arbeiten mit Dateien
- Dynamische Befüllung von Single- oder Multiselect-Widgets
- So verwenden Sie das Checkbox-Widget
- Wie man ein Barcode-Widget hinzufügt
- Hinzufügen eines Raster-Widgets zu einem Schritt
- Kopieren/Einfügen von Inhalten innerhalb von Apps und zwischen Apps
- So fügen Sie ein Messgeräte-Widget zu Ihrem Schritt hinzu
- Übersicht über benutzerdefinierte Widgets
- Schritt zum Erstellen eines Unterschriftenformulars
- Datenüberprüfung mit Eingabe-Widgets
- Record History Widget Übersicht
- Technische Details zu den Formularschritten
- Wie man Bilder zu einer App hinzufügt
- Verwendung des Widgets für elektronische Unterschriften
- Zahlenformatierung in Anwendungen
- Auslöser
- Was sind Auslöser?
- Stufenauslöser
- Auslöser auf Anwendungsebene
- Widget-Auslöser
- Ein Leitfaden für App-Übergänge
- Timer-Auslöser
- Hinzufügen von Geräteauslösern
- Hinzufügen von Auslösern mit Bedingungen (If/Else-Anweisungen)
- Liste der Aktionen und Übergänge im Trigger-Editor
- Was sind die 10 häufigsten Auslöser?
- Einstellen der Widgetfarbe über einen Trigger
- Wie man E-Mails versendet
- Wie man Tulip-Benutzer für SMS-Benachrichtigungen einrichtet
- So drucken Sie Schritte von einem Trigger aus
- So verwenden Sie den Ausdruckseditor im App-Editor
- Technische Details des Ausdruckseditors
- Vollständige Liste der Ausdrücke im App-Editor
- Datetime-Ausdrücke verwenden
- Typecasting-Ausdrücke
- Ausdrücke mit Arrays und Objekten verwenden
- Arbeiten mit Zeit in Triggern
- Unterstützte benutzerdefinierte Datumsformate
- Wie man eine App vervollständigt
- So scannen Sie Barcodes und QR-Codes mit der Kamera Ihres Geräts
- So fügen Sie einen regulären Ausdruck zu einem Trigger hinzu
- Verwendung von App Info in Tulip Apps
- Aufrufen einer Verbindungsfunktion mit Triggern
- Variablen
- Fehlersuche
- Dati (Deusa-Hinduismus)
- Steckverbinder
- Was sind Steckverbinder?
- So erstellen Sie einen Connector
- Einführung in Tulip Connector Hosts
- So führen Sie eine Verbindungsfunktion in mehreren Umgebungen aus
- Anschluss Snapshotting
- Verstehen von Arrays und Objekten in Connector-Funktionsausgaben
- Interaktive Listen von Tabellendatensätzen oder Konnektorausgaben in Anwendungen anzeigen
- Fehlersuche bei Steckern
- Gemeinsame Nutzung von Konnektoren in verschiedenen Arbeitsbereichen
- Anschluss Eingangscodierung Steuerung
- So erstellen Sie eine Testdatenbank für eine Verbindungsfunktion
- Einrichten von Schnellkupplungen
- HTTP-Konnektoren
- So erstellen und konfigurieren Sie eine HTTP-Connector-Funktion
- Formatieren von HTTP-Connector-Ausgaben
- Verwendung von HTTP-Konnektoren in Anwendungen
- Abfangen von HTTP-Verbindungsfehlern
- Fehlerprotokoll und Wiederholungsversuche für den Connector - Walkthrough
- OAuth 1.0
- Was ist OAuth2.0?
- OAuth2.0 Konfiguration und technische Details
- SQL-Konnektoren
- MQTT-Verbindungen
- Integration von Konnektoren
- Analytik
- Was sind Analysen?
- Einführung in Analytics Builder
- So erstellen Sie eine neue Analyse
- Ein Überblick über die Anzeigetypen
- Vorlagentypen, erklärt
- So verwenden Sie die Universalvorlage
- Zahlenformatierung in Analytics
- Einführung in Diagrammebenen
- Was ist eine Regelkarte?
- Warnmeldungen für Kontrollkarten
- Wie man Analytics in eine App einbettet
- Wie man Daten aus mehreren Anwendungen analysiert
- Verwendung von Maschinendaten im Analyse-Editor
- Understanding Date Ranges
- Liste der Felder im Kontextfenster für Analysen
- So verwenden Sie den Ausdruckseditor im Analytics-Editor
- Technische Details des Ausdruckseditors
- Vollständige Liste der Ausdrücke im Analytics-Editor
- Wie man eine App Analytic modifiziert
- Was ist eine Vorhersageebene?
