Kommunikation mit Maschinen mit dem Connector Host von Edge MC und Node-RED
Erfahren Sie, wie Sie den Connector Host von Edge MC verwenden, um mit Node-RED-Geräten zu kommunizieren
Im folgenden Artikel werden wir...
- Einrichten des Edge MC's Connector Hosts
- Erstellen einer Connector-Funktion für die Kommunikation mit Ihrem Gerät
- Erstellen einer App für die Kommunikation mit Ihrem Gerät
Voraussetzungen
- Bitte stellen Sie sicher, dass Sie Node-RED auf Ihrem Edge MC aktiviert haben. Eine Anleitung dazu finden Sie in diesem Artikel.
Zusammenfassung
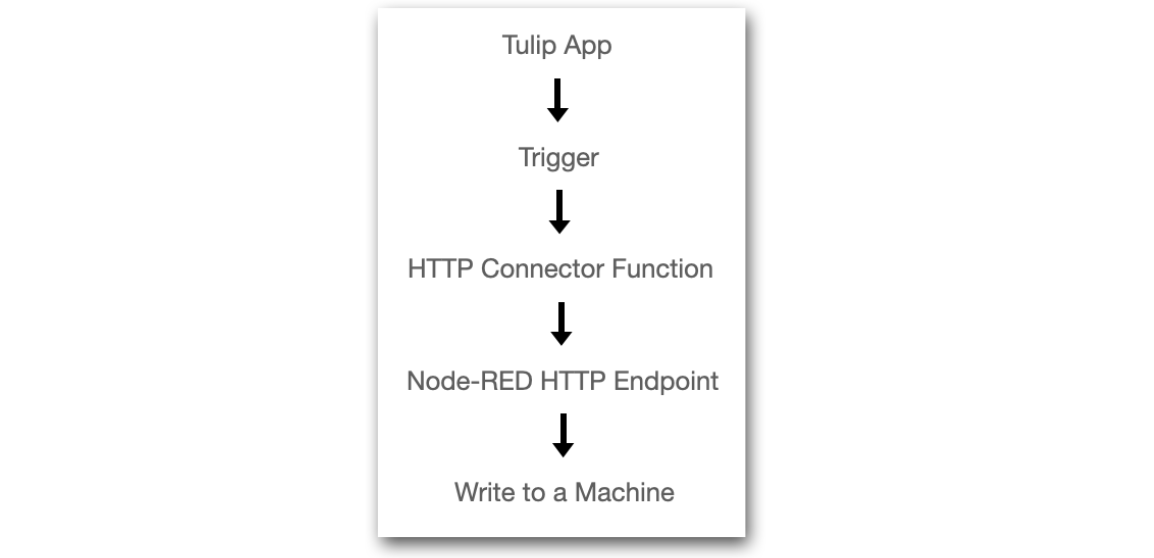
Indem Sie den Connector Host Ihres Edge MCs nutzen, können Sie eine App verwenden, um Connector-Funktionen auszulösen, die mit Node-RED auf einem Tulip-Gerät kommunizieren. Dies gibt Ihnen letztendlich die Möglichkeit, von einer Tulip-App aus auf Maschinen zu schreiben.

Einrichten des Connector Hosts Ihres Edge MCs
Hinweis: Wenn Sie mit Connector Hosts und Connector Funktionen in Tulip nicht vertraut sind, lesen Sie diesen Artikel.
Um loszulegen, navigieren Sie zunächst zu Ihrer Seite Connectors und klicken Sie auf Create Connector. Es erscheint ein Modal, in dem Sie aufgefordert werden, die folgenden Informationen einzugeben:
- Name: Wählen Sie einen Namen für Ihren Connector Host
- Beschreibung: Wählen Sie einen Namen für Ihren Connector-Host
- Konnektor-Typ: Wählen Sie HTTP
Als nächstes müssen Sie die Details des Connector Hosts angeben. Klicken Sie auf die Schaltfläche " Production & Testing & Development ", um das Modal " Edit Connector Details" zu öffnen, und geben Sie die folgenden Informationen ein:
- Running On: Wählen Sie Ihren EMC Connector Host Hinweis: Falls Sie dies nicht sehen, navigieren Sie zu Ihrem Edge MC Portal und stellen Sie sicher, dass der Connector Host aktiviert wurde.
