To download the app, visit: Library
Zweck
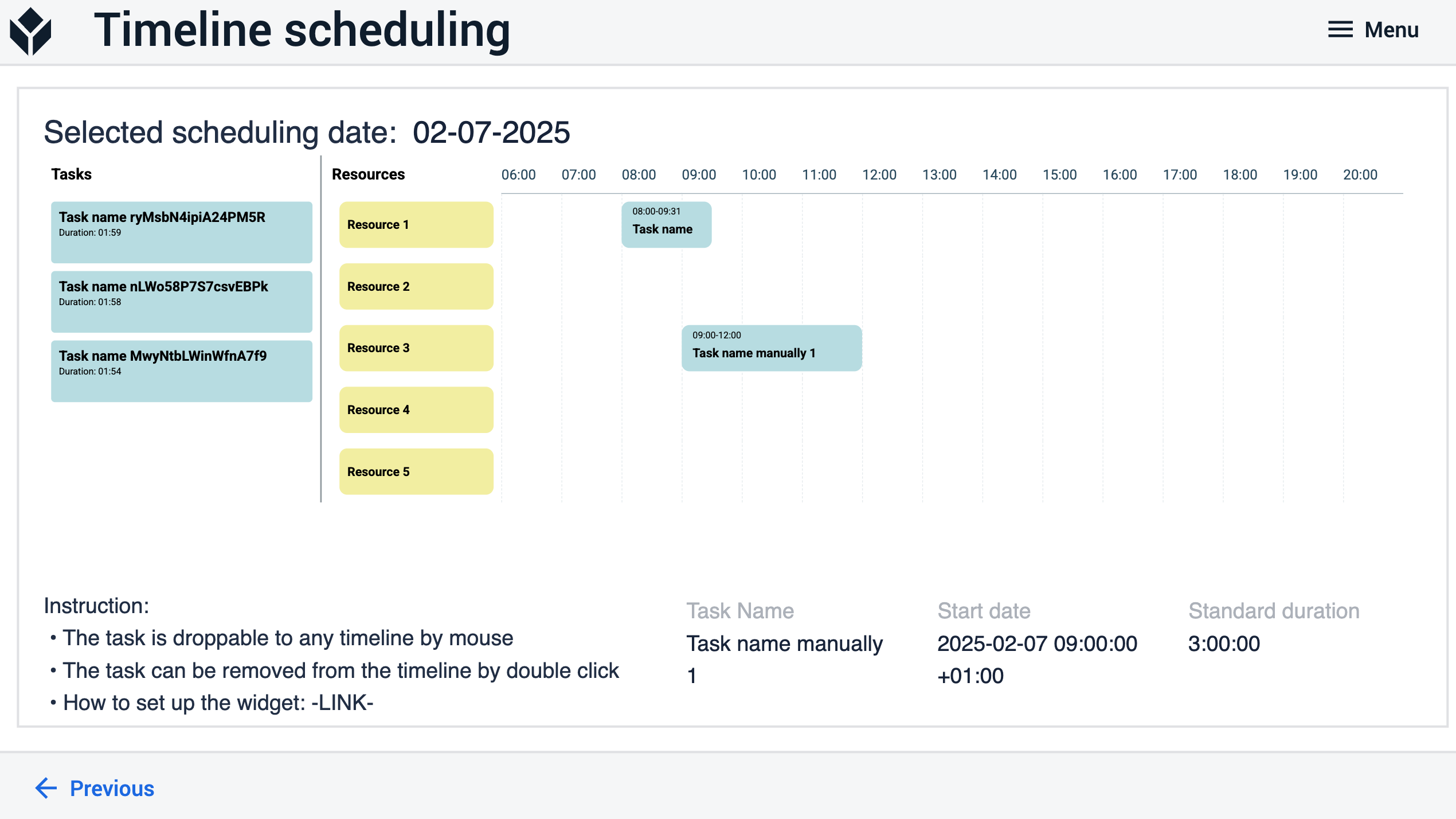
Das benutzerdefinierte Zeitplanungs-Widget dient als innovative Lösung für die Aufgabenverwaltung. Dieses Zeitplanungs-Widget wurde entwickelt, um innerhalb von Tulip-Applikationen Aufgaben oder Jobs aus einer Datenbank zu holen, jede mit ihrer eigenen Dauer.