- Beispiel Analytik
- Berechnung der Ausbeute im ersten Durchgang mit einer Zahlenanalyse
- So erstellen Sie tabellenbasierte Analysen
- Analyse von Qualitätsprüfungs-Checklisten mit einer "Mehrvariablen-Analyse"
- Vergleich von Defekten nach Typ und Tag mit dem Feld "Vergleichen nach"
- So zeigen Sie Zykluszeitstatistiken nach Benutzer mit einer Tabellenanalyse an
- Erstellen eines Pareto-Diagramms mit häufigen Fehlern
- Wie Sie Ihr erstes Shop Floor Dashboard erstellen
- Freigabe von Analysen oder Dashboards
- Wie man Dashboards erstellt
- Vision
- Vision-Einrichtung
- Tulip Vision Funktionalität
- Vision Barcode-Scanning Richtlinien und Beschränkungen
- Verwendung des Farbdetektors
- Verwendung des Änderungsdetektors
- Verwendung des Jig-Detektors
- Verwendung des Vision-Kamera-Widgets in Anwendungen
- Verwendung der Schnappschuss-Funktion von Vision
- Verwendung der Datamatrix- und Barcode-Detektoren
- Verwendung des OCR-Detektors (Optical Character Recognition)
- Verwendung einer Bildschirmaufnahme als Kameraquelle für Vision
- Tulip Vision Integrationen
- Vision-Fehlerbehebung
- Überwachung der Ausrüstung
- Einführung in die Maschinenüberwachung
- Wie Sie Ihre erste Maschine einrichten
- Verwendung von Maschinenausgaben in Triggern
- Wie Sie Ihre erste OPC UA Datenquelle erstellen
- Wie Sie Ihren ersten MQTT-Connector erstellen
- So fügen Sie ein Maschinen-Widget zu einer App hinzu
- Wie Sie Ihre Maschinen für die Verbindung mit Tulip vorbereiten
- Hinzufügen von Maschinenattributen, Ausfallursachen und Zuständen
- Schreiben von Maschinenattributen mit OPC UA/MQTT-Protokollen Neu
- Verwendung von Edge-Geräten zur Ausführung von On Prem Connector Host
- Verwendung von Edge MC zur Ausführung von OPC UA
- So verwenden Sie die API für Maschinenattribute
- Einrichten von Maschinentypen
- Hinzufügen und Konfigurieren von Maschinen
- Wie Sie Ihren ersten Maschinenauslöser erstellen
- Empfehlungen für die Architektur der Maschinenüberwachung mit Tulip
- Regulierte Industrien
- Grundlagen der GxP-Anwendungsentwicklung
- Bewährte Praktiken für die Erstellung von GxP-Anwendungen
- Eine Zusammenfassung der GxP-Fähigkeiten von Tulip
- GxP-Datenerhebung
- Korrekturen der Verarbeitungsdaten und deren Überprüfung
- Pausen- und Fortsetzungsfunktionalität
- Verwenden des Datensatzverlauf-Widgets zum Anzeigen von Änderungen an Tabellendatensätzen
- Exportieren von App-Daten nach CSV
- Datenüberprüfung für GxP-Konformität
- Datenüberprüfung mit Eingabe-Widgets
- Benutzerrollen anpassen
- Verwendung des Widgets für elektronische Unterschriften
- Frontline-Kopilot
- Frontline Copilot - Nutzung und Preisgestaltung
- Operator Chat Widget
- Frontline Copilot Einstellungen Seite
- Übersetzen von Trigger Action
- Text aus Bild extrahieren Aktion auslösen
- Antwort Frage aus Daten/Dokumenten Auslösende Aktionen
- Auslösende Aktion klassifizieren
- Sprache-zu-Text-Eingabe
- Chat mit Tischen
- Frontline Copilot Governance FAQ
- Automatisierungen
- Erste Schritte mit Automatisierungen
- Überblick über den Automations-Editor
- So richten Sie geplante Automatisierungen ein
- Verwendung von Automationsversionen
- Verwendung von Automationsausführungsprotokollen
- Grenzen der Automatisierung
- Inventarverwaltungslösung mit Automatisierungen
- Schleifenwarnung in Automatisierungen
- Ausfuhr und Einfuhr
- App-Design
- Apps ausführen
- So verwenden Sie den Tulip Player
- Wie man eine Anwendung im Tulip Player ausführt
