Panoramica
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
Il layout di base è il cuore della formattazione dell'applicazione. Una corretta formattazione del layout di base semplifica lo sviluppo di ogni fase.
Come progettare un layout di base efficace
Quando si progetta un'applicazione, una delle prime cose da fare è decidere l'aspetto del layout di base.
Il layout di base è un disegno che viene applicato a ogni fase dell'applicazione. I widget aggiunti al layout di base sono presenti per impostazione predefinita in tutti i passi successivi.
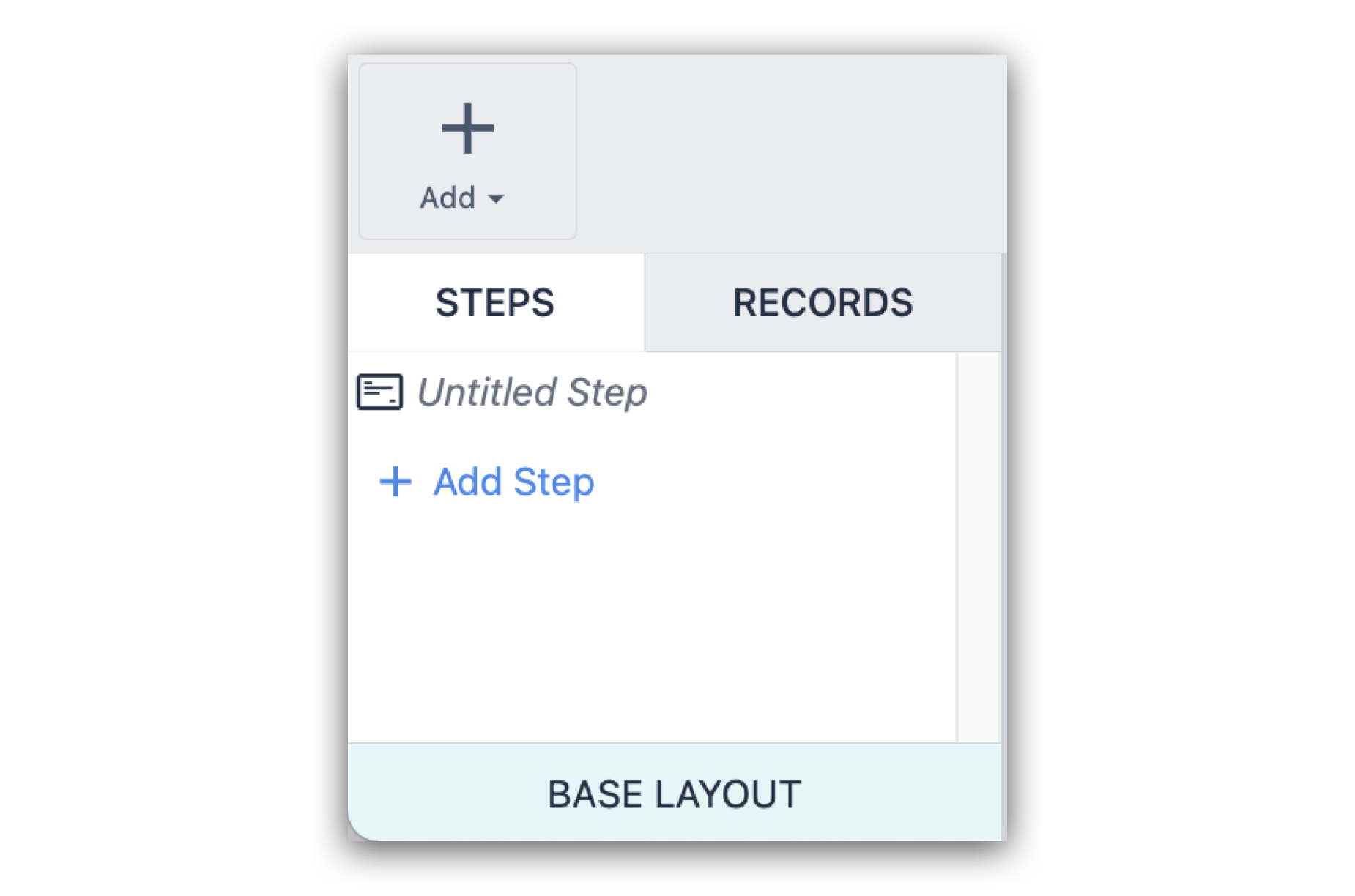
È possibile accedere al layout di base in basso a sinistra nell'editor dell'applicazione.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
Poiché il layout di base è il modello per il resto dei passi dell'applicazione, ha senso disporre i widget del layout di base alla periferia del passo.
I passaggi che seguono illustrano la creazione di un layout di base di esempio e danno un'idea di come progettare il proprio.
- Decidete di quali widget avrete bisogno in ogni (o quasi) passo.
Alcuni esempi ragionevoli sono: pulsanti che consentono di passare alla fase successiva o precedente, un logo aziendale e un timer per monitorare il tempo trascorso dall'operatore in ogni fase.