Auf der linken Seite des Widgets werden die Aufgaben in einer vertikal angeordneten Liste angezeigt. Durch Ziehen und Ablegen von Aufgaben auf eine der Ressourcen, die sich auf der rechten Seite des Terminierungs-Widgets befinden, können Aufgaben oder Aufträge auf einer Zeitachse eingeplant werden. Diese Zuordnung verknüpft die Aufgabe oder den Auftrag mit einer bestimmten Ressource und gibt an, wann die Ressource sie bearbeiten wird.
Im Wesentlichen rationalisiert dieses benutzerdefinierte Widget den Prozess der Aufgabenzuweisung, indem es eine visuelle Assoziation zwischen Aufgaben und Ressourcen durch eine intuitive Drag-and-Drop-Funktionalität ermöglicht und so eine effektive Verwaltung und Planung innerhalb der Tulip-Schnittstelle gewährleistet.

Einrichtung
Bei der Konfiguration des Widgets sind bestimmte Parameter obligatorisch, während andere optional sind und Standardwerte haben.
Um eine Verbindung mit dem System des Kunden herzustellen, benötigt das Widget folgende Angaben:
- Die Instanz-URL des Clients
- Authentifizierungstoken für den Zugriff anstelle von Anmeldedaten
- Wenn der Client nicht den DEFAULT Workspace verwendet, sollte auch die Workspace-ID angegeben werden.
Nach erfolgreicher Authentifizierung muss das Scheduling Widget auf Ressourcen zugreifen, die aus einer Liste abgerufen werden. Ressourcen können aus Variablen oder einer Tabellenabfrage bezogen werden.