- Die Wahl zwischen dem Tulip Web Player und den Tulip Player Apps
- Wie man zwischen mehreren Tulip-Konten wechselt
- Wie man den Tulip Player auf Apple iOS & iPadOS benutzt
- Unterstützte Sprachen in Tulip
- How to access your Tulip Player/Instance in an iFrame
- Wie man Tulip-Anwendungen auf verschiedenen Geräten ausführt
- Fehlerbehebung für den Tulip Player
- Empfohlene Geräte für den Betrieb des Tulip Players
- Wie man den Tulip Player neu startet, wenn der Bildschirm leer bleibt
- Exportieren von App-Daten nach CSV
- Verwaltung von
- Einrichten Ihrer Tulip-Instanz
- User Management
- Intro: Benutzermanagement
- Hinzufügen und Verwalten von Benutzern
- Felder für einzelne Tulip-Benutzer und -Betreiber aus Apps aktualisieren
- Benutzerrollen anpassen
- Erstellen und Verwalten von Benutzergruppen
- Autorisierung und Zugriffskontrolle mit SAML
- Hinzufügen der RFID-Karte eines neuen Betreibers mithilfe eines RFID-Lesegeräts
- App-Verwaltung
- Einführung: App-Verwaltung
- Übersicht über die App-Veröffentlichung
- Hinzufügen und Verwalten von Apps
- Erstellen und Verwalten von App-Versionen
- Genehmigungen für Ihre Apps einrichten
- Bearbeitungsberechtigungen für einzelne Anwendungen ändern
- Wiederherstellen einer Entwicklungsversion einer App aus einer veröffentlichten Version
- App-Versionen vergleichen
- Wiederherstellung archivierter Anwendungen
- Verwalten Sie Ihr Büro
- Verwaltung des Arbeitsbereichs
- Spieler-Management
- Linux Player
- Spielerfunktionen nach Plattform
- Spieler-Logout-Verhalten
- Wie man das Entwicklermenü in Tulip Player ausblendet
- So deaktivieren Sie automatische Updates für den Tulip Player
- Fallback-Datenbank Fehlerauflösung
- Verwendung des Tulip Players mit verschiedenen Windows-Konten
- Tulip Player Unternehmenseinsätze
- Übersicht der Stationen und Schnittstellen
- Fehlerbehebung für den Tulip Player
- Developers
- Connect to Software
- Connectors
- Was sind Steckverbinder?
- So erstellen Sie einen Connector
- Einführung in Tulip Connector Hosts
- OAuth2.0 Konfiguration und technische Details
- So führen Sie eine Verbindungsfunktion in mehreren Umgebungen aus
- Anschluss Snapshotting
- Verstehen von Arrays und Objekten in Connector-Funktionsausgaben
- Anschluss Eingangscodierung Steuerung
- So erstellen und konfigurieren Sie eine HTTP-Connector-Funktion
- Formatieren von HTTP-Connector-Ausgaben
- Verwendung von HTTP-Konnektoren in Anwendungen
- Wie man eine SQL-Connector-Funktion schreibt
- Ein Überblick über die MQTT-Funktionen
- Wie Sie Ihren ersten MQTT-Connector erstellen
- Leitfäden zur Ökosystemintegration
- Amazon Bedrock Integration
- AWS Integration - Alle Tulip-Tabellen abrufen und in S3 schreiben
- AWS-Integration - Senden von Daten an AWS über API-Gateway und Lambda
- AWS Integration - Daten aus Tulip-Tabellen abrufen
- AWS Integration - Alle Tulip-Tabellen in Lambda-Funktion abrufen
- Glue ETL-Skriptbeispiel für das Laden von Tulip-Tabellendaten
- IoT Sitewise Integration
- Schlankes Tagesmanagement mit AWS
- Integration von Microsoft Azure Machine Learning
- Microsoft Fabric-Integration
- Rockwell FactoryTalk Optix-Integration
- Snowflake Integration mit Fabric - Tulip-Tabellen in Snowflake holen
- Connectors
- Connect to Hardare
- Edge Devices
- Edge IO
- Rand MC
- Machine Kit
- IO-Gateway
- Ankündigung des Verkaufsendes von I/O-Gateway
- Einrichten eines Tulip I/O Gateway
- So registrieren Sie ein E/A-Gateway
- I/O-Gateway auf Werkseinstellungen zurücksetzen