- Host: Geben Sie localhost ein.
- Port: Geben Sie 1880 ein (dies ist der Port, auf dem Node-RED läuft)
- TLS: Geben Sie Nein ein.
Es ist nicht notwendig, Header oder Zertifikate hinzuzufügen. Klicken Sie nun auf Testen und überprüfen Sie, ob Ihre Verbindung besteht. Klicken Sie abschließend auf Speichern.
Erstellen einer Verbindungsfunktion
Nun, da Sie Ihren Connector Host erfolgreich eingerichtet haben, können Sie mit der Erstellung von Connector-Funktionen beginnen, um mit Ihren Tulip-Geräten zu kommunizieren. In diesem Beispiel wird Node-RED als HTTP-Server fungieren.
Um Ihre Connector-Funktion einzurichten, müssen Sie die Funktion sowohl in Tulip als auch in Ihrem Node-RED-Editor konfigurieren. In diesem Beispiel werden wir eine einfache Funktion erstellen, die die Eingabe von Vorname und Nachname annimmt und als Antwort "Hallo Vorname Nachname!" sowie einen Zeitstempel zurückgibt.
Erstellen der Connector-Funktion in Tulip
Navigieren Sie zum Connector Host für Ihren Edge MC, und wählen Sie Funktion erstellen in der oberen rechten Ecke.