Aufgaben für das Scheduling Widget werden aus der Tulip-Tabelle basierend auf der Tabellen-ID und ihren Feldern bezogen. Da diese anpassbar sind, bietet das Zeitplanungs-Widget zusätzliche Flexibilität, wenn eine andere Tabelle verwendet wird.
Das Zeitplanungs-Widget hat die folgenden Parameter, die Sie einstellen können:
Obligatorische Parameter
Ressourcen: Es handelt sich um eine Textliste, die aus einer Tabelle stammen kann, aber in diesem Fall als App-Variable verwaltet wird**.**
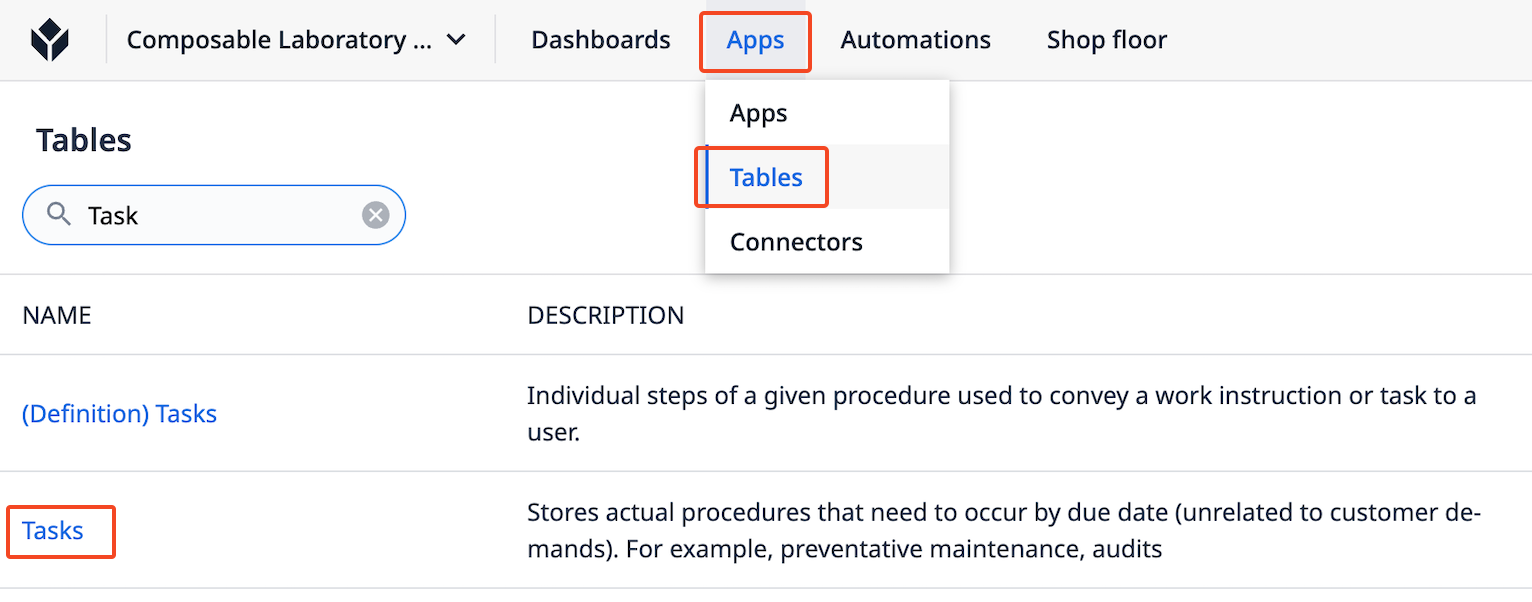
Die Task-Tabelle kann auf folgende Weise gefunden werden:
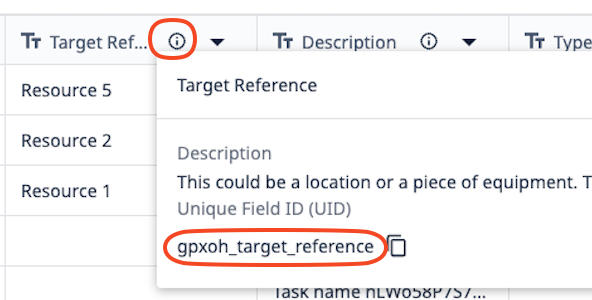
Die Feld-ID kann auf folgende Weise gefunden werden:
- Aufgaben-ID
- Name der Aufgabe
- Status Spaltenname
- Name der Startspalte
- Name der Endspalte
- Name der Dauer-Spalte
- Spaltenname der Ressource
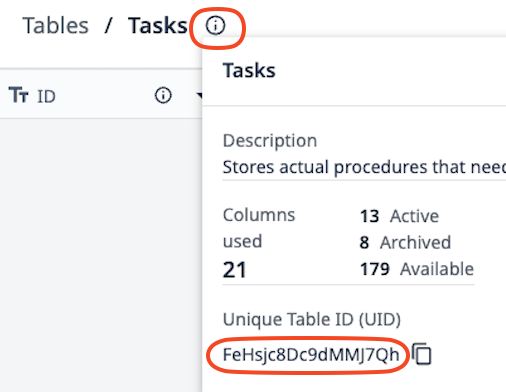
Basis-Authentifizierungs-Token: Klicken Sie auf Ihr Profil oben rechts, wählen Sie die Kontoeinstellungen, klicken Sie auf die API-Tokens auf der linken Seite und folgen Sie den Anweisungen, um dieses Token zu erhalten**.Konto-URL:** z.B.: Ihr-Konto.tulip.coAufgaben-Tabellen-ID: die Tabellen-ID finden Sie auf Tabellenebene
Termindatum: Für welchen Tag möchten Sie planen? Dies ist ein Datetime-Feld.