- So aktivieren Sie die I/O-Gateway-Fernunterstützung
- Verwendung von Analogeingängen auf dem E/A-Gateway
- So verwenden Sie den generischen seriellen Treiber auf dem I/O-Gateway
- Tulip I/O Gateway Technische Daten
- Fabrik-Kit
- Factory Kit Schnellstartanleitung
- Werkskit Materialien und Beschaffungsinformationen
- Edge IO Light Strip Einrichtung
- Bruchstrahlsensor-Einheitstest
- Wie man ein Fußpedal in Tulip einrichtet
- Temperatur- und Luftfeuchtigkeitssensoren Unit Tests
- Wie man Factory-Kit-Geräte in Apps einbindet
- Tulip Light Kit Ersteinrichtung
- Verwendung des Tulip Light Kits
- Anschließen der USB-Geräte des Werkskits (Barcode, Fußpedal, Temperatur/Luftfeuchtigkeit)
- Einrichten des Lichtschrankensensors
- Light Kit Unit Test
- Tulip Light Kit Technische Daten
- Zusammenbau des Lichtstapels
- Verwalten von Edge-Geräten
- So aktivieren Sie HTTPS auf Ihrem Edge-Gerät
- So konfigurieren Sie das Geräteportal
- Wie man Edge-Geräte in Tulip verwaltet
- Unterstützte Firmware-Versionen
- So verwalten Sie automatische Edge-Geräte-Updates
- So konfigurieren Sie die Netzwerkeinstellungen auf Ihrem Tulip Edge-Gerät
- So konfigurieren Sie die LAN-Schnittstelle eines Edge-Geräts
- Wie Tulip Edge-Geräte ihre IP-Adresse erhalten
- So konfigurieren Sie SNMP-Einstellungen für Edge-Geräte
- So finden Sie die Betriebssystemversion Ihres Edge-Geräts
- Tulip Edge Gerät FAQ
- Edge-Gerät HTTPS-Portal
- Anwendungsfälle für Endgeräte
- Edge-Geräte und FlowFuse
- Aktivieren und Einrichten des Edge Device MQTT Broker
- So richten Sie eine MQTT-Brücke auf einem Edge-Gerät ein
- Verwendung von Edge MC zur Ausführung von OPC UA
- So verwenden Sie GPIO auf Edge IO
- Verwendung von Node-RED mit Edge MC
- Verwendung von Node-RED mit Edge IO
- Wie man: Seriell mit Edge IO verwenden
- Verwendung von Edge-Geräten zur Ausführung von On Prem Connector Host
- Kommunikation mit Maschinen über Edge MC's Connector Host & Node-RED
- Was Sie mit Tulip + IoT tun können
- Fehlerbehebung für Ihre Tulip Edge-Geräte
- Unterstützte Geräte
- Liste der Plug-and-Play-Geräte, die mit Tulip funktionieren
- Erstellung und Unterstützung von Gerätetreibern
- Gerätetreiber-Unterstützung in Tulip
- Einrichten eines Barcode-Scanners
- Verwendung des seriellen Treibers
- So integrieren Sie einen Zebra-Drucker mit Tulip
- Verwendung des Zebra-Netzwerkdruckertreibers
- Verwendung des Zebra GK Series Label Printer-Treibers
- Verwendung des USB-Bobe-Box-Treibers
- Verwendung des Cognex In-Sight 2000 Treibers
- So konfigurieren Sie Cognex und Tulip
- Verwendung des MT SevenExcellence PH-Meter-Treibers
- Verwendung des generischen ADC-Treibers
- Verwendung des Omega HH806 Thermometertreibers
- Verwendung des digitalen Messschiebertreibers
- So richten Sie die General TS05 Bluetooth-Temperaturpistole ein
- Verwendung des Cognex DataMan TCP-Treibers
- Einrichten des Mitutoyo U-WAVE-Empfängers für Windows Tulip Player
- Verwendung des Brecknell PS25 Skalentreibers
- Verwendung des RFID-Treibers
- Verwendung des Kolver EDU 2AE/TOP/E-Treibers
- Verwendung des USB-Fußpedaltreibers
- Verwendung des Torque Open Protocol-Treibers
- Verwendung des Dymo M10 USB-Waagentreibers
- Verwendung des Cognex In-Sight Treibers
- Verwendung des Telnet-Treibers
- Verwendung des generischen I/O-Treibers
- Einrichten eines Kolver-Drehmomentreglers
- Verwendung des Insize Mehrkanal-Tastertreibers
- Verwendung des Dymo S50 USB-Waagentreibers
- Zebra Android DataWedge Konfiguration