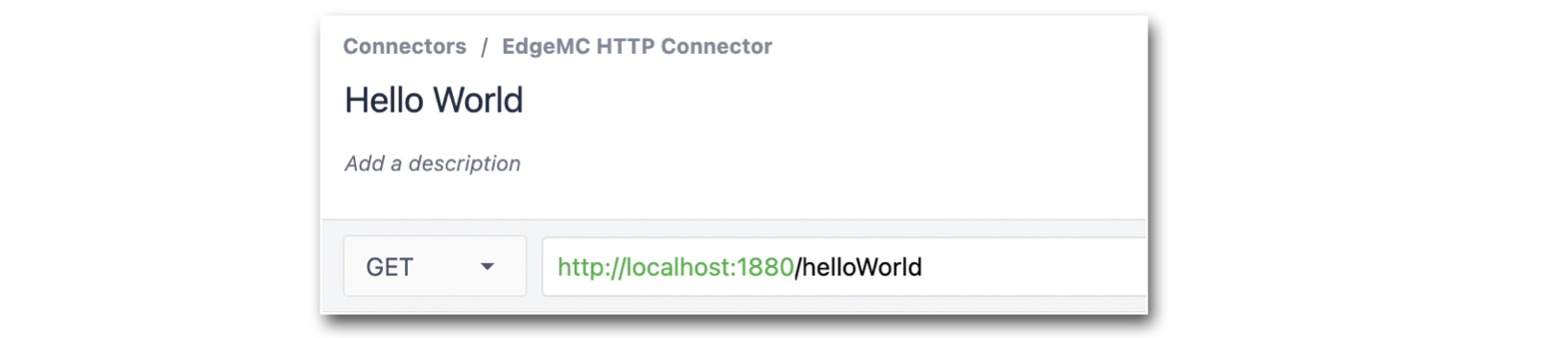
Wählen Sie GET als Anforderungstyp und geben Sie den Endpunkt ein: /helloWorld. Auch wenn sich dies willkürlich anfühlt, werden wir diesen Endpunkt in einem späteren Schritt im Node-RED-Editor konfigurieren:
 {height="" width=""}
{height="" width=""}
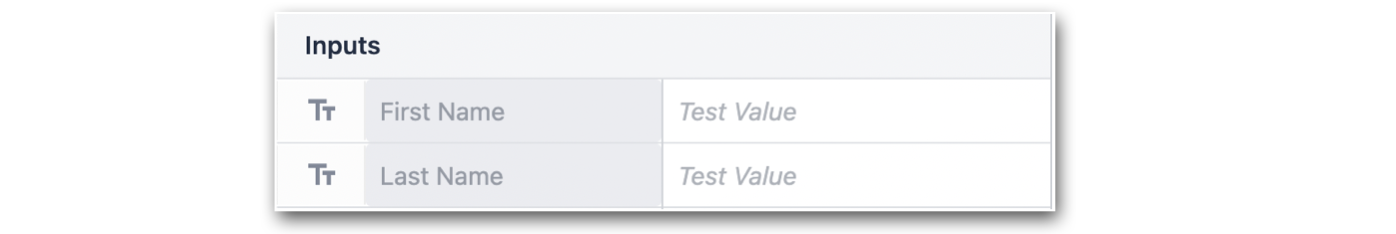
Konfigurieren Sie die Eingaben der Funktion so, dass sie Vor- und Nachname enthalten :
 {height="" width=""}
{height="" width=""}
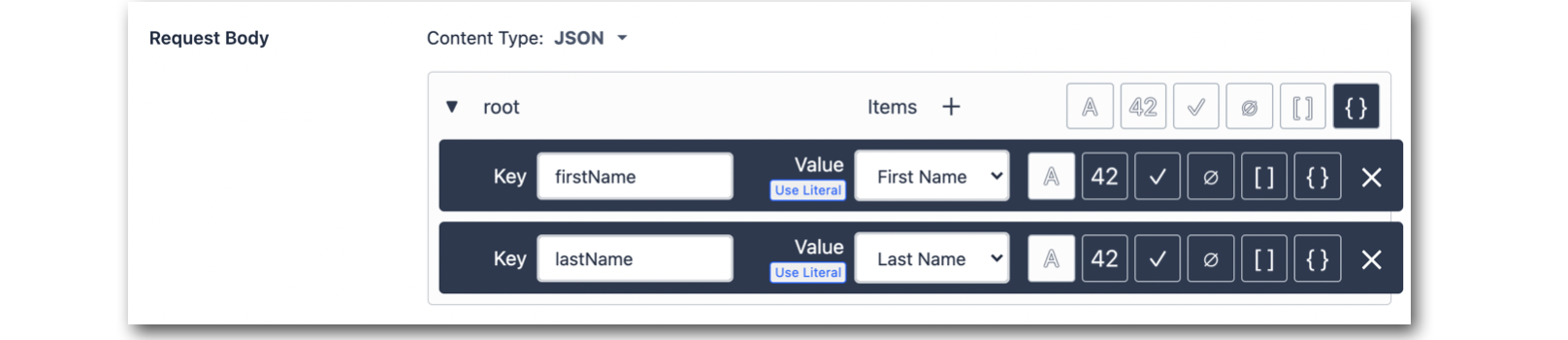
Wählen Sie im Request Body den Content Type: JSON, und legen Sie die folgenden Schlüssel für die Eingänge fest. Diese werden später im Node-RED-Editor referenziert:
 {height="" width=""}
{height="" width=""}
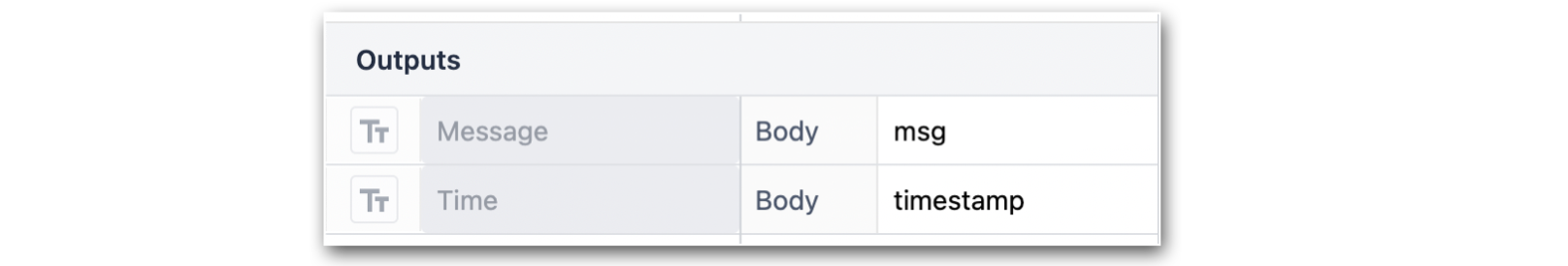
Fügen Sie nun die folgenden Ausgänge zum Connector Function, Message und Time hinzu. Fügen Sie den Ausgängen den zugehörigen Body hinzu, damit sie im Node-RED-Editor referenziert werden können:
 {height="" width=""}
{height="" width=""}
Vergewissern Sie sich anschließend, dass der Antworttyp auf JSON eingestellt ist .
