So fügen Sie einem normalen Schritt in einer App ein Kontrollkästchen oder ein Umschaltfeld hinzu.
Manchmal kann es für einen Bediener einfacher sein, eine Checkliste auszufüllen oder eine Inspektion in einem normalen Schritt statt in einem Formularschritt abzuschließen.
Wenn Sie einen normalen Schritt verwenden, können Sie der Checkliste Bilder hinzufügen und das Layout des gesamten Schritts anpassen.
Um Daten rund um den Abschluss der Checkliste zu verfolgen, können Sie das Checkbox-Widget verwenden. Das Widget kann als Checkbox oder als "Toggle"-Slider formatiert werden.

Diese kurze Anleitung zeigt Ihnen, wie Sie das Checkbox-Widget verwenden können. Bevor Sie lesen, müssen Sie nur verstehen , wie man Variablen in Tulip verwendet
Hinzufügen eines Checkbox-Widgets zu einem Schritt
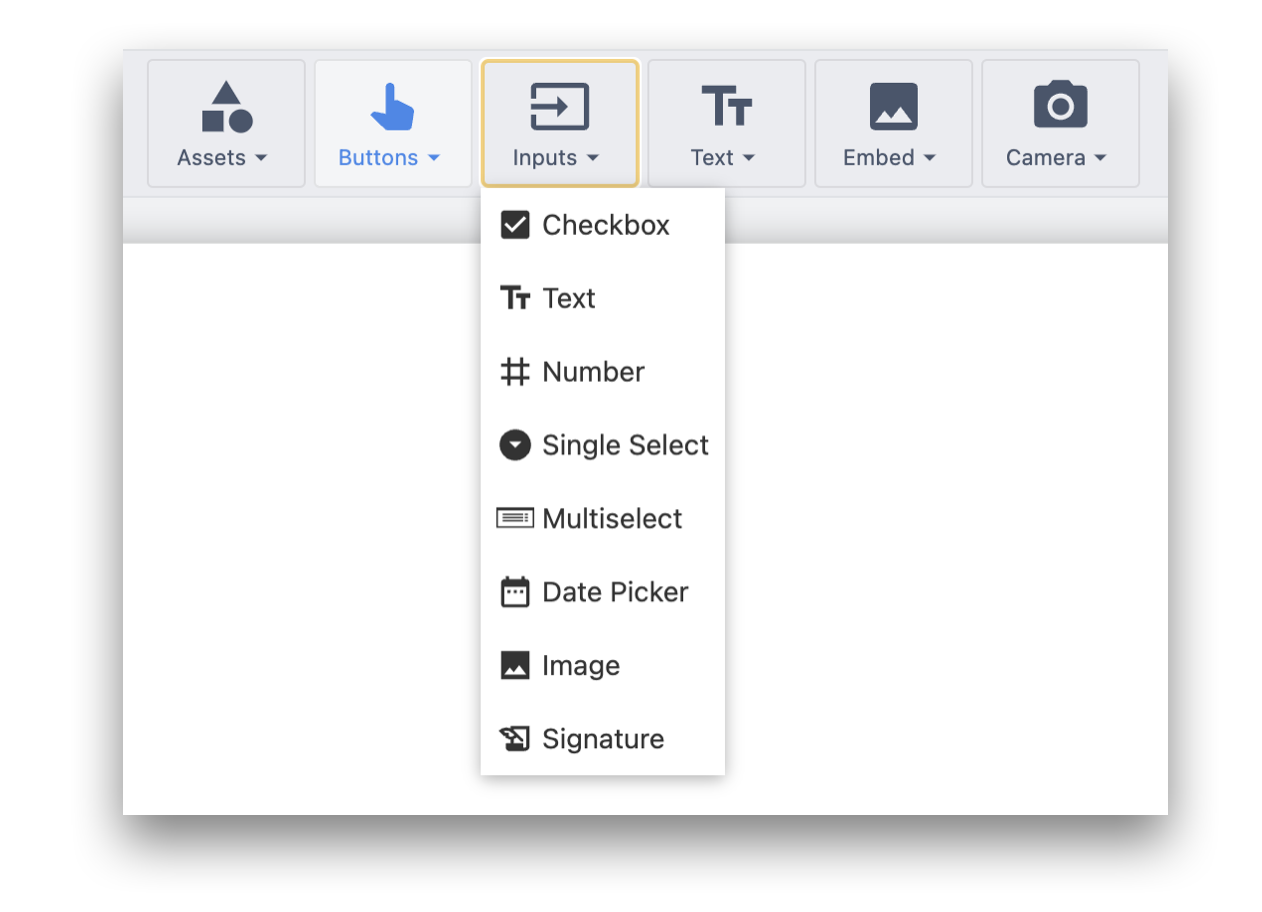
Um dieses Widget zu einem Schritt hinzuzufügen, wählen Sie die Option "Einbetten" in der Symbolleiste und wählen Sie "Checkbox".