- Verwenden Sie den Mitutoyo Digitalen Messschieber mit Mitutoyo U-Wellen-Treiber
- Troubleshoot
- Node-RED
- Überblick über Node-RED
- Anleitungen
- Anwendungsfälle
- Wie man Modbus-Geräte einrichtet
- So richten Sie Banner PICK-IQ-Geräte mit Edge IO ein
- Wie man Daten von Edge-Geräten mit Node-RED und Tulip-Tags an Maschinen sendet
- Kommunikation mit Maschinen über Edge MC's Connector Host & Node-RED
- Anschließen eines 4-20-mA-Sensors mit Edge IO und Node-RED
- Verwaltung von Maschinenzuständen und Stückzahlen mit Edge IO und Node-RED
- Anschluss eines analogen Oszilloskops mit Edge IO und Node-RED
- Verbinden verdrahteter Phidgets mit Edge MC und Node-RED
- Edge Devices
- Wiederverwendbare Komponenten schreiben
- Arbeit mit APIs
- Connect to Software
- Technische und IT-Dokumentation
- Zeitplan für Wartungsereignisse
- Wie Sie Tulip-Support erhalten
- IT-Infrastruktur
- Tulip IT Willkommensleitfaden
- Konfigurieren Ihrer IP-Zulassungsliste
- Ein Überblick über die Sicherheitsoptionen von Tulip
- Tulip IT-Sicherheitsleitfaden
- Einführung in Tulip Connector Hosts
- On-Prem Connector Host Version Support
- Aktivieren von Log-Rotationen für bestehende Connector Host Container vor Ort
- Empfehlungen für die Architektur der Maschinenüberwachung mit Tulip
- Tulip On-Premise Virtual Machine Details
- Tulip Plattform Komponenten & Netzwerk Diagramm
- Bereitstellung von Tulip in AWS GovCloud
- Wie man einen Proxy-Server mit Tulip Player unter Windows verwendet
- Überblick über On-Premise Connector Hosts
- Netzwerkanforderungen für eine Tulip-Cloud-Implementierung
- Tulip W-9 Formular
- Was sind die Cybersicherheitsrichtlinien und -infrastrukturen von Tulip?
- LDAP/SAML/SSO
- Wie man das Tulip Partner Portal benutzt
- Leitfäden
- Reise zur digitalen Transformation
- Use Cases by Solution
- Beispiele
- So erhalten Sie Echtzeitsichtbarkeit von Arbeitsaufträgen nach Arbeitsstation
- 5S Audit App Tutorial
- Wie man eine automatisierte App für Ablehnungsberichte erstellt
- Wie Sie Ihre erste Frontline Operations App planen
- Verfolgen von Maschinenprüfungen in einer Tabelle
- Wie Sie Ihre Arbeitsaufträge in einer Frontline Operations App automatisieren
- Verwendung von Fertigungsanwendungen in Umgebungen mit hohem Mix
- Wie man eine App für digitale Arbeitsanweisungen erstellt
- Produktgenealogie mithilfe von Tabellen verfolgen
- Hinzufügen einer Ohaus-Waage und Speichern des Ergebnisses in einer Variablen
- So ziehen Sie nach Abschluss eines Vorgangs von einer Inventartabelle ab
- Verwendung der Arbeitsanweisung "UI Template"
- So erstellen Sie eine Kompetenzmatrix mit Benutzerfeldern
- Erstellen einer Stücklistentabelle (BOM)
- So importieren Sie eine Kalkulationstabelle in eine Tabelle
- Wie Sie Ihr Inventar mithilfe von Tabellen verwalten können
- Weitergabe dynamischer Daten zwischen mehreren Anwendungen mit Benutzerfeldern
- Navigieren zwischen mehreren Apps durch Erstellen einer "Routing-App"
- 📄 Auftragsverfolgung
- 📄 Verfolgung von Mängeln
- Bibliothek
- Benutzung der Tulip-Bibliothek
- Laboratory Operation App Suite
- Bibliothekssammlungen
- Bibliotheks-Apps
- Pädagogische Beispiele
- App-Lösungen
- CMMS App Suite
- Zerokey solutions
- Sichtbarkeit der Leistung
- Elektronische Chargenprotokollierung (eBR) App Suite
- CAPA Lite von PCG
- 5 Warum Ursachenforschung mit KI
- Einfaches Defektreporting mit AI
- Business Case Builder
- Shift Starter Meeting
- Kanban App Suite
- Einfaches OEE-Dashboard
- Arena BOM Lösung
