개요
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
기본 레이아웃은 애플리케이션 서식 지정의 핵심입니다. 기본 레이아웃에서 서식을 올바르게 지정하면 각 단계의 개발이 간소화됩니다.
효과적인 기본 레이아웃을 디자인하는 방법
앱을 디자인할 때 가장 먼저 해야 할 일 중 하나는 기본 레이아웃의 모양을 결정하는 것입니다.
기본 레이아웃은 앱의 모든 단계에 적용되는 디자인입니다. 기본 레이아웃에 추가된 모든 위젯은 이후의 모든 단계에 기본적으로 표시됩니다.
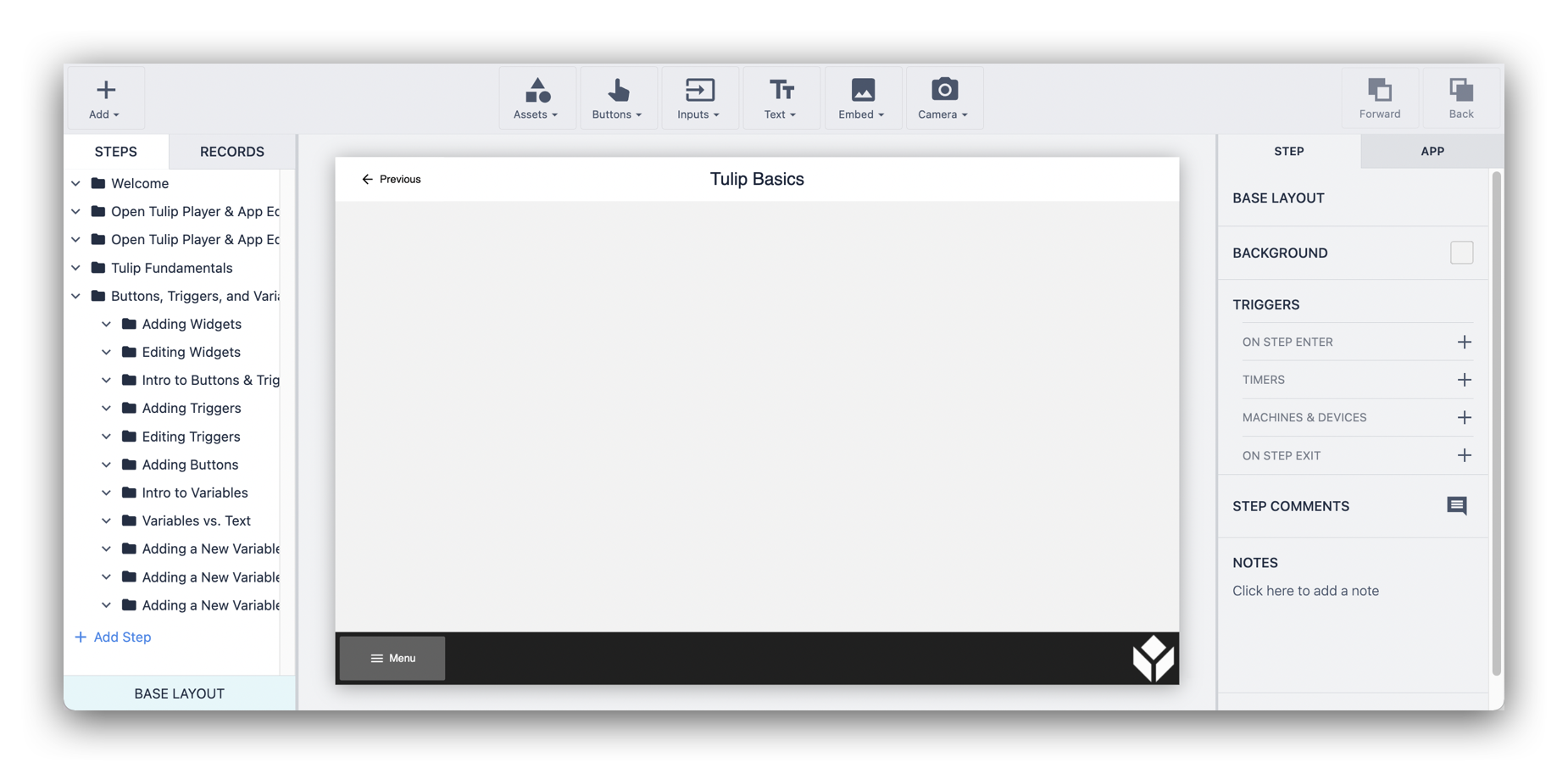
앱 에디터의 왼쪽 하단에서 기본 레이아웃에 액세스할 수 있습니다.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
기본 레이아웃은 앱의 나머지 단계에 대한 템플릿이므로 기본 레이아웃 위젯을 단계의 주변에 배치하는 것이 좋습니다.
아래 단계는 샘플 기본 레이아웃을 만드는 방법을 간략하게 설명하고 나만의 기본 레이아웃을 디자인하는 방법에 대한 아이디어를 제공합니다.
- 모든(또는 거의 모든) 단계에 어떤 위젯이 필요한지 결정하세요.
다음 또는 이전 단계로 이동하는 버튼, 회사 로고, 작업자가 각 단계에 머무는 시간을 추적하는 타이머 등이 적절한 예가 될 수 있습니다.
2. 이러한 기본 레이아웃 위젯을 어디에 배치할지 결정하세요.
좋은 시작점은 앱의 헤더 및/또는 푸터를 만드는 것입니다. 아래에서 직사각형, 버튼, 텍스트 및 업로드된 이미지를 사용하여 만든 머리글과 바닥글의 시각적 레이아웃을 볼 수 있습니다.

- 모든 단계에서 새로운 콘텐츠를 위한 충분한 공간을 남겨두세요.
기본 레이아웃의 위젯은 단계의 중앙에 시각적 영역을 최대한 확보할 수 있도록 배치하는 것이 가장 이상적입니다.
- 기본 레이아웃에서 어떤 위젯을 원하거나 잠금 해제해야 하는지 기록해 두세요.
기본 레이아웃을 디자인할 때 특정 단계에서 어떤 위젯을 잠금 해제해야 하는지 기록해 두는 것이 중요합니다. 이러한 위젯을 기본 레이아웃의 다른 측면과 시각적으로 분리하여 덜 급격한 전환을 만들 수 있도록 하세요.
2. 기본 레이아웃 디자인의 확장성을 고려하세요.
마지막으로 디자인의 확장성을 고려하세요. 위의 예시 앱에서는 메뉴 버튼이 바닥글 너비의 대부분을 차지할 수 있지만, 다른 위젯을 추가할 경우 디자인을 다시 디자인해야 할 수 있습니다. 추가 위젯을 위한 공간을 남겨두면 나중에 기존 위젯을 다시 구성해야 할 필요성을 줄일 수 있습니다.
원하는 것을 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 질문을 했는지 확인할 수도 있습니다!