Sie haben nun die Konfiguration der Connector-Funktion auf der Tulip-Seite abgeschlossen. Klicken Sie auf Speichern, um die Connector-Funktion zu speichern.
Aufbau des Flusses in Node-RED
Es ist nun an der Zeit, den Node-RED-Editor von Ihrem Edge MC Portal aus zu öffnen und einen neuen Fluss einzurichten.
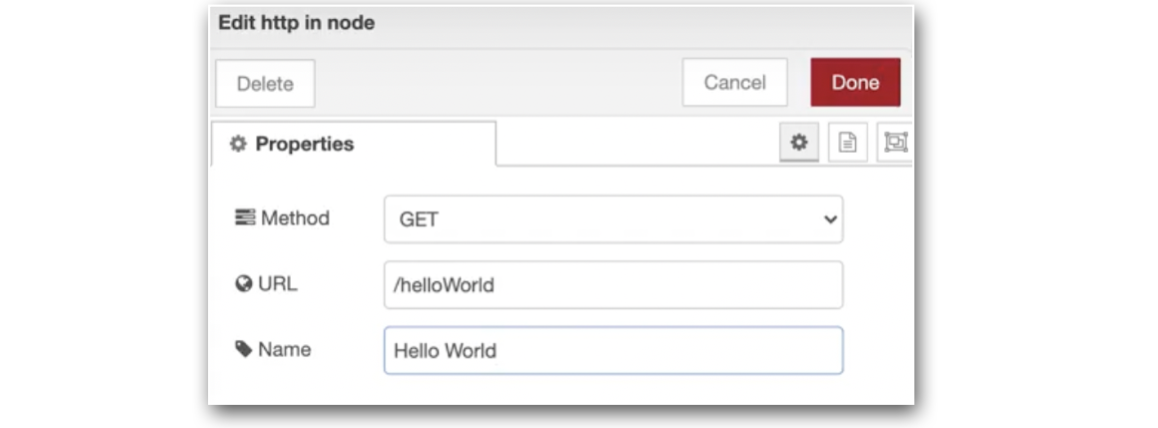
Ziehen Sie zunächst einen http-in-Knoten aus dem Netzwerkbereich in Ihren Editor. Richten Sie den Knoten mit der folgenden Konfiguration ein:
 {height="" width=""}
{height="" width=""}
Es ist wichtig, dass die Anforderungsmethode und die Anforderungs-URL mit der Konnektorfunktion übereinstimmen, die Sie in Tulip konfiguriert haben.