- Equipment Management App Suite
- Einfache Checkliste
- Checkliste Management Suite
- Kamishibai App Suite
- Kaizen Funnel
- Attendance Management Simple Solution
- Kamishibai Qualitätsaudit
- Pack & Ship Library-Anwendungen
- CAPA Management
- Mobile Kamera-App
- OEE-Rechner
- Stündliche Produktions-Scorecard
- Material Backflush
- Dashboard für Qualitätsereignisse
- First Pass Yield Anwendung
- Pick to Light
- Schulungslösungen
- Bestandsaufnahme digitaler Systeme
- Standortverfolgung mit Vision
- Digitale Systeme Zugangsverwaltung
- Materialwirtschaft
- Werkzeug- und Anlagenverwalter
- Qualität im Veranstaltungsmanagement
- Step Advance mit Ablenkungssensor
- Digitale Stoppuhr
- Audit-Checkliste
- Katana ERP-Anwendung
- Basisbewertung auf hohem Niveau
- BOM Management
- Manager für Sicherheitsvorfälle
- Kamishibai Card Management
- Schlankes Dashboard
- 5S Ergebnis-Radar (Spinne) Chart Widget
- 5S-Checkliste
- Mobile Produktions-Scorecard
- Mobile Design-Vorlage
- Verfahrenstechnik (Mobil)
- Ausführung von Instandhaltungsaufträgen
- Beispiel einer Checkliste für die Inbetriebnahme einer Maschine
- Wie man sich bewirbt
- eDHR App Suite
- Schulungsvorlage
- Quality Event Management App Suite
- Batch-Verpackungsvorlage App
- Dashboard Layout UI Vorlage
- Dashboard zur Maschinenüberwachung
- Vorlage zur Fehlerverfolgung
- Farbe Konfiguration
- Beispiel für eine Arbeitsanweisung
- Design-Vorlage
- Ausbildungsmanagement
- Vorlagen für Arbeitsanweisungen
- Work Instructions Template
- Picklist Template
- Grundlegende Vorlagen für die Erstellung von Tulip-Anwendungen
- Dashboard für Reisende und Materialfluss
- Vorlage zur Auftragsverfolgung
- Kompostierbar MES
- MES-System für den Pharmasektor.
- Konnektoren und Unit-Tests
- Planeus Unit Test
- COPA-DATA Connector
- Planeus-Verbinder
- Veeva-Anschluss
- Inkit-Anschluss
- MRPeasy-Anschluss
- Oracle Fusion Connector
- LabVantage Connector und Einheitstest
- Google Chat-Anschluss
- Salesforce-Verbindung
- Litmus Überblick
- eMaint Connector
- eLabNext-Anschluss
- Acumatica ERP-Anschluss
- CETEC-Anschluss
- PagerDuty-Anschluss
- NiceLabel Integration
- Überblick über die Aras-Integration
- SDA-Integration
- Nymi Band Unit Test
- Arena-Integration
- Barcode Scanner Unit Tests
- Fußpedal-Einheitstests
- Erste Schritte mit Tulip auf dem RealWear Headset
- Airtable-Anschluss
- Shippo-Stecker
- Bartender Integration
- SAP S/4 HANA Cloud-Anschluss
- RFID Scanner Unit Tests
- Jira Connector
- Zebra Etikettendrucker Einheitstest
- Google Translate Connector
- MSFT Power Automate
- OpenAI-Konnektor
- Google Calendar Connector
- Tulip API-Einheitstest
- Duro PLM-Einheitstest
- HiveMQ-Einheitstest
- NetSuite-Integration
- Cognex-Einheitstest
- PowerBI Desktop-Integration
- ProGlove-Einheitstest
- Fivetran Integration
- ParticleIO-Integration
- Google Drive Connector
- Schneeflocken-Verbinder
- SAP SuccessFactors Konnektor
- ZeroKey Integration
- Google Geocode Connector
- Google Sheets-Verbindung
- So integrieren Sie Tulip mit Slack
- HighByte Intelligence Hub Einheitstest
- LandingAI-Einheitstest
- LIFX-Gerätetest (drahtlose Leuchten)
- Microsoft Calendar Connector
- M365 Dynamics F&O Connector
- Microsoft Outlook-Verbindung
- Microsoft Teams Connector
- Verbinden Sie die Microsoft Graph API mit Tulip mit Oauth2
- Microsoft Excel-Verbindung
- NetSuite Anwendungen und Connector
- OpenBOM-Anschluss
- Waagen-Einheitstests
- InfluxDB-Anschluss
- Augury Stecker
- ilert Stecker