2. Decidete dove posizionare i widget del layout di base.
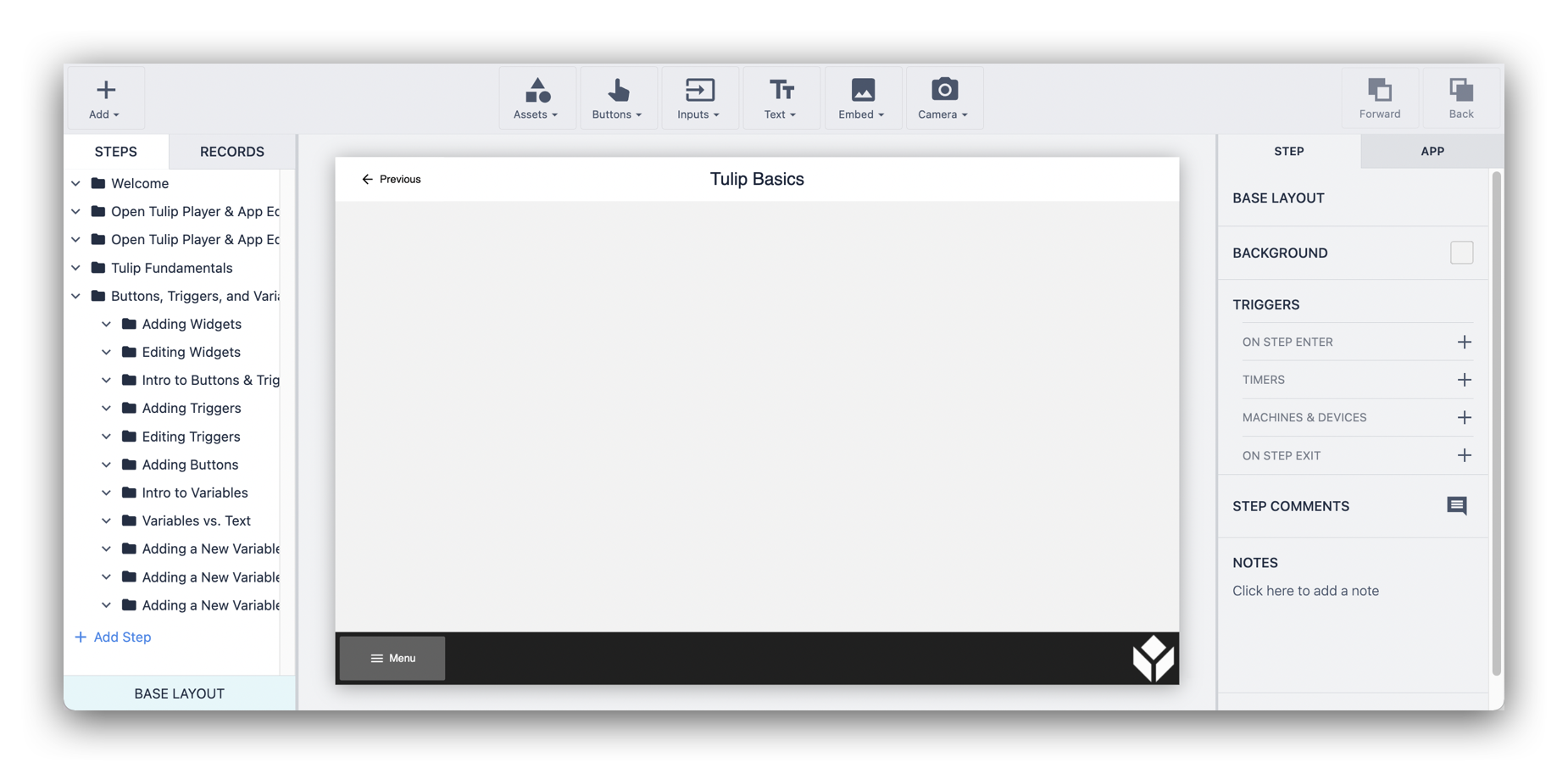
Un buon punto di partenza è la creazione di un'intestazione e/o di un piè di pagina per l'applicazione. Di seguito, si può vedere un layout visivo per un'intestazione e un piè di pagina costruiti utilizzando rettangoli, pulsanti, testo e un'immagine caricata.

- Lasciate molto spazio per i nuovi contenuti in ogni fase.
I widget del layout di base dovrebbero essere disposti in modo da lasciare la massima area visiva al centro del passo.
- Prendere nota dei widget che si desidera o è necessario sbloccare dal layout di base.
Quando si progetta un layout di base, è importante annotare quali widget devono essere sbloccati in determinati passaggi. Cercate di mantenere questi widget visivamente separati dagli altri aspetti del layout di base, per creare transizioni meno drastiche.
2. Considerate l'estensibilità del design del layout di base.
Infine, considerate l'estensibilità del design. Nell'esempio dell'App precedente, il pulsante Menu potrebbe occupare la maggior parte della larghezza del piè di pagina; tuttavia, ciò comporterebbe un notevole lavoro di riprogettazione se si decide di aggiungere un altro widget. Lasciando spazio per altri widget, si riduce la necessità di riconfigurare quelli esistenti in futuro.
Avete trovato quello che cercavate?
Potete anche andare su community.tulip.co per porre la vostra domanda o vedere se altri hanno affrontato una questione simile!
