Visión general
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
El Diseño Base es el corazón del formato de su aplicación. Conseguir el formato correcto en su diseño base agilizará el desarrollo de cada Paso.
Cómo diseñar un diseño base eficaz
Al diseñar una aplicación, una de las primeras cosas que debe hacer es decidir qué aspecto tendrá su diseño base.
Un diseño base es un diseño que se aplica a cada paso de la aplicación. Cualquier Widget que se añada al Diseño Base estará presente por defecto en todos los pasos posteriores.
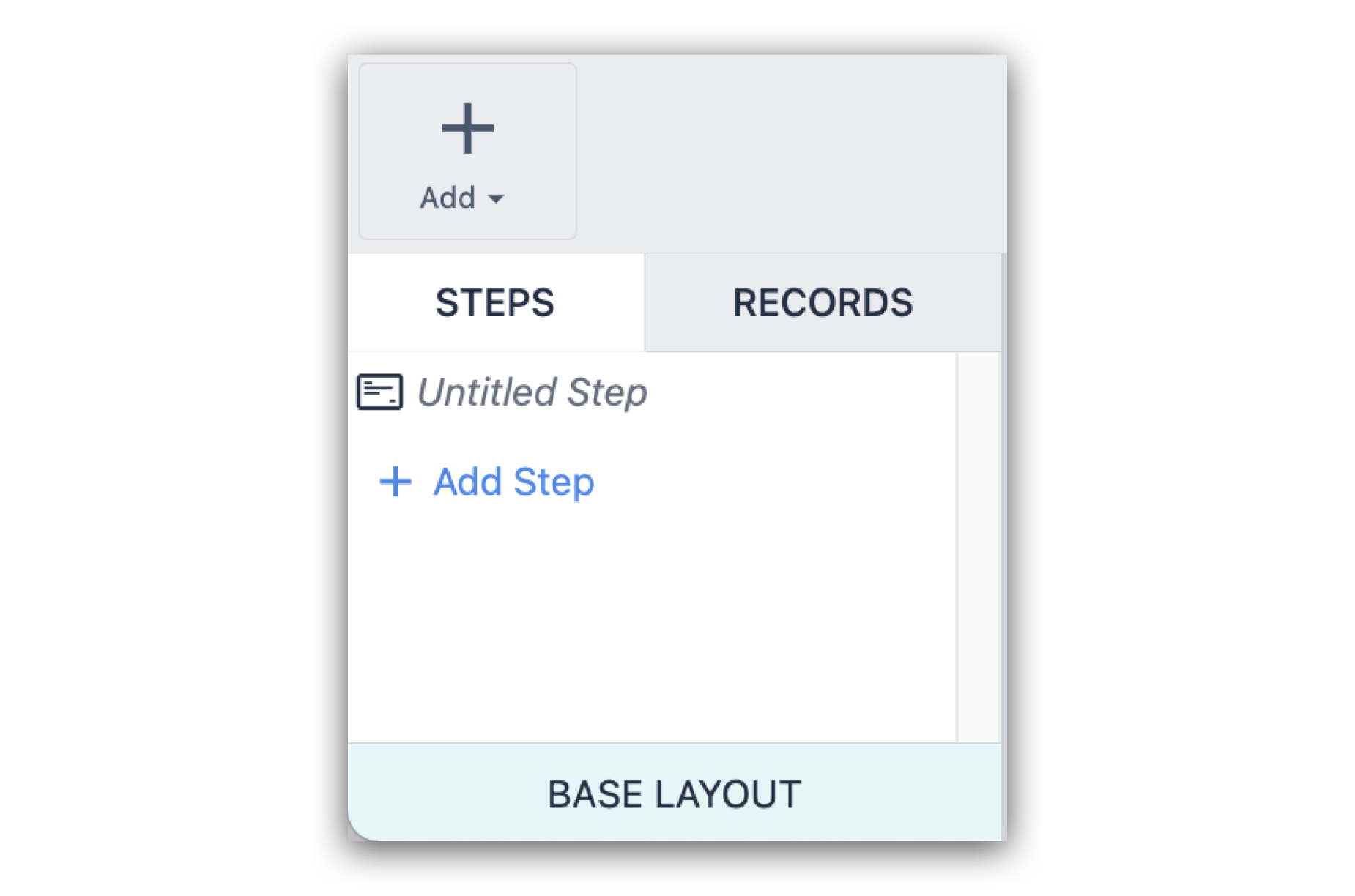
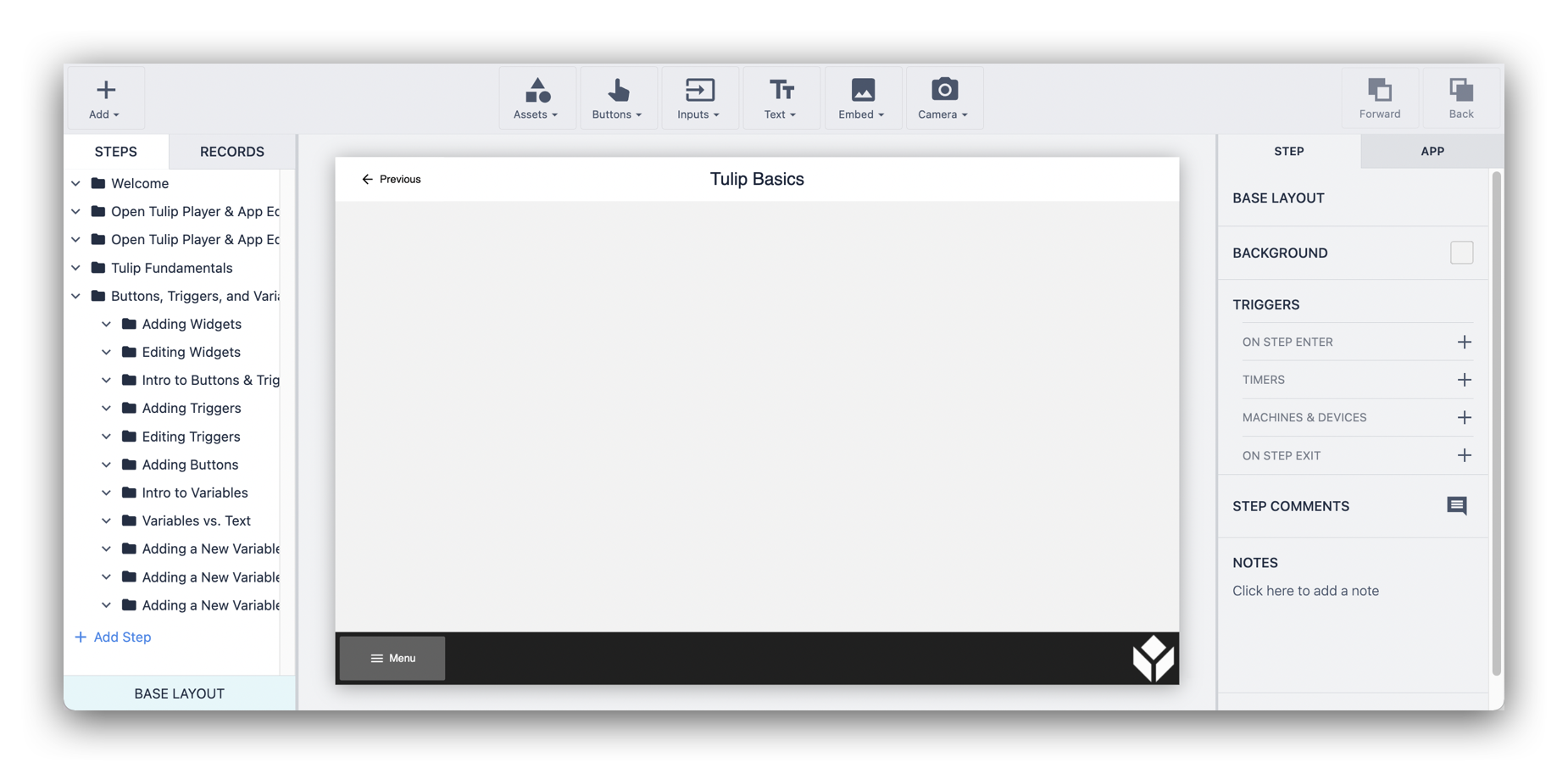
Puede acceder al Diseño Base en la parte inferior izquierda del Editor de Aplicaciones.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
Dado que el Diseño Base es la plantilla para el resto de los Pasos de su App, tiene sentido colocar los Widgets del Diseño Base en la periferia del paso.
Los siguientes pasos describen la creación de un Diseño Base de ejemplo y te dan una idea de cómo diseñar el tuyo propio.
- Decida qué widgets necesitará en cada (o casi cada) Paso.
Algunos ejemplos razonables son: botones que van al paso siguiente o anterior, un logotipo de la empresa y un temporizador para controlar cuánto tiempo pasa un operador en cada paso.
2. Decida dónde deben colocarse estos widgets de diseño base.