- Schaeffler Optime Stecker
- MongoDB Atlas-Konnektor
- MaintainX-Anschluss
- Twilio-Anschluss
- SendGrid-Anschluss
- Solace Connector
- Wie man Tulip Apps für das RealWear Headset entwickelt
- OnShape Verbinder
- Benutzerdefinierte Widgets
- Job Planning/Scheduling Board
- Zeitleisten-Widget
- json Tree Viewer Widget
- Kanban Task Management Widget
- Abzeichen-Widget
- Erweitertes Timer-Widget
- Segmentierte Schaltfläche Custom Widget
- Benutzerdefiniertes Widget für dynamische Messgeräte
- Snackbar Widget
- Test der Detektoreinheit ändern
- Status Farbindikator Einheitstest
- Eingabe Länge Prüfung Einheit Test
- Benutzerdefiniertes Taschenrechner-Widget Unit Test
- Image Annotation Widget Unit Test
- Schlanke Dashboard-Widgets
- Looper Unit Test
- Stoppuhr-Einheitstest
- Nummer Eingabe Einheit Test
- Nummernblock Einheitstest
- Radiallehren
- Schritt für Schritt Menüeinheitstest
- SVG-Widget
- Texteingabe-Einheitstest
- Tool-Tipp Einheitstest
- Arbeitsanweisungen Pflegepunkte Einheitstest
- Schriftliche elektronische Signatur Widget Unit Test
- ZPL Viewer Unit Test
- Einfaches Liniendiagramm-Widget
- Regale Custom Widget
- Schieberegler-Widget
- NFPA Diamond Benutzerdefiniertes Widget
- Bestanden - Nicht bestanden Benutzerdefiniertes Widget
- Benutzerdefiniertes Widget "Simpler Timer
- Widgets für die Nymi-Präsenzintegration
- Automatisierungen
- Check Expired Training
- Ereigniswarnungen und Eskalation: Verwaltung überfälliger Ereignisse
- Stündliche Meldung des Produktionsstatus
- Aktualisierung des Status der Wartungsgeräte
- Gerätestatus zurücksetzen
- Kalibrierungsstatus zurücksetzen
- Machine Status Check Reminder
- Automatisierung der Aktualisierung der Bestandstabelle
- Slack Connector Automatisierung
- Part Count Checker
Was ist ein Schritt?
Übersicht
Steps sind verschiedene Ansichten Ihrer Anwendung.
Stellen Sie sich die Schritte ähnlich wie die Folien einer Präsentation vor: Sie können so konfiguriert werden, dass sie den Benutzern unterschiedliche Inhalte zeigen. Wichtig ist, dass die Benutzer die Schritte nicht chronologisch durchlaufen müssen. Auslöser können die Benutzer in beliebiger Reihenfolge durch die Schritte führen.
Schritte können ihre eigene automatische Logik haben.
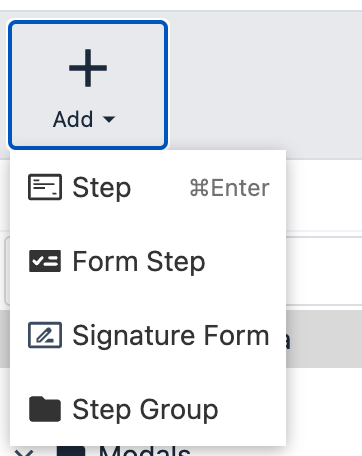
Arten von Steps

Normale Schritte
App Steps werden den größten Teil Ihrer Anwendung ausmachen. Steps können auf nahezu jede Weise an Ihre Bedürfnisse angepasst werden. Zu einem normalen Schritt können beliebige Widgets hinzugefügt werden.
Steps können auch mit Triggern versehen werden, die ausgeführt werden, wenn der Step zum ersten Mal angezeigt wird oder wenn der Step abgeschlossen ist. Lesen Sie hier mehr über Trigger auf Schrittebene.
Formular-Schritte
As of r235, Form steps have been disabled for all new Tulip Instances. Reach out to support@tulip.co to enable Form Steps on your instance.
Formularschritte vereinfachen die Datenerfassung, sind aber nicht so flexibel und wiederverwendbar wie normale Schritte.
Formularschritte werden nur dann empfohlen, wenn der Anwendungsfall stark von der Datenerfassung abhängt und keine umfangreichen Anpassungen der Funktionalität erforderlich sind.
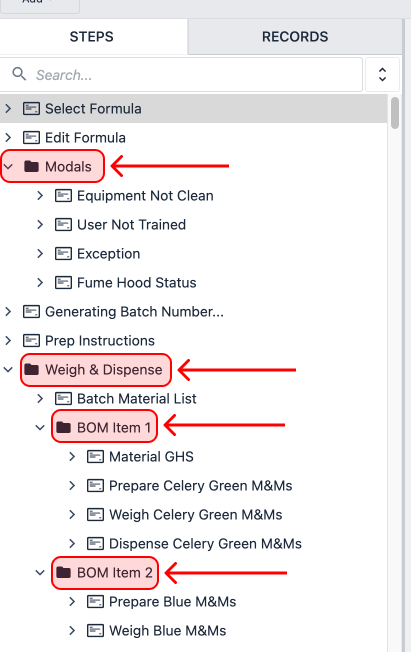
Schrittgruppen
Schrittgruppen sind Ordner für Anwendungsschritte, die in erster Linie der Organisation Ihrer Anwendungen dienen. Schrittgruppen können innerhalb von Schrittgruppen hinzugefügt werden, um Ihre Anwendungen weiter zu organisieren.