Optionale Parameter
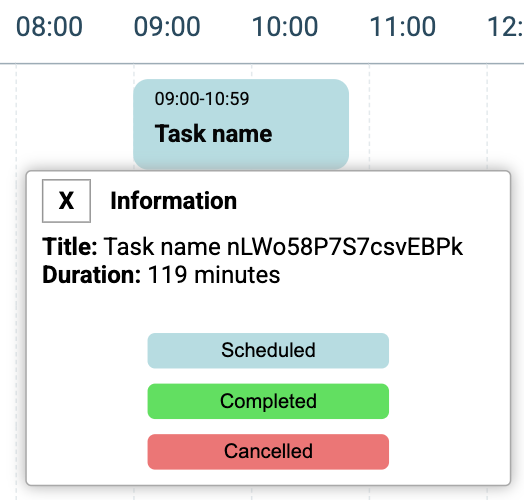
Tagesbeginn: Beginn der Zeitachse. Standardwert ist 06:00Tagesende: Ende der Zeitleiste. Standardwert ist 21:00Zeiteinheit innerhalb der Stunde: Der Standardwert ist 10 (in Minuten), d.h. wenn Sie eine Aufgabe auf der Zeitachse verschieben, können Sie z.B. 07:10 oder 07:20..... wählen, jeder Schritt beträgt 10 Minuten. Wenn Sie den Wert auf 30 ändern, können Sie 07:00, 07:30..... auswählen, jeder Schritt beträgt 30MinutenEinheitsbreite: Breite eines Schritts in px, mit diesem Parameter können Sie die Breite des Widgets einstellen. Der Standardwert ist 13Resource name width: Breite der Ressourcenspalte in px. Standardwert ist 220Overlap**:** Das Widget unterstützt die Überlappung von Aufgaben. Standardwert ist false**.Infobox:** dies ist ein Popup-Fenster, um den Vorgangsnamen zu sehen, wenn er abgeschnitten ist. Der Standardwert ist falseStatuses**(diese Option ist verfügbar, wenn die Infobox aktiviert ist):** Das Zeitplanungs-Widget arbeitet mit zwei festen Zuständen: "Geplant" und "Ungeplant". Darüber hinaus bietet es die Möglichkeit, zusätzliche Status wie "Abgeschlossen" oder "Abgebrochen" zu definieren. Für die benutzerdefinierten Status kann eine Farbe festgelegt werden und es kann auch ein Standardverhalten (ShowByDefault) eingestellt werden, so dass das Widget die Aufgaben automatisch ausblendet, wenn der ShowByDefault-Parameter "no" ist, oder die Aufgaben anzeigt, wenn er "yes" ist.
Die benutzerdefinierten Status sind in der Infobox zu finden.
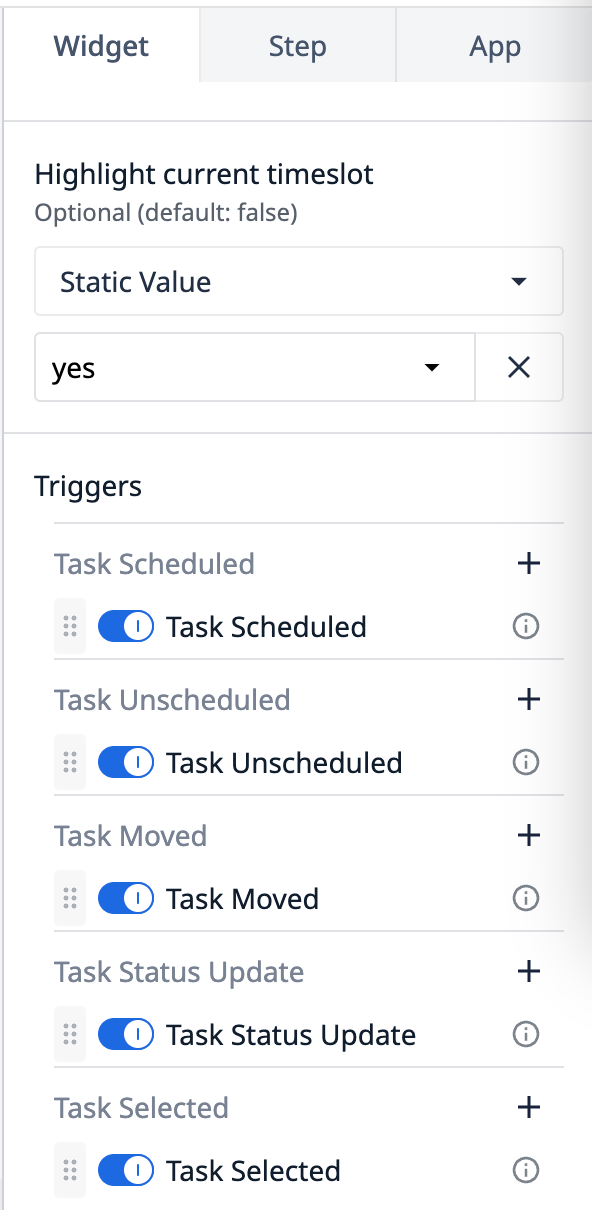
Aktuelles Zeitfenster hervorheben: Anzeige einer vertikalen Linie, die den Echtzeit-Fortschritt anzeigt und unsere aktuelle Position auf der Zeitachse angibt. Der Standardwert ist false.
