Обзор
Before reading this article, make sure you are familiar with "How to Use a Base Layout".
Базовый макет - это сердце форматирования вашего приложения. Правильное форматирование базового макета упростит разработку каждого шага.
Как разработать эффективный базовый макет
При разработке приложения одним из первых шагов должно стать решение о том, как будет выглядеть базовый макет.
Базовый макет - это дизайн, который применяется к каждому шагу приложения. Виджеты, добавленные в базовый макет, по умолчанию присутствуют во всех последующих шагах.
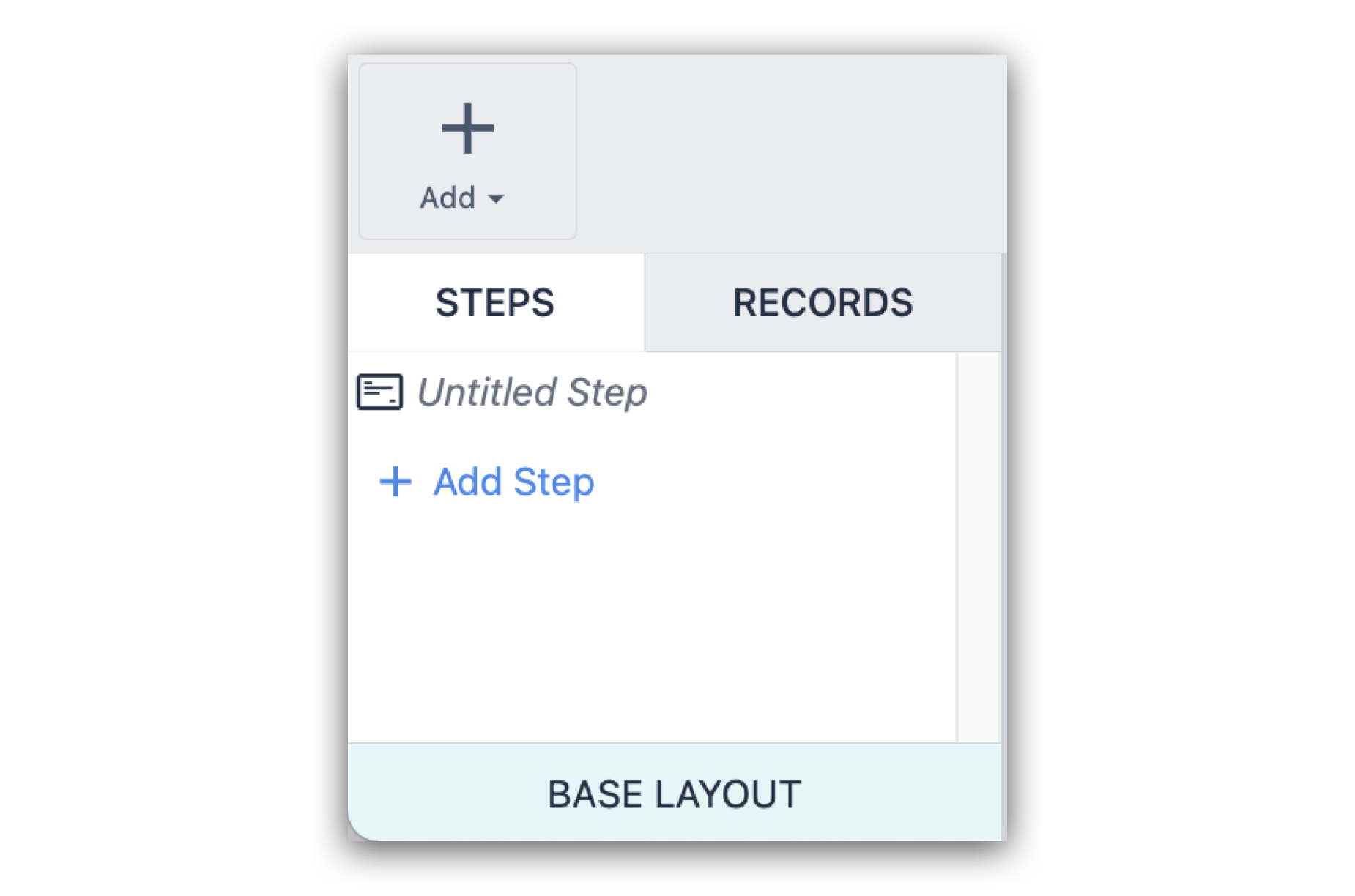
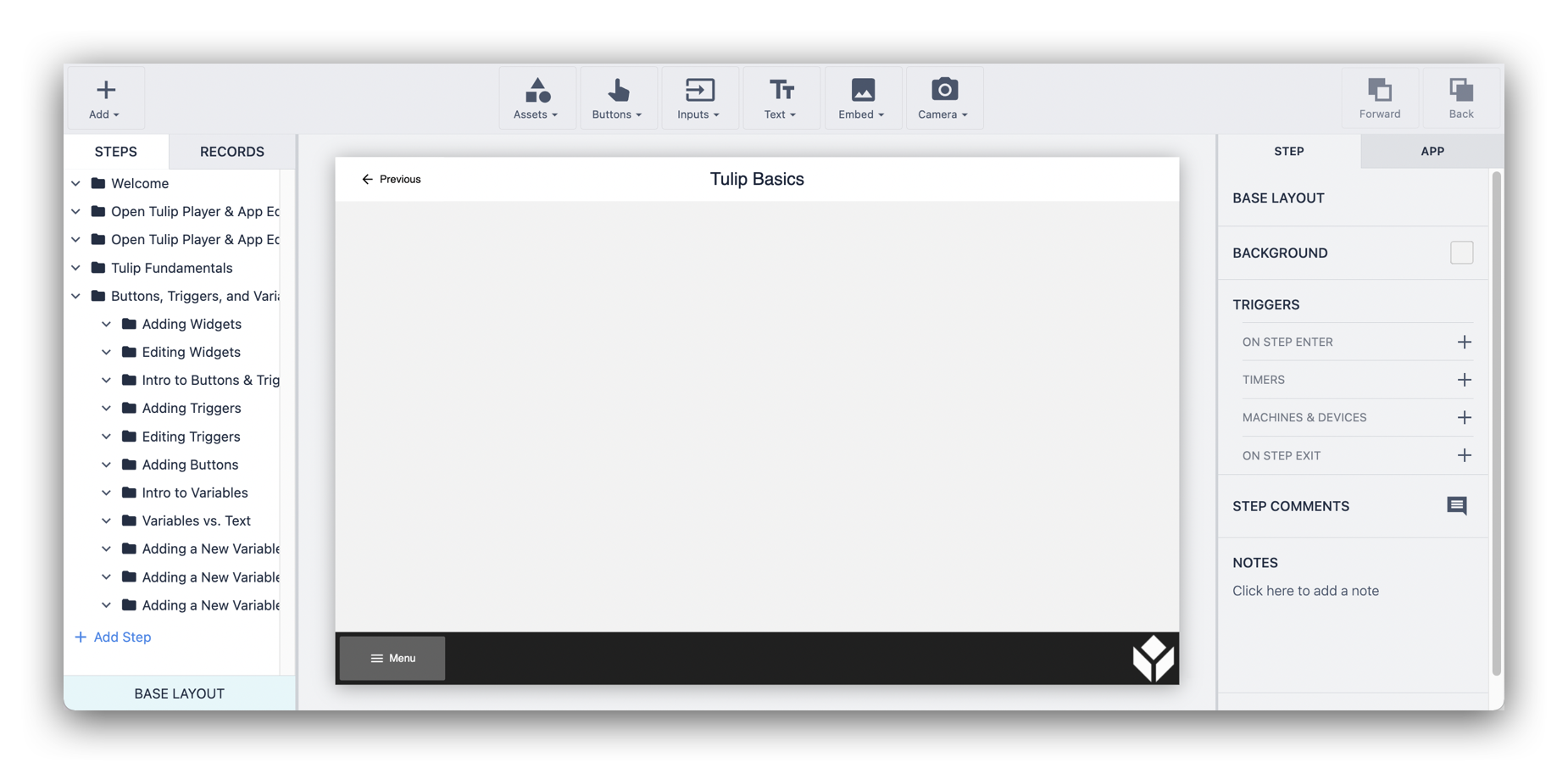
Вы можете получить доступ к базовому макету в левом нижнем углу редактора приложения.

If Triggers are added to the Base Layout, the Trigger will be applicable on all the steps in the App; however, they cannot be accessed from any step other than the Base Layout.
Поскольку базовый макет является шаблоном для остальных шагов вашего приложения, имеет смысл разместить виджеты базового макета на периферии шага.
Приведенные ниже шаги описывают создание примера базового макета и дают вам представление о том, как разработать свой собственный.
- Решите, какие виджеты вам понадобятся на каждом (или почти каждом) шаге.
В качестве примера можно привести кнопки перехода к следующему или предыдущему шагу, логотип компании и таймер для отслеживания времени, которое оператор тратит на каждый шаг.
2. Решите, где должны быть размещены эти виджеты базового макета.
Хорошей отправной точкой будет создание верхнего и/или нижнего колонтитула для вашего приложения. Ниже показан визуальный макет верхнего и нижнего колонтитулов, созданный с помощью прямоугольников, кнопок, текста и загруженного изображения.

- Оставляйте достаточно места для нового контента на каждом шаге.
Виджеты на базовом макете в идеале должны быть расположены так, чтобы обеспечить максимальную визуальную область в центре шага.
- Обратите внимание на то, какие виджеты нужно или необходимо разблокировать из базового макета.
При разработке базового макета важно отметить, какие виджеты нужно будет разблокировать на определенных этапах. Постарайтесь, чтобы эти виджеты были визуально отделены от других аспектов базового макета, чтобы создать менее резкие переходы.
2. Учитывайте расширяемость дизайна базового макета.
И наконец, подумайте о расширяемости дизайна. В примере App выше кнопка Menu могла бы занять большую часть ширины нижнего колонтитула, однако в этом случае вам пришлось бы переделывать дизайн, если бы вы решили добавить еще один виджет. Оставляя место для дополнительных виджетов, вы уменьшаете необходимость изменять конфигурацию существующих в будущем.
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!