Darüber hinaus können Schrittgruppen genutzt werden, um Massenoperationen wie das Umordnen/Duplizieren von Schritten und das Drucken von Schrittgruppen durchzuführen.
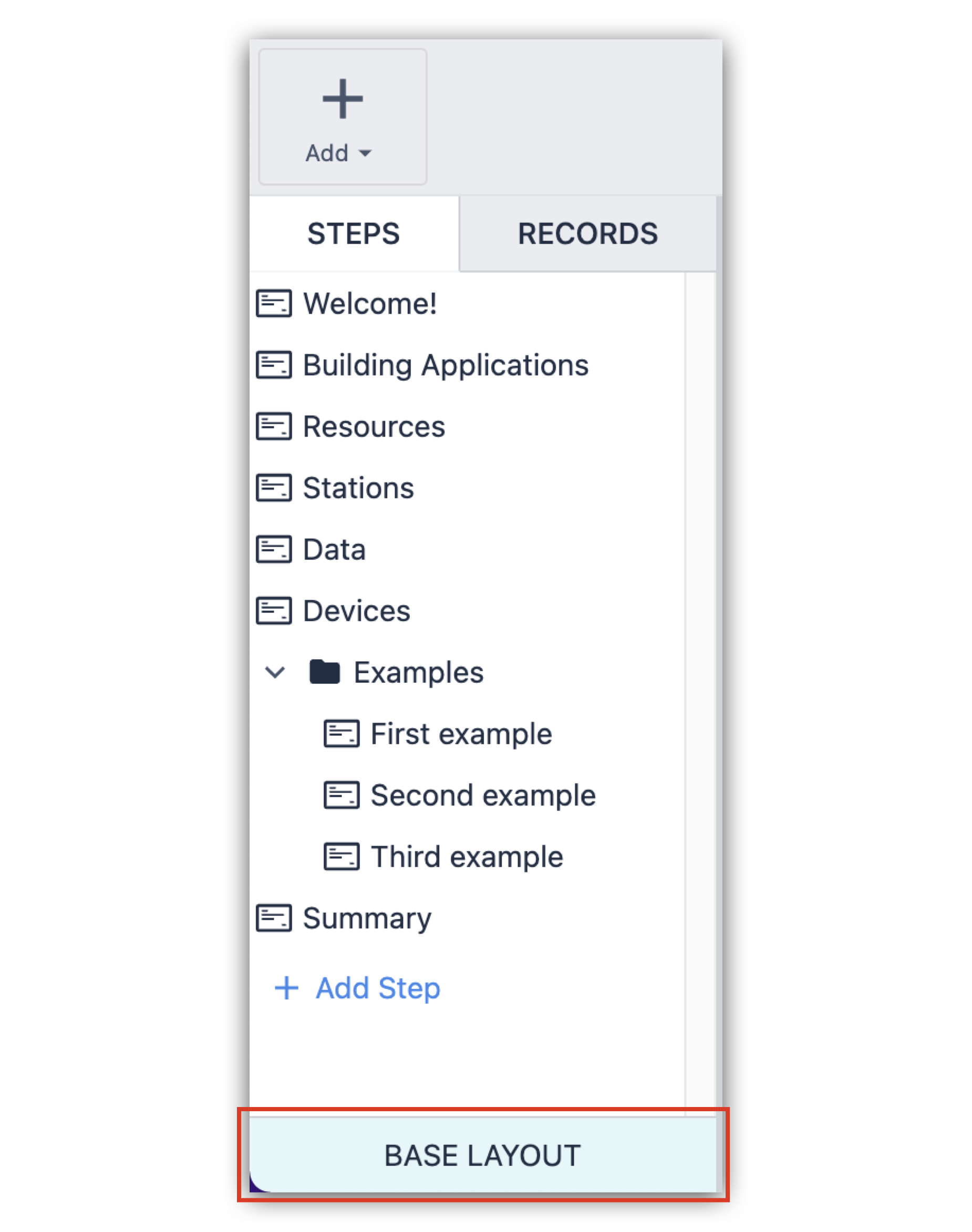
Basis-Layout
Das Basislayout ist die Grundvorlage, auf der alle anderen Schritte aufgebaut werden. Die Einrichtung gemeinsamer Navigationsschaltflächen und eines einheitlichen Hintergrunds und Stils für alle Schritte Ihrer Anwendung kann den Schulungs- und Erstellungsprozess beschleunigen.
Darüber hinaus können Basis-Layoutschritte ihre eigenen Trigger auf Schrittebene haben, die es Ihnen ermöglichen, Logik hinzuzufügen, die in Ihrer gesamten Anwendung ausgeführt wird.