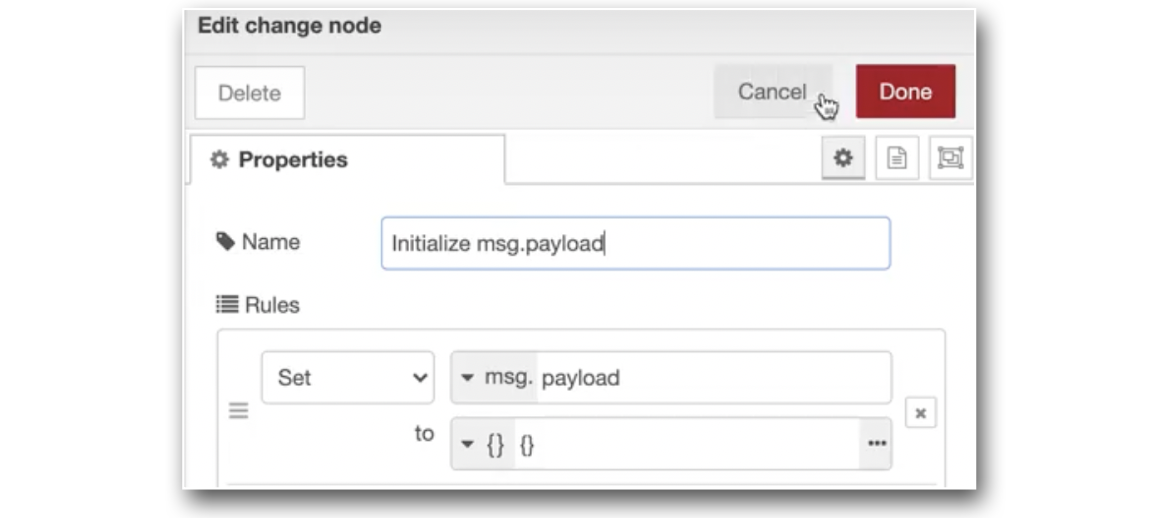
Als nächstes ziehen Sie einen Change-Knoten mit der folgenden Konfiguration:
 {height="" width=""}
{height="" width=""}
Setzen Sie msg.payload auf JSON und lassen Sie es als leeres Objekt stehen: {}
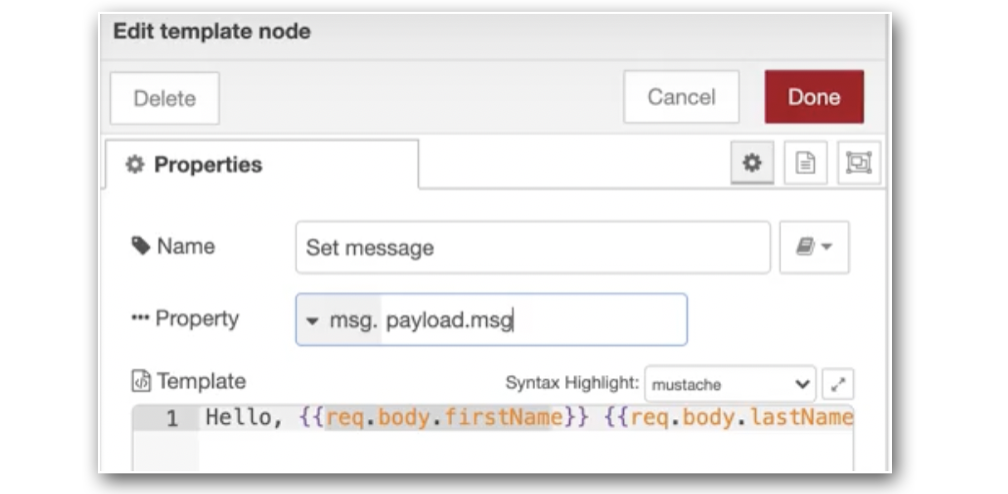
Fügen Sie nun einen Vorlagenknoten ein. Hier können Sie die Eigenschaften der eingehenden Nachricht (Eingänge der Konnektor-Funktionen) aufnehmen und daraus eine Zeichenkette erstellen (z.B. "Hello World").