Auslöser
Die folgenden Ereignisse sind im Widget Zeitplanung verfügbar:
Aufgabe Geplant: eine Aufgabe, die auf der Zeitachse abgelegt wurdeAufgabeUngeplant: eine Aufgabe, die von der Zeitachse entfernt wurdeAufgabe Verschoben: eine Aufgabe, die gerade neu geplantwurdeAufgabenstatus Update: Im Falle der Verwendung von benutzerdefinierten StatusAufgabeAusgewählt: auf eine geplante Aufgabe geklickt

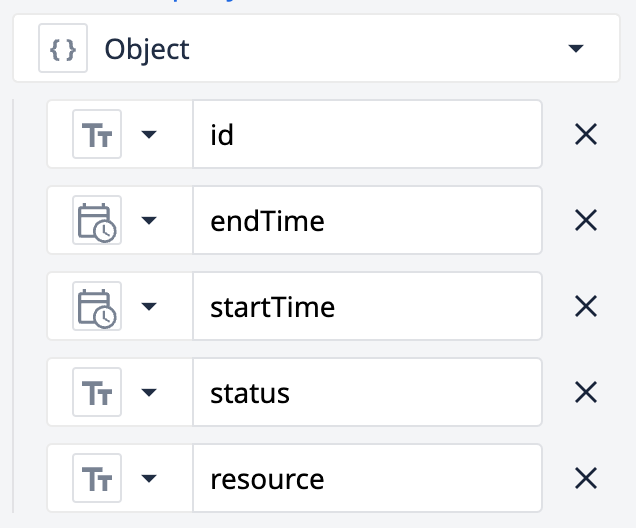
Alle Auslöser haben die folgenden Ergebnisse außer Task selected und Task Status Update:

Das Ergebnis des "Task selected" ist die ID des Tasks. Sie kann zum Beispiel zum Laden von Datensätzen verwendet werden.
Wie funktioniert es?
Die Aufgaben werden über einen API-Aufruf aus der Aufgabentabelle in einer Datenbank abgerufen, während die Ressourcen aus den Parametern des Widgets abgerufen werden.Aufgaben werden auf der linken Seite angezeigt, während die Ressourcen vertikal auf der rechten Seite des Terminplanungs-Widgets aufgelistet werden.Jede Ressource hat eine tägliche Zeitleiste, auf der Aufgaben platziert werden können. Wenn eine Aufgabe mit einer Ressource verknüpft ist, erhält sie Start- und Endzeiten für den geplanten Tag und ist nur an diesem Tag auf der Zeitachse des Terminplanungs-Widgets sichtbar. Das Terminplanungs-Widget interagiert mit der CDM-Aufgabentabelle in der Datenbank, um neue Pläne, Aufgabenverschiebungen in der Zeit oder zwischen Ressourcen und das Entfernen von Aufgaben von der Zeitachse einer Ressource per Doppelklick (wodurch sie in einen ungeplanten Zustand versetzt werden) aufzuzeichnen. Diese Hintergrundprozesse arbeiten mit der eingebauten fireEvent-Funktion. Weitere Informationen zur fireEvent-Funktion finden Sie HIER{target=_blank}.Zusätzliche Features:
- Unterstützung für Aufgabenüberschneidungen durch Setzen des "Overlap"-Parameters auf true, nützlich für die Handhabung gleichzeitiger Aufgaben auf derselben Ressource.
- Aktivierung einer Infobox durch Setzen des "Infobox"-Parameters auf true, wodurch beim Anklicken ein kleines Fenster mit dem vollständigen Aufgabennamen angezeigt wird, da der Name manchmal nicht in die Zeitleiste passt.
Wie man ein API-Token erstellt
Hier{target=_blank} finden Sie ausführliche Informationen zur Erstellung von API-Tokens.
Weitere Lektüre
Wenn Sie mehr über benutzerdefinierte Widgets erfahren möchten, besuchen Sie bitte die folgende Seite:Custom Widgets Overview{target=_blank}