Un buen punto de partida es crear un encabezado y/o pie de página para su aplicación. A continuación, puede ver un diseño visual para un encabezado y un pie de página construido mediante el uso de rectángulos, botones, texto y una imagen cargada.

- Deje suficiente espacio para nuevo contenido en cada paso.
Lo ideal es que los widgets de la maquetación base estén dispuestos de forma que dejen el máximo espacio visual en el centro del paso.
- Tenga en cuenta qué widgets desea o necesita desbloquear del Diseño base.
Cuando diseñe un diseño base, es importante tener en cuenta qué widgets necesitará desbloquear en pasos específicos. Intente mantener esos widgets visualmente separados de otros aspectos del diseño base para crear transiciones menos drásticas.
2. Tenga en cuenta la extensibilidad del diseño del diseño base.
Por último, considere la extensibilidad del diseño. En el ejemplo de aplicación anterior, el botón Menú podría ocupar la mayor parte del ancho del pie de página; sin embargo, esto le dejaría mucho trabajo de rediseño si decide añadir otro widget. Al dejar espacio para widgets adicionales, reduces la necesidad de reconfigurar los existentes en el futuro.
¿Has encontrado lo que buscabas?
También puedes dirigirte a community.tulip.co para publicar tu pregunta o ver si otras personas se han enfrentado a una pregunta similar.