## {{req.body.firstName}}
## {{req.body.lastName}}!
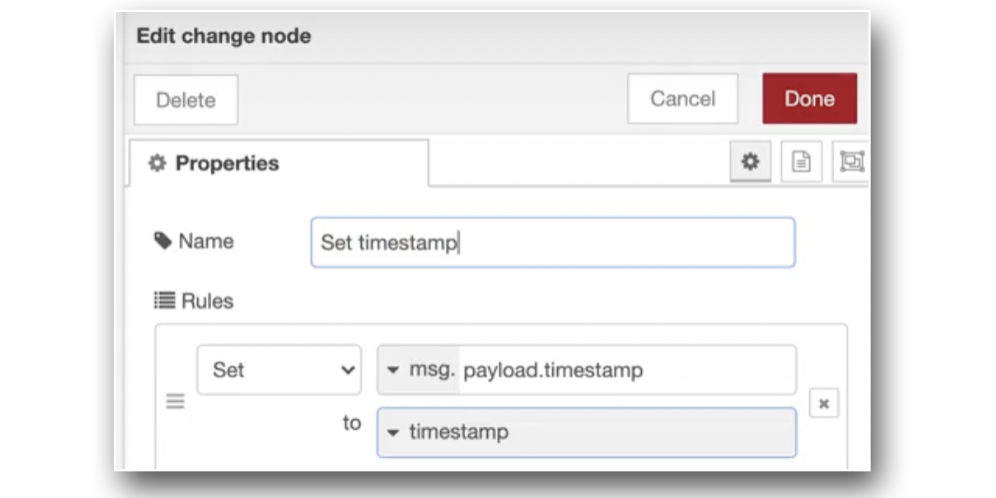
Nun ist es an der Zeit, einen weiteren Änderungsknoten hinzuzufügen, um einen Zeitstempel zu erfassen und ihn als Teil der Antwort zurückzusenden. Konfigurieren Sie den Knoten wie folgt:
 {height="" width=""}
{height="" width=""}
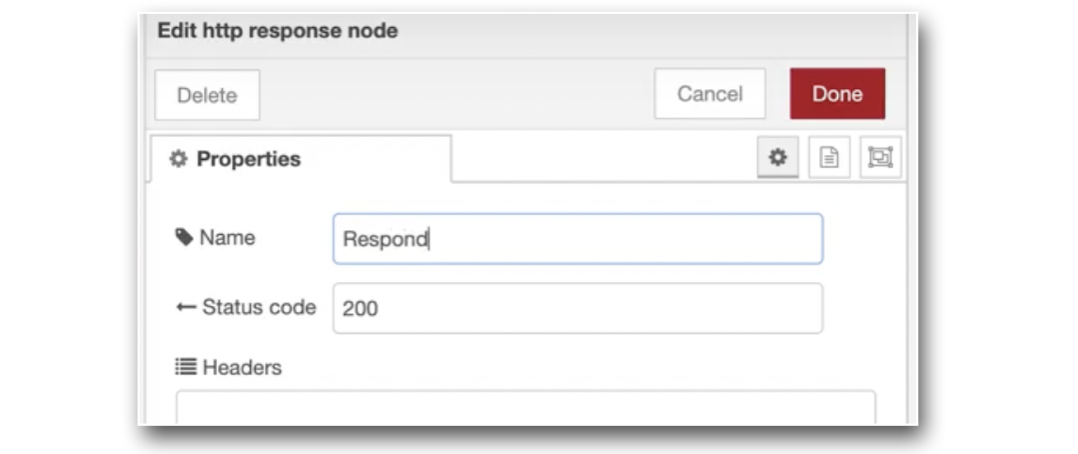
An diesem Punkt hat unser Fluss die von Tulip gesendeten Eingaben akzeptiert, und es ist nun an der Zeit, eine Antwort zu konfigurieren. Ziehen Sie dazu einen http-Antwort-Knoten und legen Sie ihn ab. Konfigurieren Sie die Antwort mit einem Status Code von 200, OK:
 {height="" width=""}
{height="" width=""}
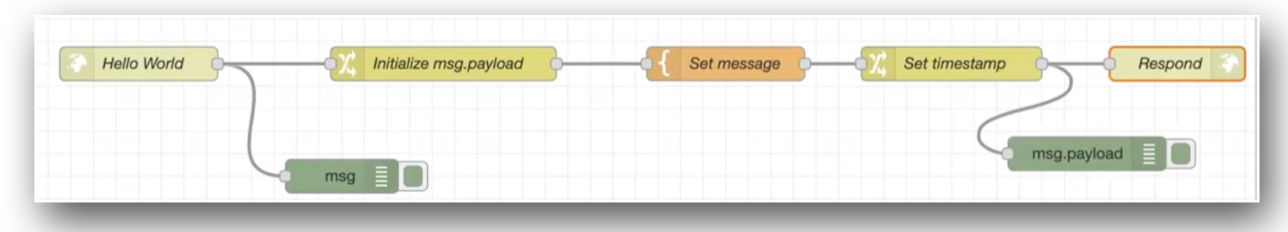
Der gesamte Ablauf ist nun fertig und sollte in etwa so aussehen wie im Folgenden:
 {height="" width=""}
{height="" width=""}
Bitte beachten Sie, dass die grünen Knoten im obigen Ablauf Debug-Knoten sind, die verwendet werden, um Ihre Nutzlast im Node-RED-Editor anzuzeigen.