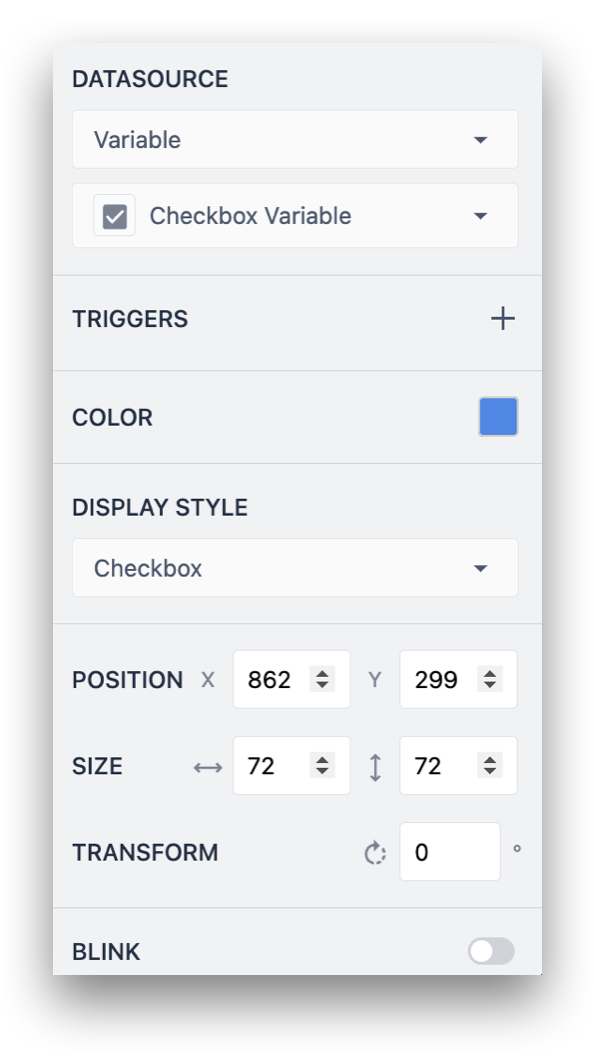
Anschließend können Sie die folgenden Optionen auf der Registerkarte "Widget" des Kontextfensters konfigurieren:

Datenquelle:
- Variablen: Jede Variable in Ihrer Anwendung, die Sie erstellt haben
- Tulip Tabellensatz: Referenzdaten, die in Tabellen gespeichert sind
Diese müssen vom Typ Boolean sein (muss true/false sein).
Auslöser: Fügen Sie Auslöser hinzu, die ausgeführt werden, wenn dieses Widget verwendet wird.
Farbe: Wählen Sie die Farbe für den Hintergrund des Toggles.
Kippschalter: Wählen Sie, ob das Widget als Kontrollkästchen oder als Kippschalter angezeigt werden soll.
Wie Sie den Wert des Kontrollkästchens in einer Variable speichern
Wahrscheinlich möchten Sie wissen, welche Kästchen angekreuzt wurden, wenn die Anwendung abgeschlossen oder abgebrochen wird.
Dazu müssen Sie den Wert jedes Kontrollkästchens in einer eigenen Variablen speichern.
Dazu erstellen Sie zunächst eine Reihe von booleschen Variablen im App-Editor oder im Bereich Variablen.
Wenn Sie eine Checkliste für eine visuelle Inspektion erstellen, können Sie jede Variable nach dem Element der Checkliste benennen, z. B. "tray_cleaned".
Fügen Sie dann ein Kontrollkästchen hinzu und wählen Sie es aus, um diesem Widget im Seitenbereich eine Variable zuzuweisen, die den Wert des Kontrollkästchens speichert.
Weitere Lektüre
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