Der letzte Schritt ist das Deployment Ihres Ablaufs aus dem Node-RED-Editor. Jetzt können Sie Ihre Konnektorfunktion in der Tulip-Testumgebung testen,
Ausführen der Konnektorfunktion durch eine App
Nun, da Sie Ihren Connector-Host und eine Connector-Funktion eingerichtet haben, die effektiv mit Ihrem Gerät kommuniziert, indem Sie Node-RED als http-Server verwenden, können Sie diese Funktionalität in Ihre Anwendungen integrieren.
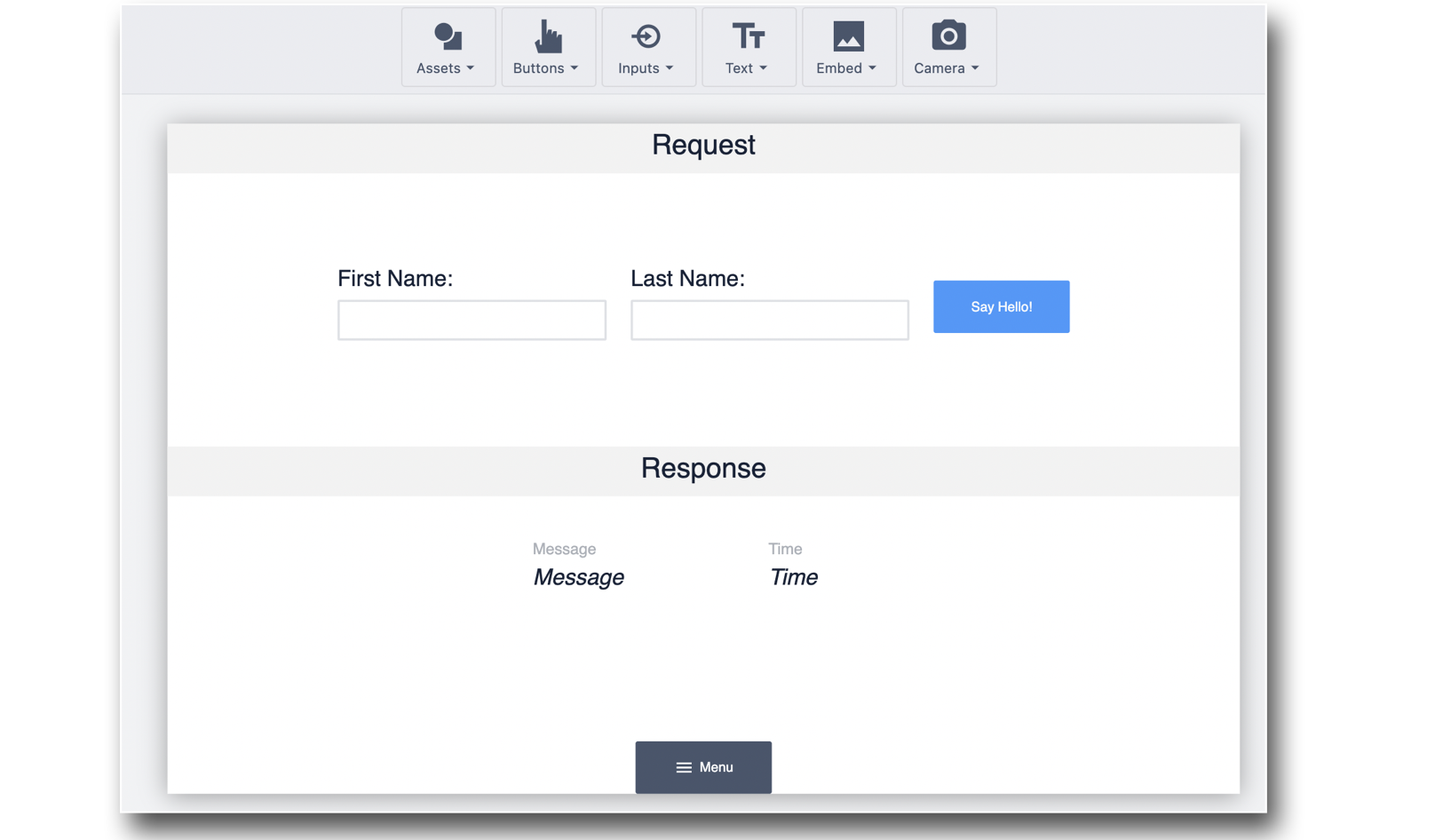
In diesem Beispiel gibt es zwei Eingabefelder, um die Variablen "Vorname" und "Nachname" zu akzeptieren, die in unserer Anfrage gesendet werden:
 {height="" width=""}
{height="" width=""}
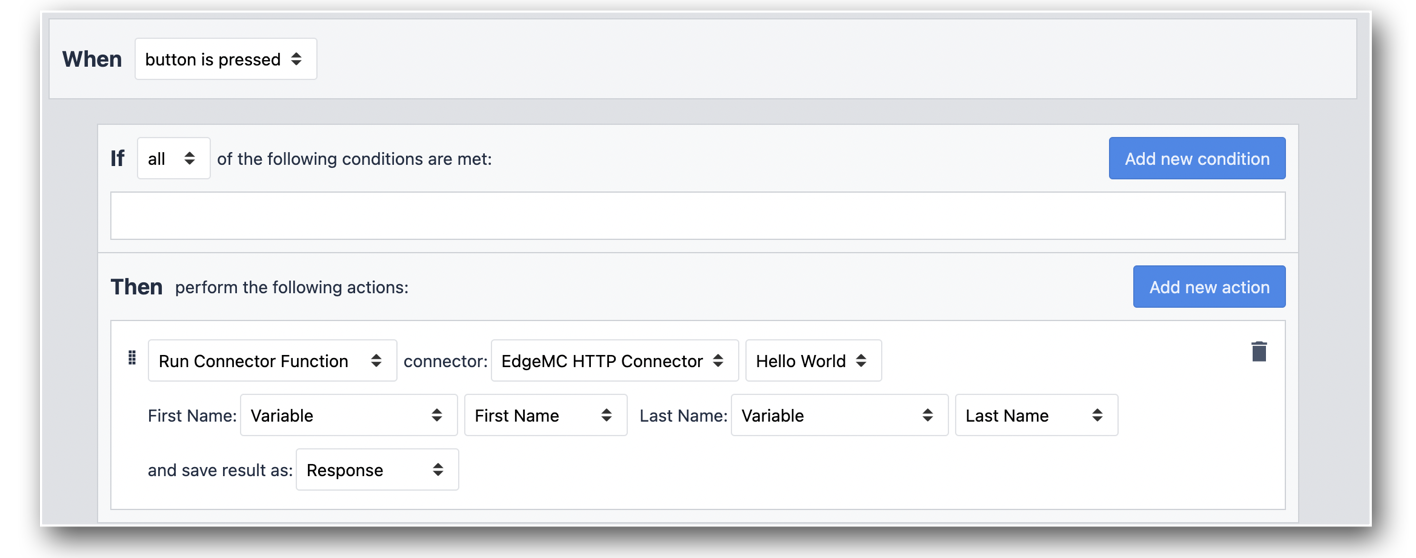
Geben Sie in der Schaltfläche "Say Hello!" den folgenden Auslöser ein, um die Connector-Funktion aufzurufen:
 {height="" width=""}
{height="" width=""}
Sobald Sie Ihre Eingaben eingegeben und auf "Say Hello!" geklickt haben, haben Sie effektiv eine http-Anfrage an Ihr Tulip-Gerät gesendet und eine JSON-Antwort erhalten.
Um Ihre App zu testen, klicken Sie auf die Schaltfläche Test in Ihrem App-Editor, um in den Entwicklungsmodus zu gelangen!
